소개
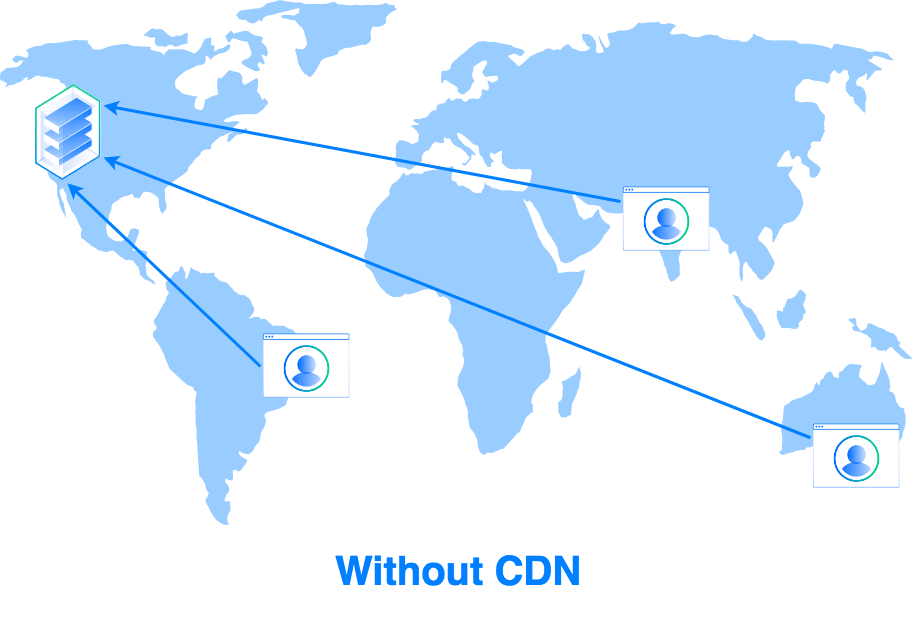
현대의 웹 사이트와 응용 프로그램은 종종 최종 사용자에게 상당한 양의 정적 콘텐츠를 전달해야합니다. 이 콘텐츠에는 이미지, 스타일 시트, JavaScript 및 비디오가 포함됩니다. 이러한 정적 자산이 증가함에 따라 대역폭 사용량이 증가하고 페이지 로드 시간이 증가하여 사용자의 브라우징 경험이 악화되고 서버의 사용 가능한 용량이 감소합니다.
페이지 로드 시간을 급격히 줄이고 성능을 향상시키고 대역폭 및 인프라 비용을 줄이려면 CDN 또는 콘텐츠 전송 네트워크를 구현하여 이러한 자산을 지리적으로 분산된 서버 집합 전체에 캐시할 수 있습니다.
이 자습서에서는 CDN의 고수준 개요와 작동 방식, 웹 응용 프로그램에 제공할 수 있는 혜택을 제공합니다.
CDN이란?
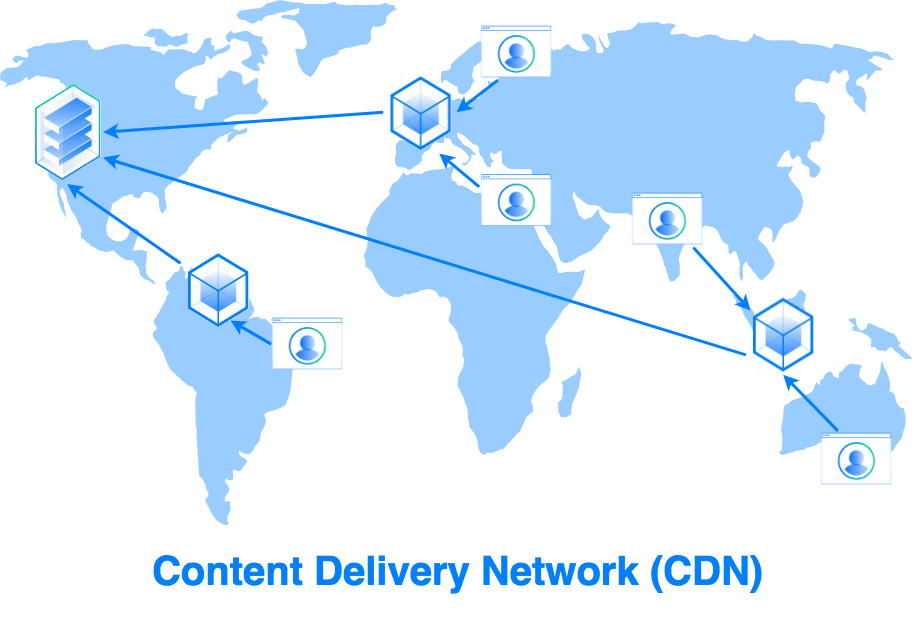
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

이는 지리적으로 분산된 사용자가 정적 콘텐츠를 수신하는 데 필요한 홉 수를 최소화하여 근처 엣지의 캐시에서 콘텐츠를 직접 가져올 수 있게 합니다. 결과적으로 대역폭 사용량이 크게 감소하고 지연 시간과 패킷 손실이 현저히 줄어들며 페이지 로드 시간이 빨라지고 원본 인프라에 대한 부하가 크게 줄어듭니다.
CDN 제공업체들은 종종 추가 비용이 발생하는 DDoS 방어 및 속도 제한, 사용자 분석, 그리고 스트리밍이나 모바일 사용 사례에 대한 최적화와 같은 추가 기능을 제공합니다.
CDN은 어떻게 작동하나요?
사용자가 웹사이트를 방문하면 먼저 DNS 서버로부터 호스트 웹 서버의 IP 주소를 포함한 응답을 받습니다. 그들의 브라우저는 그런 다음 웹 페이지 콘텐츠를 요청하는데, 이는 주로 HTML 페이지, CSS 스타일시트, JavaScript 코드 및 이미지와 같은 다양한 정적 파일로 구성됩니다.
CDN을 사용하여 이러한 정적 자산을 CDN 서버로 오프로드하면, 이러한 자산을 수동으로 “밀어내”거나 CDN이 자산을 자동으로 “끌어올리는” 방식으로 CDN 서버로 이동시킴으로써, 이제 웹 서버에게 이러한 링크를 CDN에서 호스팅되는 파일을 가리키도록 다시 작성하도록 지시합니다. WordPress와 같은 CMS를 사용하는 경우에는 다음 섹션에서 다루는 두 가지 메커니즘 모두로 이 링크 재작성을 CDN Enabler와 같은 제3자 플러그인을 사용하여 구현할 수 있습니다.
다수의 CDN은 사용자 지정 도메인을 지원하여 CDN 엔드포인트를 가리키는 도메인 하위 CNAME 레코드를 생성할 수 있게 합니다. CDN은 이 엔드포인트에서 사용자 요청을 수신하면(사용자의 백엔드 서버보다 훨씬 가까운 엣지에 위치한), 해당 요청을 사용자에게서 가장 가까운 위치에 있는 PoP(Point of Presence)로 라우팅합니다. 이 PoP는 대부분의 경우 하나 이상의 CDN 엣지 서버로 이루어져 있으며 인터넷 교환 지점(IxP)에 위치한 데이터 센터로, 이는 인터넷 서비스 제공업체(ISP)가 네트워크를 상호 연결하는 데 사용하는 것입니다. CDN의 내부 로드 밸런서는 이 요청을 해당 PoP에 위치한 엣지 서버로 라우팅한 다음, 해당 엣지 서버에서 사용자에게 콘텐츠를 제공합니다.
캐싱 메커니즘은 CDN 제공업체마다 다르지만 일반적으로 다음과 같이 작동합니다:
- CDN이 정적 자산(예: PNG 이미지)에 대한 첫 번째 요청을 받으면, 해당 자산이 캐시되어 있지 않으므로 근처의 CDN 엣지 서버 또는 원본 서버에서 자산의 사본을 가져와야 합니다. 이를 “캐시 미스”라고 하며, 일반적으로
X-Cache: MISS를 포함하는 HTTP 응답 헤더를 검사하여 감지할 수 있습니다. 이 초기 요청은 이후의 요청보다 느릴 수 있습니다. 왜냐하면 이 요청을 완료한 후에는 자산이 엣지에 캐시되기 때문입니다. - 이 자산에 대한 미래 요청(캐시 “히트”)은 이 엣지 위치로 라우팅되어 캐시에서 제공될 것이며, 일반적으로 HTTP 헤더를 통해 설정된 만료까지입니다. 이 응답은 초기 요청보다 훨씬 빠르게 제공되며, 사용자의 지연 시간을 크게 줄이고 웹 트래픽을 CDN 네트워크로 분산합니다. CDN 캐시에서 응답이 제공된 것을 확인하려면 HTTP 응답 헤더를 검사하면 됩니다. 이제 이 헤더에는
X-Cache: HIT이 포함되어야 합니다.
특정 CDN의 작동 방식과 구현 방법에 대해 자세히 알아보려면 CDN 제공 업체의 문서를 참조하십시오.
다음 섹션에서는 두 가지 인기있는 CDN 유형, 푸시와 풀 CDN을 소개하겠습니다.
푸시 대 풀 존
대부분의 CDN 제공 업체는 데이터를 캐싱하는 두 가지 방법을 제공합니다: 풀 존과 푸시 존입니다.
풀 존(Pull Zones)은 원본 서버 주소를 입력하고 CDN이 사이트의 모든 정적 자원을 자동으로 가져와 캐시하는 것을 포함합니다. 풀 존은 주로 HTML, CSS 및 JavaScript 파일과 같은 자주 업데이트되는 중소 규모의 웹 자산을 전달하는 데 사용됩니다. CDN에 원본 서버 주소를 제공한 후에는 일반적으로 정적 자산에 대한 링크를 CDN에서 제공하는 URL로 다시 작성하여야 합니다. 이후로는 CDN이 사용자의 정적 자산 요청을 처리하고 지리적으로 분산된 캐시와 원본에서 적절하게 콘텐츠를 제공할 것입니다.
푸시 존(Push Zone)을 사용하려면 데이터를 지정된 버킷이나 저장 위치에 업로드한 후 CDN이 이를 분산된 엣지 서버의 캐시로 푸시합니다. 푸시 존은 아카이브, 소프트웨어 패키지, PDF, 비디오 및 오디오 파일과 같이 크고 자주 변경되지 않는 파일에 일반적으로 사용됩니다.
CDN 사용의 이점
거의 모든 사이트가 CDN을 사용하여 제공하는 이점을 누릴 수 있지만, 일반적으로 CDN을 구현하는 핵심 이유는 원본 서버의 대역폭을 CDN 서버로 옮기고 지리적으로 분산된 사용자의 대기 시간을 줄이기 위해서입니다.
아래에서는 CDN 사용으로 얻을 수 있는 이러한 이점과 기타 주요 이점들을 자세히 살펴보겠습니다.
원본 오프로드
서버의 대역폭 용량에 접근하고 있다면, 이미지, 비디오, CSS 및 JavaScript 파일과 같은 정적 자산을 오프로드하면 서버의 대역폭 사용량을 크게 줄일 수 있습니다. 콘텐츠 전송 네트워크는 정적 콘텐츠를 제공하도록 설계되었으며, 이 콘텐츠에 대한 클라이언트 요청은 엣지 CDN 서버로 라우팅되어 제공됩니다. 이로 인해 원본 서버에 대한 부하도 줄일 수 있으며, 그 결과 원본 서버는 이 데이터를 훨씬 낮은 빈도로 제공하게 됩니다.
사용자 경험 향상을 위한 낮은 지연 시간
사용자 기반이 지리적으로 분산되어 있고, 꽤 많은 부분의 트래픽이 먼 지역에서 온다면, CDN은 엣지 서버에 정적 자산을 캐싱함으로써 지연 시간을 줄일 수 있습니다. 사용자와 정적 콘텐츠 사이의 거리를 줄이면 콘텐츠를 더 빠르게 사용자에게 전달할 수 있으며, 페이지 로드 속도를 향상시켜 사용자 경험을 개선할 수 있습니다.
이러한 이점은 주로 대역폭 집약적인 비디오 콘텐츠를 제공하는 웹사이트에서 더욱 커집니다. 여기서 높은 지연 시간과 느린 로딩 시간은 사용자 경험과 콘텐츠 참여에 더 직접적인 영향을 미치기 때문입니다.
트래픽 증가와 다운타임 방지
CDN은 대규모 트래픽 증가와 버스트를 처리하기 위해 로드 밸런싱을 통해 요청을 여러 개의 분산된 엣지 서버 네트워크로 분산시킴으로써 가능합니다. 전달 네트워크에서 정적 콘텐츠를 오프로딩하고 캐싱함으로써 기존 인프라로 더 많은 동시 사용자를 수용할 수 있습니다.
단일 오리진 서버를 사용하는 웹사이트의 경우, 이러한 대규모 트래픽 증가는 종종 시스템을 압도하여 예상치 못한 다운타임을 유발할 수 있습니다. 고가용성 및 중복 CDN 인프라로 트래픽을 전환함으로써 웹 트래픽의 다양한 수준을 처리할 수 있는 디자인을 통해 자산 및 콘텐츠의 가용성을 높일 수 있습니다.
비용 절감
정적 콘텐츠 제공은 대부분의 대역폭 사용량을 차지하므로, 이러한 자산을 콘텐츠 전달 네트워크로 오프로딩하면 월간 인프라 비용을 크게 절감할 수 있습니다. 대역폭 비용을 줄이는 것뿐만 아니라 CDN은 오리진 서버의 부하를 줄여 서버 비용을 감소시킬 수 있어 기존 인프라를 확장할 수 있습니다. 마지막으로, 일부 CDN 제공업체는 월간 요금을 고정된 가격으로 제공하여 변수적인 월간 대역폭 사용량을 안정적이고 예측 가능한 반복 지출로 변환할 수 있습니다.
보안 강화
CDN의 또 다른 일반적인 사용 사례는 DDoS 공격 방어입니다. 많은 CDN 공급 업체는 엣지 서버로의 요청을 모니터링하고 필터링하는 기능을 포함합니다. 이러한 서비스는 의심스러운 패턴을 분석하여 악성 공격 트래픽을 차단하면서 신뢰할 수 있는 사용자 트래픽을 계속 통과시킵니다. CDN 공급 업체들은 일반적인 공격 방어부터 더 고급화된 방어 서비스 및 속도 제한까지 다양한 DDoS 방어 서비스를 제공합니다 (OSI 레이어 3 및 4).
또한 대부분의 CDN은 CDN에서 엔드 사용자와의 트래픽 및 CDN과 원본 서버 간의 트래픽을 암호화할 수 있는 전체 SSL을 구성할 수 있습니다. CDN에서 제공하는 SSL 인증서 또는 사용자 정의 SSL 인증서를 사용하여 가능합니다.
최적의 솔루션 선택
원본 서버의 CPU 부하가 병목 현상이고 대역폭이 아닌 경우 CDN은 가장 적합한 해결책이 아닐 수 있습니다. 이 경우 NGINX 또는 Varnish와 같은 인기 있는 캐시를 사용하여 지역 캐싱을 하면 시스템 메모리에서 에셋을 제공함으로써 부하를 크게 줄일 수 있습니다.
CDN를 롤아웃하기 전에는 JavaScript 및 CSS 파일을 최소화하고 압축하며 웹 서버 HTTP 요청 압축을 활성화하는 것과 같은 추가 최적화 단계도 페이지 로드 시간과 대역폭 사용량에 상당한 영향을 미칠 수 있습니다.
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
결론
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
WordPress, Drupal, Django 및 Ruby on Rails와 같은 주요 프레임워크에 대한 플러그인 및 서드파티 지원과 함께 DDoS 방어, 전체 SSL, 사용자 모니터링 및 자산 압축과 같은 추가 기능을 갖춘 CDNs는 고트래픽 웹 사이트를 보호하고 최적화하는 데 효과적인 도구가 될 수 있습니다.
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













