extensive-react-boilerplateの更新についての私たちの投稿で、e2e-testingをCypressからPlaywrightに移行したと述べました。今はこの変更についてもう少し深く掘り下げましょう。
自動テストを書いていた頃、复数の機能をカバーする必要がありませんでした。Cypressを使用していた際には大きな制約に直面しなかったのです。しかし、私たちはMicrosoftが作成したフレームワークを探求し、その人気を増やしている理由を理解したいという理由により、Playwrightに注目しました。MongoDBのサポートを追加する際のように、コミュニティや同僚からの要望に基づいて、 boilerplateのPlaywrightテストを開始したいという要望がありました。
テストを移行するプロセスを始めたとき、テストの量が足りないことに気付きました。したがって、新しいフレームワークについてより详しくなるために、テストを手動で書き直すことにしました。
新しいフレームワークに慣れる
まず、文書を讨论しました。Cypressの文書がPlaywrightを上回ると確信できます。Cypressの文書は非常に詳細で、多くの例とチュートリアルが含まれています。GitHub上には、通常のウェブサイト上で行えるすべての动作についての例があるプロジェクトがあります。また、CypressのコミュニティはPlaywrightより大きいです。経験豊かな開発者がPlaywrightの文書で提供されている情報で十分な場合もありますが、経験の浅い開発者はCypressを学ぶのが楽しいと感じるかもしれません。
設定ファイルの設定に移行します。この2つのフレームワーク間には大きな違いはありません。私たちは timeout とベース URL の設定しか必要ではありません。また、Playwrightが提供している新しい機能についても探査しました。例えば:
- 各テストの timeout 設定、テストとBefore/Afterのフックを含めて:
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- WebKitに基づくApple Safariのサポートを提供していること、Cypressはそのようなサポートを持っていない
また、Playwrightは、テストを実行する前に、プロジェクトに基づいてローカルの開発サーバーを起動する機能もあります。これはwebServerパラメーターを使用して簡単に実装できます。
webServer: {
command: process.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !process.env.CI,
},次に、私たちの最初のテストを書いてみましょう。2つのフレームワーク間の構文の違いは顕著です。Cypressは链式構文を使用し、独自の実装を提供しています。そして、非同期な関数に対して便利なasync/await構文をサポートします。
以下はPlaywrightのコードサンプルです:
test("should be successful open page and check data is displayed", async ({
page,
}) => {
await page.getByTestId("profile-menu-item").click();
await page.getByTestId("user-profile").click();
await page.waitForURL(/\/profile/);
await expect(page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await expect(page.getByTestId("user-email")).toHaveText(email, {
ignoreCase: true,
});
await page.getByTestId("edit-profile").click();
await page.waitForURL(/\/profile\/edit/);
await expect(page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await expect(page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)これはCypressです:
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click();
cy.getBySel("user-profile").click();
cy.location("pathname").should("include", "/profile");
cy.getBySel("user-name").should("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").should("contain.text", email);
cy.getBySel("edit-profile").click();
cy.location("pathname").should("include", "/profile/edit");
cy.get('[data-testid="first-name"] input').should("contain.value", firstName);
cy.get('[data-testid="last-name"] input').should("contain.value", lastName);
});フレームワーク比較
テストの実行時に、フレームワークのアーキテクチャの違いに注意します。
- Cypressはブラウザ内でコマンドを実行し、DOM、ローカルストORAGE、ウィンドウオブジェクトなど重要なコンポーネントに簡単にアクセスできます。しかし、Playwrightはクライアント/サーバーアーキテクチャを使用し、WebSocket接続を通じてブラウザと通信します。
- テストをすべて再書きした後、私たちはそれらをすべて実行し、プレイWRIGHTはデフォルトでテストを並列に実行し、この機能を無料で提供していることに気付きました。これに対して、サイプレスは並列化をマシンごとにしか行わないし、それは有料機能です。
- 両 Framework で同じテストを実行したところ、プレイWRIGHTはサイプレスよりもより速くテストを完了していました。
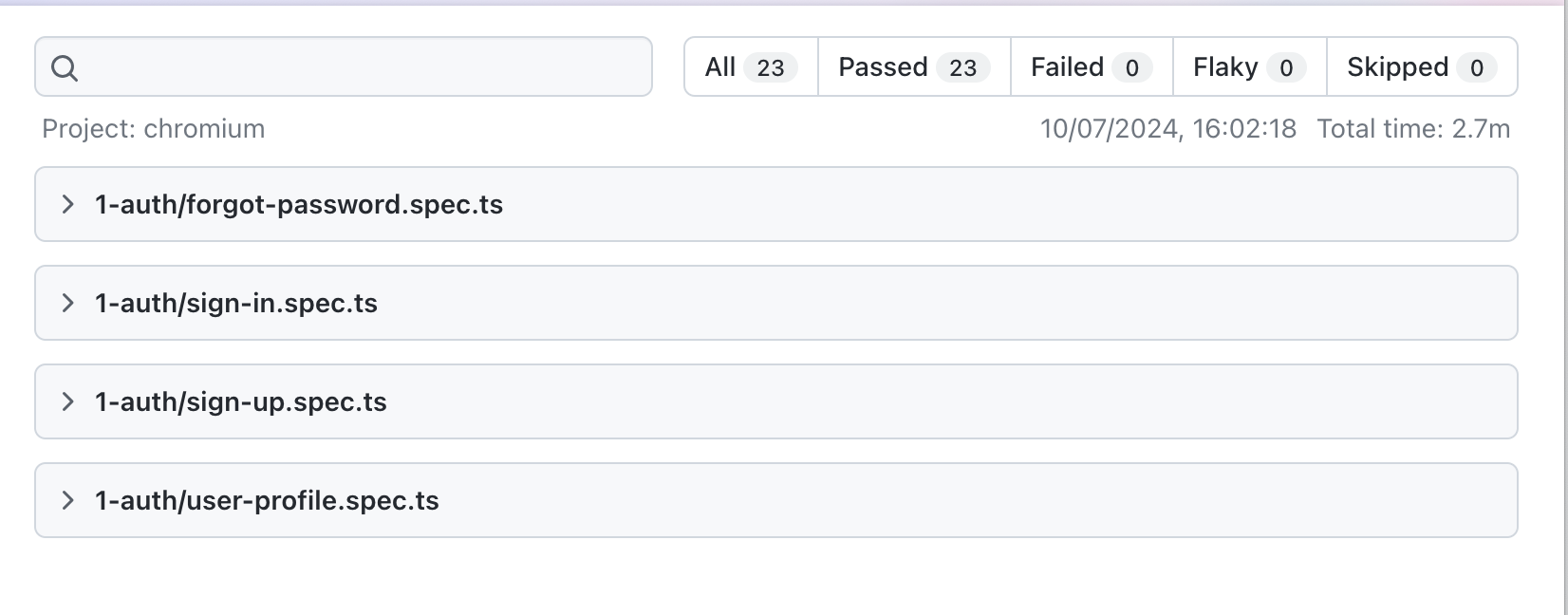
私たちはテストを行い、プレイWRIGHTが2.7分で完了することを発見しました:

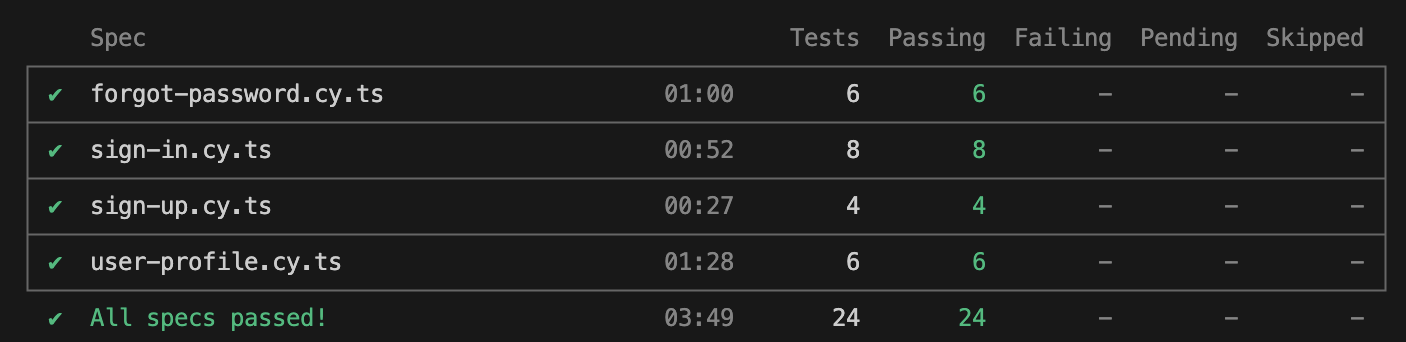
サイプレスは3.82分で完了し、プレイWRIGHTの方が著しく短い時間で完了していることがわかりました。

結論
すべてを考慮すると、私たちがフレームワークを変更する理由について疑問に思うかもしれません。当時、私たちは著しく的好处を見せなかったけれども、私たちはプロジェクトの未来と、bcboilerplates エコシステムの boilerplate に基づいて作られる潜在的なプロジェクトの可能性を考慮しました。この観点から見ると、プレイWRIGHTはサイプレスよりもより有望なのは、テストの並列化、より高いスピード、モバイルアプリケーションのテスト可能、JS および TS 以外のプログラミング言語の使用可能、そしてマイクロソフトなど主要プレイヤーのサポートによるものです。
Source:
https://dzone.com/articles/our-shift-from-cypress-to-playwright-in-testing













