观的察性に関して、Grafanaはビジュアライゼーションにおいて標準のツールです。Grafanaのデッキは、通常データベースにバックアップされる様々な種類のビジュアライゼーションから構成されています。
常にこれが発生します。データベースからそのままデータを押し寄せる代わりに、データを整形したい場合があります。これは常にDBが提供する機能では達成できないことがあります。たとえば、独自のAPIから結果を取得したい場合があります。これはgrafana-infinity-datasourceプラグインが活用できる場合です。grafana-infinity-datasourceを使用することで、JSON、XML、CSVなどに基づいたビジュアライゼーションを作成することができます。REST APIにHTTP要求を発行し、受信したデータをプロットすることができます。
チュートリアル
EShopアプリケーションを想定します。FastAPIを使用して簡単なPython APIを作成し、EShopのアイテムと購入量の管理を行います。
このAPIを通じて、私たちはアイテムと購入量のエントリーを追加します。
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
from typing import List
from datetime import datetime
app = FastAPI()
class Item(BaseModel):
id: int
name: str
description: str = None
price: float
class Purchase(BaseModel):
price: float
time: datetime
items = []
purchases = []
@app.post("/items/", response_model=Item)
def create_item(item: Item):
items.append(item)
return item
@app.get("/items/", response_model=List[Item])
def read_items():
return items
@app.get("/items/{item_id}", response_model=Item)
def read_item(item_id: int):
for item in items:
if item.id == item_id:
return item
raise HTTPException(status_code=404, detail="Item not found")
@app.delete("/items/{item_id}", response_model=Item)
def delete_item(item_id: int):
for idx, item in enumerate(items):
if item.id == item_id:
return items.pop(idx)
raise HTTPException(status_code=404, detail="Item not found")
@app.post("/purchases/", response_model=Purchase)
def create_purchase(purchase: Purchase):
purchases.append(purchase)
return purchase
@app.get("/purchases/", response_model=List[Purchase])
def read_purchases():
return purchasesrequirements.txtにFastAPIも追加する必要があります。
fastapiアプリケーションをDocker経由でホストするために、Dockerfileを作成します。
FROM python:3.11-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY main.py main.py
EXPOSE 8000
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000"]
Grafanaの可视化に移行します。基本的に、私たちは2つの異なるデータ源があります。
アイテムモデルはテーブルとして可視化され、購入モデルは時間系列グラフとして可視化されます。
Docker Composeを使用してGrafanaとPythonアプリケーションをプロビジョニングすることにします。
version: '3.8'
services:
app:
build: .
ports:
- 8000:8000
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
volumes:
- ./grafana:/var/lib/grafana
environment:
- GF_SECURITY_ADMIN_USER=test
- GF_SECURITY_ADMIN_PASSWORD=infinity
- GF_INSTALL_PLUGINS=yesoreyeram-infinity-datasourceDocker上の環境変数を使用して、infinity-datasourceプラグインを有効にします。
以下のように発行することで、インスタンスを起動することができます。
docker compose upDocker Compose V2は既にリリースされ、多くの良い機能があります。
今度は、アプリケーションにデータを追加しましょう。
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:40:56","price":2.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:41:56","price":4.0}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:42:56","price":1.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:43:56","price":3.5}'
$ curl -X POST "http://127.0.0.1:8000/items/" -H "Content-Type: application/json" -d '{"id": 1, "name": "Item 1", "description": "This is item 1", "price": 10.5, "tax": 0.5}'
次に、Grafana上にダッシュボードを作成します。
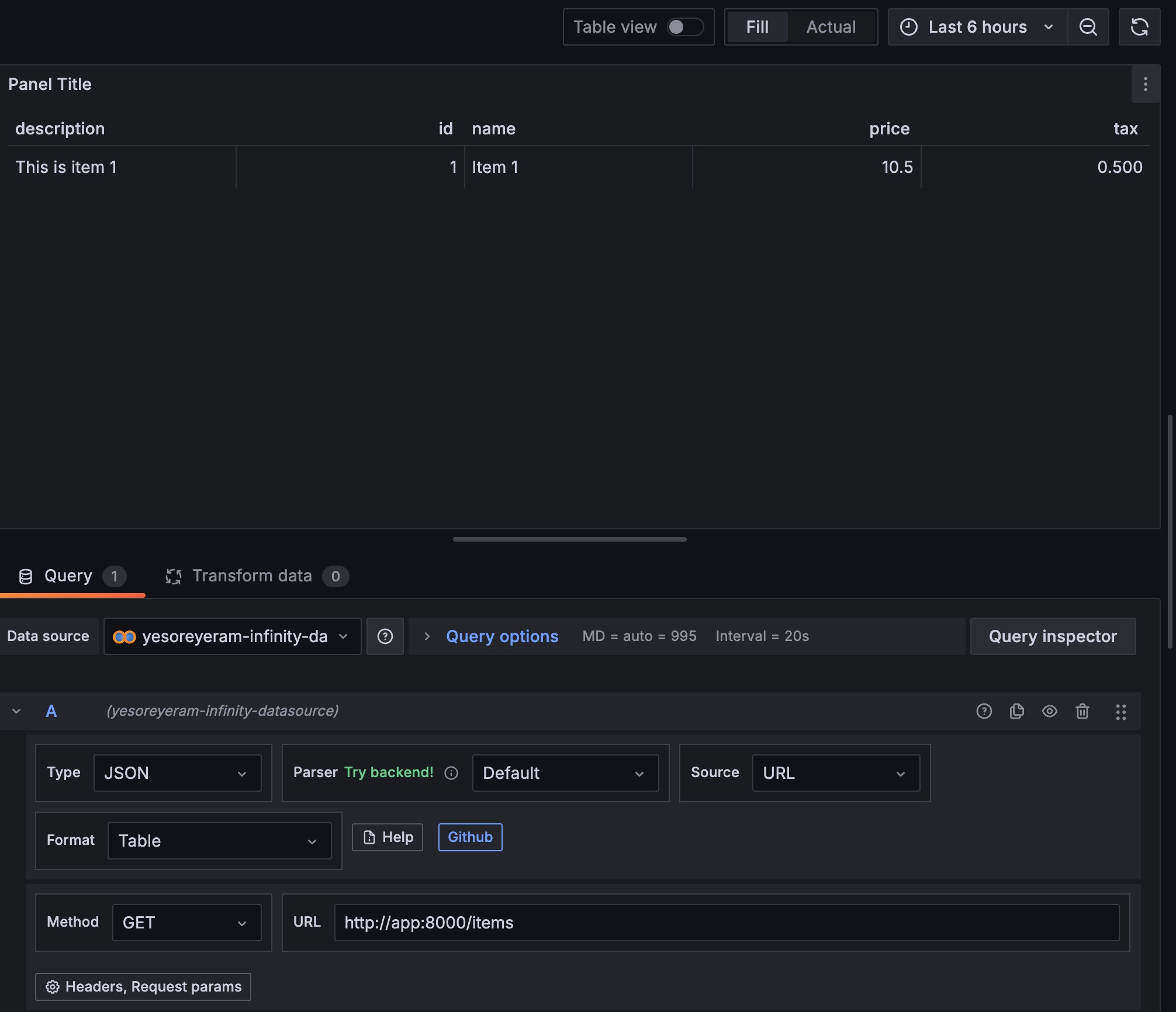
アイテムのための可視化:
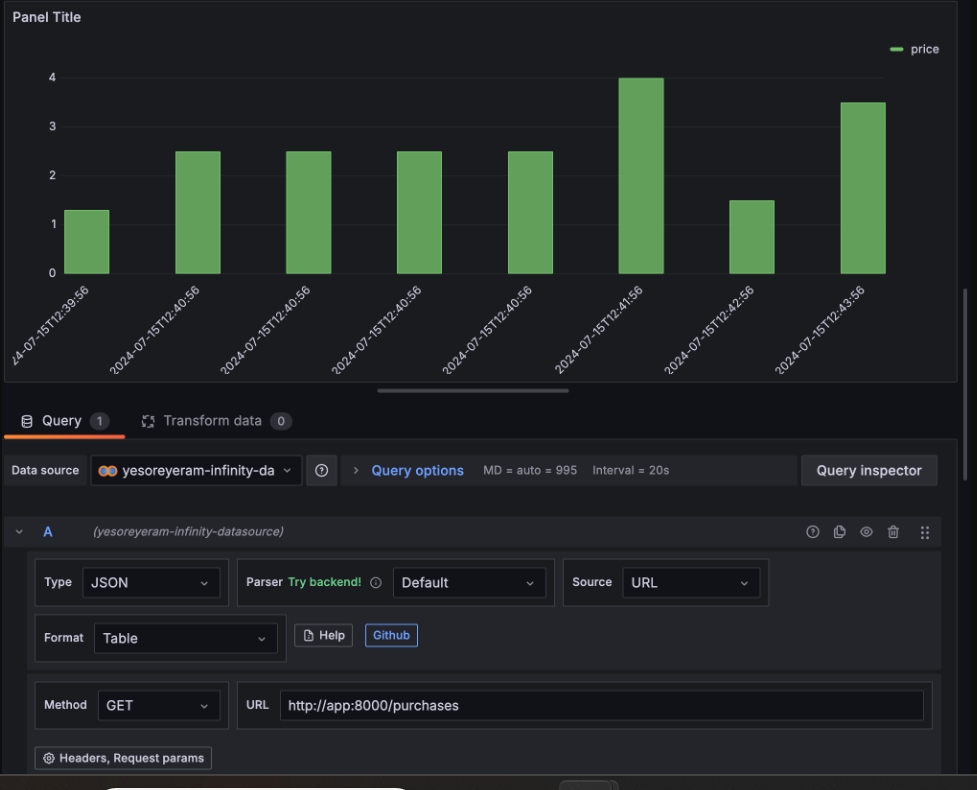
購入量のための可視化:

どちらの場合も、私はhttp://app:8000のエンドポイントを使用し、それは私のアプリケーションであり、Composeアプリケーションが解決できるDNSを使用しました。
それで完了です!私たちはGrafanaを使用してREST APIからデータを可視化しました。
Source:
https://dzone.com/articles/plot-rest-endpoints-using-grafana-infinity-datasource