JSFの検証モデルは、UIコンポーネントを検証するための一連の標準クラスを定義します。JSFライブラリは、javax.faces.validator.Validatorの実装に対応する一連のコアタグを定義します。標準のエラーメッセージ以外に、検証モデルではカスタム検証を定義することができます。JSFの検証は、命令型と宣言型の2つに分類できます。
JSF検証 – 宣言型バリデータ
JSF標準のバリデータやBeanバリデータを使用して発生する検証は、宣言型に該当します。JSF標準のバリデータの例には、長さバリデータ、必須バリデータなどがあります。標準バリデータの例を考えてみましょう。 mobile.xhtmlとしてmobile.xhtmlを作成します。
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
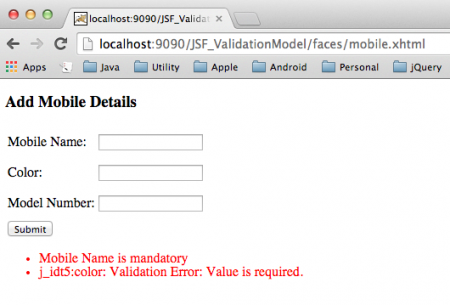
ここでは、必須属性をtrueに設定して、フィールドを必須にし、色フィールドには「値が必要です」というカスタムメッセージを送信し、モバイル名フィールドには必要メッセージ属性で指定されたユーザー定義メッセージを送信します。アプリケーションを実行し、送信ボタンを押すと、以下の出力が表示されます。
JSFの命令型バリデーション
標準のバリデーションメッセージだけではすべてのケースに十分ではなく、時には複雑なバリデーションが必要な場合があります。命令型バリデーションを使用すると、ユーザーは
- Beanメソッドからバリデーションを実行できます
- クラス内で実行時に@FacesValidator注釈を使用します
Beanメソッドからバリデーションを実行このタイプのバリデーションでは、UIComponentsを検証するためのメソッドをBeanに記述し、このメソッドをjsfページでinputTextタグのvalidator属性を介して呼び出します。次に、Beanからバリデーションを実行する例を見てみましょう。 mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
このページでは、Java BeanのvalidateModelnoメソッドをvalidatorタグ属性で呼び出しています。 Mobile.javaを作成して
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="モデル番号を入力してください")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
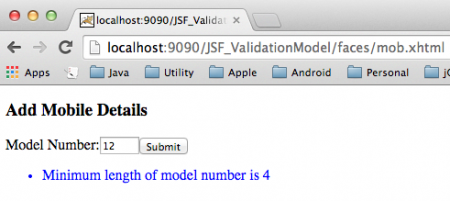
ここでは、モデル番号の長さをチェックし、長さが4未満の場合は「モデル番号の最小長さは4です」というメッセージを指定しています。アプリケーションを実行すると、次の出力が生成されます。 
Bean – カスタム JSF バリデーターで@FacesValidatorを使用する
この方法では、@FacesValidator注釈を使用し、バリデーターの名前を指定し、validateメソッドをオーバーライドしてバリデーターを実装します。mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
ここでは、MobileValidator.javaを作成します。
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
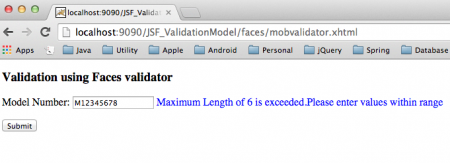
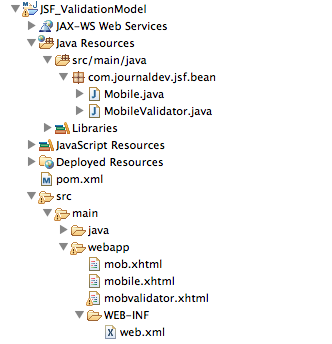
ここでは、標準のvalidateメソッドをオーバーライドし、入力フィールドを検証するための独自のロジックを実装します。アプリケーションを実行し、以下に示す出力を確認してください。 最後に、以下の画像がプロジェクトの構造を示しています。
最後に、以下の画像がプロジェクトの構造を示しています。 以下のリンクからプロジェクトをダウンロードして、試行錯誤して学習してください。
以下のリンクからプロジェクトをダウンロードして、試行錯誤して学習してください。













