In deze handleiding zullen we verschillende vormen van de Android Snackbar-widget bespreken en implementeren in onze toepassing.
Android Snackbar
Snackbar in Android is een nieuwe widget geïntroduceerd met de Material Design-bibliotheek als vervanging voor een Toast. Android Snackbar is een lichte widget en wordt gebruikt om berichten onderaan de toepassing weer te geven met de mogelijkheid om te vegen. De Snackbar Android-widget kan optioneel een actieknop bevatten.
Verschil tussen Toast en Snackbar
- A Toast messages can be customised and printed anywhere on the screen, but a Snackbar can be only showed in the bottom of the screen
- A Toast message don’t have action button, but Snackbar may have action button optionally. Though, A Snackbar shouldn’t have more than one action button
- Een Toast-bericht kan niet worden uitgeschakeld totdat de tijdslimiet is verstreken, maar een Snackbar kan worden weggeveegd voordat de tijdslimiet is bereikt
Let op: Toast-bericht en Snackbar hebben gemeenschappelijke weergave-eigenschap voor de weergavetijd. Een codefragment om een basis-Android Snackbar weer te geven, wordt hieronder getoond.
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
In het bovenstaande fragment accepteert de methode make() drie parameters:
- coordinatorLayout: Dit is het hoofdlay-out van de activiteit
- www.journaldev.com: Dit is het bericht dat op de Snackbar moet verschijnen, en we kunnen het aanpassen met ons eigen bericht.
- Snackbar.LENGH_LONG : Dit is de laatste parameter die de tijdsduur aangeeft hoelang de snackbar wordt weergegeven.
show()-methode wordt gebruikt om de Snackbar op het scherm weer te geven.
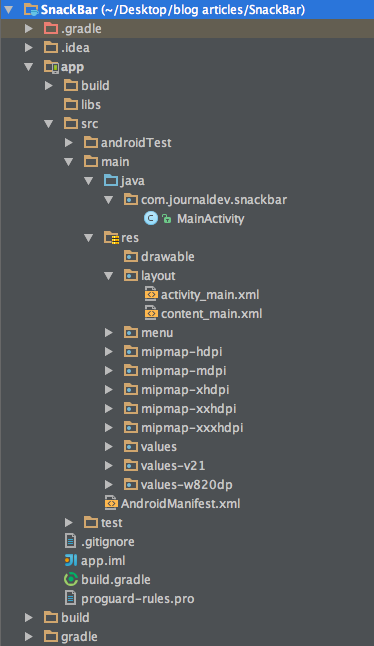
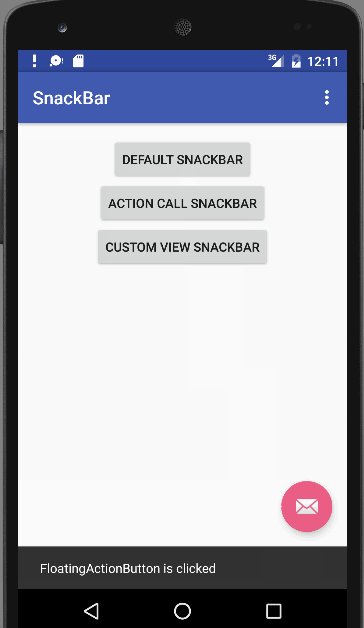
Voorbeeld van Android Snackbar Projectstructuur

Voorbeeldcode voor Android Snackbar
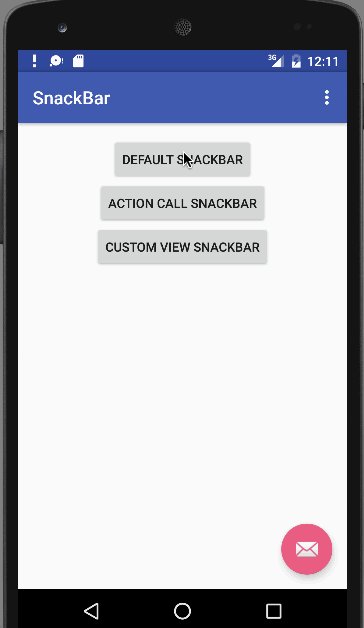
Geen wijzigingen in de code van activity_main.xml die de CoordinatorLayout bevat. De content_main.xml bestaat uit drie knoppen, één voor elk type Snackbar dat we zullen bespreken.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.journaldev.snackbar.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="DEFAULT SNACKBAR"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ACTION CALL SNACKBAR"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CUSTOM VIEW SNACKBAR"
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true" />
</RelativeLayout>
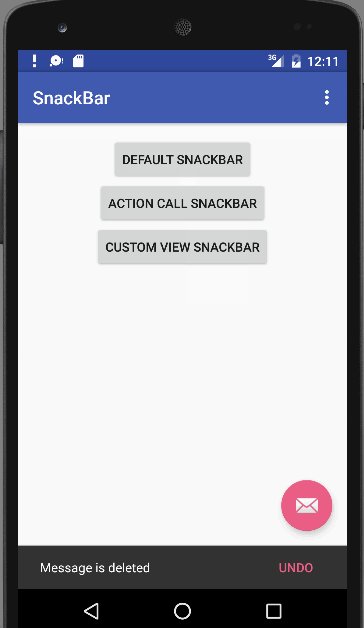
De code voor de knop Actieoproep Snackbar is hieronder gegeven:
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
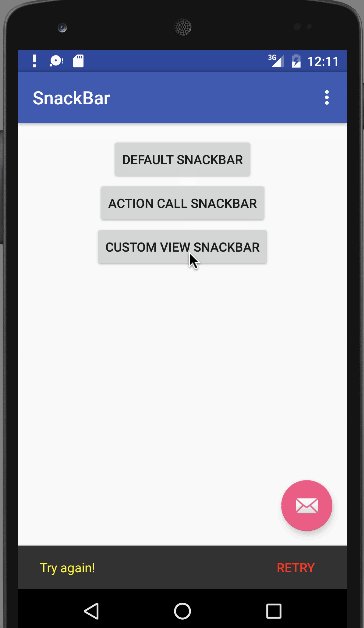
In de bovenstaande code wordt een nieuwe onClickListener-methode aangeroepen bij het klikken op de actieknop, waarbij de bijbehorende Snackbar wordt weergegeven. De code voor de aangepaste Snackbar die wordt geactiveerd bij de tweede knop, is hieronder gegeven:
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
De MainActivity.java is hieronder gegeven.
package com.journaldev.snackbar;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
CoordinatorLayout coordinatorLayout;
private Button one, two, three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "FloatingActionButton is clicked", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
View layout= findViewById(R.id.layout);
one=(Button)layout.findViewById(R.id.button);
two=(Button)layout.findViewById(R.id.button2);
three=(Button)layout.findViewById(R.id.button3);
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Het menu opblazen; hiermee worden items aan de actiebalk toegevoegd als deze aanwezig is.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Behandel hier klikken op items in de actiebalk. De actiebalk zal
// automatisch klikken op de Home/Up-knop afhandelen, zolang
// je een bovenliggende activiteit specificeert in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Het activity_main.xml is ongewijzigd. De uitvoer van de snackbar Android-app in actie wordt hieronder getoond.  Dit markeert het einde van deze tutorial. Je kunt het definitieve Android Snackbar-project downloaden via de onderstaande link.
Dit markeert het einde van deze tutorial. Je kunt het definitieve Android Snackbar-project downloaden via de onderstaande link.
Download Android SnackBar Voorbeeldproject
Referentie: Android Developer Doc
Source:
https://www.digitalocean.com/community/tutorials/android-snackbar-example-tutorial













