소개
레일즈는 루비로 작성된 웹 애플리케이션 프레임워크입니다. 이는 애플리케이션 개발에 있어 독단적인 접근을 취하며, 공통된 목표가 있는 경우 설정된 규칙이 개발자에게 가장 좋다고 가정합니다. 따라서 레일즈는 라우팅, 상태 데이터, 자산 관리 등을 처리하기 위한 규칙을 제공하여 대부분의 웹 애플리케이션이 필요로 하는 기본 기능을 제공합니다.
레일즈는 모델-뷰-컨트롤러(MCV) 아키텍처 패턴을 따르는데, 이는 애플리케이션의 로직을 모델에 위치시키고 애플리케이션 정보의 라우팅과 표시를 분리합니다. 이러한 조직적 구조와 개발자가 코드를 헬퍼와 파셜로 추출할 수 있게 하는 다른 규칙들은 애플리케이션 코드가 불필요하게 반복되지 않도록 보장합니다.
이 튜토리얼에서는 사용자가 상어와 그 행동에 대한 정보를 게시할 수 있는 Rails 애플리케이션을 구축할 것입니다. 이는 향후 애플리케이션 개발을 위한 좋은 출발점이 될 것입니다.
사전 준비
이 튜토리얼을 따라가려면 다음이 필요합니다:
- Ubuntu 18.04를 실행하는 로컬 머신 또는 개발 서버. 개발 머신에는 관리자 권한이 있는 루트가 아닌 사용자와
ufw로 설정된 방화벽이 있어야 합니다. 이를 설정하는 방법은 Ubuntu 18.04 초기 서버 설정 튜토리얼을 참조하세요. - Node.js와 npm이 로컬 머신 또는 개발 서버에 설치되어 있어야 합니다. 이 튜토리얼은 Node.js 버전 10.16.3과 npm 버전 6.9.0을 사용합니다. Ubuntu 18.04에 Node.js와 npm을 설치하는 방법은 Ubuntu 18.04에 Node.js를 설치하는 방법의 “PPA를 사용하여 설치” 섹션의 지침을 따르세요.
- Ruby, rbenv, 그리고 Rails를 로컬 머신이나 개발 서버에 설치하세요. Ubuntu 18.04에서 rbenv를 사용하여 Ruby on Rails 설치하기의 1-4단계를 따라주세요. 이 튜토리얼은 Ruby 2.5.1, rbenv 1.1.2, 그리고 Rails 5.2.0을 사용합니다.
1단계 — SQLite3 설치
Rails 샤크 애플리케이션을 만들기 전에, 사용자 데이터를 저장할 데이터베이스가 필요합니다. Rails는 기본적으로 SQLite를 사용하도록 구성되어 있으며, 이는 개발 환경에서 종종 좋은 선택입니다. 우리 애플리케이션의 데이터는 높은 수준의 프로그래밍 확장성을 필요로 하지 않기 때문에, SQLite는 우리의 요구를 충족시킬 것입니다.
먼저, 패키지 인덱스를 업데이트하세요:
그런 다음, sqlite3와 libsqlite3-dev 패키지를 설치하세요:
sudo apt install sqlite3 libsqlite3-dev
이렇게 하면 SQLite와 필요한 개발 파일이 모두 설치됩니다.
설치가 성공적으로 완료되었는지 확인하기 위해 버전을 확인하세요:
Output3.22.0 2018-01-22 18:45:57 0c55d179733b46d8d0ba4d88e01a25e10677046ee3da1d5b1581e86726f2alt1
SQLite가 설치되었으므로, 이제 애플리케이션 개발을 시작할 준비가 되었습니다.
2단계 — 새 Rails 프로젝트 생성
데이터베이스가 설치되었으므로 이제 rails new 명령으로 새 Rails 프로젝트를 만들고 Rails가 제공하는 기본 상용구 코드를 살펴볼 수 있습니다.
sharkapp이라는 프로젝트를 다음 명령으로 생성하세요:
Rails가 새 프로젝트를 위해 무엇을 생성하는지 알려주는 많은 출력이 표시됩니다. 아래 출력은 몇 가지 중요한 파일, 디렉토리 및 명령을 강조 표시합니다:
Output create
. . .
create Gemfile
. . .
create app
. . .
create app/controllers/application_controller.rb
. . .
create app/models/application_record.rb
. . .
create app/views/layouts/application.html.erb
. . .
create config
create config/routes.rb
create config/application.rb
. . .
create config/environments
create config/environments/development.rb
create config/environments/production.rb
create config/environments/test.rb
. . .
create config/database.yml
create db
create db/seeds.rb
. . .
run bundle install
. . .
Bundle complete! 18 Gemfile dependencies, 78 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
. . .
* bin/rake: Spring inserted
* bin/rails: Spring inserted
여기에 강조 표시된 출력은 Rails가 다음을 생성했음을 알려줍니다:
Gemfile: 이 파일은 애플리케이션의 젬 의존성을 나열합니다. 젬은 루비 소프트웨어 패키지이며, Gemfile을 사용하면 프로젝트의 소프트웨어 요구 사항을 관리할 수 있습니다.app:app디렉토리는 주 애플리케이션 코드가 있는 곳입니다. 여기에는 모델, 컨트롤러, 뷰, 에셋, 헬퍼 및 메일러가 포함되어 있습니다. Rails는 MCV 모델을 시작하기 위해app/models/application_record.rb,app/controllers/application_controller.rb,app/views/layouts/application.html.erb와 같은 파일에 일부 애플리케이션 수준의 상용구를 제공합니다.config: 이 디렉토리에는 애플리케이션의 구성 설정이 포함되어 있습니다:config/routes.rb: 애플리케이션의 라우트 선언이 이 파일에 있습니다.config/application.rb: 애플리케이션 구성 요소의 일반 설정이 이 파일에 위치해 있습니다.
config/environments: 이 디렉토리에는 환경에 대한 구성 설정이 있습니다. Rails는 기본적으로development,production,test세 가지 환경을 포함하고 있습니다.config/database.yml: 데이터베이스 구성 설정이 이 파일에 있으며,default,development,production,test네 부분으로 나뉘어져 있습니다.rails new명령과 함께 제공된 Gemfile에sqlite3젬이 포함되어 있어,config/database.yml파일의adapter매개변수가 이미sqlite3로 설정되어 있어 이 애플리케이션에서 SQLite 데이터베이스를 사용하게 됩니다.db: 이 폴더에는 데이터베이스 마이그레이션을 위한migrate디렉토리와schema.rb및seeds.rb파일이 포함되어 있습니다.schema.db는 데이터베이스에 대한 정보를 포함하고,seeds.rb는 데이터베이스에 시드 데이터를 배치할 수 있는 곳입니다.
마지막으로, Rails는 bundle install 명령을 실행하여 Gemfile에 나열된 종속성을 설치합니다.
모든 것이 설정되면 sharkapp 디렉토리로 이동하세요:
이제 rails server 명령을 사용하여 Rails 서버를 시작하고 애플리케이션이 작동하는지 확인할 수 있습니다. 로컬 머신에서 작업 중이라면 다음을 입력하세요:
Rails는 기본적으로 localhost에 바인딩되므로 이제 브라우저에서 locahost:3000으로 이동하여 다음 이미지를 볼 수 있습니다:

개발 서버에서 작업 중인 경우 먼저 포트 3000에서 연결이 허용되는지 확인하세요:
그런 다음 --binding 플래그로 서버를 시작하여 서버 IP에 바인딩하세요:
브라우저에서 http://your_server_ip:3000으로 이동하면 Rails 환영 메시지가 표시됩니다.
한번 둘러보셨다면, CTRL+C로 서버를 중지할 수 있습니다.
애플리케이션을 생성하고 적절한 위치에 두셨다면, Rails 기본 틀에서 시작하여 독특한 애플리케이션을 만들 준비가 된 것입니다.
3단계 — 애플리케이션 스캐폴딩
상어 정보 애플리케이션을 만들기 위해서는 애플리케이션 데이터를 관리할 모델, 사용자가 그 데이터와 상호작용할 수 있게 하는 뷰, 그리고 모델과 뷰 사이의 통신을 관리할 컨트롤러가 필요합니다. 이러한 것들을 만들기 위해 rails generate scaffold 명령어를 사용할 것입니다. 이 명령어는 모델, 데이터베이스 스키마를 변경할 데이터베이스 마이그레이션, 컨트롤러, 애플리케이션의 생성, 읽기, 업데이트, 삭제 (CRUD) 작업을 관리할 전체 뷰 세트, 그리고 파셜, 헬퍼, 테스트를 위한 템플릿을 제공합니다.
generate scaffold 명령어가 이렇게 많은 작업을 수행하기 때문에, 이 명령어가 생성하는 리소스들을 더 자세히 살펴보면서 Rails가 내부적으로 어떤 작업을 하는지 이해해 볼 것입니다.
우리의 generate scaffold 명령어는 우리 모델의 이름과 데이터베이스 테이블에 원하는 필드들을 포함합니다. Rails는 Active Record를 사용하여 애플리케이션 데이터와 데이터베이스 간의 관계를 관리합니다. 이 데이터는 모델로 구성된 객체로 구성되어 있습니다. 우리의 각 모델은 Ruby 클래스이면서도 ActiveRecord::Base 클래스로부터 상속받습니다. 이는 우리가 Ruby 클래스와 동일한 방식으로 모델 클래스를 다룰 수 있으며, 동시에 Active Record의 메서드를 가져올 수 있다는 것을 의미합니다. Active Record는 각 클래스가 데이터베이스의 테이블에 매핑되고, 각 클래스의 인스턴스가 해당 테이블의 행에 매핑되도록 보장합니다.
다음 명령어를 입력하여 Shark 모델, 컨트롤러 및 관련 뷰를 생성하세요:
name:string과 facts:text를 통해 우리는 Rails에게 데이터베이스 테이블에 원하는 필드와 그 필드가 받아들일 데이터 유형에 대한 정보를 제공하고 있습니다. 둘 다 우리가 원하는 내용을 입력할 수 있는 공간을 제공하지만, text는 상어 관련 사실에 더 많은 문자를 허용합니다.
이 명령어를 입력하면, Rails가 생성하는 모든 것에 대한 긴 목록을 다시 볼 수 있습니다. 아래 출력은 우리 설정에서 더 중요한 몇 가지를 강조합니다:
Output invoke active_record
create db/migrate/20190804181822_create_sharks.rb
create app/models/shark.rb
. . .
invoke resource_route
route resources :sharks
invoke scaffold_controller
create app/controllers/sharks_controller.rb
invoke erb
create app/views/sharks
create app/views/sharks/index.html.erb
create app/views/sharks/edit.html.erb
create app/views/sharks/show.html.erb
create app/views/sharks/new.html.erb
create app/views/sharks/_form.html.erb
. . .
Rails는 모델을 app/models/shark.rb에 생성하고 이에 따른 데이터베이스 마이그레이션을 만들었습니다: db/migrate/20190804181822_create_sharks.rb. 마이그레이션 파일의 타임스탬프는 여기서 보는 것과 다를 것입니다.
또한 컨트롤러인 app/controllers/sharks_controller.rb와 애플리케이션의 CRUD 작업과 관련된 뷰들을 app/views/sharks 아래에 수집하여 생성했습니다. 이 뷰들 중에는 여러 뷰에서 사용되는 코드를 포함하는 부분인 _form.html.erb가 있습니다.
마지막으로, Rails는 config/routes.rb에 새로운 리소스풀 라우트인 resources :sharks를 추가했습니다. 이를 통해 Rails 라우터는 들어오는 HTTP 요청을 sharks 컨트롤러와 그 관련 뷰와 매칭할 수 있습니다.
Rails가 애플리케이션 코드의 대부분을 대신 작성해 주었지만, 어떤 일이 일어나고 있는지 이해하기 위해 몇 가지 파일을 살펴보는 것이 좋습니다.
먼저, 다음 명령어로 컨트롤러 파일을 살펴보겠습니다:
Outputclass SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
# GET /sharks
# GET /sharks.json
def index
@sharks = Shark.all
end
# GET /sharks/1
# GET /sharks/1.json
def show
end
# GET /sharks/new
def new
@shark = Shark.new
end
# GET /sharks/1/edit
def edit
end
# POST /sharks
# POST /sharks.json
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /sharks/1
# PATCH/PUT /sharks/1.json
def update
respond_to do |format|
if @shark.update(shark_params)
format.html { redirect_to @shark, notice: 'Shark was successfully updated.' }
format.json { render :show, status: :ok, location: @shark }
else
format.html { render :edit }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# DELETE /sharks/1
# DELETE /sharks/1.json
def destroy
@shark.destroy
respond_to do |format|
format.html { redirect_to sharks_url, notice: 'Shark was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# 액션 간에 공통 설정이나 제약 조건을 공유하기 위해 콜백을 사용하세요.
def set_shark
@shark = Shark.find(params[:id])
end
# 무서운 인터넷에서 오는 매개변수를 절대 신뢰하지 마세요. 허용 목록만 통과시키세요.
def shark_params
params.require(:shark).permit(:name, :facts)
end
end
컨트롤러는 정보를 가져오고 연결된 모델에 전달하는 방법, 그리고 특정 뷰와 연결되는 방법을 관리합니다. 보시다시피, 우리의 sharks 컨트롤러는 표준 CRUD 작업에 대략 매핑되는 일련의 메서드를 포함하고 있습니다. 하지만 오류 상황에서 효율성을 위해 CRUD 기능보다 더 많은 메서드가 있습니다.
예를 들어, create 메서드를 생각해보세요:
. . .
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
. . .
Shark 클래스의 새 인스턴스가 성공적으로 저장되면, redirect_to는 컨트롤러로 전달되는 새 요청을 생성합니다. 이 요청은 GET 요청이 되며, show 메서드에 의해 처리되어 사용자에게 방금 추가한 상어를 보여줍니다.
실패하면, Rails는 라우터에 또 다른 요청을 하지 않고 app/views/sharks/new.html.erb 템플릿을 다시 렌더링하여 사용자에게 데이터를 다시 제출할 수 있는 기회를 제공합니다.
또한 Rails는 우리에게 index 뷰에 대한 템플릿을 제공했습니다. 이 템플릿은 컨트롤러의 index 메서드에 매핑됩니다. 우리는 이것을 애플리케이션의 루트 뷰로 사용할 것이므로 한 번 살펴보는 것이 좋습니다.
다음을 입력하여 파일을 출력하십시오:
Output<p id="notice"><%= notice %></p>
<h1>Sharks</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Facts</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @sharks.each do |shark| %>
<tr>
<td><%= shark.name %></td>
<td><%= shark.facts %></td>
<td><%= link_to 'Show', shark %></td>
<td><%= link_to 'Edit', edit_shark_path(shark) %></td>
<td><%= link_to 'Destroy', shark, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New Shark', new_shark_path %>
index 뷰는 우리의 Shark 클래스의 인스턴스를 반복하며, 이 인스턴스들은 데이터베이스의 sharks 테이블에 매핑되어 있습니다. ERB 템플릿을 사용하여 뷰는 개별 상어 인스턴스와 관련된 테이블의 각 필드인 name과 facts를 출력합니다.
그런 다음 뷰는 link_to 헬퍼를 사용하여 제공된 문자열을 링크 텍스트로, 제공된 경로를 목적지로 하는 하이퍼링크를 생성합니다. 이 경로들은 rails generate scaffold 명령으로 sharks 리소스 라우트를 정의할 때 우리에게 제공된 헬퍼를 통해 가능해집니다.
index 뷰를 살펴보는 것 외에도, 뷰에서 파셜을 어떻게 사용하는지 보기 위해 new 뷰도 살펴볼 수 있습니다. 다음을 입력하여 app/views/sharks/new.html.erb 템플릿을 출력하십시오:
Output<h1>New Shark</h1>
<%= render 'form', shark: @shark %>
<%= link_to 'Back', sharks_path %>
이 템플릿은 새로운 상어 항목을 위한 입력 필드가 없어 보일 수 있지만, render 'form'에 대한 언급을 통해 이 템플릿이 코드를 뷰 전반에 걸쳐 반복하는 _form.html.erb 부분 템플릿을 가져오고 있음을 알 수 있습니다.
해당 파일을 살펴보면 새로운 상어 인스턴스가 어떻게 생성되는지 전반적으로 이해할 수 있습니다:
Output<%= form_with(model: shark, local: true) do |form| %>
<% if shark.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(shark.errors.count, "error") %> prohibited this shark from being saved:</h2>
<ul>
<% shark.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :facts %>
<%= form.text_area :facts %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
이 템플릿은 form_with 폼 헬퍼를 사용합니다. 폼 헬퍼는 특정 모델의 필드와 범위를 사용하여 사용자 입력으로부터 새 객체를 생성하는 것을 용이하게 하도록 설계되었습니다. 여기서 form_with는 model: shark를 인수로 받아들이며, 생성된 새 폼 빌더 객체는 sharks 테이블의 필드에 해당하는 입력 필드를 가지고 있습니다. 따라서 사용자는 상어의 name과 상어의 facts를 입력할 수 있는 폼 필드를 가지고 있습니다.
이 폼을 제출하면 사용자 데이터를 포함하는 JSON 응답이 생성되며, 이 데이터는 params 메서드를 통해 애플리케이션의 나머지 부분에서 접근할 수 있는 ActionController::Parameters 객체를 생성합니다.
이제 rails generate scaffold가 무엇을 생성했는지 알았으니, 애플리케이션의 루트 뷰를 설정하는 것으로 진행할 수 있습니다.
4단계 — 애플리케이션 루트 뷰 생성 및 기능 테스트
이상적으로는 애플리케이션의 랜딩 페이지가 애플리케이션의 루트에 매핑되어 사용자가 즉시 애플리케이션의 목적을 파악할 수 있도록 하고 싶을 것입니다.
이를 처리하는 방법에는 여러 가지가 있습니다. 예를 들어 Welcome 컨트롤러와 관련 index 뷰를 생성하여 사용자에게 애플리케이션의 다른 부분으로 연결될 수 있는 일반적인 랜딩 페이지를 제공할 수 있습니다. 그러나 이 경우 사용자가 index 상어 뷰에 착륙하는 것만으로도 애플리케이션의 목적에 대한 충분한 소개가 될 것입니다.
이를 설정하려면 config/routes.rb에서 애플리케이션의 루트를 지정하도록 라우팅 설정을 수정해야 합니다.
nano 또는 즐겨 사용하는 편집기를 사용하여 config/routes.rb를 편집용으로 엽니다:
파일은 다음과 같이 보일 것입니다:
Rails.application.routes.draw do
resources :sharks
# 이 파일 내에서 사용 가능한 DSL에 대한 자세한 내용은 http://guides.rubyonrails.org/routing.html을 참조하십시오.
end
보다 구체적인 설정을 하지 않으면 http://localhost:3000 또는 http://your_server_ip:3000의 기본 뷰는 기본 Rails 환영 페이지가 됩니다.
애플리케이션의 루트 뷰를 sharks 컨트롤러의 index 뷰에 매핑하려면 파일에 다음 줄을 추가해야 합니다:
Rails.application.routes.draw do
resources :sharks
root 'sharks#index'
# 이 파일 내에서 사용 가능한 DSL에 대한 자세한 내용은 http://guides.rubyonrails.org/routing.html 를 참조하세요.
end
이제 사용자가 애플리케이션 루트로 이동하면 상어의 전체 목록을 볼 수 있으며, 새로운 상어 항목을 생성하거나 기존 항목을 확인하고 편집 또는 삭제할 수 있습니다.
파일 편집이 끝나면 저장하고 편집기를 종료하세요. nano를 사용하여 파일을 편집한 경우 CTRL+X, Y, 그리고 ENTER를 눌러 종료할 수 있습니다.
이제 다음 명령으로 마이그레이션을 실행할 수 있습니다:
마이그레이션 확인 출력이 표시됩니다.
레일즈 서버를 다시 시작하세요. 로컬에서 작업하는 경우 다음을 입력하세요:
개발 서버에서 작업하는 경우 다음을 입력하세요:
로컬에서 작업하는 경우 localhost:3000으로, 개발 서버에서 작업하는 경우 http://your_server_ip:3000으로 이동하세요.
애플리케이션 랜딩 페이지는 다음과 같습니다:

새로운 상어를 생성하려면 페이지 하단의 New Shark 링크를 클릭하세요. 그러면 sharks/new 경로로 이동합니다:

애플리케이션을 테스트하기 위해 데모 정보를 추가해 보겠습니다. Name 필드에 “Great White”를 입력하고 Facts 필드에 “Scary”를 입력하세요:

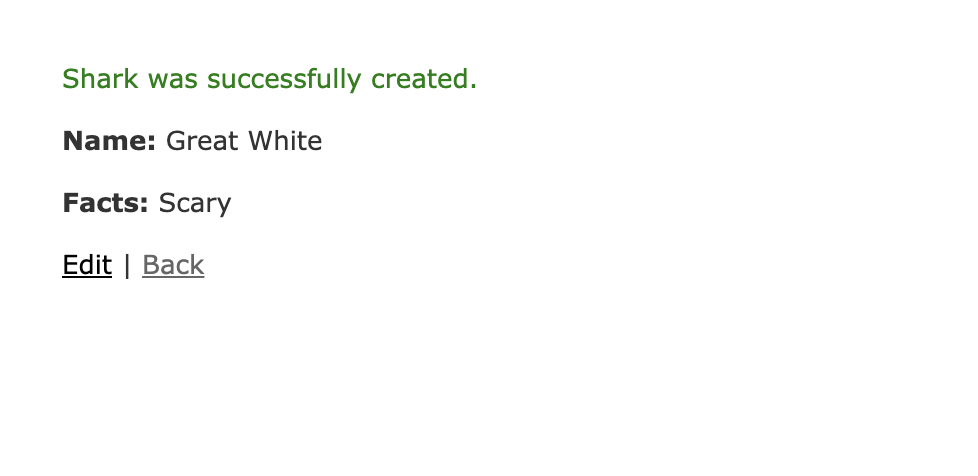
Create 버튼을 클릭하여 상어를 생성하세요.
이를 통해 show 라우트로 이동하게 됩니다. before_action 필터 덕분에 set_shark 메서드로 설정된 이 라우트는 방금 생성한 상어의 id를 가져옵니다:
class SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
. . .
def show
end
. . .
private
# 액션 간에 공통적인 설정이나 제약을 공유하기 위해 콜백을 사용하세요.
def set_shark
@shark = Shark.find(params[:id])
end
. . .

이제 상어 항목에 편집을 클릭하여 편집 기능을 테스트할 수 있습니다. 이를 통해 해당 상어의 edit 라우트로 이동하게 됩니다:

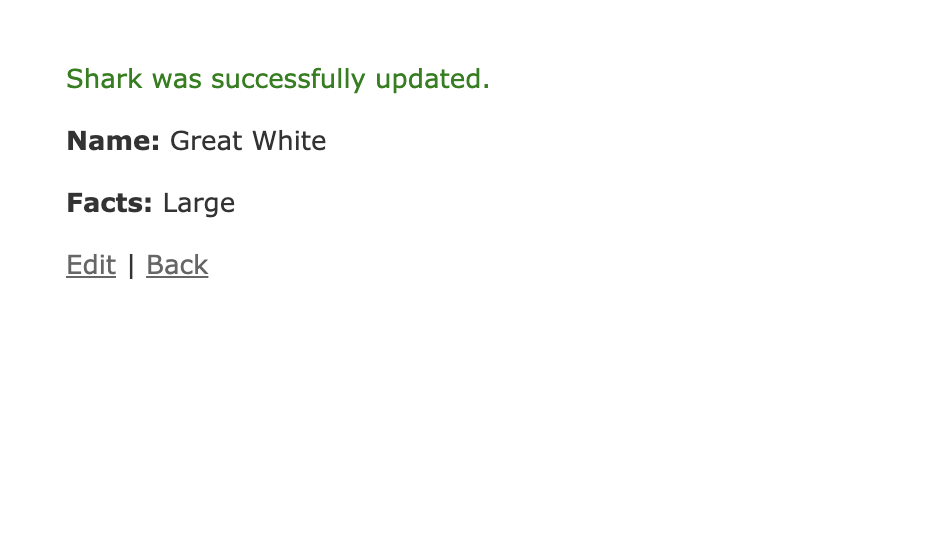
대외고래의 facts를 “무서워” 대신 “큼”으로 변경하고 상어 업데이트를 클릭하세요. 이를 통해 다시 show 라우트로 돌아갑니다:

마침내, 뒤로를 클릭하면 업데이트된 index 뷰로 이동합니다:

이제 애플리케이션의 기본 기능을 테스트한 후, 보안을 강화하기 위해 몇 가지 유효성 검사와 보안 점검을 추가할 수 있습니다.
단계 5 — 유효성 검사 추가
상어 애플리케이션이 사용자의 입력을 받을 수 있지만, 사용자가 사실을 추가하지 않고 상어를 생성하려고 시도하는 경우나 데이터베이스에 이미 있는 상어에 대한 항목을 생성하는 경우를 상정해 보세요. 모델에 유효성 검사를 추가하여 데이터가 데이터베이스에 입력되기 전에 검사할 메커니즘을 만들 수 있습니다. 애플리케이션의 로직은 모델에 위치하기 때문에, 여기서 데이터 입력을 검증하는 것이 애플리케이션의 다른 부분에서 검증하는 것보다 더 의미 있습니다.
이 튜토리얼에서는 유효성 검사 테스트 작성에 대해 다루지 않겠지만, Rails 문서를 참조하여 테스팅에 대해 더 알아볼 수 있습니다.
아직 서버를 중지하지 않았다면 CTRL+C를 입력하여 중지하세요.
shark.rb 모델 파일을 여세요:
현재 파일은 Shark 클래스가 ApplicationRecord로부터 상속되며, 이는 다시 ActiveRecord::Base로부터 상속됨을 알려줍니다:
class Shark < ApplicationRecord
end
name 필드에 몇 가지 유효성 검사를 추가하여 필드가 채워지고 항목이 고유한지 확인해보겠습니다. 이를 통해 중복 항목을 방지할 수 있습니다:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
end
다음으로, facts 필드에 대한 유효성 검사를 추가하여 이 필드도 채워지는지 확인하세요:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
validates :facts, presence: true
end
여기서는 사실이 고유한지보다는 고유한 상어 항목과 연결되어 있는지에 더 관심을 두고 있습니다.
작업을 마쳤으면 파일을 저장하고 닫으세요.
서버를 다시 시작하세요. 로컬에서 작업 중인지 아니면 개발 서버에서 작업 중인지에 따라 rails s 또는 rails s --binding=your_server_ip를 사용하세요.
애플리케이션의 루트로 이동하세요. http://localhost:3000 또는 http://your_server_ip:3000에서 접속할 수 있습니다.
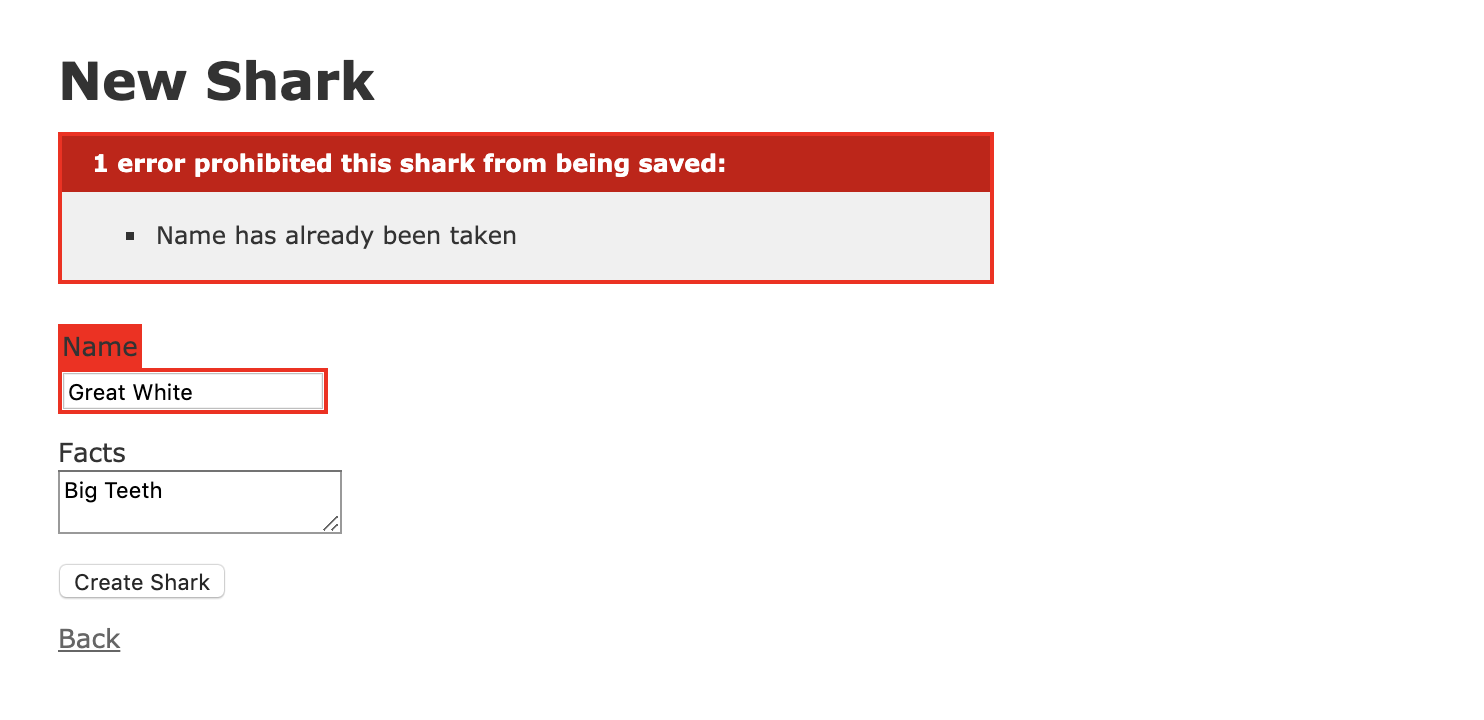
새 상어를 클릭하세요. 양식에서 이름 필드에 “그레이트 화이트”를 추가하고 특징 필드에 “큰 이빨”을 추가한 다음 상어 생성을 클릭하세요. 다음과 같은 경고가 표시됩니다:

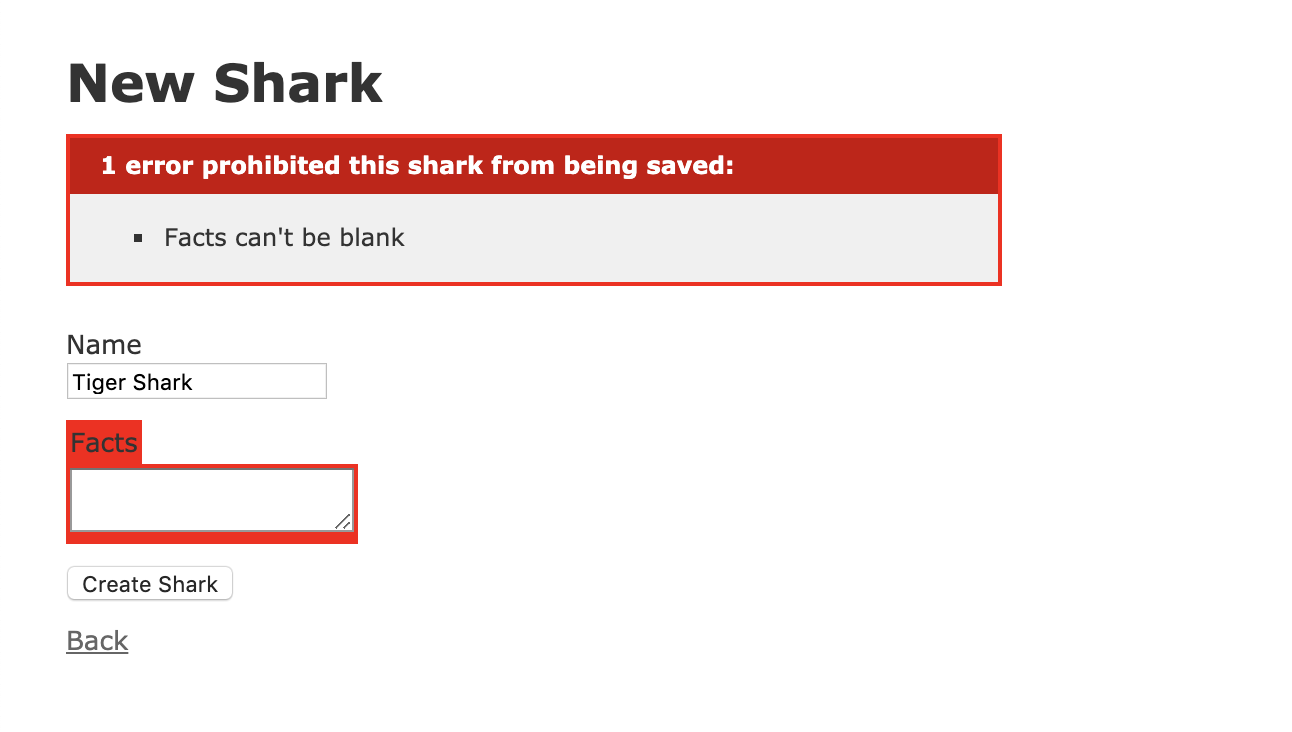
이제 다른 유효성 검사를 확인할 수 있는지 살펴보겠습니다. 뒤로를 클릭하여 홈페이지로 돌아간 다음 새 상어를 다시 클릭하세요. 새 양식에서 이름 필드에 “타이거 샤크”를 입력하고 특징을 비워 두세요. 상어 생성을 클릭하면 다음과 같은 경고가 트리거됩니다:

이러한 변경 사항으로 인해 애플리케이션에는 데이터베이스에 저장되는 데이터의 일관성을 보장하기 위한 몇 가지 유효성 검사가 적용되어 있습니다. 이제 애플리케이션 사용자에게 주의를 돌리고 애플리케이션 데이터를 수정할 수 있는 사람을 정의할 수 있습니다.
6단계 — 인증 추가
유효성 검사를 적용하면 데이터베이스에 저장되는 데이터에 대한 몇 가지 보장을 받을 수 있습니다. 하지만 사용자는 어떨까요? 모든 사용자가 데이터베이스에 추가하지 못하게 하려면 허용된 사용자만 상어를 추가할 수 있도록 일부 인증 조치를 추가해야 합니다. 이를 위해 http_basic_authenticate_with 메서드를 사용하여 사용자를 인증할 수 있는 사용자 이름과 비밀번호 조합을 만들 수 있습니다.
Rails에서 사용자를 인증하는 방법은 여러 가지가 있으며, bcrypt 또는 devise 젬을 사용하는 것도 포함됩니다. 하지만 지금은 애플리케이션 전반에 걸쳐 액션에 적용될 메서드를 애플리케이션 컨트롤러에 추가할 것입니다. 이는 향후 애플리케이션에 더 많은 컨트롤러를 추가할 경우 유용할 것입니다.
서버를 다시 CTRL+C로 중지하세요.
ApplicationController를 정의하는 파일을 엽니다:
내부에는 애플리케이션의 다른 컨트롤러들이 상속하는 ApplicationController 클래스의 정의가 있습니다:
class ApplicationController < ActionController::Base
end
사용자를 인증하기 위해 http_basic_authenticate_with 메서드와 함께 하드코딩된 사용자 이름과 비밀번호를 사용할 것입니다. 다음 코드를 파일에 추가하세요:
class ApplicationController < ActionController::Base
http_basic_authenticate_with name: 'sammy', password: 'shark', except: [:index, :show]
end
여기에 사용자 이름과 비밀번호를 제공하는 것 외에도, 인증이 필요하지 않은 경로를 지정하여 인증을 제한했습니다: index와 show. 이를 달성하는 또 다른 방법은 only: [:create, :update, :destroy]를 작성하는 것이었습니다. 이렇게 하면 모든 사용자가 모든 상어를 보고 특정 상어에 대한 사실을 읽을 수 있습니다. 그러나 사이트 콘텐츠를 수정할 때는 사용자가 접근 권한을 증명해야 합니다.
보다 강력한 설정에서는 이런 식으로 하드코딩된 값을 사용하지 않겠지만, 데모 목적으로는 애플리케이션 경로에 인증을 포함하는 방법을 보여줄 수 있습니다. 또한 Rails가 기본적으로 세션 데이터를 쿠키에 저장하는 방식을 볼 수 있습니다: 특정 액션에서 인증하면 동일한 세션에서 다시 인증할 필요가 없습니다.
편집이 끝나면 app/controllers/application_controller.rb를 저장하고 닫습니다. 이제 실제로 인증을 테스트할 수 있습니다.
서버를 rails s 또는 rails s --binding=your_server_ip로 시작하고 애플리케이션으로 이동하여 http://localhost:3000 또는 http://your_server_ip:3000에 접속하세요.
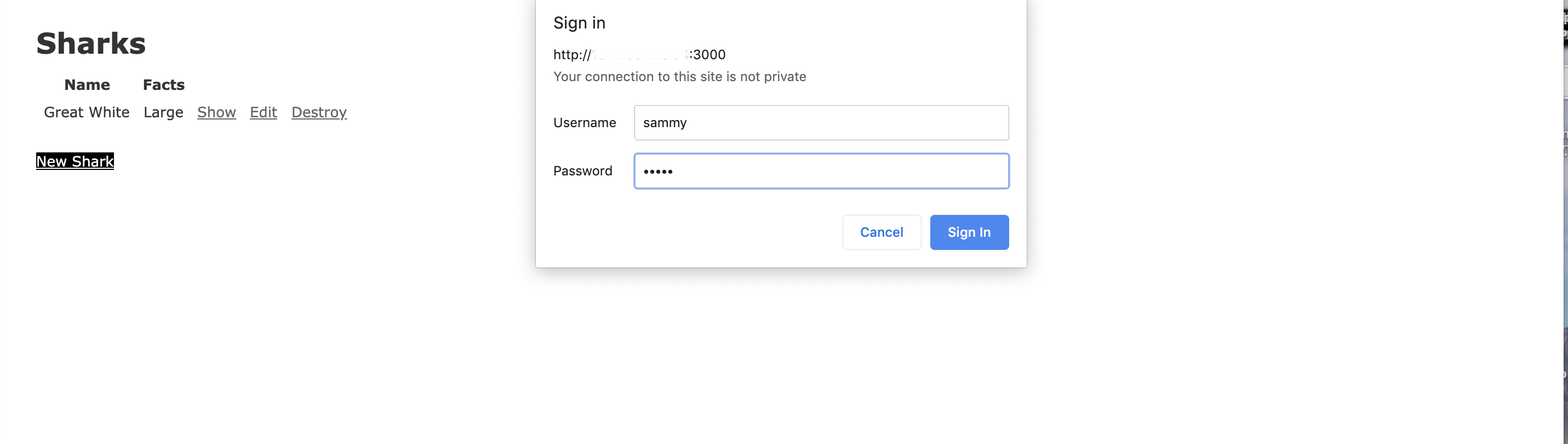
랜딩 페이지에서 New Shark 버튼을 클릭하세요. 다음과 같은 인증 창이 트리거됩니다:

app/controllers/application_controller.rb에 추가한 사용자 이름과 비밀번호 조합을 입력하면 새로운 상어를 안전하게 생성할 수 있습니다.
이제 데이터 유효성 검사 및 기본 인증 체계가 포함된 작동하는 상어 애플리케이션이 완성되었습니다.
결론
이 튜토리얼에서 만든 Rails 애플리케이션은 추가 개발을 위한 출발점으로 활용할 수 있습니다. Rails 생태계를 탐색하는 데 관심이 있다면 프로젝트 문서가 좋은 시작점이 될 것입니다.
프로젝트에 중첩된 리소스를 추가하는 방법을 더 알아보려면 Ruby on Rails 애플리케이션을 위한 중첩 리소스 생성 방법을 읽어보세요. 이 문서는 애플리케이션의 모델과 라우트를 구축하는 방법을 보여줍니다.
또한 React와 같은 프레임워크를 사용하여 프로젝트에 보다 견고한 프론트엔드를 설정하는 방법을 탐색하고 싶을 수도 있습니다. React 프론트엔드를 사용하여 Ruby on Rails 프로젝트 설정 방법에서 이를 수행하는 방법에 대한 지침을 제공합니다.
데이터베이스 옵션을 탐색하고 싶다면 Ubuntu 18.04에서 Ruby on Rails 애플리케이션과 함께 PostgreSQL 사용 방법을 확인해 볼 수도 있습니다. 이 가이드는 SQLite 대신 PostgreSQL을 사용하는 방법을 안내합니다. 또한 이 데이터베이스 작업에 대해 더 알아보려면 저희의 PostgreSQL 튜토리얼 라이브러리를 참조할 수 있습니다.
Source:
https://www.digitalocean.com/community/tutorials/how-to-build-a-ruby-on-rails-application













