著者はGirls Who CodeをWrite for DOnationsプログラムの一環として寄付の対象に選びました。
はじめに
Deviseジェムは、Ruby on Railsアプリケーションの認証ソリューションであり、プロジェクト内で本番向けのユーザー認証を簡単に設定できます。Deviseは、ユーザーセッションの処理やOmniAuthジェムを使用したOAuthによるサードパーティのサインインのサポートの追加など、多くの便利な機能を提供しています。Deviseには、忘れられたパスワードのリセット、サインインの回数とタイムスタンプの追跡、タイムアウトの定義、アカウントのロックなどの機能に対応した組み込みモジュールも付属しています。
Deviseは、ユーザー認証をジェムの初期化と必要な機能を持つUserモデルの作成に簡単にします。ゼロからユーザー認証を構築する場合、すべての機能とテストのためのコードを書き、セッションの処理、クッキーの保存、データの安全性のエッジケースをすべて処理する必要があります。Deviseジェムを使用することで、これらすべてを自分で行う手間を省き、アプリの構築に集中できます。
このチュートリアルでは、Railsを使用して最小限のWebアプリケーションを作成し、Deviseをインストールします。これにより、ユーザーはアカウントを作成し、サインインしてアカウントからサインアウトすることができます。
前提条件
このチュートリアルを完了するには、以下が必要です:
- A local development environment for Ruby on Rails. For Linux, you can follow our tutorial How To Install Ruby on Rails with
rvmon Ubuntu 20.04 or use thervmproduct docs for installing on Mac or Windows. You can also refer to the Ruby project docs to install Ruby directly in your system. To install the Rails gem, you can use the official Rails documentation. The Devise gem requires Ruby version 2.1.0 or greater; this tutorial was tested using Ruby version 3.0.2 and Rails version 7.0.3. - マシンにNode.jsがインストールされています。アセットパイプラインなどのいくつかのRails機能は、JavaScriptランタイムに依存しています。Node.jsはこの機能を提供します。Ubuntuの場合、公式PPAを使用してNode.jsをインストールします。これは、Ubuntu 20.04にNode.jsをインストールする方法のオプション2で説明されています。Mac OSの場合、当社のガイドMacOSにNode.jsをインストールしてローカル開発環境を作成する方法に従ってください。
- RubyとRuby on Railsフレームワークに精通しています。当社のシリーズコンテナ上のRailsから最初の数件のチュートリアルを参照するか、公式のRailsガイドを使用できます。
ステップ1 — 新しいRailsアプリケーションの作成
このステップでは、新しいRailsアプリケーションを作成し、ローカルマシンで実行します。プロジェクトを初期化するために、railsコマンドラインユーティリティを使用します。
ターミナルから次のコマンドを実行してください:
- rails new blog
rails newコマンドは、blogディレクトリの下に新しいRailsプロジェクトを作成します。これには、いくつかの生成されたファイルとフォルダが含まれます。その中の1つがGemfileで、プロジェクトの依存関係が含まれています。Gemfileを設定して、ステップ3 — Deviseのインストールと設定でDeviseを使用します。
注意: Could not find gemというエラーが表示された場合は、プロジェクトディレクトリに移動して(cd blog)、bundle installを実行してください。これにより、Gemfileにリストされているすべてのgemがインストールされます。
このディレクトリをお気に入りのテキストエディタで開くか、ターミナルを使用してそれに移動できます:
- cd blog
Railsアプリケーションを開始するには、プロジェクトディレクトリからrails serverコマンドで開発サーバーを起動します。
- bundle exec rails server
このコマンドは、Rails 開発サーバーを起動します。ブラウザで http://localhost:3000 を開くと、Rails のウェルカムページにアクセスできます。代替ポート番号を指定しない場合、Rails はアプリケーションを実行するためにポート 3000 を使用します。
**注意:**コマンドに bundle exec を追加すると、現在のバンドルのコンテキストで実行されます。これは、プロジェクト固有の Gemfile とそれに定義された gem のバージョンのみが使用されることを意味します。同じ gem の異なるバージョンがグローバルにインストールされている場合に便利です。
これで新しい Rails アプリケーションが初期化されました。後でユーザー認証を追加します。次のステップでは、Rails が提供するデフォルトのホームページをカスタムのランディングページで置き換えます。これにより、Devise を追加した後にサンプルアプリケーションをナビゲートしやすくなります。新しいランディングページを作成した後、ユーザーがアプリケーションにサインアップおよびサインインするためのリンクを追加します。
ステップ 2 — ランディングページの作成
基本的な Rails アプリケーションができたので、Rails が提供するデフォルトのページを独自のランディングページに置き換えます。カスタムのランディングページを作成すると、アプリケーションのルート URL でサインアップおよびサインインのリンクをユーザーに表示しやすくなります。後の手順で、sign in と sign up のリンクを追加します。
ランディングページを作成するには、次の手順を実行する必要があります:
- `config/routes.rb`ファイルにルートを追加してください。
- このルートへのリクエストを処理する
HomeControllerを作成してください。 - このルートにアクセスしたときにレンダリングされるビューファイルを作成してください。
プロジェクトを作成した際に生成されたroutes.rbファイルにルートパスを追加します。
お気に入りのテキストエディタで、以前に生成されたconfig/routes.rbファイルを開いてください。
- nano config/routes.rb
以下の行を追加してください:
Rails.application.routes.draw do
root to: "home#index"
end
root to:は、ルートパスへのリクエストを処理するコントローラーアクションを定義します。この場合、ルートはhttp://localhost:3000になります。これはRailsアプリのデフォルトポートです。このルートへのリクエストはhomeコントローラーのindexアクションで処理されます。このファイルはまだ存在しないので、次にapp/controllers/home_controller.rbファイルを作成します。
config/routes.rbを保存して閉じてください。 nanoを使用して、CTRL+Xで終了し、Yを押して保存し、ファイル名を確認して閉じます。
次に、app/controllers/home_controller.rbファイルを作成し、次の行を追加してください:
class HomeController < ApplicationController
def index
render
end
end
これは基本的なHomeControllerで、indexメソッドはビューファイルをレンダリングします。
この場合、ビューファイルはapp/views/home/index.html.erbファイルになります。このファイルを作成する必要があります。さらに、app/viewsディレクトリ内にhomeディレクトリも作成する必要があります。
homeコントローラファイルを保存して閉じます。
次に、app/viewsディレクトリ内にhomeディレクトリを作成します:
- mkdir app/views/home/
homeディレクトリには、特定のRailsコントローラのすべてのビューが含まれます。
その後、app/views/home/index.html.erbファイルを作成し、次の行を追加します:
<h1>Hello DigitalOcean!</h1>
app/views/home/index.html.erbは、Homeコントローラのindexアクションがレンダリングするビューファイルです。これは、Rubyコードを埋め込むことができるHTMLファイルです。特定のコントローラアクションに定義されたルートが実行されると、このビューファイルがユーザーのブラウザでレンダリングされます。
ファイルを保存して閉じます。
ルートURLの変更を確認するには、ブラウザでhttp://localhost:3000を開きます(既に開いている場合はページを更新します)。更新されたランディングページは、次のようになります:

必要に応じてこのページをさらにカスタマイズできますが、このチュートリアルではこれだけです。
これで、独自のランディングページを持つシンプルなRailsアプリケーションができました。次に、Devise gemを使用してユーザー認証を追加します。
ステップ3 — Deviseのインストールと設定
このステップでは、RailsアプリケーションにDeviseをインストールして設定し、gemで提供されるメソッドとヘルパーを使用できるようにします。 user_signed_in? メソッドを使用して、ブラウザのクッキーに格納されたログイン済みユーザーのセッション情報をチェックします。また、current_user ヘルパーを使用して、現在ログインしているアカウントの詳細を取得します。これらの両方のメソッドは、Deviseに組み込まれており、追加のコードを書くことなくアプリケーションで直接使用できます。これらのヘルパーメソッドについて詳しくは、DeviseプロジェクトのGitHubページで確認できます。
Deviseをインストールする最初のステップは、Gemfileにgemを追加することです。Gemfileには、Rubyプロジェクトを実行するために必要なすべての依存関係に関する情報が含まれています。この場合、Railsアプリケーションを初期化すると、生成されたGemfileにはRailsの実行に必要な基本的なgemがすべて含まれています。
ただし、Gemfileに変更を加える前に、前のステップで開始した開発サーバーを停止する必要があります。それは、それが実行されているターミナルで CTRL+C を押すことで行います。
次に、Gemfileを編集するために開きます。Devise gemを追加するには、ファイルの最後の方に、development と test グループの外側に、以下のハイライトされた行を追加します:
# ...
# キャッシュを介して起動時間を短縮します;config/boot.rb で必要です
gem "bootsnap", require: false
# Active Storage の変形を使用します [https://guides.rubyonrails.org/active_storage_overview.html#transforming-images]
# gem "image_processing", "~> 1.2"
gem "devise"
group :development, :test do
# https://guides.rubyonrails.org/debugging_rails_applications.html#debugging-with-the-debug-gem を参照してください
gem "debug", platforms: %i[ mri mingw x64_mingw ]
end
# ...
ファイルを保存して閉じます。
次に、ターミナルで bundle install コマンドを実行して、新しく追加された gem をインストールします。プロジェクトディレクトリ(blog)から、次のコマンドを実行します:
- bundle install
このコマンドは、Devise gem をプロジェクトにインストールし、rails コマンドラインユーティリティで devise コマンドを使用して認証を構成できるようにします。
プロジェクトで Devise をセットアップするには、ジェネレータコマンドを実行します:
- bundle exec rails g devise:install
上記のコマンドでの g フラグは generate を表し、Rails ジェネレータを呼び出すために使用されます。ジェネレータは、出発点となるファイルを作成します。詳細については、Rails ガイドを参照してください。
以前のコマンドは、初期化ファイルとDeviseのi18nロケールファイルを含む複数のファイルを生成します。以下で詳しく説明する初期化ファイルは、アプリを初めて起動する際にDeviseを設定するために使用されます。 i18n は 国際化 を表し、これはアプリを異なる言語で実行するのを支援する標準です。
この時点で、端末にも次のようないくつかの手順が表示されます:
Output===============================================================================
Depending on your application's configuration some manual setup may be required:
1. Ensure you have defined default url options in your environments files. Here
is an example of default_url_options appropriate for a development environment
in config/environments/development.rb:
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }
In production, :host should be set to the actual host of your application.
* Required for all applications. *
2. Ensure you have defined root_url to *something* in your config/routes.rb.
For example:
root to: "home#index"
* Not required for API-only Applications *
3. Ensure you have flash messages in app/views/layouts/application.html.erb.
For example:
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
* Not required for API-only Applications *
4. You can copy Devise views (for customization) to your app by running:
rails g devise:views
* Not required *
===============================================================================
このチュートリアルでは、この手動セットアップは必須ではありませんが、後でこの手順でnoticeとalertのフラッシュメッセージを追加します。
Deviseのインストールが完了しました。次に、Deviseの初期化ファイルをいくつか設定する必要があります。これはさきほど生成されたものです。
devise:installコマンドを実行すると、Deviseの初期化ファイルであるconfig/initializers/devise.rbが生成されます。Railsアプリケーションを起動するときに、Railsはすべてのgemとプラグインを読み込み、その後、すべての初期化ファイルを読み込みます。これらの初期化ファイルから、アプリケーションの異なる部分の特定の設定を構成できます。すべての初期化ファイルはconfig/initializers/ディレクトリにあり、Devise gemもその初期化ファイルを作成する場所です。
config/initializers/devise.rbを編集するために開きます。ファイル内で、Devise.setupブロックを探し、次に示すハイライトされた行を追加します(Devise.setupブロック内に他のコードブロックがあるかもしれませんが、それらは無視できます):
Devise.setup do |config|
# ...
config.navigational_formats = ['*/*', :html, :turbo_stream]
# ...
end
この行は、ナビゲーション形式としてturbo_streamを追加します。 TurboストリームはTurboの一部であり、サーバーでレンダリングされたHTMLを送信し、JavaScriptをほとんど使用せずにページをレンダリングできます。 Devise4.8.1とRails 7を連携させるには、これを追加する必要があります。さもないと、undefined method user_urlエラーが発生します。
ファイルを保存して閉じます。
次に、以前に表示された指示で強調された通知とアラートフラッシュメッセージも追加します。alertタグとnoticeタグは、「パスワードが間違っています」といったメッセージがユーザーインターフェースに表示される場所です。カスタムアラートメッセージを常にアプリケーションに実装できます(たとえば、フロントエンドにReactを使用してAxiosインターセプターを使用している場合など)、しかし、このチュートリアルでは、Deviseの最小限のセットアップを完了します。
app/views/layouts/application.html.erbを編集するために開きます。 "notice"および"alert"メッセージ用のタグを、<%= yield %>の直前に本文タグ内に追加します。
...
<body>
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
<%= yield %>
</body>
ビューがブラウザでレンダリングされると、<%= yield %>ブロックはビューファイルからのコンテンツで置換されます。ビューファイルでは、pタグしかありませんでした。このyieldタグは、そのコンテンツで置換されます。
ファイルを保存して閉じます。
このステップでは、プロジェクトにDeviseをインストールし構成しました。次のステップでは、Deviseを使用してアプリケーションのユーザーモデルを作成し、ユーザー認証を設定します。
ステップ4 — Deviseでユーザーモデルを作成する
これで、Deviseを使用してユーザーモデルを生成する準備が整いました。これにより、必要なモデルファイルが作成され、アプリケーション内でusersテーブルを作成するために実行できるマイグレーションが生成されます。誰かがサインアップすると、データベースのusersテーブルに新しいレコードを作成する必要があります。ユーザーモデルを使用すると、これらのデータベースレコードをフロントエンドビューから操作できます。
このステップでは、ユーザーモデルを生成し、デフォルトの構成を検査し、その後、マイグレーションを実行してデータベースを更新します。
Railsはモデル-ビュー-コントローラー(MVC)フレームワークなので、各データベーステーブルにはそれに関連するクラスがあり、そのテーブルのデータを操作するために使用できます。この場合、usersテーブルを作成すると、Userモデルを使用してUser.firstやUser.find_by_email("[email protected]")などの操作を行えます。通常、RailsではApplicationRecordから継承した通常のクラスを作成することでこのモデルを作成できますが、Deviseを使用してユーザーモデルを生成すると、認証に使用できる多くのメソッドが提供されます。
Deviseユーザーを作成するには、次のジェネレータコマンドを実行します:
- bundle exec rails g devise user
次の出力が画面に表示されます:
Outputinvoke active_record
create db/migrate/20220908152949_devise_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
insert app/models/user.rb
route devise_for :users
出力には、Deviseが複数のファイルを生成し、テストを作成し、ルートを追加したことが示されています。最初のファイルであるdb/migrate/20220908152949_devise_create_users.rbは、データベースにusersテーブルを作成するためのマイグレーションファイルです。Railsのマイグレーションファイルは、データベースに加える必要がある変更を記述します。各マイグレーションのファイル名には、タイムスタンプが含まれており、Railsがこれらの変更をどの順序で行うかを知ることができます。
Deviseはまた、ユーザーモデルファイル(app/models/user.rb)を生成し、それに対するテストも作成しました。出力の最後の行には、既存のconfig/routes.rbファイルにルートが追加されたことが示されています。Deviseはdevise_for :usersヘルパーを使用して、/users/sign_upや/users/sign_outなどのすべてのルートを自動的に追加します。
マイグレーションファイルを実行してusersテーブルをデータベースに作成する前に、これらの生成されたファイルを確認しましょう。これにより、Deviseが生成した構成を理解し、マイグレーションを実行するときに何が起こっているかを把握できます。
まず、デフォルトのコードを確認するためにマイグレーションファイル(db/migrate/20220908152949_devise_create_users.rb)を開きます:
# frozen_string_literal: true
class DeviseCreateUsers < ActiveRecord::Migration[7.0]
def change
create_table :users do |t|
## データベース認証可能
t.string :email, null: false, default: ""
t.string :encrypted_password, null: false, default: ""
## リカバリー可能
t.string :reset_password_token
t.datetime :reset_password_sent_at
## リメンバーブル
t.datetime :remember_created_at
## トラッカブル
# t.integer :sign_in_count, default: 0, null: false
# t.datetime :current_sign_in_at
# t.datetime :last_sign_in_at
# t.string :current_sign_in_ip
# t.string :last_sign_in_ip
## 確認可能
# t.string :confirmation_token
# t.datetime :confirmed_at
# t.datetime :confirmation_sent_at
# t.string :unconfirmed_email # もし再確認可能なら
Deviseには、パスワードリセットトークンや最後のトークンの送信時間などのフィールドが含まれています。また、メールの確認、ログインの失敗後のユーザーのロック、ログインの詳細の追跡などの機能のための行もあります。
変更を加える必要がないので、マイグレーションファイルを閉じます。
DeviseもUserモデルファイルを生成しました。これはapp/models/ディレクトリで利用可能になります。
class User < ApplicationRecord
# デフォルトのDeviseモジュールを含みます。その他にも利用可能なものは次の通りです:
# :confirmable、:lockable、:timeoutable、:trackable、および :omniauthable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable
end
A few options are added by Devise to configure how the user model works. The basic modules (database_authenticatable, registerable, recoverable, rememberable, and validatable) are already included. There are some additional options commented out, corresponding to the extra features you saw in the migration file. You can add these modules to the model file and configure the migration, depending on how much functionality you need in your application.
これが基本的なモジュールの機能です:
database_authenticatable: ユーザーはログインとパスワードフィールドで認証できます。暗号化されたパスワードはデータベースに保存されます。registerable: ユーザーは自分自身を登録でき、アカウントを編集または削除できます。recoverable: ユーザーはパスワードをリセットし、資格情報を忘れた場合にアカウントを回復できます。rememberable: このモジュールはユーザーのセッションをブラウザクッキーに保存して記憶します。validatable: このモジュールはユーザーのメールとパスワードフィールドの検証を提供します(たとえば、アプリケーションがパスワードが少なくとも6文字であるように求める場合でも、モデルでカスタム検証を定義していない場合でも)。
これらの基本モジュールは、あなたが生成したUserモデルに含まれています。Deviseに同梱されているモジュールの完全なリストは、Devise GitHubリポジトリで確認できます。
変更は必要ありませんので、Userモデルファイルを閉じてください。
別の更新は、config/routes.rbファイルが変更され、usersに対するdevise_for行が追加されたことです。
Rails.application.routes.draw do
devise_for :users
root "home#index"
end
これは、/users/sign_in、/users/sign_out、/users/password/newなどのユーザー認証に関連するすべての必要なルートを定義する便利なメソッドです。Deviseは、これらすべてを管理し、ルートファイルをきれいに保ちます。どのようにしてdevise_for :usersを追加すると、これらすべてのルートに自動的に変換されるかを理解したい場合は、Devise GitHubリポジトリのメソッドのソースコードを確認できます。
ここでは変更を加える必要はないので、config/routes.rbファイルを閉じます。
アプリケーションで定義されたルートを学ぶには、次のコマンドを実行してリストアップできます:
- bundle exec rails routes
このコマンドは、すべてのアプリケーションのルートと、これらのルートが処理されているコントローラーを表示します。認証の場合、これらすべてのルートはDeviseによって作成され、手動で追加する必要はありません。
出力は長くなりますが、ここではいくつかのルートを示すスニペットがあります:
| Prefix | Verb | URI Pattern | Controller#Action |
|---|---|---|---|
| new_user_session | GET | /users/sign_in(.:format) | devise/sessions#new |
| user_session | POST | /users/sign_in(.:format) | devise/sessions#create |
| destroy_user_session | DELETE | /users/sign_out(.:format) | devise/sessions#destroy |
| new_user_password | GET | /users/password/new(.:format) | devise/passwords#new |
| edit_user_password | GET | /users/password/edit(.:format) | devise/passwords#edit |
| user_password | PATCH | /users/password(.:format) | devise/passwords#update |
| PUT | /users/password(.:format) | devise/passwords#update | |
| POST | /users/password(.:format) | devise/passwords#create | |
| cancel_user_registration | GET | /users/cancel(.:format) | devise/registrations#cancel |
出力にリストされているルートは、devise_for :users行をルートファイルに含めたときにDeviseによって追加されたルートです。これらは、sign in、sign up、reset passwordなどのアクションのためのルートです。
以下のコマンドを使用して、このステップの最初に生成したマイグレーションを実行できます:
- bundle exec rails db:migrate
上記のコマンドは、各マイグレーションファイルでの変更をデータベースに適用します。変更は、ファイルで定義されているように、1つずつ順番に適用する必要があります。Railsはマイグレーションを実行する順序を知る必要があります。そのため、ファイルはタイムスタンプ付きの名前で作成されます。
以下のような出力が画面に表示されます:
Output== 20220908152949 DeviseCreateUsers: migrating ================================
-- create_table(:users)
-> 0.0040s
-- add_index(:users, :email, {:unique=>true})
-> 0.0012s
-- add_index(:users, :reset_password_token, {:unique=>true})
-> 0.0011s
== 20220908152949 DeviseCreateUsers: migrated (0.0074s) =======================
マイグレーションが完了したら、データベースがセットアップされます。プロジェクトでユーザー認証を設定するために必要なすべての手順が完了しました。
この時点で、Railsサーバーを再起動してください:
- bundle exec rails server
以前に言及したイニシャライザファイルは、Railsがブート時にのみ読み込まれます。新しいDeviseイニシャライザファイルを読み込み、ユーザー認証を機能させるためにRailsがすべてを設定できるようにするために、サーバーを再起動する必要があります。
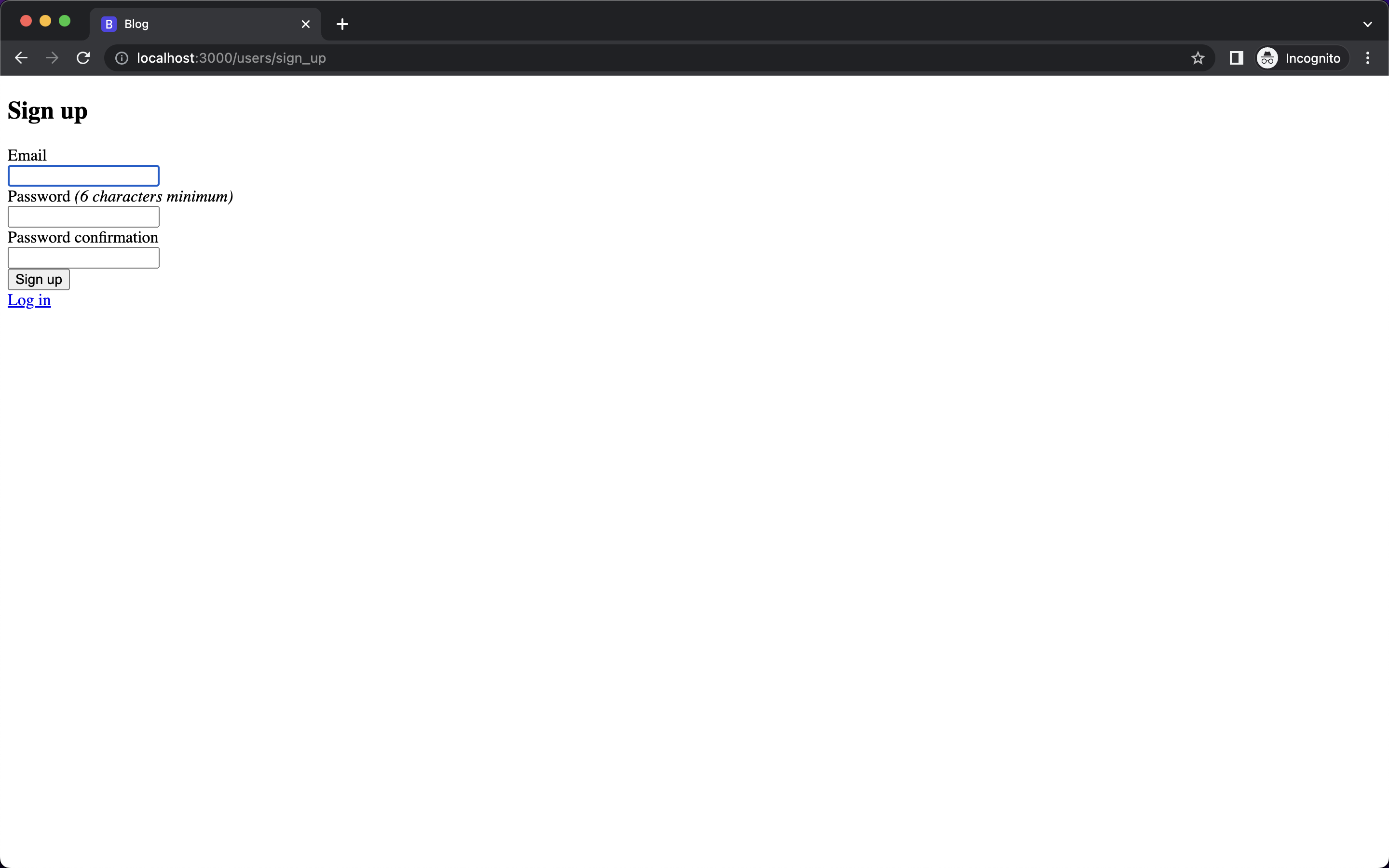
ブラウザで http://localhost:3000/users/sign_up に移動し、メールアドレスとパスワードを入力してアカウントを作成するサインアップフォームが表示されます。(次のステップでは、このURLに簡単に移動できるように、ランディングページにサインアップおよびサインインボタンを追加します。)

認証をテストするには、テスト用のメールアドレス(例:[email protected])とパスワードを入力してください。
一度サインアップすると、Hello DigitalOcean!というルートページが表示され、成功したことを示すメッセージが表示されます。

このサインアップ成功の通知は、<p class="notice"><%= notice %></p>タグでレンダリングされます。
この段階では、プロジェクトでDeviseを使用したユーザー認証を設定し、サンプルアカウントを使用してサインアップしました。Deviseは、このユーザーサインアップ体験を可能にするルート、ビュー、およびコントローラーを生成しました。
サインアッププロセスが期待どおりに機能することを確認したので、次のステップは、Step 2で作成したランディングページにこの認証を追加することです。次のステップでは、サインアップページをランディングページにリンクして、ユーザーが特定のURLに移動する必要がなくなります。
ステップ5 — ランディングページへの認証のリンク
プロジェクトで機能がすべて設定されていますが、まだDeviseが作成したページをランディングページに接続する必要があります。前のステップでは、手動で/users/sign_upページにアクセスしてサインインしました。このステップでは、ランディングページに必要なリンクを追加して、すべてのページをリンクさせます。また、ユーザーの状態に基づいてアプリケーションのサインインまたはサインアウトへのリンクを条件付きで表示します。
これは、Deviseのいくつかのヘルパーメソッドを使用して実行します。Deviseジェムには、自分で実装する必要がなく、使用できるヘルパーメソッドが多数含まれています。これにより、コードが読みやすくなり、保守も容易になります。
まず、ユーザーがサインインしているかどうかをチェックするコードを追加します。サインインしている場合、ランディングページにはそのユーザーのメールアドレスとアプリケーションからサインアウトするためのリンクが表示されます。ユーザーがサインインしていない場合、ランディングページにはサインインページに移動するためのリンクが表示されます。
編集用にapp/views/home/index.html.erbファイルを開き、以下の行を追加してください:
<% if user_signed_in? %>
<div> Welcome <%= current_user.email %> </div>
<%= button_to "Sign out", destroy_user_session_path, method: :delete %>
<% else %>
<%= button_to "Sign in", new_user_session_path %>
<% end %>
<h1>Hello DigitalOcean!</h1>
user_signed_in?は、Deviseのコントローラーに関連するヘルパーメソッドから来ています。これは、ユーザーがサインインしているかどうかを確認し、ブール値trueまたはfalseを返します。この結果を使用して、ユーザーがサインインしている場合にユーザーのアカウント情報を表示するなど、アプリ内の他の機能をプログラムできます。このヘルパーメソッドの詳細については、Devise GitHubリポジトリ内のソースコードを確認してください。
current_userは、アプリケーションに現在サインインしているユーザーの詳細にアクセスするDeviseヘルパーです。例えば、[email protected]でサインインした場合、current_userヘルパーは[email protected]のユーザーモデルを返します。したがって、current_user.emailを使用すると、結果として[email protected]が得られます。Deviseを使用することで、このロジックをゼロから実装する手間を省くことができます。
最後に、このコードでランディングページにサインインとサインアウトボタンが追加されました。user_signed_in?ヘルパーメソッドの結果に応じて、新しく追加されたサインインとサインアウトボタンを使用してサインインまたはサインアウトのオプションを表示します。
ユーザーを特定のルートに移動させるボタンを定義するためにbutton_toメソッドを使用しています。また、これらのルートを取得するためにヘルパーメソッドを使用しています:destroy_user_session_pathは/users/sign_outに解決し、new_user_session_pathは/users/sign_inに解決します。(以前の手順で述べたように、bundle exec rails routesを実行してルートURLヘルパーの完全なリストを確認できます。)
ファイルを保存して閉じてください。
ブラウザーでページを更新して変更内容を確認してください。
すでにアプリケーションにサインアップしていない場合は、ページ上のサインインボタンをクリックして、/users/sign_in ルートを訪れることができます。ここから、ページ下部のサインアップリンクをクリックして、新しいアカウントを作成できます。テスト用のメールアドレス(例:[email protected])とパスワードを入力してください。サインアップしたら、再びランディングページに移動します。今度はランディングページに、現在サインインしているユーザーのメールアドレスが表示され、サインアウトボタンも表示されます(以下参照:

)。また、You have signed up successfullyというメッセージが表示されます(
)。これで、Devise gemを正常に統合し、アプリケーションでユーザー認証を設定しました(
)。
このチュートリアルでは、Deviseを使用してRailsアプリにユーザー認証を追加しました。Deviseのヘルパーメソッドを使用して、ユーザーがアカウントを作成し、サインアップし、サインアウトできるアプリを作成しました(
)。Deviseおよび追加のヘルパーとメソッドについての理解を深めるには、Devise GitHubリポジトリのREADMEファイルを確認してください。このチュートリアルの次のステップとして、ユーザーがサインインしているかどうかによってページ上にHello usernameのような条件付きで「Hello World!」の挨拶を表示することができます。
このプロジェクトのコードは、DigitalOcean Community GitHubリポジトリで見つけることができます。













