저자는 자유 및 오픈 소스 기금을 Write for DOnations 프로그램의 일환으로 기부 대상으로 선택했습니다.
소개
웹 애플리케이션에서는 일반적으로 데이터베이스가 필요합니다. 데이터베이스는 데이터의 조직화된 집합으로, 효율적으로 검색하고 조작할 수 있는 데이터를 지속적으로 저장하고 유지하는 데 사용됩니다. 예를 들어, 소셜 미디어 애플리케이션에서는 사용자 데이터(개인 정보, 게시물, 댓글, 팔로워 등)가 효율적으로 조작할 수 있는 방식으로 저장되는 데이터베이스가 있습니다. 데이터를 데이터베이스에 추가하거나 검색, 수정 또는 삭제할 수 있으며, 이는 다양한 요구 사항과 조건에 따라 달라집니다. 웹 애플리케이션에서 이러한 요구 사항은 사용자가 새 게시물을 추가하거나 게시물을 삭제하거나 계정을 삭제하는 것과 관련이 있을 수 있으며, 이 경우 게시물을 삭제할 수도 있고 그렇지 않을 수도 있습니다. 데이터를 조작하는 데 수행하는 작업은 애플리케이션의 구체적인 기능에 따라 달라집니다. 예를 들어 사용자가 제목 없는 게시물을 추가하지 않도록하려는 경우가 있습니다.
DigitalOcean 앱 플랫폼을 사용하여 GitHub에서 Flask 애플리케이션을 배포하세요. DigitalOcean이 앱의 확장에 중점을 둡니다.
Flask는 Python 언어로 웹 애플리케이션을 만들기 위한 유용한 도구와 기능을 제공하는 가벼운 Python 웹 프레임워크입니다. SQLAlchemy는 관계형 데이터베이스에 대한 효율적이고 고성능의 데이터베이스 액세스를 제공하는 SQL 툴킷입니다. SQLite, MySQL 및 PostgreSQL과 같은 여러 데이터베이스 엔진과 상호 작용하는 방법을 제공합니다. 데이터베이스의 SQL 기능에 액세스할 수 있습니다. 또한 간단한 Python 객체와 메서드를 사용하여 쿼리를 수행하고 데이터를 처리할 수 있는 객체 관계 매핑(ORM)도 제공합니다. Flask-SQLAlchemy는 Flask와 SQLAlchemy를 함께 사용하기 쉽게 만드는 Flask 확장 프로그램으로, Flask 애플리케이션에서 SQLAlchemy를 통해 데이터베이스와 상호 작용할 수 있는 도구와 메서드를 제공합니다.
이 튜토리얼에서는 Flask-SQLAlchemy 확장 프로그램을 사용하는 방법을 보여주는 작은 학생 관리 시스템을 구축합니다. Flask를 사용하여 데이터베이스 서버에 연결하고 테이블을 생성하고 테이블에 데이터를 추가하고 검색하며 데이터베이스에서 항목을 업데이트하고 삭제하는 등 기본 작업을 수행합니다. SQLite와 함께 SQLAlchemy를 사용할 것입니다. PostgreSQL 및 MySQL과 같은 다른 데이터베이스 엔진도 사용할 수 있습니다. SQLite는 Python과 잘 작동합니다. Python 표준 라이브러리에서는 설치 없이도 SQLAlchemy가 SQLite 데이터베이스와 상호 작용하기 위해 배후에서 사용하는 sqlite3 모듈을 제공합니다. SQlite는 Linux 시스템에 기본으로 설치되어 있으며 Windows의 Python 패키지의 일부로 설치됩니다.
필수 조건
-
로컬 Python 3 프로그래밍 환경. Python 3 로컬 프로그래밍 환경 설치 및 설정하는 방법 시리즈의 귀하의 배포 튜토리얼을 따르십시오. 이 튜토리얼에서는 프로젝트 디렉터리를
flask_app으로 지정합니다. -
라우트, 뷰 함수 및 템플릿과 같은 기본적인 Flask 개념을 이해해야 합니다. Flask에 익숙하지 않은 경우 Flask 및 Python을 사용하여 첫 번째 웹 애플리케이션을 만드는 방법 및 Flask 애플리케이션에서 템플릿 사용하는 방법을 확인하십시오.
-
기본 HTML 개념에 대한 이해가 필요합니다. 배경 지식을 위해 HTML로 웹사이트 만들기 튜토리얼 시리즈를 참고할 수 있습니다.
단계 1 — Flask 및 Flask-SQLAlchemy 설치
이 단계에서는 응용 프로그램에 필요한 패키지를 설치합니다.
가상 환경을 활성화한 상태에서 다음 명령을 사용하여 Flask와 Flask-SQLAlchemy를 설치합니다:
설치가 성공적으로 완료되면 출력의 끝에 다음과 유사한 줄이 표시됩니다:
OutputSuccessfully installed Flask-2.0.3 Flask-SQLAlchemy-2.5.1 Jinja2-3.0.3 MarkupSafe-2.1.0 SQLAlchemy-1.4.31 Werkzeug-2.0.3 click-8.0.4 greenlet-1.1.2 itsdangerous-2.1.0
필요한 Python 패키지가 설치된 후에는 다음에 데이터베이스를 설정합니다.
단계 2 — 데이터베이스 및 모델 설정
이 단계에서는 데이터베이스 연결을 설정하고 SQLAlchemy 데이터베이스 모델을 만들 것입니다. 이 모델은 데이터를 저장하는 테이블을 나타내는 Python 클래스입니다. 데이터베이스를 초기화하고, 선언할 모델을 기반으로 학생들을 저장할 테이블을 만들고, 학생 몇 명을 학생 테이블에 추가할 것입니다.
데이터베이스 연결 설정
플라스크 앱 디렉토리에서 app.py라는 파일을 엽니다. 이 파일에는 데이터베이스를 설정하고 플라스크 라우트를 포함하는 코드가 있습니다:
이 파일은 database.db라는 SQLite 데이터베이스에 연결하고, 학생 정보를 저장하는 데이터베이스 학생 테이블을 나타내는 Student라는 클래스가 있습니다. 또한 플라스크 라우트도 포함됩니다. app.py의 맨 위에 다음 import 문을 추가하십시오:
여기서는 다양한 운영 체제 인터페이스에 액세스할 수 있는 os 모듈을 가져옵니다. 이를 사용하여 database.db 데이터베이스 파일의 파일 경로를 구성할 것입니다.
flask 패키지에서 애플리케이션에 필요한 도우미를 가져옵니다: Flask 애플리케이션 인스턴스를 만들기 위한 Flask 클래스, 템플릿을 렌더링하기 위한 render_template() 함수, 요청을 처리하기 위한 request 객체, 라우트를 위한 URL을 생성하기 위한 url_for() 함수, 그리고 사용자를 리디렉션하기 위한 redirect() 함수입니다. 라우트와 템플릿에 대한 자세한 정보는 Flask 애플리케이션에서 템플릿 사용 방법을 참조하십시오.
그런 다음, Flask-SQLAlchemy 확장에서 SQLAlchemy 클래스를 가져옵니다. 이는 SQLAlchemy의 모든 기능과 클래스뿐만 아니라 Flask를 SQLAlchemy와 통합하는 도우미 및 기능에 액세스할 수 있습니다. Flask 애플리케이션에 연결되는 데이터베이스 객체를 만들어 Flask 애플리케이션과 함께 사용하여 Python 클래스, 객체 및 함수를 사용하여 SQL 언어를 사용하지 않고도 테이블을 생성하고 조작할 수 있습니다.
또한 sqlalchemy.sql 모듈에서 func 도우미를 가져와 SQL 함수에 액세스합니다. 학생 관리 시스템에서 학생 레코드를 만들 때 기본 생성 날짜와 시간을 설정해야 합니다.
도입부 아래에서 데이터베이스 파일 경로를 설정하고 Flask 애플리케이션을 인스턴스화하고 응용 프로그램을 SQLAlchemy와 구성 및 연결합니다. 다음 코드를 추가하십시오:
여기에서는 SQLite 데이터베이스 파일에 대한 경로를 구성합니다. 먼저 기본 디렉토리를 현재 디렉토리로 정의합니다. os.path.abspath() 함수를 사용하여 현재 파일의 디렉토리의 절대 경로를 가져옵니다. 특별한 __file__ 변수는 현재 app.py 파일의 경로를 보유합니다. 기본 디렉토리의 절대 경로를 basedir라는 변수에 저장합니다.
그런 다음 app이라는 Flask 애플리케이션 인스턴스를 생성하고, 이를 사용하여 두 가지 Flask-SQLAlchemy 구성 키를 구성합니다:
-
SQLALCHEMY_DATABASE_URI: 연결을 설정하려는 데이터베이스를 지정하는 데이터베이스 URI입니다. 이 경우 URI는sqlite:///path/to/database.db형식을 따릅니다.os.path.join()함수를 사용하여 구성한 기본 디렉토리와basedir변수에 저장된 디렉토리를 지능적으로 결합하고,database.db파일 이름을 사용합니다. 이렇게 하면flask_app디렉토리에서database.db데이터베이스 파일에 연결됩니다. 데이터베이스를 초기화하면 파일이 생성됩니다. -
SQLALCHEMY_TRACK_MODIFICATIONS: 객체의 수정 사항을 추적할지 여부를 구성하는 옵션입니다. 추적을 비활성화하고 메모리를 더 적게 사용하려면False로 설정하십시오. 자세한 내용은 Flask-SQLAlchemy 문서의 구성 페이지를 참조하십시오.
참고:
다른 데이터베이스 엔진(예: PostgreSQL 또는 MySQL)을 사용하려면 적절한 URI를 사용해야 합니다.
PostgreSQL의 경우 다음 형식을 사용하십시오:
postgresql://username:password@host:port/database_name
MySQL의 경우:
mysql://username:password@host:port/database_name
더 자세한 내용은 엔진 구성을 위한 SQLAlchemy 문서를 참조하십시오.
데이터베이스 URI를 설정하고 추적을 비활성화하여 SQLAlchemy를 구성한 후, Flask 애플리케이션을 SQLAlchemy와 연결하기 위해 애플리케이션 인스턴스를 전달하여 SQLAlchemy 클래스를 사용하여 데이터베이스 객체를 만듭니다. 데이터베이스 객체를 db라는 변수에 저장합니다. 이 db 객체를 사용하여 데이터베이스와 상호 작용합니다.
테이블 선언하기
데이터베이스 연결이 설정되고 데이터베이스 객체가 생성된 후, 데이터베이스 객체를 사용하여 학생들을 위한 데이터베이스 테이블을 만듭니다. 이는 모델로 표현됩니다 – Flask-SQLAlchemy가 이전에 생성한 db 데이터베이스 인스턴스를 통해 제공하는 기본 클래스에서 상속되는 Python 클래스입니다. 학생 테이블을 모델로 정의하려면 app.py 파일에 다음 클래스를 추가하십시오:
여기에서 Student 모델을 생성하며, 이는 db.Model 클래스를 상속합니다. 이는 학생 테이블을 나타냅니다. 테이블의 열을 정의하기 위해 db.Column 클래스를 사용합니다. 첫 번째 인수는 열 유형을 나타내고, 추가 인수는 열 구성을 나타냅니다.
다음과 같은 열을 Student 모델에 정의합니다:
id: 학생 식별자.db.Integer로 정의된 정수입니다.primary_key=True는 이 열을 기본 키로 정의하며, 데이터베이스에서 각 항목(즉, 학생)에 대해 고유한 값을 할당합니다.firstname: 학생의 이름. 최대100자의 문자열입니다.nullable=False는 이 열이 비어 있으면 안 된다는 것을 나타냅니다.lastname: 학생의 성. 최대100자의 문자열입니다.nullable=False는 이 열이 비어 있으면 안 된다는 것을 나타냅니다.email: 학생의 이메일. 최대80자의 문자열입니다.unique=True는 각 이메일이 각 학생마다 고유해야 함을 나타냅니다.nullable=False는 이 열이 비어 있으면 안 된다는 것을 나타냅니다.age: 학생의 나이.created_at: 데이터베이스에서 학생 기록이 생성된 시간입니다.db.DateTime을 사용하여 Pythondatetime객체로 정의합니다.timezone=True는 시간대 지원을 활성화합니다.server_default는 테이블을 생성할 때 데이터베이스에서 기본값을 설정하여 기본값이 모델이 아닌 데이터베이스에 의해 처리되도록합니다.func.now()함수를 전달하고 SQLnow()datetime 함수를 호출합니다. SQLite에서는 학생 테이블을 생성할 때CURRENT_TIMESTAMP로 렌더링됩니다.bio: 학생의 소개입니다.db.Text()는 열이 긴 텍스트를 보유한다는 것을 나타냅니다.
이전 코드 블록에서 사용한 유형 이외의 열 유형에 대한 정보는 SQLAlchemy 문서를 참조하십시오.
특별한 __repr__ 함수를 사용하면 각 객체에 문자열 표현을 제공하여 디버깅 목적으로 인식할 수 있습니다. 이 경우 학생의 이름을 사용합니다.
app.py 파일은 이제 다음과 같이 보입니다:
app.py를 저장하고 닫습니다.
데이터베이스 생성
이제 데이터베이스 연결과 학생 모델을 설정했으므로 Flask 셸을 사용하여 데이터베이스 및 학생 테이블을 Student 모델을 기반으로 만들 것입니다.
가상 환경이 활성화된 상태에서 app.py 파일을 Flask 애플리케이션으로 설정하고 FLASK_APP 환경 변수를 사용합니다. 그런 다음 다음 명령을 사용하여 flask_app 디렉토리에서 Flask 셸을 엽니다:
A Python interactive shell will be opened. This special shell runs commands in the context of your Flask application, so that the Flask-SQLAlchemy functions you’ll call are connected to your application.
데이터베이스 객체와 학생 모델을 가져와서 db.create_all() 함수를 실행하여 모델과 관련된 테이블을 생성합니다. 이 경우에는 모델이 하나뿐이므로 함수 호출이 데이터베이스에 하나의 테이블만 생성합니다:
셸을 실행한 상태로 두고, 다른 터미널 창을 열고 flask_app 디렉토리로 이동합니다. 이제 flask_app 디렉토리에 database.db라는 새 파일이 표시됩니다.
참고:
db.create_all() 함수는 테이블이 이미 존재하는 경우 해당 테이블을 다시 생성하거나 업데이트하지 않습니다. 예를 들어, 새로운 열을 추가하여 모델을 수정하고 db.create_all() 함수를 실행하면, 데이터베이스에 이미 테이블이 존재한다면 모델에 대한 변경 사항이 테이블에 적용되지 않습니다. 해결책은 db.drop_all() 함수를 사용하여 기존의 모든 데이터베이스 테이블을 삭제한 다음 db.create_all() 함수를 사용하여 다시 생성하는 것입니다:
이렇게 하면 모델에 대한 수정 사항이 적용되지만, 데이터베이스에 있는 모든 기존 데이터도 삭제됩니다. 데이터베이스를 업데이트하고 기존 데이터를 보존하려면 스키마 마이그레이션을 사용해야 합니다. 이를 통해 테이블을 수정하고 데이터를 보존할 수 있습니다. SQLAlchemy 스키마 마이그레이션을 Flask 명령줄 인터페이스를 통해 수행할 수 있는 Flask-Migrate 확장을 사용할 수 있습니다.
오류가 발생하는 경우 데이터베이스 URI와 모델 선언이 올바른지 확인하십시오.
테이블 채우기
데이터베이스와 학생 테이블을 생성한 후에는 flask 셸을 사용하여 Student 모델을 통해 데이터베이스에 학생을 추가합니다.
이전에 열었던 동일한 flask 셸을 사용하거나 flask_app 디렉토리에서 가상 환경을 활성화한 새로운 셸을 열어주세요:
데이터베이스에 학생을 추가하려면 데이터베이스 개체와 Student 모델을 가져와야 하며, 다음과 같이 키워드 인수를 통해 학생 데이터를 전달하여 Student 모델의 인스턴스를 만들어야 합니다:
student_john 개체는 데이터베이스에 추가될 학생을 나타내지만, 이 개체는 아직 데이터베이스에 작성되지 않았습니다. __repr__() 메소드를 사용하여 구성한 개체를 flask 셸에서 확인하려면 다음을 참조하세요:
다음과 같은 출력이 표시됩니다:
Output<Student john>
Student 모델에서 정의한 클래스 속성을 사용하여 열의 값을 가져올 수 있습니다:
Output'john'
'Biology student'
이 학생이 아직 데이터베이스에 추가되지 않았으므로 해당 ID는 None일 것입니다:
OutputNone
이 학생을 데이터베이스에 추가하려면 먼저 데이터베이스 트랜잭션을 관리하는 데이터베이스 세션에 추가해야 합니다. Flask-SQLAlchemy는 데이터베이스 변경 사항을 관리할 수 있는 db.session 개체를 제공합니다. 데이터베이스에 작성되도록 준비하기 위해 db.session.add() 메소드를 사용하여 student_john 개체를 세션에 추가하십시오:
이것은 INSERT 문을 발행할 것이지만, 아직 데이터베이스 트랜잭션이 커밋되지 않았으므로 ID를 다시 받지 못할 것입니다. 트랜잭션을 커밋하고 데이터베이스에 변경 사항을 적용하려면 db.session.commit() 메소드를 사용하십시오:
이제 학생 John이 데이터베이스에 추가되었으므로 해당 ID를 가져올 수 있습니다:
Output1
데이터베이스의 항목을 편집하는 데 db.session.add() 메소드를 사용할 수도 있습니다. 예를 들어, 학생의 이메일을 수정할 수 있습니다:
Flask 쉘을 사용하여 데이터베이스에 몇 명의 추가 학생을 추가하십시오:
이제 all() 메서드와 query 속성을 사용하여 학생 테이블의 모든 레코드를 쿼리할 수 있습니다:
다음 출력을 받게됩니다:
Output[<Student john>, <Student Sammy>, <Student Carl>]
이 시점에서 데이터베이스에 학생이 세 명 있습니다. 다음으로 인덱스 페이지에 대한 Flask 라우트를 만들고 데이터베이스의 모든 학생을 표시하겠습니다.
단계 3 — 모든 레코드 표시
이 단계에서 데이터베이스의 모든 학생을 인덱스 페이지에 표시하기 위한 라우트와 템플릿을 만듭니다.
Flask 쉘을 실행한 상태로 두고 새 터미널 창을 엽니다.
app.py 파일을 열어 파일의 끝에 인덱스 페이지에 대한 라우트를 추가합니다:
다음 라우트를 파일의 끝에 추가하십시오:
파일을 저장하고 닫으십시오.
여기에서는 app.route() 데코레이터를 사용하여 index() 뷰 함수를 만듭니다. 이 함수에서는 Student 모델을 사용하여 데이터베이스를 쿼리하고 query 속성을 사용하여 다양한 방법으로 데이터베이스에서 하나 이상의 항목을 검색할 수 있습니다. all() 메서드를 사용하여 데이터베이스의 모든 학생 항목을 가져옵니다. 쿼리 결과를 students라는 변수에 저장하고 render_template() 도우미 함수를 사용하여 렌더링하는 index.html 템플릿에 전달합니다.
index.html 템플릿 파일을 만들기 전에 데이터베이스에 있는 기존 학생들을 표시할 index.html 템플릿 파일을 만들기 전에 코드 반복을 피하기 위해 모든 기본 HTML 코드가 있는 기본 템플릿을 먼저 만듭니다. 그런 다음 index() 함수에서 렌더링한 index.html 템플릿 파일을 만듭니다. 템플릿에 대해 더 알아보려면 Flask 애플리케이션에서 템플릿 사용 방법을 참조하십시오.
templates 디렉토리를 만든 다음 base.html이라는 새 템플릿을 엽니다:
base.html 파일 내에 다음 코드를 추가하십시오:
파일을 저장하고 닫으십시오.
이 기본 템플릿에는 다른 템플릿에서 재사용할 HTML 보일러플레이트가 포함되어 있습니다. title 블록은 각 페이지의 제목을 설정하기 위해 대체됩니다. content 블록은 각 페이지의 내용으로 대체됩니다. 내비게이션 바에는 세 개의 링크가 있습니다. 하나는 색인 페이지를 위한 것으로, 이는 url_for() 도우미 함수를 사용하여 index() 뷰 함수로 연결되며, 하나는 만들기 페이지를 위한 것이고, 하나는 애플리케이션에 추가하려는 경우 소개 페이지를 위한 것입니다. 새로운 학생을 생성하는 페이지를 추가한 후에는 나중에 이 파일을 편집하게 됩니다. 만들기 링크를 활성화합니다.
다음으로, 새로운 index.html 템플릿 파일을 엽니다. 이는 app.py 파일에서 참조한 템플릿입니다:
다음 코드를 추가합니다:
저장하고 파일을 닫습니다.
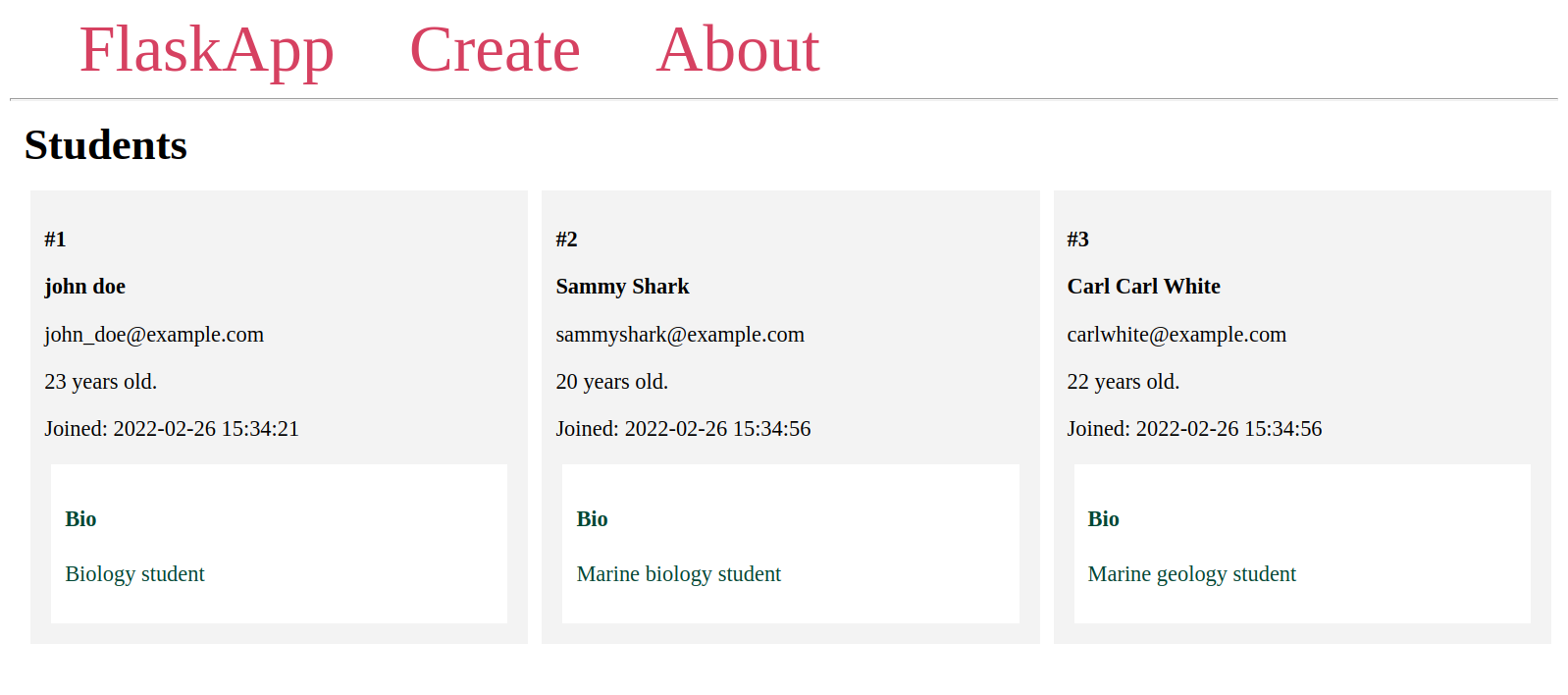
여기서는 기본 템플릿을 확장하고 콘텐츠 블록의 내용을 대체합니다. <h1> 제목으로 사용되는 제목을 사용합니다. index() 뷰 함수에서 이 템플릿으로 전달된 students 변수의 각 학생을 반복하는 Jinja for 루프를 사용합니다. 학생의 ID, 이름, 성, 이메일, 나이, 데이터베이스에 추가된 날짜 및 바이오를 표시합니다.
flask_app 디렉토리에서 가상 환경을 활성화한 상태로 Flask에 애플리케이션(app.py)을 알려주기 위해 FLASK_APP 환경 변수를 사용합니다. 그런 다음 애플리케이션을 개발 모드로 실행하고 디버거에 액세스하기 위해 FLASK_ENV 환경 변수를 development로 설정합니다. Flask 디버거에 대한 자세한 내용은 Flask 애플리케이션에서 오류 처리하기를 참조하십시오. 이 작업을 수행하기 위해 다음 명령을 사용하십시오:
다음으로 애플리케이션을 실행하십시오:
개발 서버가 실행되는 동안 브라우저를 사용하여 다음 URL을 방문하십시오:
http://127.0.0.1:5000/
데이터베이스에 추가한 학생들을 다음과 유사한 페이지에서 볼 수 있습니다:

데이터베이스에 있는 학생들을 인덱스 페이지에 표시했습니다. 다음으로 각 개별 학생의 세부 정보를 표시할 수 있는 학생 페이지를 위한 라우트를 생성하겠습니다.
단계 4 — 단일 레코드 표시
이 단계에서는 Flask 셸을 사용하여 학생의 ID를 기준으로 쿼리하고 각 학생의 세부 정보를 전용 페이지에 표시하기 위한 라우트와 템플릿을 생성합니다.
이 단계의 끝까지, URL http://127.0.0.1:5000/1은 첫 번째 학생을 표시하는 페이지가 될 것입니다 (왜냐하면 ID가 1입니다). URL http://127.0.0.1:5000/ID은 연관된 ID 번호가 있는 경우 해당 게시물을 표시합니다.
개발 서버를 실행한 상태로 유지하고 새로운 터미널 창을 엽니다.
학생들을 쿼리하는 방법을 보여주기 위해 Flask 셸을 엽니다:
레코드를 쿼리하고 데이터베이스에서 데이터를 검색하기 위해 Flask-SQLAlchemy는 모델 클래스에 query 속성을 제공합니다. 특정 필터로 레코드를 가져오기 위해 해당 메서드를 사용할 수 있습니다.
예를 들어, 특정 학생을 검색하기 위해 firstname과 같은 매개변수를 사용하여 filter_by() 메서드를 사용할 수 있습니다. 이 메서드는 인수와 일치하는 테이블의 열을 반환합니다:
Output[<Student Sammy>]
여기에서는 이름이 Sammy인 모든 학생을 검색합니다. 결과의 목록을 얻기 위해 all() 메서드를 사용합니다. 여기서는 유일한 결과인 첫 번째 결과를 얻기 위해 first() 메서드를 사용할 수 있습니다:
Output<Student Sammy>
ID별로 학생을 가져오려면 filter_by(id=ID)를 사용할 수 있습니다:
또는 기본 키를 사용하여 특정 항목을 검색할 수 있는 더 짧은 get() 메서드를 사용할 수 있습니다:
두 방법 모두 같은 결과를 제공합니다:
Output<Student Carl>
이제 셸을 종료할 수 있습니다:
학생을 ID로 검색하려면 각 개별 학생을 위한 페이지를 렌더링하는 새 경로를 만들어야 합니다. Flask-SQLAlchemy가 제공하는 get_or_404() 메서드를 사용할 것인데, 이는 get() 메서드의 변형입니다. 차이점은 get()이 주어진 ID와 일치하는 결과가 없을 때 값으로 None을 반환하는 반면, get_or_404()는 404 Not Found HTTP 응답을 반환합니다. 수정할 app.py를 엽니다:
파일 끝에 다음 경로를 추가하십시오:
파일을 저장하고 닫으십시오.
여기서 URL의 기본 문자열을 정수로 변환하는 컨버터인 int:와 함께 '/<int:student_id>/' 경로를 사용합니다. 그리고 student_id는 페이지에 표시할 학생을 결정할 URL 변수입니다.
ID는 URL에서 student() 뷰 함수로 student_id 매개변수를 통해 전달됩니다. 함수 내에서는 get_or_404() 메서드를 사용하여 학생 컬렉션을 쿼리하고 ID를 사용하여 학생을 검색합니다. 데이터베이스에 주어진 ID와 일치하는 학생이 없으면 이는 404 Not Found HTTP 오류로 응답합니다.
검색한 학생을 전달하여 student.html이라는 템플릿을 렌더링합니다.
이 새로운 student.html 템플릿 파일을 엽니다:
다음 코드를 이 새로운 student.html 파일에 입력하십시오. 이는 index.html 템플릿과 유사하지만 하나의 학생만 표시합니다:
파일을 저장하고 닫으십시오.
이 파일에서 기본 템플릿을 확장하여 학생의 전체 이름을 페이지 제목으로 설정합니다. 학생의 ID, 이름, 성, 이메일, 나이, 레코드 생성 날짜 및 학생의 소개를 표시합니다.
브라우저를 사용하여 두 번째 학생의 URL로 이동하십시오:
http://127.0.0.1:5000/2
다음과 유사한 페이지가 표시됩니다:

이제 각 학생 이름이 그들의 페이지로 링크되도록 index.html을 편집하십시오:
for 루프를 다음과 같이 수정하십시오:
파일을 저장하고 닫으십시오.
학생의 전체 이름에 <a> 태그를 추가하여 url_for() 함수를 사용하여 학생 ID를 student.id에 저장하고 student() 뷰 함수로 전달합니다.
인덱스 페이지로 이동하거나 새로 고침하십시오:
http://127.0.0.1:5000/
이제 각 학생 이름이 올바른 학생 페이지로 연결된 것을 볼 수 있습니다.
개별 학생을 위한 페이지를 만든 후에는 데이터베이스에 새로운 학생을 추가하는 페이지를 추가합니다.
단계 5 — 새로운 레코드 생성
이 단계에서는 웹 폼을 사용하여 데이터베이스에 새 학생을 추가하기 위한 애플리케이션에 새 경로를 추가합니다.
사용자가 학생 데이터를 입력하는 웹 폼이 포함된 페이지를 렌더링합니다. 그런 다음, 폼 제출을 처리하여 Student 모델을 사용하여 새 학생을 위한 객체를 만들고 세션에 추가한 후 트랜잭션을 커밋합니다. 이전 단계에서 학생 항목을 추가한 방식과 유사합니다.
개발 서버를 실행한 상태로 유지하고 새 터미널 창을 엽니다.
먼저 app.py 파일을 엽니다:
app.py 파일 끝에 다음 경로를 추가합니다:
파일을 저장하고 닫습니다.
이 경로에서 methods 매개변수에 튜플 ('GET', 'POST')을 전달하여 GET 및 POST 요청을 모두 허용합니다. GET 요청은 서버에서 데이터를 검색하는 데 사용됩니다. POST 요청은 특정 경로로 데이터를 게시하는 데 사용됩니다. 기본적으로 GET 요청만 허용됩니다. 사용자가 처음에 GET 요청을 사용하여 /create 경로를 요청할 때 create.html이라는 템플릿 파일이 렌더링됩니다. 사용자가 새 학생을 추가하기 위한 웹 폼을 작성하고 제출하는 경우를 위해 이 경로를 나중에 수정할 것입니다.
새 create.html 템플릿을 엽니다:
다음 코드를 추가합니다:
파일을 저장하고 닫습니다.
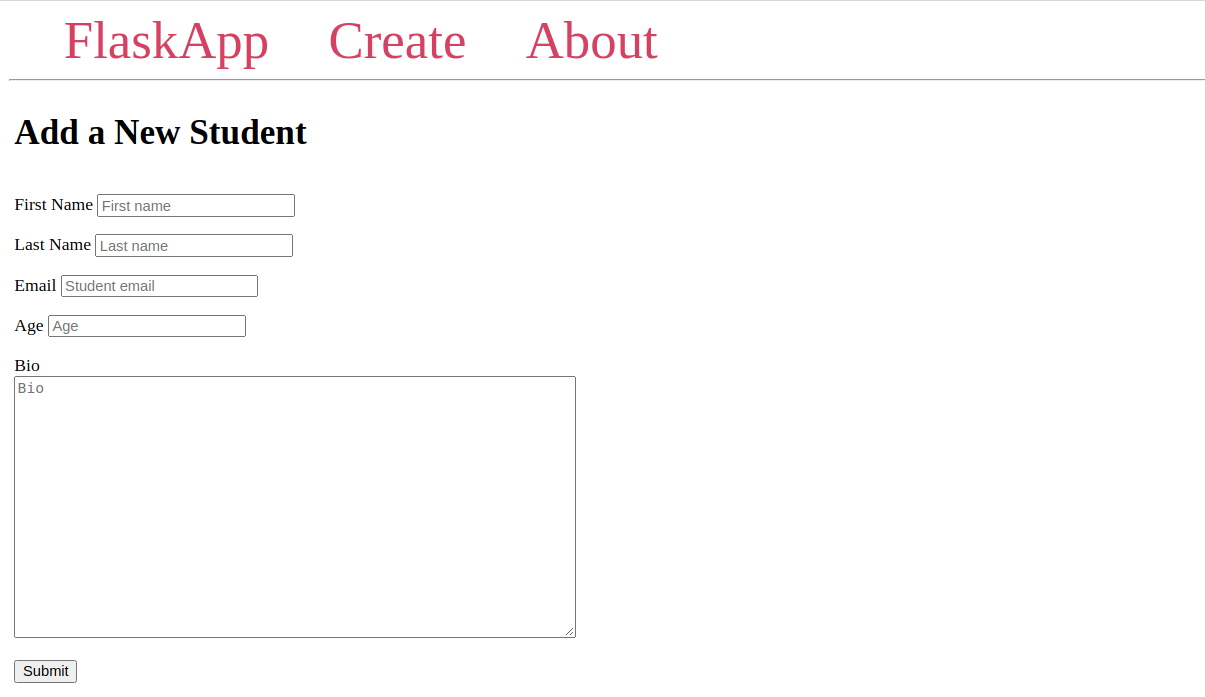
당신은 기본 템플릿을 확장하고 제목으로 제목을 설정하고 폼이 POST 요청을 제출할 것임을 나타내기 위해 속성이 method로 설정된 <form> 태그를 사용합니다.
이름이 firstname과 lastname인 두 개의 텍스트 필드가 있습니다. 나중에 뷰 함수에서 사용자가 제출한 폼 데이터에 액세스하는 데 이 이름을 사용할 것입니다.
이름이 email인 이메일 필드, 학생의 연령을 나타내는 숫자 필드 및 학생의 바이오를 위한 텍스트 영역이 있습니다.
마지막으로 폼 끝에는 제출 버튼이 있습니다.
개발 서버가 실행된 상태에서 브라우저를 사용하여 /create 경로로 이동합니다:
http://127.0.0.1:5000/create
웹 폼과 제출 버튼이있는 새 학생 추가 페이지가 표시됩니다:

양식을 작성하고 제출하면 서버로 POST 요청을 보내지만, /create 경로에서 POST 요청을 처리하지 않았기 때문에 아무 일도 발생하지 않습니다.
app.py를 열어 사용자가 제출한 POST 요청을 처리합니다:
/create 경로를 다음과 같이 수정하십시오:
파일을 저장하고 닫습니다.
POST 요청을 if request.method == 'POST' 조건 안에서 처리합니다. 사용자가 request.form 객체에서 제출한 이름, 성, 이메일, 나이 및 소개를 추출합니다. 전달된 나이를 문자열로 변환하여 int() Python 함수를 사용하여 정수로 변환합니다. Student 모델을 사용하여 student 객체를 생성합니다. 데이터베이스 세션에 학생 객체를 추가한 다음 트랜잭션을 커밋합니다.
마지막으로, 새로 추가된 학생을 볼 수 있는 인덱스 페이지로 사용자를 리디렉션합니다.
개발 서버가 실행 중인 상태에서 브라우저를 사용하여 /create 경로로 이동합니다.
http://127.0.0.1:5000/create
양식에 데이터를 입력하고 제출합니다.
새로 추가된 학생을 볼 수 있는 인덱스 페이지로 리디렉션됩니다.
이제 새로운 학생을 추가하는 기능이 있으므로 내비게이션 바에 만들기 페이지로의 링크를 추가해야 합니다. base.html을 엽니다:
<body> 태그를 편집하여 만들기 링크의 href 속성 값을 수정합니다:
파일을 저장하고 닫습니다.
인덱스 페이지를 새로 고치면 내비게이션 바에 있는 만들기 링크가 이제 작동하는 것을 알 수 있습니다.
지금은 새로운 학생을 추가하는 웹 폼이 있는 페이지가 있습니다. 웹 폼에 대한 자세한 내용은 플라스크 응용 프로그램에서 웹 폼 사용 방법을 참조하십시오. 웹 폼을 더 고급 및 보안성이 높은 방법으로 관리하는 방법에 대해서는 Flask-WTF를 사용하여 웹 폼 사용 및 유효성 검사하는 방법을 참조하십시오. 다음으로, 기존 학생의 데이터를 편집하는 페이지를 추가할 것입니다.
단계 6 — 레코드 편집
이 단계에서는 기존 학생 데이터를 편집하는 새로운 페이지를 응용 프로그램에 추가할 것입니다. 학생의 ID를 기반으로 학생 데이터를 편집하기 위해 새로운 /ID/edit/ 경로를 추가할 것입니다.
app.py를 엽니다:
파일을 저장하고 닫습니다.
여기에는 /<int:student_id>/edit/ 경로가 있으며, student_id가 URL 변수로 전달되어 edit() 뷰 함수로 ID가 전달됩니다.
get_or_404() 쿼리 메소드를 Student 모델에 적용하여 주어진 학생 ID와 관련된 학생을 가져옵니다. 데이터베이스에 주어진 ID와 관련된 학생이 존재하지 않는 경우 404 Not Found 오류를 반환합니다.
주어진 ID에 해당하는 학생이 있는 경우, 코드 실행은 if request.method == 'POST' 조건으로 이어집니다. 요청이 GET 요청인 경우, 즉 사용자가 양식을 제출하지 않은 경우, 이 조건은 거짓이 되고 내부 코드는 건너뛰어 return render_template('edit.html', student=student) 줄까지 이동합니다. 이는 edit.html 템플릿을 렌더링하며, 데이터베이스에서 가져온 학생 객체를 전달하여 현재 학생 데이터로 학생 웹 양식을 채울 수 있게 합니다. 이 edit.html 템플릿은 나중에 생성합니다.
사용자가 학생 데이터를 편집하고 양식을 제출하면, if request.method == 'POST' 내부의 코드가 실행됩니다. request.form 객체에서 제출된 학생 데이터를 해당 변수로 추출합니다. 각 속성을 student 객체의 새로 제출된 데이터로 설정하여 웹 양식에서 열 값을 변경합니다. 웹 양식의 필드에 변경 사항이 없는 경우, 해당 열의 값은 데이터베이스에서 동일하게 유지됩니다.
학생 데이터를 새로 제출된 데이터로 설정한 후, 데이터베이스 세션에 student 객체를 추가하고 변경 사항을 커밋합니다. 마지막으로 사용자를 인덱스 페이지로 리디렉션합니다.
다음으로, 사용자가 편집을 수행할 수 있는 페이지를 만들어야 합니다. 새로운 edit.html 템플릿을 엽니다:
이 새 파일에는 현재 학생 데이터가 필드의 기본 값으로 있는 create.html 파일과 유사한 웹 폼이 있습니다. 다음 코드를 추가하십시오:
저장하고 파일을 닫으십시오.
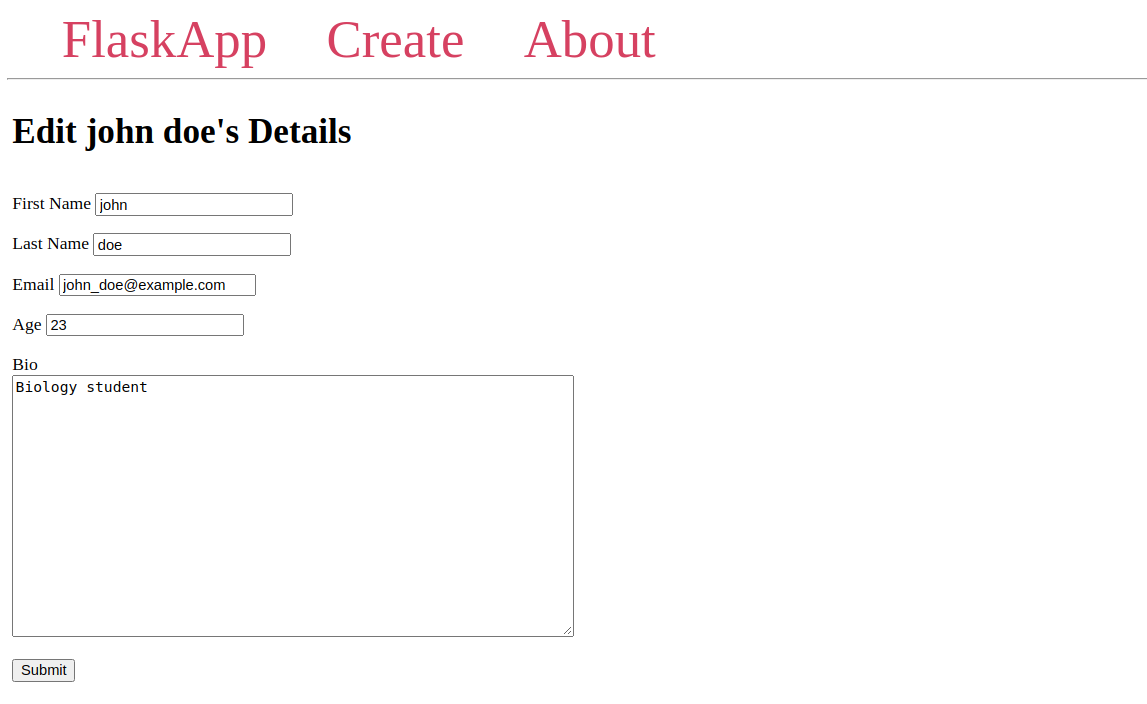
제목에는 학생의 이름과 성이 있습니다. 각 입력 필드의 value 속성과 바이오 텍스트 영역의 값은 edit() 뷰 함수에서 edit.html 템플릿으로 전달한 student 객체의 해당 값으로 설정됩니다.
이제 다음 URL로 이동하여 첫 번째 학생의 세부 정보를 편집하십시오:
http://127.0.0.1:5000/1/edit
다음과 유사한 페이지가 표시됩니다:

학생 데이터를 편집하고 양식을 제출하십시오. 인덱스 페이지로 리디렉션되고 학생 정보가 업데이트됩니다.
다음으로 인덱스 페이지의 각 학생 아래에 편집 버튼을 추가하여 그들의 편집 페이지로 연결합니다. index.html 템플릿 파일을 엽니다:
이 index.html 파일의 for 루프를 다음과 정확히 같게 수정하십시오:
파일을 저장하고 닫으십시오.
여기에서는 각 학생의 student.id 값을 전달하여 편집 페이지로 연결하는 <a> 태그를 추가합니다.편집 링크가 있습니다.
이제 기존 학생을 편집할 페이지가 있습니다. 다음으로 데이터베이스에서 학생을 삭제하는 삭제 버튼을 추가할 것입니다.
단계 7 — 레코드 삭제
이 단계에서는 기존 학생을 삭제하기 위한 새로운 경로와 삭제 버튼을 추가할 것입니다.
먼저, POST 요청을 허용하는 새로운 /id/delete 경로를 추가합니다. 새로운 delete() 뷰 함수는 삭제하려는 학생의 ID를 받아들이고, 그 ID를 데이터베이스에서 찾아서 얻기 위해 Student 모델의 get_or_404() 쿼리 메소드에 전달하거나, 주어진 ID로 찾은 학생이 데이터베이스에 없는 경우 404 Not Found 페이지로 응답합니다.
app.py를 열어서 편집합니다:
파일 끝에 다음 경로를 추가합니다:
파일을 저장하고 닫습니다.
여기에서는 보통의 app.route 데코레이터를 사용하는 대신 app.post 데코레이터를 사용합니다. 이 데코레이터는 Flask 버전 2.0.0에서 소개되었으며 일반적인 HTTP 메서드에 대한 바로 가기를 추가했습니다. 예를 들어, @app.post("/login")은 @app.route("/login", methods=["POST"])의 바로 가기입니다. 이것은 이 뷰 함수가 POST 요청만 수락하도록 함을 의미하며 브라우저에서 /ID/delete 경로로 이동하면 405 Method Not Allowed 오류가 발생합니다. 왜냐하면 웹 브라우저는 기본적으로 GET 요청을 합니다. 학생을 삭제하려면 사용자가 해당 경로로 POST 요청을 보내는 버튼을 클릭합니다.
이 delete() 뷰 함수는 student_id URL 변수를 통해 삭제할 학생의 ID를 받습니다. 학생을 가져와 student 변수에 저장하거나 해당 학생이 존재하지 않는 경우 404 Not Found로 응답하기 위해 get_or_404() 메서드를 사용합니다. 라인 db.session.delete(student)에서 데이터베이스 세션에 대해 delete() 메서드를 사용하여 학생 객체를 삭제합니다. 이렇게 하면 트랜잭션이 커밋될 때마다 학생을 삭제할 세션이 설정됩니다. 다른 수정 작업을 수행할 필요가 없으므로 db.session.commit()을 사용하여 트랜잭션을 직접 커밋합니다. 마지막으로 사용자를 인덱스 페이지로 리디렉션합니다.
다음으로, index.html 템플릿을 편집하여 학생 삭제 버튼을 추가합니다:
for 루프를 수정하여 편집 링크 바로 아래에 새 <form> 태그를 추가하십시오:
파일을 저장하고 닫으십시오.
여기, delete() 뷰 함수로 POST 요청을 제출하는 웹 폼이 있습니다. student_id 매개변수에 student.id를 인수로 전달하여 삭제할 학생 항목을 지정합니다. 웹 브라우저에서 제공하는 confirm() 메서드 함수를 사용하여 요청을 제출하기 전에 확인 메시지를 표시합니다.
이제 인덱스 페이지를 새로고침하십시오.
각 학생 항목 아래에 학생 삭제 버튼이 표시됩니다. 클릭하고 삭제를 확인하십시오. 인덱스 페이지로 리디렉션되고 학생이 더 이상 표시되지 않습니다.
이제 학생 관리 애플리케이션에서 데이터베이스에서 학생을 삭제할 수 있는 방법이 있습니다.
결론
Flask와 Flask-SQLAlchemy를 사용하여 SQLite 데이터베이스를 사용하여 학생을 관리하기 위한 작은 Flask 웹 애플리케이션을 구축했습니다. 데이터베이스에 연결하는 방법, 테이블을 나타내는 데이터베이스 모델을 설정하는 방법, 데이터베이스에 항목을 추가하는 방법, 테이블을 쿼리하는 방법 및 데이터베이스 데이터를 수정하는 방법을 배웠습니다.
SQLAlchemy를 사용하면 Python 클래스 및 객체를 사용하여 SQL 데이터베이스를 관리할 수 있습니다. SQLite 대신에 다른 데이터베이스 엔진을 사용할 수 있으며, 연결을 담당하는 SQLALCHEMY_DATABASE_URI 구성 이외에 코어 응용 프로그램 코드를 변경할 필요가 없습니다. 이를 통해 최소한의 코드 변경으로 SQL 데이터베이스 엔진을 변경할 수 있습니다. 자세한 내용은 Flask-SQLAlchemy 문서를 참조하십시오.
Flask에 대해 더 자세히 알아보려면 Flask로 웹 애플리케이션 구축하기 시리즈의 다른 튜토리얼을 확인하십시오.













