안드로이드 날짜 및 시간 선택기는 안드로이드 앱에서 많이 사용됩니다. 이 자습서에서는 우리의 안드로이드 애플리케이션에서 날짜 선택기 및 타이머 선택기 대화 상자의 사용법을 보여줄 것입니다. 이러한 구성 요소는 사용자 정의된 사용자 인터페이스에서 날짜와 시간을 선택하는 데 사용됩니다. 이를 위해 안드로이드 애플리케이션 코드에서 DatePickerDialog 및 TimePickerDialog 클래스와 Calendar 클래스를 사용할 것입니다.
Android DatePickerDialog 및 TimePickerDialog
날짜 선택기와 시간 선택기는 독립적인 위젯으로 사용할 수 있지만 화면 공간을 더 차지합니다. 따라서 대화 상자 안에 사용하는 것이 더 나은 선택입니다. 다행히도 안드로이드는 자체적으로 DatePickerDialog 및 TimePickerDialog 클래스를 제공합니다. DatePickerDialog 및 TimePickerDialog 클래스에는 각각 onDateSetListener() 및 onTimeSetListener() 콜백 메서드가 있습니다. 이러한 콜백 메서드는 사용자가 날짜와 시간을 설정한 후에 호출됩니다. DatePickerDialog 클래스에는 아래에 나열된 매개변수를 사용하는 5개의 인수 생성자가 있습니다.
- Context: 애플리케이션 컨텍스트가 필요합니다.
- 콜백 함수:
onDateSet()이 다음 매개변수로 날짜를 설정할 때 호출됩니다:
- int year : 대화 상자에서 현재 선택된 연도가 저장됩니다.
- int monthOfYear : 대화 상자에서 현재 선택된 월을 저장합니다.
- int dayOfMonth : 대화 상자에서 현재 선택된 날짜를 저장합니다.
- int mYear : 대화 상자가 나타날 때 보이는 현재 연도를 표시합니다.
- int mMonth : 대화 상자가 나타날 때 보이는 현재 월을 표시합니다.
- int mDay : 대화 상자가 나타날 때 보이는 현재 날짜를 표시합니다.
TimePickerDialog 클래스에는 아래에 나열된 매개변수를 사용한 5개의 인수 생성자가 있습니다.
- Context: 애플리케이션 컨텍스트가 필요합니다.
- Callback 함수: 사용자가 시간을 설정할 때
onTimeSet()이 호출되며 다음 매개변수가 있습니다:
- int hourOfDay : 대화 상자에서 현재 선택된 시간을 저장합니다.
- int minute : 대화 상자에서 현재 선택된 분을 저장합니다.
- int mHours : 대화 상자가 나타날 때 보이는 현재 시간을 표시합니다.
- int mMinute : 대화 상자가 나타날 때 보이는 현재 분을 표시합니다.
- boolean false : false로 설정하면 24시간 형식으로 시간이 표시되고 그렇지 않으면 표시되지 않습니다.
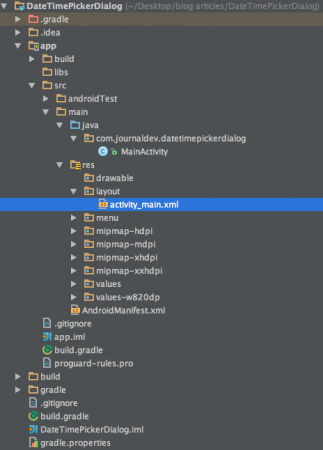
Android Date Time Picker Example Project Structure
Android Date Time Picker Dialog Project Code
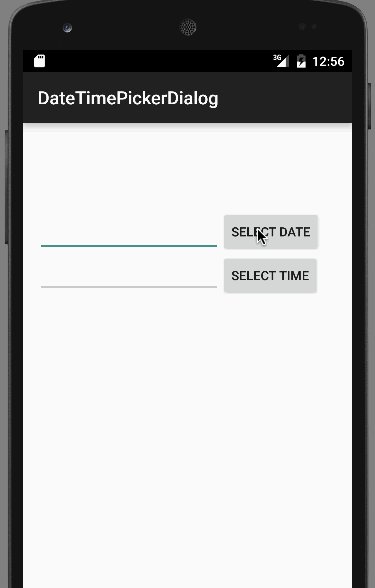
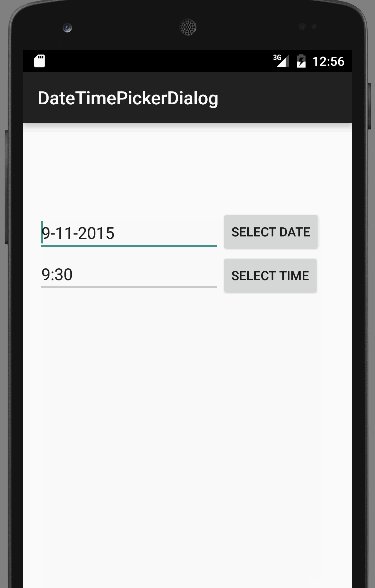
activity_main.xml에는 두 개의 버튼이 있어서 사용자가 날짜 및 시간 선택 대화 상자를 호출하고 두 EditText 뷰에 사용자가 선택한 시간을 설정할 수 있습니다. xml 코드는 아래와 같습니다. activity_main.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_date"
android:layout_marginTop="82dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT DATE"
android:id="@+id/btn_date"
android:layout_alignBottom="@+id/in_date"
android:layout_toRightOf="@+id/in_date"
android:layout_toEndOf="@+id/in_date" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_time"
android:layout_below="@+id/in_date"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT TIME"
android:id="@+id/btn_time"
android:layout_below="@+id/btn_date"
android:layout_alignLeft="@+id/btn_date"
android:layout_alignStart="@+id/btn_date" />
</RelativeLayout>
MainActivity.java 클래스는 아래에 제공되었습니다:
package com.journaldev.datetimepickerdialog;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements
View.OnClickListener {
Button btnDatePicker, btnTimePicker;
EditText txtDate, txtTime;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnDatePicker=(Button)findViewById(R.id.btn_date);
btnTimePicker=(Button)findViewById(R.id.btn_time);
txtDate=(EditText)findViewById(R.id.in_date);
txtTime=(EditText)findViewById(R.id.in_time);
btnDatePicker.setOnClickListener(this);
btnTimePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == btnDatePicker) {
// 현재 날짜 가져오기
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
txtDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
}
if (v == btnTimePicker) {
// 현재 시간 가져오기
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// 시간 선택 대화 상자 시작
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
txtTime.setText(hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
}
}
}
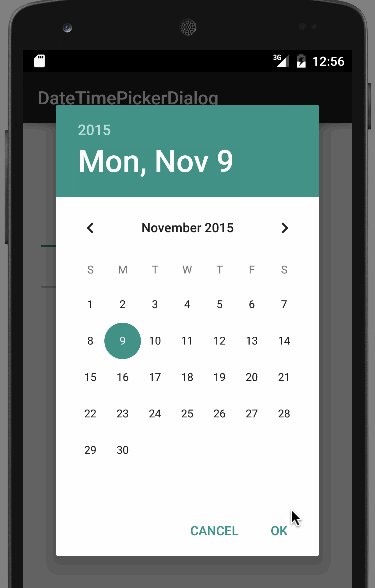
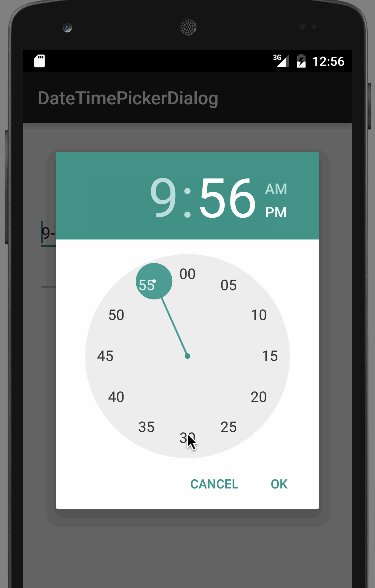
위의 코드에서는 Calendar.getInstance()를 사용하여 현재 날짜와 시간을 해당 정적 필드를 사용하여 표시하기 위해 Calendar 객체를 생성했습니다. 참고: 표시된 달력과 시계는 AppCompat 테마에서 제공되는 기본 UI 테마입니다. 아래는 우리의 안드로이드 날짜 시간 선택기 예제 응용 프로그램에 의해 생성된 출력입니다.  이것으로 안드로이드 날짜 시간 선택기 대화 상자 예제 튜토리얼을 마칩니다. 최종 Android DateTimePickerDialog 프로젝트를 아래 링크에서 다운로드할 수 있습니다.
이것으로 안드로이드 날짜 시간 선택기 대화 상자 예제 튜토리얼을 마칩니다. 최종 Android DateTimePickerDialog 프로젝트를 아래 링크에서 다운로드할 수 있습니다.
Source:
https://www.digitalocean.com/community/tutorials/android-date-time-picker-dialog