그러나 관련 작업을 수행하는 데 별도의 도구를 사용하는 것에는 문제가 없습니다. 그러나 필요한 모든 작업을 자신의 IDE를 벗어나지 않고 수행할 수 있다면 효율적이지 않을까요?
Not a reader? Watch this related video.
이 문서에서는 기본적인 Visual Studio Code GitHub 설정 방법에 대해 알아보겠습니다. 그런 다음 Visual Studio Code 애플리케이션 내에서 클론, 스테이지, 커밋, 푸시와 같은 일반적인 Git 작업을 수행할 수 있게 됩니다.
사전 요구 사항
이 가이드를 따라하려면 다음과 같은 요구 사항을 충족해야 합니다.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code입니다. 현재 버전은 1.47.2입니다.
- A GitHub account with a repository to work with.
Git 확장 프로그램
Visual Studio Code GitHub 설정을 작업하려면 Git을 사용해야 합니다. Visual Studio Code는 내장된 Git 소스 컨트롤용 확장 프로그램이 함께 제공됩니다. Git 확장 프로그램에는 많은 구성 옵션이 있습니다. 그러나 기본 설정은 이미 기본값으로 적절합니다.
그럼에도 불구하고, Git 확장 프로그램의 구성 변경 사항을 선호에 따라 변경하려는 경우가 있습니다. 그러나 변경하기 전에 Git 확장 프로그램 설정을 찾는 방법을 알아야 합니다. 찾을 수 없으면 무언가를 변경할 수 없습니다. 맞죠?
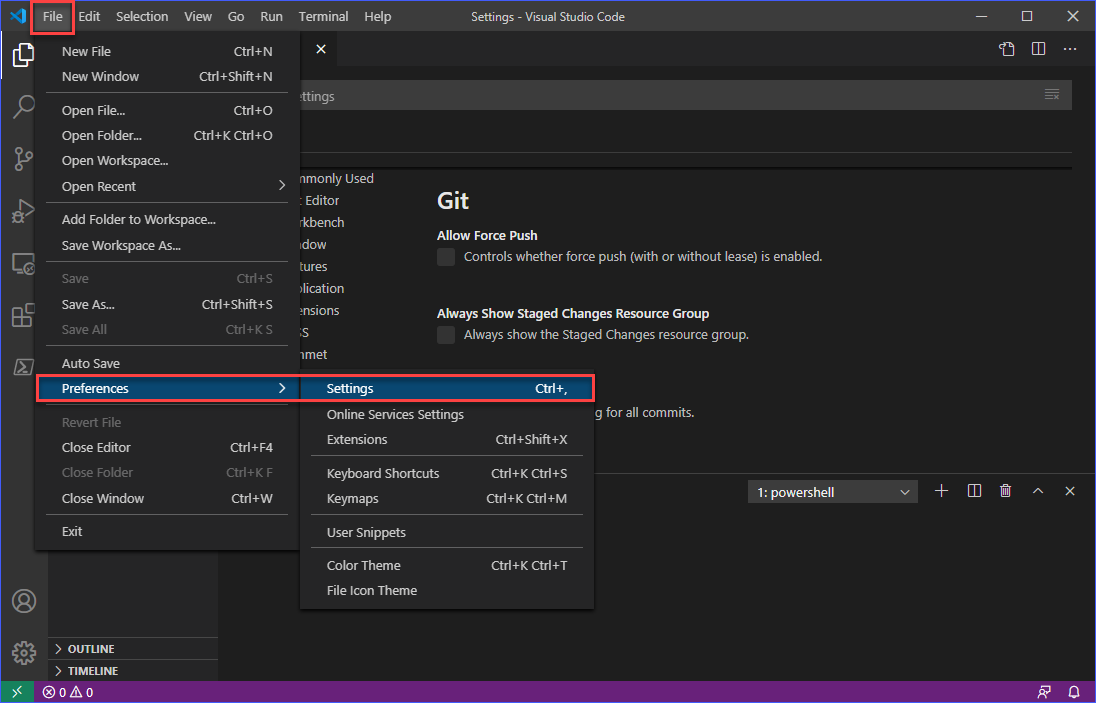
메뉴를 사용하여 설정을 열려면 파일 -> 기본 설정을 클릭하십시오. 또는 CTRL+, 단축키를 누를 수도 있습니다.

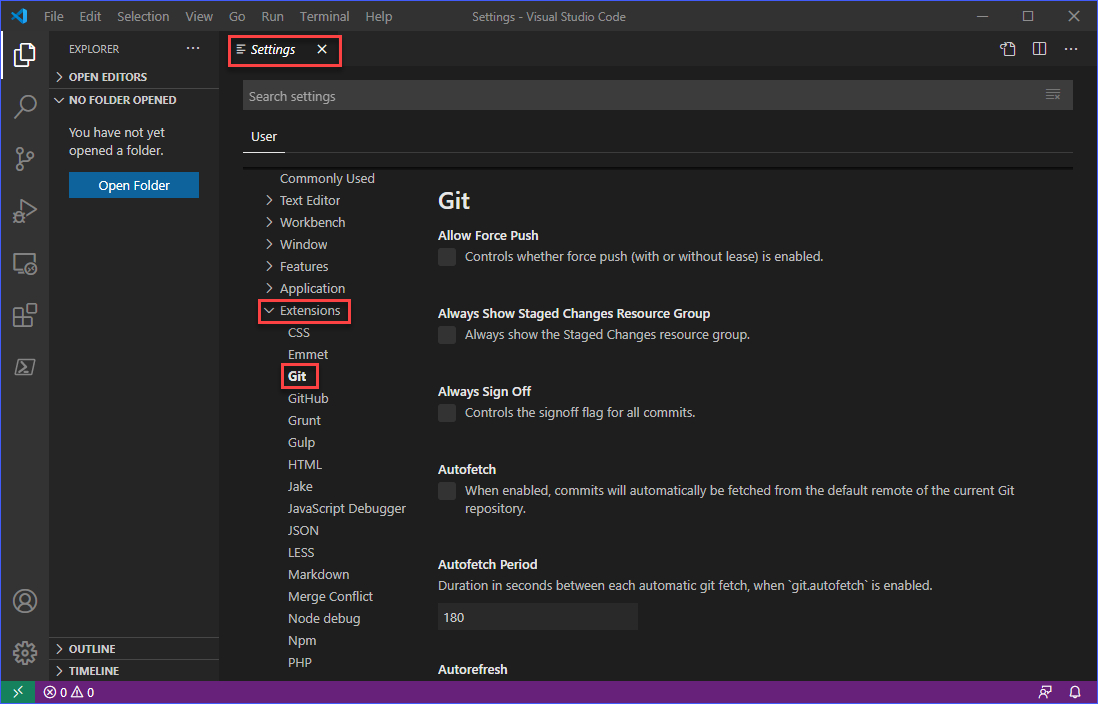
그럼 설정 탭에서 확장 기능 —> Git을 클릭하세요. 그러면 아래와 같이 Git 확장 기능을 위한 구성 항목 목록이 표시됩니다.

이 문서는 Git의 모든 구성 항목을 다루지 않습니다. 그러나 소스 코드 관리 작업에 이미 익숙하다면 대부분 자명한 것들입니다.
Git이 설치되었는지 확인하기
“어? Git은 이미 내장되어 있는 거 아니었나요?”.
맞습니다, Git 확장 기능은 내장되어 있지만 Git 프로그램은 그렇지 않습니다. 이 확장 기능은 이름 그대로 VS Code를 Git과 통합하기 위해 “확장”하는 용도로만 사용됩니다. 이것은 혼동스러울 수 있으며, 혼동이 있다면 더 잘 이해하기 위해 Git이란 무엇인가를 먼저 읽어보는 것이 좋습니다.
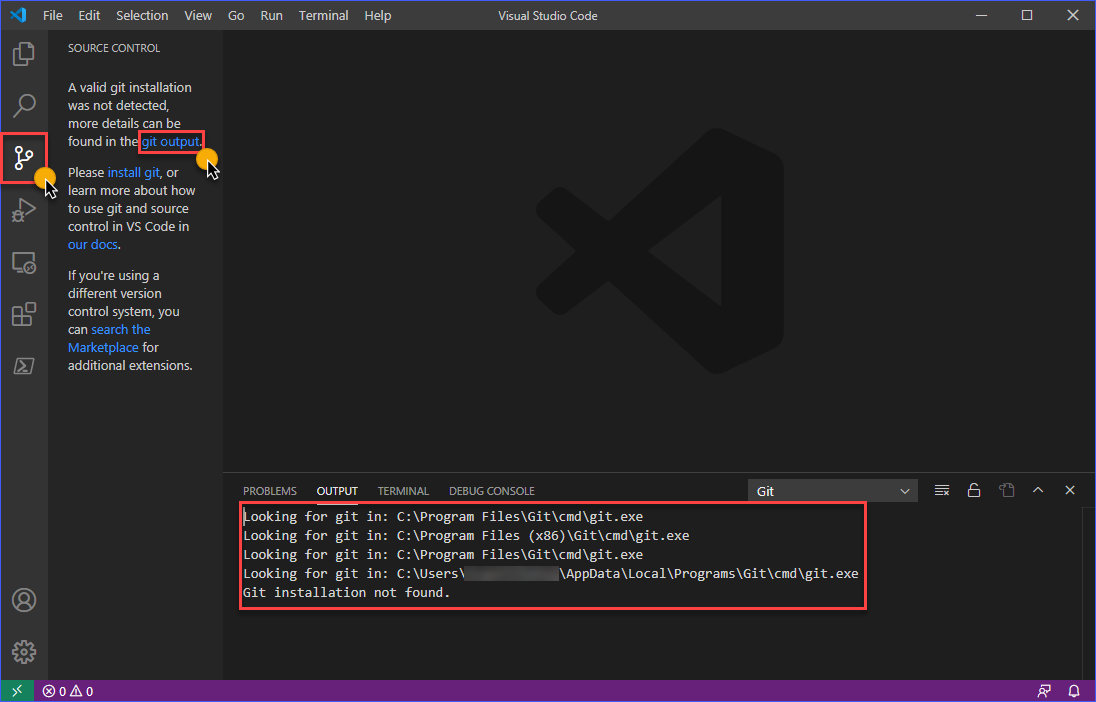
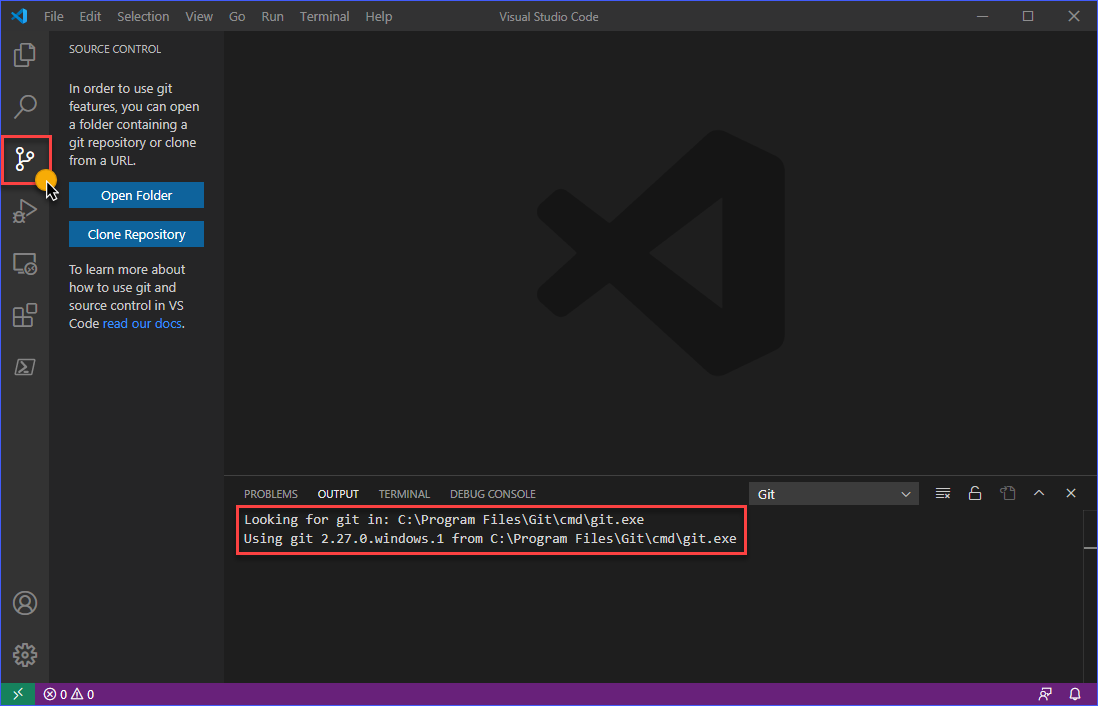
Git이 설치되어 있는지 여부를 확인하고 Git 확장 기능에서 감지되는지 여부를 확인하려면 VS Code 창 내에서 소스 제어 버튼을 클릭하거나 CTRL+SHIFT+G를 누르세요. Git이 설치되어 있지 않거나 감지되지 않은 경우, 아래와 비슷한 메시지가 표시됩니다.

위의 이미지에서 확인할 수 있듯이, 출력 창에는 VS Code가 유효한 Git 이진 설치를 찾으려고 시도하는 표준 경로가 있습니다. 이 상황은 Git을 먼저 설치하거나 Git이 설치되었지만 VS Code에서 인식하지 못하는 경로에 설치되어 있는 경우입니다.
Git이 설치되어 있지만 표준 경로가 아닌 경우
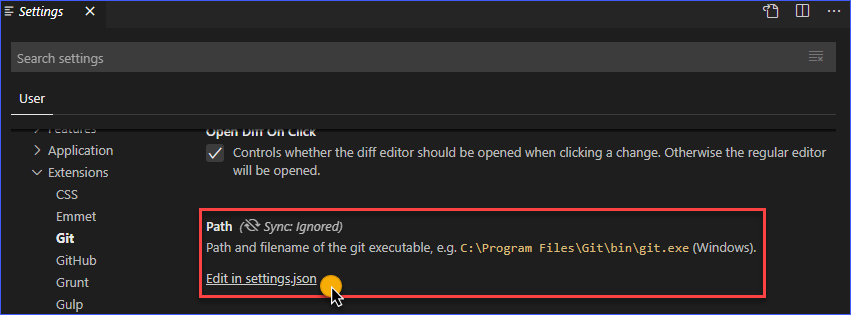
Git이 비표준 경로에 설치되어 있다면, 아래에 나와 있는 것과 같이 Git 확장 설정의 Path 값을 변경하여 수정할 수 있습니다.

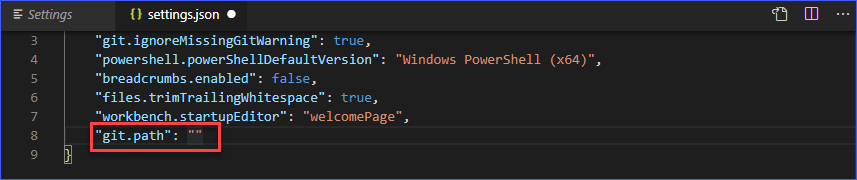
settings.json에서 편집 링크를 클릭하면 파일이 VS Code에서 열립니다. 아래 스크린샷을 참조하세요. git.path의 값은 Git 바이너리가 설치된 올바른 경로를 가리키도록 변경해야 합니다. 그런 다음, 수정 후 설정을 저장하세요.

Git이 설치되어 있지 않은 경우
당연히 Git이 설치되어 있지 않은 경우 설치해야 합니다. 아래 링크에서 설치 파일을 다운로드할 수 있습니다 —> https://git-scm.com/.
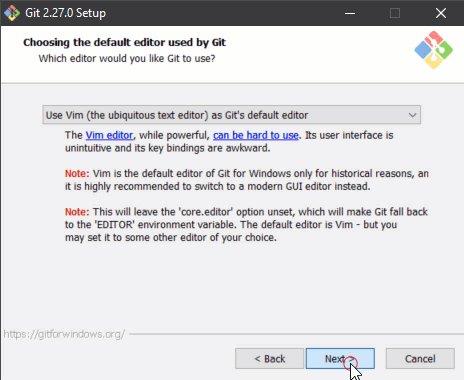
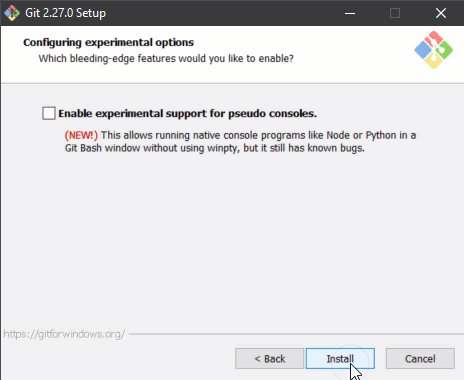
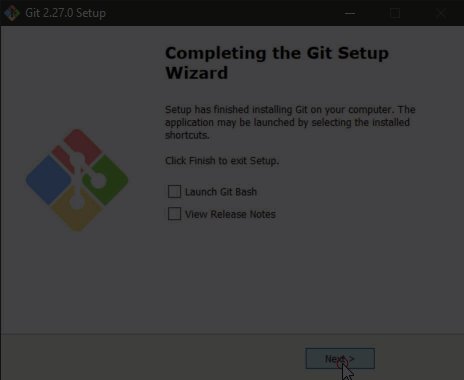
파일을 다운로드한 후, 기본 옵션으로 Git을 설치하는 방법에 대한 아래 설명을 따르세요. 설치는 간단하며, 이 문서에서는 기본 옵션을 변경할 필요가 없습니다. 이제 Visual Studio Code GitHub 설정을 마칠 준비가 끝났습니다.

Git을 설치한 후에는 Visual Studio Code를 다시 시작하고 Git이 감지되는지 확인하세요. 아래 스크린샷은 Git이 감지되는 경우에 기대할 수 있는 모습을 보여줍니다.

GitHub 리포지토리 복제하기
이제 GitHub와 VS Code가 함께 작동하도록 초기 단계를 완료하였으므로, 진행한 작업이 올바른지 확인하고 실제로 작동시켜 보는 것이 필요합니다. GitHub 계정의 기존 리포지토리를 복제하여 테스트하는 것이 가장 빠른 방법입니다.
이 예제에서는 junecastillote/demo라는 이름의 개인 저장소를 사용합니다. 대신에 당신의 저장소를 사용할 수도 있습니다. 아직 저장소가 없는 경우에는 GitHub의 새 저장소 만들기 문서를 참조하여 저장소를 생성하는 방법을 알아보세요.
아래 절차를 따라 VS Code에서 GitHub 저장소를 복제하는 방법을 알아보세요.
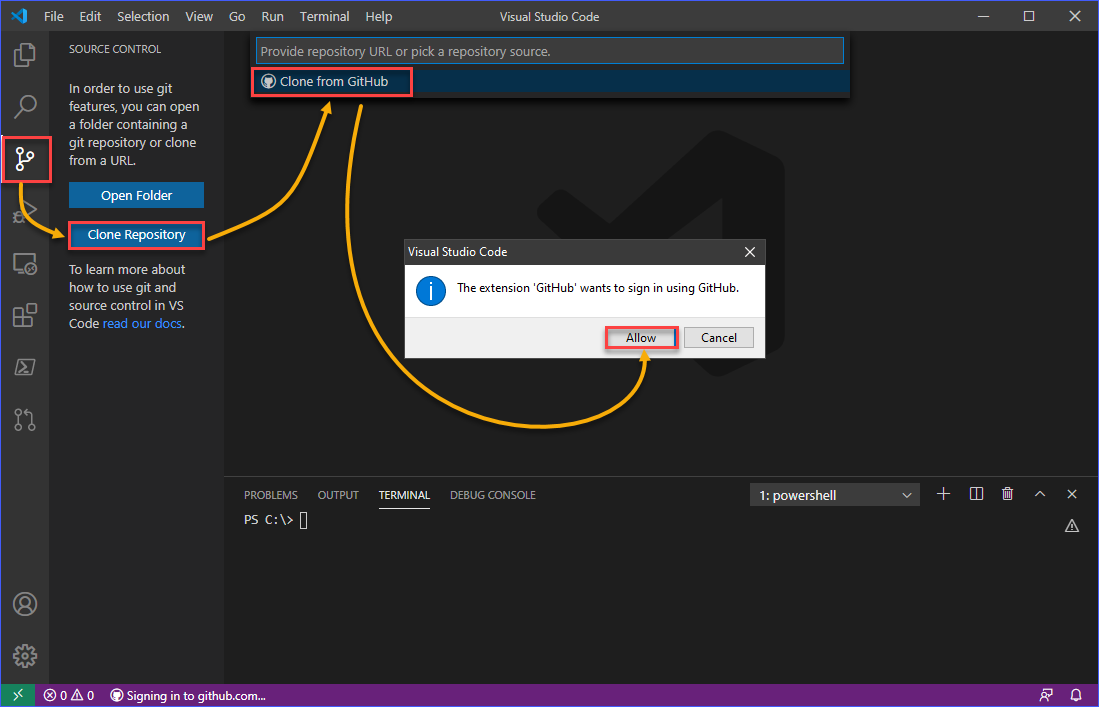
먼저, 소스 제어 보기 버튼을 클릭하거나 키보드 단축키 CTRL+SHIFT+G를 누르세요. 그다음, 저장소 복제 버튼을 클릭하세요. 그런 다음, GitHub에서 복제를 클릭하면 로그인 시도 허용 여부를 묻는 메시지가 표시됩니다. 허용을 클릭하세요.

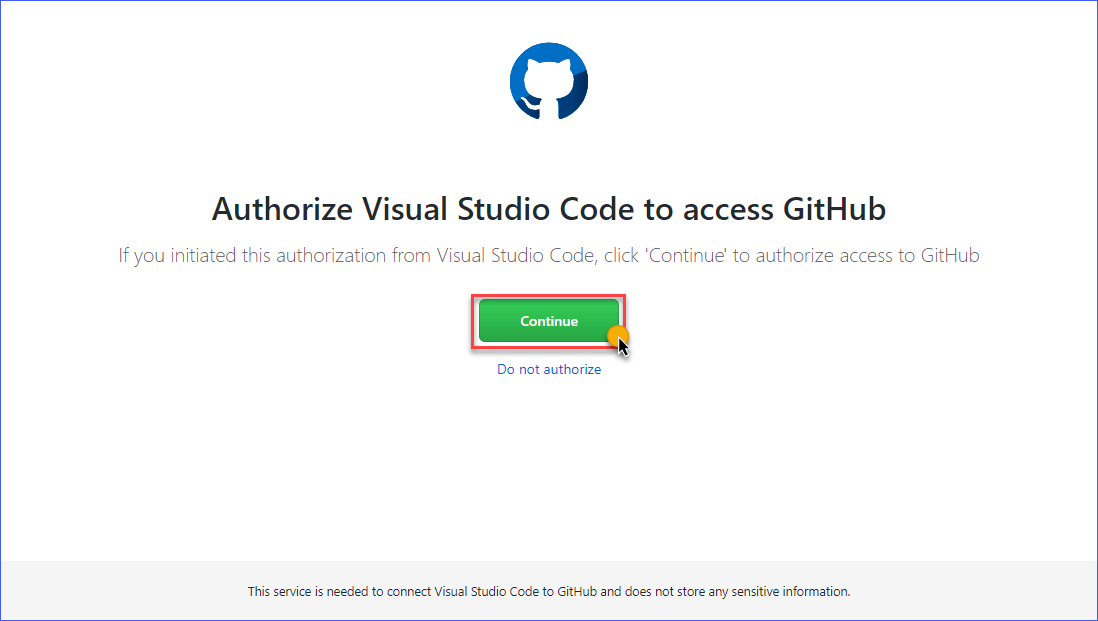
인증 페이지가 기본 웹 브라우저에서 자동으로 열립니다. 계속 버튼을 클릭하세요.

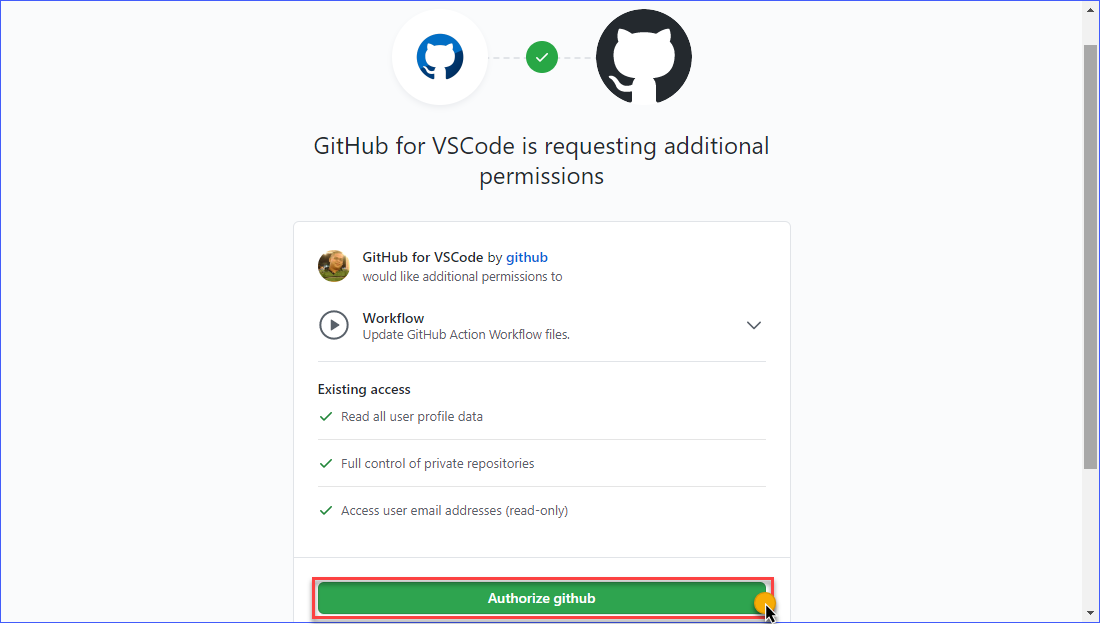
다음 페이지에서는 권한 요청 세부 정보가 표시됩니다. 필요한 권한을 VS Code에 부여하기 위해 GitHub 승인 버튼을 클릭하세요.

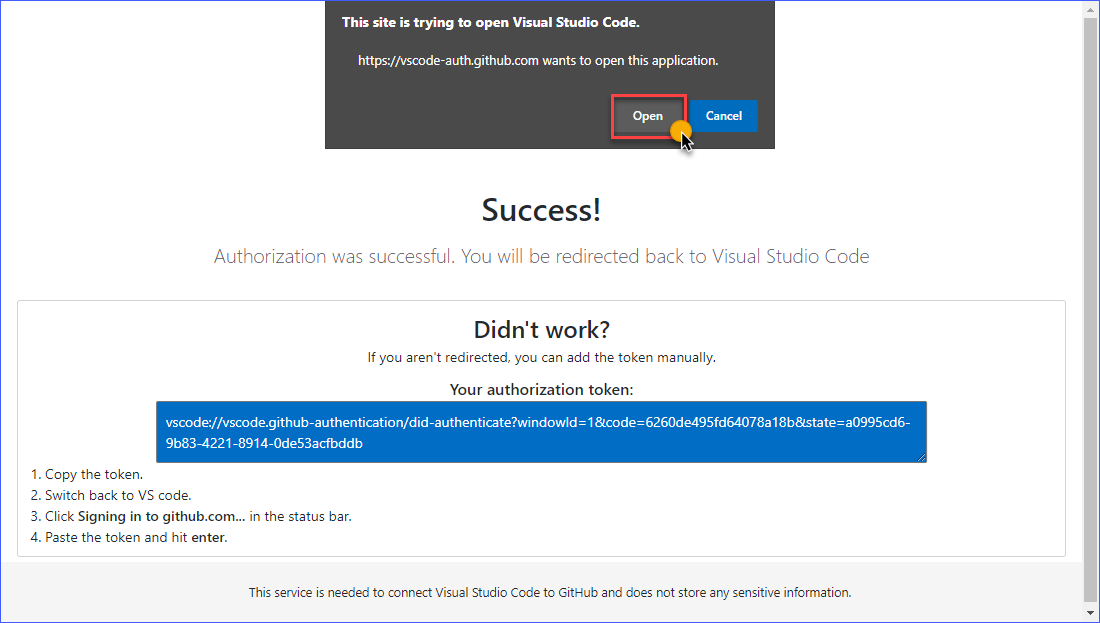
인증이 완료되면 아래와 유사한 상태 페이지가 표시됩니다. Visual Studio Code를 열려고 시도하는 사이트가 열린다는 메시지가 표시되면 열기를 클릭하세요.

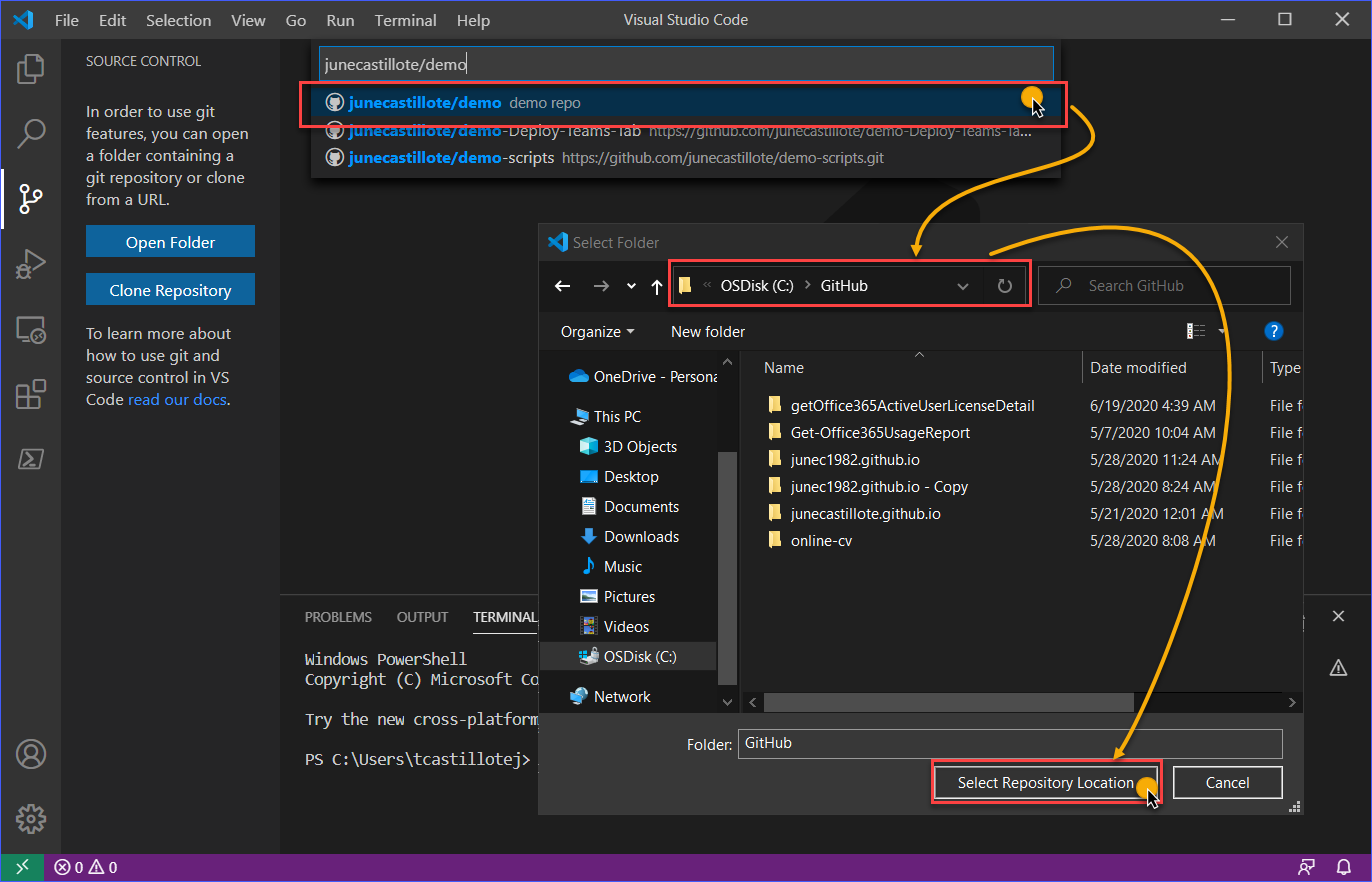
VS Code 창으로 돌아온 후에는 저장소 이름을 검색하거나 복제할 저장소 이름을 선택할 수 있습니다. 아래 예제에서는 저장소 이름 junecastillote/demo을 검색한 다음 선택했습니다.
저장소를 복제할 때, 로컬 컴퓨터에 저장소가 저장될 폴더를 지정해야합니다. 대상 폴더를 지정하고 저장소 위치 선택을 클릭합니다.

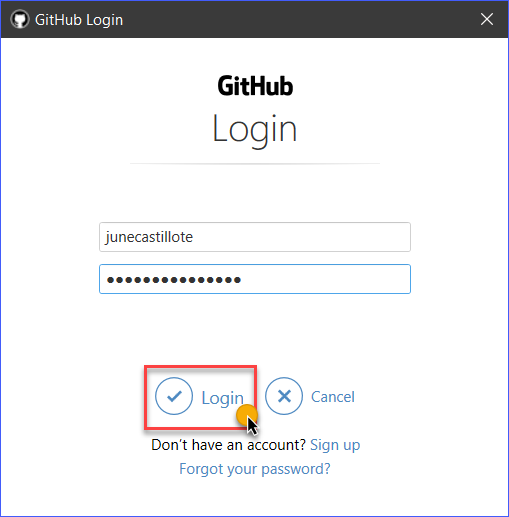
참고: 인증이 필요한 작업을 수행할 때 GitHub 로그인이 트리거됩니다. 이러한 작업에는 비공개 저장소에서 복제하거나 저장소로 푸시하는 것이 포함됩니다.
GitHub 로그인 창이 나타나면 GitHub 자격증명을 입력하여 로그인해야 합니다.

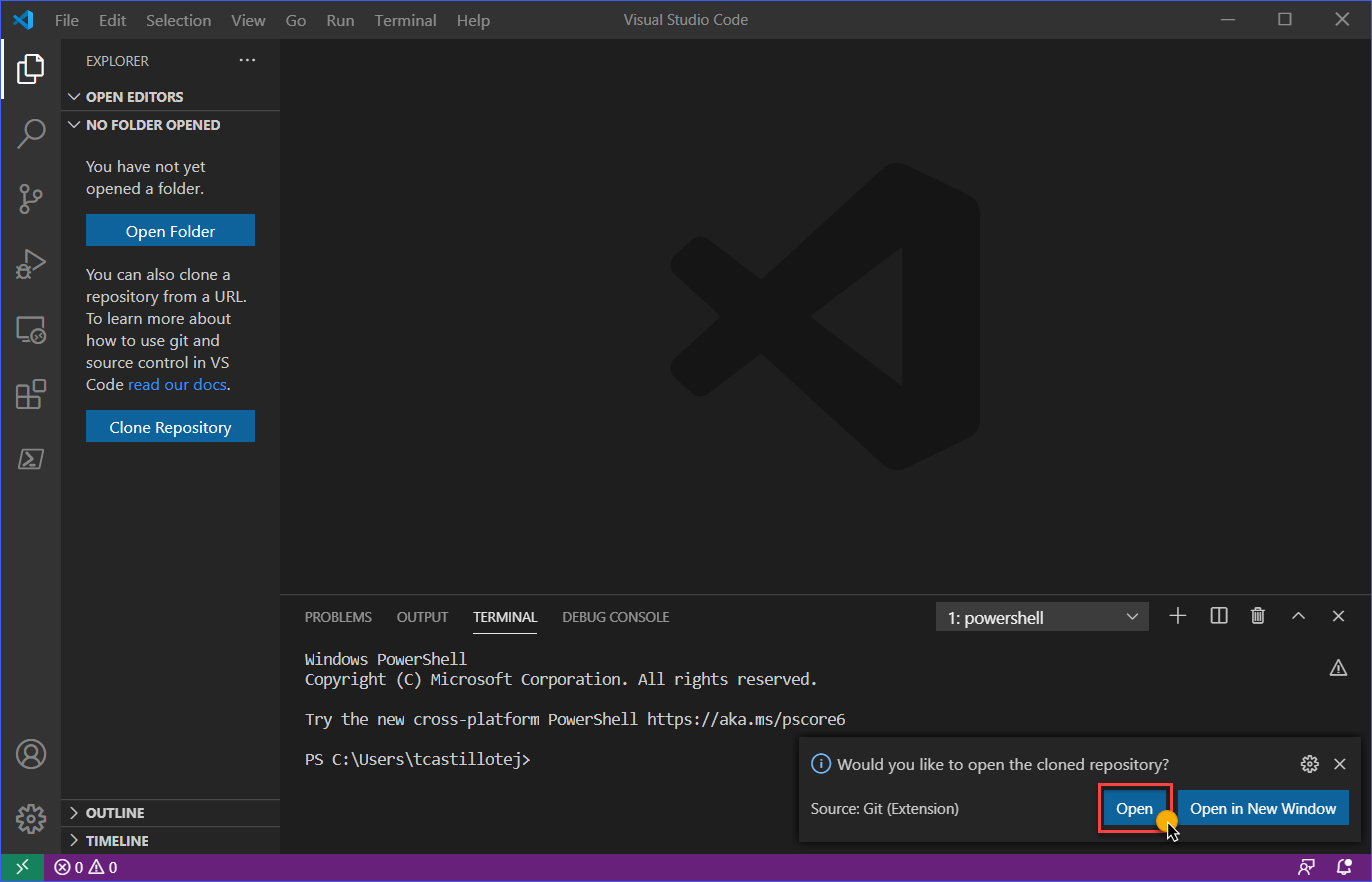
로그인을 완료하면 VS Code가 원격 저장소를 컴퓨터에 복제하기 시작합니다. 복제가 완료되면 VS Code 창의 오른쪽 하단에 알림이 표시됩니다. 아래 스크린샷에서 확인할 수 있습니다. 이제 열기 또는 새 창에서 열기 중에서 원하는 옵션을 선택할 수 있습니다.

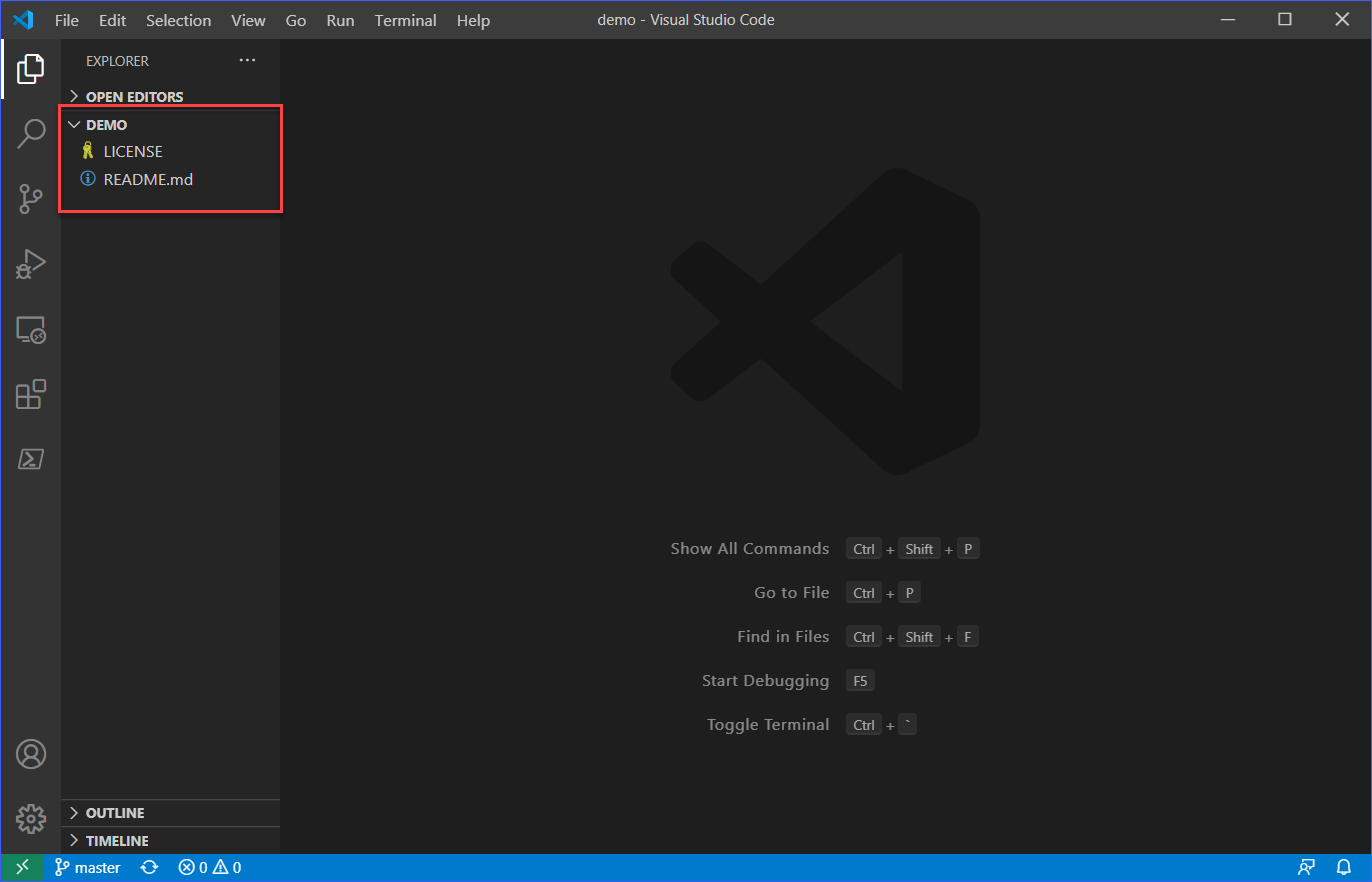
아래 스크린샷에서 볼 수 있듯이, 복제된 GitHub 저장소의 내용이 VS Code에 로드되었습니다. 이 시점에서 저장소를 수정할 수 있습니다.

변경 사항을 스테이징하고 커밋하고 GitHub에 푸시하기
Visual Studio Code의 GitHub 설정을 계속 진행하면, 이미 Git을 사용하고 GitHub 저장소와 작업할 수 있도록 VS Code가 설정되었습니다. 또한 이전 섹션에서 저장소가 복제되었으므로 모든 것이 작동 중임을 나타냅니다. 그러나 아직 끝나지 않았습니다.
다음은 복제된 저장소에 대한 변경 사항을 원격 GitHub 저장소에 성공적으로 푸시할 수 있는지 확인하는 것입니다.
파일 추가 및 수정하기
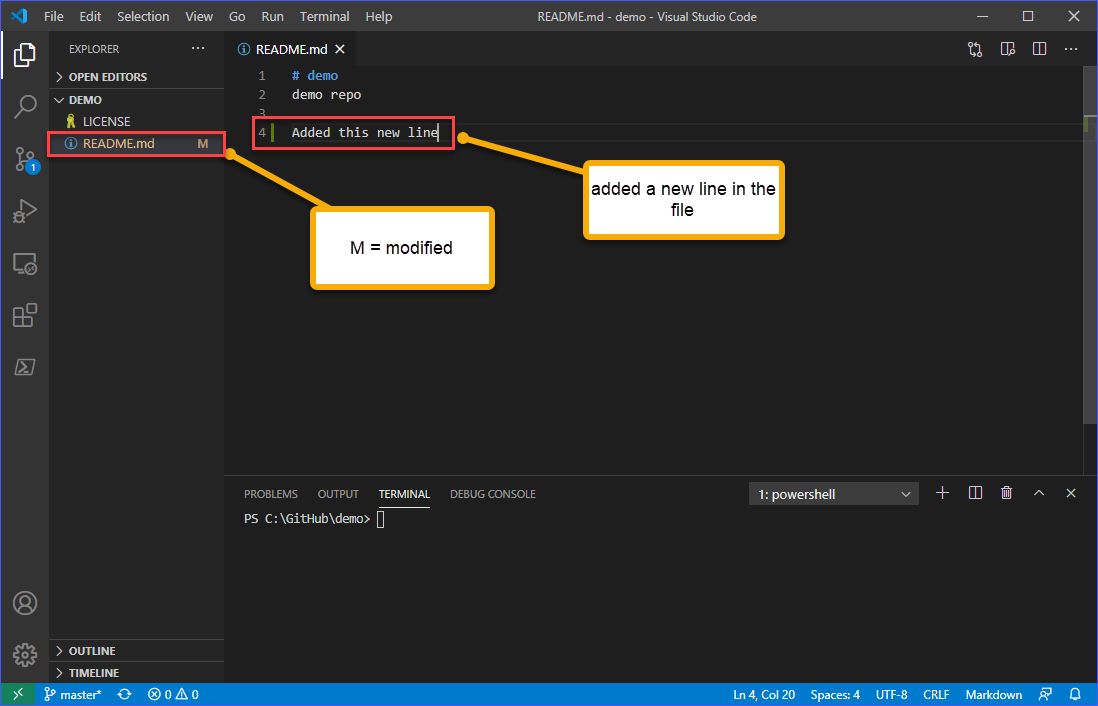
이전 섹션에서 복제된 저장소를 사용하여 README.MD 파일이 아래와 같이 편집되어 새로운 줄이 추가되었습니다.

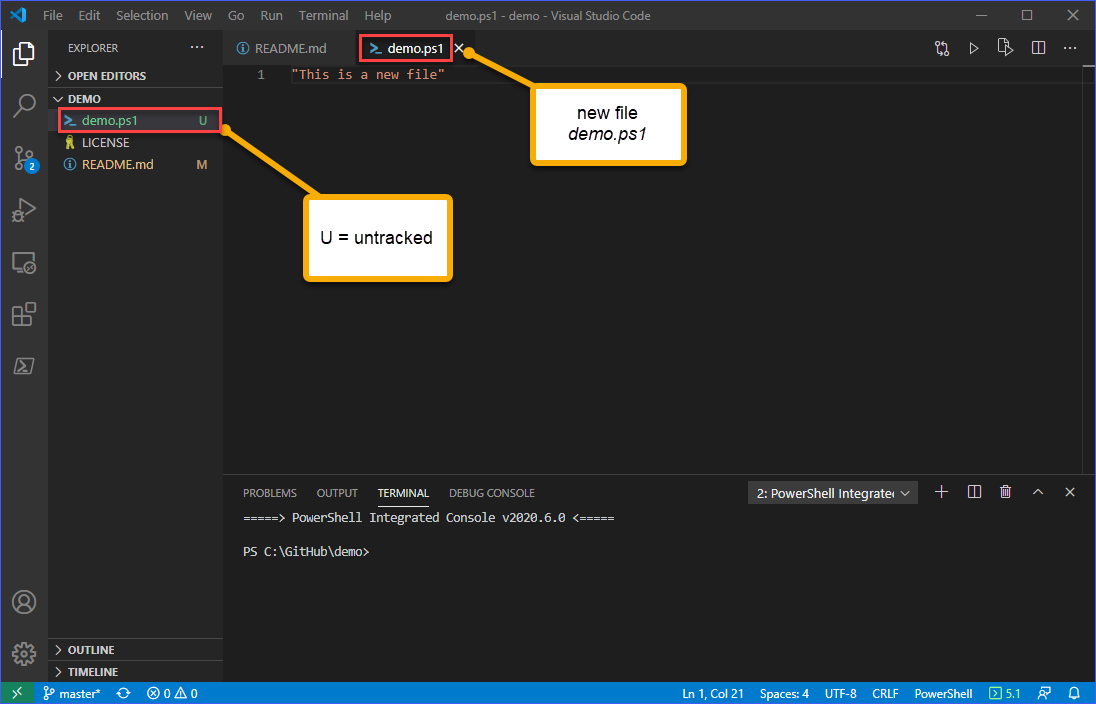
다음으로 작업 공간에 새 파일을 추가하려면 CTRL+N을 누르거나 File —> New File로 이동하세요. 이 예제에서는 새 파일의 이름을 demo.ps1로 지정합니다. 파일을 편집하여 내용을 추가한 다음 저장하세요.
만든 새 파일은 U로 표시되며, 이는 트래킹되지 않은(untracked) 파일을 의미합니다. 아래 예시 스크린샷을 참조하세요.
트래킹되지 않은 파일은 작업 디렉토리에 있는 파일로, 마지막 스냅샷에 포함되지 않았으며 스테이징 영역에도 없습니다. 참고: 2.2 Git Basics – Recording Changes to the Repository

변경 사항 검토 및 스테이징
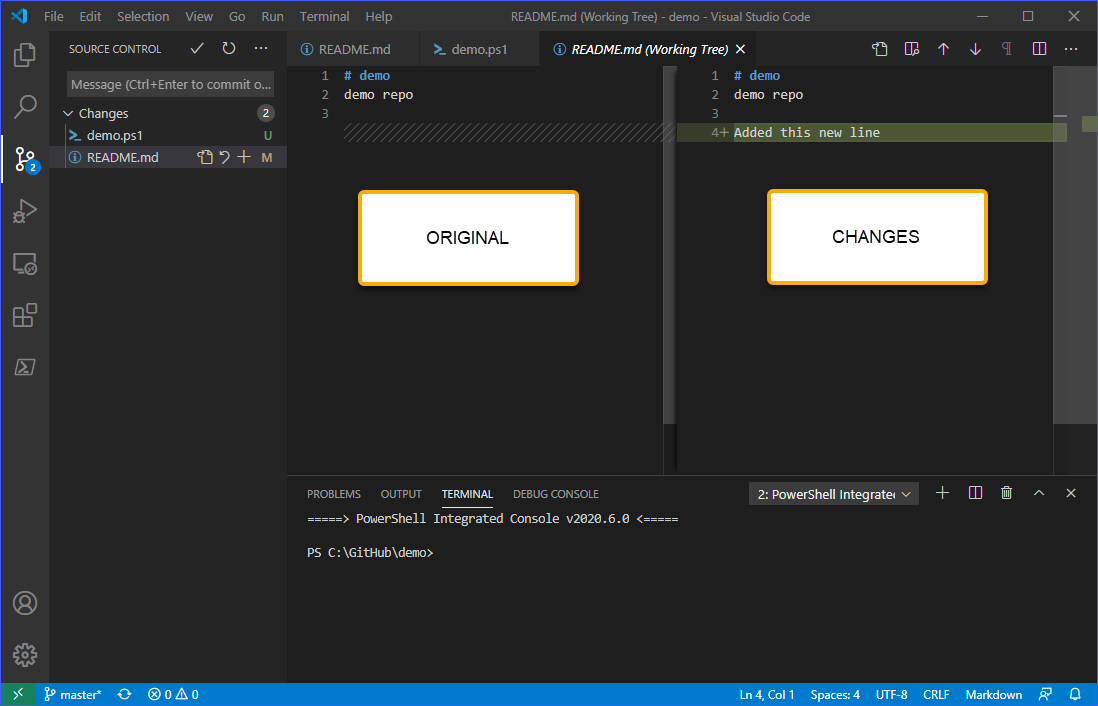
변경 사항을 확인하고 검토하려면 소스 제어 뷰로 이동하세요. 두 가지 변경 사항을 검토해야 함을 확인할 수 있습니다. 아래 이미지에서 볼 수 있듯이, 각 변경 사항을 클릭하면 파일의 원래 내용과 제안된 변경 사항을 비교하는 창이 열립니다.

검토 후 변경 사항을 폐기하거나 스테이징해야 합니다.
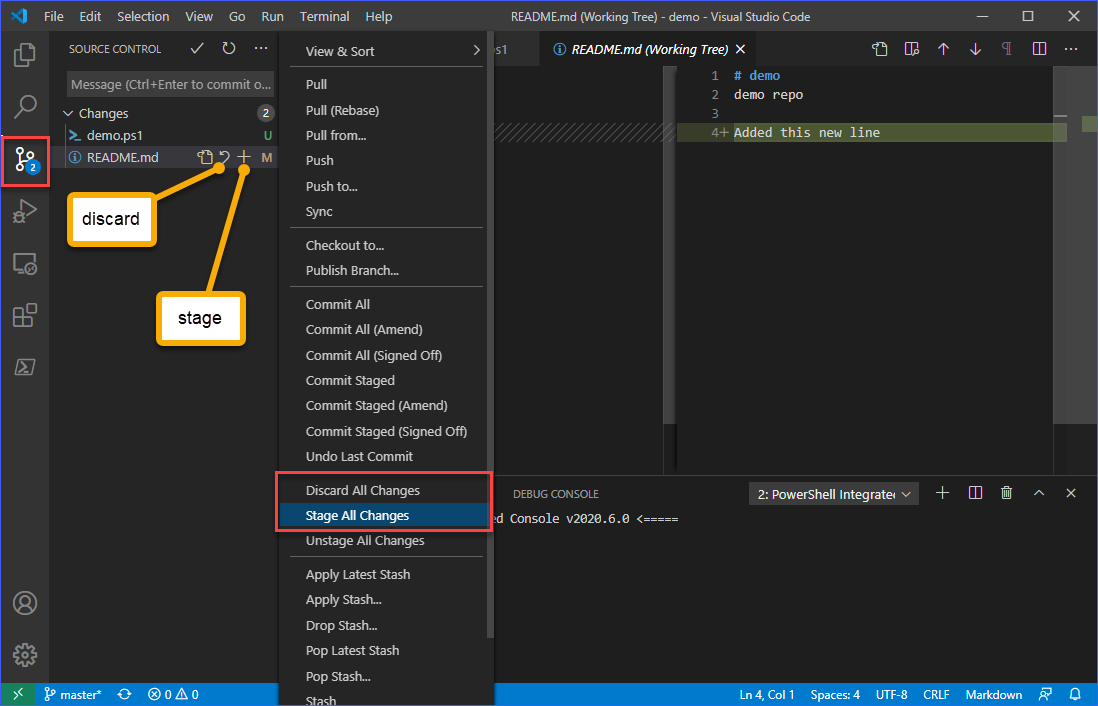
각 파일의 변경 사항을 폐기하거나 스테이징하기 위해 해당 파일 이름 옆의 폐기 (↶) 또는 스테이징 (+) 표시를 클릭할 수 있습니다.
추가 작업(…) 버튼을 클릭한 다음 모든 변경 사항 스테이징 또는 모든 변경 사항 삭제 메뉴 항목을 선택하여 한 번에 모든 변경 사항을 스테이징하거나 삭제할 수도 있습니다. 이 예제에서는 모든 변경 사항이 스테이징됩니다.

변경 사항 커밋하기
변경 사항이 스테이징되었으므로 다음 단계는 변경 사항을 로컬 저장소에 커밋하는 것입니다. 이 단계는 변경 사항을 원격 GitHub 저장소로 푸시하기 전에 수행됩니다.
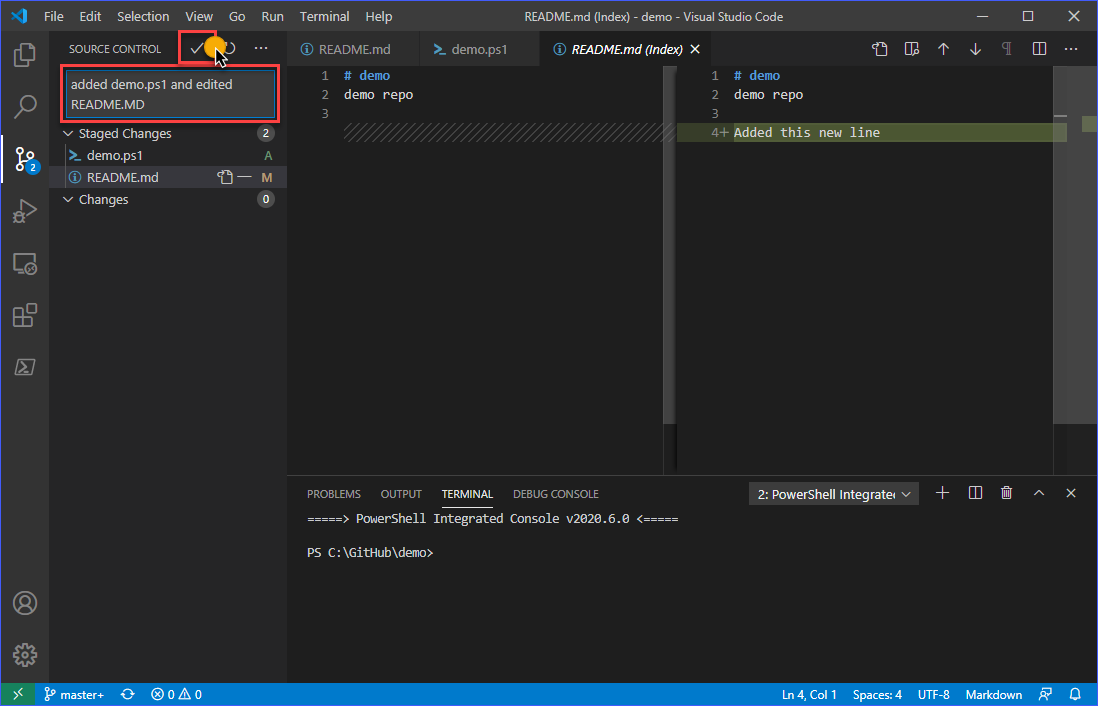
변경 사항을 커밋하기 위해 커밋에 포함할 의미 있는 메시지를 입력해야 합니다. 아래 예와 같이 커밋에 포함할 메시지를 입력하세요. 메시지에 만족하면 CTRL+ENTER를 누르거나 커밋 (✓) 버튼을 클릭하여 변경 사항을 로컬 저장소에 저장을 완료하세요.

GitHub로 변경 사항 푸시하기
변경 사항이 로컬 저장소에 저장된 후, 소스 제어 뷰는 변경 사항 수가 다시 0으로 재설정된 것을 나타내어야 합니다.
로컬 저장소의 변경 사항을 GitHub의 원격 저장소로 최종적으로 푸시하려면 추가 작업(…) 버튼을 클릭한 다음 푸시를 클릭하세요.

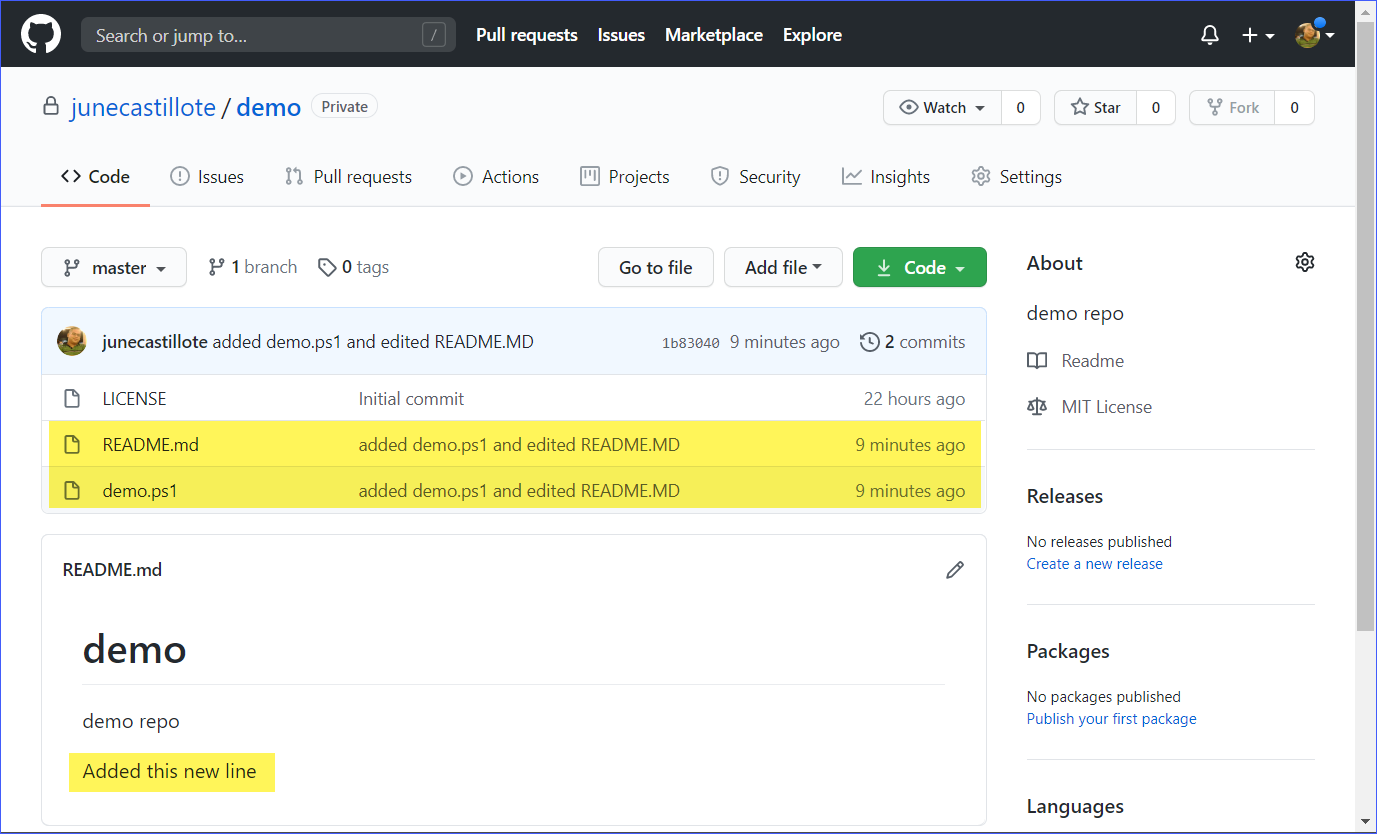
마지막으로 변경 사항이 GitHub에 푸시되었는지 확인하려면 GitHub 저장소를 방문하고 마지막 업데이트 세부 정보를 찾으세요. 아래에서 볼 수 있듯이 파일의 메시지 또는 설명은 변경 사항을 커밋하기 전에 커밋에 추가된 메시지와 동일합니다.

GitHub 확장을 사용하여 VS Code Git 확장
이전 단계를 모두 완료했다면, VS Code를 사용하여 GitHub 저장소에서 작업할 수 있습니다. 그러나 GitHub Pull Requests and Issues 확장을 설치하여 GitHub 통합을 더 확장할 수 있습니다. 이 확장은 VS Code에서 직접 Pull Request 및 Issue를 검토하고 관리하는 기능을 추가합니다.
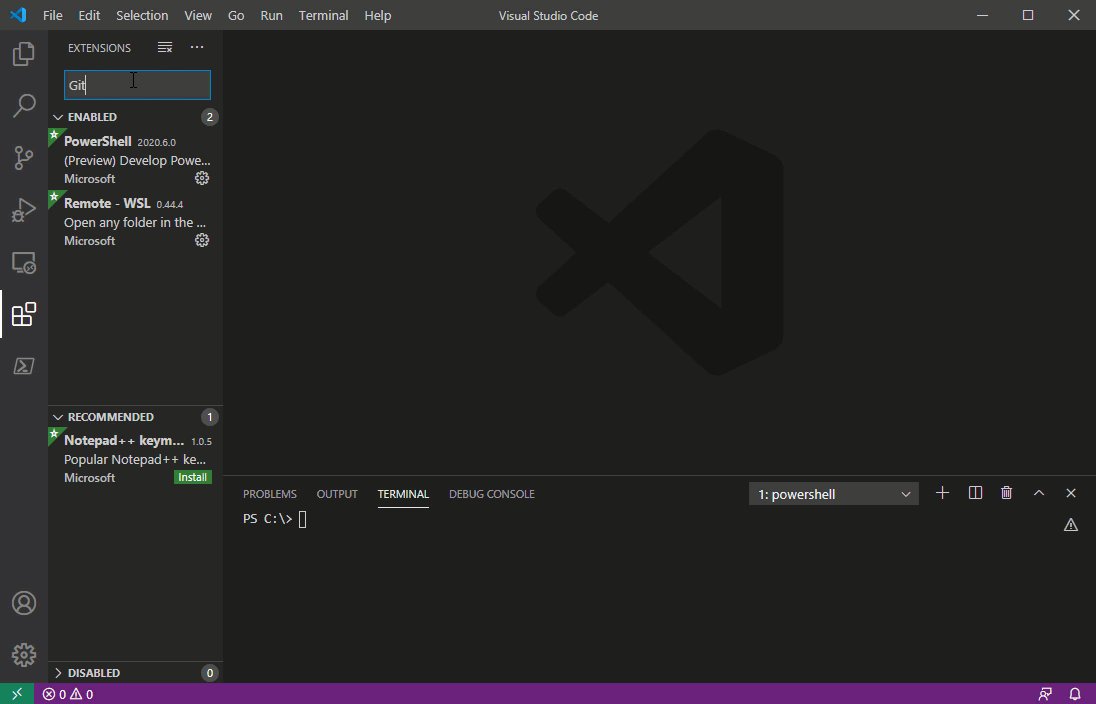
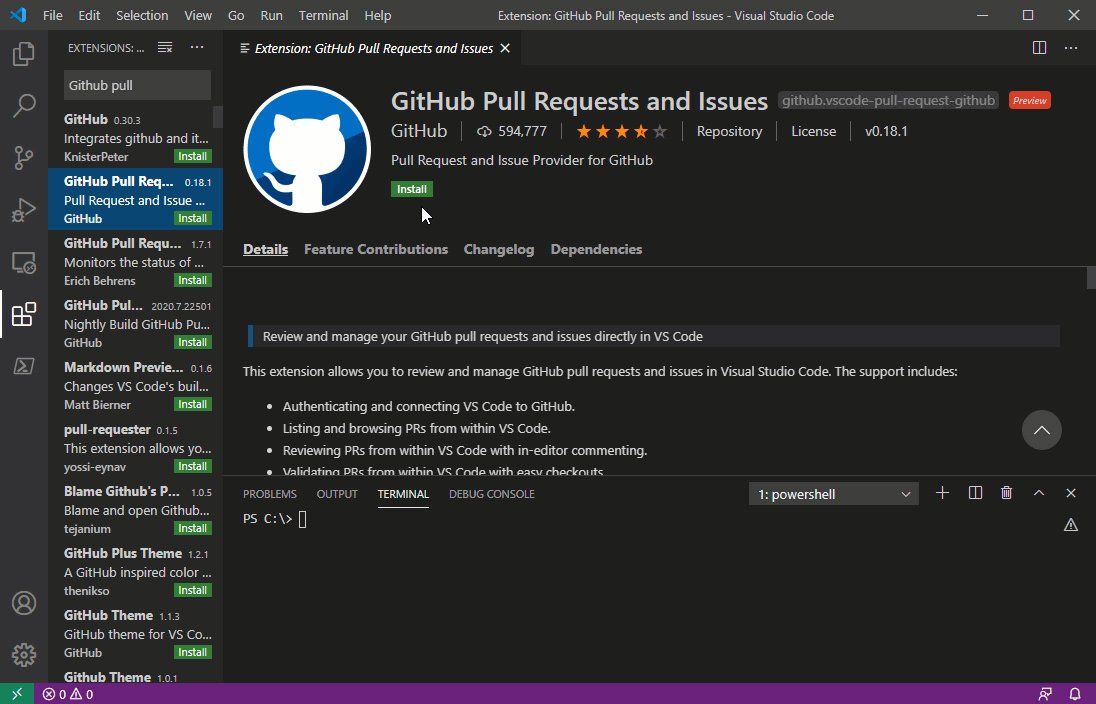
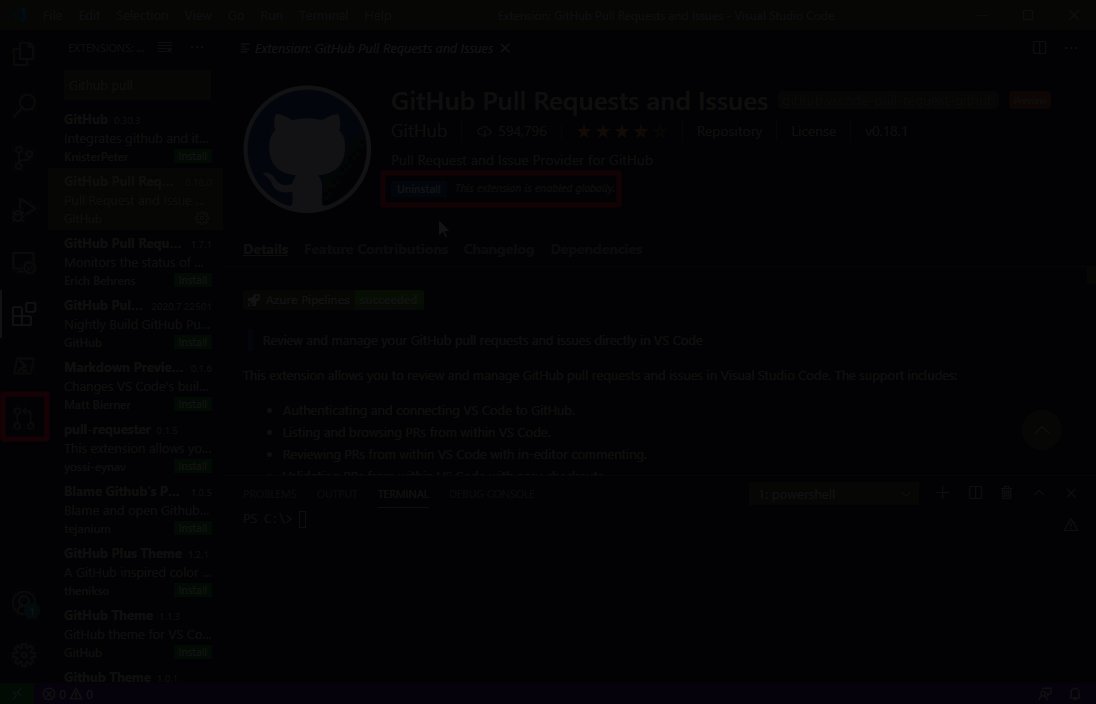
확장을 설치하려면 확장 보기로 이동하세요. 그런 다음 검색 상자에 “GitHub Pull Requests and Issues”라는 검색어를 입력하세요. 확장 페이지가 표시되면 설치 버튼을 클릭하여 설치하세요. 아래의 설명을 참조하세요.

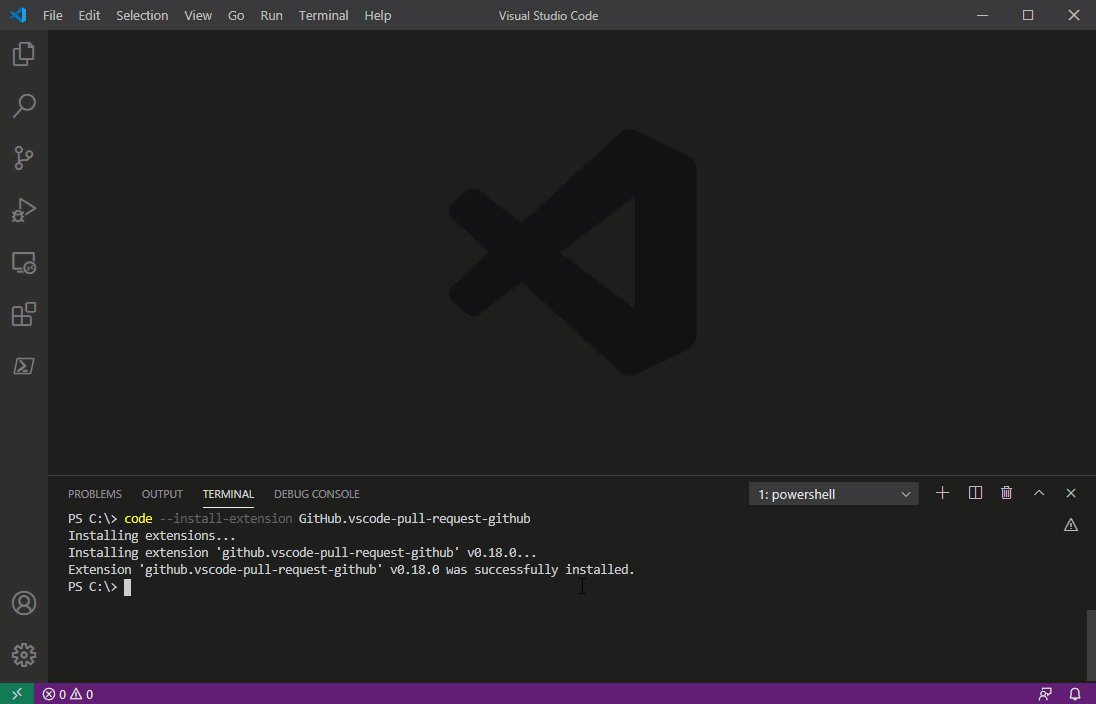
확장을 설치하는 다른 방법은 명령줄을 사용하는 것입니다. 먼저 아래의 명령을 복사하고 VS Code 터미널에서 실행하여 확장을 설치하세요.
위의 명령이 완료되면 확장이 활성화되기 위해 VS Code 창을 다시로드해야 할 수도 있습니다.
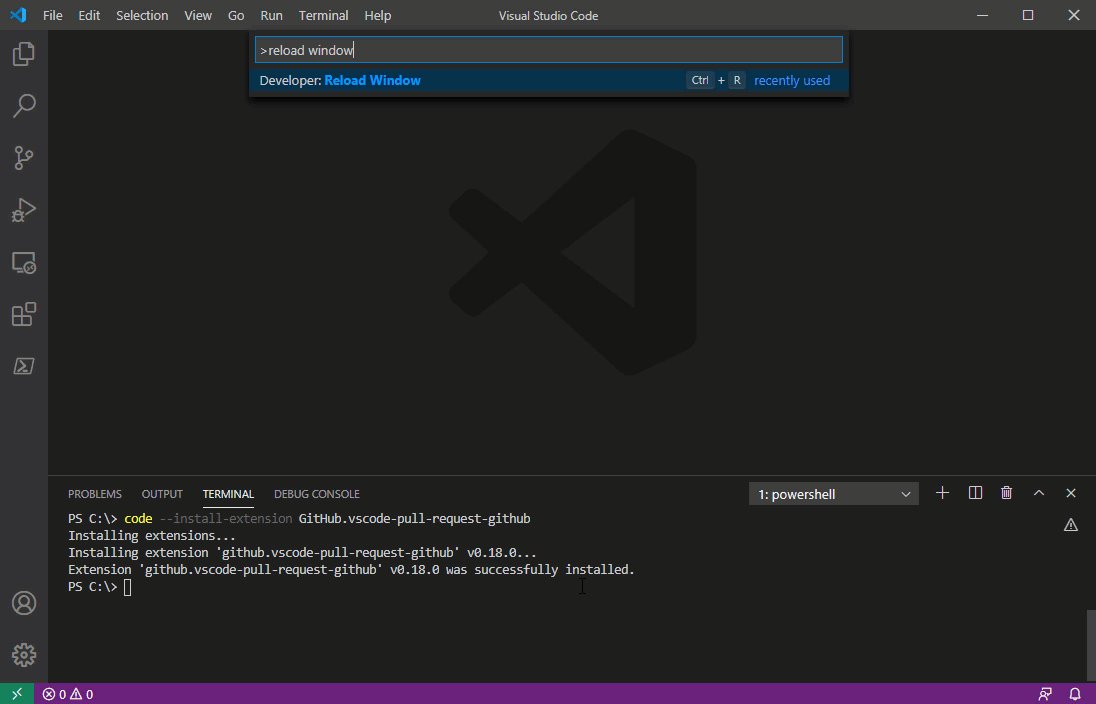
VS Code 창을 다시로드하려면 CTRL+SHIFT+P를 눌러 명령 팔레트를 엽니다. 그런 다음 “reload window”를 입력하고 엔터를 누르면 VS Code 창이 다시로드됩니다. 설치 프로세스 데모를 참조하세요.

요약
Visual Studio Code는 다양한 기능이 통합되고 확장 기능을 사용하여 통합되는 기능이 풍부한 애플리케이션입니다. VS Code와 함께 제공되는 Git 확장을 사용하면 개발자들은 코드 편집, 스테이징, 커밋 및 변경 사항을 GitHub와 같은 원격 저장소에 푸시하는 작업을 단일 인터페이스에서 수행할 수 있습니다.
이 예제에서는 VS Code와 Git을 설정하여 GitHub와 함께 작업하는 방법을 배웠습니다. VS Code 내에서 클론, 스테이징, 커밋 및 푸시와 같은 다양한 Git 작업을 수행하는 방법을 배웠습니다.
이 문서에서 다룬 지식은 기본적인 VS Code와 GitHub의 사용에 관한 것입니다. 이미 알고 계신 것처럼, VS Code의 GitHub 통합은 확장을 설치하여 더 확장할 수 있습니다.
더 알아보기를 원하신다면, VS Code를 사용하여 GitHub에서 이슈를 검토하고 관리하거나 심지어 풀 리퀘스트를 병합하는 것도 테스트해볼 수 있습니다. 모두 VS Code 애플리케이션 내에서 수행할 수 있습니다.
읽어주셔서 감사합니다!
더 읽을 거리
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













