JSF Primefaces 자습서에 오신 것을 환영합니다. JavaServer Faces는 최근 Java 웹 애플리케이션 사용자 인터페이스를 구현하는 데 사용되는 주요한 프레임워크 중 하나입니다. JSF는 웹 애플리케이션을 구성 요소화하고 특히 인터페이스와 관련된 부분을 그렇게 만들어서 JSF의 모든 단일 뷰가 브라우저에 렌더링될 때 HTML로 디코딩된 컴포넌트 서버 측 트리를 사용하여 구축됩니다.
JSF Primefaces 자습서
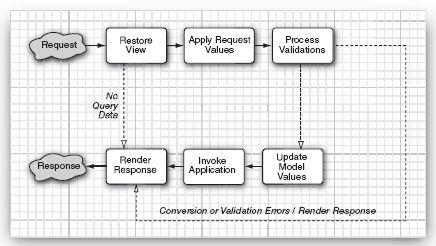
JSF 뷰를 렌더링하는 과정은 JSF 라이프사이클이라고 알려진 것을 거칩니다. 이 튜토리얼은 라이프사이클이 어떻게 작동하는지 또는 어떻게 처리해야 하는지에 대한 자세한 설명을 제공하기 위한 것은 아닙니다. JSF 프레임워크에 대해 알아야 할 사항과 JSF 뷰를 렌더링하기 위해 어떻게 준비해야 하는지에 대한 안내입니다.  이 기사가 작성된 시점까지 JSF에는 오라클 구현인 Mojarra와 아파치 MyFaces 구현이 두 가지 주요 구현이 있습니다. Richfaces, IceFaces, Primefaces, MyFaces 등 여러 JSF 라이브러리가 등장했으며 가장 널리 사용되고 우수한 평판을 가진 주요 라이브러리 중 하나는 Primefaces입니다. Primefaces는 최근 몇 달 동안 Primefaces 5를 출시하여 이 튜토리얼과 다음 튜토리얼의 주제로 다룹니다. Primefaces 5를 사용하려면 프로젝트에 설치하고 구성해야 합니다. 간단한 텍스트 편집기나 기업용 개발 환경을 사용하더라도 이 튜토리얼을 완료하면 모든 Primefaces 구성 요소를 발견할 준비가 될 것입니다.
이 기사가 작성된 시점까지 JSF에는 오라클 구현인 Mojarra와 아파치 MyFaces 구현이 두 가지 주요 구현이 있습니다. Richfaces, IceFaces, Primefaces, MyFaces 등 여러 JSF 라이브러리가 등장했으며 가장 널리 사용되고 우수한 평판을 가진 주요 라이브러리 중 하나는 Primefaces입니다. Primefaces는 최근 몇 달 동안 Primefaces 5를 출시하여 이 튜토리얼과 다음 튜토리얼의 주제로 다룹니다. Primefaces 5를 사용하려면 프로젝트에 설치하고 구성해야 합니다. 간단한 텍스트 편집기나 기업용 개발 환경을 사용하더라도 이 튜토리얼을 완료하면 모든 Primefaces 구성 요소를 발견할 준비가 될 것입니다.
JSF 2의 새로운 기능
우리가 알고 있는대로, JavaServer Faces는 풍부한 사용자 인터페이스 웹 페이지를 개발하기 위한 프레임워크입니다. JSF는 여러 Java 커뮤니티 요청 JSR에서 소개되었으며, JSF 2의 최종 릴리스는 2009년 7월에 이루어졌으며, 이에는 일련의 개선 사항과 새로운 기능이 포함되어 있습니다. JSF 2를 따라서 다양한 결과가 나타났고, 최종 릴리스인 JSF 2.2는 2013년 5월에 출시되었습니다. JSF 1.x와 달리, JSF 2.x는 JSF 관리 빈, 변환기, 유효성 검사기, 스코프 등을 선언하기 위해 주석을 사용하는 등 다양한 기능을 제공하고 있습니다. 이것이 전부는 아닙니다. JSF 2는 뷰 스코프, 사용자 정의 스코프, 플로우 스코프, 대화 스코프 등과 같은 새로운 스코프도 제공했고, 더 많은 기능도 제공했습니다. 또한, JSF 2에 추가된 가장 놀라운 기능인 Ajax 개념을 잊을 수 없습니다. JSF 2에서는 Ajax가 기본적으로 JSF 프레임워크에 내장되어 있습니다. 따라서 JSF 구성 요소 중 어떤 것이든 Ajax를 적용하기 위해 간단히 Ajax 구문을 추가할 수 있습니다. 또한, 탐색 규칙도 변경되어 훨씬 쉬워졌습니다. 다음 튜토리얼에서는 JSF 2에 추가된 이러한 기능들에 대해 자세히 다룰 예정이지만, 이 튜토리얼에서는 단순한 JSF 애플리케이션을 만들고 특정 비즈니스 시나리오를 구현하기 위해 Primefaces 태그를 사용하는 기본적인 예제를 만들 것입니다.
튜토리얼 완료에 사용되는 도구
이 튜토리얼을 따라하기 위해 다음 개발 도구를 사용해야 합니다.
- Tomcat 7
- Eclipse IDE
- Maven 3
- JSF 2 / Primefaces 5
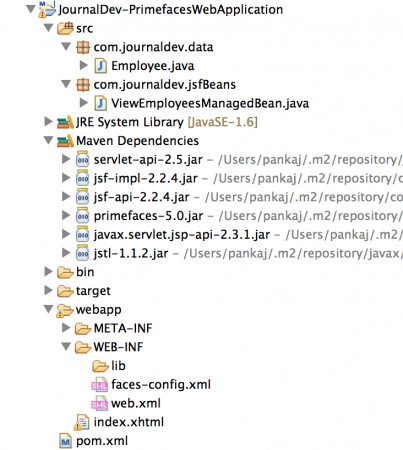
어플리케이션 배포를 위해 Tomcat 7을 사용하고 필요한 구성 요소를 개발하기 위해 Eclipse IDE를 사용했습니다. Maven은 빌드 도구 및 종속성 관리에 사용되었습니다. 따라서 이러한 소프트웨어가 개발 환경에 설치 및 구성되는 방법을 알고 계시기 바랍니다. 최종 프로젝트는 아래 이미지와 같이 보여질 것입니다. 
Eclipse 프로젝트 생성
Eclipse IDE는 동적 웹 프로젝트 개발을 지원합니다. 동적 프로젝트를 생성하기 위해 다음 단계를 따르세요:
- Eclipse IDE를 엽니다
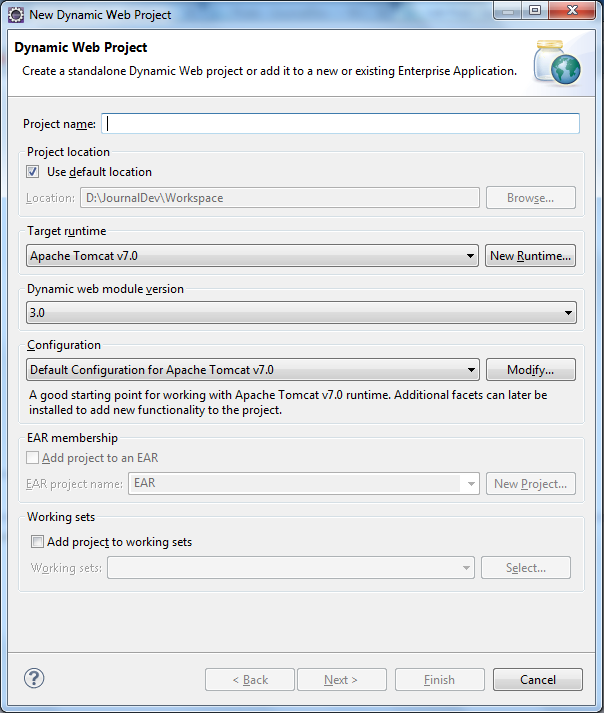
- 프로젝트 탐색기 공간에서 마우스 오른쪽 버튼을 클릭하고 새로 만들기 – 동적 웹 프로젝트
- 프로젝트 이름, 대상 런타임, 소스 폴더, 컨텍스트 루트, 콘텐츠 디렉토리 및 web.xml을 설정하여 프로젝트 생성 프로세스를 완료합니다
JSF 설치 및 구성
우리는 이전에 언급한 대로, JSF/Primefaces를 사용하여 Primefaces 사용자 인터페이스 구성 요소를 사용하는 웹 애플리케이션을 개발하는 것이 목표입니다. 그러나 현재까지 우리가 가지고 있는 것은 단순한 동적 애플리케이션으로, JSF 구성을 위해 더 많은 단계가 필요합니다. 프로젝트에 JSF를 추가하려면 JSF facet을 추가해야하며, JSF 구현을 추가하는 것은 Mojarra를 사용하는 JSF 애플리케이션을 구축하는 데 도움이 됩니다. 이 facet을 추가하려면 다음 단계를 따르십시오:
- 생성한 프로젝트에 대한 속성 창을 엽니다.
- 프로젝트 Facets 창에서 JavaServer Faces를 선택하고 구성을 완료하기 위해 추가 구성이 필요합니다 를 따릅니다.
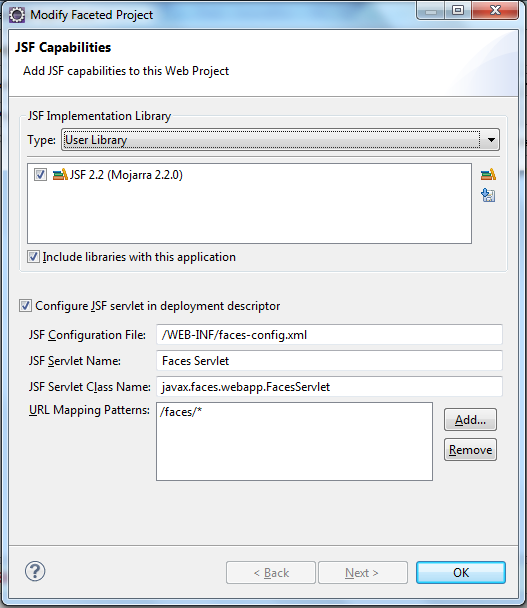
- 추가 구성이 필요합니다를 클릭하면 JSF 기능 창이 표시됩니다.
- 라이브러리 다운로드를 클릭하여 JSF 구현 라이브러리를 추가하고 열리는 창에서 JSF 2.2 (Mojarra 2.2.0)을 선택합니다.
JSF 라이브러리를 설치한 후, JSF 기능 창은 다음과 같이 보입니다.  이 단계를 마치면 JSF 기능을 갖춘 웹 애플리케이션이 생성됩니다.
이 단계를 마치면 JSF 기능을 갖춘 웹 애플리케이션이 생성됩니다.
Primefaces 5 설치
현재, JavaServer Faces 사용자 인터페이스를 사용할 준비가 되어 있지만 Primefaces를 사용할 수는 없습니다. Primefaces를 사용하려면 다음 단계를 따르십시오:
- Primefaces 공식 사이트 또는 Maven Central에서 필요한 Primefaces 라이브러리를 다운로드하십시오.
- 다운로드한 Primefaces JAR 파일을 WEB-INF 폴더 아래에있는 lib 폴더에 포함시킵니다.
Primefaces 애플리케이션 개발
이제 프로젝트가 JSF/Primefaces 애플리케이션을 개발하는 데 준비되었습니다. 우리는 백엔드 빈에서 직원 목록을 사용하는 간단한 애플리케이션을 만들 것입니다. 직원 목록은 DataTable에서 사용될 것입니다. 직원 목록은 @PostConstruct 특별한 메서드를 사용하여 채워집니다. 전체 JSF/Primefaces 애플리케이션을 개발하기 위해 다음 단계를 따르십시오.
- ViewEmployeesManagedBean이라는 관리 빈을 생성합니다.
- EmployeeName과 EmployeeId를 포함하는 Employee라는 Pojo를 생성합니다.
- 정의된 관리 빈에서 직원 목록을 사용하기 위해 Primefaces 뷰를 생성합니다.
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
JSF 주석의 사용과 직원 목록을 채우기 위해 PostConstruct 주석의 사용에 유의하십시오.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
dataTable 요소를 사용하여 관리되는 빈 속성에서 테이블을 생성하는 것을 주목하세요. PrimeFaces와 JSF는 이러한 값을 보여주기 위해 뷰 페이지로 전달하는 것을 처리합니다. Servlet 배경에서 오신 분들은 서블릿 환경에서의 단계 수가 줄어든 것을 쉽게 알 수 있습니다. 서블릿 환경에서는 먼저 요청을 서블릿에서 처리하고 모델 데이터를 생성한 다음 요청/세션 속성으로 설정하고 JSP 페이지로 전달하여 응답을 렌더링합니다.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
javax.faces.webapp.FacesServlet은 컨트롤러 클래스로, 여기서 JSF를 웹 애플리케이션에 플러그인합니다.
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
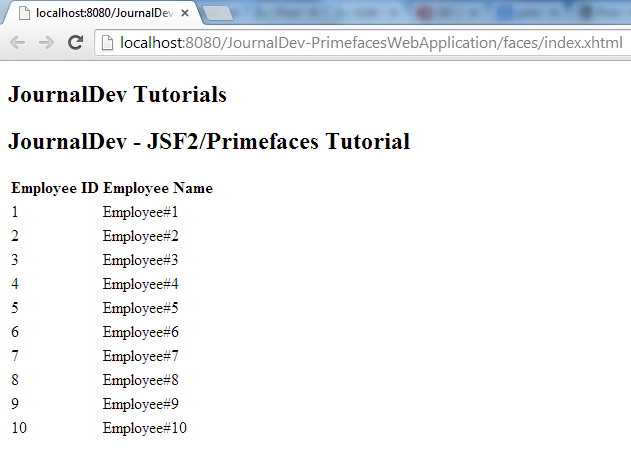
여기서는 관리되는 빈, i18n 전역 메시지, 사용자 정의 뷰 핸들러 및 사용자 정의 팩토리 클래스와 같은 JSF 구성 요소를 제공합니다. 주석을 사용하고 간단한 프로젝트이기 때문에 여기에서 구성 작업은 수행되지 않았지만, 이후 게시물에서 사용법을 볼 것입니다. 이제 이를 실행하면 아래 이미지와 같은 결과가 나옵니다. 
Maven으로 변환
Maven은 자바 프로젝트의 빌드와 의존성을 관리하는 가장 선호되는 방법입니다. 이제 Maven으로 변환하는 방법을 살펴보겠습니다. Eclipse IDE는 Dynamic Web Project를 Maven으로 변환하는 옵션을 제공합니다. Maven을 사용하면 필요한 의존성을 제어하고 관리할 수 있습니다. 생성한 프로젝트에서 마우스 오른쪽 버튼을 클릭한 다음 configure 메뉴에서 Convert into Maven Project를 선택하세요. Maven으로 프로젝트를 변환한 후에는 Maven 자체에서 프로젝트를 컴파일할 수 있도록 필요한 의존성을 추가해야 합니다. JSF 2, Primefaces 및 기타 라이브러리를 추가한 후에는 다음과 같은 예상되는 Maven XML을 얻게 됩니다 :
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
프로젝트에 대해 mvn clean package를 실행하여 배포할 준비된 WAR 파일을 얻을 수 있습니다. 배포하고 확인하세요.
요약
이 자습서에서는 JSF 2 / Primefaces를 사용하여 웹 응용 프로그램 사용자 인터페이스를 구현하는 방법을 소개했습니다. Eclipse IDE를 사용하여 동적 프로젝트를 생성한 다음 JSF 2 구현에 필수적이거나 Primefaces 구성 요소 사용에 필요한 모든 라이브러리를 추가했습니다. 다음 자습서부터는 예제를 위해 Maven을 사용하여 프로젝트를 생성할 것입니다.
PrimeFaces Hello World 프로젝트 다운로드
위 링크에서 샘플 프로젝트를 다운로드하여 더 많이 배우세요. 참고: Primefaces 공식 웹사이트
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial