이 튜토리얼에서는 애플리케이션에서 Android Snackbar 위젯의 다양한 형식을 논의하고 구현할 것입니다.
Android Snackbar
안드로이드의 Snackbar는 토스트의 대체로서 머티어리얼 디자인 라이브러리와 함께 소개된 새로운 위젯입니다. Android Snackbar는 가벼운 위젯이며, 스와이프를 통해 애플리케이션 하단에 메시지를 표시하는 데 사용됩니다. Snackbar 안드로이드 위젯에는 선택적 작업 버튼이 포함될 수 있습니다.
Toast와 Snackbar의 차이
- A Toast messages can be customised and printed anywhere on the screen, but a Snackbar can be only showed in the bottom of the screen
- A Toast message don’t have action button, but Snackbar may have action button optionally. Though, A Snackbar shouldn’t have more than one action button
- 토스트 메시지는 시간 제한이 끝날 때까지 꺼낼 수 없지만, Snackbar는 시간 제한 전에 스와이프하여 꺼낼 수 있습니다
참고: 토스트 메시지와 Snackbar에는 공통으로 디스플레이 길이 속성이 있습니다. 기본 Android Snackbar를 표시하는 코드 스니펫은 아래에 표시됩니다.
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
위의 코드 스니펫에서 make() 메서드는 세 개의 매개변수를 사용합니다:
- coordinatorLayout : 활동의 루트 레이아웃입니다.
- www.journaldev.com : Snackbar에 표시할 메시지이며, 원하는 메시지로 사용자 정의할 수 있습니다.
- Snackbar.LENGTH_LONG : Snackbar이 화면에 표시되는 시간을 나타내는 마지막 매개변수입니다
show() 메서드는 화면에 Snackbar를 표시하는 데 사용됩니다.
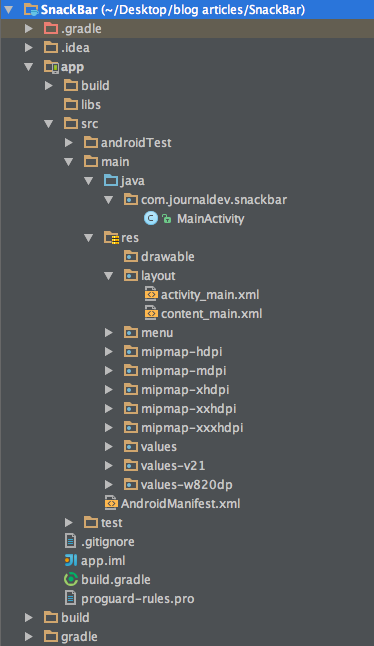
Android Snackbar 예제 프로젝트 구조

Android Snackbar 예제 코드
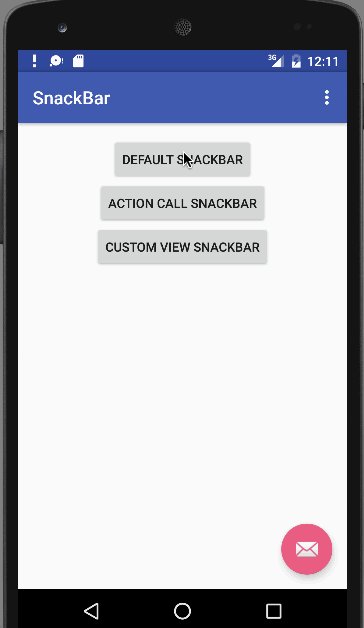
activity_main.xml 코드에는 CoordinatorLayout이 포함되어 있어 변경이 없습니다. content_main.xml에는 세 가지 버튼이 포함되어 있습니다. 각각에 대한 Snackbar 유형을 논의하겠습니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.journaldev.snackbar.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="DEFAULT SNACKBAR"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ACTION CALL SNACKBAR"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CUSTOM VIEW SNACKBAR"
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true" />
</RelativeLayout>
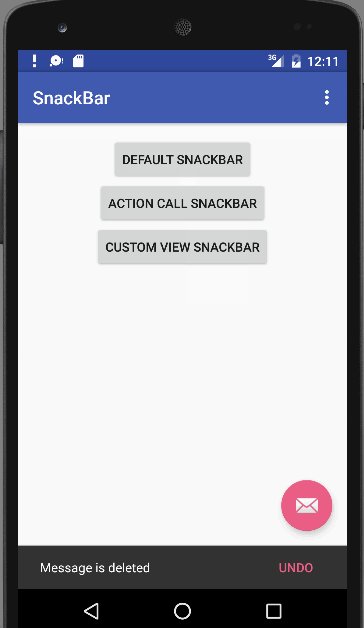
동작 호출 Snackbar 버튼에 대한 코드 스니펫은 다음과 같습니다:
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
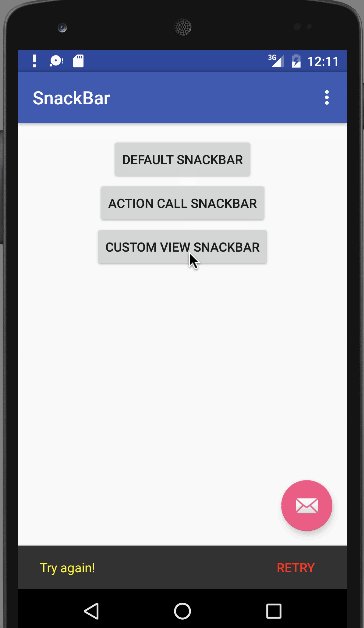
위의 코드에서는 동작 버튼을 클릭할 때 해당 Snackbar가 표시되도록 새로운 onClickListener 메서드가 호출됩니다. 두 번째 버튼에서 호출되는 사용자 지정 Snackbar에 대한 코드 스니펫은 다음과 같습니다:
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
MainActivity.java는 아래와 같습니다.
package com.journaldev.snackbar;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
CoordinatorLayout coordinatorLayout;
private Button one, two, three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "FloatingActionButton is clicked", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
View layout= findViewById(R.id.layout);
one=(Button)layout.findViewById(R.id.button);
two=(Button)layout.findViewById(R.id.button2);
three=(Button)layout.findViewById(R.id.button3);
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 메뉴를 확장시킵니다; 이렇게 하면 작업 표시줄에 항목이 추가됩니다.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// 여기에서 작업 표시줄 항목 클릭을 처리합니다. 작업 표시줄은
// Home/Up 버튼을 클릭하는 경우에는 자동으로 처리됩니다.
// AndroidManifest.xml에서 부모 활동을 지정하는 한.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
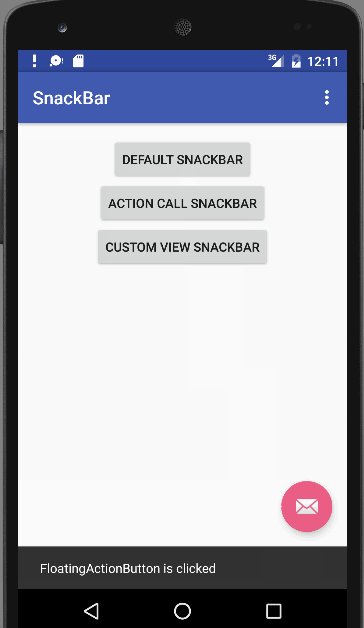
activity_main.xml은 변경되지 않았습니다. 스낵바 안드로이드 앱의 출력은 아래에 표시됩니다.  튜토리얼을 마치겠습니다. 아래 링크에서 최종 Android Snackbar 프로젝트를 다운로드할 수 있습니다.
튜토리얼을 마치겠습니다. 아래 링크에서 최종 Android Snackbar 프로젝트를 다운로드할 수 있습니다.
참고: Android 개발자 문서
Source:
https://www.digitalocean.com/community/tutorials/android-snackbar-example-tutorial













