오늘은 Android ActionBar에 대해 살펴보겠습니다. 액션 바는 웹 애플리케이션이든 모바일 앱이든 중요한 부분 중 하나입니다. 오늘은 Android 앱에서 액션 바를 구현하는 방법을 배우겠습니다.
Android ActionBar
 Android ActionBar는 Android 활동 화면 상단에 있는 메뉴 바입니다. Android ActionBar에는 사용자가 “메뉴” 버튼을 클릭할 때 보이는 메뉴 항목이 포함될 수 있습니다. 일반적으로
Android ActionBar는 Android 활동 화면 상단에 있는 메뉴 바입니다. Android ActionBar에는 사용자가 “메뉴” 버튼을 클릭할 때 보이는 메뉴 항목이 포함될 수 있습니다. 일반적으로 ActionBar는 다음 네 가지 구성 요소로 구성됩니다:
- 앱 아이콘: 앱 브랜딩 로고 또는 아이콘이 여기에 표시됩니다
- 뷰 제어: 애플리케이션 제목을 표시하는 전용 공간입니다. 또한 스피너나 탭 탐색을 추가하여 뷰 간 전환 옵션을 제공합니다
- 액션 버튼: 앱의 일부 중요한 작업을 여기에 추가할 수 있습니다
- 액션 오버플로우: 모든 중요하지 않은 작업이 메뉴로 표시됩니다
Android ActionBar 설정
모든 Theme.Holo 테마를 사용하는 모든 활동 또는 Theme.Holo에서 파생된 테마는 자동으로 액션 바를 포함합니다.
Android 액션 바 메뉴
툴바 아이콘과 액션 오버플로 항목을 액션 바에 추가하는 가장 간단한 방법은 res/menu 폴더에 있는 메뉴 XML 리소스 파일을 만드는 것입니다. 폴더에 있는 원시 xml 파일에 메뉴 항목을 추가할 수 있습니다. 다음과 같습니다: menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
모든 메뉴 항목을 구성하는 데 필요한 네 가지 사항이 있습니다.
- android:id: 속성은 메뉴 항목의 id를 지정합니다. 이는 Android 앱의 어디에서든 id와 같이 작동합니다. @+id/로 시작하는 android:id 값은 R.menu 상수 컬렉션에 상수를 만듭니다.
- android:title: 속성 값은 메뉴 항목의 제목을 포함합니다.
- android:icon: 속성은 drawable 디렉터리의 아이콘을 참조합니다.
- android:showAsAction: 이 속성은 주어진 항목을 작업 표시줄에 어떻게 나타낼지를 나타냅니다. 아래에 언급된 플래그 중에서 선택할 수 있습니다:
- 항상은 항목을 항상 작업 표시줄에 유지합니다.
- 공간이 있는 경우는 공간이 있는 경우에만 유지합니다.
- 절대로는 이것은 메뉴 항목이 작업 표시줄에 아이콘으로 배치되지 않음을 의미합니다. 메뉴 버튼을 클릭하면 팝업 메뉴에 표시됩니다.
- |텍스트 포함 : 항상 또는 공간이 있는 경우 뒤에 추가하여 아이콘이 아닌 아이콘과 제목을 모두 나타내도록 합니다.
항상은 툴바 버튼으로 보장되지 않음에 유의하십시오 – 100 개의 항상 항목을 요청하면 모두에게 충분한 공간이 없을 것입니다. 그러나 항상 항목은 공간이 있는 경우 항목보다 작업 표시줄에서 우선순위를 가집니다.
Android ActionBar에 메뉴 펼치기
메뉴 XML 파일에 정의된 메뉴 항목이 표시되려면 메뉴 파일을 펼쳐야 합니다. 우리는 원하는 ActionBar를 추가하려는 활동의 onCreateOptionsMenu() 메서드 내에서 이렇게 합니다. 여기 코드 조각입니다:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 메뉴를 펼칩니다; 이것은 작업 표시줄에 항목을 추가합니다. 있으면
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
R.menu.menu_main 매개변수는 메뉴 XML 파일을 참조하는 상수입니다. 메뉴 매개변수는 메뉴에 메뉴 항목을 펼치고자 하는 것입니다.
Android Action Bar 이벤트에 응답하기
사용자가 이러한 항목 중 하나를 탭했을 때를 알아내려면 MainActivity에서 onOptionsItemSelected()를 재정의해야 합니다. 아래에 표시된 것처럼:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
// 수행할 함수 추가
return(true);
case R.id.reset:
// 수행할 함수 추가
return(true);
case R.id.about:
// 수행할 함수 추가
return(true);
case R.id.exit:
// 수행할 함수 추가
return(true);
}
return(super.onOptionsItemSelected(item));
}
이제 프로젝트의 각 메뉴 항목에 기본 기능을 할당합시다.
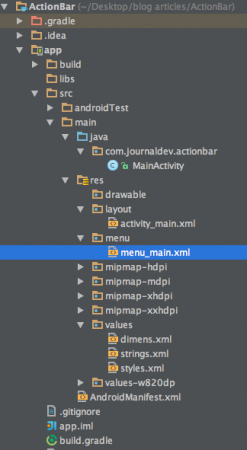
프로젝트 구조
Android ActionBar 예제 코드
우리는 MainActivity에서 다음 스니펫에 표시된 대로 네 개의 메뉴 항목을 구현했습니다: MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 메뉴를 팽창시킵니다. 이것은 액션 바에 항목을 추가합니다(액션 바가 있으면).
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
항목에는 각각의 기능이 할당되어 있습니다. 선택된 항목은 menu_main.xml 파일에서 정의된 id에서 결정됩니다. 여기서는 첫 두 항목에서 TextView 내용을 변경하고, 세 번째에서는 toast를 표시하며, 네 번째 항목에서는 애플리케이션을 종료합니다. AppCompatActivity은 ActionBarActivity의 폐지된 버전을 대체하는 것입니다. styles.xml 파일은 다음과 같이 정의됩니다:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
보시다시피 부모 테마는 기본적으로 ActionBar를 보유하는 Theme.AppCompat의 변형을 사용합니다(Theme.AppCompat.Light.NoActionBar 클래스를 사용하지 않는 한). 따라서 여기에서 명시적으로 정의할 필요가 없습니다.
Android Action Bar Backporting
- ActionBar이 Android Honeycomb 3.0 이후에 소개되었기 때문에 minSdkVersion이 11 이하인 경우에도 ActionBar을 구현하려면 gradle에 app-compat-v7 jar를 가져와야 합니다. 여기에서와 같이 후방 호환성을 활성화하려면
- 또 다른 방법은 ActionBarSherlock를 가져와 MainActivity를 확장하는 것입니다. 이 클래스는 Android 3.0 이후에 소개되었습니다
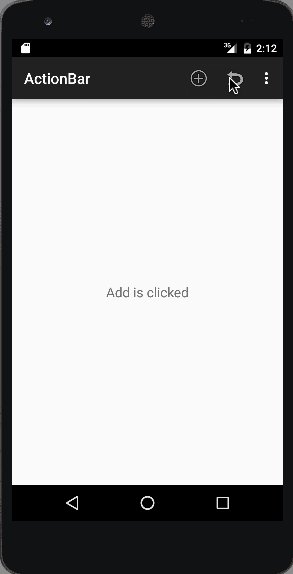
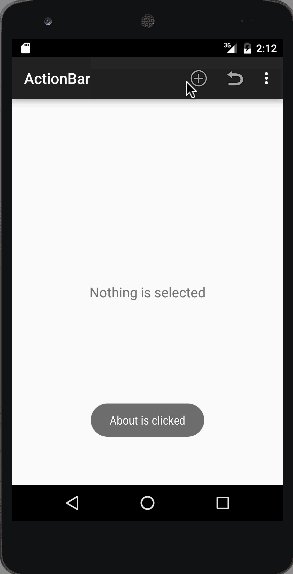
아래 이미지는 프로젝트에서 생성된 출력을 보여줍니다. ActionBar에는 미리 정의된 아이콘이 포함되어 있습니다. 텍스트뷰는 아이콘이 추가되면 내용이 업데이트되며, 리셋이 클릭되면 원래 내용으로 되돌아갑니다. “About”를 클릭하면 아래에 표시된대로 토스트 알림이 나타납니다.  이로써 안드로이드 액션 바 예제 튜토리얼이 종료됩니다. 또한 안드로이드 사용자 지정 ActionBar에 대해 읽어보시기 바랍니다. 아래 링크에서 안드로이드 ActionBar 프로젝트를 다운로드할 수 있습니다.
이로써 안드로이드 액션 바 예제 튜토리얼이 종료됩니다. 또한 안드로이드 사용자 지정 ActionBar에 대해 읽어보시기 바랍니다. 아래 링크에서 안드로이드 ActionBar 프로젝트를 다운로드할 수 있습니다.
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial