階層データを表示し、サイトナビゲーションを作成するために、PrimefacesはTreeおよびTreeTableコンポーネントを提供しています。これらのコンポーネントを活用するには、多くの技術的な詳細が必要です。これらの技術的な問題の一部は、インターネット上で散発的に公開されている技術文書でカバーされていますが、他の問題はカバーされていません。このチュートリアルは、これらのコンポーネントをどのように活用するかについて、詳細な説明を提供することを目的としています。
Primefaces Treeの基本情報
| Info | Tree |
|---|---|
| Component Class | org.primefaces.component.tree.Tree |
| Component Type | org.primefaces.component.Tree |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeRenderer |
| Renderer Class | org.primefaces.component.tree.TreeRenderer |
Primefaces Treeの属性
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget |
| value | null | Object | A TreeNode instance as the backing model |
| var | null | String | Name of the request-scoped variable that’ll be usedto refer each treenode data. |
| dynamic | false | Boolean | Specifies the ajax/client toggleMode |
| cache | true | Boolean | Specifies caching on dynamically loaded nodes.When set to true expanded nodes will be kept in memory. |
| onNodeClick | null | String | Javascript event to process when a tree node isclicked. |
| selection | null | Object | TreeNode array to reference the selections. |
| style | null | String | Style of the main container element of tree |
| styleClass | null | String | Style class of the main container element of tree |
| selectionMode | null | String | Defines the selectionMode |
| highlight | true | Boolean | Highlights nodes on hover when selection is enabled. |
| datakey | null | Object | Unique key of the data presented by nodes. |
| animate | false | Boolean | When enabled, displays slide effect on toggle. |
| orientation | vertical | String | Orientation of layout, vertical or horizontal. |
| propagateSelectionUp | true | Boolean | Defines upwards selection propagation forcheckbox mode. |
| propagateSelectionDown | true | Boolean | Defines downwards selection propagation forcheckbox mode. |
| dir | ltr | String | Defines text direction, valid values are ltr and rtl. |
| draggable | false | Boolean | Makes tree nodes draggable. |
| droppable | false | Boolean | Makes tree droppable. |
| dragdropScope | null | String | Scope key to group a set of tree components fortransferring nodes using drag and drop. |
| dragMode | self | String | Defines parent-child relationship when a node isdragged, valid values are self (default), parent andancestor. |
| dropRestrict | none | String | Defines parent-child restrictions when a node isdropped valid values are none (default) and sibling. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
Primefaces Treeの始め方
Treeは、ルートに対応するorg.primefaces.model.TreeNodeインスタンスでポピュレートされます。以下は、Treeコンポーネントが使用されている簡単な例です。index.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNodeインスタンス
private TreeNode root;
public TreeManagedBean(){
// これはルートノードであり、そのデータはrootであり、親はnullです
this.root = new DefaultTreeNode("Root Node", null);
// 子ノードを作成
TreeNode child = new DefaultTreeNode("Child Node", this.root);
// 子ノードの親を参照
child.setParent(this.root);
// 子孫ノードを作成
TreeNode descendent = new DefaultTreeNode("Descendent Node", child);
// 子孫ノードの親を参照
descendent.setParent(child);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
上記のコメント以外にも以下の説明があります:
- Treeコンポーネントは、rootという名前のTreeNodeインスタンスに関連付けられています。
- Rootインスタンスには、子としてTreeNodeインスタンスがあり、それも子を参照しています。
- この階層ビューは、value属性を使用して直接ルートノードを参照して表示されます。
- 属性varは、Treeコンポーネントが参照するリクエストスコープ変数を参照するために使用されます。
- 各TreeNodeは、2つの引数を渡して作成されます。カプセル化されたデータオブジェクトインスタンスと親の参照です。
- 各TreeNodeのプロパティは、タイプ、データ、子、親、展開されたブール値インジケータです。これらのプロパティは、次のセクションで詳しく調べる必要があります。
Primefaces動的ツリー
ツリーコンポーネントはデフォルトでは動的ではありません。動的モードでは、ツリーノードをサーバーサイドからajaxで取得して表示します。ノードが展開されると、特定の展開されたノードの子ノードをツリーが読み込み、クライアントに送信して表示します。元々の動作とは異なり、トグルがクライアントに設定されている場合、モデルのすべてのツリーノードがクライアントにレンダリングされ、ツリーが作成されます。大規模なデータには、デフォルトの動作を使用するよりも動的モードが適しています。以下に動的属性を特定する方法を示します。index.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
Primefaces Multiple TreeNode Types
ツリー内でさまざまなTreeNodeタイプとアイコンが必要な場合、以下の簡単な手順に従う必要があります:
- 複数の<p:treeNode/>コンポーネントを定義/配置し、それぞれに異なるタイプを指定します。
- その定義されたタイプを使用して、モデル内のTreeNodesをバインドします。
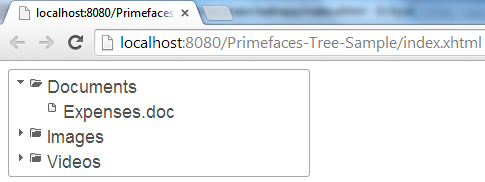
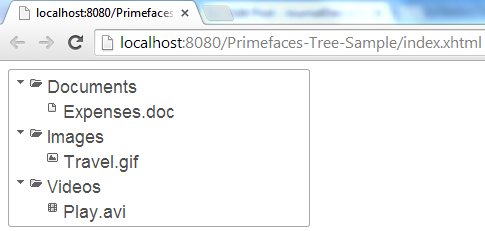
以下に、さまざまなTreeNodeを使用してタイプのバリエーションを表示するための簡単な例を示します。影響を受けるファイルは、ビューファイルのindex.xhtmlとTreeManagedBean.javaです。index.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNodeのインスタンス
private TreeNode root;
public TreeManagedBean(){
// これはルートノードであり、そのデータは"root"であり、親はnullです
this.root = new DefaultTreeNode("Root Node", null);
// ドキュメントノードを作成
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// ドキュメントノードを作成
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// 画像ノードを作成
TreeNode images = new DefaultTreeNode("Images", this.root);
// 画像ノードを作成
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// 動画ノードを作成
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// 動画ノードを作成
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
 提供されたデモから明らかなように、TreeNodeのインスタンスとp:treeNodeコンポーネントの統合は、type属性によって行われます。
提供されたデモから明らかなように、TreeNodeのインスタンスとp:treeNodeコンポーネントの統合は、type属性によって行われます。
Primefaces Tree Ajax Behavior Events
TreeはさまざまなAjaxビヘイビアイベントを提供します:
| Event | Listener Parameter | Fired |
|---|---|---|
| expand | org.primefaces.event.NodeExpandEvent | When a node is expanded. |
| collapse | org.primefaces.event.NodeCollapseEvent | When a node is collapsed. |
| select | org.primefaces.event.NodeSelectEvent | When a node is selected. |
| unselect | org.primefaces.event.NodeUnselectEvent | When a node is unselected. |
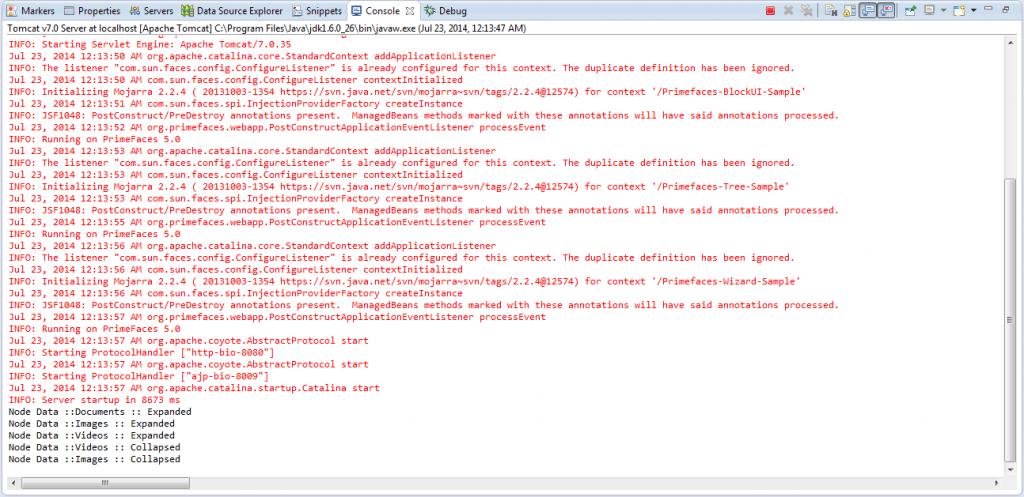
次のツリーには3つのリスナーがあります:index2.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNodeのインスタンス
private TreeNode root;
public TreeManagedBean(){
// これはルートノードであり、そのデータは"root"であり、親はnullです
this.root = new DefaultTreeNode("Root Node", null);
// ドキュメントノードを作成
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// ドキュメントノードを作成
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// 画像ノードを作成
TreeNode images = new DefaultTreeNode("Images", this.root);
// 画像ノードを作成
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// 動画ノードを作成
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// 動画ノードを作成
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
}
- TreeNodeを展開した後、Ajaxイベントが発生しました。
- 各発生したイベントに対して、処理を行うためのAjaxリスナーメソッドが定義されます。
- イベントリスナーは、大量のデータを扱う際にも便利です。つまり、ツリーにルートノードと子ノードを提供し、イベントリスナーを使用して選択されたノードを取得し、実行時にその特定のツリーに新しいノードを追加します。
- 選択および非選択のイベントはまだ生成されていませんが、これらのイベントを発行するにはSelectionModeを設定する必要があります。
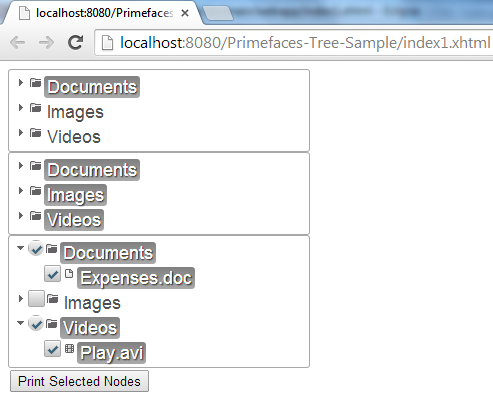
Primefacesツリーの選択とSelectionMode
ツリーコンポーネントには、選択されたノードを識別するための組み込み機能が提供されています。ノードの選択メカニズムは3つのモードをサポートしており、各モードに対してTreeNodeのインスタンスが選択参照として割り当てられます。
- シングルモード:一度に1つのTreeNodeを選択できます。選択はTreeNodeの参照である必要があります。
- 複数モード:複数のノードを選択できます。選択はTreeNodeの配列参照で行われます。
- チェックボックスモード:チェックボックスUIを使用して複数のノードを選択できます。選択はTreeNodeの配列参照で行われます。
index1.xhtmlコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="multiple" selection="#{treeManagedBean.multipleSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="checkbox" selection="#{treeManagedBean.checkboxSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<h:commandButton value="Print Selected Nodes" action="#{treeManagedBean.printSelectedNodes}"></h:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNodeのインスタンス
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// これはルートノードですので、データはrootであり、親はnullです
this.root = new DefaultTreeNode("Root Node", null);
// ドキュメントノードを作成
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// ドキュメントノードを作成
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// 画像ノードを作成
TreeNode images = new DefaultTreeNode("Images", this.root);
// 画像ノードを作成
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// 動画ノードを作成
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// 動画ノードを作成
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
}
- TreeNodeコンポーネントには、展開と折りたたみの動作のアイコンを指定するexpandedIconとcollapsedIconの属性があります。
- TreeNodeコンポーネントには、ノード自体のアイコンを指定するicon属性もあります。
PrimefacesのノードキャッシュとOnNodeClick
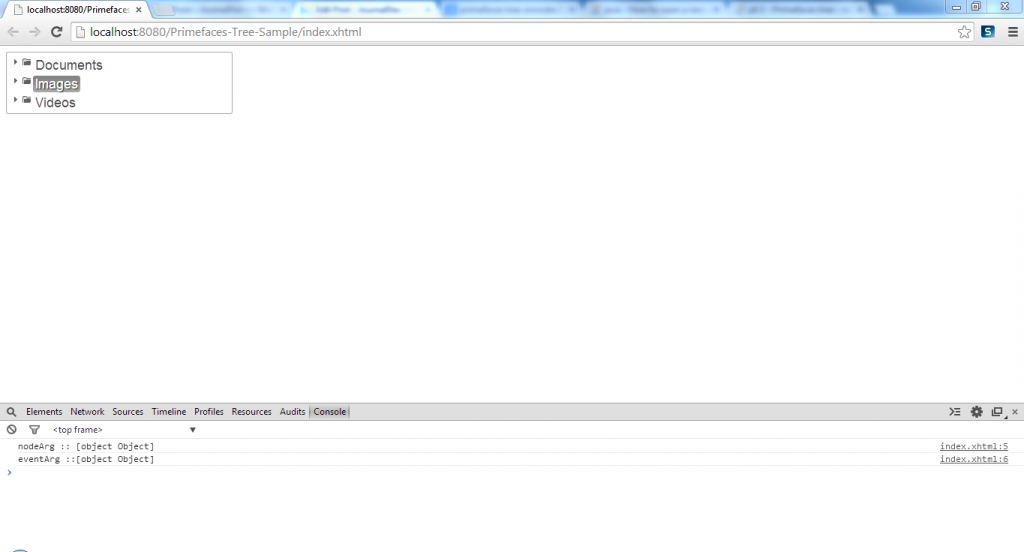
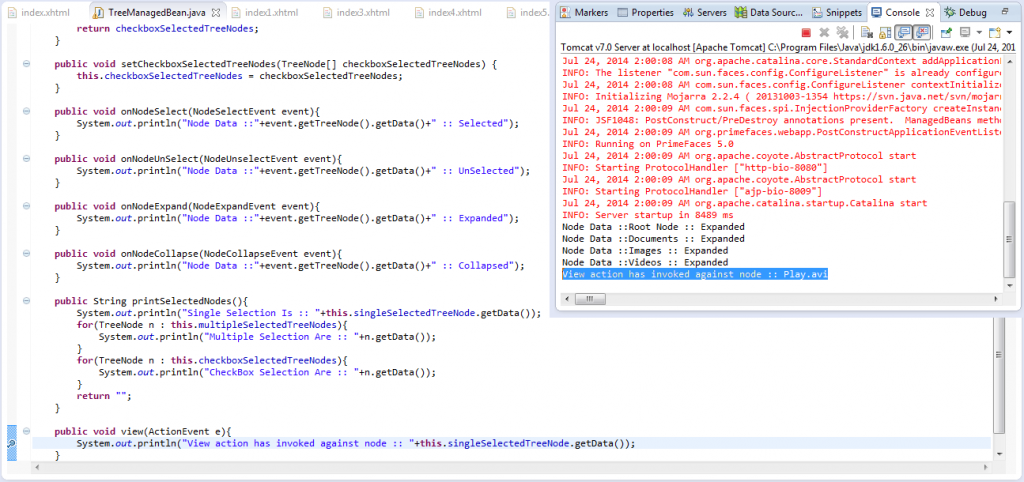
デフォルトでは、cache属性がオンになっており、動的に読み込まれたノードはメモリに保持され、ノードの再展開はサーバーサイドのリクエストをトリガーしません。falseに設定した場合、ノードの折りたたみは子ノードを削除し、後で展開すると子ノードが再度サーバーから取得されます。また、特定のノードがクリックされた場合にカスタムJavaScriptを実行することもできます。この目的でonNodeClick属性が使用され、HTMLでクリックされたnodeとevent要素を渡してJavaScriptメソッドが呼び出されます。以下の例は、onNodeClickが呼び出されたときに表示されるログメッセージです。index3.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function onNodeClick(node,event){
console.log("nodeArg :: "+node);
console.log("eventArg ::"+event);
}
</script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
onNodeClick="onNodeClick(node,event)"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
Primefacesのドラッグアンドドロップ
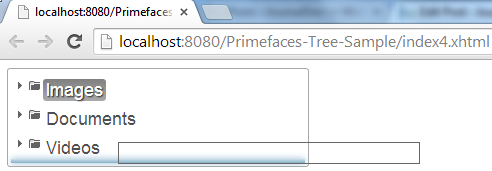
ツリーノードは単一のツリー内で並べ替えることができ、ドラッグドロップを使用して複数のツリー間で転送することもできます。以下の例では、単一のツリーをドラッグ可能でドロップ可能にする方法を示しています。index4.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>

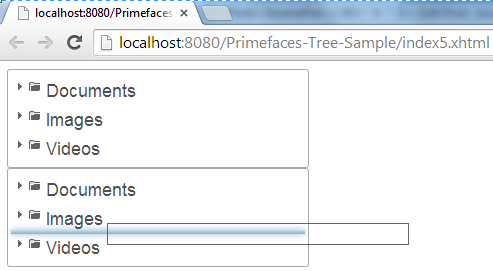
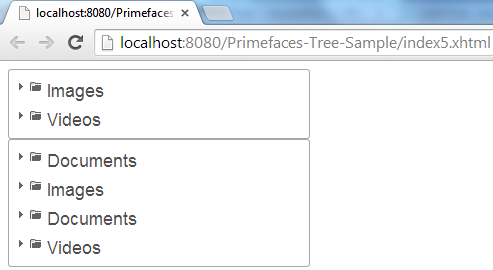
 シングルツリーに対してドラッグアンドドロップのコンセプトを適用するのは非常に簡単ですが、複数のツリーコンポーネントに対してドラッグアンドドロップを行う場合はより複雑な例があります。次の例はそのための簡単な例を示しています。今回は、ツリーのノードを相互にドラッグ可能でドロップ可能にするために新しい属性dragdropScopeを使用する必要があります。index5.xhtmlのコード:
シングルツリーに対してドラッグアンドドロップのコンセプトを適用するのは非常に簡単ですが、複数のツリーコンポーネントに対してドラッグアンドドロップを行う場合はより複雑な例があります。次の例はそのための簡単な例を示しています。今回は、ツリーのノードを相互にドラッグ可能でドロップ可能にするために新しい属性dragdropScopeを使用する必要があります。index5.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
Primefaces Horizontal Tree
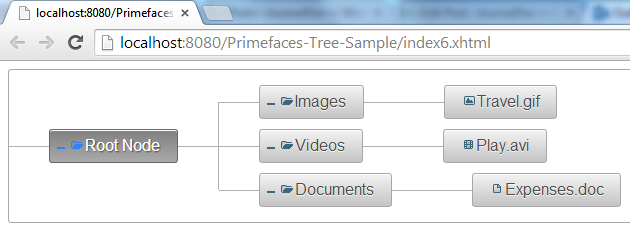
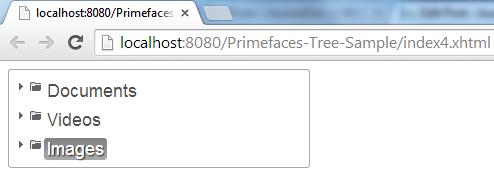
ツリーのデフォルトの向きは垂直で、水平に設定するとノードが水平に表示されます。ドラッグアンドドロップ以外のすべての垂直ツリーの機能は、水平ツリーでも利用できます。この目的のために、属性orientationが使用されます。index6.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
Primefaces ContextMenu
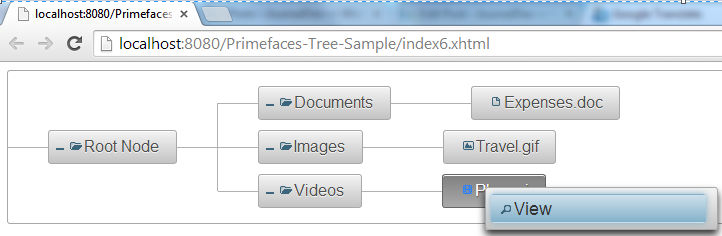
Primefacesは、ある種のコンテキスト操作を実行するために使用できる特別なコンポーネントを提供します。それに使用されるContextMenuコンポーネントは、Treeコンポーネントと統合されており、選択されたノードと複数の選択肢を開発した場合のノードに対してソートされた操作を適用するために使用されます。ContextMenuのfor属性は、Treeコンポーネントのid属性を参照するために使用されます。これにより、Treeコンポーネント内の特定のノードが選択されるたびに定義されたメニューが表示されます。右クリックを使用してコンテキストメニューコンポーネントを表示します。index6.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:contextMenu for="tree">
<p:menuitem value="View" actionListener="#{treeManagedBean.view}" icon="ui-icon-search"></p:menuitem>
</p:contextMenu>
<p:tree id="tree" value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ActionEvent;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNodeインスタンス
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// これはルートノードですので、そのデータはrootであり、親はnullです
this.root = new DefaultTreeNode("Root Node", null);
// ドキュメントノードを作成します
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// ドキュメントノードを作成します
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// 画像ノードを作成します
TreeNode images = new DefaultTreeNode("Images", this.root);
// 画像ノードを作成します
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// 動画ノードを作成します
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// 動画ノードを作成します
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
public void view(ActionEvent e){
System.out.println("View action has invoked against node :: "+this.singleSelectedTreeNode.getData());
}
}
Primefaces TreeTable
TreeTableは、階層データを表形式で表示するために使用されます。
Primefaces TreeTableの始め方
TreeTableコンポーネントを探索する前に、基本情報と属性を確認することが重要です。
| Info | TreeTable |
|---|---|
| Component Class | org.primefaces.component.treetable.TreeTable |
| Component Type | org.primefaces.component.TreeTable |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeTableRenderer |
| Renderer Class | org.primefaces.component.treetable.TreeTableRenderer |
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of thecomponent, when set to false component willnot be rendered. |
| binding | null | Object | An el expression that maps to a server sideUIComponent instance in a backing bean |
| value | null | Object | A TreeNode instance as the backing model. |
| var | null | String | Name of the request-scoped variable used torefer each treenode. |
| widgetVar | null | String | Name of the client side widget |
| style | null | String | Inline style of the container element. |
| styleClass | null | String | Style class of the container element. |
| selection | null | Object | Selection reference. |
| selectionMode | null | String | Type of selection mode. |
| scrollable | false | Boolean | Whether or not the data should be scrollable. |
| scrollHeight | null | Integer | Height of scrollable data. |
| scrollWidth | null | Integer | Width of scrollable data. |
| tableStyle | null | String | Inline style of the table element. |
| tableStyleClass | null | String | Style class of the table element. |
| emptyMessage | No records found | String | Text to display when there is no data to display. |
| resizableColumns | false | Boolean | Defines if colums can be resized or not. |
| rowStyleClass | null | String | Style class for each row. |
| liveResize | false | Boolean | Columns are resized live in this mode withoutusing a resize helper. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
| sortBy | null | ValueExpr | Expression for default sorting. |
| sortOrder | ascending | String | Defines default sorting order. |
| sortFunction | null | MethodExpr | Custom pluggable sortFunction for defaultsorting. |
| nativeElements | false | Boolean | In native mode, treetable uses nativecheckboxes. |
| dataLocale | null | Object | Locale to be used in features such as sorting,defaults to view locale. |
| caseSensitiveSort | false | Boolean | Case sensitivity for sorting, insensitive bydefault. |
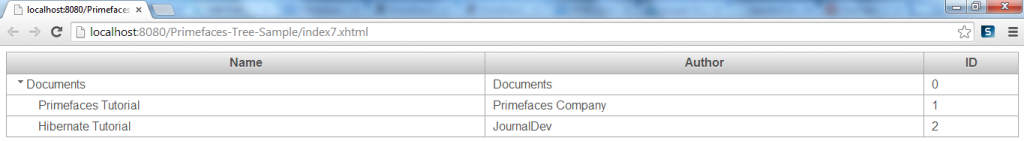
Treeと同様に、TreeTableはルートノードに対応するTreeNodeインスタンスでポピュレートされます。TreeNode APIは階層データ構造を持ち、ツリーに表示するデータを表します。以下の例では、TreeTableコンポーネントを使用して表示されるPlain Old Java Object(POJO)ドキュメントインスタンスを示しています。index7.xhtmlコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>
package com.journaldev.prime.faces.data;
public class Document {
private String name;
private String id;
private String author;
public Document(String name, String id,String author){
this.name = name;
this.id = id;
this.author = author;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
public TreeTableManagedBean(){
// ドキュメントインスタンスをポピュレートする
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// ドキュメントのTreeNodeを作成する
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// ドキュメントのTreeNodeを作成する
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
Primefaces TreeTable – 選択
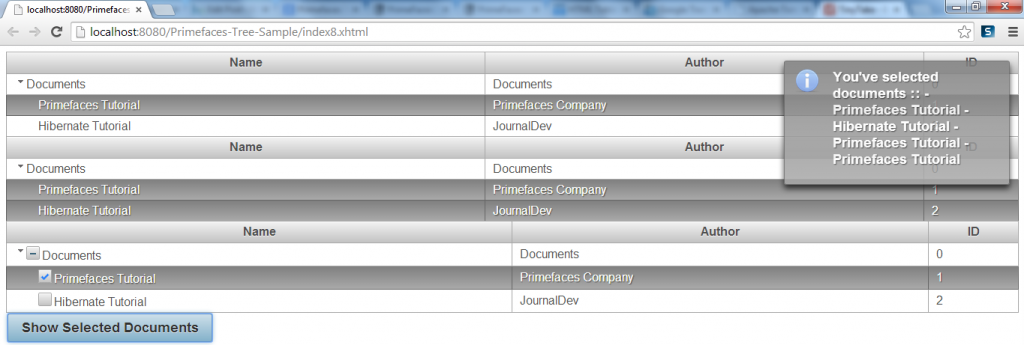
Treeコンポーネントと同様に、ノードの選択は組み込みの機能です。選択のタイプを決定するために、シングル、マルチプル、チェックボックスの値を使用することができます。シングル選択では、選択したノードをTreeNodeのインスタンスにバインドしますが、他の場合はTreeNodeの配列を使用します。以下の例では、ユーザーの選択をGrowlメッセージで表示する方法を示しています。この例では、Primefacesが提供するp:commandButtonを使用しています。後で説明します。index8.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message">
</p:growl>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="single"
selection="#{treeTableManagedBean.singleSelectedNode}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="multiple"
selection="#{treeTableManagedBean.multipleSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="checkbox"
selection="#{treeTableManagedBean.checkboxSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:commandButton value="Show Selected Documents" action="#{treeTableManagedBean.viewSelectedNodes}" process="@form" update="message">
</p:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
private TreeNode singleSelectedNode;
private TreeNode [] multipleSelectedNodes;
private TreeNode [] checkboxSelectedNodes;
public TreeTableManagedBean(){
// ドキュメントインスタンスを作成
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// ドキュメントのTreeNodeを作成
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// ドキュメントのTreeNodeを作成
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedNode() {
return singleSelectedNode;
}
public void setSingleSelectedNode(TreeNode singleSelectedNode) {
this.singleSelectedNode = singleSelectedNode;
}
public TreeNode[] getMultipleSelectedNodes() {
return multipleSelectedNodes;
}
public void setMultipleSelectedNodes(TreeNode[] multipleSelectedNodes) {
this.multipleSelectedNodes = multipleSelectedNodes;
}
public TreeNode[] getCheckboxSelectedNodes() {
return checkboxSelectedNodes;
}
public void setCheckboxSelectedNodes(TreeNode[] checkboxSelectedNodes) {
this.checkboxSelectedNodes = checkboxSelectedNodes;
}
public String viewSelectedNodes(){
String message = "You've selected documents :: ";
message+="- "+((Document)this.singleSelectedNode.getData()).getName()+"\n";
for(TreeNode node : this.multipleSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
for(TreeNode node : this.checkboxSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
return "";
}
}
Primefaces TreeTable – Ajax動作イベント&ContextMenu
TreeTableは、すでにTreeコンポーネントに付属しているAjaxの動作イベントをサポートしています。例外的なイベントは、colResizeで、列がリサイズされたときに発生します。また、ContextMenuの使用方法もTreeコンポーネントと同じです。残念ながら、現在使用しているPrimefaces 5.0の無料バージョンには、列のリサイズイベントのリスニングを明確にするための重要な問題がありますが、そのようなイベントをリスニングする方法を知るためには、以下に簡単な例が提供されています:index9.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" resizableColumns="true">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
<p:ajax event="colResize" listener="#{treeTableManagedBean.colResizeListener}"></p:ajax>
</p:treeTable>
</h:form>
</html>
// .. 必要なコード
public void colResizeListener(ColumnResizeEvent e){
String message ="Column resize event is thrown";
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
}
Primefaces TreeTable – ソート
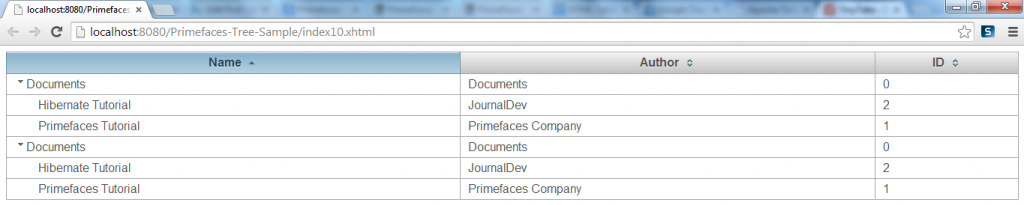
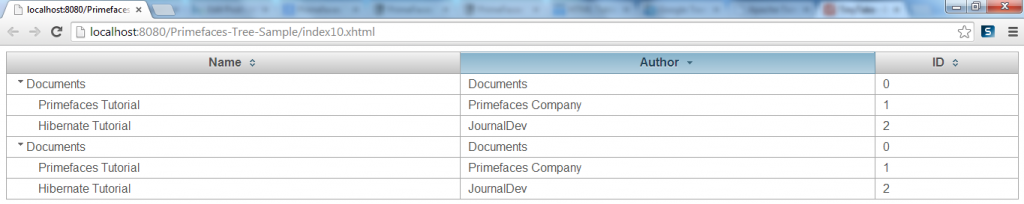
列レベルでsortByの式を設定することでソートが有効になります。index10.xhtmlのコード:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column sortBy="#{node.name}">
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column sortBy="#{node.author}">
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column sortBy="#{node.id}">
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>

 ページの読み込み時にTreeTableをソートして表示する場合、TreeTableのsortBy属性を使用します。オプションのsortOrderおよびsortFunction属性を使用して、デフォルトのソート順(昇順または降順)と実際のソートに使用するJavaメソッドを定義することもできます。
ページの読み込み時にTreeTableをソートして表示する場合、TreeTableのsortBy属性を使用します。オプションのsortOrderおよびsortFunction属性を使用して、デフォルトのソート順(昇順または降順)と実際のソートに使用するJavaメソッドを定義することもできます。
Primefaces Tree TreeNode TreeTable の概要
TreeコンポーネントとTreeTableコンポーネントは、階層的なデータの表示に頻繁に使用されます。これらのコンポーネントの正しい使用方法と主な属性について学びました。以下にコメントを残してご協力いただき、使用するためのソースコードを以下からダウンロードしてください。