それらの関連するアクティビティを実行するために別々のツールを使用することに問題はありません。しかし、必要なすべてのアクションをIDEを離れることなく実行できると効率的ではありませんか?
Not a reader? Watch this related video.
この記事では、基本的なVisual Studio Code GitHubのセットアップ方法を学びます。そして、Visual Studio Codeアプリケーション内でクローン、ステージ、コミット、プッシュなどの一般的なGitアクションを実行することができるようになります。
前提条件
この手順に従う予定がある場合、次の要件を満たす必要があります。
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code。現時点では、現在のバージョンは1.47.2です。
- A GitHub account with a repository to work with.
Git拡張機能
Visual Studio CodeのGitHubセットアップを機能させるためには、Gitを使用する必要があります。Visual Studio Codeには、Gitを使用したソースコントロールのための組み込み拡張機能がインストールされています。Git拡張機能では多くの設定が利用可能ですが、デフォルトの設定はそのままでも問題ありません。
ただし、Git拡張機能のいくつかの設定変更を好みに合わせて変更したい場合があります。しかし、変更する前に、Git拡張機能の設定をどこで見つけるかを知る必要があります。見つけられないと何かを変更することはできませんよね?
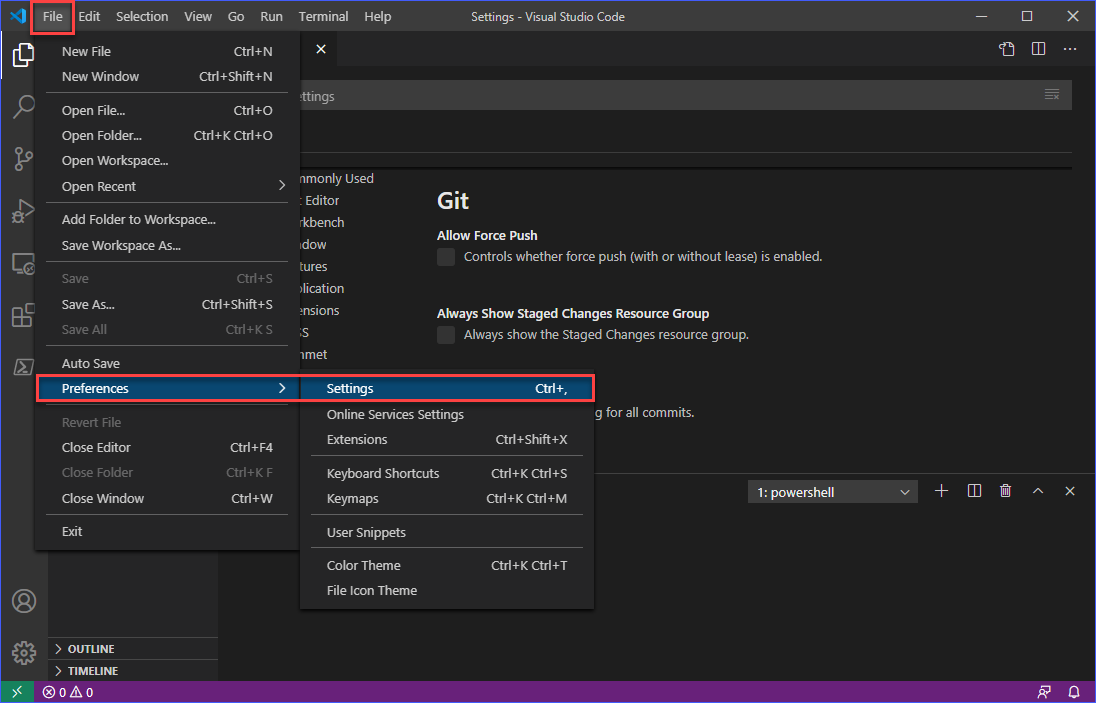
メニューを使用して設定を開くには、ファイル -> ユーザー設定をクリックします。または、CTRL+,のショートカットキーを押すこともできます。

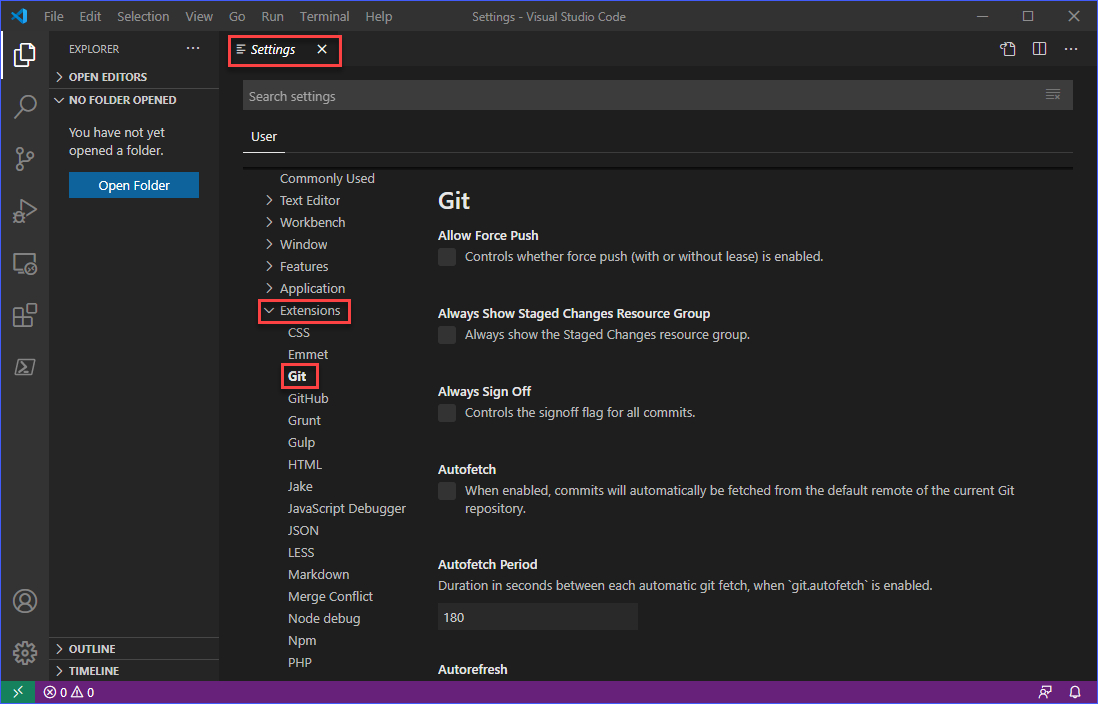
次に、設定タブで、拡張機能 —> Gitをクリックします。すると、以下に示すように、Git拡張機能の設定項目のリストが表示されます。

この記事では、Gitのすべての設定項目を網羅していませんが、ほとんどの項目は自己説明的です。特に、すでにソースコントロールの作業に慣れている場合は、理解しやすいでしょう。
Gitがインストールされていることを確認する
「え? Gitはすでに組み込まれていると思っていましたが?」
まあ、Git拡張機能は組み込まれていますが、Gitプログラムはそうではありません。その名前からもわかるように、この拡張機能はVS CodeをGitと統合するために「拡張」するためのものです。これは混乱することがあります。もし混乱している場合は、まずはGitとは何かについて調べることをおすすめします。
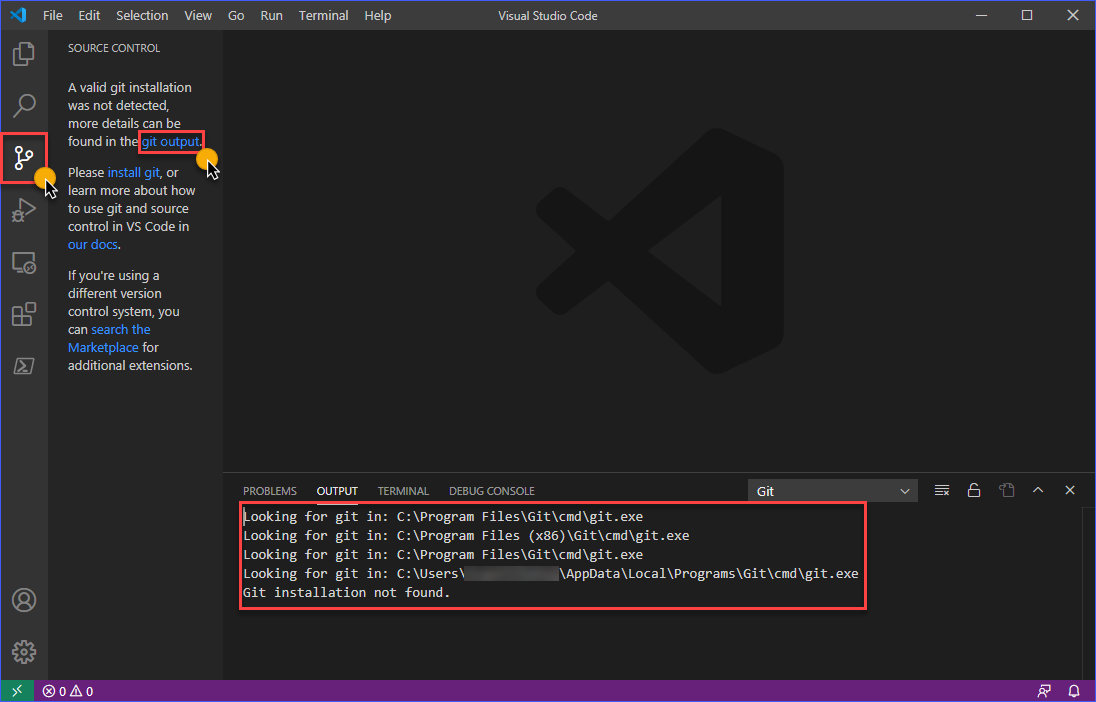
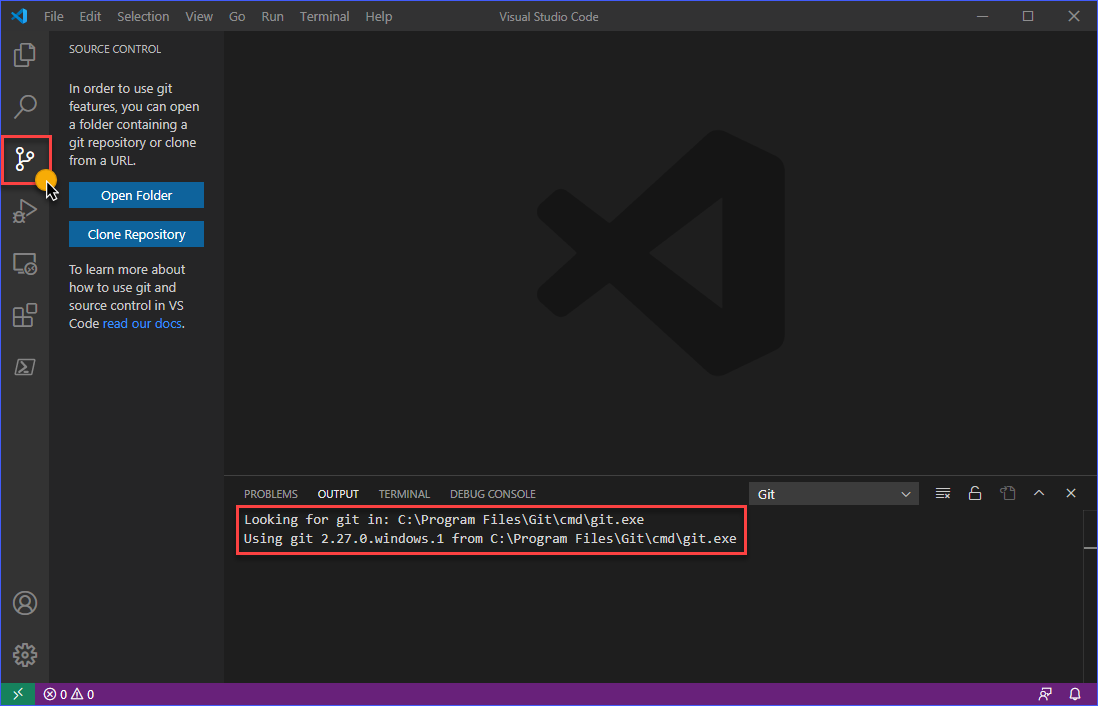
Gitがインストールされ、Git拡張機能によって検出されているかどうかを確認するには、VS Codeウィンドウ内でソースコントロールボタンをクリックするか、CTRL+SHIFT+Gを押します。Gitがインストールされていないか検出されていない場合、以下のようなメッセージが表示されます。

上の画像からわかるように、出力ペインには、VS Codeが有効なGitバイナリのインストールを探す標準パスが表示されています。この状況は、Gitをまだインストールしていないか、またはGitがVS Codeに認識されていないパスにインストールされている可能性があることを意味します。
Gitがインストールされているが、非標準のパスにある場合
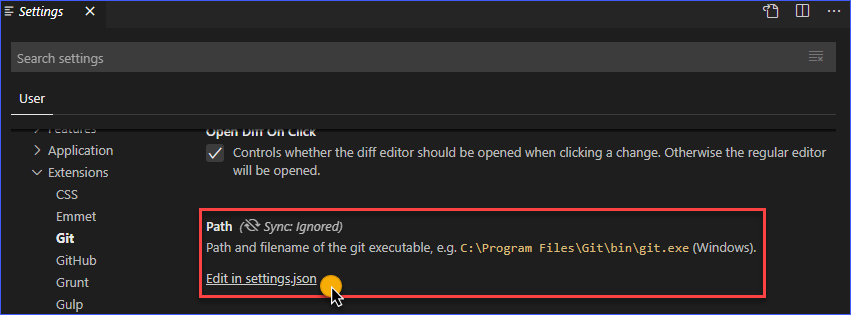
もしGitが標準ではないパスにインストールされている場合は、以下を参照して、Git拡張機能の設定でPathの値を変更することで修正できます。

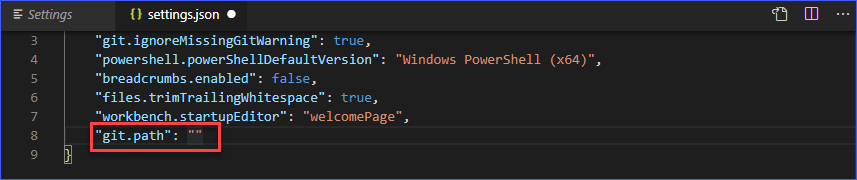
Edit in settings.jsonリンクをクリックすると、ファイルがVS Codeで開かれます。下のスクリーンショットを参照してください。git.pathの値を、Gitバイナリがインストールされている正しいパスに変更する必要があります。変更後に設定を保存してください。

Gitがインストールされていない場合
もちろん、Gitがインストールされていない場合は、インストールする必要があります。以下のリンクからインストールファイルをダウンロードできます —> https://git-scm.com/。
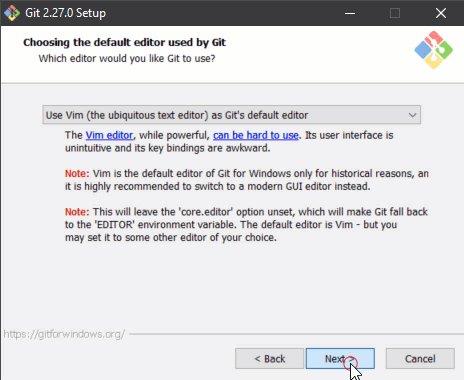
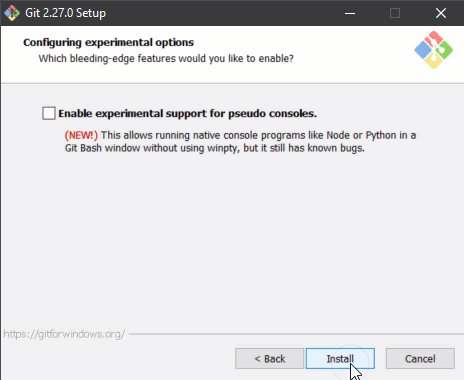
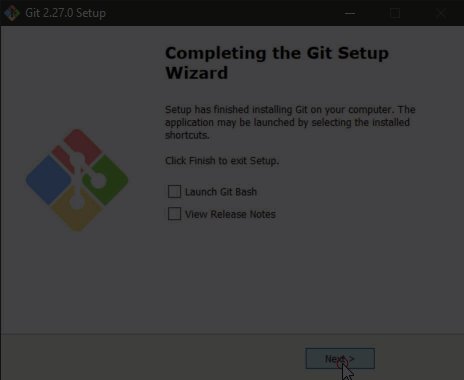
ファイルをダウンロードしたら、デフォルトのオプションでGitをインストールする方法について以下のデモを参照してください。インストールは簡単で、この記事ではデフォルトのオプションを変更する必要はありません。これで、Visual Studio CodeのGitHubのセットアップを完了することができます。

Gitのインストールが完了したら、Visual Studio Codeを再起動し、Gitが正しく検出されていることを確認してください。下のスクリーンショットは、Gitが検出された場合に期待される表示です。

GitHubリポジトリのクローン
VS CodeがGitHubと連携するための初期設定が完了したので、これを確認するために実際に操作してみましょう。GitHubアカウントの既存のリポジトリをクローンすることで、最も簡単にテストできます。
この例では、junecastillote/demoという名前のプライベートリポジトリを使用します。代わりに自分のリポジトリを使用することもできます。もしまだリポジトリを持っていない場合は、GitHubの新しいリポジトリの作成ドキュメントを参照して、リポジトリの作成方法を学んでください。
以下の手順に従って、VS CodeでGitHubリポジトリをクローンする方法を説明します。
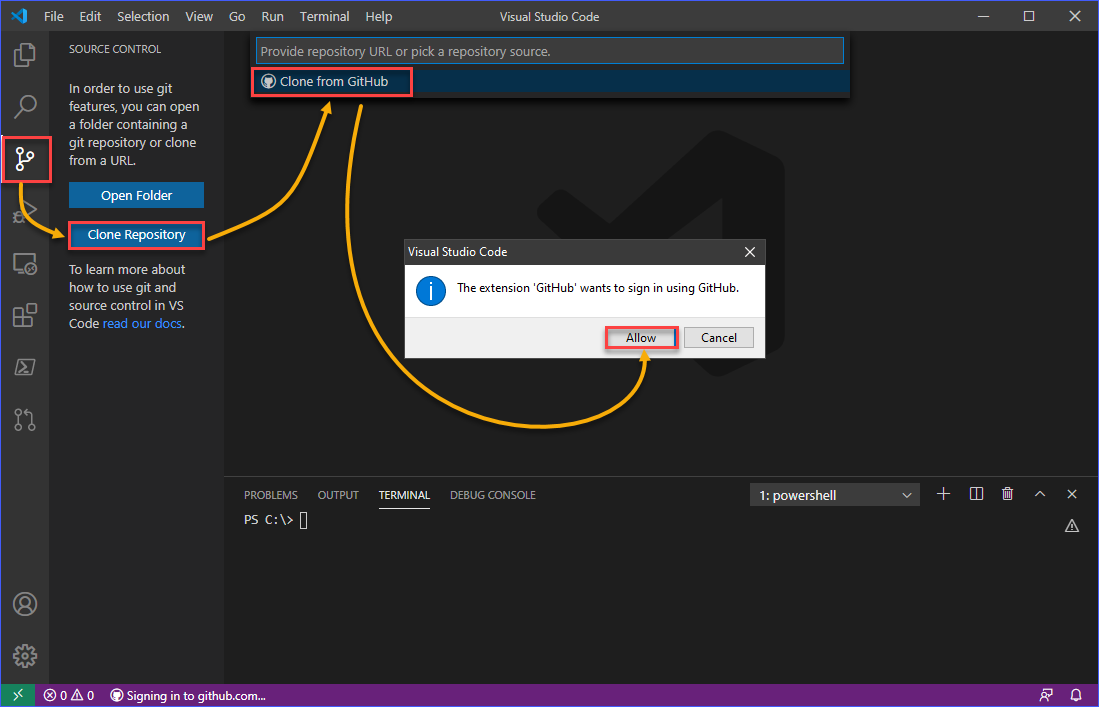
まず、ソース管理ビューボタンをクリックするか、キーボードショートカットCTRL+SHIFT+Gを押します。次に、リポジトリをクローンボタンをクリックします。そして、GitHubからクローンをクリックし、サインインを許可するように求められます。 許可をクリックします。

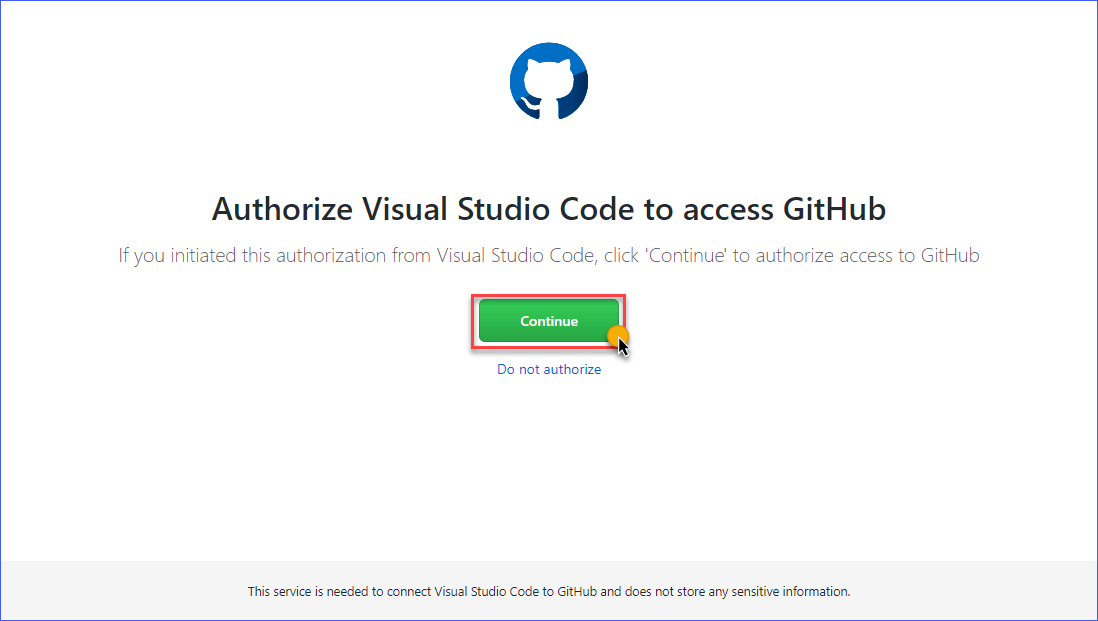
認証ページがデフォルトのウェブブラウザで自動的に起動します。 続行ボタンをクリックします。

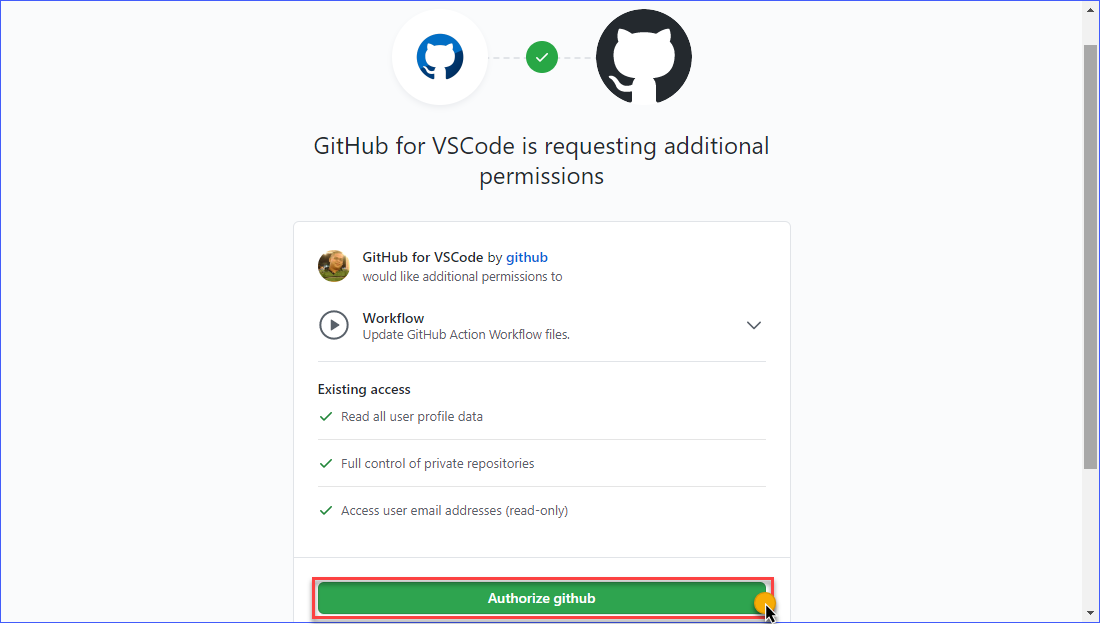
次のページでは、VS Codeに必要な権限を与えるために、GitHubを承認ボタンをクリックします。

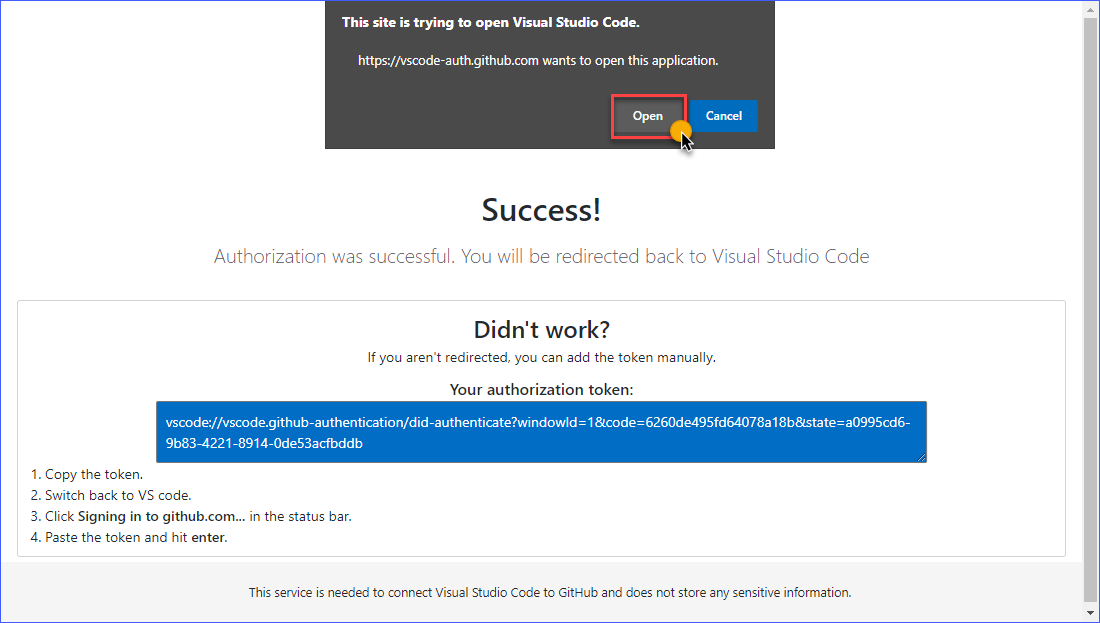
承認が完了すると、以下に示すのと似たステータスページが表示されます。サイトがVisual Studio Codeを開こうとしているとのプロンプトが表示された場合は、開くをクリックしてください。

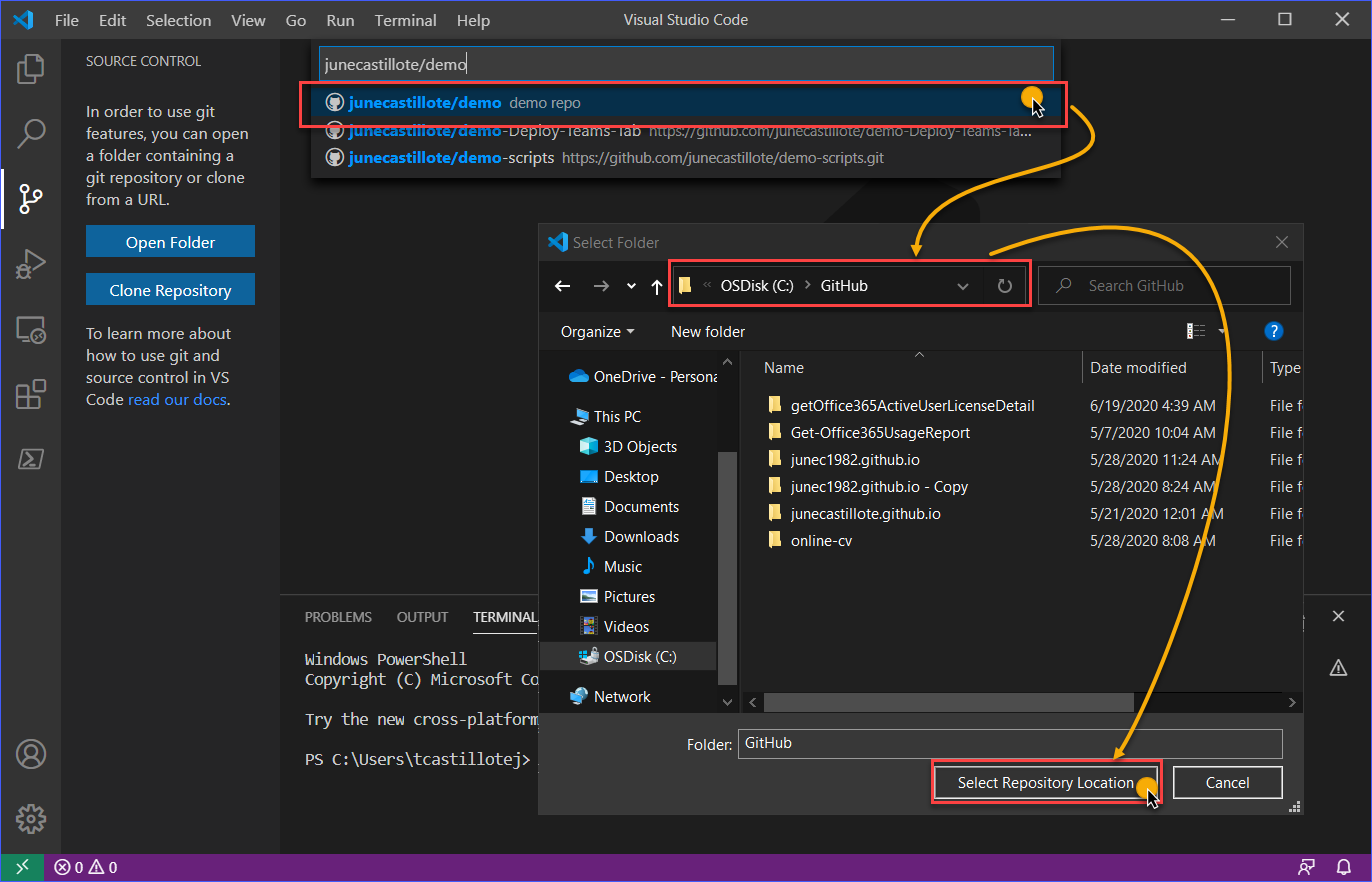
VS Codeウィンドウに戻ったら、リポジトリ名を検索するか、クローンするリポジトリ名を選択できます。以下の例では、リポジトリ名junecastillote/demoを検索し、選択しました。
リポジトリをクローンする際に、ローカルのコンピュータにリポジトリを保存するフォルダを指定するよう求められます。リポジトリの保存場所を選択

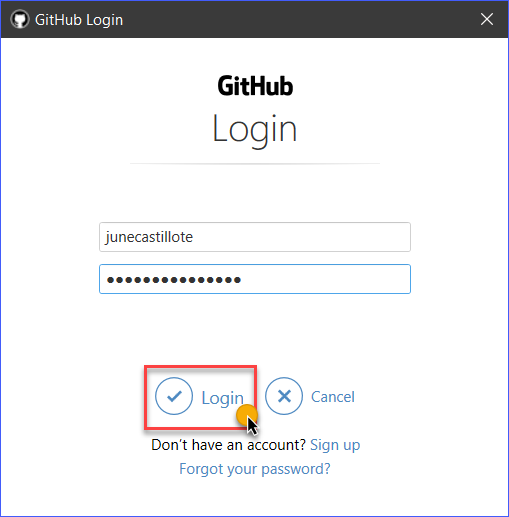
注意: プライベートなリポジトリからクローンしたり、リポジトリにプッシュする際にはGitHubのログインが必要です。
GitHubログインウィンドウが表示されるので、GitHubの認証情報を入力してログインします。

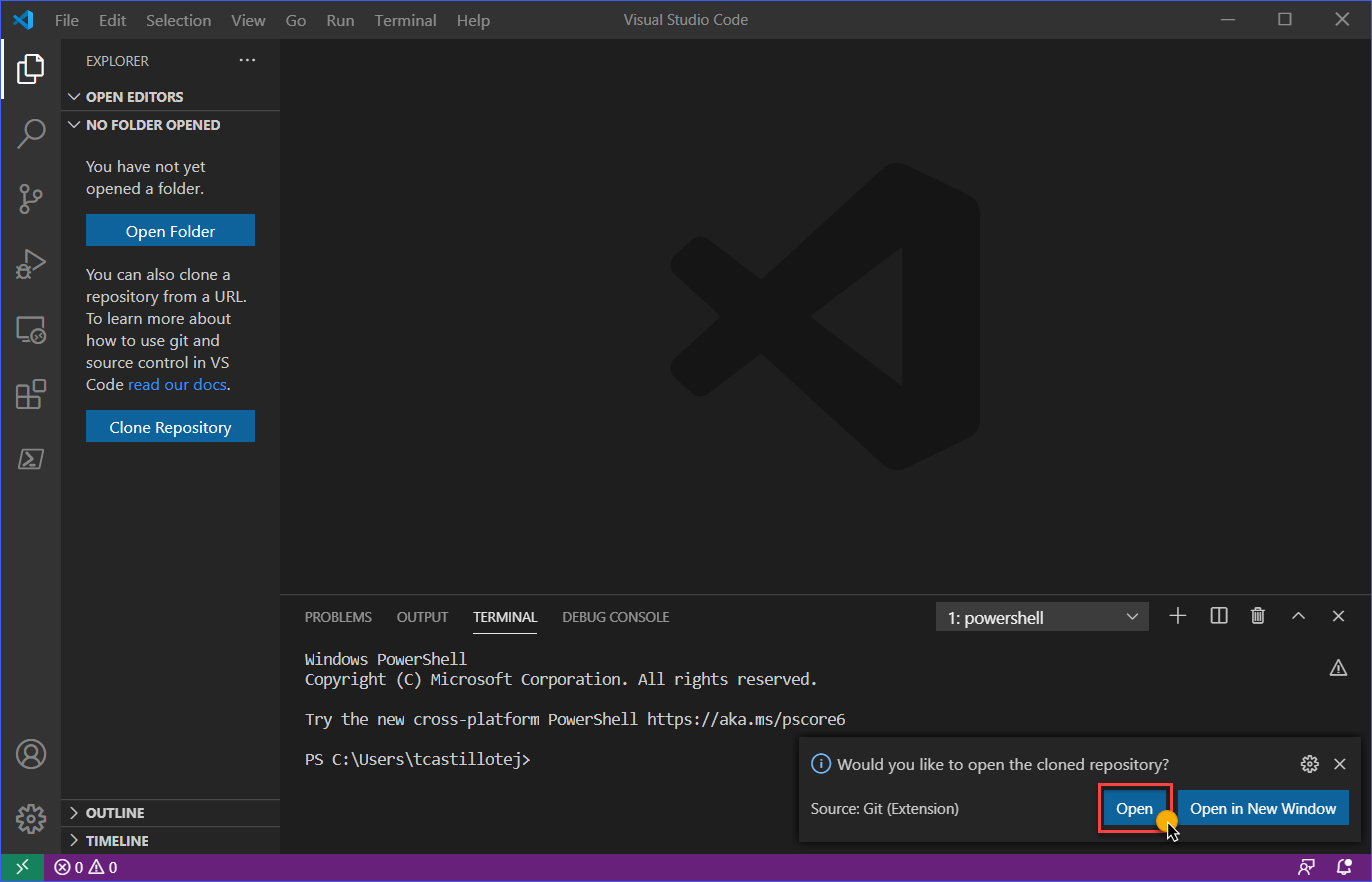
ログインが完了すると、VS Codeはリモートリポジトリをコンピュータにクローンします。クローニングが完了すると、VS Codeウィンドウの右下に通知が表示されます(スクリーンショット参照)。この時点で、開くまたは新しいウィンドウで開くを選択できます。

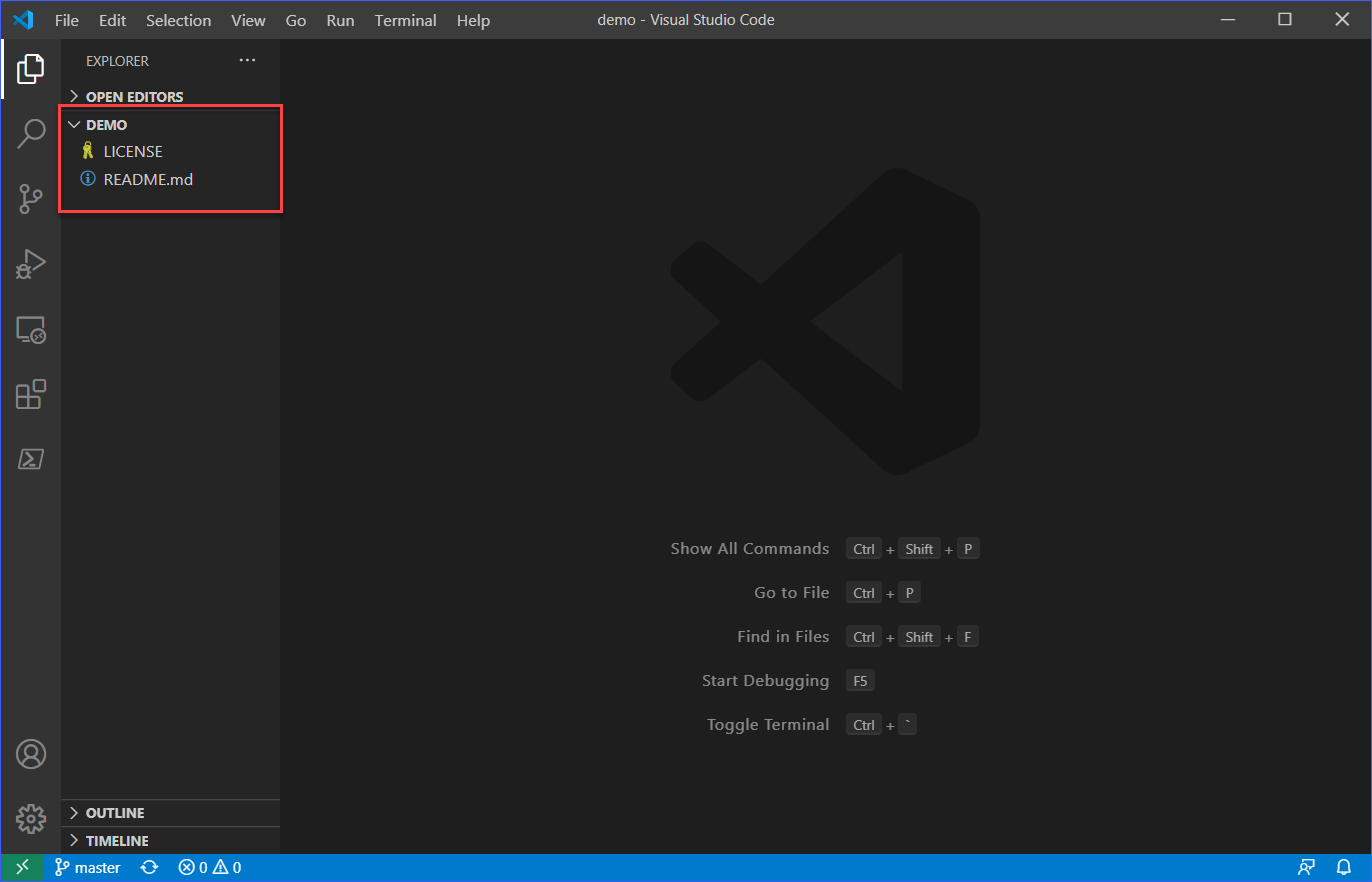
スクリーンショットからわかるように、クローンしたGitHubリポジトリの内容がVS Codeに読み込まれました。この時点で、リポジトリの変更を行うことができます。

ステージング、コミット、GitHubへのプッシュ
Visual Studio CodeでのGitHubのセットアップを続けるには、すでにVS CodeがGitを使用してGitHubリポジトリと連携できるようにセットアップされています。また、前のセクションでリポジトリがクローンされているため、すべてが正常に動作していることを示しています。しかし、まだ完了していません。
次に、クローンしたリポジトリへの変更がリモートのGitHubリポジトリに正常にプッシュできるかどうかを確認する必要があります。
ファイルの追加と変更
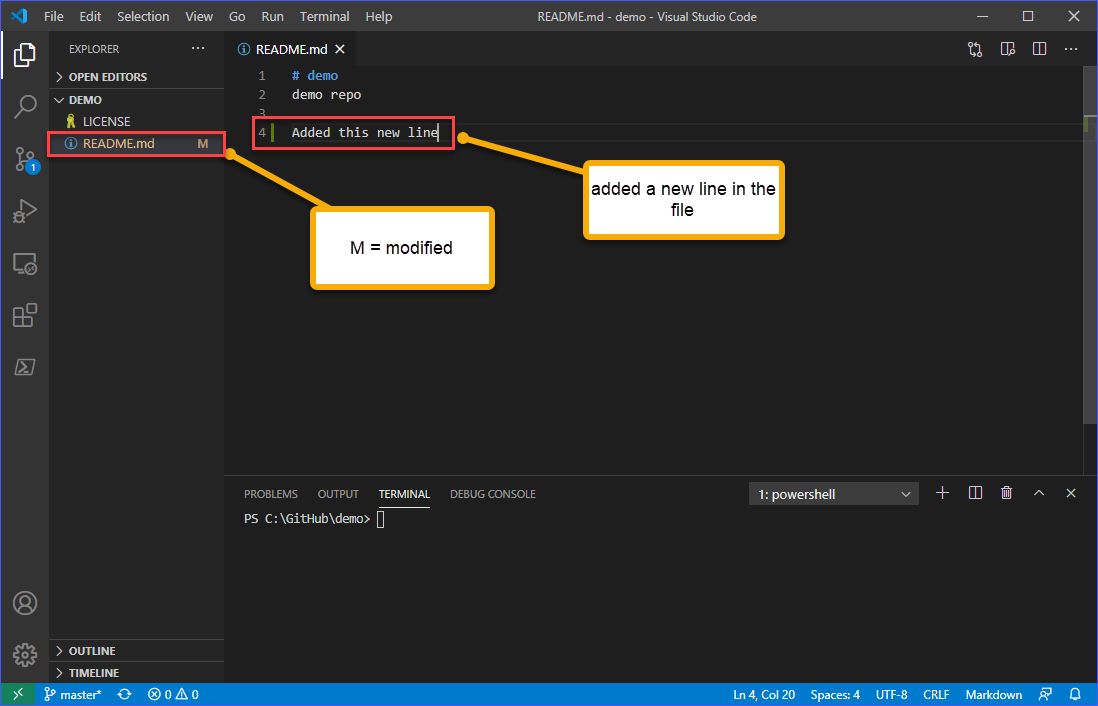
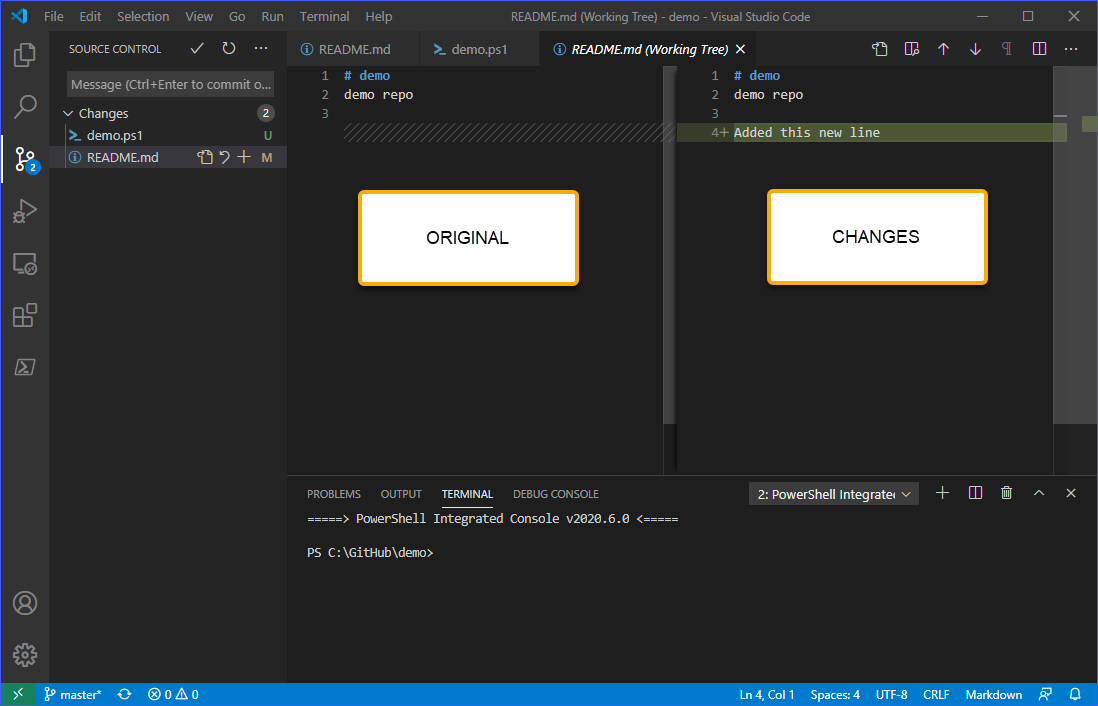
前のセクションでクローンされたリポジトリを使用して、README.MDファイルが編集され、以下のように新しい行が追加されます。

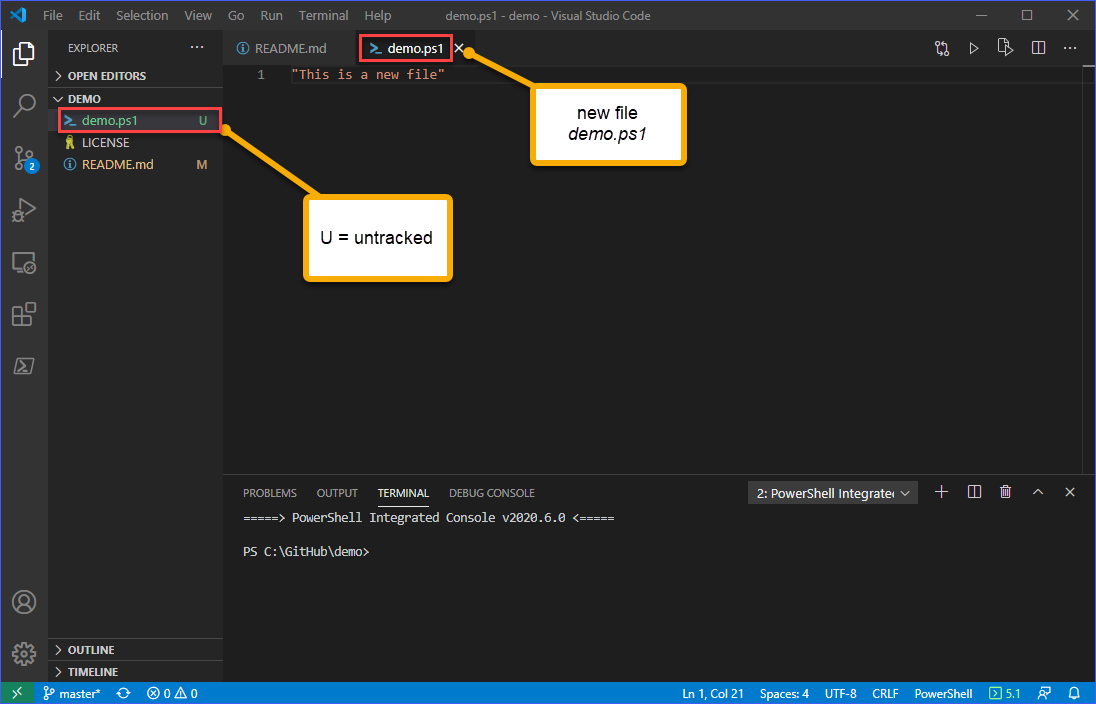
次に、新しいファイルをワークスペースに追加するには、CTRL+Nを押すか、ファイル —> 新しいファイルに移動します。この例では、新しいファイルの名前はdemo.ps1です。ファイルを編集して内容を追加し、保存します。
作成した新しいファイルはUとマークされ、未追跡を意味します。以下のスクリーンショットを参照してください。
未追跡のファイルとは、作業ディレクトリ内のファイルで、前回のスナップショットに含まれず、ステージングエリアにも含まれていないファイルです。参照:2.2 Gitの基本-リポジトリへの変更の記録

変更の確認とステージング
変更を確認するには、ソースコントロールビューに移動します。2つの変更が確認待ちであることがわかります。以下の画像からも分かるように、変更のそれぞれをクリックすると、ファイルの元の内容と提案された変更の比較が表示されます。

確認後、変更を破棄するかステージングするかを選択する必要があります。
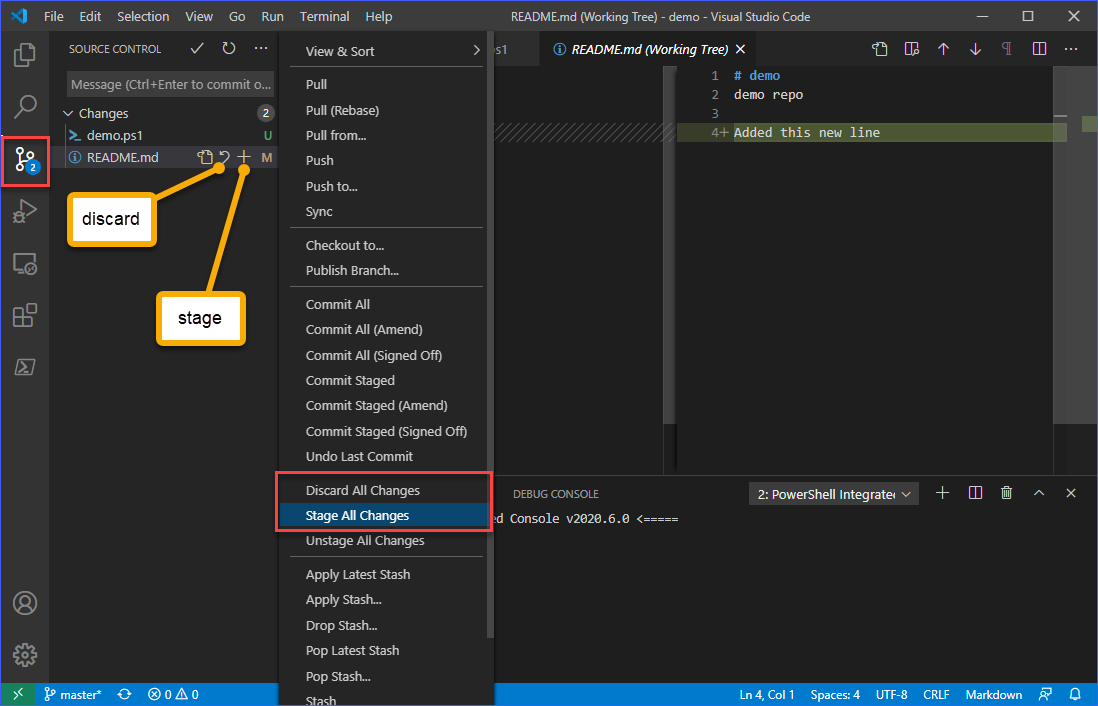
各ファイルの変更を破棄またはステージングするオプションがあります。ファイル名の横にある破棄(↶)またはステージ(+)のサインをクリックします。
その他の操作(…)ボタンをクリックし、すべての変更をステージするまたはすべての変更を破棄するメニューアイテムを選択することで、一度にすべての変更をステージするか破棄することもできます。この例では、すべての変更がステージされます。

変更のコミット
変更がステージされたら、次のアクションはローカルリポジトリへの変更のコミットです。この手順は、変更をリモートのGitHubリポジトリにプッシュする前に行われます。
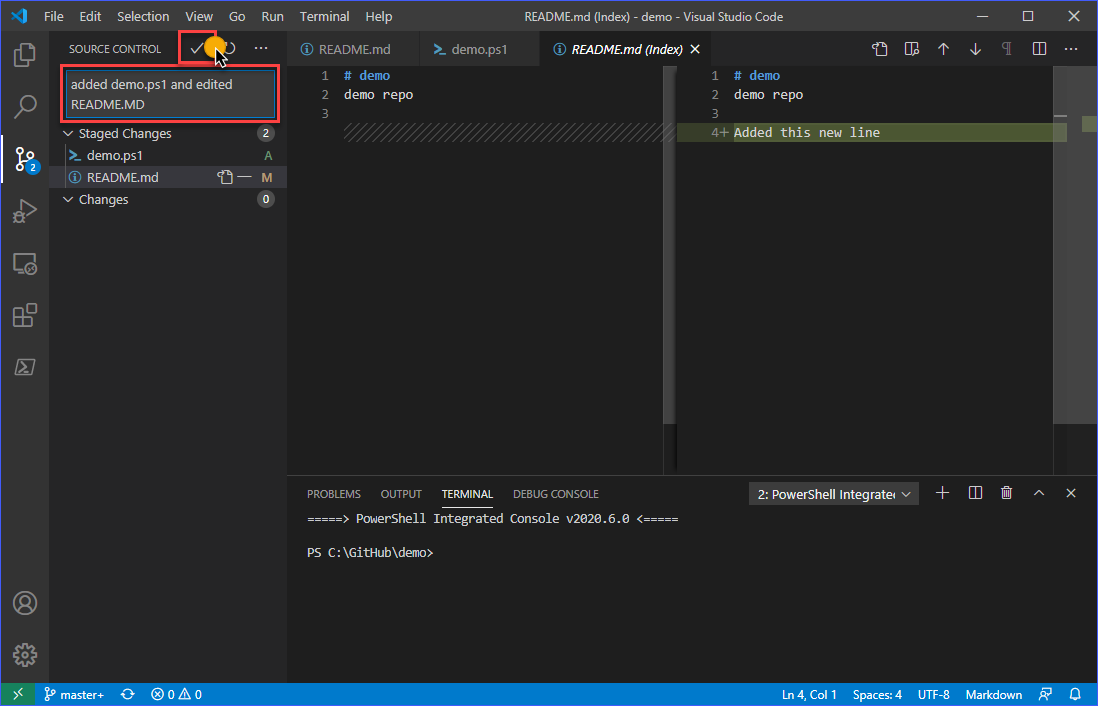
変更をコミットするには、コミットに含める意味のあるメッセージを入力する必要があります。以下の例のように、コミットに含めるメッセージを入力してください。メッセージに満足したら、CTRL+ENTERを押すか、コミット(✓)ボタンをクリックして変更をローカルリポジトリに保存してください。

GitHubへの変更のプッシュ
変更がローカルリポジトリに保存されると、ソースコントロールビューには変更の数がゼロ(0)にリセットされるはずです。
最後に、ローカルリポジトリの変更をGitHubのリモートリポジトリにプッシュすることを確認したい場合は、その他の操作(…)ボタンをクリックし、プッシュをクリックしてください。

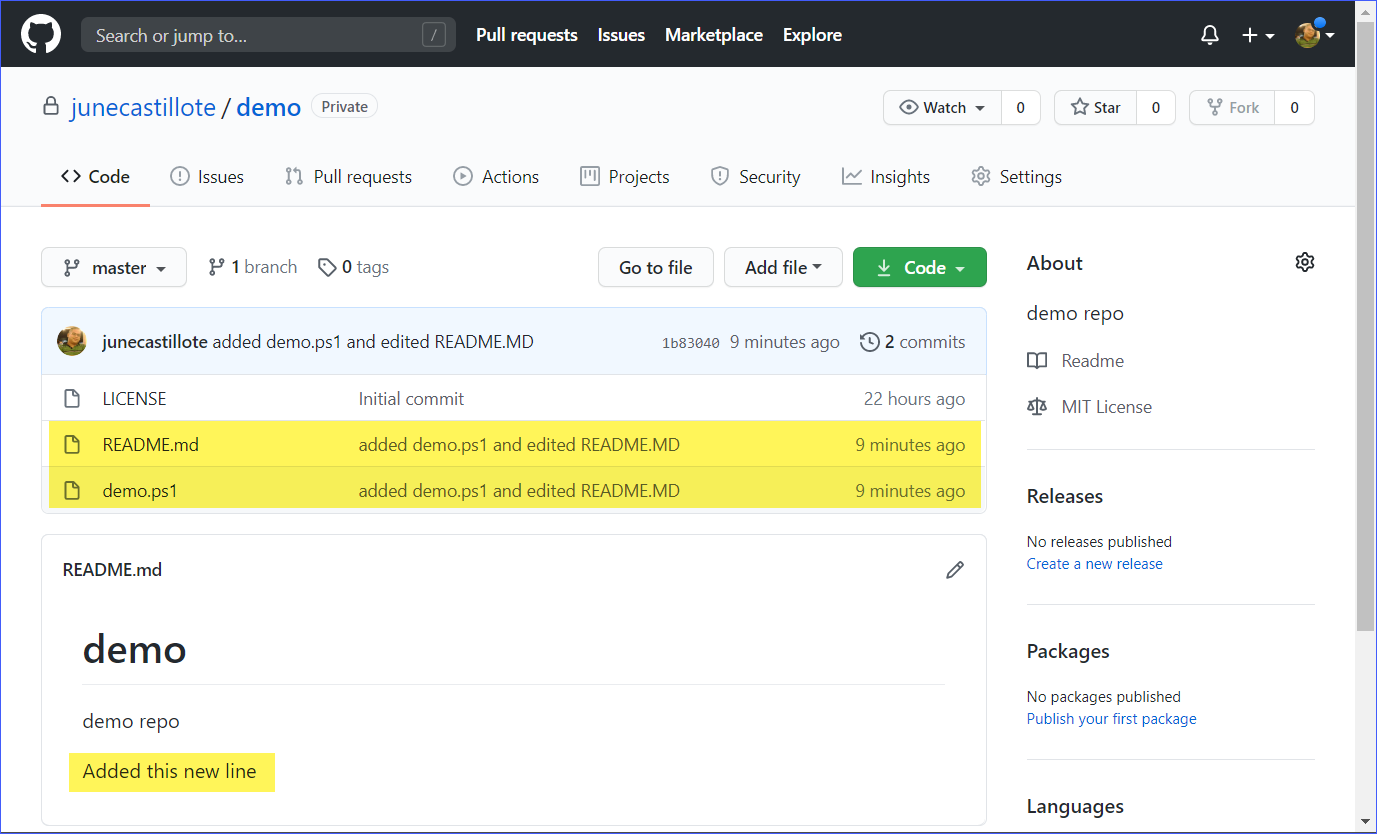
最後に、変更がGitHubにプッシュされたことを確認したい場合は、GitHubリポジトリを訪問し、最後の更新の詳細を確認することができます。以下のように、ファイルのメッセージまたは説明は、リポジトリをプッシュする前にコミットに追加されたメッセージと同じです。

VS CodeのGitをGitHub拡張機能で拡張する
以前の手順をすべて完了している場合、VS Codeは既にGitHubリポジトリで作業するために使用できるようになっています。ただし、GitHub Pull Requests and Issues拡張機能をインストールすることで、GitHubの統合をさらに拡張することができます。この拡張機能により、VS Codeでプルリクエストやイシューのレビューや管理などの機能が追加されます。
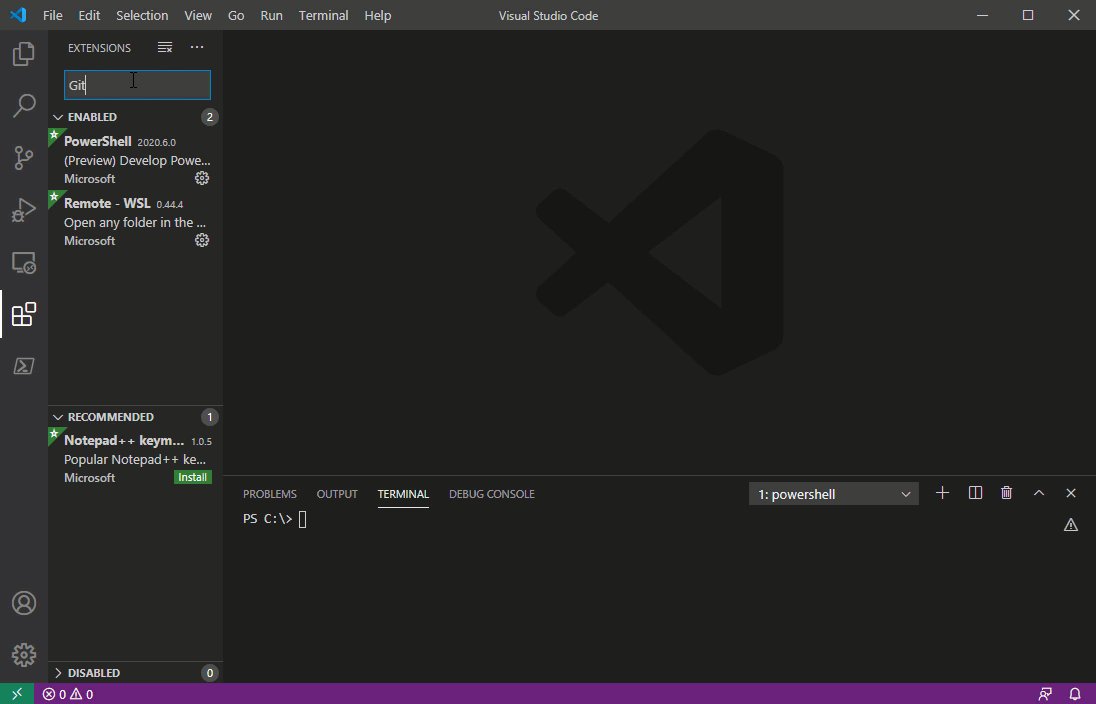
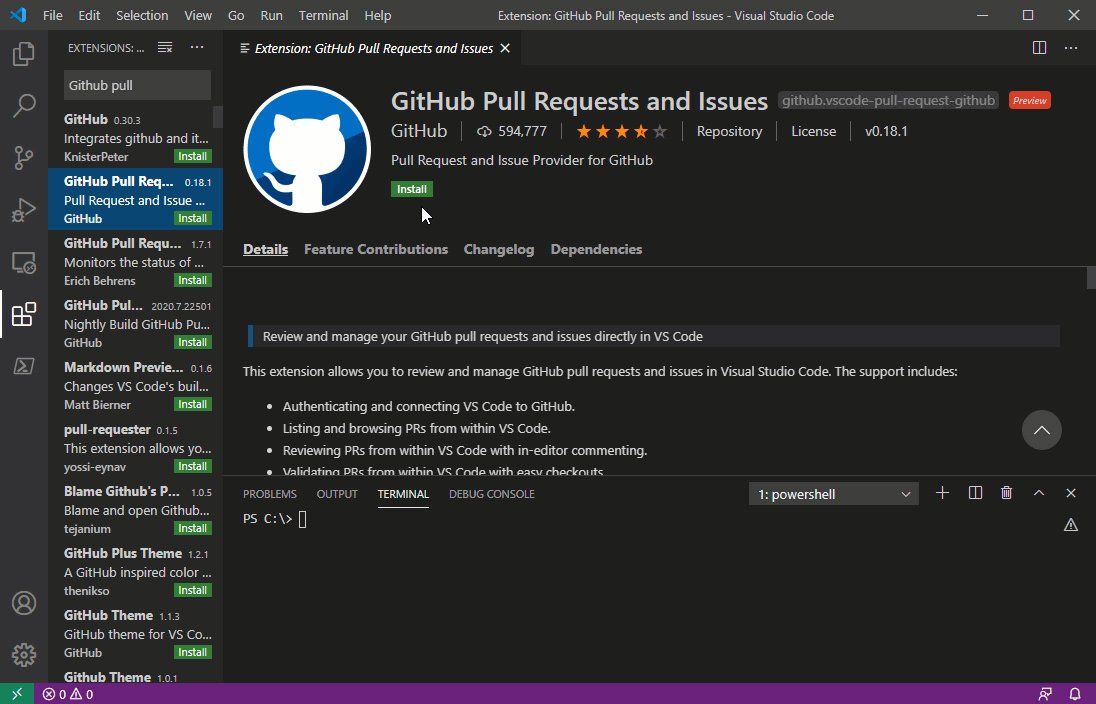
拡張機能をインストールするには、拡張機能ビューに移動してください。検索ボックスに「GitHub Pull Requests and Issues」と入力し、拡張機能ページが表示されたらインストールボタンをクリックしてインストールします。以下のデモを参照してください。

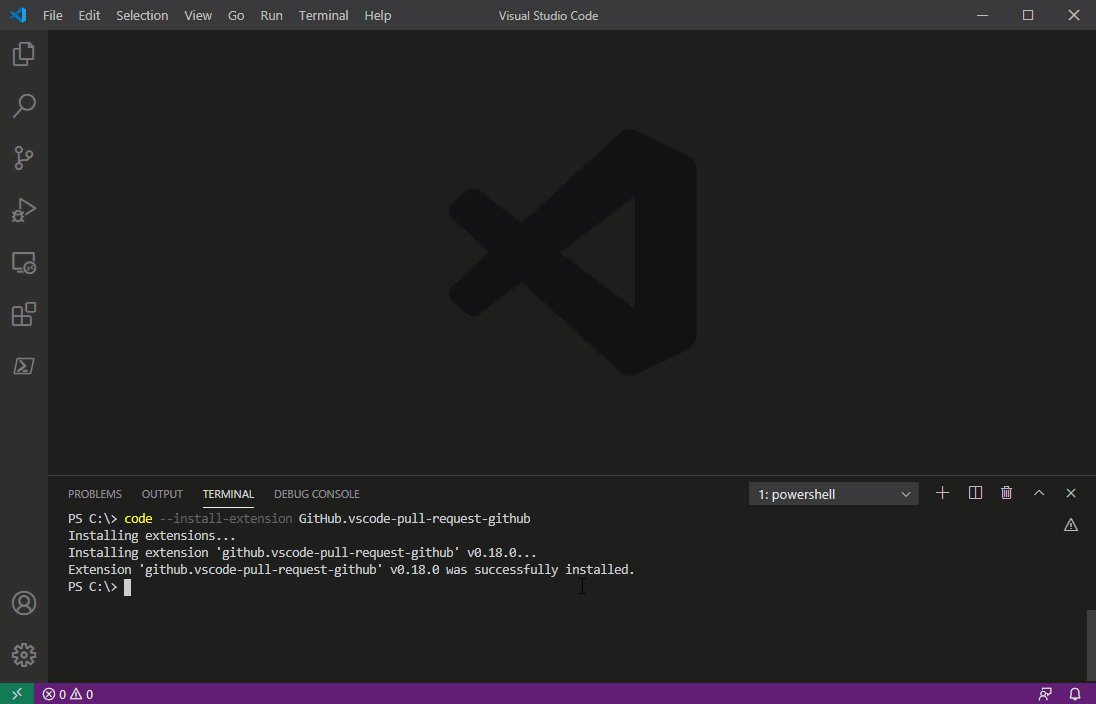
拡張機能をコマンドラインでインストールする方法もあります。まず、以下のコマンドをコピーしてVS Codeのターミナルで実行してください。
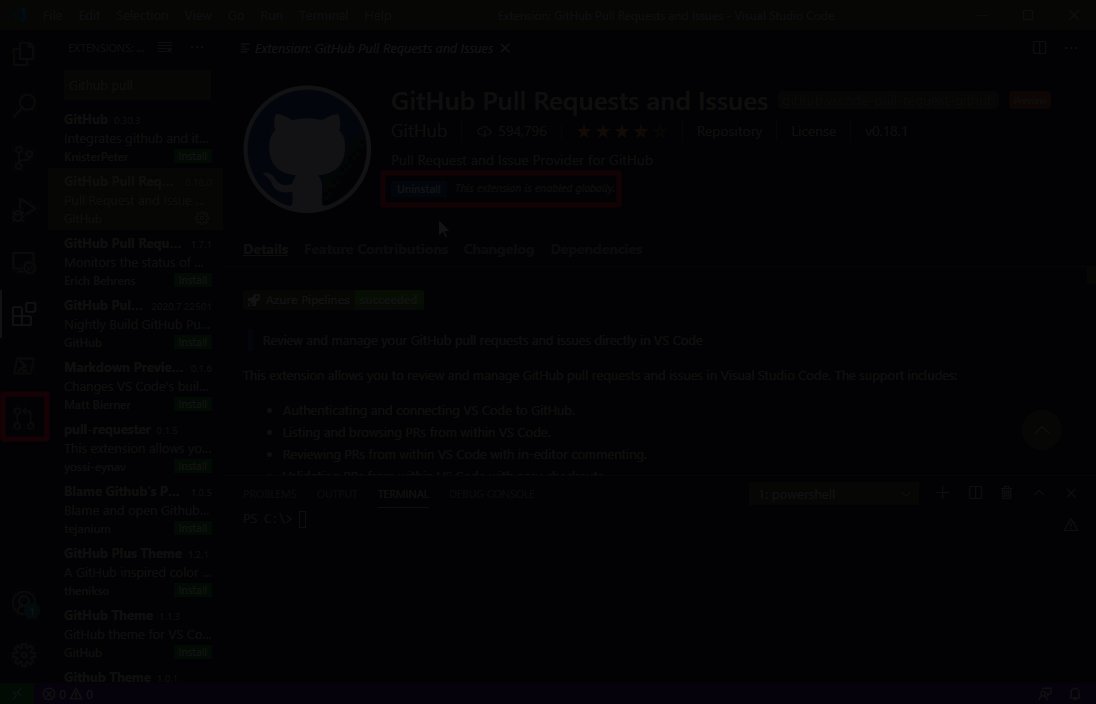
上記のコマンドが完了したら、拡張機能が有効になるようにVS Codeウィンドウを再読み込みする必要がある場合があります。
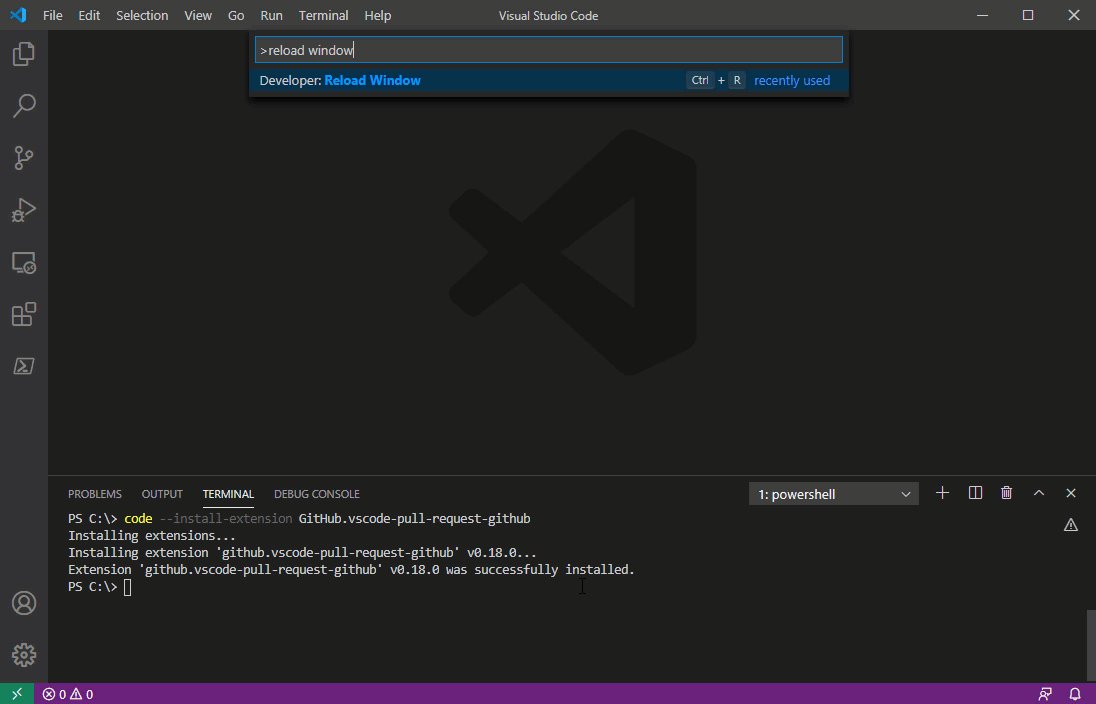
VS Codeウィンドウを再読み込みするには、CTRL+SHIFT+Pを押してコマンドパレットを表示させ、reload windowと入力してエンターキーを押し、VS Codeウィンドウを再読み込みします。以下のインストールプロセスのデモを参照してください。

概要
Visual Studio Codeは、さまざまな機能が収束し、さまざまな拡張機能を使用して統合される機能豊富なアプリケーションです。VS Codeに付属しているGit拡張機能を使用することで、開発者は単一のインターフェースを使用してコードの編集、ステージング、コミット、および変更のプッシュをGitHubなどのリモートリポジトリに行うことができます。
この例では、VS CodeとGitをGitHubと連携させる方法を学びました。VS Code内でクローン、ステージング、コミット、プッシュなどのさまざまなGitアクションを実行する方法を学びました。
この記事でカバーされている知識は、VS CodeをGitHubと連携させる基本的な使用方法に関するものです。ご存知の通り、VS CodeのGitHub統合は、拡張機能をインストールすることでさらに拡張することができます。
さらに学びたい場合、VS Codeを使用してGitHub内の問題を確認および管理したり、プルリクエストをマージしたりすることなど、さまざまなことをテストすることができます。
お読みいただき、ありがとうございました!
さらなる情報
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













