이 튜토리얼은 Android Spinner를 드롭다운 메뉴로 사용하고, 안드로이드 번들을 사용하여 데이터를 전달하고, 안드로이드 토스트를 사용하여 팝업 알림을 표시하는 데에 대한 실전 경험을 제공합니다. 드롭다운 목록에서 항목을 선택할 수 있는 간단한 스피너로 구성된 안드로이드 애플리케이션을 만들 것입니다. 스피너에 정적 데이터를 표시할 것입니다. 스피너에서 항목을 선택하면 토스트 메시지가 표시됩니다. 활동 간 번들 형식으로 데이터를 전달하기 위해 버튼을 사용하여 인텐트를 수행하고 다음 화면에 전달된 데이터를 표시합니다.
안드로이드 스피너
안드로이드 스피너는 HTML 페이지와 같은 다른 프로그래밍 언어에서 볼 수 있는 드롭다운 목록입니다. 안드로이드에서 스피너는 여러 값을 중에서 하나를 선택하는 데 사용됩니다. 기본 상태에서 스피너는 현재 선택된 값을 표시합니다. 스피너를 터치하면 사용자가 새 값을 선택할 수 있는 드롭다운 메뉴가 표시됩니다. 안드로이드 스피너는 AdapterView와 관련이 있습니다. 따라서 스피너와 어댑터 클래스를 설정해야 합니다.
Android 드롭 다운 목록
다음 XML 파일은 안드로이드에서 일반적인 스피너 레이아웃을 보여줍니다. 이 레이아웃은 텍스트 라벨과 스피너 요소 태그로 구성됩니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
다음 코드 조각은 활동 클래스에서 스피너를 사용하는 방법을 보여줍니다.
Spinner spinner = (Spinner) findViewById(R.id.spinner);
스피너에서 선택한 값을 번들을 사용하여 다음 화면으로 전달하고 동시에 선택한 값을 Toast 메시지로 표시하는 응용 프로그램을 개발해 봅시다.
안드로이드 스피너 예제 프로젝트 구조
아래 이미지는 스피너 예제의 안드로이드 스튜디오 프로젝트를 보여줍니다.  MainActivity 클래스의 레이아웃부터 시작해 봅시다. 우리는 단지
MainActivity 클래스의 레이아웃부터 시작해 봅시다. 우리는 단지 basic_spinner.xml 파일에 버튼을 추가하면 됩니다.
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
SecondActivity의 레이아웃은 다음과 같습니다:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
다음은 Android Manifest 파일입니다. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
MainActivity와 SecondActivity 자바 클래스는 다음과 같이 정의됩니다.
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 스피너 요소
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// 스피너 클릭 리스너
spinner.setOnItemSelectedListener(this);
// 스피너 드롭 다운 요소
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// 스피너용 어댑터 생성
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// 드롭 다운 레이아웃 스타일 - 라디오 버튼이 있는 목록 뷰
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// 데이터 어댑터를 스피너에 연결
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// 스피너 항목을 선택할 때
String item = parent.getItemAtPosition(position).toString();
// 선택된 스피너 항목 표시
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// TODO 자동 생성된 메소드 스텁
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
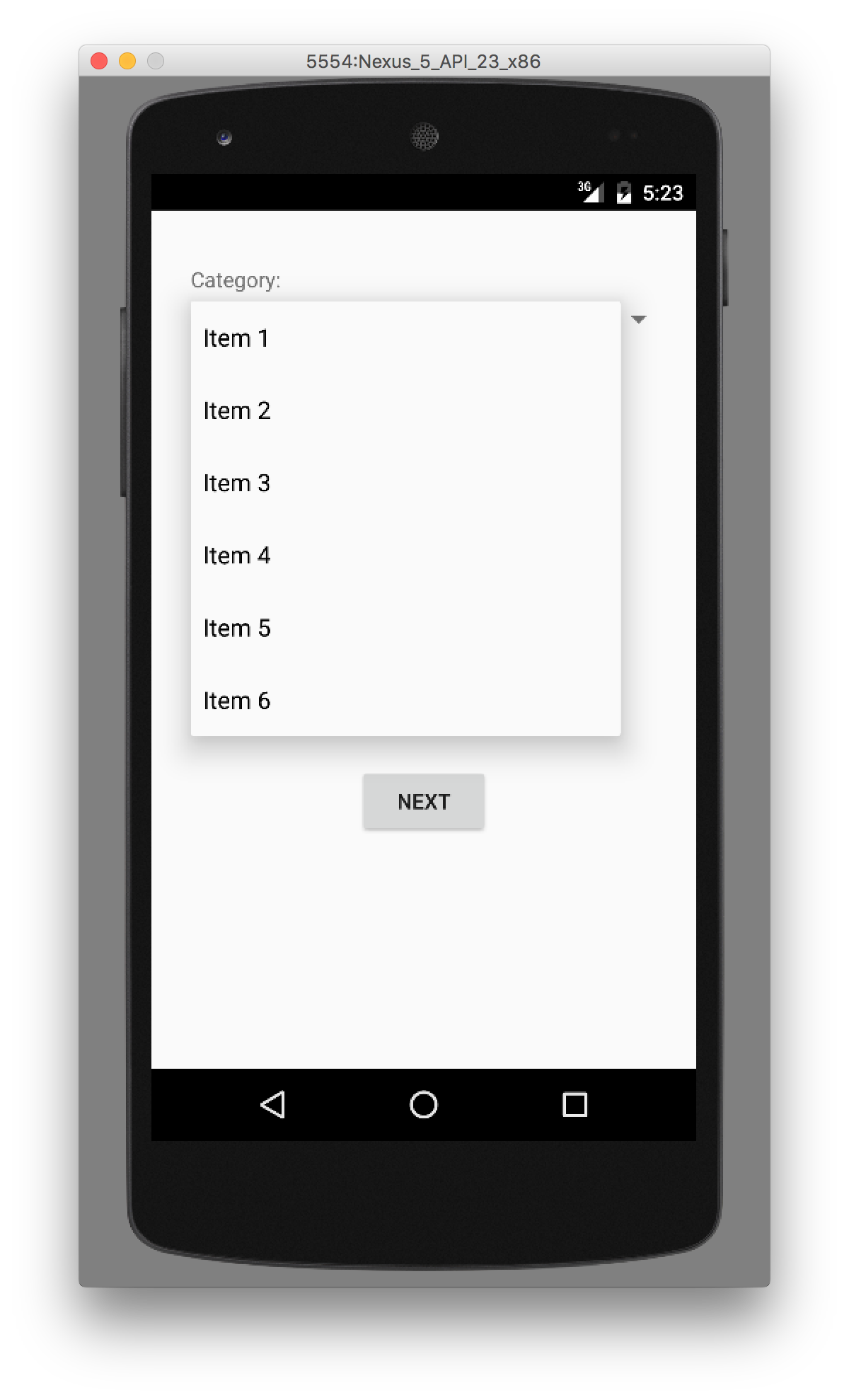
위의 코드에서는 스피너 드롭 다운 메뉴에서 항목을 선택하면 토스트를 표시했습니다. 버튼을 클릭하면 선택한 스피너 항목을 문자열 값으로 다음 액티비티로 전달하고, 데이터는 번들에서 검색되어 TextView에 표시됩니다. 빠르고 쉽고 간단하지 않습니까? 앱의 스크린샷은 아래에 표시됩니다. 저는 에뮬레이터 중 하나에서 실행하고 있습니다. 첫 번째 화면은 스피너가 열릴 때 드롭 다운 목록 내용을 보여줍니다.  항목이 선택되면 잠시 동안 토스트 알림 메시지가 나타납니다.
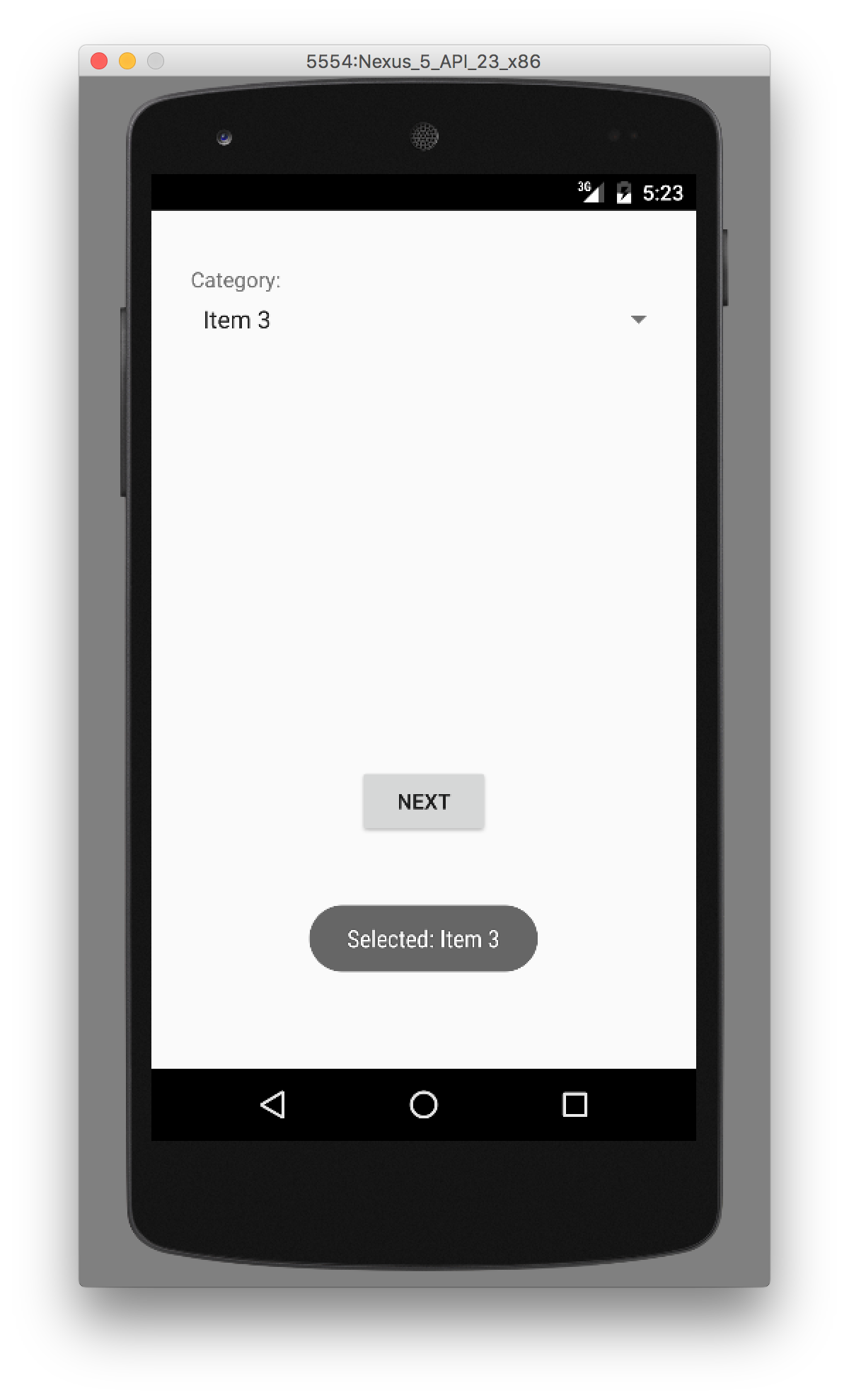
항목이 선택되면 잠시 동안 토스트 알림 메시지가 나타납니다.  잠시 후에 토스트 알림이 사라지는 것은 다음 버튼을 클릭하는 데 영향을 주지 않습니다.
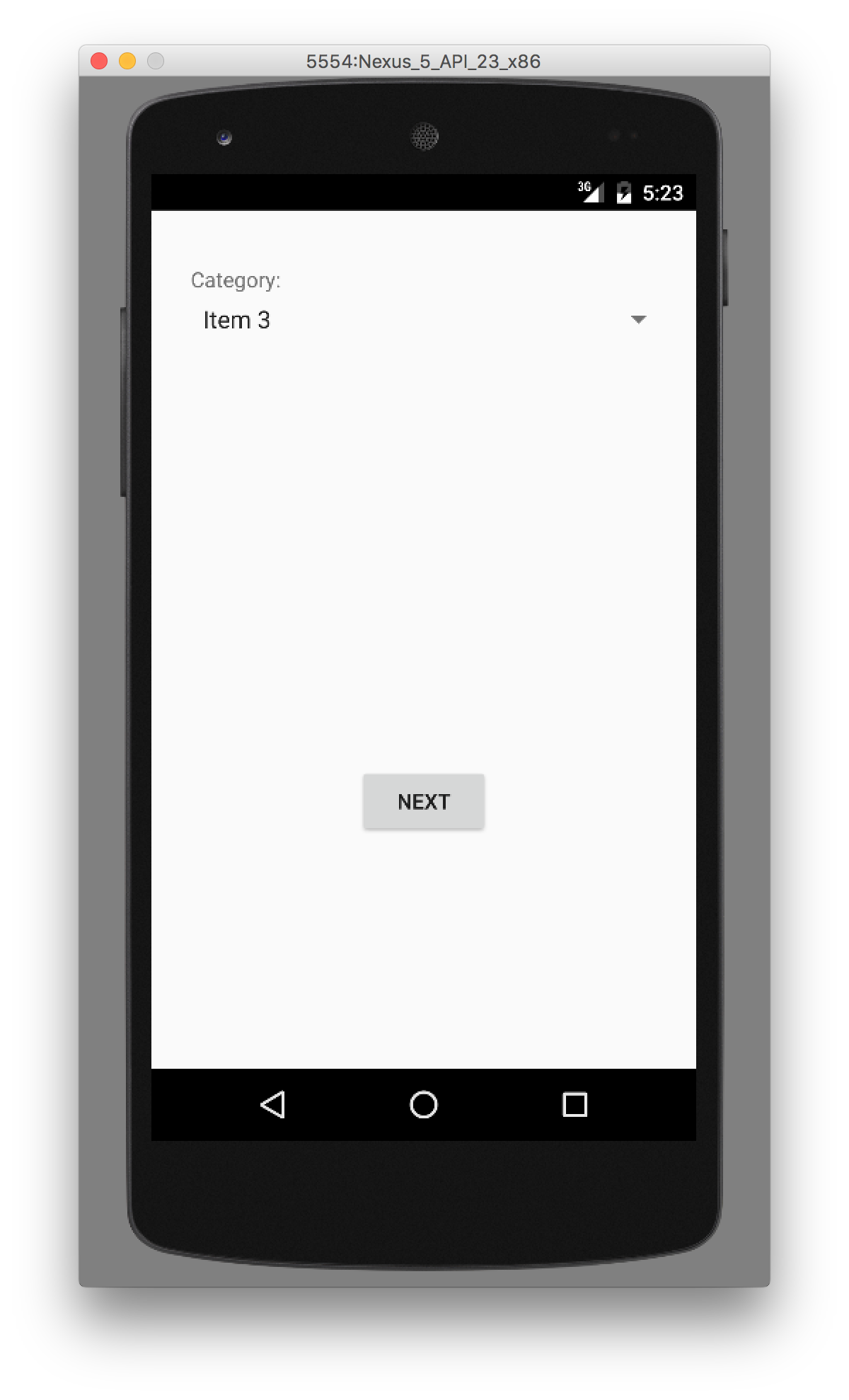
잠시 후에 토스트 알림이 사라지는 것은 다음 버튼을 클릭하는 데 영향을 주지 않습니다.  마지막으로, 두 번째 화면에서 번들을 사용하여 드롭 다운 목록에서 선택한 항목을 검색하고 TextView에 표시합니다.
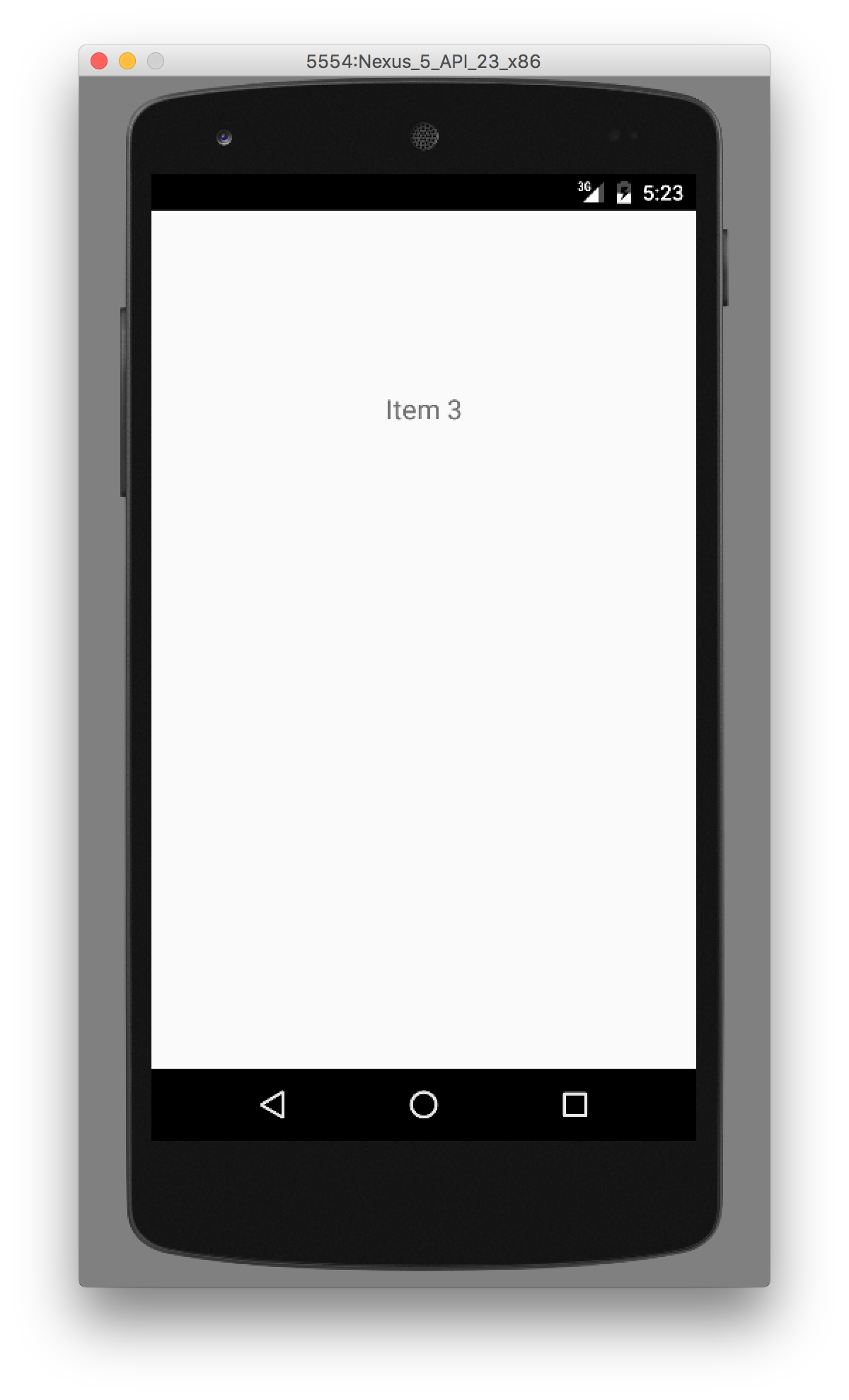
마지막으로, 두 번째 화면에서 번들을 사용하여 드롭 다운 목록에서 선택한 항목을 검색하고 TextView에 표시합니다.  아래는 에뮬레이터에서 실행된 Android 스피너 예제 애플리케이션의 샘플 실행입니다.
아래는 에뮬레이터에서 실행된 Android 스피너 예제 애플리케이션의 샘플 실행입니다.  지금까지입니다. 다음 게시물에서 Android ListView를 살펴보겠습니다. 아래 링크에서 Android Spinner, Bundle and Toast 예제 프로젝트를 다운로드할 수 있습니다.
지금까지입니다. 다음 게시물에서 Android ListView를 살펴보겠습니다. 아래 링크에서 Android Spinner, Bundle and Toast 예제 프로젝트를 다운로드할 수 있습니다.
Android Spinner, Bundle 및 Toast 예제 프로젝트 다운로드
참조: 공식 문서
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













