이 튜토리얼에서는 Kotlin을 사용하여 Android 애플리케이션에서 스피너를 논의하고 구현할 것입니다. Android Spinner는 화면에 드롭다운 목록을 만드는 데 사용됩니다.
무엇을 배우게 될까요?
- XML 및 프로그래밍 방식으로 스피너 생성
- 스피너에 프롬프트 설정
- 스피너에 대한 사용자 지정 레이아웃 생성
- 클릭 리스너 처리 및 토스트 메시지 표시
- 처음에 자동으로 클릭 리스너가 실행되지 않도록 방지
Android Spinner란?
스피너는 선택할 항목 목록을 포함하는 드롭다운 메뉴와 같습니다. 값을 선택하면 스피너는 해당 선택된 값으로 돌아갑니다. Android 3.0 이후에는 스피너의 기본 상태로 프롬프트를 표시하는 것이 불가능합니다. 대신 첫 번째 항목이 표시됩니다. 스피너 내의 데이터는 어댑터로 로드됩니다. 다음 시나리오를 상상해보세요. 핸드폰을 충전해야 할 때를 생각해보세요. 그러려면 전원 어댑터를 사용하여 전기판에 핸드폰 충전기를 연결해야 합니다. 그런 다음 어댑터가 핸드폰에 전기를 공급합니다. 안드로이드에서 스피너는 데이터를 어댑터를 사용하여 로드된 핸드폰과 같습니다. 어댑터는 스피너에 로드할 항목의 데이터뿐만 아니라 레이아웃도 설정합니다.
스피너 콜백 이벤트
AdapterView.onItemSelectedListener 인터페이스는 스피너 클릭 이벤트 콜백을 트리거하는 데 사용됩니다. 이는 두 가지 메소드로 구성됩니다:
- onItemSelected
- onNothingSelected
다음 섹션에서는 새로운 Android Studio 프로젝트를 생성하고 애플리케이션에 스피너를 구현할 것입니다. 레이아웃을 사용자 정의하고 다양한 시나리오를 처리하는 방법을 배우겠습니다.
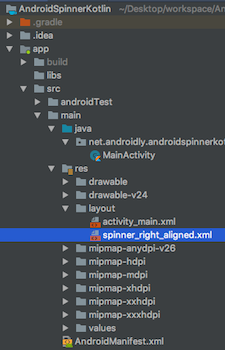
안드로이드 스피너 코틀린 프로젝트

1. XML 레이아웃 코드
activity_main.xml 레이아웃 파일의 코드는 아래에 제공됩니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
현재 단일 스피너가 호스트되어 있으며 android:spinnerMode는 dialog 또는 dropdown이 될 수 있습니다.
프롬프트를 표시하려면 spinnerMode 값으로 dialog를 사용해야 합니다.
2. 스피너 XML 코드
spinner_right_aligned.xml의 코드가 아래에 제공됩니다.
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. MainActivity Kotlin 코드
MainActivity.kt 클래스의 코드가 아래에 제공됩니다.
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
중요한 점:
- Kotlin Android 확장을 통해 XML 스피너 위젯이 Kotlin 액티비티 클래스에서 자동으로 사용 가능합니다.
- 프로그래밍 언어로 구성된 문자열 배열을 생성했습니다. 이들은 ArrayAdapter를 사용하여 어댑터에 채워집니다.
setDropDownViewResource는 선택된 상태와 스피너 목록 행에 대한 레이아웃을 설정하는 데 사용됩니다.android.R.layout.simple_spinner_item은 기본 안드로이드 SDK 레이아웃을 설정하는 데 사용됩니다. 기본적으로 이 유형의 레이아웃에서 TextView는 왼쪽으로 정렬됩니다.
우리는 spinner_right_aligned.xml 파일에서 레이아웃을 로드하는 두 번째 Spinner를 프로그래밍 방식으로 만들었습니다.
setSelection(0, false)은 Activity가 생성될 때 Spinner의 OnItemSelected 메소드가 발생하는 것을 방지하는 데 사용됩니다.
작동 방식은 무엇인가요? setSelection() 메소드는 Activity에 첫 번째 스피너 항목이 이미 선택되었음을 알립니다. 이 문장을 onItemSelectedListener = this보다 앞에 놓아야 합니다. setPopupBackgroundResource는 드롭다운 목록의 배경색을 설정하는 데 사용됩니다. onItemSelected 함수 내에서 when 문을 사용하여 해당 Spinner 항목에 대한 토스트를 트리거합니다. 코틀린과 기본값을 가진 함수 덕분에 토스트를 호출하는 번거로운 과정을 줄일 수 있었습니다.
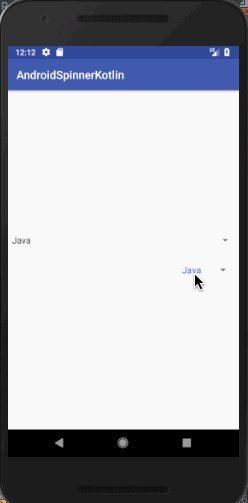
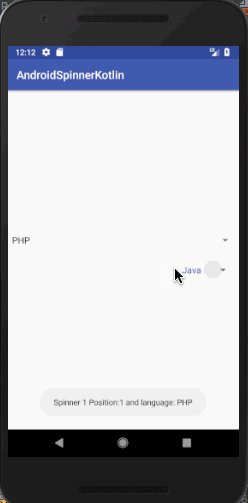
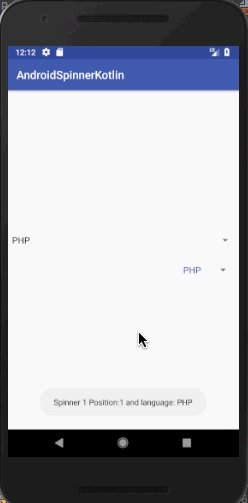
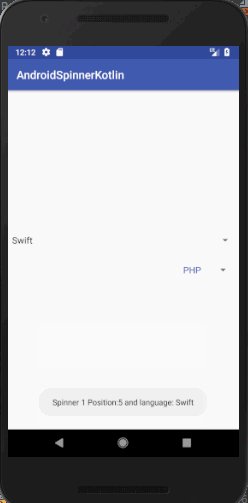
4. 스피너 Kotlin 앱 출력
위 응용 프로그램이 에뮬레이터에서 실행될 때의 출력은 다음과 같습니다.  위 프로젝트의 소스 코드를 아래 링크에서 다운로드할 수 있습니다. AndroidSpinnerKotlin
위 프로젝트의 소스 코드를 아래 링크에서 다운로드할 수 있습니다. AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













