사이프레스는 웹 애플리케이션을 테스트하는 데 사용되는 종단 간 테스트 프레임워크입니다. 이는 개발자가 웹 애플리케이션에 대한 자동화된 테스트를 간단하고 쉬운 방법으로 작성하고 실행할 수 있게 해주는 오픈 소스 JavaScript 기반 프레임워크입니다.
사이프레스는 웹 개발자들에게 빠르고, 신뢰할 수 있으며, 사용하기 쉬운 테스트 경험을 제공합니다. 개발자들은 JavaScript로 테스트를 작성할 수 있으며, 자동 테스트 리로드, 시간 여행 디버깅, 대화형 디버깅과 같은 강력한 기능을 포함하고 있습니다. 또한 테스트 결과와 인사이트를 볼 수 있는 대시보드도 제공합니다.
GitLab은 CI/CD 파이프라인을 통해 사이프레스와 통합을 제공합니다. 개발자들은 GitLab을 구성하여 파이프라인의 일부로 사이프레스 테스트를 실행하고 GitLab UI 내에서 테스트 결과를 볼 수 있습니다. GitLab은 또한 스크린샷과 비디오와 같은 테스트 아티팩트를 저장할 수 있는 기능도 제공합니다.
GitLab에 대해
GitLab은 소스 코드 관리, 지속적 통합/지속적 배포(CI/CD) 파이프라인 및 소프트웨어 개발과 관련된 기타 기능을 제공하는 웹 기반 Git 저장소 관리자입니다. 코드 협업, 빌드 및 테스트 자동화, 애플리케이션 배포를 가능하게 하는 완전한 DevOps 플랫폼을 제공합니다.
Git 저장소 관리 외에도 GitLab에는 이슈 추적, 코드 리뷰, 자동화된 테스트, 컨테이너 레지스트리와 같은 기능이 포함되어 있습니다. 또한 Kubernetes, Jira, Jenkins 등 다양한 타사 도구와의 통합도 제공합니다.
GitLab은 오픈 소스 도구로서 온프레미스 및 클라우드 기반 배포 옵션을 제공합니다. 이는 소프트웨어 개발 요건을 위한 종합 솔루션을 찾고 있는 모든 규모의 기관들에게 인기 있는 선택입니다.
왜 GitLab을 CI/CD로 선택하나요?
GitLab은 CI/CD에 널리 사용되는 선택이며, 전체 개발 생애 주기를 관리하기 위한 종합 플랫폼을 제공합니다. GitLab을 사용하면 개발자들은:
- 코드 저장소 관리: GitLab은 Git을 사용한 내장된 버전 제어로 강력한 소스 코드 관리 기능을 제공합니다.
- 빌드 및 배포 자동화: GitLab은 개발자가 코드 변경을 자동으로 빌드, 테스트 및 배포할 수 있는 내장된 CI/CD 파이프라인을 제공합니다.
- 효과적인 협업: GitLab은 통합 이슈 추적 시스템, 코드 리뷰 도구 및 협업 기능을 제공하여 팀원들이 더 효율적으로 함께 작업할 수 있게 합니다.
- 가시성 및 투명성 증가: GitLab은 강력한 대시보드를 통해 개발 프로세스의 진행 상황에 대한 실시간 인사이트를 제공하므로 개발자들은 빌드, 배포 및 기타 주요 지표를 모니터링할 수 있습니다.
- 유연한 배포 옵션: GitLab은 클라우드 기반 및 자체 호스팅 솔루션을 포함한 다양한 배포 옵션을 지원하므로 팀은 필요에 가장 맞는 배포 방법을 선택할 수 있습니다.
GitLab CI/CD 워크플로
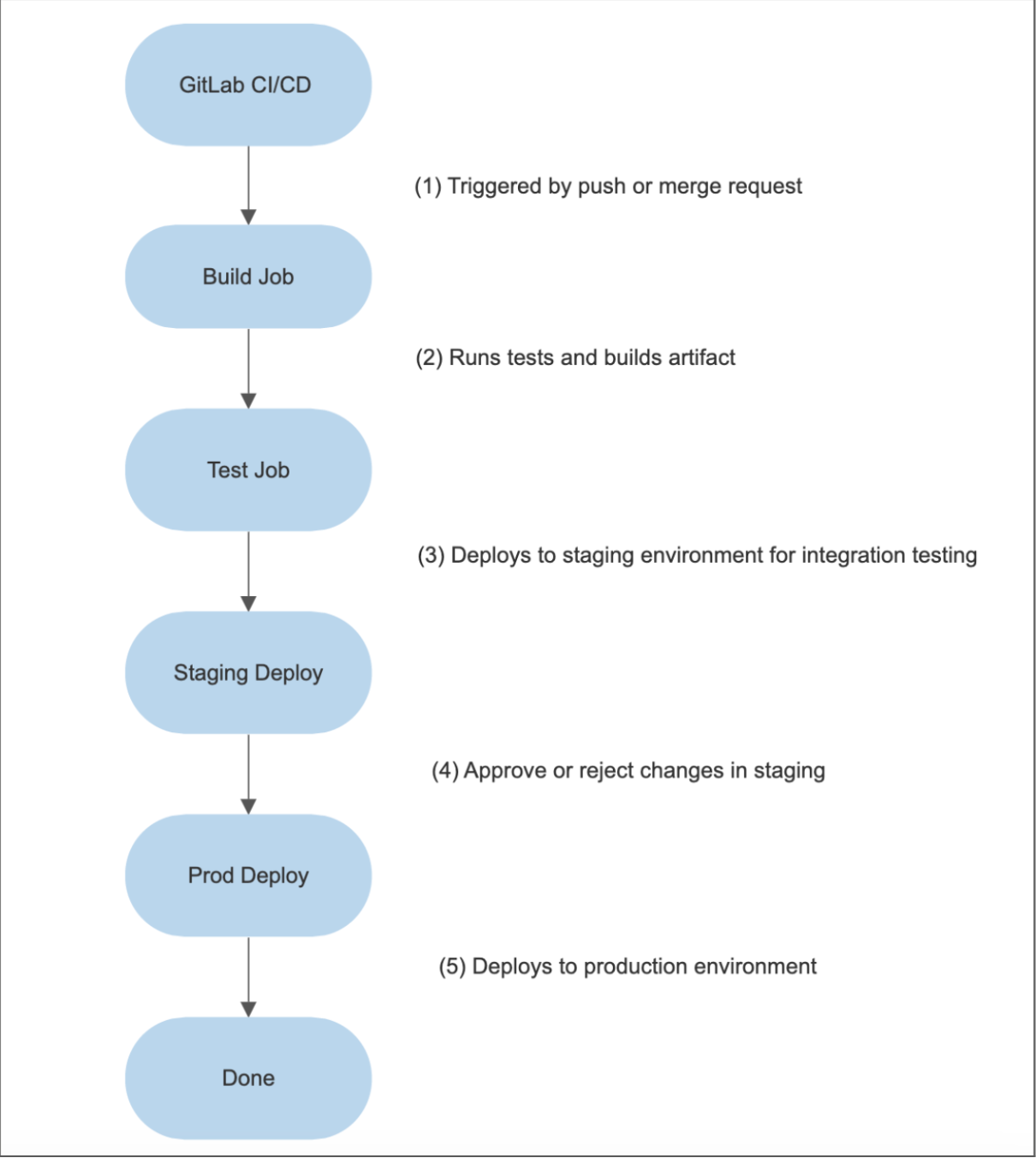
아래는 GitLab CI/CD 워크플로 다이어그램입니다:

설명
- 레포지토리에 푸시 또는 머지 요청이 이루어지면 GitLab CI/CD가 트리거됩니다.
- “빌드 작업”은 테스트를 실행하고 아티팩트를 빌드하는 역할을 담당합니다.
- “테스트 작업”은 아티팩트를 스테이징 환경에 배포하여 통합 테스트를 수행합니다.
- 통합 테스트가 완료되면 스테이징 환경에서 변경 사항을 검토합니다. 승인되면 변경 사항이 다음 단계로 이동하고, 거부되면 개발 단계로 다시 보내져 추가 작업을 수행합니다.
- “프로덕션 배포 작업”은 변경 사항이 승인되면 프로덕션 환경에 배포합니다.
- “완료” 단계는 전체 워크플로가 완료되었음을 나타냅니다.
GitLab 설정하기
아래는 GitLab 설정 단계입니다:
사전 준비
GitLab 계정을 생성하세요. GitLab 계정이 없다면 GitLab 공식 웹사이트에서 무료로 가입할 수 있습니다.
1단계
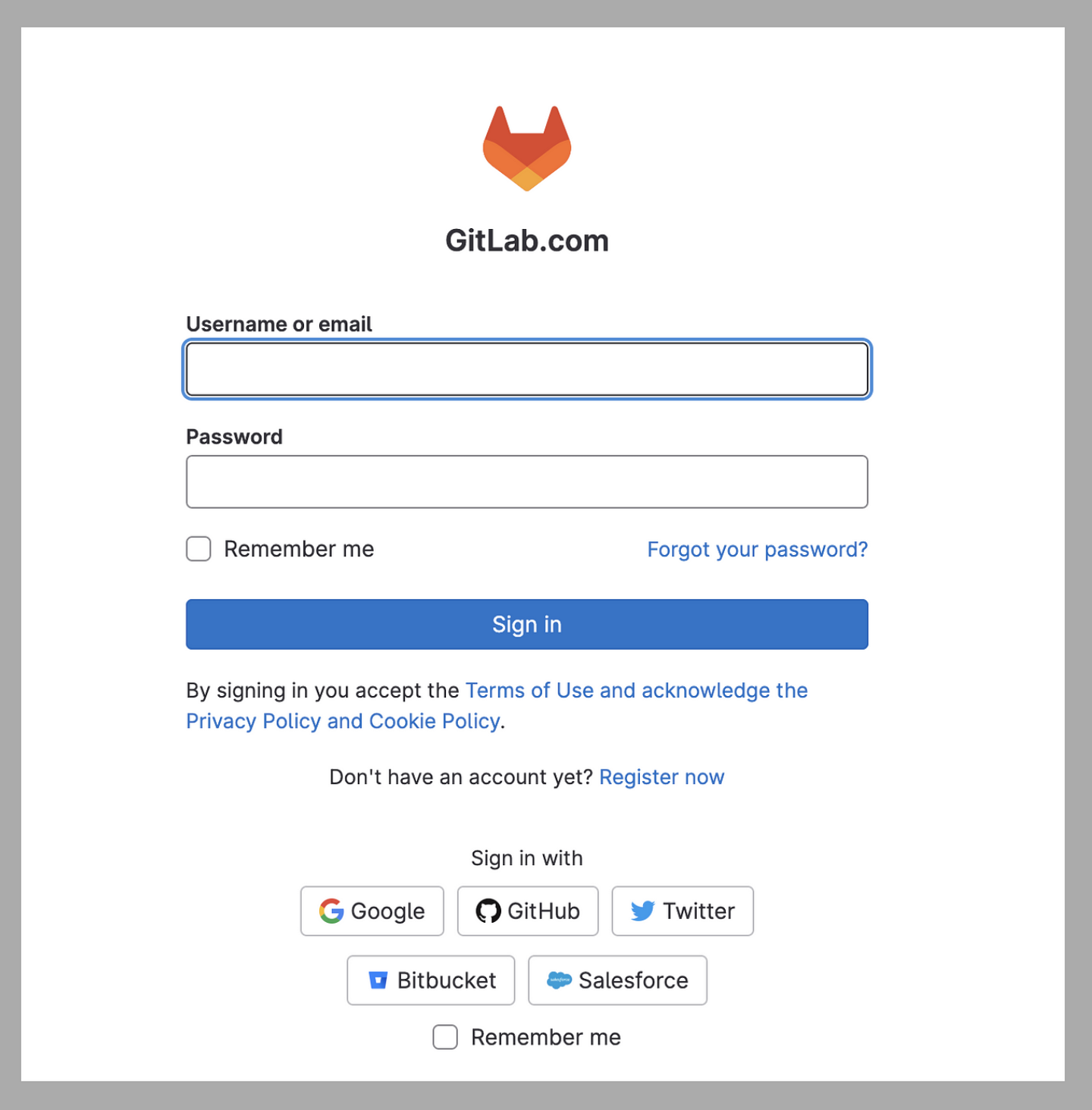
제공된 옵션 중 하나로 GitLab에 로그인하세요:
- 구글
- GitHub
- 트위터
- 비탁
- 세일즈포스
저의 경우, GitHub 계정으로 로그인합니다.

2단계
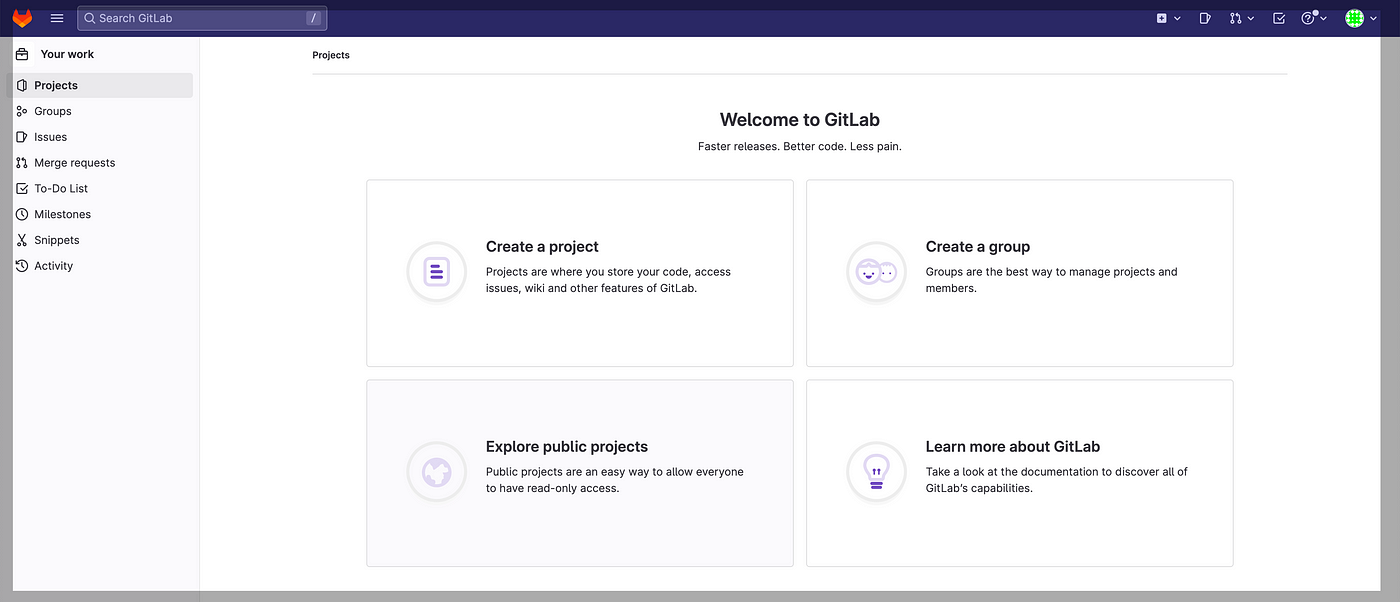
당신의 GitHub 계정으로 로그인하세요. 아래 스크린샷에서 볼 수 있는 화면이 열립니다.

3단계
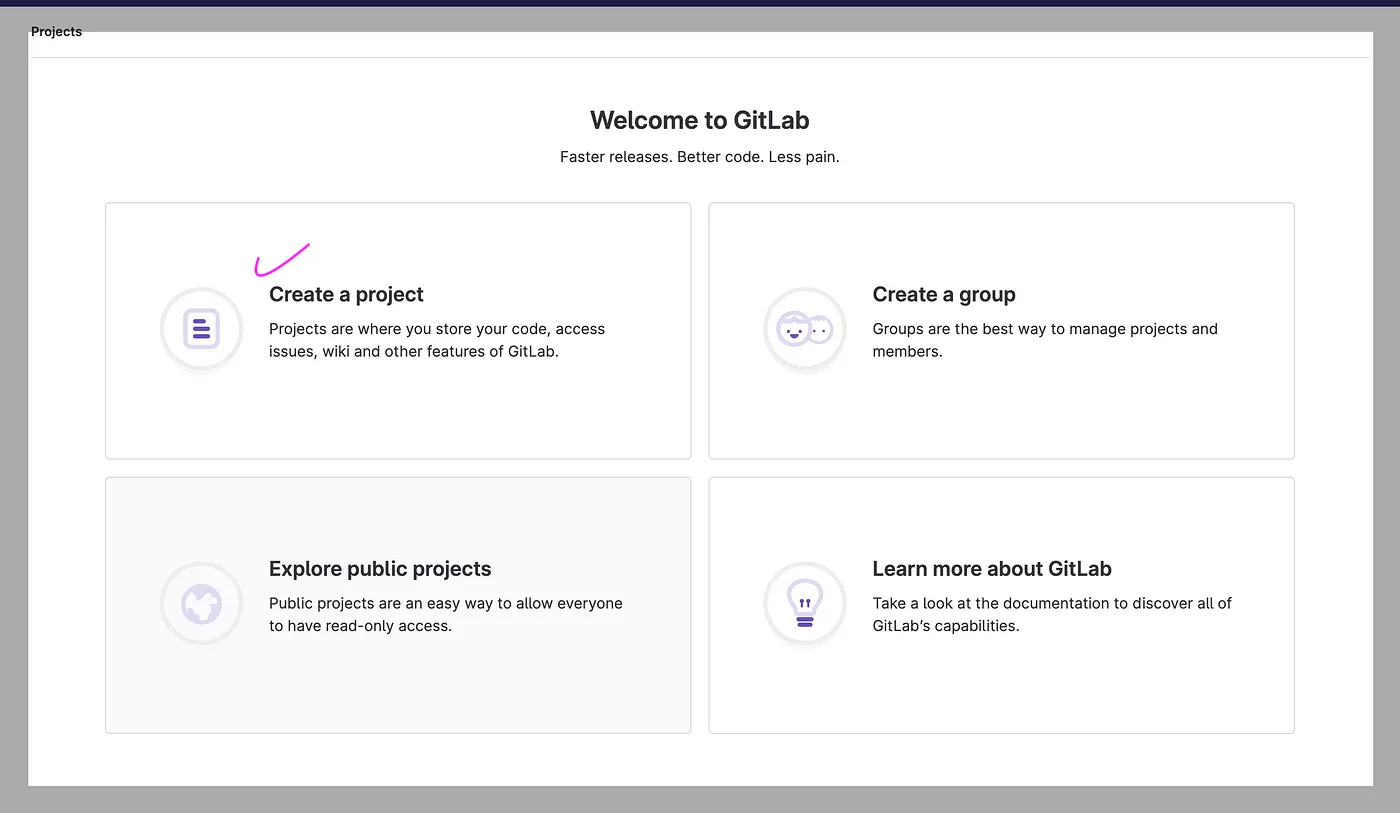
“프로젝트 생성”을 클릭하세요.

4단계
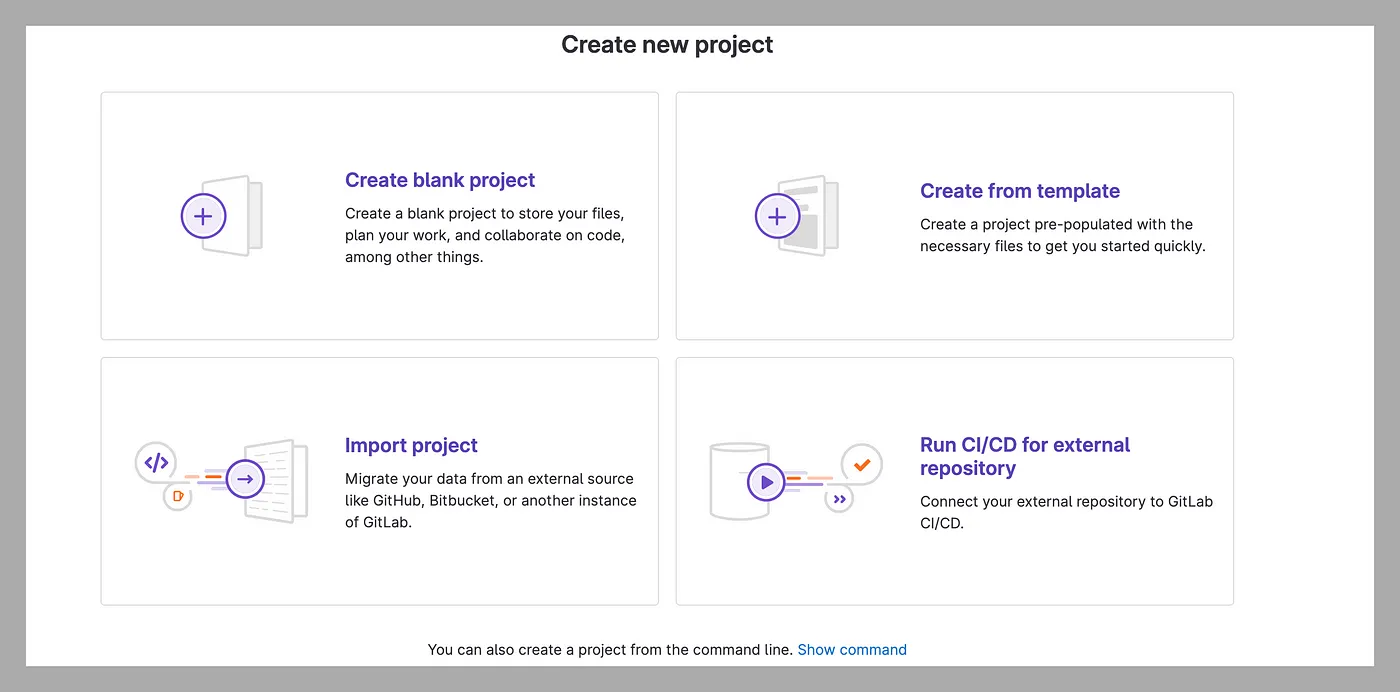
“프로젝트 생성”을 클릭한 후, 아래 화면에는 네 가지 옵션이 있습니다:
- 빈 프로젝트 생성
- 템플릿에서 생성
- 프로젝트 가져오기
- 외부 저장소용 CI/CD 실행

5단계
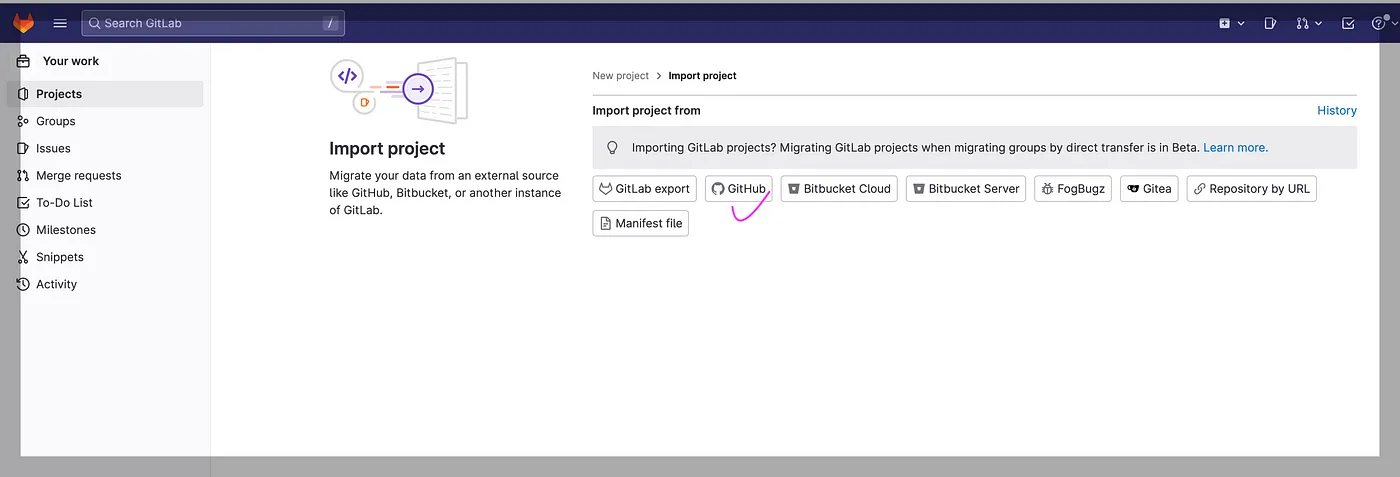
“프로젝트 가져오기”를 클릭합니다.

GitHub에서 가져오기 위해 “GitHub”를 클릭합니다.

6단계
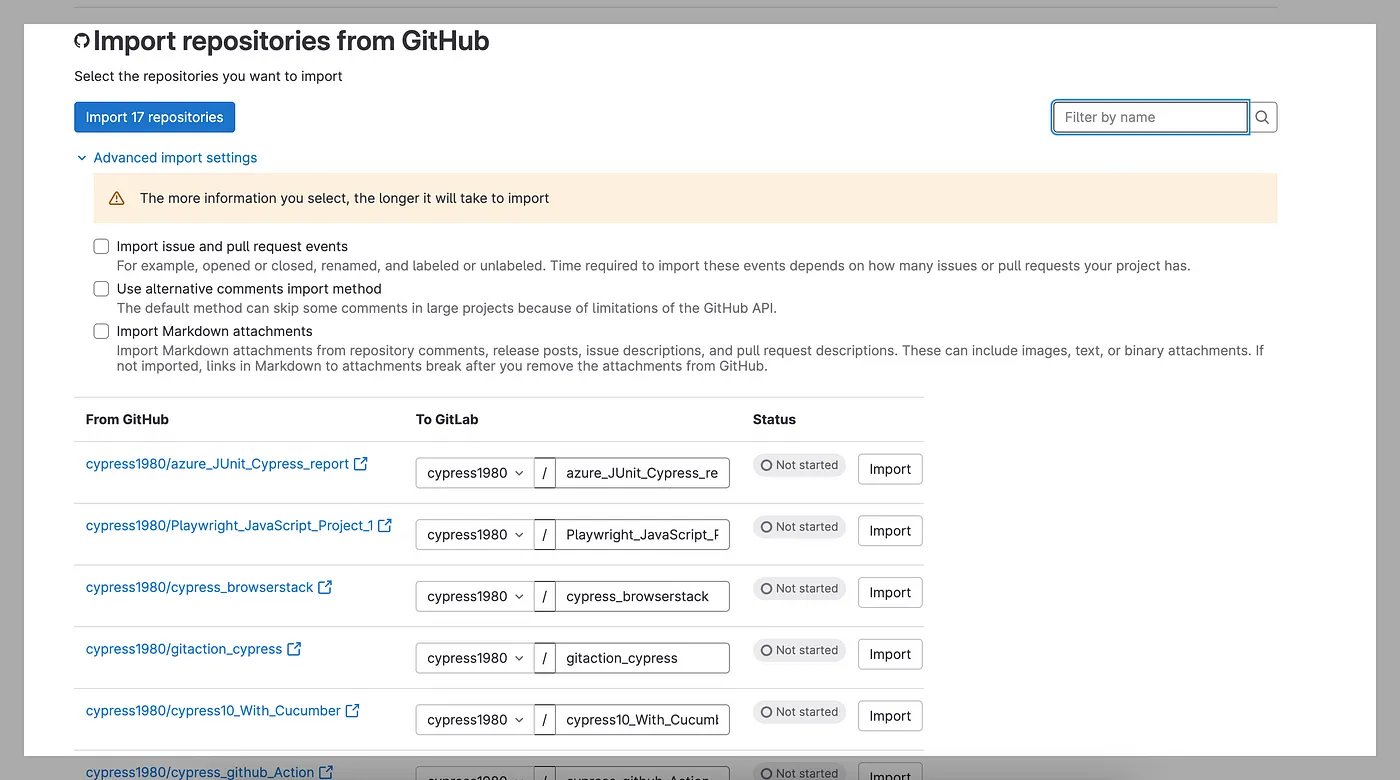
“가져오기”를 클릭하면 기존 모든 저장소가 표시됩니다. 아래 화면에서 총 17개의 저장소가 표시되는 것을 볼 수 있습니다.

7단계
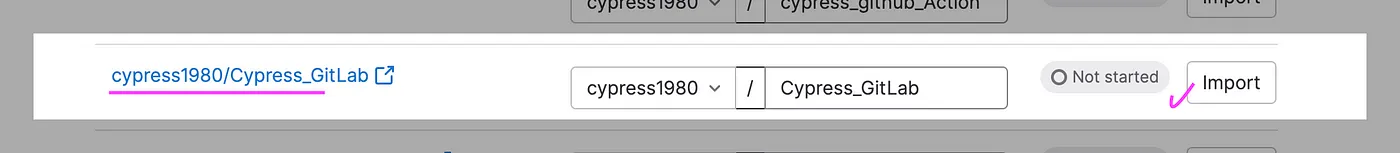
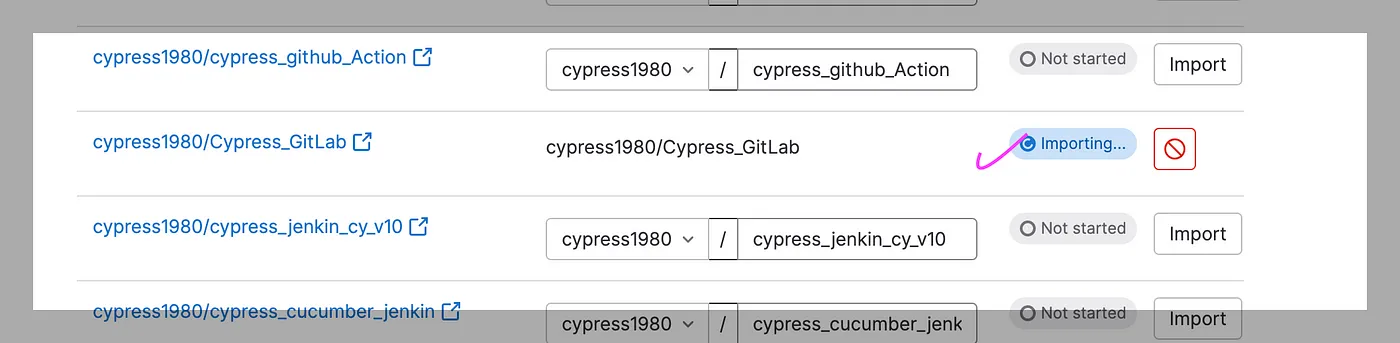
GitHub ->GitLab에서 저장소를 가져옵니다. 저의 경우, “Cypress_GitLab”로 저장소를 가져옵니다.

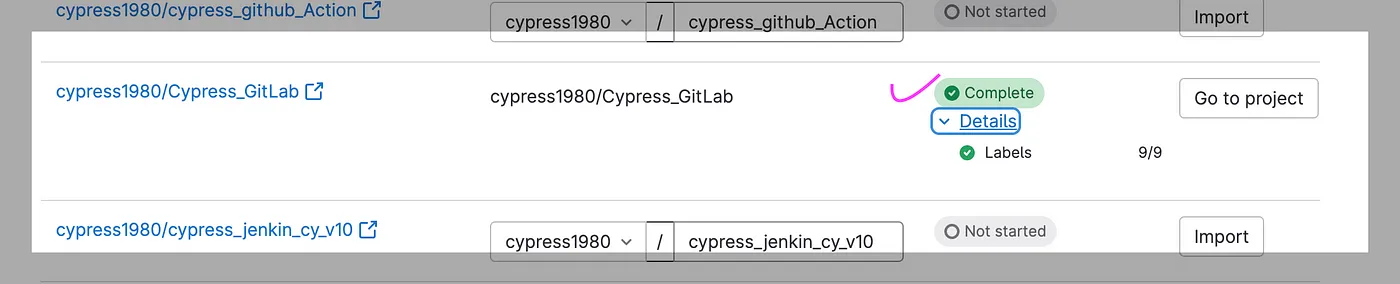
“가져오기”를 클릭한 후, 가져오기가 시작되어 몇 분 후에 완료됩니다.


8단계
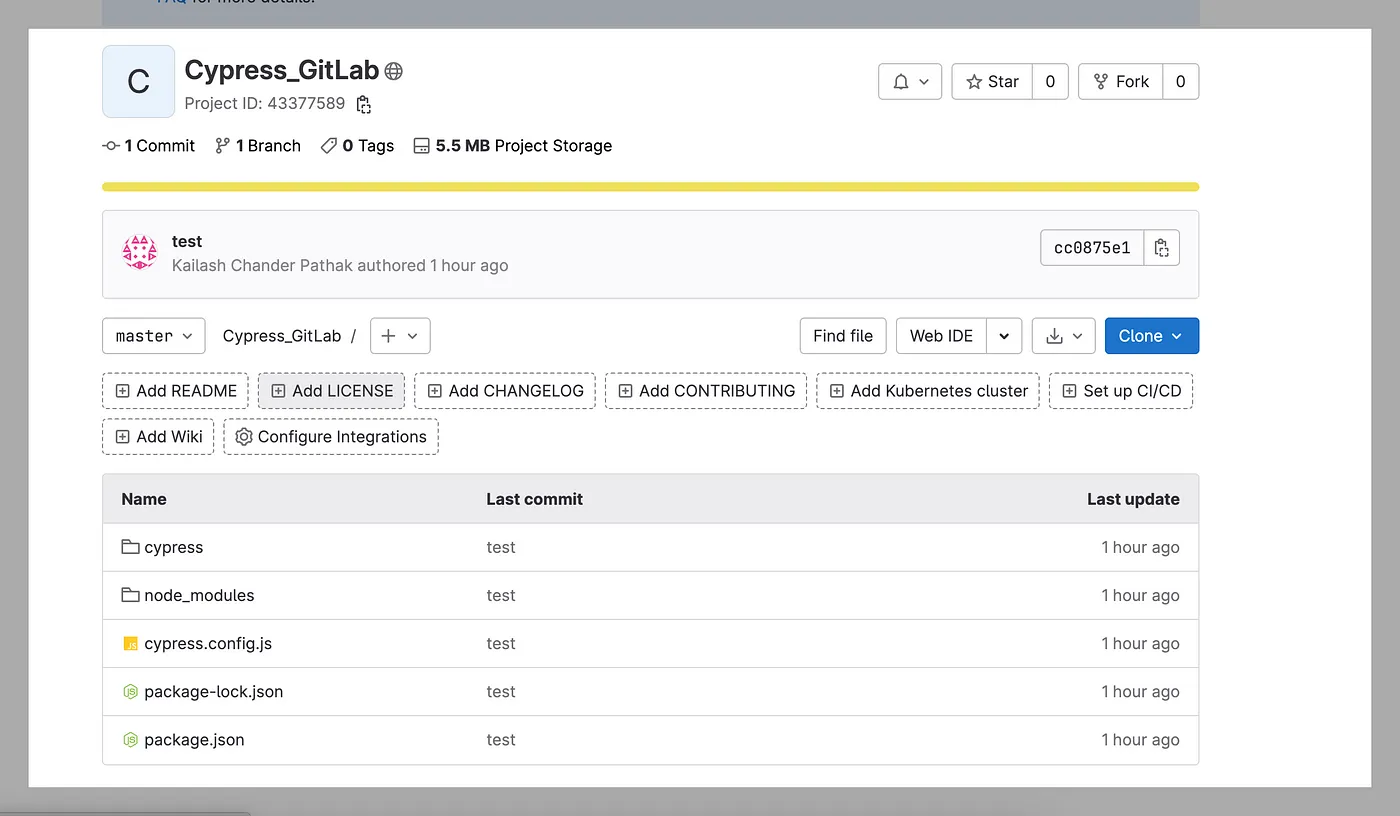
아래 스크린샷에서 열린 상태로 표시된 프로젝트로 이동합니다.

9단계
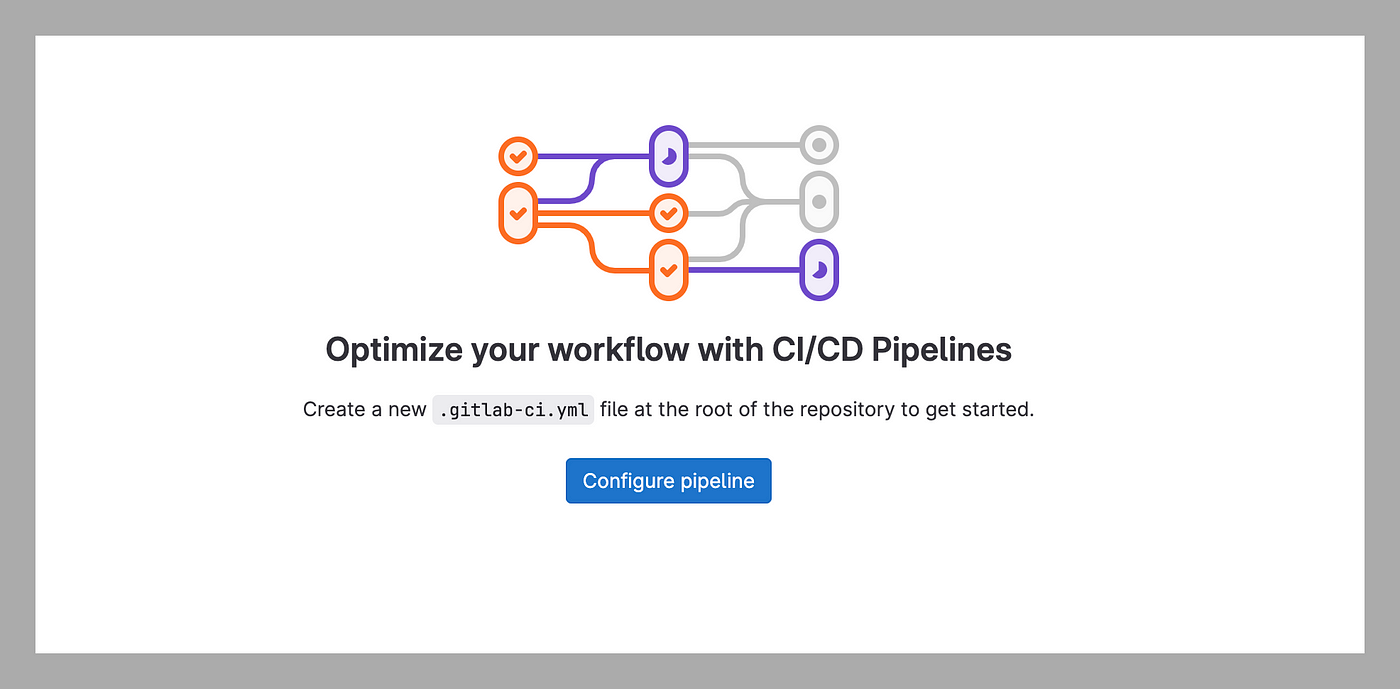
위 화면에서 “CI/CD 설정”을 클릭하여 아래 스크린샷과 같이 설정합니다.

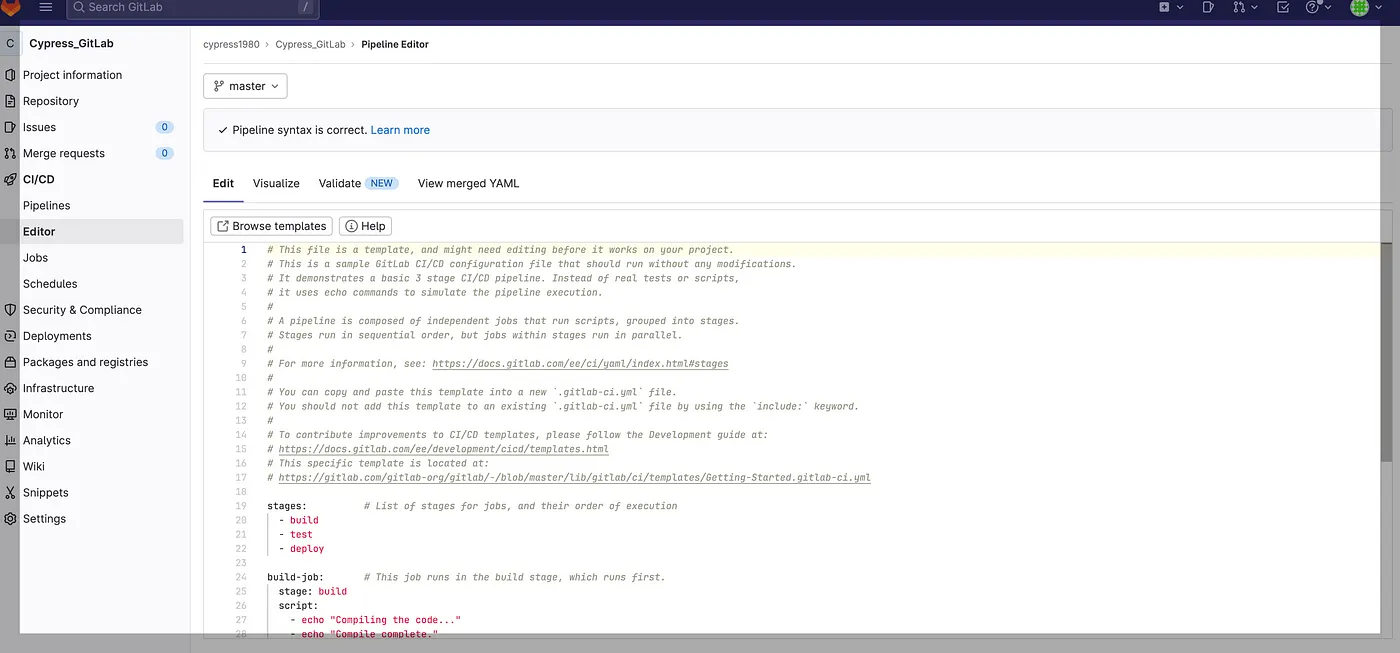
“파이프라인 구성”을 클릭하면 기본 파이프라인이 열립니다.

10단계
위의 .yaml 파일을 다음 데이터로 업데이트 해보겠습니다:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/위의 .yaml 파일에서:
image: 작업에 사용할 Docker 이미지를 지정합니다. 이 경우, Node.js 버전 18.12.0을 사용한 공식 Cypress Docker 이미지를 사용하고 있습니다.stages: CI/CD 파이프라인의 다양한 단계를 정의합니다. 이 경우, 테스트를 실행하기 위한 단일 단계만 있습니다.artifacts섹션은 작업이 완료된 후 테스트 결과를 캡처하고 다운로드할 수 있도록 하는 데 사용됩니다. 이 경우, 테스트 실행 중에 생성된 스크린샷과 동영상을 각각cypress/screenshots/및cypress/videos/디렉토리에 제공하여 캡처하고 있습니다.
테스트 케이스 실행
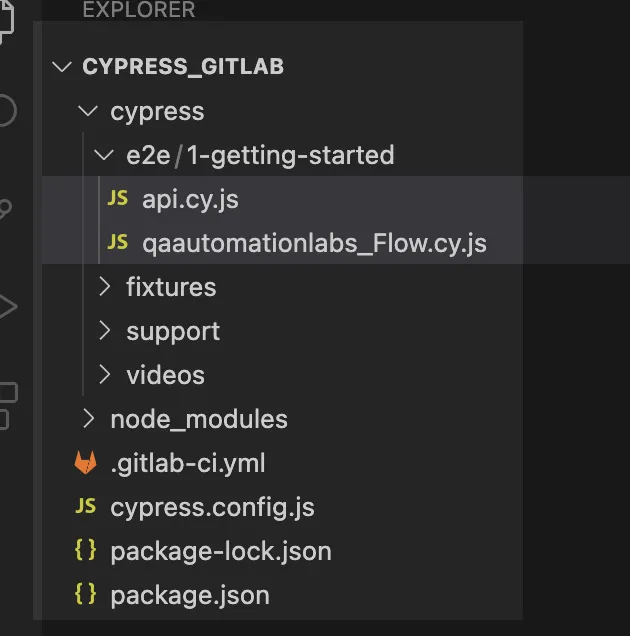
데모 목적으로 예시로 든 테스트 케이스는 다음과 같습니다.

1. 파일: api.cy.js
이 테스트 케이스에서는 CRUD 작업을 수행합니다:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. 파일: qaautomationlabs_Flow.cy.js
이 테스트 케이스에서는 다음 사이트를 엽니다.
단계
- 위의 URL을 엽니다.
- “더 읽어보기” 버튼을 클릭합니다.
- “특정 블로그“를 확인합니다.
- 블로그 링크를 클릭하고 데이터를 검색합니다.
/// 다음과 같은 구조의 package.json 파일을 첨부합니다:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}깃랩에서 작업 트리거 또는 코드 푸시
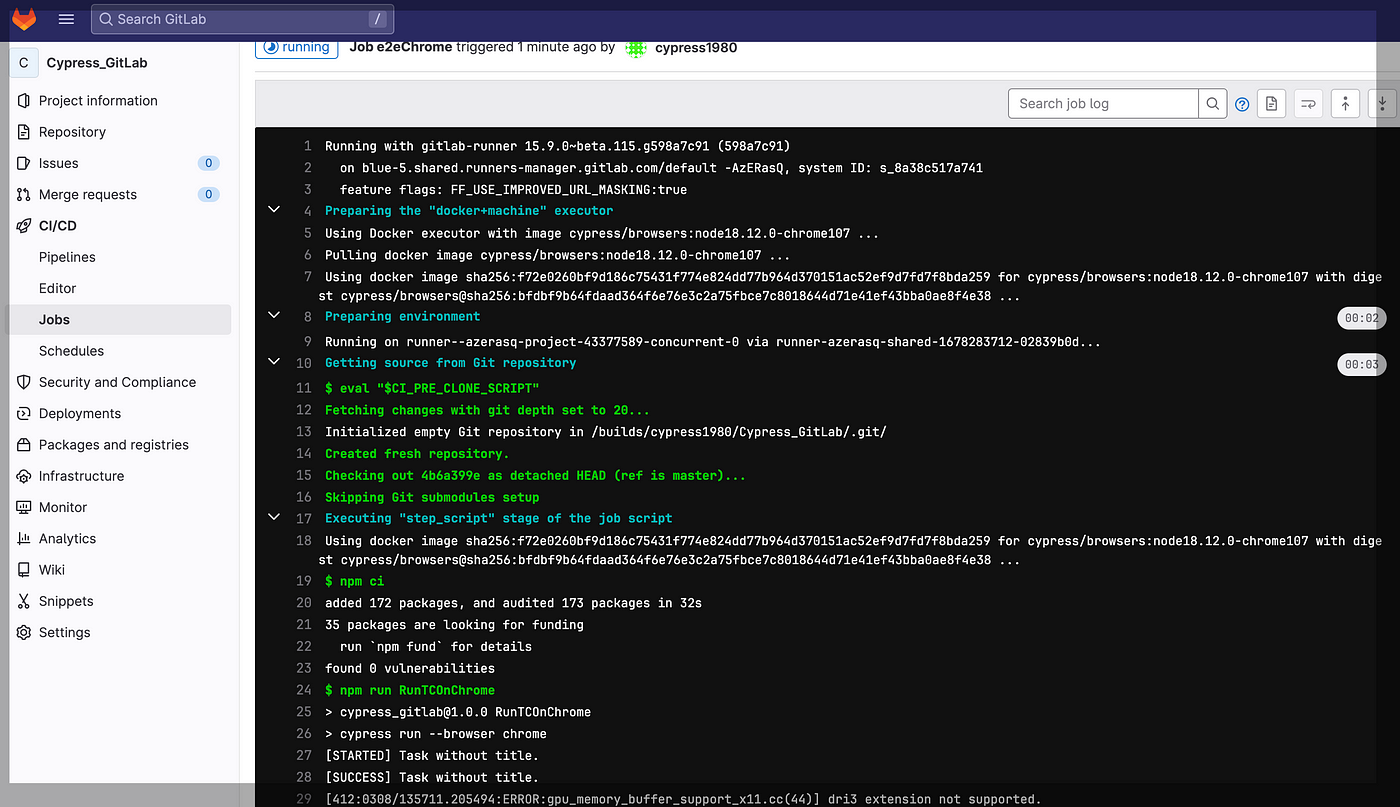
깃랩에서 작업을 트리거하거나 코드를 푸시할 때마다 작업이 트리거됩니다. 테스트 사례가 크롬과 일렉트론에서 실행됩니다.

콘솔에서 작업을 트리거할 때 첫 번째 필수 종속성이 설치됩니다. 그 후 테스트 사례가 실행됩니다.

테스트 사례 실행 보고서
크롬
아래 스크린샷에서 테스트 사례가 크롬에서 성공적으로 실행된 것을 볼 수 있습니다.
일렉트론
아래 스크린샷에서 테스트 사례가 일렉트론에서 성공적으로 실행된 것을 볼 수 있습니다.
요약하자면
Cypress와 GitLab을 결합하여 강력하고 효율적인 소프트웨어 개발 파이프라인을 구축할 수 있습니다. Cypress를 GitLab의 CI/CD 파이프라인과 통합함으로써 개발자는 테스트 프로세스를 자동화하고 새로운 코드 변경 사항이 문제나 회귀를 초래하지 않도록 보장할 수 있습니다.
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













