저자는 무료 및 오픈 소스 기금을 기부를 위한 글 쓰기 프로그램의 일환으로 기부 받을 대상으로 선택했습니다.
소개
웹 애플리케이션에서는 일반적으로 데이터베이스가 필요합니다. 데이터베이스는 구성된 데이터의 조직화된 집합체입니다. 데이터베이스를 사용하여 지속적인 데이터를 저장하고 유지할 수 있으며 효율적으로 검색하고 조작할 수 있습니다. 예를 들어, 소셜 미디어 애플리케이션에서는 사용자 데이터(개인 정보, 게시물, 댓글, 팔로워 등)가 효율적으로 조작될 수 있는 방식으로 저장되는 데이터베이스가 있습니다. 데이터를 데이터베이스에 추가하거나 검색하거나 수정하거나 삭제할 수 있습니다. 이는 다양한 요구 사항과 조건에 따라 달라집니다. 웹 애플리케이션에서 이러한 요구 사항은 사용자가 새로운 게시물을 추가하거나 게시물을 삭제하거나 계정을 삭제하는 경우일 수 있습니다. 이러한 데이터를 조작하기 위해 수행하는 작업은 애플리케이션의 구체적인 기능에 따라 달라집니다. 예를 들어 사용자가 제목 없는 게시물을 추가하는 것을 원하지 않을 수 있습니다.
Flask는 Python 언어로 웹 애플리케이션을 만드는 데 유용한 도구와 기능을 제공하는 경량 Python 웹 프레임워크입니다. PostgreSQL 또는 Postgres는 관계형 데이터베이스 관리 시스템으로, SQL 질의 언어의 구현을 제공합니다. 이는 표준을 준수하며 신뢰할 수 있는 트랜잭션과 읽기 잠금 없는 동시성과 같은 많은 고급 기능을 제공합니다.
이 튜토리얼에서는 Python에서 PostgreSQL 데이터베이스와 상호 작용할 수 있도록 해주는 PostgreSQL 데이터베이스 어댑터인 psycopg2 라이브러리를 사용하는 작은 도서 리뷰 웹 애플리케이션을 작성합니다. Flask를 사용하여 데이터베이스 서버에 연결하고 테이블을 생성하고 테이블에 데이터를 삽입하고 테이블에서 데이터를 검색하는 등의 기본 작업을 수행합니다.
전제 조건
-
로컬 Python 3 프로그래밍 환경. Python 3에 대한 로컬 프로그래밍 환경을 설정하려면 Python 3 로컬 프로그래밍 환경 설치 및 설정 시리즈의 튜토리얼을 따르십시오. 이 튜토리얼에서 프로젝트 디렉터리는
flask_app로 지칭됩니다. -
라우트, 뷰 함수 및 템플릿과 같은 기본적인 Flask 개념에 대한 이해. Flask에 익숙하지 않은 경우 Flask 및 Python을 사용하여 첫 번째 웹 애플리케이션 만들기 및 Flask 애플리케이션에서 템플릿 사용 방법을 확인하십시오.
-
기본적인 HTML 개념에 대한 이해. 배경 지식을 위해 HTML로 웹 사이트 만들기 튜토리얼 시리즈를 검토할 수 있습니다.
-
로컬 머신에 PostgreSQL이 설치되어 있고 PostgreSQL 프롬프트에 액세스할 수 있습니다. Ubuntu 20.04에서 PostgreSQL 설치 및 사용 방법을 따라 PostgreSQL 데이터베이스를 설정하십시오.
단계 1 — PostgreSQL 데이터베이스 및 사용자 생성
이 단계에서는 Flask 애플리케이션을 위해 flask_db라는 데이터베이스와 sammy라는 데이터베이스 사용자를 생성합니다.
Postgres 설치 중 postgres라는 운영 체제 사용자가 postgres PostgreSQL 관리 사용자에 해당하는 것으로 만들어졌습니다. 이 사용자를 사용하여 관리 작업을 수행해야 합니다. sudo를 사용하고 -iu 옵션과 함께 사용자 이름을 전달할 수 있습니다.
다음 명령을 사용하여 대화형 Postgres 세션에 로그인하십시오:
PostgreSQL 프롬프트가 제공되며 여기서 필요한 작업을 설정할 수 있습니다.
먼저 프로젝트용 데이터베이스를 만드십시오:
참고: 모든 Postgres 문은 세미콜론으로 끝나야 합니다. 따라서 문제가 발생하는 경우 명령이 세미콜론으로 끝나도록 확인하십시오.
다음으로, 프로젝트용 데이터베이스 사용자를 생성하십시오. 안전한 비밀번호를 선택하는 것이 중요합니다:
그런 다음이 새로운 사용자가 새 데이터베이스를 관리할 수 있도록 권한을 부여하십시오:
데이터베이스가 생성되었는지 확인하려면 다음 명령을 입력하여 데이터베이스 목록을 가져옵니다:
데이터베이스 목록에서 flask_db를 볼 수 있습니다.
작업을 마치면 PostgreSQL 프롬프트를 종료하려면 다음을 입력하십시오:
이제 Python을 사용하여 psycopg2 라이브러리를 사용하여 데이터베이스 정보에 연결하고 관리할 수 있도록 PostgreSQL이 설정되었습니다. 다음으로 Flask 패키지와 함께이 라이브러리를 설치합니다.
단계 2 — Flask 및 psycopg2 설치
이 단계에서는 Python을 사용하여 데이터베이스와 상호 작용할 수 있도록 Flask와 psycopg2 라이브러리를 설치합니다.
가상 환경이 활성화되었으면 pip를 사용하여 Flask와 psycopg2 라이브러리를 설치하십시오:
설치가 성공적으로 완료되면 출력의 끝에 다음과 유사한 줄이 표시됩니다:
Output
Successfully installed Flask-2.0.2 Jinja2-3.0.3 MarkupSafe-2.0.1 Werkzeug-2.0.2 click-8.0.3 itsdangerous-2.0.1 psycopg2-binary-2.9.2
이제 가상 환경에 필요한 패키지가 설치되었습니다. 다음으로 데이터베이스에 연결하고 설정합니다.
단계 3 — 데이터베이스 설정
이 단계에서는 flask_db 데이터베이스에 연결하고 책을 저장할 테이블을 만들고 그 안에 몇 권의 책과 리뷰를 삽입하기 위해 flask_app 프로젝트 디렉터리에 Python 파일을 만듭니다.
먼저 프로그래밍 환경을 활성화한 후 flask_app 디렉터리에 init_db.py라는 새 파일을 엽니다.
이 파일은 flask_db 데이터베이스에 연결을 열고 books라는 테이블을 만들고 샘플 데이터를 사용하여 테이블을 채웁니다. 다음 코드를 추가합니다:
파일을 저장하고 닫습니다.
이 파일에서는 먼저 데이터베이스 사용자 이름과 암호를 저장할 환경 변수에 액세스하기 위해 os 모듈을 가져옵니다. 이렇게 하면 소스 코드에서 보이지 않게됩니다.
당신은 psycopg2 라이브러리를 가져옵니다. 그런 다음 psycopg2.connect() 함수를 사용하여 flask_db 데이터베이스에 연결을 엽니다. 이 경우 localhost를 호스트로 지정합니다. database 매개변수에 데이터베이스 이름을 전달합니다.
os.environ 객체를 통해 사용자 이름과 암호를 제공합니다. 이를 통해 프로그래밍 환경에서 설정한 환경 변수에 액세스할 수 있습니다. 데이터베이스 사용자 이름은 DB_USERNAME이라는 환경 변수에 저장하고 암호는 DB_PASSWORD라는 환경 변수에 저장합니다. 이렇게 함으로써 민감한 정보가 소스 코드에 저장되어 있을 때 이 정보가 소스 제어에 저장되거나 인터넷 서버에 업로드될 때 노출되지 않도록 합니다. 심지어 공격자가 소스 코드에 액세스 권한을 획득하더라도 데이터베이스에 액세스할 수 없습니다.
connection.cursor() 메서드를 사용하여 cur이라는 커서를 생성합니다. 이는 Python 코드가 데이터베이스 세션에서 PostgreSQL 명령을 실행할 수 있도록 합니다.
커서의 execute() 메서드를 사용하여 이미 존재하는 경우 books 테이블을 삭제합니다. 이렇게 함으로써 다른 이름의 테이블(books)이 존재하는 가능성을 피할 수 있으며(예: 다른 열이 있는 경우 혼란스러운 동작이 발생할 수 있음), 여기에 해당하는 경우 테이블을 아직 생성하지 않았기 때문에 SQL 명령이 실행되지 않습니다. 이 명령을 실행할 때마다 기존 데이터가 모두 삭제됩니다. 우리의 목적상으로는 데이터베이스를 초기화하기 위해 이 파일을 한 번만 실행할 것이지만, 삽입한 데이터를 삭제하고 초기 샘플 데이터로 다시 시작하려면 이 파일을 다시 실행할 수도 있습니다.
그런 다음 CREATE TABLE books를 사용하여 다음 열을 포함하는 books 테이블을 만듭니다:
id: 자동 증가 정수형인serial유형의 ID입니다. 이 열은PRIMARY KEY키워드를 사용하여 지정한 주 키를 나타냅니다. 데이터베이스는 각 항목에 대해 이 키에 고유한 값을 할당합니다.title: 변수 길이 문자형(varchar타입)으로 책의 제목입니다.varchar (150)는 제목이 최대 150자까지 될 수 있음을 의미합니다.NOT NULL은 이 열이 비어 있을 수 없음을 나타냅니다.author: 50자로 제한된 책의 저자입니다.NOT NULL은 이 열이 비어 있을 수 없음을 나타냅니다.pages_num: 책의 페이지 수를 나타내는 정수입니다.NOT NULL은 이 열이 비어 있을 수 없음을 나타냅니다.review: 책 리뷰입니다.text타입은 리뷰가 임의 길이의 텍스트일 수 있음을 나타냅니다.date_added: 테이블에 책이 추가된 날짜입니다.DEFAULT는 열의 기본값을CURRENT_TIMESTAMP로 설정하여, 책이 데이터베이스에 추가된 시간을 나타냅니다.id와 마찬가지로 이 열에 대한 값을 지정할 필요가 없습니다. 자동으로 채워집니다.
테이블을 생성한 후에는 커서의 execute() 메서드를 사용하여 테이블에 두 권의 책, A Tale of Two Cities(찰스 디킨스)와 Anna Karenina(레오 톨스토이)를 삽입합니다. 값을 SQL 문에 전달하기 위해 %s 플레이스홀더를 사용합니다. psycopg2는 삽입을 백그라운드에서 처리하여 SQL Injection 공격을 방지합니다.
테이블에 책 데이터를 모두 삽입한 후, connection.commit() 메서드를 사용하여 트랜잭션을 커밋하고 데이터베이스에 변경 사항을 적용합니다. 그런 다음 cur.close()로 커서를 닫고, conn.close()로 연결을 닫아 정리합니다.
데이터베이스 연결을 설정하려면 다음 명령을 실행하여 DB_USERNAME 및 DB_PASSWORD 환경 변수를 설정하십시오. 귀하의 사용자 이름과 암호를 사용하십시오:
이제 터미널에서 python 명령을 사용하여 init_db.py 파일을 실행하십시오:
파일이 오류 없이 실행되면 새 books 테이블이 flask_db 데이터베이스에 추가됩니다.
대화형 PostgreSQL 세션에 로그인하여 새 books 테이블을 확인하십시오.
\c 명령을 사용하여 flask_db 데이터베이스에 연결하십시오:
그런 다음 SELECT 문을 사용하여 books 테이블에서 책의 제목과 작가를 가져옵니다:
다음과 같은 출력이 표시됩니다:
title | author
----------------------+------------------
A Tale of Two Cities | Charles Dickens
Anna Karenina | Leo Tolstoy
대화형 세션을 \q로 종료하십시오.
다음으로, 작은 Flask 애플리케이션을 만들고 데이터베이스에 연결하여 데이터베이스에 삽입한 두 권의 책 리뷰를 검색하고 인덱스 페이지에 표시할 것입니다.
단계 4 — 책 표시
이 단계에서는 데이터베이스에 있는 책을 검색하고 표시하는 Flask 애플리케이션을 만듭니다.
프로그래밍 환경이 활성화되고 Flask가 설치된 상태에서 flask_app 디렉토리 내의 app.py 파일을 편집하십시오:
이 파일은 데이터베이스 연결을 설정하고 해당 연결을 사용할 Flask 경로를 하나 생성합니다. 파일에 다음 코드를 추가하십시오:
저장하고 파일을 닫으십시오.
여기에서는 os 모듈, psycopg2 라이브러리, 그리고 flask 패키지에서 Flask 클래스와 render_template()를 가져옵니다. app이라는 Flask 애플리케이션 인스턴스를 만듭니다.
get_db_connection()이라는 함수를 정의하는데, 이 함수는 환경 변수 DB_USERNAME과 DB_PASSWORD에 저장된 사용자 및 암호를 사용하여 flask_db 데이터베이스에 연결을 엽니다. 이 함수는 데이터베이스에 액세스하기 위해 사용할 conn 연결 객체를 반환합니다.
그런 다음 / 메인 경로와 app.route() 데코레이터를 사용하여 index() 뷰 함수를 생성합니다. index() 뷰 함수에서는 get_db_connection() 함수를 사용하여 데이터베이스 연결을 열고 커서를 만들고, SELECT * FROM books; SQL 문을 실행하여 데이터베이스에 있는 모든 책을 가져옵니다. 데이터를 books 변수에 저장하기 위해 fetchall() 메서드를 사용합니다. 그런 다음 커서와 연결을 닫습니다. 마지막으로 데이터베이스에서 가져온 책 목록을 books 변수에 전달하여 index.html이라는 템플릿 파일을 렌더링하는 render_template() 함수를 호출하여 반환합니다.
인덱스 페이지에 데이터베이스에 있는 책을 표시하려면 먼저 기본 템플릿을 생성합니다. 이는 모든 기본 HTML 코드를 포함하며 다른 템플릿이 코드 반복을 피하기 위해 사용할 것입니다. 그런 다음에는 index() 함수에서 렌더링한 index.html 템플릿 파일을 생성합니다. 템플릿에 대한 자세한 내용은 Flask 애플리케이션에서 템플릿 사용 방법을 참조하십시오.
templates 디렉토리를 생성한 후에는 base.html이라는 새 템플릿을 엽니다:
base.html 파일 내에 다음 코드를 추가합니다:
파일을 저장하고 닫습니다.
이 기본 템플릿에는 다른 템플릿에서 재사용할 모든 HTML 보일러플레이트가 포함되어 있습니다. title 블록은 각 페이지에 제목을 설정하는 데 사용되며, content 블록은 각 페이지의 내용으로 대체됩니다. 네비게이션 바에는 인덱스 페이지에 대한 링크와 url_for() 도우미 함수를 사용하여 index() 뷰 함수에 연결하는 링크가 하나 있으며, 응용 프로그램에 포함할 경우 About 페이지에 대한 다른 링크가 있습니다.
다음으로 index.html이라는 템플릿을 엽니다. 이것은 app.py 파일에서 참조한 템플릿입니다:
다음 코드를 추가합니다:
파일을 저장하고 닫습니다.
이 파일에서는 기본 템플릿을 확장하고 content 블록의 내용을 대체합니다. 또한 제목으로 사용되는 <h1> 제목을 사용합니다.
라인 {% for book in books %}에서 Jinja for 루프를 사용하여 books 목록의 각 책을 확인합니다. 책 ID를 표시하고 book[0]을 사용합니다. 그런 다음 책 제목, 저자, 페이지 수, 리뷰 및 책이 추가된 날짜를 표시합니다.
가상 환경이 활성화된 상태에서 flask_app 디렉토리에서 Flask에 애플리케이션(app.py 여기서)을 알려주려면 FLASK_APP 환경 변수를 사용합니다. 그런 다음 애플리케이션을 개발 모드로 실행하고 디버거에 액세스하기 위해 FLASK_ENV 환경 변수를 development로 설정합니다. Flask 디버거에 대한 자세한 정보는 Flask 애플리케이션에서 오류 처리하는 방법을 참조하십시오. 다음 명령을 사용하여 이 작업을 수행합니다:
이미 설정하지 않았다면 DB_USERNAME 및 DB_PASSWORD 환경 변수를 설정하십시오:
다음으로 애플리케이션을 실행합니다:
개발 서버가 실행되는 동안 브라우저를 사용하여 다음 URL을 방문하십시오:
http://127.0.0.1:5000/
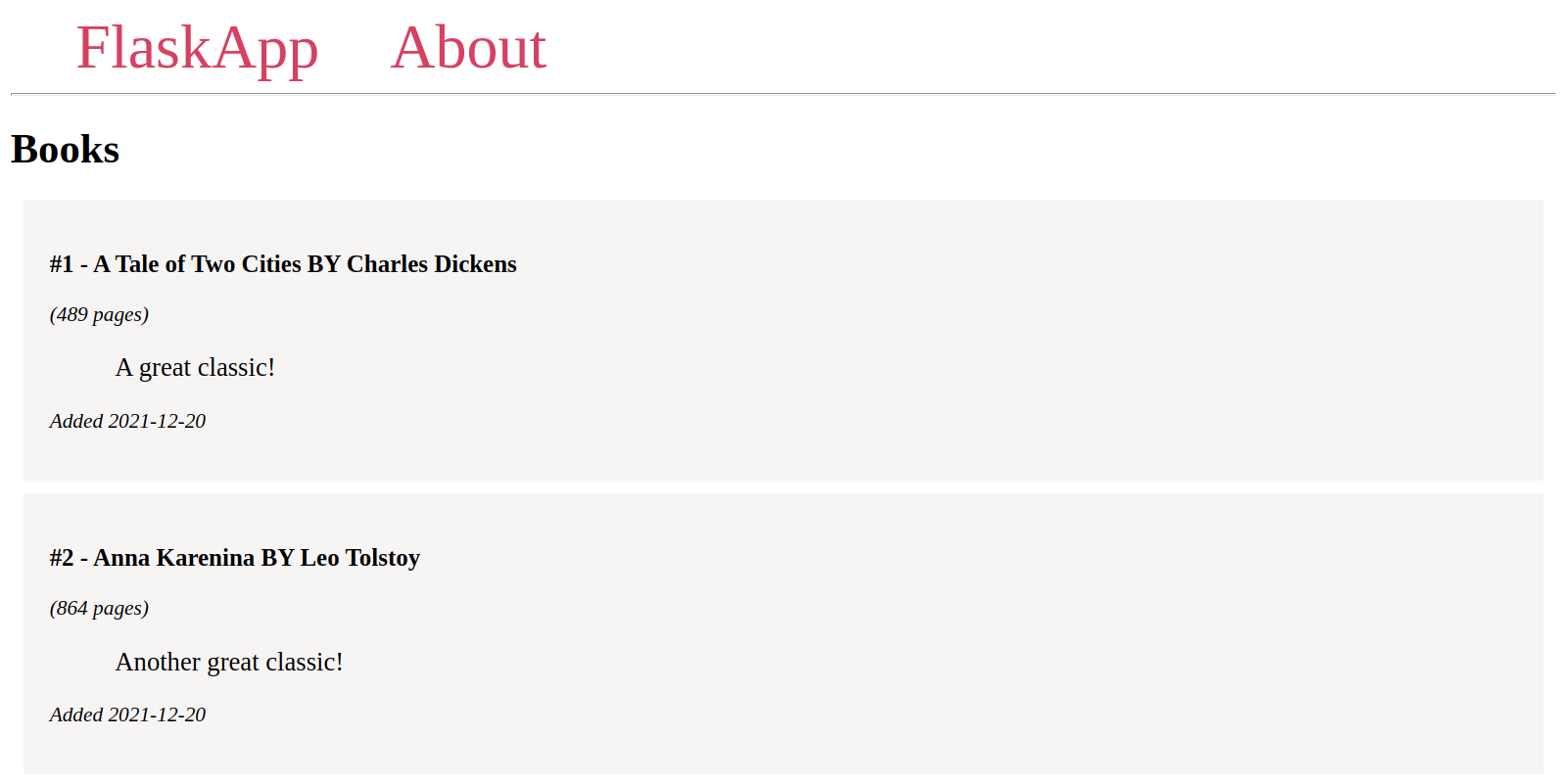
첫 번째 시작시 데이터베이스에 추가한 도서를 볼 수 있습니다.

데이터베이스에 있는 도서를 인덱스 페이지에 표시했습니다. 이제 사용자가 새로운 도서를 추가할 수 있도록 허용해야 합니다. 다음 단계에서 책을 추가하는 새로운 경로를 추가하겠습니다.
단계 5 — 새 책 추가
이 단계에서는 데이터베이스에 새 책과 리뷰를 추가하기 위한 새 경로를 만듭니다.
웹 폼이 포함된 페이지를 추가하여 사용자가 책 제목, 책 저자, 페이지 수 및 책 리뷰를 입력할 수 있게 합니다.
개발 서버를 계속 실행한 채 새 터미널 창을 엽니다.
먼저, app.py 파일을 엽니다:
웹 폼을 처리하기 위해 flask 패키지에서 몇 가지를 가져와야 합니다:
- 제출된 데이터에 액세스하기 위한 전역
request객체입니다. - URL을 생성하기 위한
url_for()함수입니다. - 책을 데이터베이스에 추가한 후 사용자를 색인 페이지로 리디렉션하기 위한
redirect()함수입니다.
이러한 가져오기를 파일의 첫 번째 줄에 추가합니다:
그런 다음 app.py 파일의 끝에 다음 경로를 추가합니다:
파일을 저장하고 닫습니다.
이 경로에서는 ('GET', 'POST') 튜플을 methods 매개변수에 전달하여 GET 및 POST 요청을 모두 허용합니다. GET 요청은 서버에서 데이터를 검색하는 데 사용됩니다. POST 요청은 특정 경로에 데이터를 게시하는 데 사용됩니다. 기본적으로 GET 요청만 허용됩니다. 사용자가 처음으로 GET 요청을 사용하여 /create 경로를 요청할 때는 create.html이라는 템플릿 파일이 렌더링됩니다. 나중에이 경로를 편집하여 사용자가 새 책을 추가하는 웹 폼을 작성하고 제출할 때 POST 요청을 처리하게 됩니다.
새 create.html 템플릿을 엽니다:
다음 코드를 추가하십시오:
파일을 저장하고 닫으십시오.
베이스 템플릿을 확장하고 제목으로 제목을 설정하고, 폼이 POST 요청을 제출 할 것임을 나타내기 위해 method 속성이 post로 설정된 <form> 태그를 사용합니다.
제목 데이터에 액세스하기 위해 title이라는 이름의 텍스트 필드가 있습니다.
저자를위한 텍스트 필드, 페이지 수를위한 숫자 필드 및 책 리뷰를위한 텍스트 영역이 있습니다.
마지막으로, 폼의 끝에 제출 버튼이 있습니다.
이제 개발 서버가 실행되고 있는 상태에서 브라우저를 사용하여 /create 경로로 이동하십시오:
http://127.0.0.1:5000/create
입력 필드에 책 제목, 저자 및 책의 페이지 수를위한 입력 필드, 책 리뷰를위한 텍스트 영역 및 제출 버튼이 있는 새 책 추가 페이지가 표시됩니다.

양식을 작성하고 제출하면 서버에 POST 요청을 보내지만, /create 경로에서 POST 요청을 처리하지 않았기 때문에 아무 일도 일어나지 않습니다.
app.py를 열어 사용자가 제출한 POST 요청을 처리하세요:
/create 경로를 다음과 같이 편집하세요:
파일을 저장하고 닫으세요.
POST 요청은 if request.method == 'POST' 조건 안에서 처리합니다. 제목, 작성자, 페이지 수, 사용자가 제출한 리뷰를 request.form 객체에서 추출합니다.
get_db_connection() 함수를 사용하여 데이터베이스를 열고 커서를 생성합니다. 그런 다음 제목, 작성자, 페이지 수 및 사용자가 제출한 리뷰를 books 테이블에 삽입하기 위해 INSERT INTO SQL 문을 실행합니다.
트랜잭션을 커밋하고 커서와 연결을 닫습니다.
마지막으로 사용자를 새로 추가된 책을 기존 책 아래에 볼 수 있는 색인 페이지로 리디렉션합니다.
개발 서버가 실행 중인 상태에서 브라우저를 사용하여 /create 경로로 이동하세요:
http://127.0.0.1:5000/create
양식에 일부 데이터를 입력하고 제출하세요.
인덱스 페이지로 리디렉션되어 새 책 리뷰를 볼 수 있습니다.
다음으로 네비게이션 바에 생성 페이지로의 링크를 추가합니다. base.html을 엽니다:
파일을 다음과 같이 편집하세요:
파일을 저장하고 닫으세요.
여기에 새로운 <a> 링크를 추가하여 Create 페이지를 가리키는 내비게이션 바를 만듭니다.
인덱스 페이지를 새로 고치면 내비게이션 바에 새 링크가 표시됩니다.
이제 웹 폼을 추가하는 웹 페이지가 있습니다. 웹 폼에 대한 자세한 내용은 플라스크 응용 프로그램에서 웹 폼 사용하기를 참조하십시오. 웹 폼을 더 고급으로 및 보안적으로 관리하는 방법에 대해서는 Flask-WTF를 사용하여 웹 폼 사용 및 유효성 검사하는 방법을 참조하십시오.
결론
PostgreSQL 데이터베이스와 통신하는 책 리뷰용 소규모 웹 응용 프로그램을 만들었습니다. 플라스크 응용 프로그램에서 새 데이터를 데이터베이스에 추가하고 데이터를 검색하여 페이지에 표시하는 기본 데이터베이스 기능이 있습니다.
Flask에 대해 더 읽고 싶다면, Flask 시리즈의 다른 자습서를 확인하십시오.













