In deze tutorial zullen we een CustomAdapter gebruiken die de aangepaste rijen van de Android ListView vult met een ArrayList. Ook zullen we de ListView animatie geven tijdens het scrollen.
Overzicht van de aangepaste adapter voor Android ListView
De eenvoudigste adapter om een weergave te vullen vanuit een ArrayList is de ArrayAdapter. Dat is wat we zullen implementeren in deze tutorial. Er zijn ook andere adapters, zoals de CursorAdapter, die rechtstreeks bindt aan een resultaatset van een lokale SQLite-database en het gebruikt een Cursor als zijn gegevensbron.
Rijen recyclen
Wanneer een ListView wordt geïnstantieerd en de rijen worden gevuld, wordt de volledige hoogte van de lijst gevuld. Daarna worden er geen nieuwe rijitems in het geheugen gemaakt. Wanneer de gebruiker door de lijst scrolt, worden items die het scherm verlaten in het geheugen bewaard voor later gebruik, en dan hergebruikt elke nieuwe rij die het scherm binnenkomt een oudere rij die in het geheugen is bewaard.
Het maken van een View-sjabloon
Laten we een XML-indeling maken die de items op een rij op een aangepaste manier presenteert. row_item.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:text="Marshmallow"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@android:color/black" />
<TextView
android:id="@+id/type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/name"
android:layout_marginTop="5dp"
android:text="Android 6.0"
android:textColor="@android:color/black" />
<ImageView
android:id="@+id/item_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@android:drawable/ic_dialog_info" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<TextView
android:id="@+id/version_heading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="API: "
android:textColor="@android:color/black"
android:textStyle="bold" />
<TextView
android:id="@+id/version_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="23"
android:textAppearance="?android:attr/textAppearanceButton"
android:textColor="@android:color/black"
android:textStyle="bold" />
</LinearLayout>
</RelativeLayout>
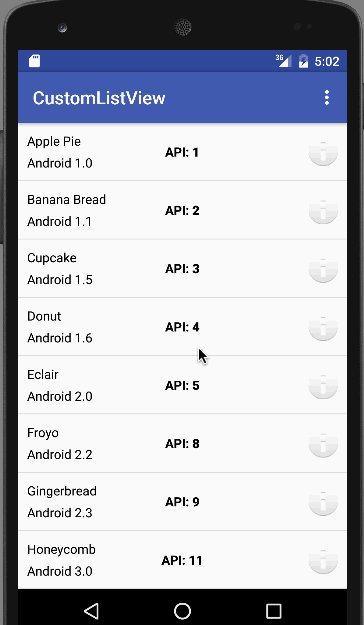
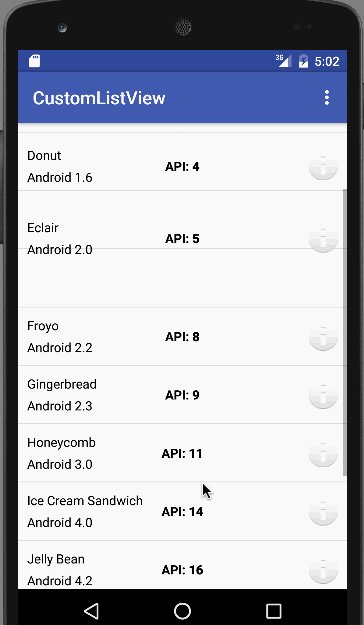
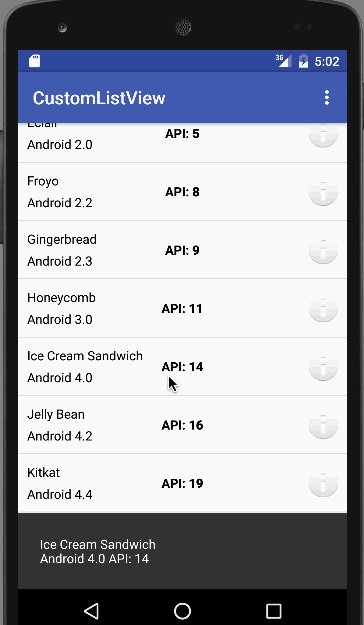
In deze tutorial zullen we een toepassing bouwen die bestaat uit een lijst met rijen waarin tekstbeschrijvingen en een informatiesymbool worden weergegeven. Als je op de rij klikt, wordt de SnackBar weergegeven met de tekstelementen van die rij. Als je op de info klikt, wordt een SnackBar weergegeven met informatie die specifiek is voor die rij.
Projectstructuur
Code
We maken een aangepaste ListView door ArrayAdapter te subclassen met het DataModel als het object. getView() is de methode die de daadwerkelijke weergave retourneert die wordt gebruikt als een rij binnen de ListView op een specifieke positie. Het content_main.xml bevat de ListView zoals hieronder wordt getoond. content_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="https://schemas.android.com/apk/res-auto"
tools:context="com.journaldev.customlistview.MainActivity"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main">
<ListView
android:id="@+id/list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout>
Het gegevensmodel dat wordt opgenomen in de ArrayList wordt hieronder weergegeven. DataModel.java
public class DataModel {
String name;
String type;
String version_number;
String feature;
public DataModel(String name, String type, String version_number, String feature ) {
this.name=name;
this.type=type;
this.version_number=version_number;
this.feature=feature;
}
public String getName() {
return name;
}
public String getType() {
return type;
}
public String getVersion_number() {
return version_number;
}
public String getFeature() {
return feature;
}
}
De CustomAdapter die de DataModel in de ListView plaatst, wordt hieronder weergegeven. CustomAdapter.java
public class CustomAdapter extends ArrayAdapter implements View.OnClickListener{
private ArrayList dataSet;
Context mContext;
// View-cache opzoeken
private static class ViewHolder {
TextView txtName;
TextView txtType;
TextView txtVersion;
ImageView info;
}
public CustomAdapter(ArrayList data, Context context) {
super(context, R.layout.row_item, data);
this.dataSet = data;
this.mContext=context;
}
@Override
public void onClick(View v) {
int position=(Integer) v.getTag();
Object object= getItem(position);
DataModel dataModel=(DataModel)object;
switch (v.getId())
{
case R.id.item_info:
Snackbar.make(v, "Release date " +dataModel.getFeature(), Snackbar.LENGTH_LONG)
.setAction("No action", null).show();
break;
}
}
private int lastPosition = -1;
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// Het gegevensitem voor deze positie ophalen
DataModel dataModel = getItem(position);
// Controleren of een bestaande weergave wordt hergebruikt, zo niet, de weergave opblazen
ViewHolder viewHolder; // view lookup cache stored in tag
final View result;
if (convertView == null) {
viewHolder = new ViewHolder();
LayoutInflater inflater = LayoutInflater.from(getContext());
convertView = inflater.inflate(R.layout.row_item, parent, false);
viewHolder.txtName = (TextView) convertView.findViewById(R.id.name);
viewHolder.txtType = (TextView) convertView.findViewById(R.id.type);
viewHolder.txtVersion = (TextView) convertView.findViewById(R.id.version_number);
viewHolder.info = (ImageView) convertView.findViewById(R.id.item_info);
result=convertView;
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
result=convertView;
}
Animation animation = AnimationUtils.loadAnimation(mContext, (position > lastPosition) ? R.anim.up_from_bottom : R.anim.down_from_top);
result.startAnimation(animation);
lastPosition = position;
viewHolder.txtName.setText(dataModel.getName());
viewHolder.txtType.setText(dataModel.getType());
viewHolder.txtVersion.setText(dataModel.getVersion_number());
viewHolder.info.setOnClickListener(this);
viewHolder.info.setTag(position);
// De voltooide weergave retourneren om op het scherm weer te geven
return convertView;
}
}
In de bovenstaande code hebben we een onClickListener toegevoegd aan de ImageView die een SnackBar weergeeft wanneer erop wordt geklikt, met een beschrijving voor de respectievelijke rij. Ook worden de lijstrijen geanimeerd bij het scrollen. De twee XML-bronbestanden voor animaties worden hieronder gegeven. down_from_top.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="https://schemas.android.com/apk/res/android"
android:shareInterpolator="@android:anim/decelerate_interpolator">
<translate
android:fromXDelta="0%" android:toXDelta="0%"
android:fromYDelta="-100%" android:toYDelta="0%"
android:duration="400" />
</set>
up_from_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="https://schemas.android.com/apk/res/android"
android:shareInterpolator="@android:anim/decelerate_interpolator">
<translate
android:fromXDelta="0%" android:toXDelta="0%"
android:fromYDelta="100%" android:toYDelta="0%"
android:duration="400" />
</set>
De MainActivity.java waar de CustomAdapter aan de ListView wordt toegewezen, wordt hieronder gedefinieerd. Samen daarmee wordt een willekeurige ArrayList van DataModel-objecten ingevuld. MainActivity.java
public class MainActivity extends AppCompatActivity {
ArrayList dataModels;
ListView listView;
private static CustomAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
listView=(ListView)findViewById(R.id.list);
dataModels= new ArrayList<>();
dataModels.add(new DataModel("Apple Pie", "Android 1.0", "1","September 23, 2008"));
dataModels.add(new DataModel("Banana Bread", "Android 1.1", "2","February 9, 2009"));
dataModels.add(new DataModel("Cupcake", "Android 1.5", "3","April 27, 2009"));
dataModels.add(new DataModel("Donut","Android 1.6","4","September 15, 2009"));
dataModels.add(new DataModel("Eclair", "Android 2.0", "5","October 26, 2009"));
dataModels.add(new DataModel("Froyo", "Android 2.2", "8","May 20, 2010"));
dataModels.add(new DataModel("Gingerbread", "Android 2.3", "9","December 6, 2010"));
dataModels.add(new DataModel("Honeycomb","Android 3.0","11","February 22, 2011"));
dataModels.add(new DataModel("Ice Cream Sandwich", "Android 4.0", "14","October 18, 2011"));
dataModels.add(new DataModel("Jelly Bean", "Android 4.2", "16","July 9, 2012"));
dataModels.add(new DataModel("Kitkat", "Android 4.4", "19","October 31, 2013"));
dataModels.add(new DataModel("Lollipop","Android 5.0","21","November 12, 2014"));
dataModels.add(new DataModel("Marshmallow", "Android 6.0", "23","October 5, 2015"));
adapter= new CustomAdapter(dataModels,getApplicationContext());
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
DataModel dataModel= dataModels.get(position);
Snackbar.make(view, dataModel.getName()+"\n"+dataModel.getType()+" API: "+dataModel.getVersion_number(), Snackbar.LENGTH_LONG)
.setAction("No action", null).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Het menu opblazen; dit voegt items toe aan de actiebalk als deze aanwezig is.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Behandel hier klikken op items in de actiebalk. De actiebalk zal
// automatisch klikken op de Home/Up-knop afhandelen, zolang
// je een bovenliggende activiteit specificeert in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
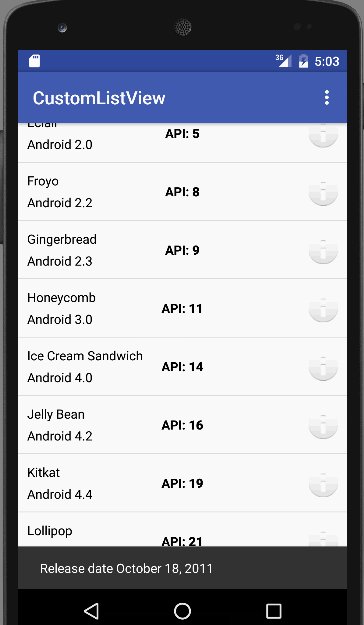
De output van de applicatie in actie wordt hieronder getoond.  Hiermee komt er een einde aan deze tutorial. Je kunt het eindproduct Android ListView Aangepaste Adapter Project downloaden van de onderstaande link.
Hiermee komt er een einde aan deze tutorial. Je kunt het eindproduct Android ListView Aangepaste Adapter Project downloaden van de onderstaande link.
Download Android ListView Aangepaste Adapter Project
Referentie: API Gids Lijstweergave