Androidの日付と時刻のピッカーは、Androidアプリで頻繁に使用されます。このチュートリアルでは、Androidアプリケーションで日付ピッカーダイアログとタイマーピッカーダイアログの使用方法を示します。これらのコンポーネントは、日付と時刻をカスタマイズされたユーザーインターフェースで選択するために使用されます。これを実現するために、AndroidアプリケーションのコードでDatePickerDialogとTimePickerDialogクラスをCalendarクラスと組み合わせて使用します。
AndroidのDatePickerDialogとTimePickerDialog
日付ピッカーと時刻ピッカーは独立したウィジェットとして使用できますが、画面上のスペースを多く占めます。そのため、ダイアログ内で使用することがより適切です。幸いにも、AndroidにはDatePickerDialogとTimePickerDialogのクラスが用意されています。DatePickerDialogとTimePickerDialogクラスには、それぞれonDateSetListener()とonTimeSetListener()のコールバックメソッドがあります。これらのコールバックメソッドは、ユーザーが日付と時刻の入力を完了した時に呼び出されます。DatePickerDialogクラスには、以下にリストされているパラメータを持つ5つの引数のコンストラクタがあります。
- Context: アプリケーションのコンテキストが必要です
- コールバック関数:
onDateSet()は、次のパラメータで日付が設定されたときに呼び出されます:
- int year : ダイアログで選択された現在の年を格納します
- int monthOfYear : これは、ダイアログから選択された現在の月を保存します
- int dayOfMonth : これは、ダイアログから選択された現在の日を保存します
- int mYear : ダイアログが表示されたときの現在の年を表示します
- int mMonth : ダイアログが表示されたときの現在の月を表示します
- int mDay : ダイアログが表示されたときの現在の日を表示します
TimePickerDialogクラスは、以下にリストされたパラメーターを持つ5つの引数のコンストラクターで構成されています。
- Context: アプリケーションのコンテキストが必要です
- コールバック関数: ユーザーが以下のパラメーターで時間を設定すると
onTimeSet()が呼び出されます:
- int hourOfDay : これは、ダイアログから選択された現在の時間を保存します
- int minute : これは、ダイアログから選択された現在の分を保存します
- int mHours : ダイアログが表示されたときの現在の時間を表示します
- int mMinute : ダイアログが表示されたときの現在の分を表示します
- boolean false : falseに設定されている場合、時間を24時間形式で表示します。それ以外の場合は表示しません
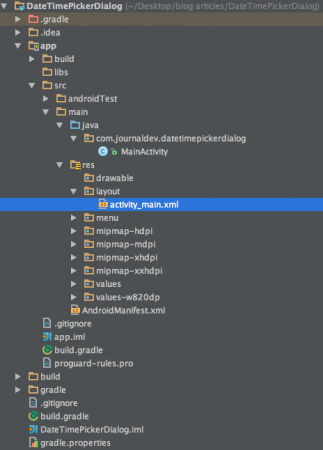
Android Date Time Pickerの例のプロジェクト構造
Android Date Time Pickerダイアログのプロジェクトコード
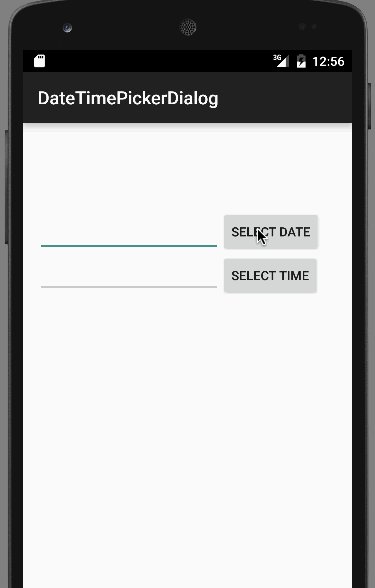
activity_main.xmlには、日付と時刻のピッカーダイアログを呼び出し、ユーザーが選択した時間を2つのEditTextビューに設定するための2つのボタンがあります。以下にxmlコードが示されています。activity_main.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_date"
android:layout_marginTop="82dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT DATE"
android:id="@+id/btn_date"
android:layout_alignBottom="@+id/in_date"
android:layout_toRightOf="@+id/in_date"
android:layout_toEndOf="@+id/in_date" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_time"
android:layout_below="@+id/in_date"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT TIME"
android:id="@+id/btn_time"
android:layout_below="@+id/btn_date"
android:layout_alignLeft="@+id/btn_date"
android:layout_alignStart="@+id/btn_date" />
</RelativeLayout>
MainActivity.javaクラスは以下のとおりです:
package com.journaldev.datetimepickerdialog;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements
View.OnClickListener {
Button btnDatePicker, btnTimePicker;
EditText txtDate, txtTime;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnDatePicker=(Button)findViewById(R.id.btn_date);
btnTimePicker=(Button)findViewById(R.id.btn_time);
txtDate=(EditText)findViewById(R.id.in_date);
txtTime=(EditText)findViewById(R.id.in_time);
btnDatePicker.setOnClickListener(this);
btnTimePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == btnDatePicker) {
// 現在の日付を取得
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
txtDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
}
if (v == btnTimePicker) {
// 現在の時刻を取得
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// 時刻ピッカーダイアログを起動
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
txtTime.setText(hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
}
}
}
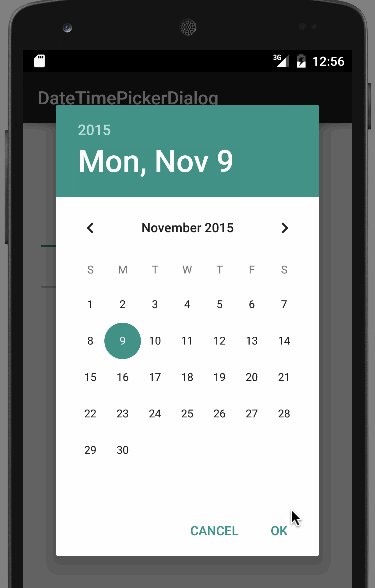
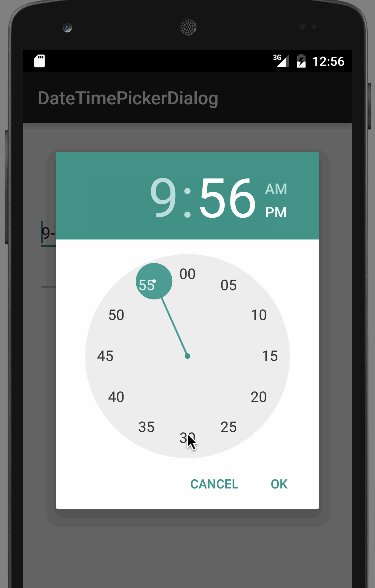
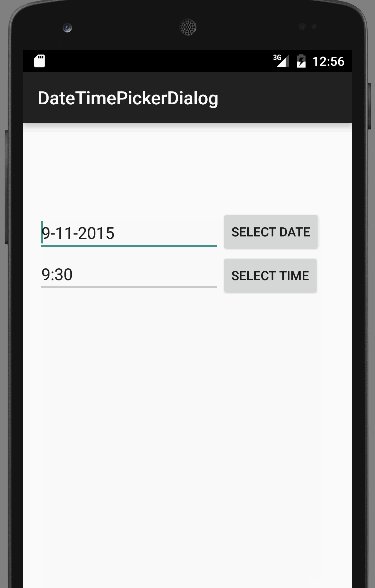
上記のコードでは、Calendar.getInstance()を使用してカレンダーオブジェクトを作成し、対応する静的フィールドを使用して現在の日付と時刻を表示しています。 注意: 表示されるカレンダーと時計は、AppCompatテーマで提供されるデフォルトのUIテーマです。以下は、私たちのAndroid日時ピッカーの例アプリケーションによって生成された出力です。 これにより、Android日時ピッカーダイアログの例チュートリアルが終了します。最終的なAndroid DateTimePickerDialogプロジェクトは、以下のリンクからダウンロードできます。
これにより、Android日時ピッカーダイアログの例チュートリアルが終了します。最終的なAndroid DateTimePickerDialogプロジェクトは、以下のリンクからダウンロードできます。
Source:
https://www.digitalocean.com/community/tutorials/android-date-time-picker-dialog