JSF 유효성 검사 모델은 UI 구성 요소를 유효성 검사하기 위한 일련의 표준 클래스를 정의합니다. JSF 라이브러리는 javax.faces.validator.Validator 구현에 해당하는 핵심 태그 그룹을 정의합니다. 표준 오류 메시지 외에도 유효성 검사 모델을 사용하여 사용자 정의 유효성을 정의할 수 있습니다. JSF에서의 유효성 검사는 명령형과 선언적으로 분류될 수 있습니다.
JSF 유효성 검사 – 선언적 유효성 검사기
JSF 표준 유효성 검사기나 빈 유효성 검사기를 사용하여 발생하는 유효성 검사는 선언적 유형에 속합니다. JSF 표준 유효성 검사기의 예로는 길이 유효성 검사기, 필수 필드 유효성 검사기 등이 있습니다. 표준 유효성 검사기에 대한 예로 아래의 mobile.xhtml을 생성합니다. mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
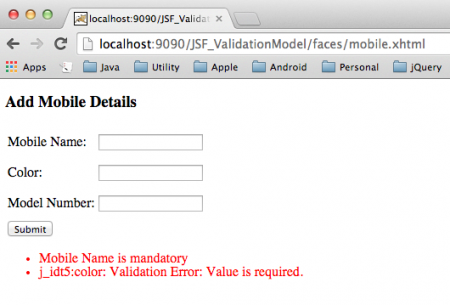
여기서는 필드를 필수로 만들기 위해 required 속성을 true로 설정하고, 컬러 필드에 대한 사용자 정의 메시지로 “값이 필요합니다”라는 메시지를 트리거하며, mobile 이름 필드에 대해서는 requiredmessage 속성에 지정된 메시지를 트리거합니다. 양식을 제출할 때 아래의 출력이 표시됩니다. 
JSF 명령형 유효성 검사
표준 유효성 메시지만으로는 모든 경우에 충분하지 않을 수 있으며 때로는 복잡한 유효성 검사가 필요할 수 있습니다. 명령형 유효성 검사는 사용자가
- Bean 메서드에서 유효성 검사를 실행할 수 있도록 합니다.
- 런타임 중에 클래스에서 @FacesValidator 어노테이션 사용
Bean 메서드에서 유효성 검사 실행 이 유형의 유효성 검사에서는 UI 구성 요소를 유효성 검사하기 위한 메서드를 빈에 작성하고 이 메서드를 jsf 페이지에서 inputText 태그의 validator 속성을 통해 호출합니다. 이제 빈에서 유효성 검사를 실행하는 예제를 살펴보겠습니다. mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
이 페이지에서는 자바 빈의 validateModelno 메서드를 validator 태그 속성에서 호출합니다. Mobile.java를 다음과 같이 생성하십시오.
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="Please enter the model number")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
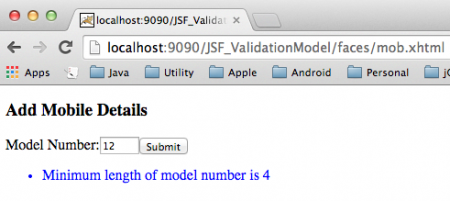
여기서는 모델 번호의 길이를 확인하고 길이가 4보다 작으면 “모델 번호의 최소 길이는 4입니다”라는 메시지를 지정합니다. 이제 다음과 같은 출력을 생성하는 응용 프로그램을 실행합니다. 
빈(Bean)에서 @FacesValidator 사용하기 – 사용자 정의 JSF 유효성 검사기
이 방법에서는 @FacesValidator 주석을 사용하여 유효성 검사기의 이름을 지정하고 validate 메서드를 재정의하여 Validator를 구현합니다. mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
여기에서는 <f:validator> 태그의 validatorId 속성에서 “mobileValidator”라는 사용자 정의 유효성 검사기를 호출합니다. MobileValidator.java를 다음과 같이 생성하십시오.
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
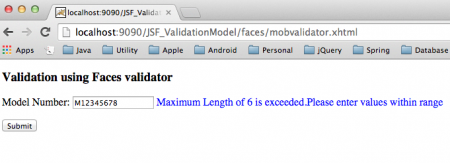
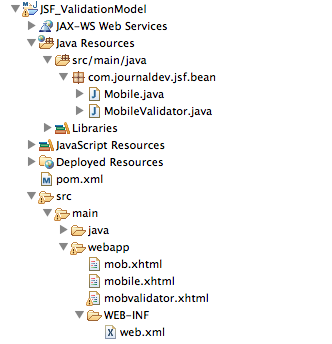
여기에서는 표준 validate 메서드를 재정의하고 입력 필드를 유효성 검사하는 자체 로직을 구현합니다. 애플리케이션을 실행하고 아래에 표시된 출력을 확인하십시오.  마지막으로 아래 이미지는 프로젝트 구조를 보여줍니다.
마지막으로 아래 이미지는 프로젝트 구조를 보여줍니다.  아래 링크에서 프로젝트를 다운로드하여 더 많이 배울 수 있습니다.
아래 링크에서 프로젝트를 다운로드하여 더 많이 배울 수 있습니다.













