모든 카우보이는 말, 모든 배트맨은 로빈, 그리고 모든 코더는 훌륭한 코드 편집기가 필요합니다. 매일 코드 작업을 할 때는 가장 자주 사용하는 코드 편집기가 있어야 합니다. 많은 개발자들에게는 비주얼 스튜디오(VS) 코드가 선택한 편집기입니다. 이 비주얼 스튜디오 코드 튜토리얼을 계속 따라오세요.
이 글에서는 VS 코드와 각각의 강력한 기능에 대해 모두 배우게 될 것입니다. VS 코드에 대한 자세한 리뷰와 가능한 모든 것에 대한 철저한 설명을 찾고 있다면 계속 읽어보세요.
이 블로그 글은 eBook From Admin to DevOps: The BS Way to DevOps in Azure의 일부입니다. 이 장을 좋아하고 Azure에서 DevOps를 하는 방법에 대해 배우고 싶다면 확인해보세요!
인터페이스
이 비주얼 스튜디오 코드 튜토리얼은 VS 코드 1.53.2를 사용합니다. 지침과 스크린샷이 약간 다르게 보일 경우 새 버전을 사용 중일 가능성이 있습니다. 하지만 VS 코드의 버전에 특정되지 않은 측면에 초점을 맞추기 위해 최선의 노력을 기울였습니다.
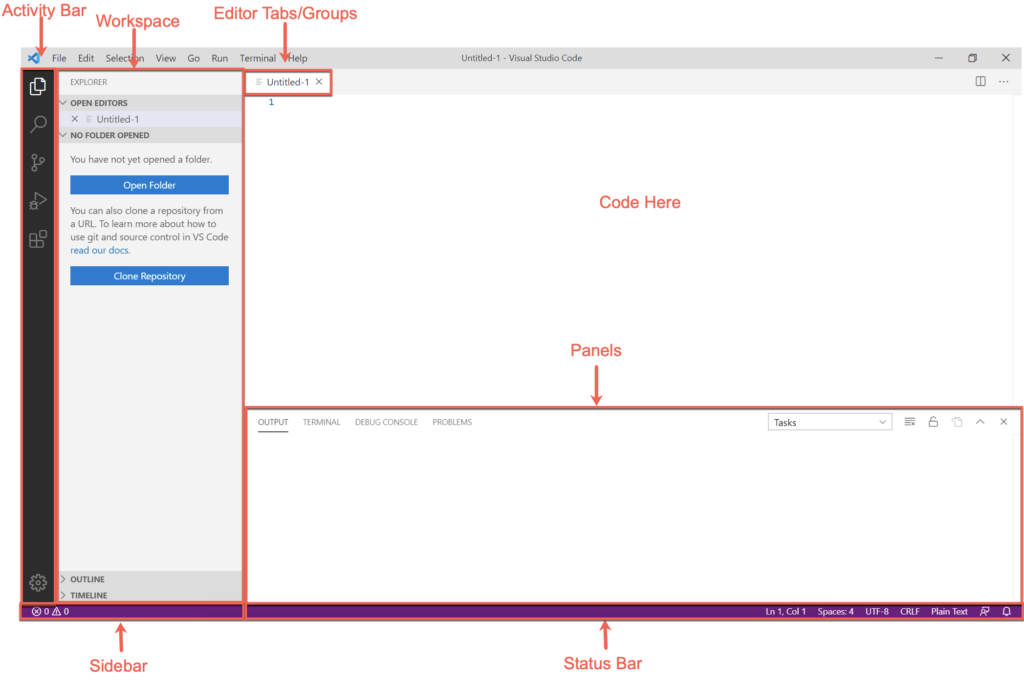
VS 코드를 처음 열면 다음과 같은 스크린샷과 같은 사용자 인터페이스가 표시됩니다. VS 코드에는 매일 마주하게 될 몇 가지 주요 영역이 있습니다.

주요 VS 코드 인터페이스는 다음과 같이 다섯 가지로 나눌 수 있습니다:
- 편집기 창 (탭/그룹) – 편집기 창은 대부분의 작업을 수행하는 곳입니다. 이 패널에서 작업 중인 모든 코드를 보고 편집할 수 있습니다. 새 파일을 열거나 기존 파일을 편집할 때마다 편집기 창에 코드가 표시됩니다. VS Code에는 여러 파일을 동시에 열 수 있는 탭과 다양한 탭을 그룹화하는 편집기 그룹이 있습니다.
- 작업 영역 – 작업 영역은 UI의 다음으로 가장 일반적으로 사용하는 부분입니다. 작업 영역은 탭에서 열려있는 모든 파일이 표시되는 곳입니다. 특정 폴더의 모든 파일을 한꺼번에 볼 수 있도록 전체 폴더도 일반적으로 엽니다.
- 사이드바 – 사이드바에는 열려있는 Git 저장소, 작업중인 Git 브랜치 이름 및 원격 저장소로 Git 변경 사항을 푸시하는 기능 등과 같은 정보가 표시됩니다.
- 패널 – 패널 섹션은 “출력” 섹션입니다. VS Code 및 해당 확장 프로그램에서 반환하는 다양한 정보가있는 “탭”을 이 패널 아래에서 찾을 수 있습니다. 여기에는 편리한 통합 터미널도 있습니다. 통합 터미널은 별도의 셸을 열지 않고 VS Code에서 코드를 직접 실행할 수 있는 내장 Bash 터미널입니다 (확장 프로그램을 통해 다른 셸도 포함됨).
- 상태 표시 줄 – 상태 표시 줄은 열려있는 편집기 탭에 대한 정보를 제공합니다. 상태 표시 줄에는 커서 위치, 인코딩, VS Code에서 파일 형식으로 인식하는 형식 등이 표시됩니다. 상태 표시 줄은 VS Code와 해당 확장 프로그램이 실행되는 동안 정보를 표시하는 곳입니다.
명령 및 명령 팔레트
VS Code에서는 많은 작업을 수행할 수 있습니다, 특히 많은 확장 기능이 설치된 경우 (이후에 다룰 예정입니다). 화면 상단의 일반적인 파일, 편집 및 보기 메뉴를 통해 많은 기능을 제어할 수 있지만 모든 것을 제어할 수는 없습니다.
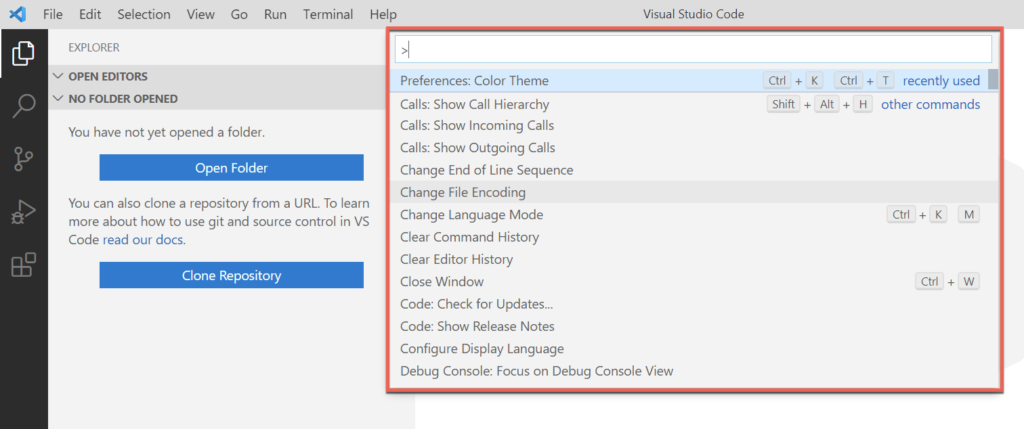
VS Code에서 일을 처리하는 가장 쉬운 방법은 명령 팔레트에서 찾을 수 있는 명령을 사용하는 것입니다. 명령 팔레트는 화면 상단에서 보기 메뉴를 클릭하고 명령 팔레트를 선택하거나 키보드에서 Ctrl-Shift-P를 누를 때 나타나는 메뉴입니다.
다음 스크린샷에서는 명령 팔레트의 예시를 볼 수 있습니다.

명령 팔레트에서는 VS Code의 모든 기능을 찾을 수 있습니다. 명령 팔레트는 모든 작업, 설정, 코드 조각 등을 관리하는 데 필요한 모든 기능이 있는 하나의 메뉴에 위치하고 있습니다 (이후에 다룰 예정입니다).
명령 팔레트에서는 기본적인 VS Code 설치 및 설치된 확장 기능을 구성할 수 있는 모든 기능을 찾을 수 있습니다.
설정
설정을 사용하여 VS Code의 거의 모든 측면을 사용자 정의할 수 있습니다. 설정은 기본적인 VS Code 기능과 설치된 확장 기능을 모두 제어합니다. 설정은 JSON 파일로 저장되며, VS Code는 기본적으로 많은 설정을 정의합니다.
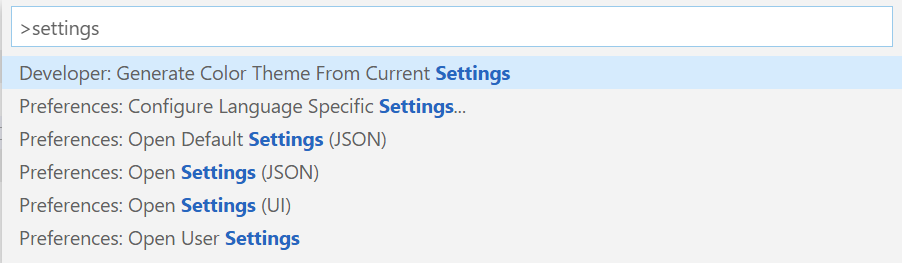
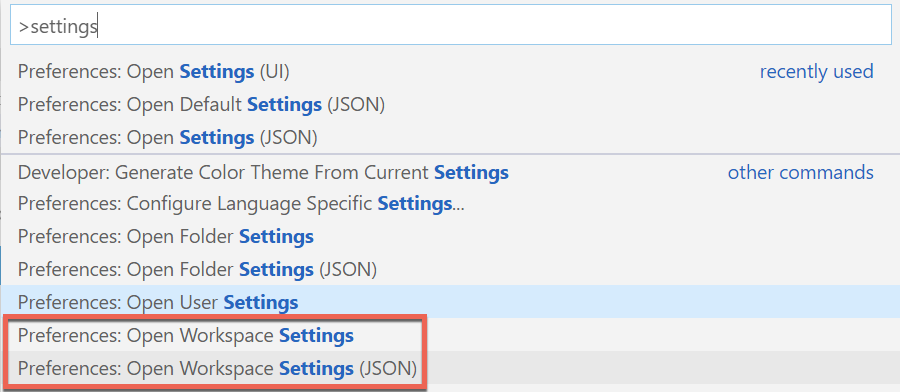
설정을 관리하려면 Ctrl-Shift-P로 명령 팔레트를 엽니다. “settings”를 입력하고 아래에 표시된대로 기본 설정 열기(JSON)를 선택합니다. 하지만, 설정이 많습니다!

VS Code는 현재 정의된 모든 설정을 표시하는 JSON 파일을 엽니다.
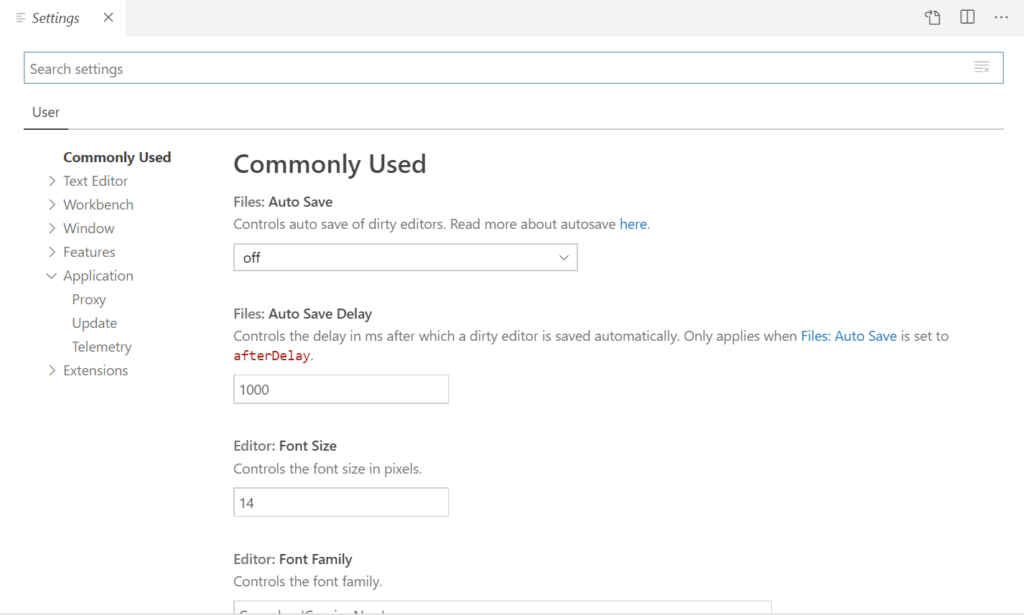
그러나 VS Code UI를 통해 설정을 더 쉽게 관리할 수 있는 방법이 있습니다. VS Code는 다음 스크린샷에서 볼 수 있듯이 설정을 탐색하기 위한 UI를 제공합니다. 다시 명령 팔레트를 열고 Preferences: Open Settings (UI)를 선택하여 이 UI를 찾을 수 있습니다.
VS Code 설정에 대한 UI를 사용하면 설정을 검색하고 화면 왼쪽에 카테고리별로 분류할 수 있습니다.

이 Visual Studio Code 튜토리얼은 사용 가능한 모든 설정을 설명하는 것은 절대 불가능합니다. 조금 시간을 내어 VS Code에 적용할 수 있는 조정 사항을 살펴보세요.
확장
VS Code의 가장 중요한 기능 중 하나는 확장 기능입니다. 기본적으로 VS Code는 구문 강조, Intellisense 등과 같은 일반적인 코드 편집기 기능을 지원합니다. 그것은 쓰고 있는 코드의 유형을 이해하고 여러 가지 방식으로 적응합니다. 그러나 모든 언어를 이해하지는 않습니다.
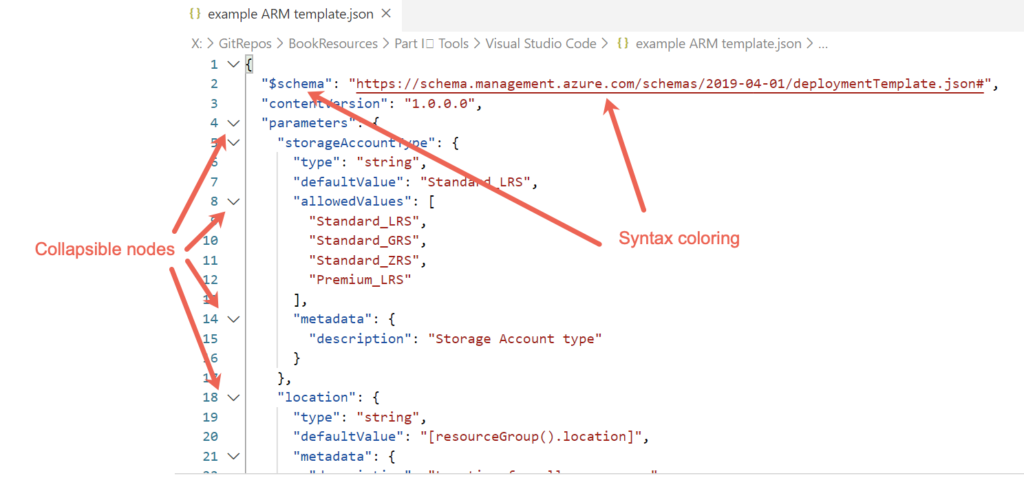
예를 들어, 아마 ARM 템플릿에 작업 중이실지도 모릅니다. ARM 템플릿은 JSON입니다. 다행히도, VS Code는 JSON을 기본적으로 이해합니다. JSON 확장자를 가진 파일을 열면, VS Code는 해당 파일이 JSON 파일임을 가정하고 모든 기능을 적용합니다. 다음 스크린샷에서 몇 가지 기능을 볼 수 있습니다.
JSON은 결국 일반 텍스트입니다. 섹션을 축소할 수 있는지와 어떤 텍스트를 색상을 변경해야 하는지를 알기 위해서는 JSON의 구조를 이해해야 합니다. VS Code는 열린 파일의 유형에 따라 이러한 기능을 다르게 적용합니다.

JSON으로 작성된 ARM 템플릿은 VS Code가 JSON을 이해한다는 것은 의미하지 않습니다.
ARM 템플릿은 단순히 JSON이 아닙니다. ARM 템플릿에는 함수와 특정 구조 및 스키마가 있습니다. VS Code는 특정 JSON 파일이 첫 번째 요소로 $schema를 정의해야 함을 알지 못합니다. 여기서 VS Code의 확장 생태계가 유용합니다.
VS Code가 기본적으로 ARM 템플릿을 이해하지 못한다고 해도 가능합니다. 개발자는 VS Code에 기능을 추가할 수 있습니다. 이 경우, 개발자는 확장을 통해 ARM 템플릿 주변의 기능을 추가할 수 있습니다.
확장은 VS Code에 로드할 수 있는 작은 패키지로, 다양한 리소스와 함께 작업하는 것을 더 쉽게 만들어줍니다.
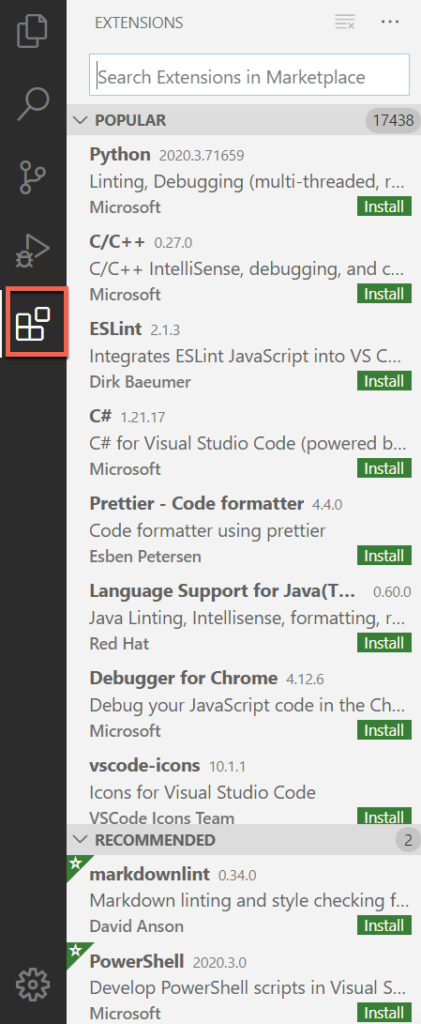
활동 표시줄에 있는 확장 아이콘을 통해 확장을 관리할 수 있습니다. 왼쪽의 아이콘을 클릭하면 Extension Marketplace에서 가장 인기 있는 확장 목록을 즉시 볼 수 있습니다.
확장 Marketplace는 개발자가 다운로드하고 설치할 수 있는 확장을 저장하는 곳입니다.
다음 스크린샷에서 볼 수 있듯이 확장은 언어별로만 제공되는 것이 아닙니다. 확장은 다양한 기능에서 VS Code 기능을 확장합니다. 특정 제품을 기반으로 코드를 개발하는 경우 항상 Extension Marketplace를 검색하여 사용 가능한 확장이 있는지 확인하십시오.

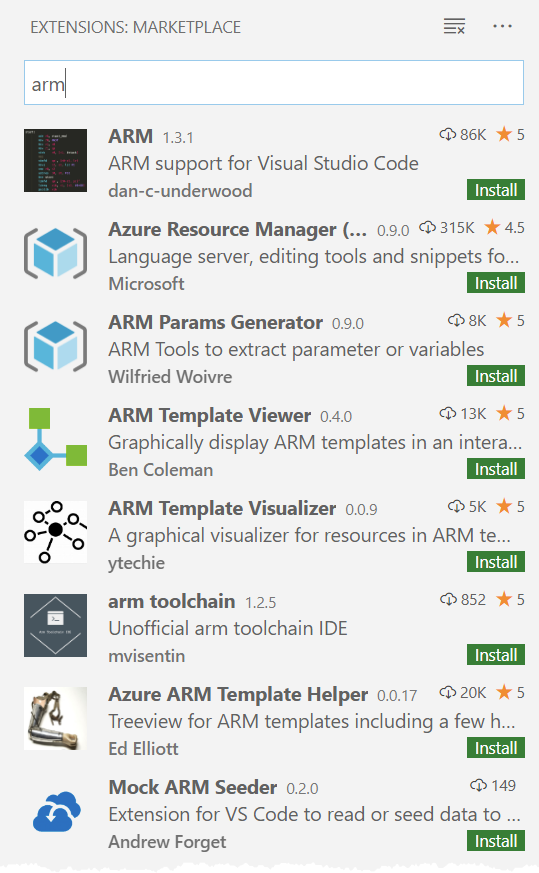
ARM 템플릿 예제를 찾으세요. 아래에 표시된 대로 “arm”을 검색하고 나오는 내용을 확인하세요. Microsoft와 제3자 개발자에 의해 여러 가지 다른 ARM 템플릿 확장이 있음을 알 수 있습니다. 각 확장 옆의 녹색 설치 버튼을 클릭하면 확장이 즉시 다운로드되어 설치됩니다.

확장 기능은 VS Code를 정말 빛나게 만들어줍니다. 확장 기능을 사용하면 VS Code로 많은 작업을 수행하고 다른 관련 작업을 위해 응용 프로그램을 떠나지 않아도 됩니다.
스니펫
동일한 코드 스니펫을 반복해서 입력한 적이 있나요? 소프트웨어 개발과 마찬가지로 항상 반복하지 마세요(Don’t Repeat Yourself, DRY) 원칙을 따라야 합니다.
확실히, 50번째로 해당 함수 선언 스니펫을 직접 입력해서 동일한 작업을 수행할 수도 있습니다. 하지만 그런 점에는 어떤 의미가 있을까요? 그리고 매번 동일한 방식으로 작성할 것이라고 말할 수 있을까요? 텍스트 블러브를 자동으로 생성하는 방법이 필요하다면 스니펫을 사용해야 합니다.
VS Code 스니펫은 무슨 종류의 개발을 하든 모두 사용해야 하는 유용한 기능입니다. 스니펫을 사용하면 코드 편집기 탭에서 몇 개의 문자를 입력하면 필요한 내용으로 빠르게 확장됩니다.
스니펫은 언어 또는 확장자별로 존재하며 JSON 파일에 저장됩니다. 예를 들어, PowerShell, ARM 템플릿, Python, C# 및 JavaScript 스니펫 세트를 동시에 설치할 수 있습니다.
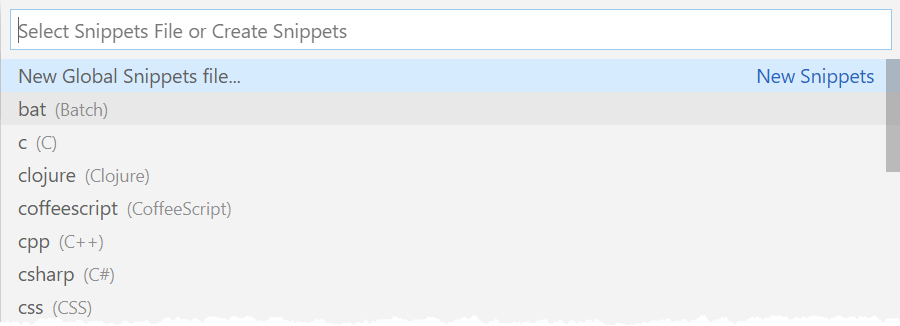
Ctrl-Shift-P로 명령 팔레트를 열고 “스니펫”을 입력한 후 Enter 키를 눌러 스니펫을 찾을 수 있습니다.

스니펫 메뉴가 나타나며 기본 언어 스니펫을 편집할 수 있습니다. 확장을 설치하면 해당 스니펫도 여기에 표시됩니다.

화살표 키로 특정 스니펫으로 이동한 다음 Enter 키를 누르거나 클릭하면 VS Code가 편집기 탭에서 JSON 스니펫 파일을 엽니다. 다음 스크린샷에서 볼 수 있듯이, 많은 스니펫은 주석 처리된 단일 JSON 요소로 구성되어 있으며 자체 스니펫을 생성하는 방법에 대한 지침이 포함되어 있습니다.

각 스니펫은 특정 구문과 일치하는 단일 JSON 요소입니다. 스니펫 구문에 대해 자세히 알아보려면 Microsoft의 VS Code 스니펫 페이지를 참조하세요.
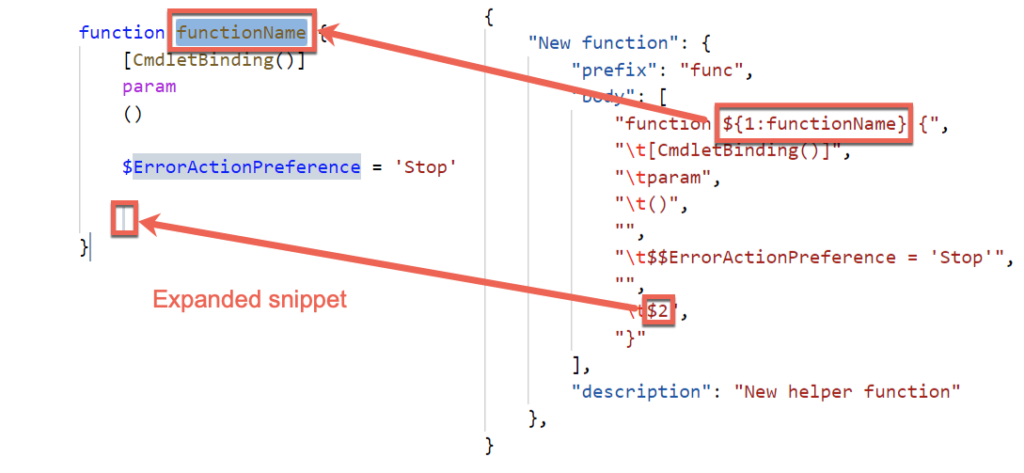
다음 코드 스니펫에서는 PowerShell 함수를 생성하는 일반적인 스니펫을 볼 수 있습니다. 이 스니펫은 PowerShell 확장을 사용하며 powershell.json 스니펫 파일을 생성합니다. 편집기 창에서 “func”라는 스니펫을 입력하면 VS Code가 해당 텍스트를 자동으로 제거하고 body에 있는 코드로 대체합니다.
아래의 문자열 ${1|functionName}과 $2을 살펴보세요. VS Code 스니펫을 사용하면 몇 개의 문자로 코드 스니펫을 대체할 수 있을 뿐만 아니라 스니펫이 확장된 후 코드를 편집할 수도 있습니다. 이 예제에서는 이 스니펫에 탭 정지점이 있습니다.
탭 정지점은 Tab 키를 누르고 플레이스홀더 텍스트(1|의 functionName 탭 정지점)를 편집한 다음 다시 Tab 키를 누르고 body의 여덟 번째 줄에서 입력을 시작할 수 있게 해줍니다.
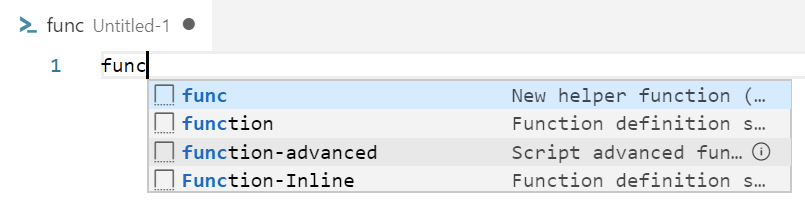
스니펫을 생성한 후 편집기에서 스니펫을 호출할 수 있습니다. 다음 스크린샷에서는 PowerShell 스크립트에서 “func”를 입력하면 사용 가능한 옵션 목록이 표시됩니다.
기본적으로 VS Code는 일부 내장 스니펫을 제공하며 일부 확장이 일부 스니펫을 설치합니다. 아래에서는 PowerShell 확장에 포함된 스니펫 function, function-advanced 및 function-Inline을 확인할 수 있습니다.

편집기 창에서 func를 선택하고 Enter를 누르면 func이 아래 이미지의 왼쪽에 있는 코드 스니펫으로 바뀝니다. VS Code는 functionName을 강조 표시하고 여덟 번째 줄에 커서를 둡니다. 이러한 탭 정지점을 사용하여 확장된 스니펫의 이러한 부분을 편집할 수 있습니다.

스니펫은 일상적으로 수행하는 일반적인 루틴을 모두 구축하는 데 시간을 투자한다면 큰 시간을 절약할 수 있습니다. 이 Visual Studio Code 튜토리얼에서 보여준 스니펫은 할 수 있는 것의 일부에 불과합니다.
통합 터미널
스크립트 또는 소프트웨어를 개발할 때, 한꺼번에 코드를 작성하면 완벽하게 작동하는 것은 아닙니다. 그게 참이면 좋겠지만요. 대신, 조금씩 코드를 작성하고 작동하는지 테스트하고, 조정하고 반복하면서 작업을 완료합니다.
개발 중인 코드를 실행하려면 일반적으로 콘솔 또는 다른 외부 도구와 같은 다른 창으로 Alt-Tab을 전환해야 합니다. 만약 그 외부 도구가 명령줄을 통해 사용 가능하거나 PowerShell 코드를 작성하고 있다면, VS Code를 떠나지 않고 통합 터미널을 사용할 수 있습니다.
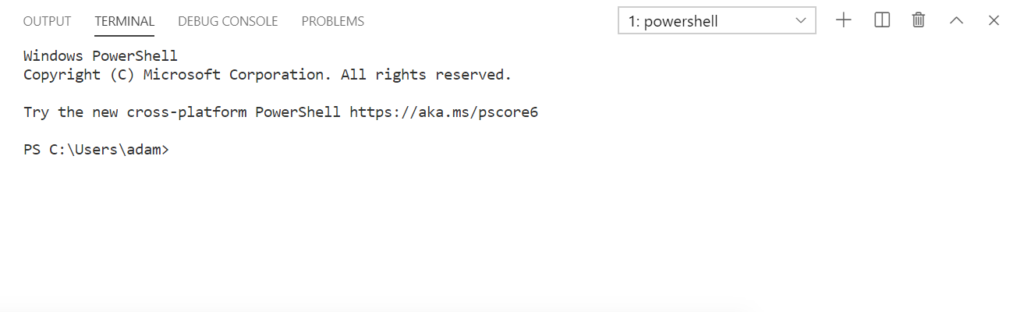
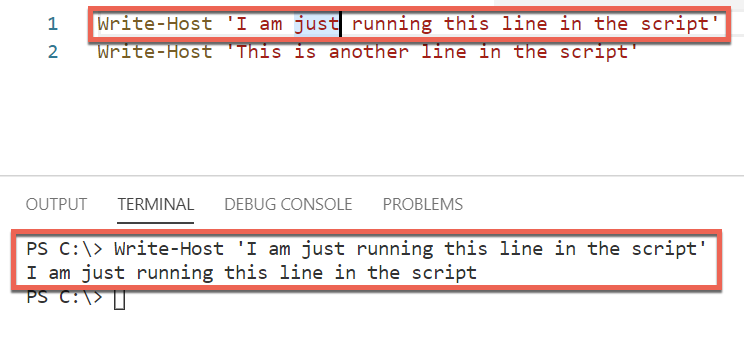
통합 터미널은 VS Code에 직접 통합되어 있습니다. 외부 콘솔이나 창이 아닙니다. 편집기 탭 아래에 항상 위치하고 있습니다(닫지 않는 한). 기본적으로 터미널은 Windows에서는 레거시 명령 프롬프트(cmd.exe)이며 Linux 및 macOS에서는 Bash입니다. 그러나 아래에서 볼 수 있듯이, PowerShell 확장을 설치하면 VS Code가 기본적으로 PowerShell 콘솔을 사용합니다.

통합 터미널은 일반 콘솔처럼 명령을 입력하고 출력을 받는 등의 사용이 가능합니다. 그러나 통합 터미널은 몇 가지 추가적인 이점을 제공합니다. 먼저, 가장 유용한 이점 중 하나는 개발 중에 코드 일부를 실행할 수 있는 기능입니다.
예를 들어, PowerShell 스크립트에서 한 줄을 테스트하고 싶다고 가정해 봅시다. 그 줄의 어떤 위치에서든 클릭한 다음 F8 키를 누르면 됩니다. 그럼 VS Code가 전체 줄을 읽고 통합 터미널에서 실행합니다(만약 PowerShell 확장이 설치되어 있다면).

이 Visual Studio Code 튜토리얼에서는 통합 터미널 기본 사항만 배우게 됩니다. 통합 터미널에 대해 더 알고 싶다면 Microsoft의 문서를 확인해보세요.
워크스페이스를 사용하여 팀으로 작업하기
이 튜토리얼은 지금까지 당신이 VS Code를 독립적으로 사용하고 있다고 가정합니다. 키보드로 타이핑하는 것만을 가정하고 있습니다. 하지만 이는 실제 세계를 반영하지 않습니다. 실제 세계에서는 아마도 여러분은 팀으로 작업할 것입니다.
설정을 찾고 확장 프로그램을 설치하고 몇 가지 코드 단편을 생성하는 동안, 여러분은 여러분의 VS Code 설정을 변경하고 있습니다. 만약 여러분의 VS Code 설치에 대해 여러분이 한 조정을 사용할 수 있는 팀에 속해 있다면 어떻게 될까요? 그런 경우에는 그러한 설정을 공유해야 합니다. 이를 위한 한 가지 방법은 워크스페이스를 사용하는 것입니다.
VS Code에서 워크스페이스는 일반적으로 단일 프로젝트를 위해 동작을 제어하는 폴더와 설정의 모음입니다.
팀이 개발 중인 앱을 생각해보세요. 여러 폴더, Git 리포지토리 및 아마도 팀 전체가 준수해야 할 특정 코딩 표준이 포함되어 있는 경우입니다. 단일 “프로젝트”는 워크스페이스에 대한 좋은 사용 사례입니다.
작업 공간을 만들려면 하나 이상의 폴더를 열고, 파일 메뉴로 이동한 다음 작업 공간 저장을 클릭하여 파일을 저장하세요. VS Code는 작업 공간을 code-workspace 파일 확장자로 저장합니다. 이 파일은 작업 공간에 저장된 모든 내용을 포함합니다.
작업 공간 및 설정
특히 설정과 관련하여 작업 공간은 중요합니다. VS Code에서 설정을 정의할 때, 사용자 수준 또는 작업 공간 수준에서 설정을 정의할 수 있습니다. 모두가 VS Code를 사용하는 팀 프로젝트에서는 공유 작업 공간을 만들어야 할 것입니다. 이를 위해 관련된 폴더를 열고 작업 공간을 저장하세요.
작업 공간에서 작업 중일 때, 명령 팔레트를 열고 “설정”이라고 입력하면 다음 스크린샷에 표시된 것처럼 작업 공간 설정 옵션이 표시됩니다.

작업 공간 설정 열기 옵션을 선택하면 익숙한 설정 화면으로 돌아갑니다. 이번에는 두 개의 설정 그룹, 사용자와 작업 공간이 있습니다. 작업 공간을 선택하고 여기에서 변경 사항을 만들면 해당 설정 변경이 사용자의 VS Code 설치가 아닌 작업 공간 파일에 저장됩니다.

작업 공간은 스니펫, 설정 및 기타 항목을 팀 전체에서 공유하여 일관된 경험을 제공하는 좋은 방법입니다.
결론
이 Visual Studio Code 자습서는 초보자들에게 이 IDE를 시작하기 위한 출발점을 제공하기 위한 것이었습니다. 3,000 단어로는 VS Code의 모든 기능을 다루는 것은 불가능하지만, 이 자습서는 주요 기능을 다루었습니다.
Visual Studio Code에 대해 자세히 알고 싶거나 여기에서 다룬 기능을 파헤치려면 Microsoft 문서를 확인해보세요.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













