今日はPrimefaces FileUploadコンポーネントを見ていきます。HTMLではfile入力タグを使用してファイルを選択しますが、サーバーにファイルをアップロードするためにはさらに多くの作業が必要です。Primefacesは、美しいUIを作成し、ファイルをサーバーにアップロードするためのバックエンドサポートを提供する、準備ができたFileUploadコンポーネントを提供することで、その負担を取り除きます。
Primefaces FileUpload
このチュートリアルでは、アプリケーションで使用できるPrimefaces FileUploadコンポーネントの機能について説明します。このチュートリアルでは、Primefaceの基本知識があることを前提としています。もし持っていない場合は、Primefacesの例を参照してください。
Primefaces FileUploadの基本情報
| Tag | fileUpload |
|---|---|
| Component Class | org.primefaces.component.fileupload.FileUpload |
| Component Type | org.primefaces.component.FileUpload |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.FileUploadRenderer |
| Renderer Class | org.primefaces.component.fileupload.FileUploadRenderer |
Primefaces FileUploadの属性
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| value | null | Object | Value of the component than can be either an EL expression of a literal text |
| converter | null | Converter/String | An el expression or a literal text that defines a converter for the component. When it’s an EL expression, it’s resolved to a converter instance. In case it’s a static text, it must refer to a converter id. |
| immediate | false | Boolean | When set true, process validations logic is executed at apply request values phase for this component |
| required | false | Boolean | Marks component as required. |
| validator | null | MethodExpr | A method expression that refers to a method validating the input |
| valueChangeListener | null | MethodExpr | A method expression that refers to a method for handling a valueChangeEvent |
| requiredMessage | null | String | Message to be displayed when required field validation fails |
| converterMessage | null | String | Message to be displayed when conversion fails. |
| validatorMessage | null | String | Message to be displayed when validation fails. |
| widgetVar | null | String | Name of the client side widget. |
| update | null | String | Component(s) to update after fileupload completes. |
| process | null | String | Component(s) to process in fileupload request. |
| fileUploadListener | null | MethodExpr | Method to invoke when a file is uploaded. |
| multiple | false | Boolean | Allows choosing of multi file uploads from native |
| auto | false | Boolean | When set to true, selecting a file starts the upload process implicitly |
| label | Choose | String | Label of the browse button. |
| allowTypes | null | String | Regular expression for accepted file types, |
| sizeLimit | null | Integer | Individual file size limit in bytes. |
| fileLimit | null | Integer | Maximum number of files allowed to upload. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| mode | advanced | String | Mode of the fileupload, can be simple or advanced. |
| uploadLabel | Upload | String | Label of the upload button. |
| cancelLabel | Cancel | String | Label of the cancel button. |
| invalidSizeMessage | null | String | Message to display when size limit exceeds. |
| invalidFileMessage | null | String | Message to display when file is not accepted. |
| fileLimitMessage | null | String | Message to display when file limit exceeds. |
| dragDropSupport | true | Boolean | Specifies dragdrop based file selection from filesystem, default is true and works only on supported browsers |
| onstart | null | String | Client side callback to execute when upload begins. |
| onerror | null | String | Callback to execute if fileupload request fails. |
| oncomplete | null | String | Client side callback to execute when upload ends. |
| disabled | false | Boolean | Disables component when set true. |
| messageTemplate | {name} {size} | String | Message template to use when displaying file validation errors |
| previewWidth | 80 | Integer | Width for image previews in pixels. |
Primefacesファイルアップロードの例
FileUploadを利用するには、以下の値を取る可能性のあるprimefaces.UPLOADERウェブ展開パラメータを追加して、FileUploadエンジンを提供する必要があります:web.xml
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto|native|commons</param-value>
</context-param>
- auto:これがデフォルトモードであり、Primefacesは実行時環境をチェックして最適な方法を自動的に検出し、JSFランタイムが少なくとも2.2であればネイティブアップローダーが選択され、それ以外の場合はcommonsが選択されます。
- native:ネイティブモードでは、servlet 3.x Part APIを使用してファイルをアップロードし、JSFランタイムが2.2未満の場合には例外がスローされます。
- commons:このオプションはcommons fileUploadを選択し、デプロイメント記述子で以下のフィルター構成が必要です。
web.xml
<filter>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<filter-class>
org.primefaces.webapp.filter.FileUploadFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<servlet-name>Faces Servlet</servlet-name>
</filter-mapping>
Servlet名は、この場合はFaces ServletとなるJSFサーブレットの設定名と一致する必要があります。また、URLパターンに基づいた構成も可能です。
Primefacesシンプルファイルアップロード
レガシーブラウザでは、単純なファイルアップロードモードが動作し、ファイルの入力値は UploadedFile インスタンスである必要があります。単純なアップロードではAjaxアップロードはサポートされていません。以下は、単純なファイルアップロードのサンプルを作成するために必要なファイルです。 index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="simple"></p:fileUpload>
<p:separator/>
<h:commandButton value="Dummy Action" action="#{fileUploadManagedBean.dummyAction}"></h:commandButton>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public String dummyAction(){
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
return "";
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee" xmlns:web="https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee
https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5" metadata-complete="true">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
pom.xml
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.journaldev</groupId>
<artifactId>Primefaces-FileUpload-Sample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Primefaces-FileUpload-Sample Maven Webapp</name>
<url>https://maven.apache.org</url>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
要約すると:
- 使用されているPrimefaces FileUploadエンジンは autoです。
- fileUploadコンポーネントのvalue属性はUploadedFileインスタンスに関連付けられています。
- fileUploadの使用には、form内にfileUploadコンポーネントを含める必要があります。enctypeは multipart/form-dataです。
- 提供されたダミーアクションは、アップロードされたファイルの名前とサイズを出力するために使用されます。
デモの結果は次のようになります:単純な入力ボタンがブラウザにレンダリングされました。 

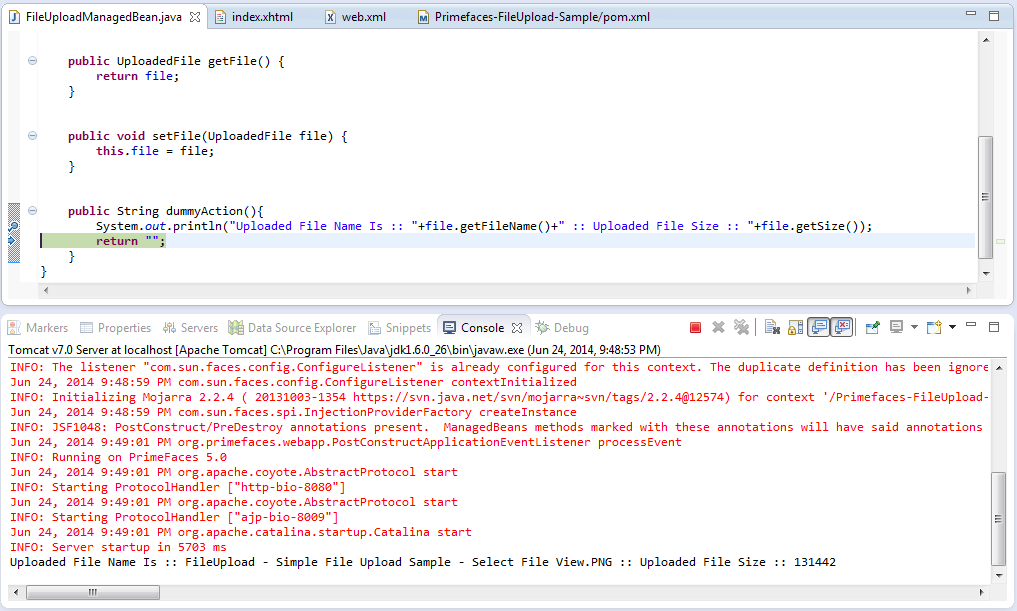
 そして、ダミーアクションをクリックすると、ダミーアクションメソッドが実行され、アップロードされたファイルの情報が以下のようにコンソールに表示されます。
そして、ダミーアクションをクリックすると、ダミーアクションメソッドが実行され、アップロードされたファイルの情報が以下のようにコンソールに表示されます。 
Primefaces Advanced File Upload
FileUploadコンポーネントは、簡単表示と詳細表示の2つの表示方法を提供します。詳細表示を選択すると、アップロードされたファイルにアクセスする唯一の方法は、FileUploadListenerを介することです。このリスナーは、ファイルがアップロードされるとすぐに処理され、FileUploadEventがパラメータとしてリスナーに渡されます。以下は詳細表示モードを使用するために必要なファイルです。 index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// FileUploadEventからアップロードされたファイルを取得
this.file = e.getFile();
// ファイルの情報を出力する
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
要約すると:
- web.xmlとpom.xmlは変更されていないため、言及されていません。
- FileUploadコンポーネントのvalue属性は、UploadedFileインスタンスと関連付けられています。コンポーネントはまた、FileUploadListenerによってリスンされます。
- FileUploadListenerは、FileUploadEventをパラメータとして受け取ります。
- 「アップロード」アクションをクリックすると、FileUploadListenerが実行され、FileUploadEventが作成されて渡されます。
デモの結果は、アップロードコンポーネントの新しいビューで、追加の2つのボタンが表示されます。1つはアップロード用で、もう1つはキャンセル用です。以下のポイントに注意してください。



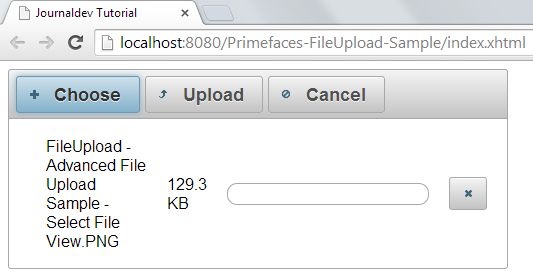
 実行結果として次の点に注意してください:
実行結果として次の点に注意してください:
- アップロードされたファイルは、FileUploadEvent内で渡され、イベントオブジェクトに対してe.getFile()を呼び出すことでアクセスできます。これにより、UploadedFileインスタンスが返されます。
- キャンセルではなく、アップロードをクリックした場合、アップロードプロセスは完全にキャンセルされます。アップロードをキャンセルすると、リスナーが呼び出されなくなります。
Primefacesの複数ファイルアップロード
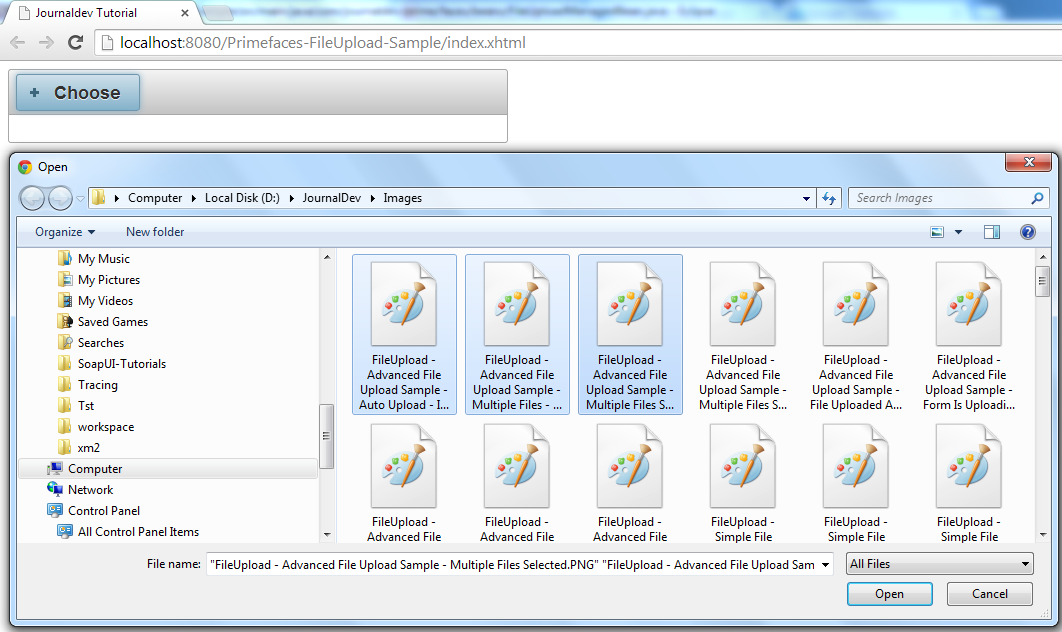
FileUploadコンポーネントを使用して複数のファイルをアップロードすることができます。ブラウザのダイアログから複数のファイルを選択するためには、複数選択を有効にするためにmultiple属性をtrueに設定しますが、複数選択されたファイルがすべて1つのリクエストでサーバーに送信されるわけではありません。代わりに、1つずつ送信されます。複数の選択が有効になるために必要な変更は以下の通りです。 index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// FileUploadEventからアップロードされたファイルを取得
this.file = e.getFile();
// ファイルの情報を出力する
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
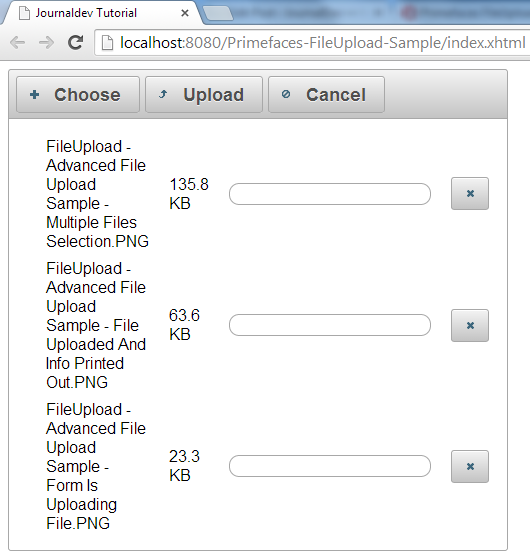
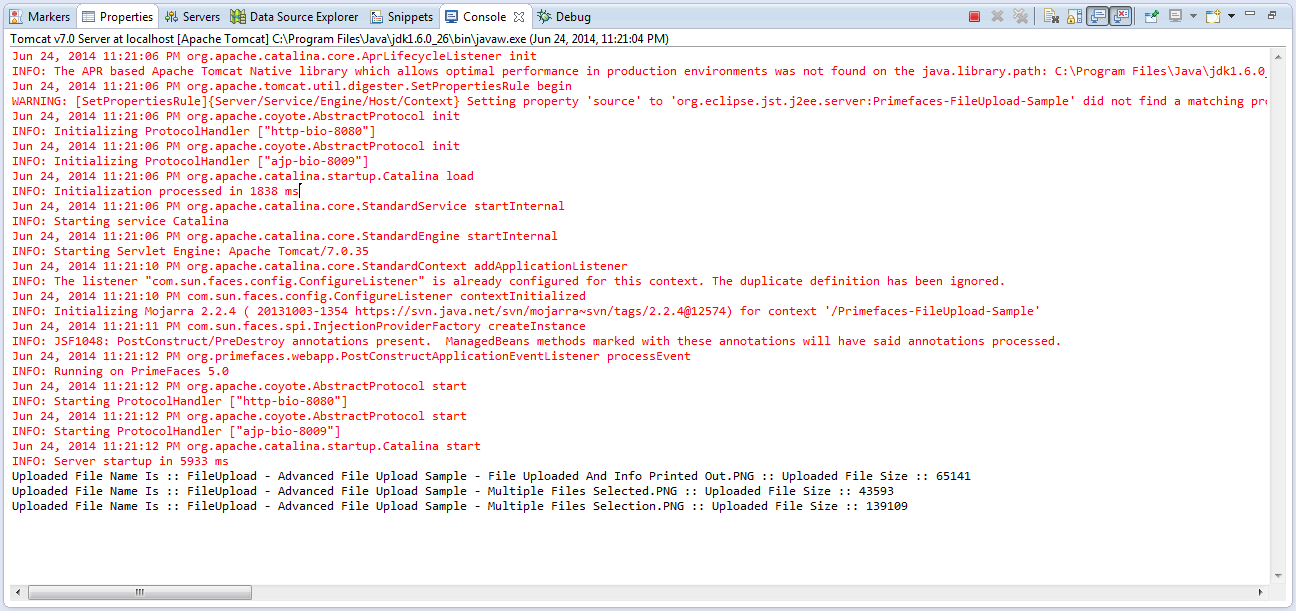
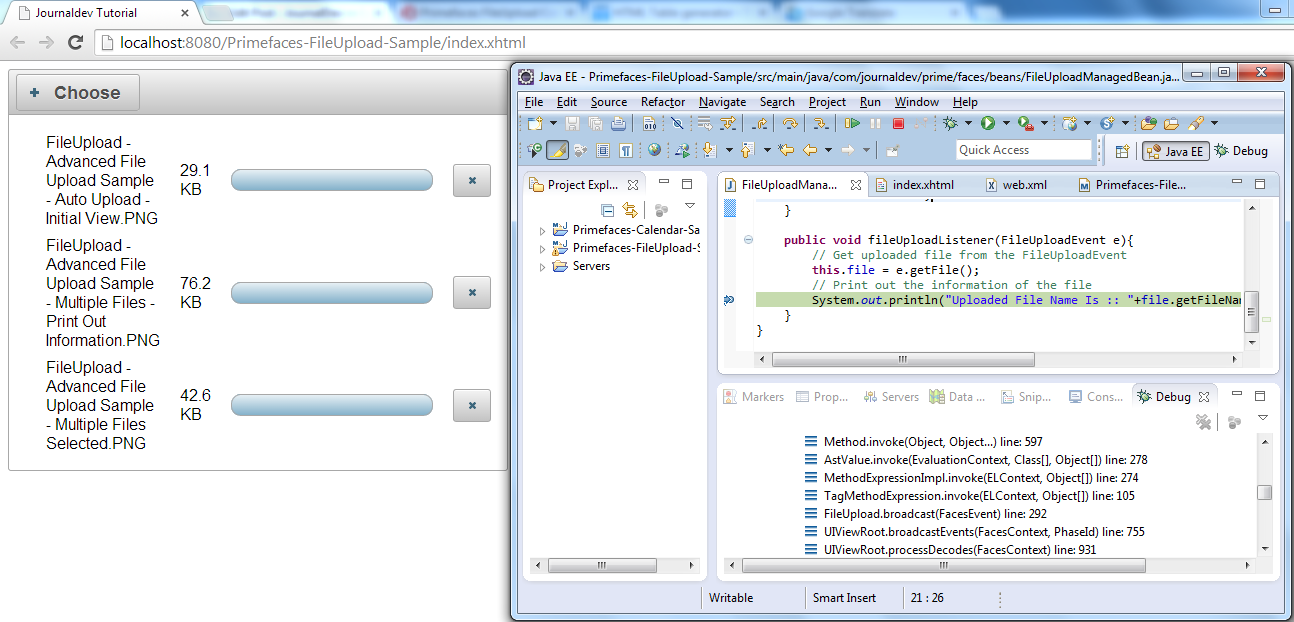
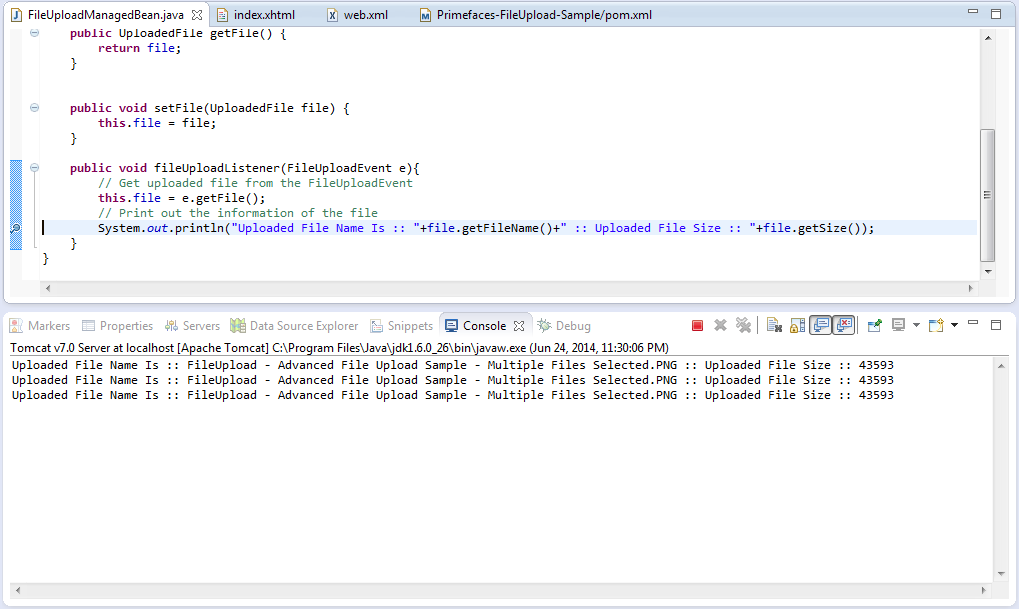
アプリケーションを実行した結果は以下のようになります:

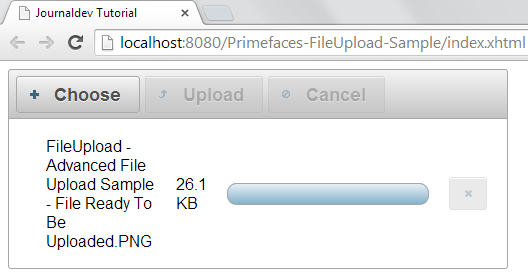
 デモから以下の点に注意してください:
デモから以下の点に注意してください:
- 「キャンセル」ボタンを使用してアップロードをキャンセルすると、すべてのファイルのアップロードプロセスがキャンセルされます。
- アップロードする各ファイルの横にあるXアイコンをクリックすると、対応するファイルのアップロードがキャンセルされます。
- 「アップロード」アクションをクリックすると、読み込まれたファイルの数に応じてリスナーが呼び出されます。
Primefaces自動ファイルアップロード
デフォルトの動作では、ユーザーがアップロードプロセスをトリガーする必要がありますが、autoをtrueに設定することで、この方法を変更することができます。オートアップロードは、ダイアログからファイルが選択されるとすぐにトリガーされます。以下に、オートアップロードを適用するための必要な変更を示します。 index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" auto="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
実行したアプリケーションの結果は以下のようになります:
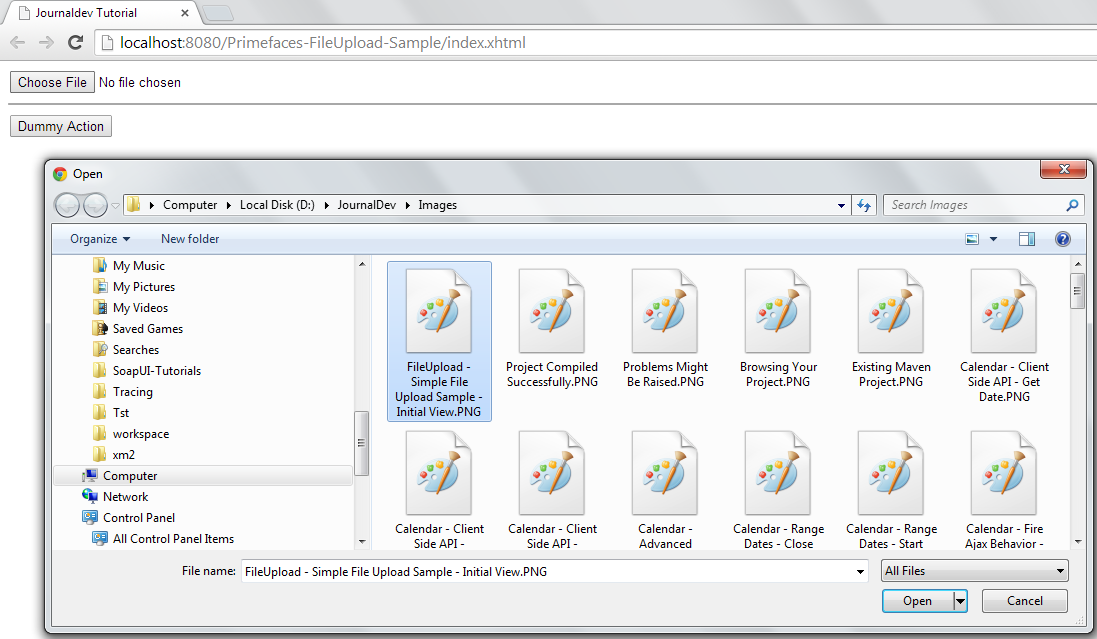
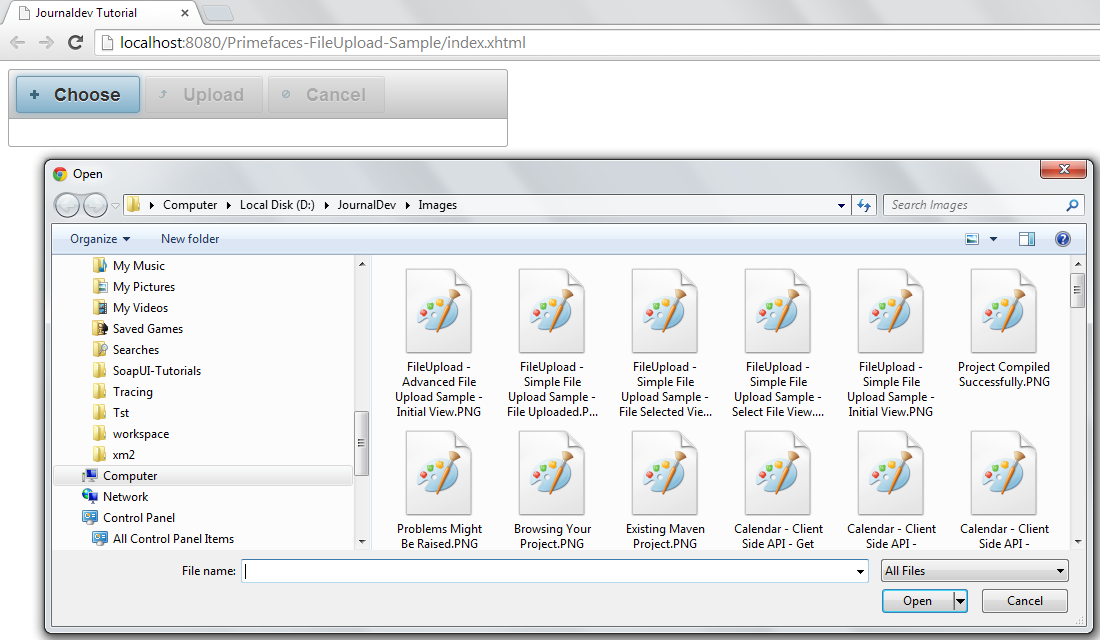
 ブラウザウィンドウでOpenをクリックすると、アップロードプロセスが即座に開始されます。
ブラウザウィンドウでOpenをクリックすると、アップロードプロセスが即座に開始されます。 

Primefacesファイルアップロード部分ページ更新
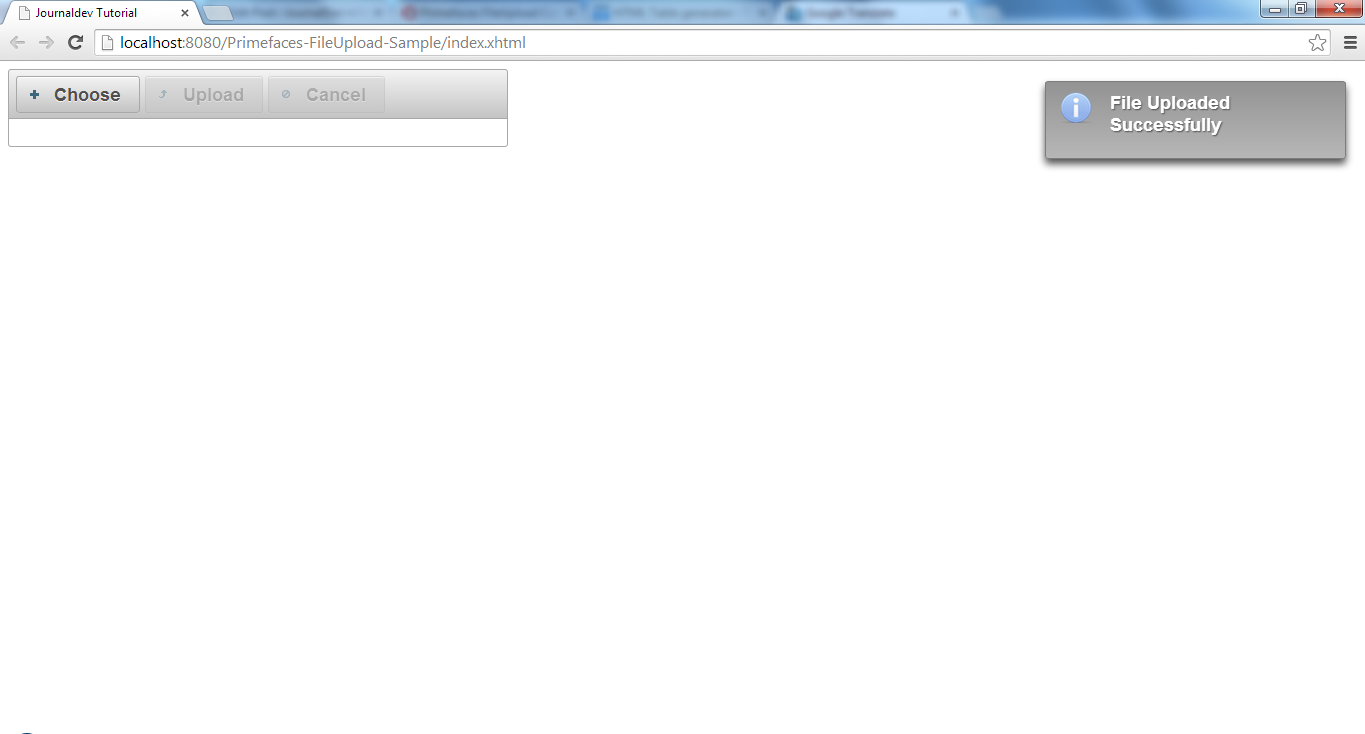
ファイルアップロードが完了した後、Primefaces PPR(部分ページレンダリング)を使用してページ上の任意のコンポーネントを更新することができます。この目的のために、FileUploadにはupdate属性があります。次の例は、ファイルのアップロード後に「ファイルが正常にアップロードされました」というメッセージを表示するためにgrowlコンポーネントを使用しています。メッセージを表示するためにGrowlコンポーネントは後で説明されます。次のコードのフラグメントは、ファイルがアップロードされた後にメッセージを表示するのに役立ちます。index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// FileUploadEventからアップロードされたファイルを取得
this.file = e.getFile();
// ファイルの情報を出力
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
// メッセージを追加
FacesContext.getCurrentInstance().addMessage(null,new FacesMessage("File Uploaded Successfully"));
}
}
ここで、実行結果は以下のようになります: メッセージがFacesContextに追加され、FileUploadコンポーネントはupdate属性を定義しており、これによりAjaxメカニズムを介してメッセージがレンダリングされます。Ajaxの動作については、別のチュートリアルで説明します。
メッセージがFacesContextに追加され、FileUploadコンポーネントはupdate属性を定義しており、これによりAjaxメカニズムを介してメッセージがレンダリングされます。Ajaxの動作については、別のチュートリアルで説明します。
ファイルのアップロードフィルター
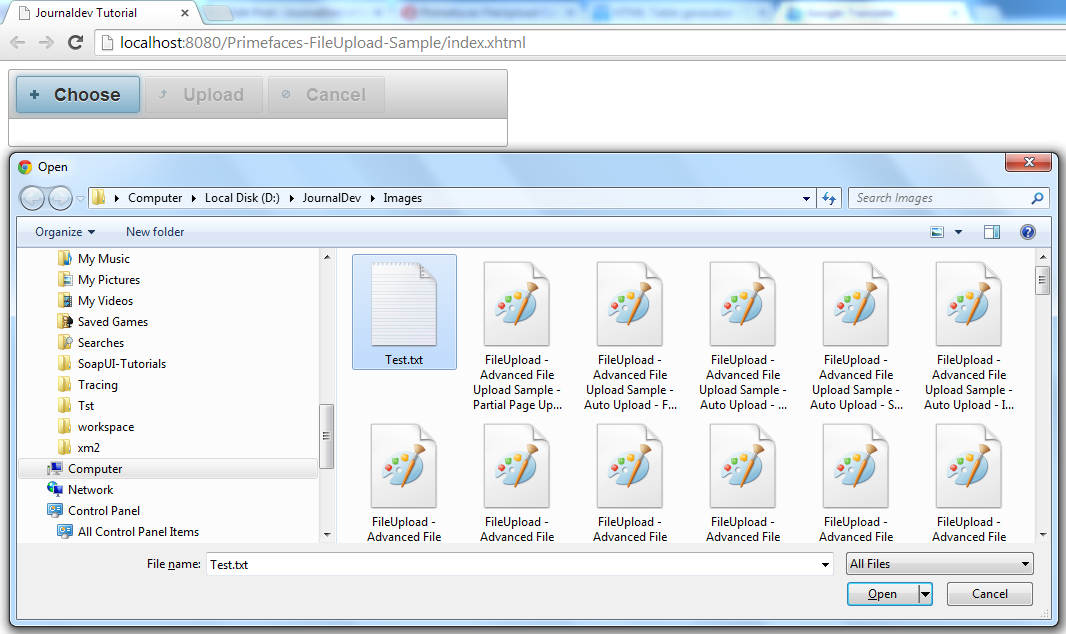
ユーザーは、設定したファイルタイプのみを選択するよう制限することができます。以下の例では、画像のみを受け入れる方法を示しています。 index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
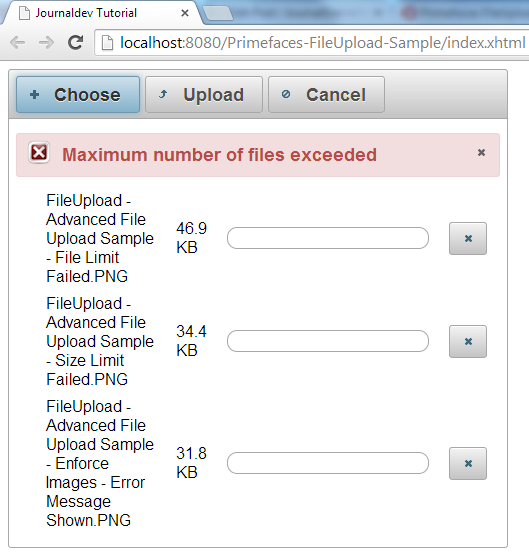
Primefacesファイルのアップロードサイズ制限およびファイル数制限
アップロードされるファイルのサイズやアップロードするファイルの数を制限する必要がある場合、PrimefacesのFileUploadコンポーネントではこれらの制限を簡単に行うことができます。FileUpload自体に対してsizeLimitおよびfileLimit属性を指定することで、これらの制限を実現できます。以下は、ユーザーの制限を保持するコード断片です:index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
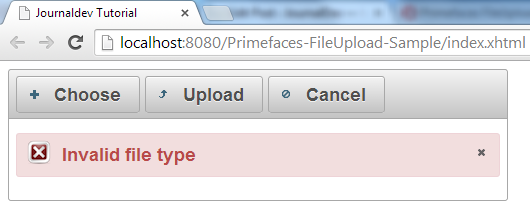
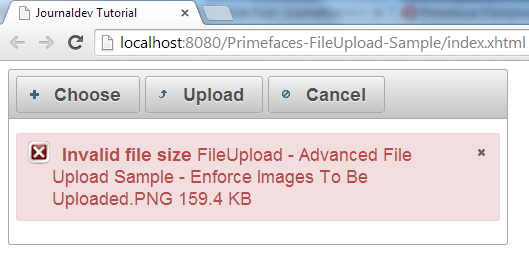
Primefacesファイルのアップロードバリデーションメッセージ
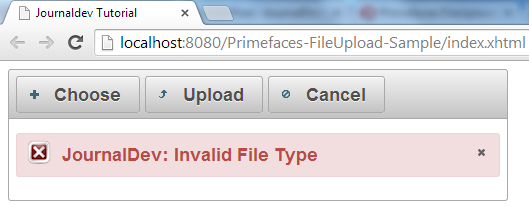
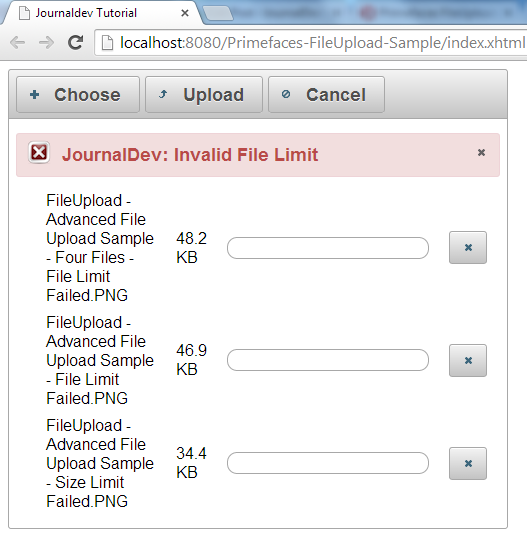
invalidFileMessage、invalidSizeMessage、およびfileLimitMessageオプションは、ユーザーにバリデーションメッセージを表示するためのオプションです。これらのバリデーションに対して、任意のメッセージを提供できます。以下に提供された例をご覧ください。index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}"
invalidSizeMessage="JournalDev: Invalid Size"
invalidFileMessage="JournalDev: Invalid File Type"
fileLimitMessage="JournalDev: Invalid File Limit"
mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"
update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
そして、メッセージは以下のように表示されます:

 もしメッセージが変更されていて、異なるテキスト値が提供されていることに気付いた場合は、マネージドビーンのコードを注意深く見てください。しかし、実際の状況では、
もしメッセージが変更されていて、異なるテキスト値が提供されていることに気付いた場合は、マネージドビーンのコードを注意深く見てください。しかし、実際の状況では、UploadedFileのgetInputstream()メソッドを使用して、ファイルデータを取得してサーバーまたはデータベースに保存することができます。
Primefacesファイルのアップロードの要約
このチュートリアルでは、FileUpload Primefacesコンポーネントの使用方法について詳しく説明します。FileUploadコンポーネントには、ビジネスに集中できるように実装を試みる代わりに、多くの機能が備わっています。サンプルプロジェクトを以下のリンクからダウンロードし、他のfileUpload属性を使用してさらに学習することができます。
Source:
https://www.digitalocean.com/community/tutorials/primefaces-fileupload-component-example-tutorial