サイプレスは、ウェブアプリケーションのエンドツーエンドテストに使用されるフレームワークです。これは、開発者がウェブアプリケーションの自動テストを簡単に書き込んで実行できるようにするオープンソースのJavaScriptベースのフレームワークです。
サイプレスは、ウェブ開発者にとって高速で信頼性が高く、使いやすいテスト体験を提供します。開発者はJavaScriptでテストを書くことができ、その強力な機能にはテストの自動リロード、タイムトラベルデバッグ、インタラクティブデバッグが含まれます。サイプレスはまた、テスト結果や分析情報を表示するダッシュボードも提供しています。
GitLabは、CI/CDパイプラインを通じてサイプレスとの統合を提供しています。開発者はGitLabを構成して、パイプラインの一部としてサイプレステストを実行し、GitLab UI内でテスト結果を表示することができます。GitLabはまた、スクリーンショットや動画などのテストアーティファクトを保存する機能も提供しています。
GitLabについて
GitLabは、ソースコード管理、継続的インテグレーション/継続的デプロイメント(CI/CD)パイプライン、その他のソフトウェア開発に関連する機能を提供するウェブベースのGitリポジトリマネージャーです。コード上での協力、ビルドやテストの自動化、アプリケーションの展開を可能にする完全なDevOpsプラットフォームを提供しています。
Gitリポジトリ管理に加えて、GitLabには課題追跡、コードレビュー、自動テスト、コンテナレジストリなどの機能が含まれています。また、Kubernetes、Jira、Jenkins、その他多数のサードパーティツールとの統合も提供しています。
GitLabはオープンソースツールであり、オンプレミスおよびクラウドベースの展開オプションを提供しています。これは、ソフトウェア開発ニーズの包括的なソリューションを求めているすべての規模の組織にとって人気の選択肢です。
なぜGitLabをCI/CDに使用するのか?
GitLabはCI/CDにおいて人気の選択肢である理由は、開発ライフサイクル全体を管理するためのオールインワンプラットフォームを提供しているためです。GitLabを使用することで、開発者は次のことができます:
- コードリポジトリを管理:GitLabはGitを使用した組み込みのバージョン管理による堅牢なソースコード管理機能を提供しています。
- ビルドとデプロイメントの自動化:GitLabは、開発者がコードの変更を自動的にビルド、テスト、およびデプロイできる組み込みのCI/CDパイプラインを提供しています。
- 効果的に協力:GitLabは、問題追跡システム、コードレビューツール、およびコラボレーション機能を統合しており、チームメンバーがより効率的に共同作業を行えるようにしています。
- 可視性と透明性を高める:GitLabは強力なダッシュボードを通じて開発プロセスの進捗状況に関するリアルタイムの洞察を提供し、開発者がビルド、デプロイメント、その他の主要な指標を監視できるようにしています。
- 柔軟な展開オプション:GitLabはクラウドベースおよびセルフホストのソリューションを含む複数の展開オプションをサポートしており、チームは最も適切な展開方法を選択できます。
GitLab CI/CDワークフロー
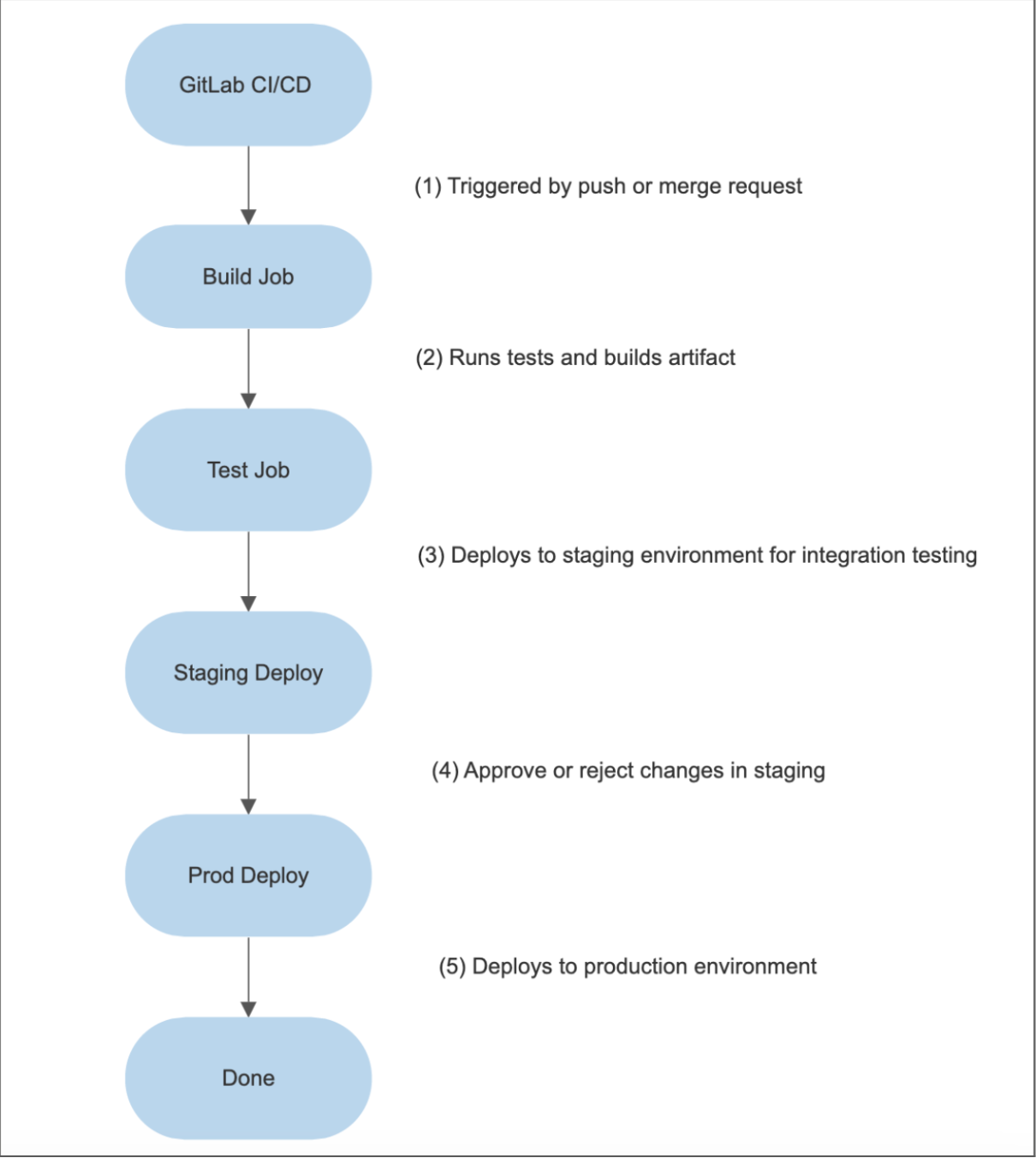
ここにGitLab CI/CDワークフローの図があります:

説明
- リポジトリにプッシュまたはマージリクエストが行われると、GitLab CI/CDがトリガーされます。
- 「ビルドジョブ」は、テストを実行し、アーティファクトをビルドする役割を担います。
- 「テストジョブ」は、アーティファクトをステージング環境にデプロイし、統合テストを行います。
- 統合テストが完了すると、ステージング環境で変更点がレビューされます。承認された場合、変更点は次のステージに進み、拒否された場合は開発ステージに戻されてさらなる作業が行われます。
- 「プロダクションデプロイジョブ」は、変更点が承認されると、それらをプロダクション環境にデプロイします。
- 「完了」ステージは、全体のワークフローが完了したことを示します。
GitLabの設定
以下はGitLab設定の手順です:
前提条件
GitLabアカウントを作成してください。GitLabアカウントがない場合は、GitLabの公式ウェブサイトで無料でサインアップできます。
ステップ1
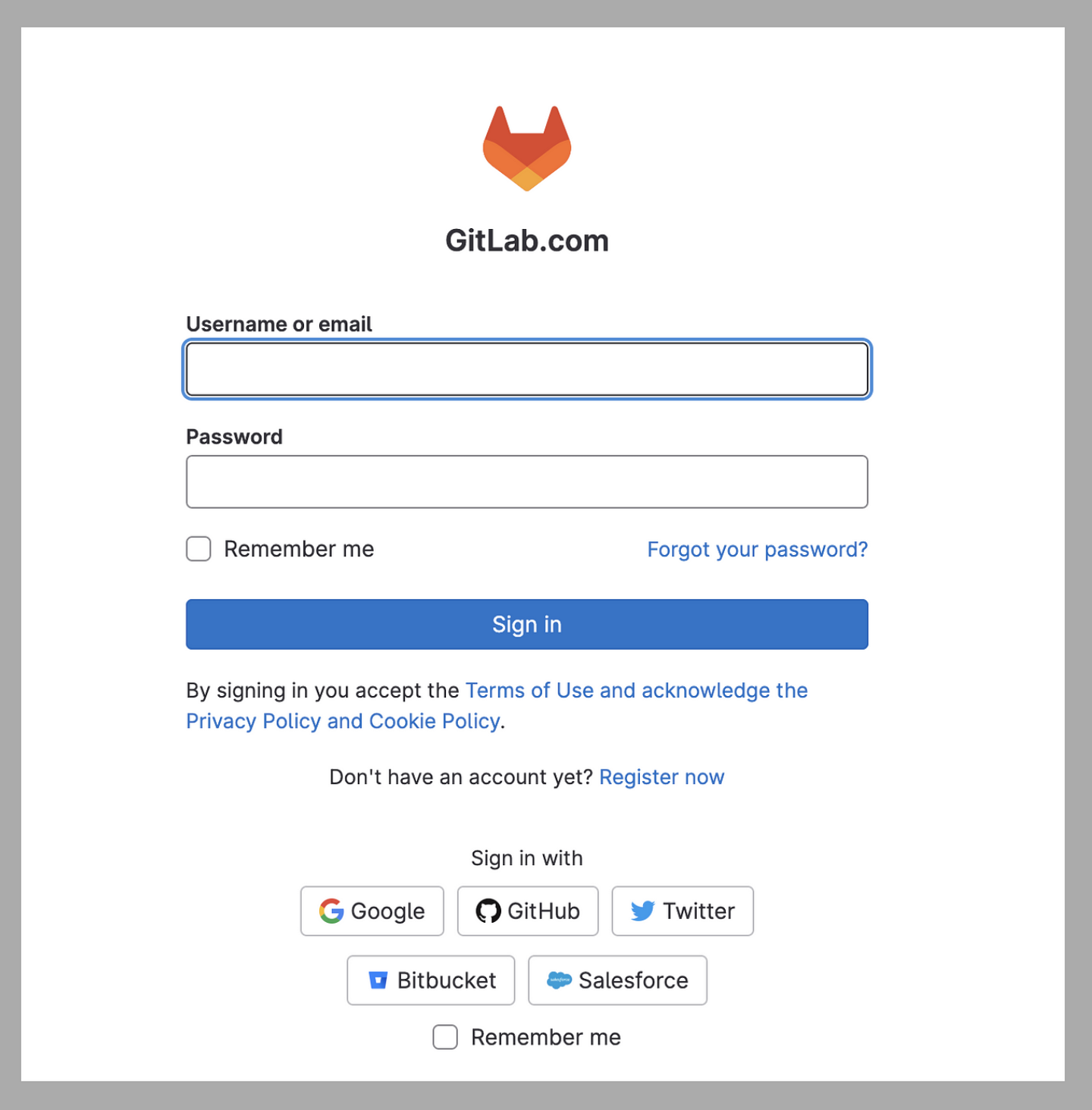
提供されたオプションのいずれかでGitLabにログインします:
- GitHub
- Bitbucket
- Salesforce
私の場合、GitHubアカウントでログインしています。

ステップ2
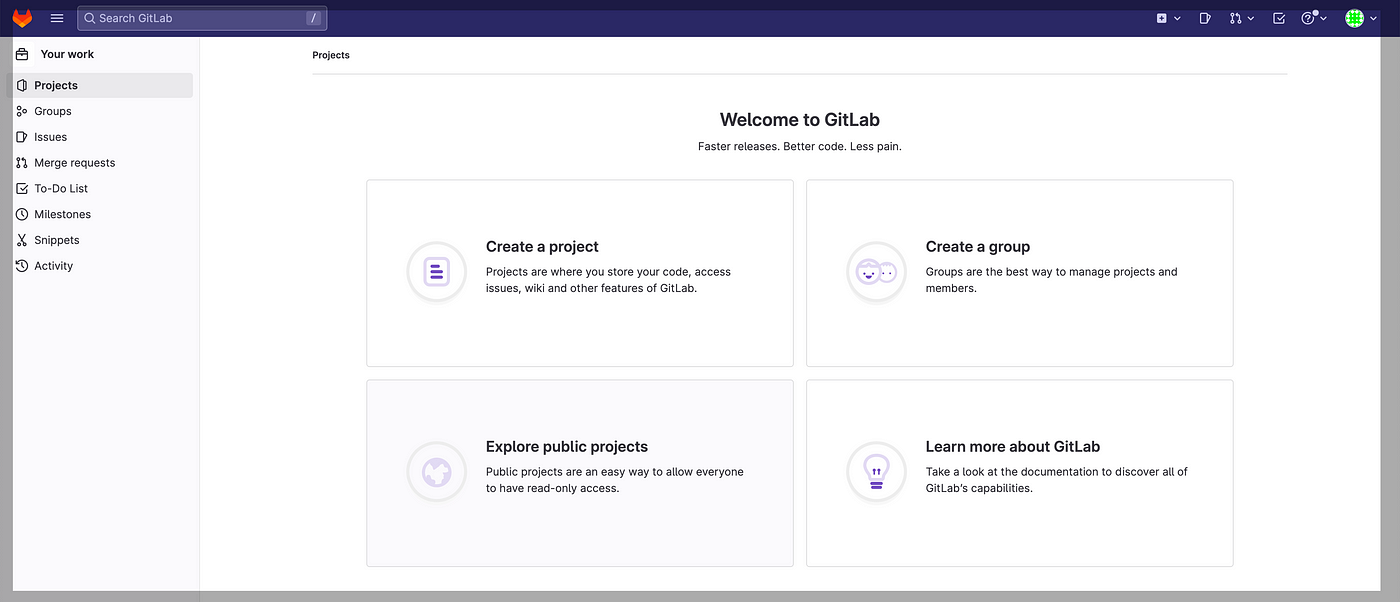
GitHubアカウントでサインインします。以下のスクリーンショットで開かれている画面が表示されます。

ステップ3
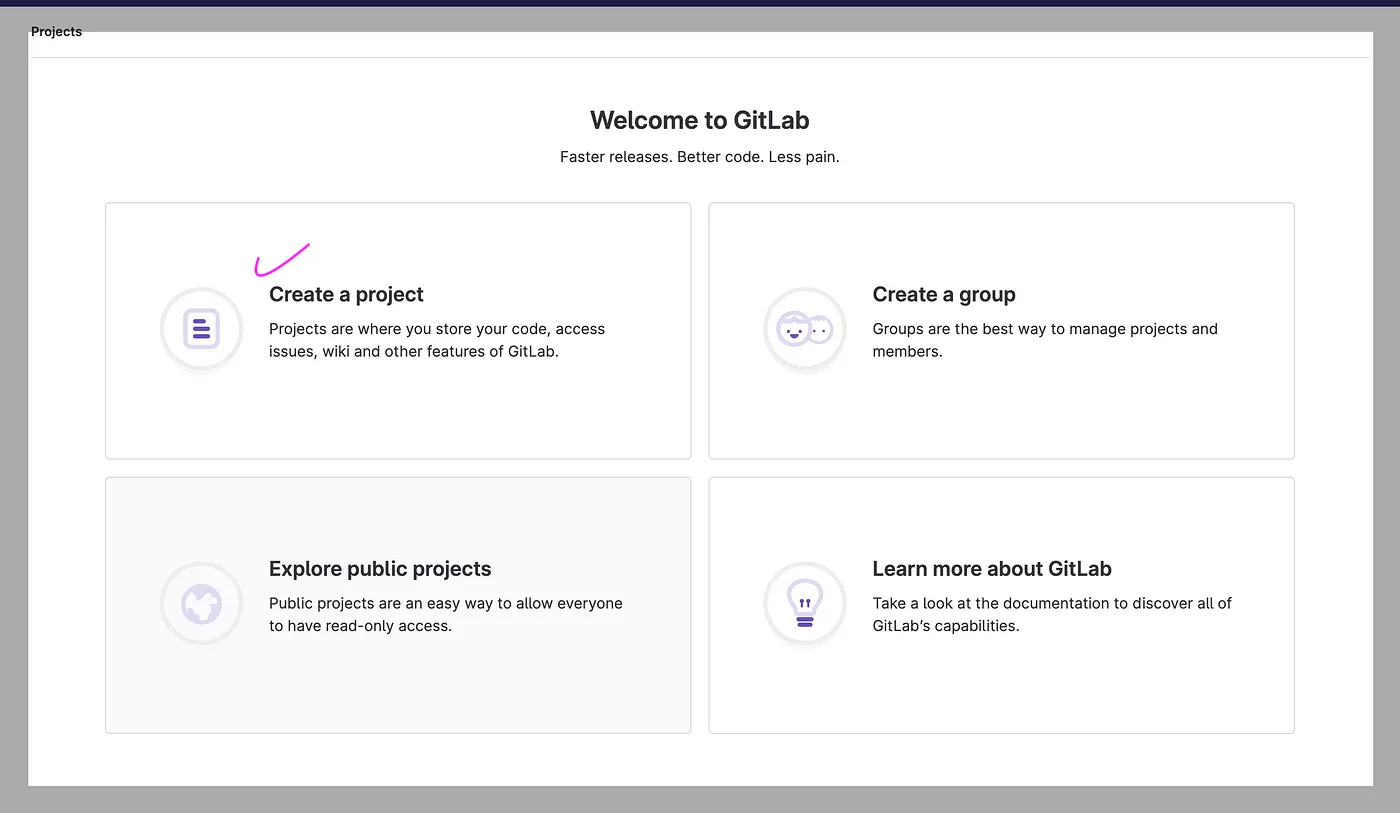
「プロジェクトを作成」をクリックします。

ステップ4
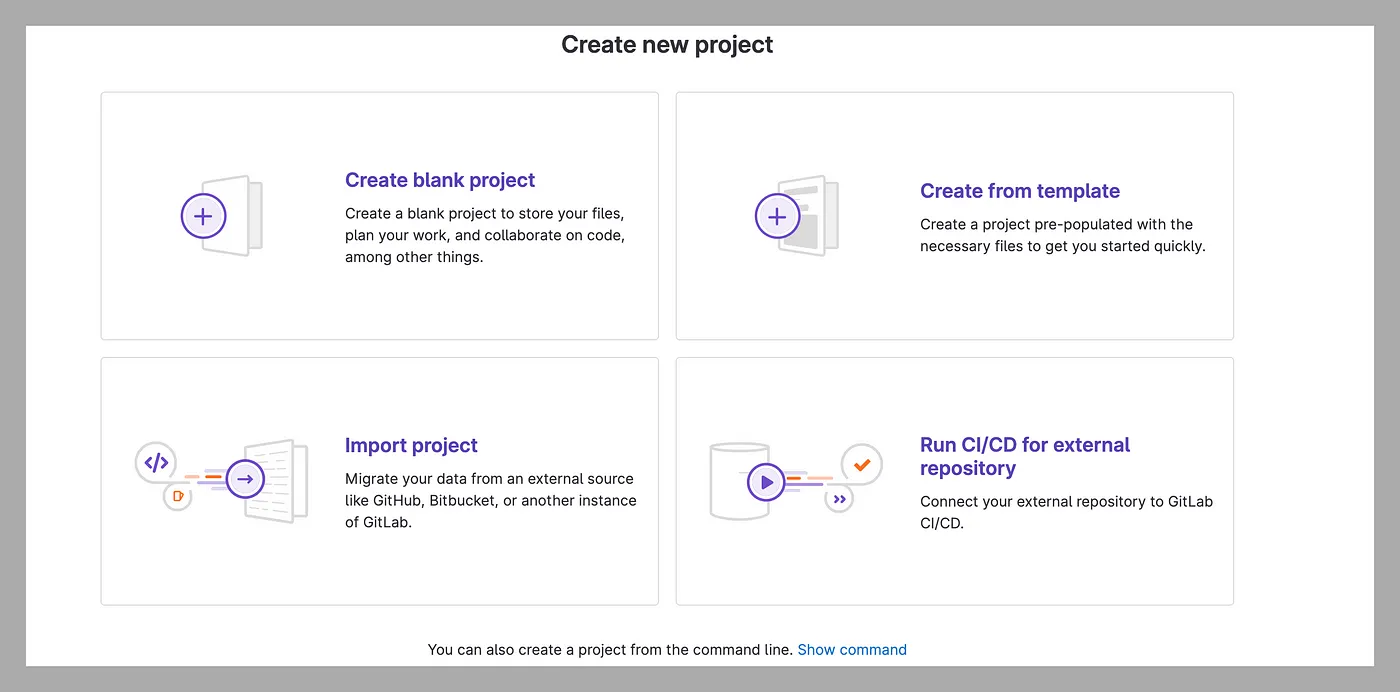
「Create a Project」をクリックした後、以下の画面には4つのオプションがあります:
- 空のプロジェクトを作成
- テンプレートから作成
- プロジェクトをインポート
- 外部リポジトリのCI/CDを実行

ステップ5
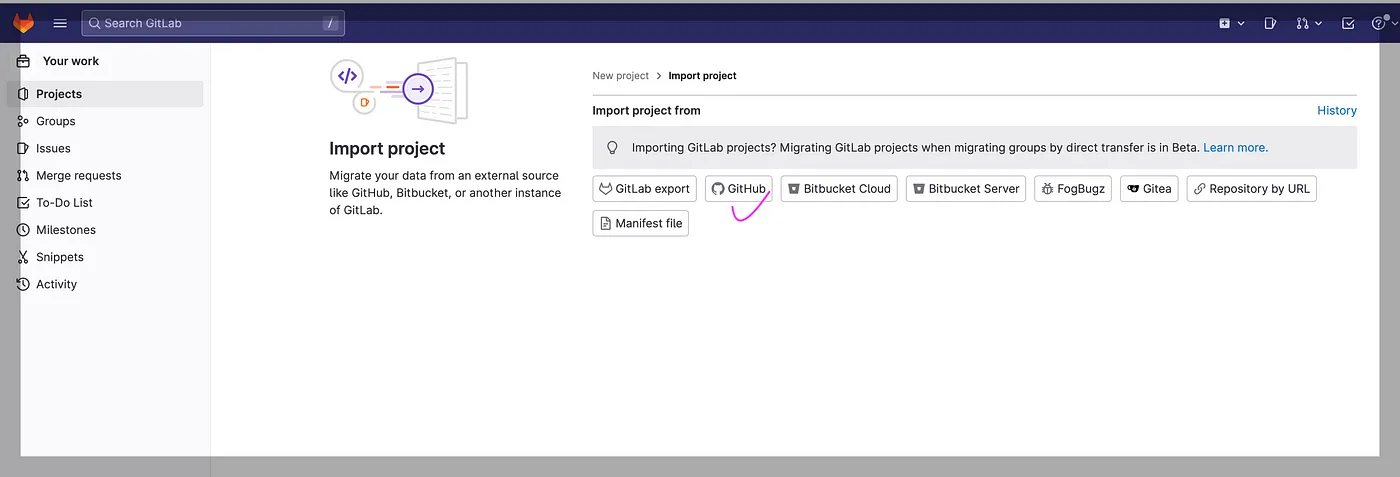
「Import project」をクリックします。

「GitHub」をクリックしてGitHubからインポートしましょう。

ステップ6
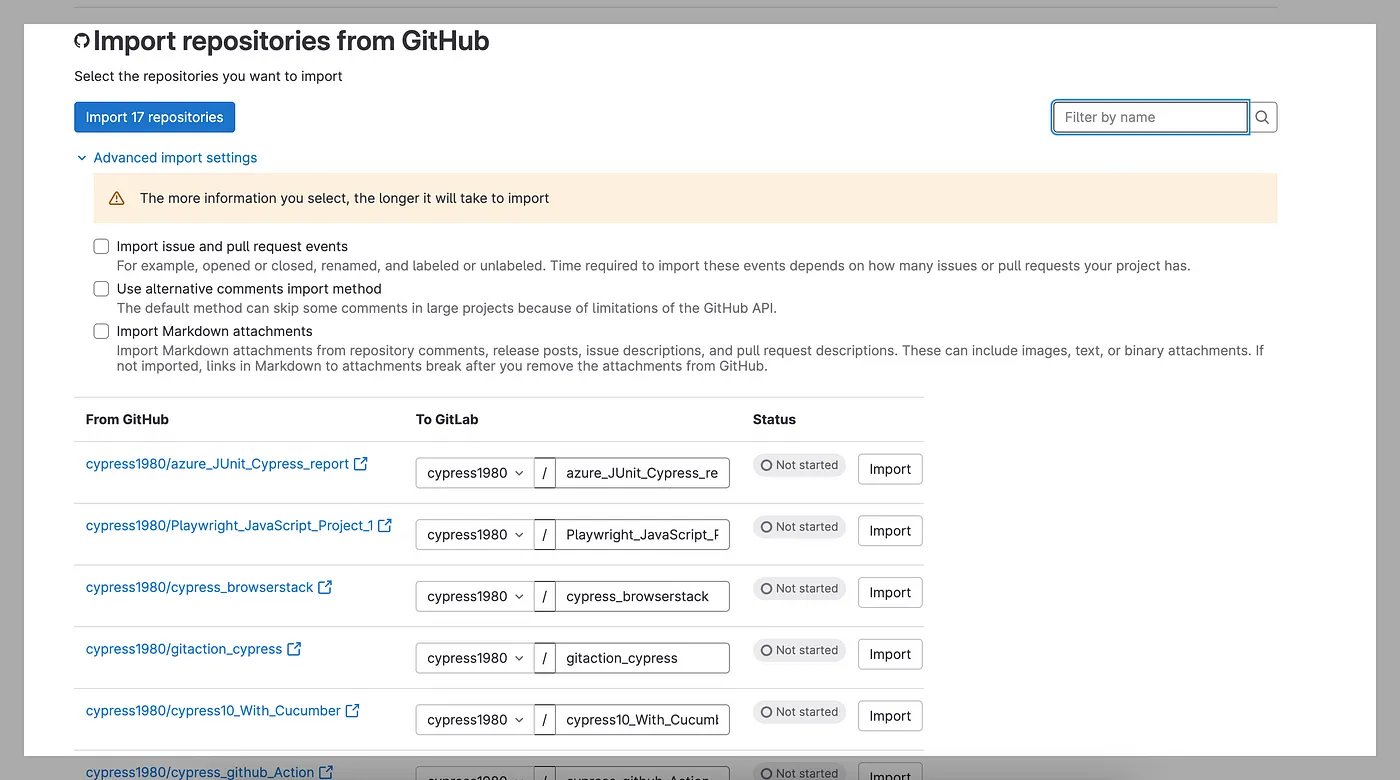
「Import」をクリックすると、すべての既存のリポジトリが表示されます。以下の画面では、合計17個のリポジトリが表示されていることがわかります。

ステップ7
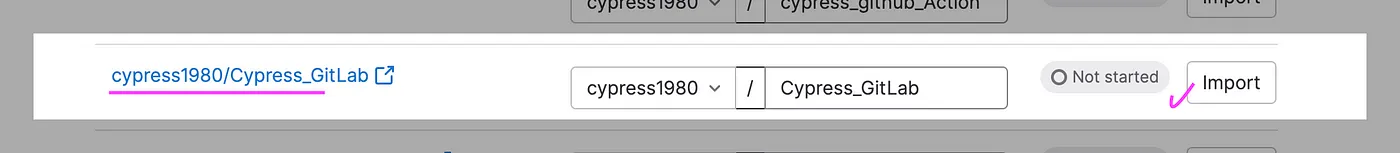
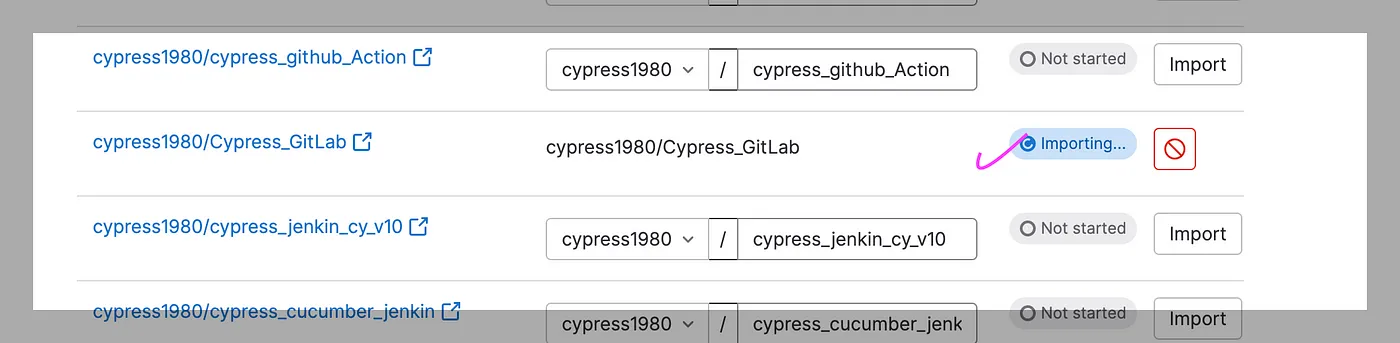
GitHub ->GitLabからリポジトリをインポートしましょう。私の場合、「Cypress_GitLab」にリポジトリをインポートします。

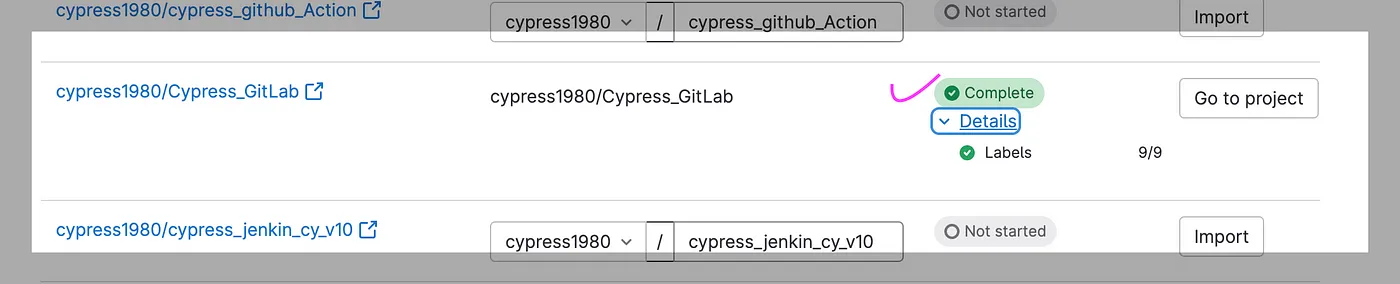
「Import」をクリックすると、インポートが開始され、数分後に完了します。


ステップ8
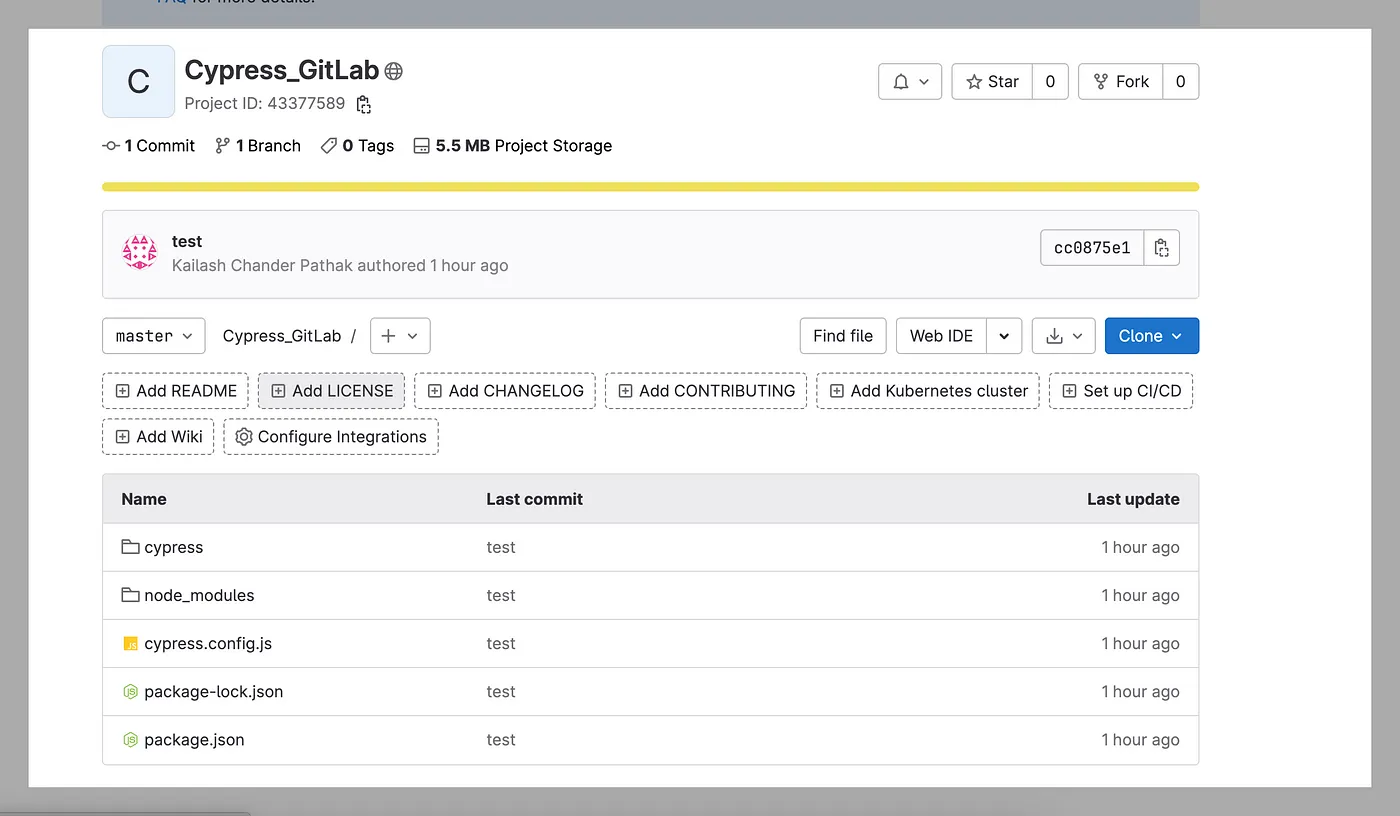
以下のスクリーンショットに示されているように、プロジェクトに移動します。

ステップ9
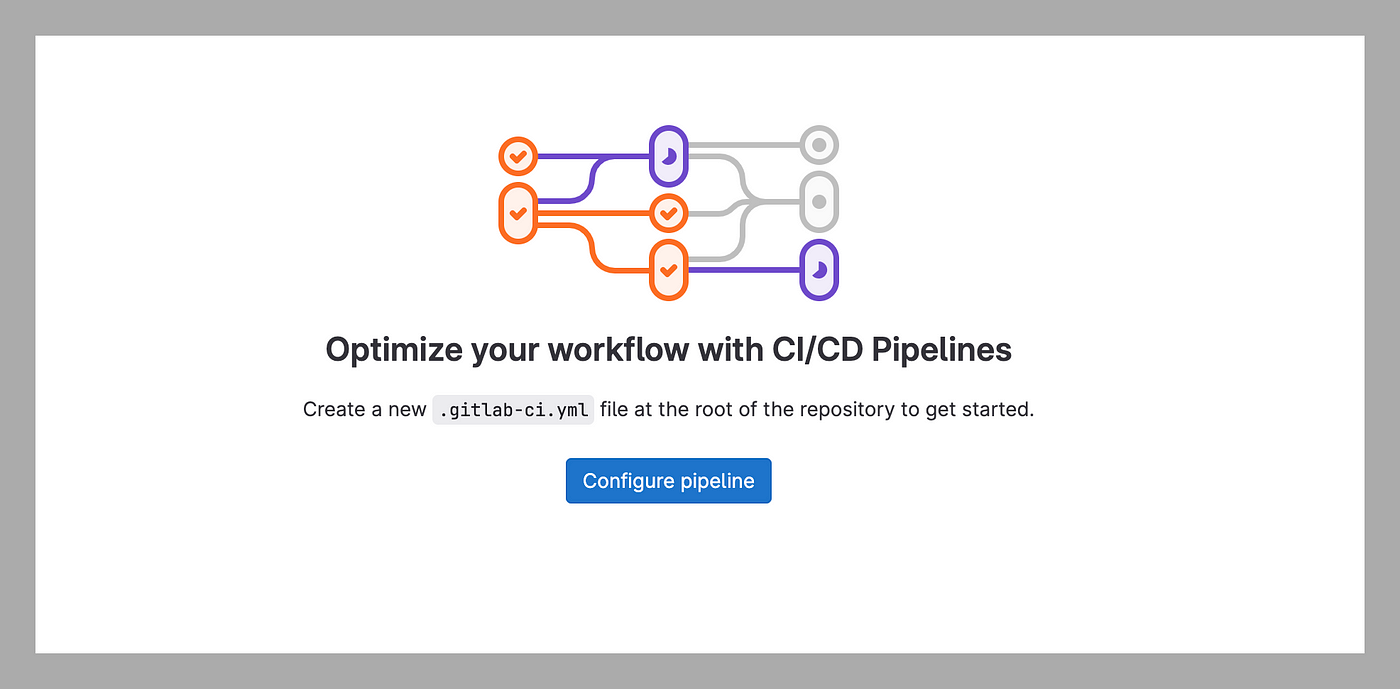
上記の画面から「Set up CI/CD」をクリックしてCI/CDを設定しましょう。これにより、以下のスクリーンショットが表示されます。

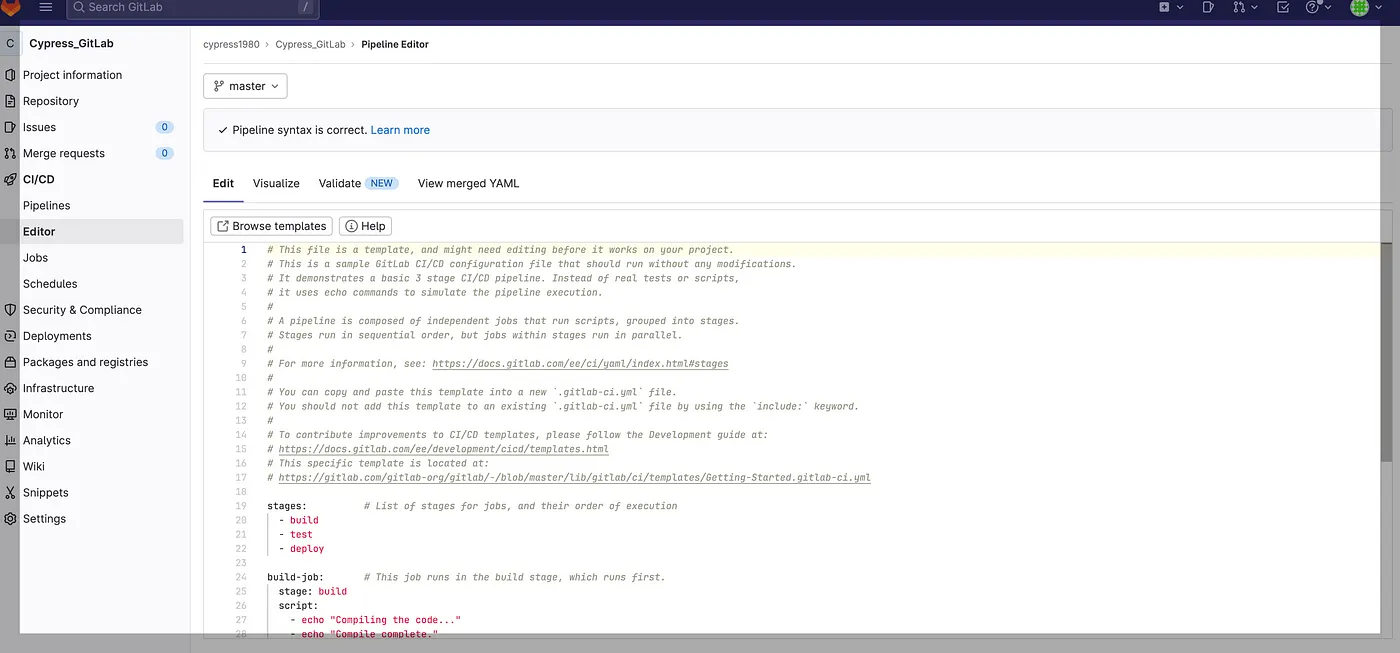
「Configure pipeline」をクリックすると、デフォルトのパイプラインが開きます。

ステップ10
上記の.yamlファイルを以下のデータで更新しましょう:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/上記の.yamlファイルで:
image: ジョブで使用するDockerイメージを指定します。この場合、Node.jsバージョン18.12.0を搭載したオフィシャルのCypress Dockerイメージを使用していますstages: CI/CDパイプラインの異なるステージを定義します。この場合、テストを実行するための1つのステージのみがありますartifactsセクションは、ジョブが完了した後にテスト結果をダウンロード可能にするために使用されます。この場合、テスト実行中に生成されたスクリーンショットとビデオをcypress/screenshots/およびcypress/videos/ディレクトリにそれぞれキャプチャし、利用可能にしています
テストケースの実行
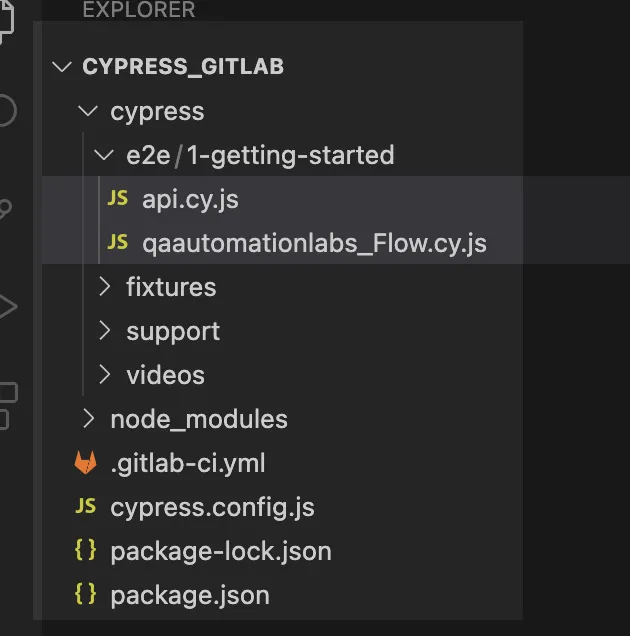
以下は、デモ目的で例として取り上げたテストケースです

1. ファイル: api.cy.js
このテストケースでは、CRUD操作を実行しています
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. ファイル: qaautomationlabs_Flow.cy.js
このテストケースでは、このサイトを開きます
手順
- 上記のURLを開きます
- “もっと読む“ボタンをクリックします
- “特定のブログ“を確認します
- ブログリンクをクリックしてデータを検索します
/// package.jsonは添付されているようになります:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}ジョブをGitLabからトリガーするか、コードをプッシュする
ジョブをGitLabからトリガーするか、コードをプッシュすると、ジョブがトリガーされる。テストケースはChromeとElectronで実行を開始します。

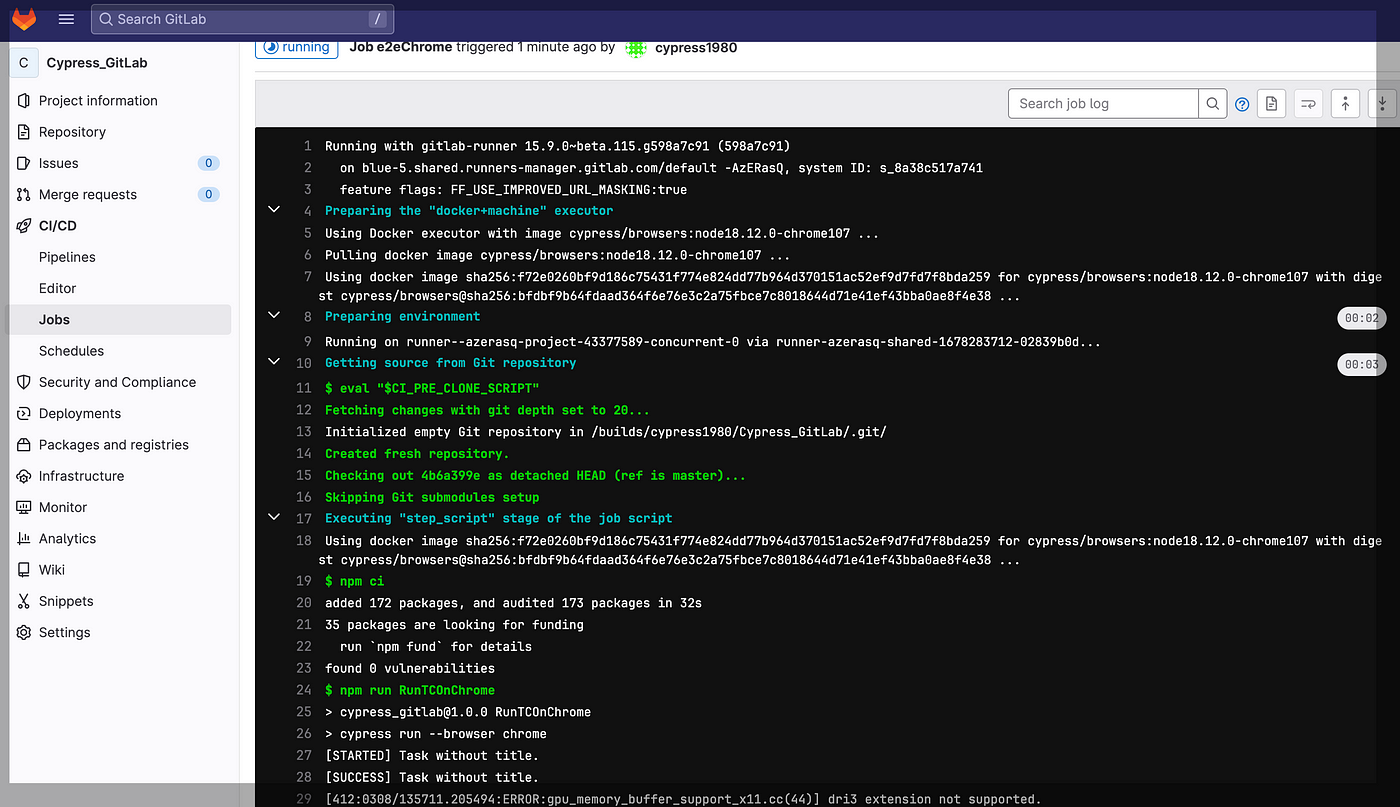
コンソールでジョブをトリガーすると、最初に必要な依存関係のインストールが表示されます。その後、テストケースの実行が開始されます。

テストケース実行レポート
Chrome
以下のスクリーンショットでは、テストケースがChromeで正常に実行されたことがわかります。
Electron
以下のスクリーンショットでは、テストケースがElectronで正常に実行されたことがわかります。
まとめ
CypressとGitLabを組み合わせることで、堅牢で効率的なソフトウェア開発パイプラインを構築できます。CypressをGitLabのCI/CDパイプラインと統合することで、開発者はテストプロセスを自動化し、新しいコード変更が問題やリグレッションを引き起こさないことを確認できます。
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













