extensive-react-boilerplate 업데이트 글에서는 Cypress를 Playwright로 e2e-testing를 migrared 한 것을 언급했습니다. 이번에는 이 변경에 대해 더 깊게 diving 해봅시다.
자동 테스트 쓰는 시점에는 涵蓋하는 기능이 少なかった고, Cypress를 사용하는 것에 대한 제한이 크지 않았습니다. 그러나 Playwright을 시도하기로 결정했는데, 그 이유가 여러 가지 있었습니다. 미사일로 만든 framework을 探구하고 이를 인기가 Gathering 하는 이유를 이해하고자 했습니다. 또한, MongoDB 지원을 추가 할 때와 마찬가지로, 社群과 동료들이 Playwright 테스트를 涵蓋하는 boilerplate 기반의 项目을 시작하고자 하는 요청을 받았습니다.
테스트를 migrare하는 과정 开始하자 보니 涵蓋하는 양이 trival로 작지만, 새로운 framework에 대해 자세히 熟悉하기 위해서는 수동으로 테스트를 Rewriting 하기로 결정했습니다.
새로운 Framework에 熟悉하기
우선, 文档을 discuss 시작합니다. Cypress의 문서가 Playwright을 碾轧하고 있음을 확신할 수 있습니다. Cypress 문서는 非常に 详しくて 많은 예제와 튜토리얼을 가지고 있습니다. GitHub에서 详しい 项目이 있는데, 一般的인 웹사이트에서 실행 할 수 있는 모든 action에 대한 예제가 있습니다. 또한 Cypress 社群가 Playwright과 비교해서 더 커요. 경험 있는 개발자들은 Playwright의 문서에 있는 정보만큼이면 만족할 수 있지만, 경험이 浅い 개발자들은 Cypress를 배우는 것이 더 기쁨이 되る 것 같습니다.
구성 파일 세팅을 시작합니다. 두 프레임웍스 사이에 중요한 차이는 없습니다. 우리는 시간 아웃과 기본 URL을 구성하면 足够합니다. Playwright가 이方面에 제공하는 새로운 기능을 探하는 것도 중요합니다.
- 각 테스트에 대한 시간 아웃 설정, 테스트와 Before/After 훅에 대한 지원
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- WebKit, Apple Safari를 기반으로 하는 것을 지원하는 반면 Cypress는 지원하지 않는다
Playwright은 테스트를 실행하기 전에 LOCAL 開発 서버를 프로젝트와 함께 시작할 수 있는 기능을 갖추고 있으며, webServer 매개 변수를 사용하여 간단하게 구현할 수 있습니다.
webServer: {
command: process.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !process.env.CI,
},次に, 우리의 첫 번째 테스트를 썼습니다. 두 프레임웍스 사이의 문법의 차이는 띄울 수 있습니다. Cypress는 엠블리 문법을 사용하고 자신의 동기화를 구현하고 있으며, Playwright은 ECMAScript 2015 표준(ES6)을 지원하고 非阻塞 함수에 便利한 async/await 구문을 지원합니다.
여기는 Playwright 코드 샘플입니다.
test("should be successful open page and check data is displayed", async ({
page,
}) => {
await page.getByTestId("profile-menu-item").click();
await page.getByTestId("user-profile").click();
await page.waitForURL(/\/profile/);
await expect(page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await expect(page.getByTestId("user-email")).toHaveText(email, {
ignoreCase: true,
});
await page.getByTestId("edit-profile").click();
await page.waitForURL(/\/profile\/edit/);
await expect(page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await expect(page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)그리고 여기는 Cypress입니다.
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click();
cy.getBySel("user-profile").click();
cy.location("pathname").should("include", "/profile");
cy.getBySel("user-name").should("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").should("contain.text", email);
cy.getBySel("edit-profile").click();
cy.location("pathname").should("include", "/profile/edit");
cy.get('[data-testid="first-name"] input').should("contain.value", firstName);
cy.get('[data-testid="last-name"] input').should("contain.value", lastName);
});프레임웍스 비교
테스트 실행에 대해서는 프레임웍스 사이의 아키텍тура 차이를 발견합니다.
- Cypress는 웹 브라우저 내에서 명령을 실행하여 DOM, 로컬 스토리지, 윈도우 오브젝트와 같은 중요한 コンポーネン트에 쉽게 アクセ스할 수 있습니다. 另一方面、Playwright은 クライ언ト 서버 아키텍тура를 사용하고 WebSocket 연결을 통해 브라우저와 통신합니다.
- 모든 테스트를 다시 작성한 후, 모두 실행하여 관찰했고, Playwright은 기본적으로 테스트를 paralle로 실행하며 이 기능을 무료로 제공합니다. 반면 Cypress는 다른 omachine에 대해 parallelization을 수행하며, 이는 요금이 적용되는 기능입니다.
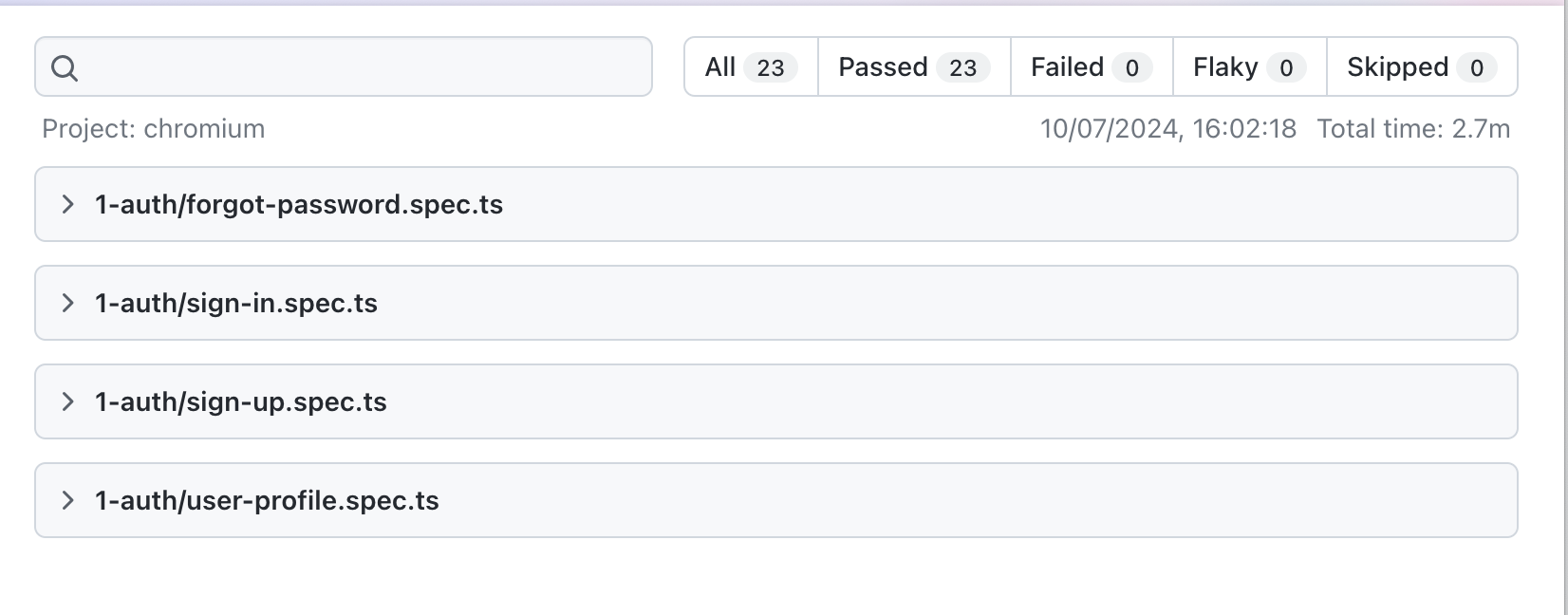
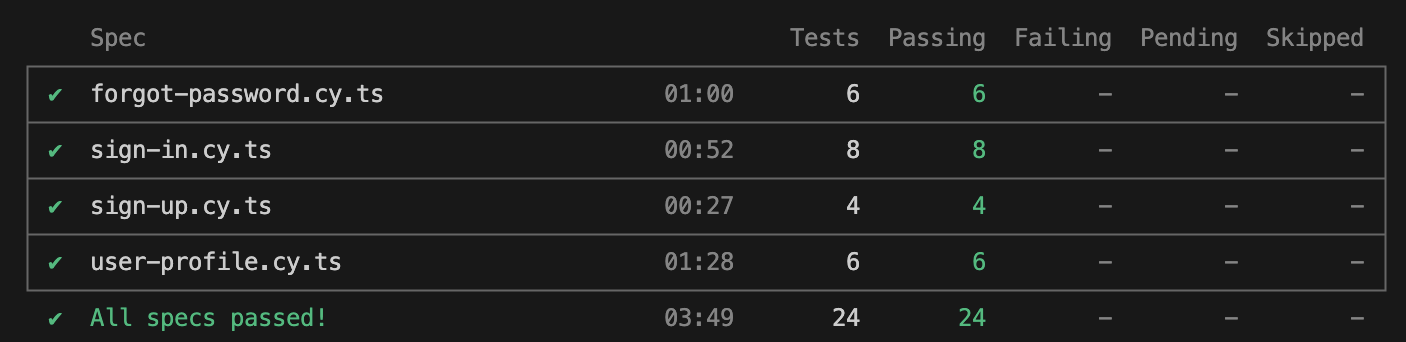
- 두 프레임웍의 모든 테스트를 실행하면 Playwright가 Cypress 보다 더 빠르게 테스트를 완료하는 것을 발견할 수 있습니다.
우리는 테스트를 실행하여 Playwright가 2.7분에서 테스트를 완료했다고 발견했습니다.:

meanwhile Cypress는 3.82분을 소요하여 Playwright을 비롯한 시간 차이가 显然하게 나타났습니다.

결론
위에 언급한 모든 포인트를 고려하면, 우리가 어떻게 framework을 변경하게 되었을지 이해하기 어려울 수 있습니다. 지금 moments에는 显然한 이점을 발견하지 않았지만, 우리는 项目의 미래를 고려하고 bcboilerplates ecosystem의 boilerplates에 기반한 futural 项目에 대해 고려했습니다. 이러한 perspective에서 Playwright은 Cypress보다 더 우수하게 보입니다. 이는 테스트의 parallelization, 더 빨라진 速度, mobile application testing 가능성, JS와 TS 이외의 다른 프로그래밍 언어를 사용할 수 있는 것과 Microsoft과 같은 유력한 기업의 지지를 받고 있습니다.
Source:
https://dzone.com/articles/our-shift-from-cypress-to-playwright-in-testing













