JSF Primefacesチュートリアルへようこそ。JavaServer Facesは、Javaウェブアプリケーションのユーザーインターフェースを実装するために最も使われているフレームワークの一つです。JSFは、特にインターフェースに関連する部分をコンポーネント化しています。JSFのすべての単一ビューは、サーバーサイドのコンポーネントツリーを使用して構築され、ブラウザにレンダリングされる際にHTMLに変換されます。
JSF Primefacesチュートリアル
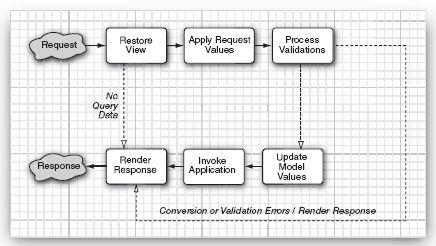
JSFのビューのレンダリングプロセスは、JSFライフサイクルとして知られるものを経由します。このチュートリアルでは、ライフサイクルの動作や取り扱い方について詳しく説明することは意図されていません。ただ、JSFフレームワークについて知っておくべきことや、JSFビューをレンダリングするための準備についての通知です。 この記事が書かれた時点で、JSFには2つの主要な実装があります。オラクルの実装であるMojarraと、Apacheの実装であるMyFacesです。Richfaces、IceFaces、Primefaces、MyFacesなど、さまざまなJSFライブラリが存在していますが、最も広く使用されていて評判の良いライブラリはPrimefacesです。Primefacesは数ヶ月前にPrimefaces 5をリリースし、このチュートリアルおよび次回のチュートリアルの主題となります。Primefaces 5を使用するためには、プロジェクトにインストールして設定する必要があります。シンプルなテキストエディタを使用するか、エンタープライズ開発環境を使用するかに関係なく、このチュートリアルの終わりまでに、すべてのPrimefacesコンポーネントを発見する準備ができます。
この記事が書かれた時点で、JSFには2つの主要な実装があります。オラクルの実装であるMojarraと、Apacheの実装であるMyFacesです。Richfaces、IceFaces、Primefaces、MyFacesなど、さまざまなJSFライブラリが存在していますが、最も広く使用されていて評判の良いライブラリはPrimefacesです。Primefacesは数ヶ月前にPrimefaces 5をリリースし、このチュートリアルおよび次回のチュートリアルの主題となります。Primefaces 5を使用するためには、プロジェクトにインストールして設定する必要があります。シンプルなテキストエディタを使用するか、エンタープライズ開発環境を使用するかに関係なく、このチュートリアルの終わりまでに、すべてのPrimefacesコンポーネントを発見する準備ができます。
JSF 2の新機能
以下のように、JavaServer FacesはリッチなユーザーインターフェースのWebページを開発するためのフレームワークであることがわかりました。JSFは、いくつかのJava Community Request JSRで紹介され、JSF 2の最終リリースが2009年7月にリリースされました。これには一連の改良と新機能が含まれています。JSF 2にはさまざまな機能が備わっており、JSF 1.xとは異なり、アノテーションを使用してJSF管理ビーン、コンバータ、バリデータ、スコープなどを宣言することができます。それだけではありません。JSF 2では、ビュースコープ、カスタムスコープ、フロースコープ、会話スコープなどの新しいスコープも提供されています。また、JSF 2に追加された最も素晴らしい機能を忘れることはできません。それはAjaxの概念です。JSF 2では、AjaxがJSFフレームワークに組み込まれています。そのため、JSFコンポーネントのいずれかを単純にAjax化することができます。ナビゲーションルールも変更され、より簡単になりました。次のチュートリアルでは、JSF 2に追加されたこれらの機能について詳しく説明しますが、このチュートリアルでは、シンプルなJSFアプリケーションと、Primefacesタグを使用して特定のビジネスシナリオを実装する方法の基本的なサンプルを作成します。
チュートリアルを完了するために使用されたツール
このチュートリアルを発見するために始めるには、以下の開発ツールを使用する必要があります。
- Tomcat 7
- Eclipse IDE
- Maven 3
- JSF 2 / Primefaces 5
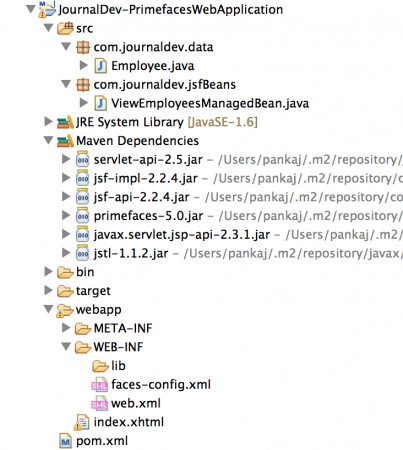
アプリケーションのデプロイにはTomcat 7を使用し、必要なコンポーネントの開発にはEclipse IDEを使用し、Mavenはビルドツールおよび依存関係の管理ツールとして使用していることが明らかです。したがって、これらのソフトウェアが開発マシンにインストールおよび構成される方法を把握していることを確認してください。最終プロジェクトは以下の画像のようになります。
Eclipseプロジェクトの作成
Eclipse IDEはDynamic Projectの下でWebプロジェクトの開発をサポートしています。動的プロジェクトを作成するには、以下の手順に従ってください:
- Eclipse IDEを開きます
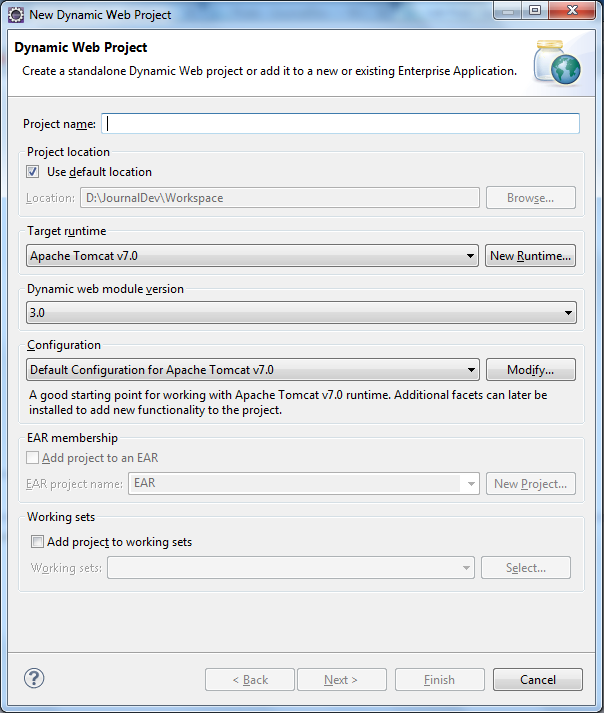
- プロジェクトエクスプローラー領域で右クリックし、New – Dynamic Web Projectを選択します
- プロジェクト名、ターゲットランタイム、ソースフォルダー、コンテキストルート、コンテンツディレクトリ、web.xmlの設定を完了してプロジェクト作成プロセスを完了します
JSFのインストールと設定
前述の通り、私たちの目標は、JSF/Primefacesを使用して、Primefacesユーザーインターフェースコンポーネントを使用するWebアプリケーションを開発することです。ただし、現時点では、JSFが構成される必要があるシンプルなダイナミックアプリケーションしかありません。プロジェクトにJSFを追加するには、jsf facetを追加し、JSF実装を追加すると、Mojarraを使用するJSFアプリケーションを構築できることに注意してください。このfacetを追加するには、以下の手順に従う必要があります:
- 作成したプロジェクトのプロパティウィンドウを開く
- プロジェクトファセットペインから、JavaServer Facesをチェックし、構成を完了するためにFurther configuration requiredに従います
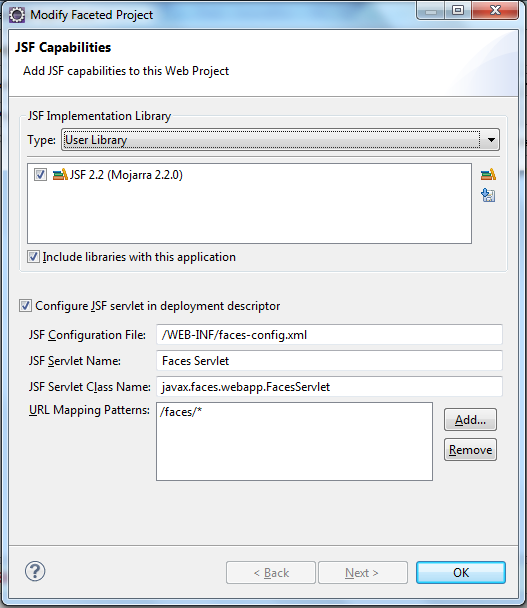
- Further configuration requiredをクリックすると、JSF Capabilitiesウィンドウが表示されるはずです
- Download Libraryをクリックして、開いたウィンドウからJSF 2.2(Mojarra 2.2.0)を選択してJSF実装ライブラリを追加します
JSFライブラリをインストールした後、JSF Capabilitiesウィンドウは のようになります。このフェーズの終わりに、JSF機能を備えたWebアプリケーションができあがります
のようになります。このフェーズの終わりに、JSF機能を備えたWebアプリケーションができあがります
Primefaces 5 インストール
以下は、現在、JavaServer Facesユーザーインターフェースを使用するためのアプリケーションが準備されていますが、Primefacesは使用されていません。Primefacesを使用するには、以下の手順に従う必要があります:
- Primefacesの必要なライブラリをPrimefaces公式サイトまたはMavenセントラルからダウンロードしてください。
- ダウンロードしたPrimefaces JARをWEB-INFフォルダの下にあるlibフォルダに含めてください。
Primefacesアプリケーションの開発
これで、プロジェクトはJSF/Primefacesアプリケーションを開発する準備ができました。Primefaces DataTableがバッキングビーンからの従業員のリストを消費する単純なアプリケーションを作成します。従業員リストは@PostConstructの特別なメソッドによってポピュレートされます。完全なJSF/Primefacesアプリケーションを開発するには、以下の手順に従ってください。
- ViewEmployeesManagedBeanという名前の管理されたBeanを作成してください。
- 従業員名と従業員IDを含むEmployeeという名前のPojoを作成してください。EmployeeNameおよびEmployeeId。
- 定義された管理されたBean内の従業員リストを消費するためのPrimefacesビューを作成してください
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
。JSFアノテーションとPostConstructアノテーションの使用に注意して、従業員リストをポピュレートしてください。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
dataTable要素を使用して、管理されたビーンのプロパティからテーブルを作成します。PrimeFacesとJSFがこれらをビューページに渡してレンダリングします。Servletのバックグラウンドからの場合、手順が削減されていることに注意してください。Servlet環境では、まずServletでリクエストを処理し、モデルデータを作成し、それをリクエスト/セッションの属性として設定し、それをJSPページに転送して応答をレンダリングします。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
javax.faces.webapp.FacesServletはコントローラークラスであり、ここでJSFをWebアプリケーションにプラグインします。
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
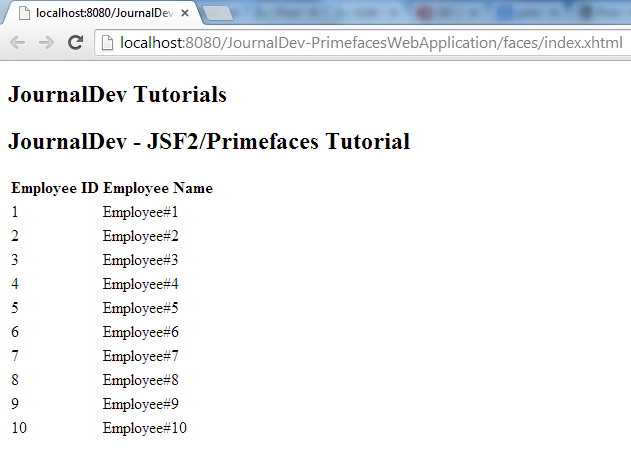
ここでは、管理されたビーン、i18nグローバルメッセージ、カスタムビューハンドラー、およびカスタムファクトリクラスなどのJSFコンポーネントの設定を提供します。アノテーションを使用しているため、単純なプロジェクトで構成は行われていませんが、将来の投稿でその使用法を見ることができます。これを実行すると、以下の画像に示すように出力が得られます。
Mavenに変換
MavenはJavaプロジェクトのビルドと依存関係を管理するための最も好まれる方法ですので、ここではMavenに変換する方法を見ていきます。Eclipse IDEは、Dynamic Web ProjectをMavenに変換するオプションを提供しています。Mavenを使用すると、必要な依存関係を制御および管理できます。作成したプロジェクトに右クリックし、構成メニューからConvert into Maven Projectを選択してください。プロジェクトをMavenに変更したら、Maven自体によってプロジェクトをコンパイル可能にするために必要な依存関係を追加する必要があります。アプリケーションをMavenプロジェクトに変換し、JSF 2、Primefaces、およびその他の必要なライブラリを追加したら、想定されるMaven XMLは次のとおりです:
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
そして、プロジェクトに対してmvn clean packageを実行することで、Java EEコンテナにデプロイする準備が整ったWARファイルを取得できます。デプロイして確認してください。
概要
このチュートリアルでは、JSF 2 / Primefacesを使用してWebアプリケーションのユーザーインターフェースを実装する方法を紹介しました。それには、Eclipse IDEを使用してダイナミックプロジェクトを作成し、JSF 2の実装に必須のライブラリやPrimefacesコンポーネントの使用に必要なライブラリをすべて追加しました。次のチュートリアルからは、例にプロジェクトを作成するためにMavenを使用します。
PrimeFaces Hello Worldプロジェクトのダウンロード
上記のリンクからサンプルプロジェクトをダウンロードして、それを操作して学習してください。参照: PrimeFaces 公式ウェブサイト
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial