In deze tutorial zullen we Alert Dialogs bespreken en deze implementeren in onze Android-applicatie met behulp van Kotlin.
Alert Dialogs
Een Alert Dialog is een venster dat op het scherm verschijnt. Ze tonen over het algemeen informatie en vragen om een gebruikersactie. Er zijn drie kernonderdelen die een Alert Dialog opbouwen.
- Titeltekst
- Berichttekst
- Knoppen – Er zijn drie soorten knoppen: Positief, Negatief en Neutraal
Om een AlertDialog te maken, gebruiken we de innerlijke klasse AlertDialog.Builder.
val alertDialogBuilder = AlertDialog.Builder(this)
We geven de context door in de constructor. Optioneel kunnen we nog een parameter doorgeven, de stijl van de alert dialoog.
Methoden voor Alert Dialog
Enkele van de methoden die gebruikt kunnen worden bij een AlertDialog.
- setTitle
- setMessage
- setIcon
- setCustomTitle – Hier kunt u een aangepaste weergave doorgeven die in plaats van het titelgedeelte in de alert dialog wordt geplaatst.
- setPositiveButton – We geven hier de naam van de string door, evenals de methode voor het klikken op de knop.
- setView – gebruikt om een aangepaste weergave toe te voegen aan de alert dialog.
- setList – gebruikt om een array van strings in te stellen die worden weergegeven in de vorm van een lijst.
- setMultiChoiceList – opnieuw kunnen we een array instellen, maar deze keer kunnen we meerdere items uit de lijst selecteren dankzij CheckBox.
- setPositiveButtonIcon – stel een pictogram in naast de knop
- show() – gebruikt om de AlertDialog weer te geven
- setDismissListener – hierbinnen kunt u de logica instellen die moet worden geactiveerd wanneer het waarschuwingsvenster wordt gesloten.
- setShowListener – stel de logica in die moet worden geactiveerd wanneer het waarschuwingsvenster wordt gesloten.
- setCancelable – vereist een boolean-waarde. Standaard zijn alle waarschuwingsvensters annuleerbaar bij het klikken op de knop of buiten aanraken. Als deze methode op false is ingesteld, moet u het dialoogvenster expliciet annuleren met de methode dialog.cancel().
Alert Dialog Kotlin Code
Om AlertDialog in uw Android Studio-project te gebruiken, importeert u de volgende klasse.
import android.support.v7.app.AlertDialog;
De volgende Kotlin-code wordt gebruikt om een eenvoudig waarschuwingsvenster te maken.
val builder = AlertDialog.Builder(this)
builder.setTitle("Androidly Alert")
builder.setMessage("We have a message")
//builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = x))
builder.setPositiveButton(android.R.string.yes) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
builder.setNegativeButton(android.R.string.no) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
builder.setNeutralButton("Maybe") { dialog, which ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
builder.show()
De builder.show() toont het dialoogvenster op het scherm. Binnen de setPositiveButton-functie geven we de tekst van de knop door samen met een Kotlin-functie die wordt uitgevoerd wanneer op die knop wordt geklikt. De functie maakt deel uit van de DialogInterface.OnClickListener()-interface. Het functietype is (DialogInterface, Int) -> Unit. DialogInterface is een instantie van het dialoogvenster en Int is de id van de geklikte knop. In de bovenstaande code hebben we deze functie gerepresenteerd als een Higher Order Kotlin-functie. De dialog en which vertegenwoordigen de twee argumenten. We kunnen de functie verbeteren door _ door te geven als de argumenten niet worden gebruikt. De functies zien er dan als volgt uit:
builder.setPositiveButton(android.R.string.yes) { _,_ ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
Als alternatief kunnen we het dialoogvenster ook weergeven via een instantie van de AlertDialog-klasse. Vervang builder.show() door:
val alertDialog = builder.create()
alertDialog.show()
In plaats van de functies voor het luisteren naar knopklikken voor elke knop te definiëren, kunnen we ook de hogere-ordefuncties apart definiëren.
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
Stel nu deze val-eigenschap in binnen de Kotlin-functie setPositiveButton als:
builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
//or
builder.setPositiveButton(android.R.string.yes, positiveButtonClick)
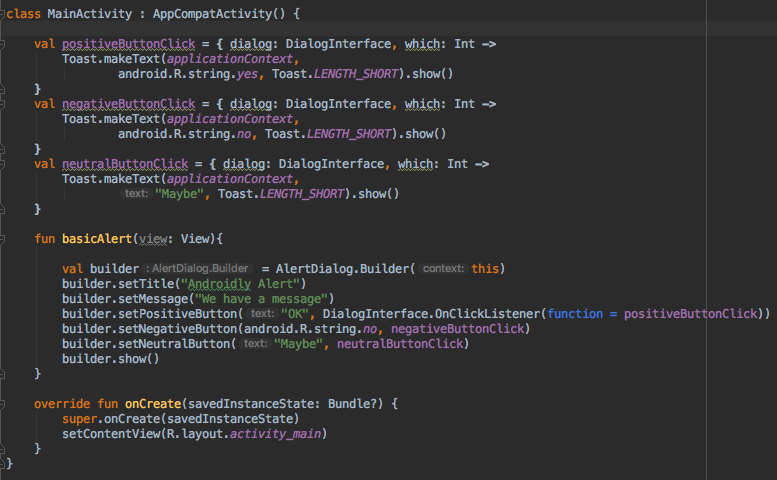
De laatste maakt de code veel beknopter. Hieronder volgt een schermafbeelding van onze Activity-klasse met de bovenstaande functie toegepast voor elke knop. 
Je kunt een null doorgeven in plaats van de functie als je niet van plan bent om enige actie uit te voeren bij het klikken op de knop.
Kotlin heeft nog steeds meer kracht om de leesbaarheid van de bovenstaande code te verbeteren.
Eenvoudige waarschuwingsdialoog Kotlin-code
Met de with-functie kunnen we de leesbaarheid van de Kotlin-code verbeteren om een waarschuwingsdialoog te maken.
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
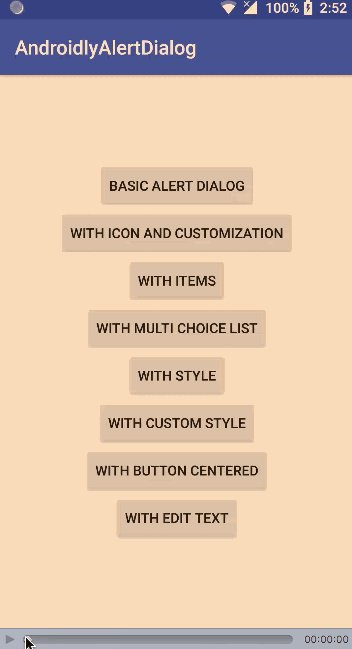
In de volgende sectie zullen we onze Android-applicatie maken waar we de volgende functies zullen implementeren in onze waarschuwingsdialoog.
- Eenvoudige waarschuwingsdialoog
- Waarschuwingsdialoog met pictogram en knopaanpassing
- Waarschuwingsdialoog met lijst
- Waarschuwingsdialoog met meervoudige keuzelijst
- Waarschuwingsdialoog met stijl
- Waarschuwingsdialoog met aangepaste stijl
- Waarschuwingsdialoog met bewerkingsveld
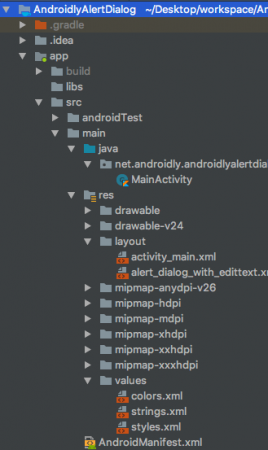
Android Studio-projectstructuur

1. XML-indelingcode
De code voor de activiteit_main.xml-indeling wordt hieronder gegeven.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBasicAlert"
android:layout_width="wrap_content"
android:onClick="basicAlert"
android:layout_height="wrap_content"
android:text="BASIC ALERT DIALOG" />
<Button
android:id="@+id/btnAlertWithIconsAndCustomize"
android:layout_width="wrap_content"
android:onClick="withIconAndCustomise"
android:layout_height="wrap_content"
android:text="WITH ICON AND CUSTOMIZATION" />
<Button
android:id="@+id/btnAlertWithItems"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withItems"
android:text="WITH ITEMS" />
<Button
android:id="@+id/btnAlertWithMultiChoiceList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withMultiChoiceList"
android:text="WITH MULTI CHOICE LIST" />
<Button
android:id="@+id/btnAlertWithStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withStyle"
android:text="WITH STYLE" />
<Button
android:id="@+id/btnAlertWithCustomStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withCustomStyle"
android:text="WITH CUSTOM STYLE" />
<Button
android:id="@+id/btnAlertWithButtonCentered"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withButtonCentered"
android:text="WITH BUTTON CENTERED" />
<Button
android:id="@+id/btnAlertWithEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withEditText"
android:text="WITH EDIT TEXT" />
</LinearLayout>
Voor elk van de knoppen hebben we een android:onClick-attribuut ingesteld met de functienaam. Deze Kotlin-functies worden geactiveerd in de MainActivity.kt-klasse. We zullen elk ervan één voor één bespreken.
2. Kotlin Hoofdactiviteitscode
We hebben hierboven de eerste Alert Dialoog al gemaakt. Laten we eens kijken hoe de MainActivity.kt eruitziet met deze dialoog.
package net.androidly.androidlyalertdialog
import android.content.DialogInterface
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.app.AlertDialog
import android.view.View
import android.widget.Toast
class MainActivity : AppCompatActivity() {
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
val negativeButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
val neutralButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
}
3. Alert Dialoog Met Pictogrammen en Aanpassing
val builder = AlertDialog.Builder(this)
with(builder) {
setTitle("Icon and Button Color")
setMessage("We have a message")
setPositiveButton("OK", null)
setNegativeButton("CANCEL", null)
setNeutralButton("NEUTRAL", null)
setPositiveButtonIcon(resources.getDrawable(android.R.drawable.ic_menu_call, theme))
setIcon(resources.getDrawable(android.R.drawable.ic_dialog_alert, theme))
}
val alertDialog = builder.create()
alertDialog.show()
val button = alertDialog.getButton(DialogInterface.BUTTON_POSITIVE)
with(button) {
setBackgroundColor(Color.BLACK)
setPadding(0, 0, 20, 0)
setTextColor(Color.WHITE)
}
Met behulp van de getButton kunnen we een van de knoppen ophalen door hun respectievelijke constante in te stellen. Zodra de knop is opgehaald, kunnen we deze aanpassen zoals hierboven gedaan.
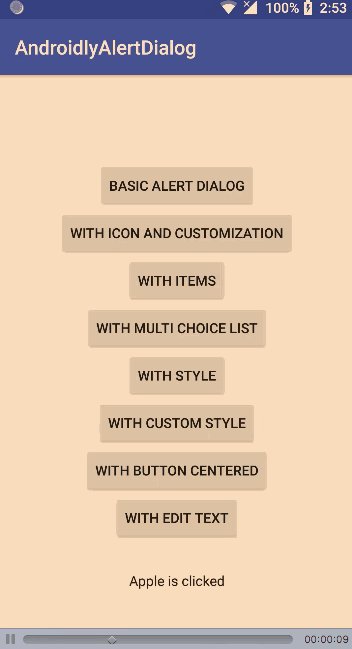
4. Alert Dialoog Met Items
fun withItems(view: View) {
val items = arrayOf("Red", "Orange", "Yellow", "Blue")
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("List of Items")
setItems(items) { dialog, which ->
Toast.makeText(applicationContext, items[which] + " is clicked", Toast.LENGTH_SHORT).show()
}
setPositiveButton("OK", positiveButtonClick)
show()
}
}
Binnen de setItems geven we de Kotlin Array door. Het argument which vertegenwoordigt de index van het element dat is aangeklikt in de lijst.
5. Alert Dialoog Met MultiChoice-lijst
fun withMultiChoiceList(view: View) {
val items = arrayOf("Microsoft", "Apple", "Amazon", "Google")
val selectedList = ArrayList<Int>()
val builder = AlertDialog.Builder(this)
builder.setTitle("This is list choice dialog box")
builder.setMultiChoiceItems(items, null
) { dialog, which, isChecked ->
if (isChecked) {
selectedList.add(which)
} else if (selectedList.contains(which)) {
selectedList.remove(Integer.valueOf(which))
}
}
builder.setPositiveButton("DONE") { dialogInterface, i ->
val selectedStrings = ArrayList<string>()
for (j in selectedList.indices) {
selectedStrings.add(items[selectedList[j]])
}
Toast.makeText(applicationContext, "Items selected are: " + Arrays.toString(selectedStrings.toTypedArray()), Toast.LENGTH_SHORT).show()
}
builder.show()
}
In de bovenstaande code slaan we de keuzes op in een arraylijst van integers en halen ze vervolgens weer op om ze te tonen in het Toast-bericht.
6. Alertdialog met Stijl
fun withStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, android.R.style.Holo_SegmentedButton))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
Als je geen ContextThemeWrapper gebruikt, wordt de Alertdialog op volledig scherm weergegeven.
7. Alertdialog met Aangepaste Stijl
Voeg de volgende code toe in het bestand styles.xml:
<style name="AlertDialogCustom" parent="@android:style/Theme.Material.Dialog">
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:headerDividersEnabled">true</item>
<item name="android:background">@android:color/holo_blue_dark</item>
</style>
Hieronder volgt de Kotlin-functie:
fun withCustomStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, R.style.AlertDialogCustom))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
8. Alertdialog met Gecentreerde Knop
fun withButtonCentered(view: View) {
val alertDialog = AlertDialog.Builder(this).create()
alertDialog.setTitle("Title")
alertDialog.setMessage("Message")
alertDialog.setButton(AlertDialog.BUTTON_POSITIVE, "Yes"
) { dialog, which -> dialog.dismiss() }
alertDialog.setButton(AlertDialog.BUTTON_NEGATIVE, "No"
) { dialog, which -> dialog.dismiss() }
alertDialog.show()
val btnPositive = alertDialog.getButton(AlertDialog.BUTTON_POSITIVE)
val btnNegative = alertDialog.getButton(AlertDialog.BUTTON_NEGATIVE)
val layoutParams = btnPositive.layoutParams as LinearLayout.LayoutParams
layoutParams.weight = 10f
btnPositive.layoutParams = layoutParams
btnNegative.layoutParams = layoutParams
}
9. Alertdialog met Bewerkbare Tekst
Hieronder staat de code voor het aangepaste layoutbestand alert_dialog_with_edittext.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter the text here"/>
</LinearLayout>
fun withEditText(view: View) {
val builder = AlertDialog.Builder(this)
val inflater = layoutInflater
builder.setTitle("With EditText")
val dialogLayout = inflater.inflate(R.layout.alert_dialog_with_edittext, null)
val editText = dialogLayout.findViewById<EditText>(R.id.editText)
builder.setView(dialogLayout)
builder.setPositiveButton("OK") { dialogInterface, i -> Toast.makeText(applicationContext, "EditText is " + editText.text.toString(), Toast.LENGTH_SHORT).show() }
builder.show()
}
De uitvoer van de bovenstaande toepassing wordt hieronder weergegeven: 
Download Android Studio-project: AndroidlyAlertDialog
Source:
https://www.digitalocean.com/community/tutorials/android-alert-dialog-using-kotlin













