In deze tutorial zullen we een app maken die bestaat uit een aangepaste Android Action Bar met een aangepaste lay-out. We gaan ervan uit dat je een basiskennis hebt van de ActionBar-component die wordt besproken in deze tutorial.
Android Aangepaste Action Bar
Om een ActionBar aan te passen, moeten we eerst het Thema configureren in het bestand res/values/styles.xml en het thema instellen voor de desbetreffende activiteitenklasse in het bestand AndroidManifest.xml. Hieronder staat de XML-indeling daarvoor: styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
<style name="CustomTheme" parent="Theme.AppCompat.Light">
<item name="contentInsetStart">0dp</item>
<item name="contentInsetEnd">0dp</item>
</style>
</resources>
Uit de bovenstaande code blijkt dat als we de stijl AppTheme voor onze activiteit gebruiken, er een nullpointeruitzondering wordt gegenereerd, omdat het expliciet het NoActionBar-thema aangeeft. Daarom zullen we de stijl CustomTheme gebruiken in dit project. De waarden contentInsetStart en contentInsetEnd zijn de paddingwaarden. Let op dat we AppCompatActivity zullen gebruiken, omdat het maximale compatibiliteit biedt met Android-versies voor versie 3.0.
Aangepaste Action Bar Lay-out
Hieronder staat de weergave-indeling die zal worden ingesteld op de ActionBar van onze MainActivity. custom_action_bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TableRow>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:id="@+id/action_bar_back"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:gravity="center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:padding="10dp"
android:layout_alignParentTop="true"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/forward"
android:id="@+id/action_bar_forward"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</TableRow>
</TableLayout>
De weergave-indeling bestaat uit twee ImageButtons die de vooruit- en terugknoppen vertegenwoordigen en een TextView in het midden.
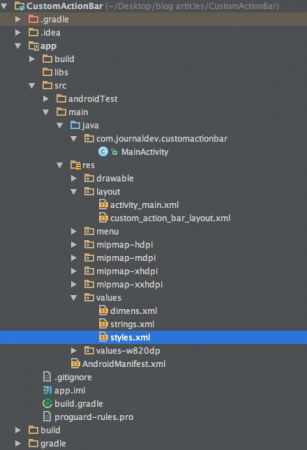
Android Aangepaste Actiebalk Projectstructuur
Android Aangepaste Actiebalk Code
De activity_main.xml is een lege RelativeLayout aangezien onze nadruk hier ligt op de ActionBar. De MainActivity.java wordt hieronder gegeven.
package com.journaldev.customactionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar_layout);
View view =getSupportActionBar().getCustomView();
ImageButton imageButton= (ImageButton)view.findViewById(R.id.action_bar_back);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ImageButton imageButton2= (ImageButton)view.findViewById(R.id.action_bar_forward);
imageButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"Forward Button is clicked",Toast.LENGTH_LONG).show();
}
});
}
}
In de bovenstaande code gebruiken we ondersteuningsbibliotheken. Daarom hebben we getSupportActionBar() gebruikt in plaats van getActionBar(). Om een aangepaste indeling aan de ActionBar toe te voegen, hebben we de volgende twee methoden aangeroepen op de getSupportActionBar() :
- getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- getSupportActionBar().setDisplayShowCustomEnabled(true);
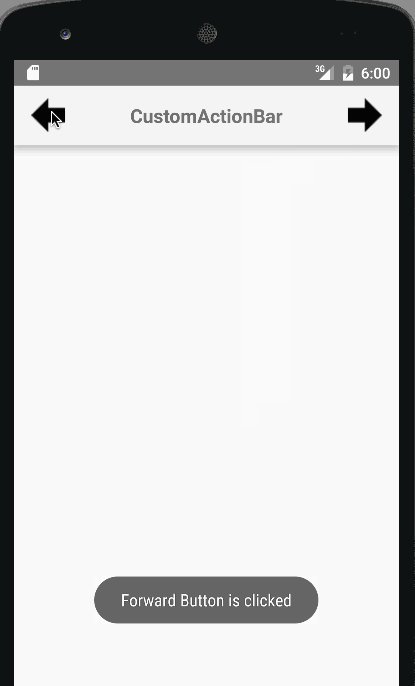
setCustomView() wordt opgeroepen om de ActionBar op te bouwen met een aangepaste weergave zoals hierboven getoond. Om de onClickListeners voor de ActionBar-knoppen in te stellen, moeten we eerst de CustomView ophalen met behulp van getCustomView(). In deze handleiding hebben we de terugknop geprogrammeerd om de activiteit te sluiten met finish(); en de vooruitknop om een Toast weer te geven. Opmerking: Voeg de volgende regel toe in het AndroidManifest.xml binnen de applicatietag.
android:theme="@style/CustomTheme"
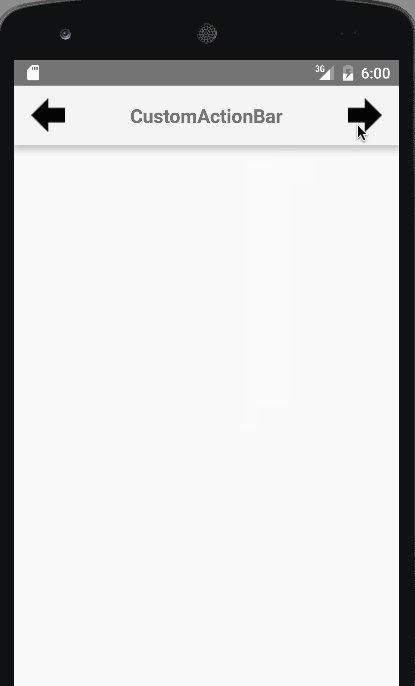
Hier is onze Android-toepassing met aangepast thema en lay-out.  Opmerking: Er is een vaste marge aan beide zijden die niet kan worden gewijzigd. Hiervoor moeten we de ActionBar vervangen door een ToolBar. Daar gaan we later op in. Hiermee komt een einde aan de handleiding voor de aangepaste ActionBar in Android. U kunt het definitieve Android CustomActionBar-project downloaden via de onderstaande link.
Opmerking: Er is een vaste marge aan beide zijden die niet kan worden gewijzigd. Hiervoor moeten we de ActionBar vervangen door een ToolBar. Daar gaan we later op in. Hiermee komt een einde aan de handleiding voor de aangepaste ActionBar in Android. U kunt het definitieve Android CustomActionBar-project downloaden via de onderstaande link.
Download Android Custom Action Bar Project
Referentie: Android Doc
Source:
https://www.digitalocean.com/community/tutorials/android-custom-action-bar-example-tutorial