すべてのカウボーイには馬が必要であり、すべてのバットマンにはロビンが必要であり、すべてのコーダーには優れたコードエディタが必要です。毎日コードと一緒に仕事をする場合、お気に入りのコードエディタが必要です。多くの開発者にとって、Visual Studio (VS) Codeは選択のエディタです。このVisual Studio Codeのチュートリアルをお楽しみください。
この記事では、VS Codeとその強力な機能について詳しく学びます。VS Codeの詳細なレビュー、およびその能力の詳細な説明を含む場合は、読み続けてください。
このブログ記事は、電子書籍「管理者からDevOpsへ:AzureでのDevOpsのやり方」の一部です。この章が気に入った場合、AzureでのDevOpsについて学びたい方は、ぜひチェックしてください!
インターフェース
このVisual Studio Codeのチュートリアルでは、VS Code 1.53.2を使用します。手順とスクリーンショットが少し異なって見える場合は、新しいバージョンを使用している可能性があります。ただし、VS Codeのバージョンに依存しない側面に焦点を当てるよう努めています。
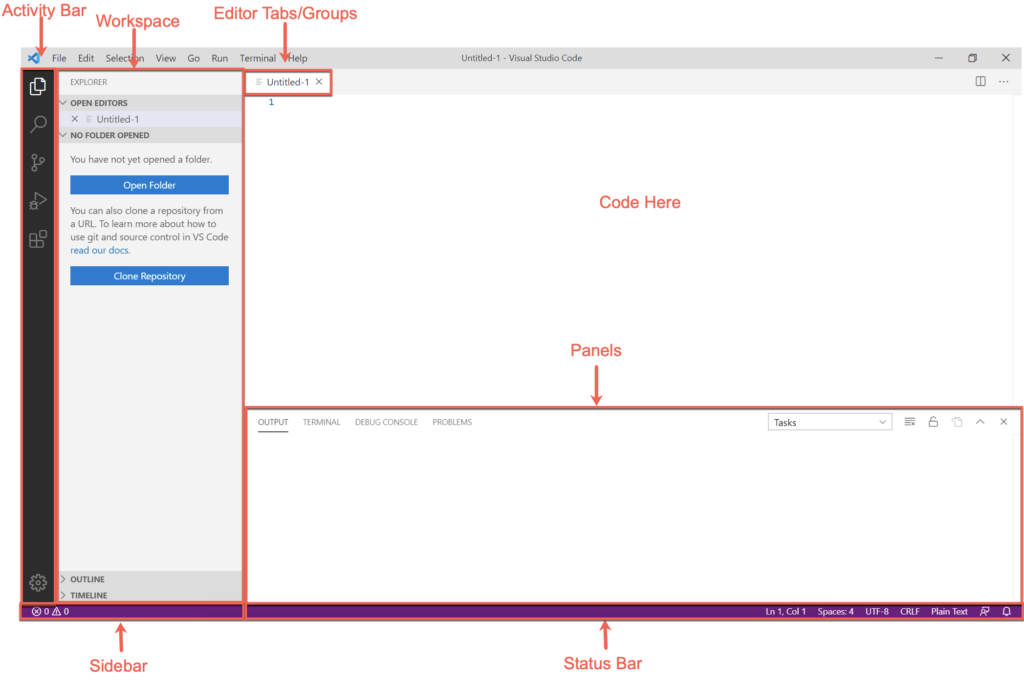
初めてVS Codeを開くと、以下のスクリーンショットのようなユーザーインターフェースが表示されます。VS Codeには、毎日見つめることになるいくつかの主要なエリアがあります。

メインのVS Codeインターフェースは、以下の5つの異なるエリアに分けることができます:
- エディターウィンドウ(タブ/グループ) – エディターウィンドウは、ほとんどの作業を行う場所です。このペインでは、作業しているすべてのコードを表示および編集します。新しいファイルを開いたり、既存のファイルを編集する際には、エディターウィンドウにコードが表示されます。VS Codeには、このエディターペインにタブがあり、複数のファイルを同時に開くことができるタブと、さまざまなタブをグループ化するエディターグループがあります。
- ワークスペース – ワークスペースは、UIで次によく使用する部分です。ワークスペースは、タブで開いているファイルが表示される場所です。ここでは、通常、特定のフォルダ内のすべてのファイルを一度に表示するために、フォルダ全体を開きます。
- サイドバー – サイドバーには、開いているGitリポジトリの情報、作業中のGitブランチの名前、Gitの変更をリモートリポジトリにプッシュする機能などが表示されます。
- パネル – パネルセクションは「出力」セクションです。ここには、VS Codeとその拡張機能が返すさまざまな情報を含む「タブ」が表示されます。ここには、便利な統合ターミナルもあります。統合ターミナルは、別のシェルを開かずにVS Code内でコードを直接実行できる組み込みのBashターミナル(他のシェルも拡張機能経由で含まれています)です。
- ステータスバー – ステータスバーは、開いているエディタータブに関する情報を提供します。ステータスバーには、カーソルの位置、エンコーディング、VS Codeがファイルの形式として認識する形式などが表示されます。ステータスバーは、VS Codeとその拡張機能が実行中に情報を表示する場所でもあります。
コマンドとコマンドパレット
VS Codeでは、特に多くの拡張機能をインストールしている場合には、多くのことを行うことができます(後述します)。通常のファイル、編集、および表示メニューを使用して、ウィンドウの上部にある機能の多くを制御することができますが、すべてではありません。
VS Codeで作業を行う最も簡単な方法は、コマンドパレットで見つかるコマンドを使用することです。コマンドパレットは、画面の上部に表示されるメニューであり、表示メニューをクリックしてコマンドパレットを選択するか、キーボードでCtrl-Shift-Pを押すと表示されます。
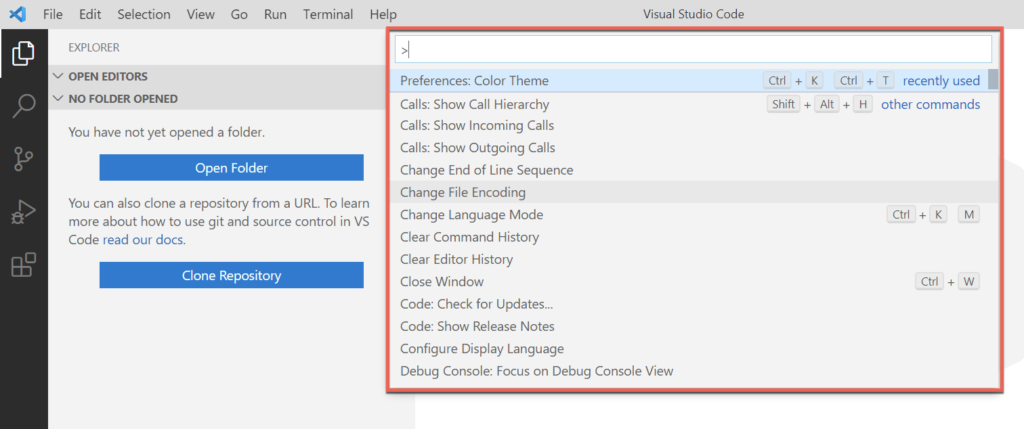
以下のスクリーンショットでは、コマンドパレットの例が示されています。

コマンドパレットには、VS Codeのすべての機能が含まれています。コマンドパレットは素晴らしい機能です。タスク、設定、スニペットなどの管理機能がすべて1つのメニューにまとめられています(後述します)。
コマンドパレットには、デフォルトのVS Codeインストールとインストールされている拡張機能の両方で実行できるすべての操作が含まれています。
設定
設定を使用して、VS Codeのほとんどすべての側面をカスタマイズできます。設定は、デフォルトのVS Code機能とインストールされた拡張機能の両方を制御します。設定はJSONファイルとして保存され、VS Codeはそのほとんどを初期設定で定義しています。
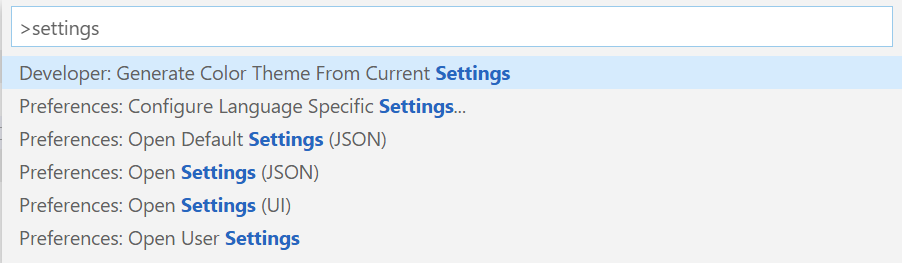
設定を管理するためには、Ctrl-Shift-Pでコマンドパレットを開きます。”settings”と入力し、Preferences: Open Settings (JSON)を選択します。ただし、設定は非常に多いため、注意が必要です!

VS Codeは、その現在定義されているすべての設定を表示するJSONファイルを開きます。
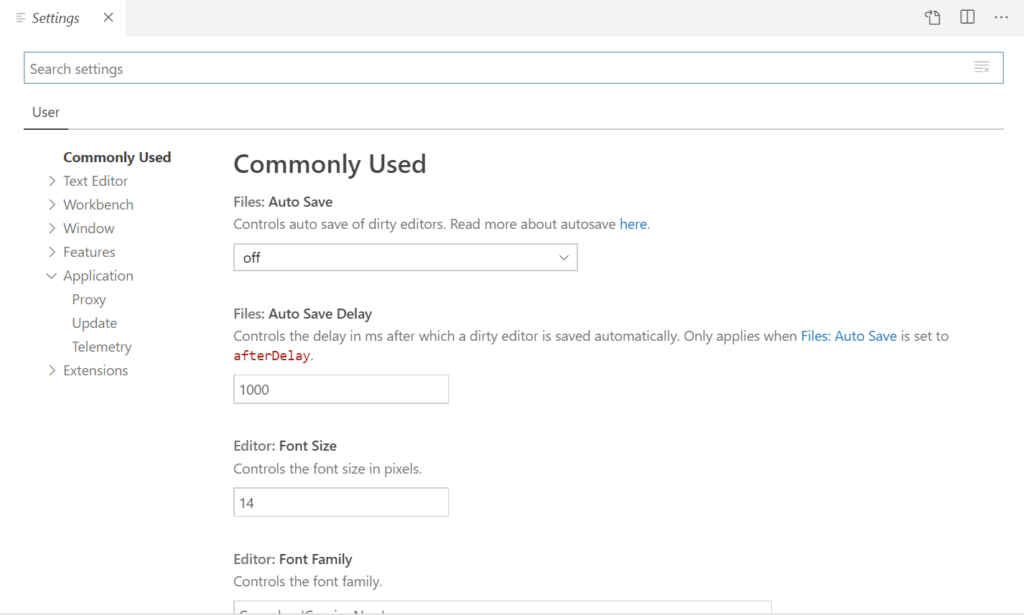
ただし、VS CodeのUIを使用すると、設定を管理する方法が簡単になります。VS Codeは、次のスクリーンショットで確認できるように、設定を参照するためのUIを提供しています。このUIは、コマンドパレットを再度開き、Preferences: Open Settings (UI)を選択することで見つけることができます。
VS Codeの設定用のUIでは、設定を検索し、画面の左側にあるカテゴリによって設定を分類することができます。

VS Codeの利用可能なすべての設定を説明するには、このVisual Studio Codeチュートリアルでは全く足りません。少し時間を割いてブラウズして、VS Codeにどのような調整ができるかを確認してみてください。
拡張機能
VS Codeの最も重要な機能の一つは、拡張機能です。VS Codeは、構文のハイライト表示、Intellisenseなどの一般的なコードエディタの機能をサポートしています。VS Codeは、書いているコードのタイプを理解し、さまざまな方法でそれに適応します。ただし、すべての言語を理解するわけではありません。
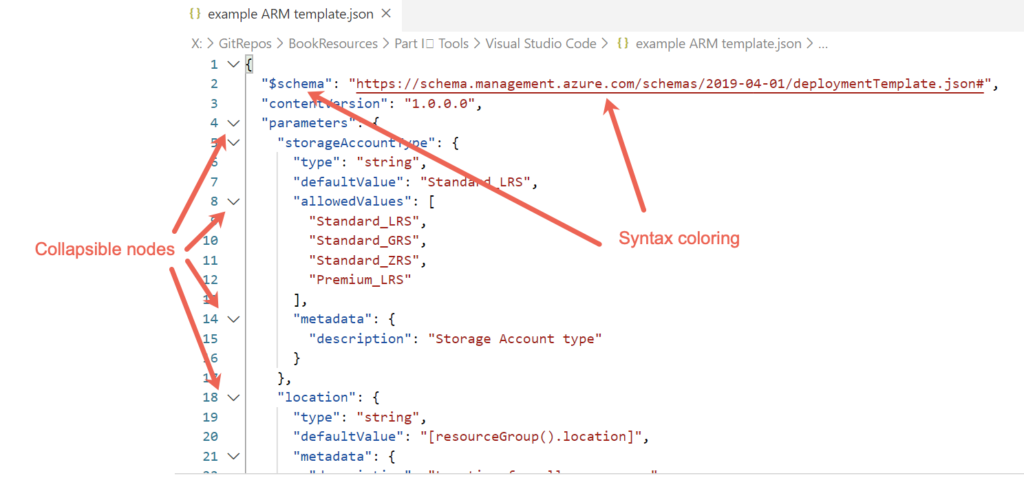
例えば、ARMテンプレートを作業しているかもしれません。ARMテンプレートはJSONです。幸いなことに、VS CodeはJSONをデフォルトで理解します。JSON拡張子のファイルを開くと、VS CodeはそれがJSONファイルであると想定し、すべての機能を適用します。次のスクリーンショットでは、いくつかのこれらの機能を示しています。
JSONはただのテキストです。セクションを折りたたむべきかどうか、どのテキストを色変更するべきかをVS Codeが知るためには、JSONの構造を理解する必要があります。VS Codeは、開かれたファイルのタイプに応じてこれらの機能を異なる方法で適用します。

ARMテンプレートはJSONで作成されているため、VS CodeはJSONを理解しているということはARMテンプレートも理解するわけではありません。
ARMテンプレートは単なるJSONではありません。ARMテンプレートには関数や特定の構造とスキーマがあります。VS Codeは特定のJSONファイルが最初の要素として$schemaを定義する必要があることを知りません。ここでVS Codeの拡張機能エコシステムが役立ちます。
VS CodeがARMテンプレートをネイティブで理解しないとしても、理解することはできます。開発者はVS Codeに機能を追加することができます。この場合、開発者は拡張機能を通じてARMテンプレートに関連する機能を追加できます。
拡張機能は、さまざまなリソースとの作業を容易にするためにVS Codeに読み込むことができる小さなパッケージです。
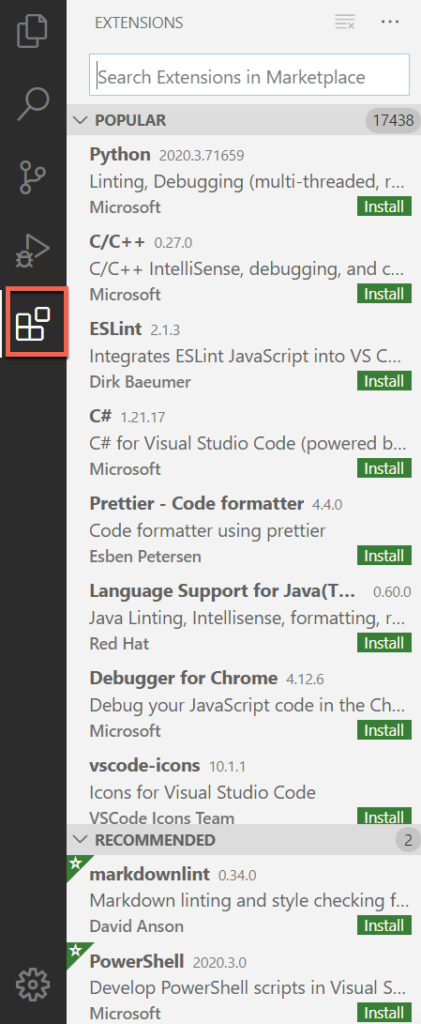
拡張機能は、以下に示すようにアクティビティバーの拡張機能アイコンから管理することができます。左側のアイコンをクリックすると、拡張機能マーケットプレイスで最も人気のある拡張機能のリストがすぐに表示されます。
拡張機能マーケットプレイスは、開発者がダウンロードして自由にインストールできる拡張機能を格納する場所です。
次のスクリーンショットでは、拡張機能が言語固有ではないこともわかります。拡張機能は、様々な機能にわたってVS Codeの機能を拡張します。特定の製品に関連するコードを開発している場合は、常に拡張機能マーケットプレイスを検索して利用可能な拡張機能があるかどうかを確認してください。

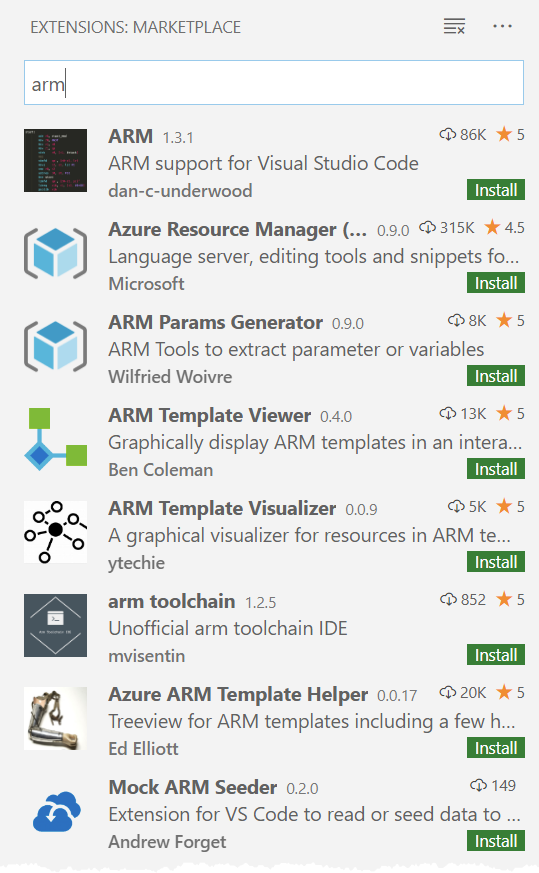
ARMテンプレートの例では、以下に示すように「arm」と検索し、何が表示されるか確認してください。Microsoftやサードパーティの開発者によるさまざまなARMテンプレートの拡張機能があることに注意してください。各拡張機能の横にある緑のインストールボタンをクリックすると、拡張機能がすぐにダウンロードおよびインストールされます。

拡張機能がVS Codeを本当に輝かせるものです。拡張機能を使用すると、VS Codeでさまざまなことができ、他の関連するタスクを実行するためにアプリケーションを離れる必要がありません。
スニペット
同じコードスニペットを何度も入力したことはありませんか?ソフトウェア開発と同様に、常にDon’t Repeat Yourself (DRY) principleに従って作業することを心がけるべきです。
もちろん、その関数宣言スニペットを50回目に入力することもできますが、何の意味がありますか?それに、毎回同じように入力するとは限りませんよね?テキストの断片を自動的に作成する必要がある場合は、スニペットを使用する必要があります。
VS Codeのスニペットは、どんな種類の開発を行っているかに関係なく、誰もが使用すべき便利な機能です。スニペットを使用すると、コードエディタのタブでいくつかの文字を入力するだけで、必要なものに迅速に展開されます。
スニペットは言語または拡張子ごとに存在し、JSONファイルに格納されています。例えば、PowerShell、ARMテンプレート、Python、C#、JavaScriptのスニペットセットを同時にインストールすることができます。
Ctrl-Shift-Pでコマンドパレットを開き、「スニペット」と入力してEnterキーを押すと、スニペットを見つけることができます。

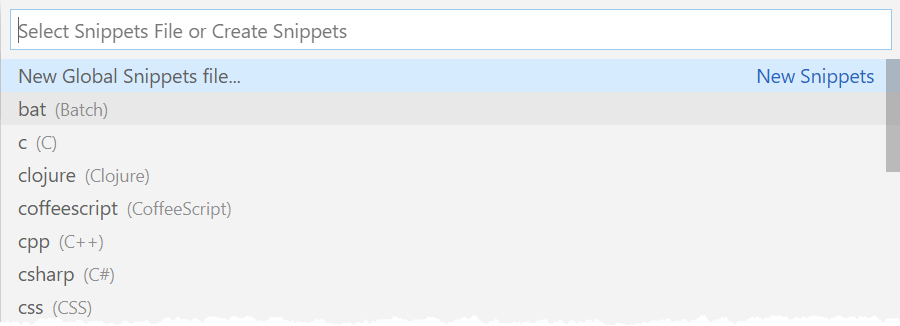
スニペットメニューが表示され、デフォルトの言語スニペットを編集することができます。拡張機能をインストールしている場合は、ここに表示されます。

矢印キーで特定のスニペットに移動し、Enterキーを押すか、クリックすると、VS CodeはJSONスニペットファイルをエディタータブで表示します。次のスクリーンショットでは、自分自身のスニペットを作成するための指示がコメントアウトされた単一のJSON要素を多く示しています。

各スニペットは特定の構文に一致する単一のJSON要素です。スニペットの構文については、MicrosoftのVS Codeスニペットのページで詳細を学ぶことができます。
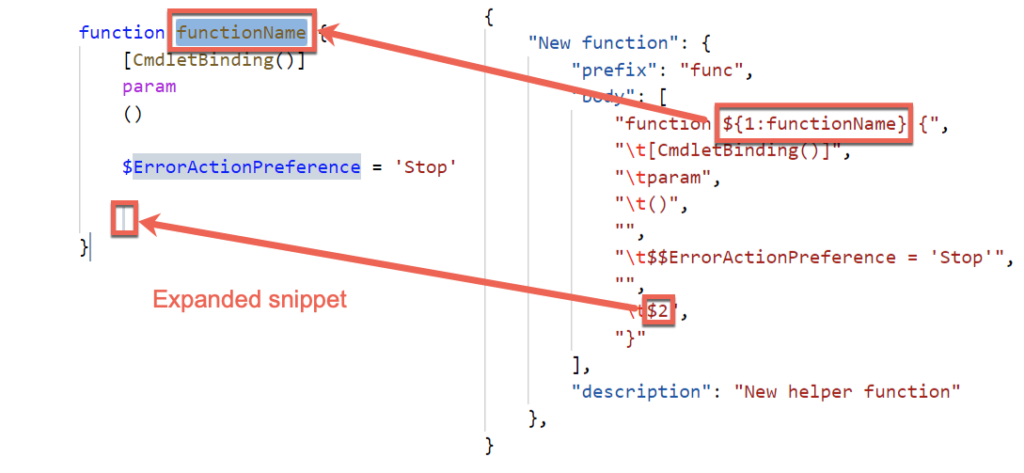
次のコードスニペットでは、PowerShell関数を作成するための典型的なスニペットが示されています。このスニペットは、PowerShell拡張機能を使用しています。この拡張機能はpowershell.jsonスニペットファイルを作成します。エディターウィンドウで「func」と入力すると、VS Codeは自動的にそのテキストを削除し、body内のコードで置き換えます。
次のコードをご覧ください:${1|functionName} と $2。VS Codeのスニペットでは、コードスニペットをいくつかの文字で置換するだけでなく、展開されたコードを編集することもできます。この例では、このスニペットにはタブストップがあります。
タブストップを使用すると、タブキーを押してプレースホルダーテキスト(最初の(1|)タブストップのfunctionName)を編集し、再びタブキーを押してbodyの8行目で入力を開始することができます。
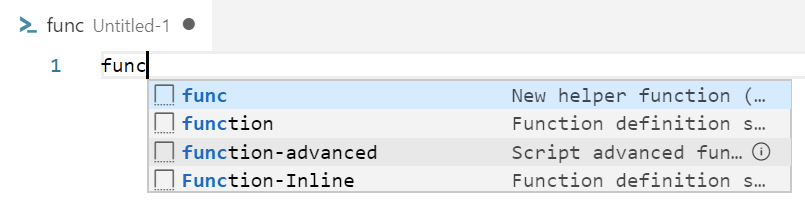
スニペットを作成したら、エディタでそのスニペットを呼び出すことができます。次のスクリーンショットでは、PowerShellスクリプトで「func」と入力すると、VS Codeが利用可能なオプションのリストを提供します。
デフォルトでは、VS Codeにはいくつかの組み込みのスニペットがあり、一部の拡張機能もいくつかのスニペットをインストールします。以下では、PowerShell拡張機能に付属しているスニペットfunction、function-advanced、function-Inlineが表示されます。

エディタウィンドウでfuncを選択し、Enterキーを押すと、funcが以下の画像の左側のコードスニペットに変わります。VS CodeはfunctionNameをハイライト表示し、8行目にカーソルがあります。これらのタブストップを使用して、展開されたスニペットのこれらの部分を編集することができます。

スニペットは、毎日行う一般的なルーチンをすべて構築するために時間をかける場合、非常に時間を節約するものです。このVisual Studio Codeチュートリアルで紹介したスニペットは、できることの一部です。
統合ターミナル
スクリプトやソフトウェアを開発する際には、一度にたくさんのコードを書いてうまく動くわけではありません。そんなことができればいいのですが。代わりに、少しのコードを書いて、それが動作するかテストし、調整して繰り返し行い、タスクを達成します。
開発中のコードを実行するためには、通常はコンソールや他の外部ツールのような別のウィンドウにAlt-Tabで切り替える必要があります。外部ツールがコマンドライン経由で利用可能であるか、PowerShellのコードを書いている場合は、VS Codeを離れずに統合ターミナルを使用することができます。
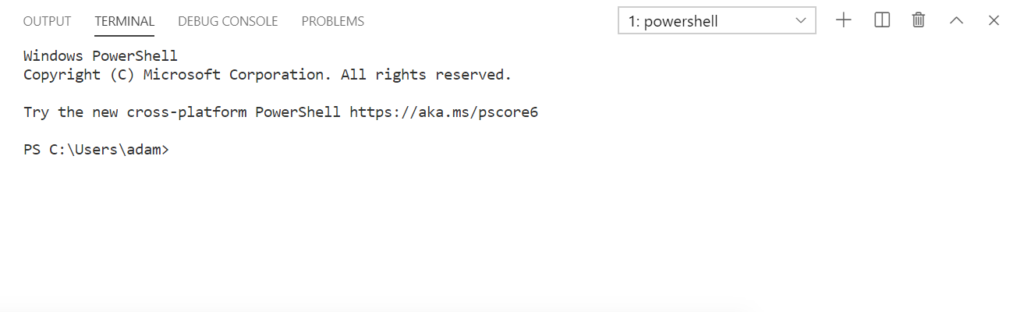
統合ターミナルは、VS Codeに直接統合されています。外部のコンソールやウィンドウではありません。常に(閉じていない限り)エディタのタブの下に表示されます。デフォルトでは、ターミナルはWindowsではレガシーコマンドプロンプト(cmd.exe)、LinuxとmacOSではBashです。ただし、以下のようにPowerShellエクステンションをインストールすると、VS CodeはデフォルトでPowerShellコンソールに切り替わります。

統合ターミナルは、通常のコンソールのようにコマンドを入力したり、出力を受け取ったりすることができます。しかし、統合ターミナルにはいくつかの追加的な利点があります。まず、最も便利な利点の一つは、開発中にコードの一部を実行できることです。
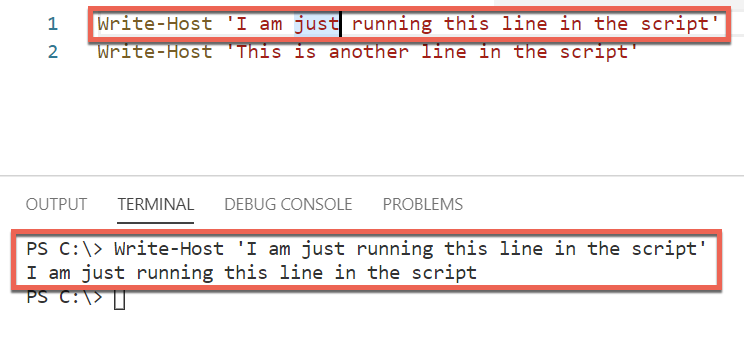
たとえば、PowerShellスクリプトを作業していて、1行をテストしたい場合は、その行のどの位置でもクリックしてF8キーを押します。VS Codeはその行全体を読み取り、統合ターミナルで実行します(PowerShellエクステンションがインストールされている場合)。

このVisual Studio Codeのチュートリアルでは、統合ターミナルの基本のみを学びます。統合ターミナルについてもっと学びたい場合は、Microsoftのドキュメントを参照してください。
ワークスペースでチームとして働く
このチュートリアルでは、これまでにVS Codeを個別に使用していることを前提としています。キーボードを叩いているのはあなただけだと想定されています。しかし、それは現実世界を反映していません。現実世界では、おそらくチームで作業することになるでしょう。
設定を調べたり、拡張機能をインストールしたり、スニペットを作成したりする間に、あなたは自分のVS Codeの設定を変更していました。しかし、あなたのVS Codeのインストールに加えた微調整をチームも使用したい場合はどうでしょうか?その場合、それらの設定を共有する必要があります。その方法の一つがワークスペースです。
VS Codeでは、ワークスペースは通常、単一のプロジェクトの動作を制御するためのフォルダと設定の集合です。
チームで開発しているアプリケーションを考えてみてください。多くのフォルダ、Gitリポジトリ、およびおそらく全員が従わなければならない特定のコーディング規範が含まれているかもしれません。「プロジェクト」単体がワークスペースの良いユースケースです。
ワークスペースを作成するには、1つ以上のフォルダを開き、ファイルメニューに移動し、ワークスペースを名前を付けて保存をクリックし、ファイルを保存します。VS Codeは、code-workspaceの拡張子を持つファイルにワークスペースを保存します。このファイルには、ワークスペースに保存されたすべての情報が含まれています。
ワークスペースと設定
特に設定に関しては、ワークスペースが重要です。VS Codeで設定を定義する場合、ユーザーレベルまたはワークスペースレベルで設定を行います。VS Codeを使用するチームプロジェクトで作業する場合、共有のワークスペースを作成したいと思うでしょう。そのためには、関連するフォルダを開き、ワークスペースを保存します。
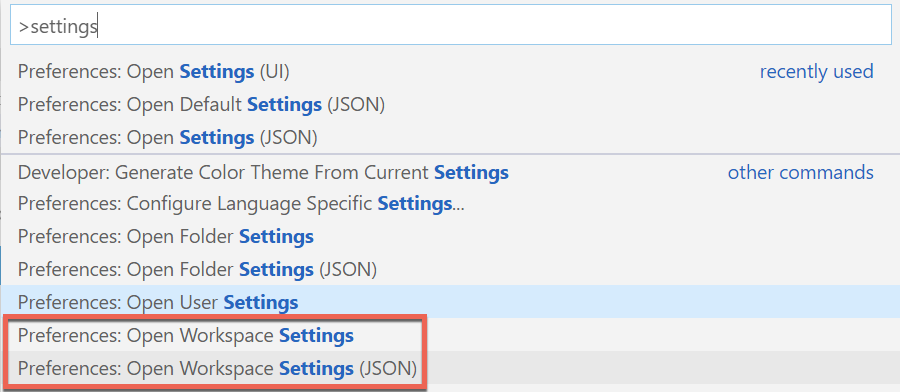
ワークスペース内で作業する場合、コマンドパレットを開き、「設定」と入力すると、次のスクリーンショットに示すように、ワークスペース設定の別のオプションが表示されます。

ワークスペース設定を開くオプションを選択すると、おなじみの設定画面に戻ります。ただし、この時はユーザーとワークスペースの2つの設定グループがあります。ここでワークスペースを選択し、ここで変更を行うと、その設定変更は自分自身のVS Codeインストールではなく、ワークスペースファイルに保存されます。

ワークスペースは、スニペット、設定、および他のアイテムをグループ化してチーム全体で共有し、一貫した体験を確保するための素晴らしい方法です。
結論
このVisual Studio Codeのチュートリアルは、初心者がこのIDEを始めるためのスタート地点となることを目的としています。3000語でVS Codeの全てをカバーすることは不可能ですが、このチュートリアルでは主要な機能をカバーしています。
Visual Studio Codeについて詳しく学び、ここでカバーされた機能を掘り下げたい場合は、必ずMicrosoftのドキュメンテーションをご確認ください。
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













