はじめに
RailsはRubyで書かれたウェブアプリケーションフレームワークです。アプリケーション開発において、共通の目標がある場合には定められた規約が開発者に最適であるという考えに基づいています。そのため、Railsはルーティング、ステートフルデータ、アセット管理などの多くのウェブアプリケーションが必要とする基本的な機能を提供するための規約を提供します。
Railsはモデル-ビュー-コントローラ(MCV)アーキテクチャパターンに従っており、アプリケーションのロジック(モデルに位置する)とアプリケーション情報のルーティングおよび表示を分離しています。この組織構造―および開発者がコードをヘルパーやパーシャルに抽出できる他の規約―により、アプリケーションコードが不必要に繰り返されることはありません。
このチュートリアルでは、ユーザーがサメとその行動に関する情報を投稿できるRailsアプリケーションを構築します。これは、将来のアプリケーション開発の良い出発点となるでしょう。
前提条件
このチュートリアルに従うためには以下が必要です:
- Ubuntu 18.04が動作するローカルマシンまたは開発サーバー。開発マシンには、管理者権限を持つ非rootユーザーと
ufwで設定されたファイアウォールが必要です。これを設定する方法については、Ubuntu 18.04での初期サーバー設定のチュートリアルを参照してください。 - Node.jsとnpmがローカルマシンまたは開発サーバーにインストールされている必要があります。このチュートリアルでは、Node.jsのバージョン10.16.3とnpmのバージョン6.9.0を使用しています。Ubuntu 18.04にNode.jsとnpmをインストールする方法については、Ubuntu 18.04にNode.jsをインストールする方法の「PPAを使用してインストールする」セクションの指示に従ってください。
- Ruby、rbenv、およびRailsをローカルマシンまたは開発サーバーにインストールします。手順1から4に従って、Ubuntu 18.04にrbenvを使用してRuby on Railsをインストールする方法を参照してください。このチュートリアルでは、Ruby 2.5.1、rbenv 1.1.2、およびRails 5.2.0を使用します。
ステップ1 — SQLite3のインストール
Railsのシャークアプリケーションを作成する前に、ユーザーデータを保存するためのデータベースが必要です。RailsはデフォルトでSQLiteを使用するように設定されており、これは開発でよく使われる選択肢です。アプリケーションのデータが高度なプログラム可能な拡張性を必要としない場合、SQLiteは私たちのニーズを満たします。
まず、パッケージインデックスを更新します:
次に、sqlite3とlibsqlite3-devパッケージをインストールします:
sudo apt install sqlite3 libsqlite3-dev
これにより、SQLiteとその必要な開発ファイルの両方がインストールされます。
インストールが成功したことを確認するためにバージョンをチェックします:
Output3.22.0 2018-01-22 18:45:57 0c55d179733b46d8d0ba4d88e01a25e10677046ee3da1d5b1581e86726f2alt1
SQLiteがインストールされたので、アプリケーションの開発を始める準備ができました。
ステップ2 — 新しいRailsプロジェクトの作成
データベースをインストールしたので、rails newコマンドを使って新しいRailsプロジェクトを作成し、Railsがデフォルトで提供するボイラープレートコードをいくつか見てみましょう。
以下のコマンドでsharkappというプロジェクトを作成します:
Railsが新しいプロジェクトに対して何を作成しているかを示す多くの出力が表示されます。以下の出力は、重要なファイル、ディレクトリ、コマンドを強調しています:
Output create
. . .
create Gemfile
. . .
create app
. . .
create app/controllers/application_controller.rb
. . .
create app/models/application_record.rb
. . .
create app/views/layouts/application.html.erb
. . .
create config
create config/routes.rb
create config/application.rb
. . .
create config/environments
create config/environments/development.rb
create config/environments/production.rb
create config/environments/test.rb
. . .
create config/database.yml
create db
create db/seeds.rb
. . .
run bundle install
. . .
Bundle complete! 18 Gemfile dependencies, 78 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
. . .
* bin/rake: Spring inserted
* bin/rails: Spring inserted
ここで強調された出力は、Railsが以下を作成したことを示しています:
Gemfile:このファイルはアプリケーションのgem依存関係をリストアップしています。gemはRubyのソフトウェアパッケージであり、Gemfileを使ってプロジェクトのソフトウェア要件を管理できます。app:appディレクトリは主なアプリケーションコードが存在する場所です。これには、アプリケーション自体を構成するモデル、コントローラ、ビュー、アセット、ヘルパー、メーラーが含まれます。Railsは、app/models/application_record.rb、app/controllers/application_controller.rb、app/views/layouts/application.html.erbなどのファイルでMCVモデルのアプリケーションレベルのボイラープレートを提供します。config: このディレクトリには、アプリケーションの設定が含まれています。config/routes.rb: アプリケーションのルート宣言はこのファイルに記述されています。config/application.rb: アプリケーションコンポーネントの一般的な設定はこのファイルにあります。
config/environments: このディレクトリには、環境ごとの設定が含まれています。Railsはデフォルトでdevelopment、production、testの3つの環境を用意しています。config/database.yml: データベースの設定はこのファイルにあり、default、development、production、testの4つのセクションに分かれています。rails newコマンドに付属していたGemfileにより、sqlite3gemが含まれており、config/database.ymlファイルのadapterパラメータはすでにsqlite3に設定されており、このアプリケーションでSQLiteデータベースを使用することが指定されています。db: このフォルダには、データベースのマイグレーション用のディレクトリであるmigrateと、schema.rbおよびseeds.rbファイルが含まれています。schema.dbはデータベースに関する情報を含み、seeds.rbはデータベースのシードデータを配置する場所です。
最後に、Railsはbundle installコマンドを実行して、Gemfileにリストされた依存関係をインストールします。
すべてが設定されたら、sharkappディレクトリに移動します:
これで、rails serverコマンドを使用してRailsサーバーを起動し、アプリケーションが動作していることを確認できます。ローカルマシンで作業している場合は、次のように入力します:
Railsはデフォルトでlocalhostにバインドされるため、ブラウザでlocalhost:3000にアクセスすると、次の画像が表示されます:

開発サーバーで作業している場合は、まずポート3000での接続が許可されていることを確認してください:
次に、--bindingフラグを使用してサーバーを起動し、サーバーのIPにバインドします:
ブラウザでhttp://your_server_ip:3000にアクセスすると、Railsのウェルカムメッセージが表示されます。
一度見渡した後、CTRL+Cでサーバーを停止できます。
アプリケーションが作成され、配置されたら、Railsのボイラープレートから独自のアプリケーションを構築する準備が整いました。
ステップ3 — アプリケーションのスキャフォールディング
サメ情報アプリケーションを作成するには、アプリケーションデータを管理するためのモデル、そのデータとユーザーの対話を可能にするビュー、モデルとビューの間の通信を管理するコントローラが必要です。これらを構築するために、rails generate scaffoldコマンドを使用します。これにより、モデル、データベーススキーマを変更するためのデータベースマイグレーション、コントローラ、アプリケーションの作成、読み取り、更新、削除(CRUD)操作を管理するためのビューの完全なセット、および部分テンプレート、ヘルパー、テストのテンプレートが提供されます。
generate scaffoldコマンドが多くの作業を行ってくれるため、Railsが内部で行っている作業を理解するために、作成されるリソースを詳しく見ていきます。
generate scaffoldコマンドには、モデルの名前とデータベーステーブルに必要なフィールドを含めます。RailsはActive Recordを使用して、アプリケーションデータとデータベースとの関係を管理します。データはモデルを持つオブジェクトとして構築されます。各モデルはRubyクラスであり、ActiveRecord::Baseクラスを継承しています。これにより、Rubyクラスと同じ方法でモデルクラスを操作できるだけでなく、Active Recordのメソッドも利用できます。Active Recordは、各クラスがデータベースのテーブルにマッピングされ、各クラスのインスタンスがそのテーブルの行にマッピングされることを保証します。
以下のコマンドを入力して、Sharkモデル、コントローラ、および関連するビューを生成します:
name:stringとfacts:textを使用して、データベーステーブルに必要なフィールドとそれらが受け入れるデータのタイプに関する情報をRailsに提供しています。どちらも入力したい内容を入力するためのスペースを提供しますが、textはサメの事実に対してより多くの文字を許容します。
このコマンドを入力すると、再びRailsが生成するすべてのものを説明する長い出力が表示されます。以下の出力は、私たちのセットアップにとってより重要ないくつかの要素を強調しています:
Output invoke active_record
create db/migrate/20190804181822_create_sharks.rb
create app/models/shark.rb
. . .
invoke resource_route
route resources :sharks
invoke scaffold_controller
create app/controllers/sharks_controller.rb
invoke erb
create app/views/sharks
create app/views/sharks/index.html.erb
create app/views/sharks/edit.html.erb
create app/views/sharks/show.html.erb
create app/views/sharks/new.html.erb
create app/views/sharks/_form.html.erb
. . .
Railsはモデルをapp/models/shark.rbに、それに対応するデータベースマイグレーションをdb/migrate/20190804181822_create_sharks.rbに作成しました。マイグレーションファイルのタイムスタンプは、ここに表示されているものとは異なります。
また、コントローラapp/controllers/sharks_controller.rbと、アプリケーションのCRUD操作に関連するビューをapp/views/sharksの下にまとめて作成しました。これらのビューの中には、ビュー間で共有されるコードを含む部分テンプレート_form.html.erbがあります。
最後に、Railsは新しいリソースルートresources :sharksをconfig/routes.rbに追加しました。これにより、Railsルーターは受信するHTTPリクエストをsharksコントローラとそれに関連するビューに一致させることができます。
Railsがアプリケーションコードの多くを作成してくれたとはいえ、何が起こっているのか理解するためにいくつかのファイルを見てみる価値はあります。
まず、以下のコマンドでコントローラファイルを見てみましょう:
Outputclass SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
# GET /sharks
# GET /sharks.json
def index
@sharks = Shark.all
end
# GET /sharks/1
# GET /sharks/1.json
def show
end
# GET /sharks/new
def new
@shark = Shark.new
end
# GET /sharks/1/edit
def edit
end
# POST /sharks
# POST /sharks.json
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /sharks/1
# PATCH/PUT /sharks/1.json
def update
respond_to do |format|
if @shark.update(shark_params)
format.html { redirect_to @shark, notice: 'Shark was successfully updated.' }
format.json { render :show, status: :ok, location: @shark }
else
format.html { render :edit }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# DELETE /sharks/1
# DELETE /sharks/1.json
def destroy
@shark.destroy
respond_to do |format|
format.html { redirect_to sharks_url, notice: 'Shark was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# アクション間で共通のセットアップや制約を共有するためにコールバックを使用します。
def set_shark
@shark = Shark.find(params[:id])
end
# 恐ろしいインターネットからのパラメータを決して信用せず、ホワイトリストを通過させるのみにします。
def shark_params
params.require(:shark).permit(:name, :facts)
end
end
コントローラは、情報がどのように取得され、関連するモデルに渡されるか、そして特定のビューにどのように関連付けられるかを管理する責任があります。ご覧の通り、sharksコントローラには、標準的なCRUD操作にほぼ対応する一連のメソッドが含まれています。しかし、エラーの場合の効率化のために、CRUD機能よりも多くのメソッドが存在します。
例えば、createメソッドを考えてみましょう:
. . .
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
. . .
新しいSharkクラスのインスタンスが正常に保存された場合、redirect_toは新しいリクエストを生成し、それをコントローラに向けます。これはGETリクエストになり、showメソッドによって処理され、ユーザーに追加したサメを表示します。
失敗した場合、Railsは再びapp/views/sharks/new.html.erbテンプレートをレンダリングし、ルーターへの別のリクエストを行わずに、ユーザーにデータを再送信する機会を与えます。
サメコントローラーに加えて、Railsはindexビューのテンプレートを提供しており、これはコントローラー内のindexメソッドに対応しています。これをアプリケーションのルートビューとして使用するため、その内容を確認しておく価値があります。
以下のコマンドを入力してファイルを出力します:
Output<p id="notice"><%= notice %></p>
<h1>Sharks</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Facts</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @sharks.each do |shark| %>
<tr>
<td><%= shark.name %></td>
<td><%= shark.facts %></td>
<td><%= link_to 'Show', shark %></td>
<td><%= link_to 'Edit', edit_shark_path(shark) %></td>
<td><%= link_to 'Destroy', shark, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New Shark', new_shark_path %>
indexビューは、データベース内のsharksテーブルにマッピングされたSharkクラスのインスタンスを反復処理します。ERBテンプレートを使用して、ビューは各サメインスタンスに関連するテーブルの各フィールド(nameとfacts)を出力します。
次に、ビューはlink_toヘルパーを使用して、指定された文字列をリンクテキストとし、指定されたパスを宛先とするハイパーリンクを作成します。これらのパスは、rails generate scaffoldコマンドでsharksリソースルートを定義した際に利用可能になったヘルパーによって実現されています。
indexビューを確認するだけでなく、Railsがビューでパーシャルをどのように使用するかを確認するために、newビューも見てみることができます。以下のコマンドを入力してapp/views/sharks/new.html.erbテンプレートを出力します:
Output<h1>New Shark</h1>
<%= render 'form', shark: @shark %>
<%= link_to 'Back', sharks_path %>
このテンプレートは、新しいサメのエントリー用の入力フィールドがないように見えるかもしれませんが、render 'form'という参照から、テンプレートが_form.html.erbパーシャルを取り込んでいることがわかります。このパーシャルは、ビュー全体で繰り返されるコードを抽出します。
そのファイルを見ることで、新しいサメのインスタンスがどのように作成されるかを完全に理解できます:
Output<%= form_with(model: shark, local: true) do |form| %>
<% if shark.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(shark.errors.count, "error") %> prohibited this shark from being saved:</h2>
<ul>
<% shark.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :facts %>
<%= form.text_area :facts %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
このテンプレートは、form_with フォームヘルパーを利用しています。フォームヘルパーは、特定のモデルのフィールドとスコープを使用して、ユーザー入力から新しいオブジェクトを作成するのを容易にするために設計されています。ここでは、form_withはmodel: sharkを引数として取り、作成された新しいフォームビルダーオブジェクトはsharksテーブルのフィールドに対応するフィールド入力を持っています。したがって、ユーザーはサメのnameとサメのfactsの両方を入力するフォームフィールドを持っています。
このフォームを送信すると、ユーザーデータを含むJSONレスポンスが作成され、アプリケーションの残りの部分はparamsメソッドを介してそのデータにアクセスできます。このメソッドは、そのデータを持つActionController::Parametersオブジェクトを作成します。
これで、rails generate scaffoldが何を生成したかがわかったので、アプリケーションのルートビューを設定することができます。
ステップ4 — アプリケーションのルートビューの作成と機能のテスト
理想的には、アプリケーションのランディングページをアプリケーションのルートにマッピングし、ユーザーがアプリケーションの目的をすぐに理解できるようにしたいでしょう。
これを処理する方法はいくつかあります。例えば、Welcomeコントローラーと関連するindexビューを作成することで、ユーザーに汎用的なランディングページを提供し、アプリケーションの異なる部分へのリンクも可能にできます。しかし、今のところ、ユーザーをindexサメビューに誘導するだけで、アプリケーションの目的を十分に紹介できるでしょう。
これを設定するには、config/routes.rbのルーティング設定を変更して、アプリケーションのルートを指定する必要があります。
nanoまたはお好みのエディタを使用して、config/routes.rbを編集用に開いてください:
ファイルは以下のようになります:
Rails.application.routes.draw do
resources :sharks
# このファイル内で利用可能なDSLの詳細については、http://guides.rubyonrails.org/routing.htmlを参照してください
end
より具体的な設定を行わない限り、http://localhost:3000またはhttp://your_server_ip:3000のデフォルトビューは、デフォルトのRailsウェルカムページになります。
アプリケーションのルートビューをsharksコントローラのindexビューにマッピングするために、以下の行をファイルに追加する必要があります:
Rails.application.routes.draw do
resources :sharks
root 'sharks#index'
# このファイル内で利用可能なDSLの詳細については、http://guides.rubyonrails.org/routing.htmlを参照してください
end
これで、ユーザーがアプリケーションのルートにアクセスすると、サメの完全なリストが表示され、新しいサメのエントリを作成したり、既存のエントリを見たり、編集または削除したりする機会が与えられます。
編集が完了したら、ファイルを保存してエディタを終了してください。nanoを使用してファイルを編集した場合、CTRL+X、Y、そしてENTERを押すことでそれを行うことができます。
以下のコマンドでマイグレーションを実行できます:
マイグレーションの確認が出力されます。
再度Railsサーバーを起動します。ローカルで作業している場合は、以下を入力してください:
開発サーバーで作業している場合は、以下を入力してください:
ローカルで作業している場合はlocalhost:3000に、開発サーバーで作業している場合はhttp://your_server_ip:3000にアクセスしてください。
アプリケーションのランディングページは以下のようになります:

新しいサメを作成するには、ページ下部のNew Sharkリンクをクリックしてください。これにより、sharks/newルートに移動します:

アプリケーションをテストするために、デモ情報をいくつか追加してみましょう。Nameフィールドに「Great White」と入力し、Factsフィールドに「Scary」と入力します:

Createボタンをクリックしてサメを作成します。
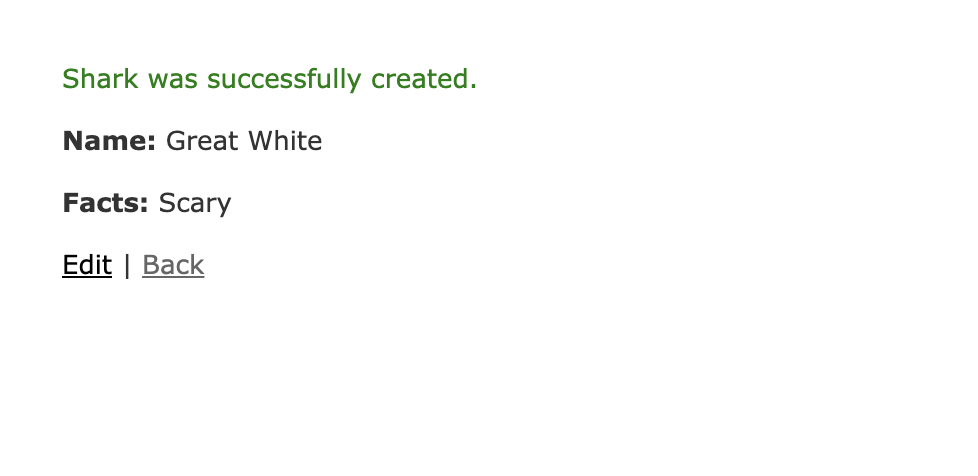
これにより、showルートに誘導されます。このルートは、before_actionフィルタのおかげで、set_sharkメソッドで設定されており、このメソッドは私たちが作成したサメのidを取得します:
class SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
. . .
def show
end
. . .
private
# アクション間で共通のセットアップや制約を共有するためのコールバックを使用します。
def set_shark
@shark = Shark.find(params[:id])
end
. . .

サメのエントリで編集をクリックすることで、編集機能をテストできます。これにより、そのサメのeditルートに移動します:

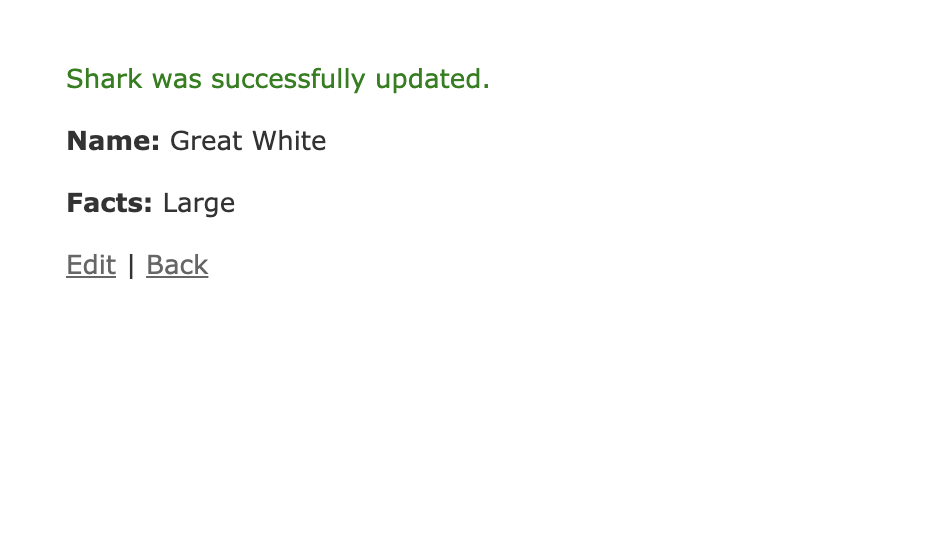
グレートホワイトに関するfactsを「怖い」ではなく「大きい」に変更し、サメを更新をクリックします。これにより、showルートに戻ります:

最後に、戻るをクリックすると、更新されたindexビューに移動します:

アプリケーションの基本的な機能をテストしたので、いくつかのバリデーションとセキュリティチェックを追加して、すべてをより安全にすることができます。
ステップ5 — バリデーションの追加
サメアプリケーションはユーザーからの入力を受け付けますが、ユーザーが事実を追加せずにサメを作成しようとしたり、データベースに既に存在するサメのエントリを作成しようとするケースを想像してみてください。データがデータベースに入力される前にチェックするメカニズムを作成するために、モデルにバリデーションを追加することができます。アプリケーションのロジックがモデルにあるため、データの入力をここで検証することは、アプリケーションの他の場所で行うよりも理にかなっています。
このチュートリアルでは、バリデーションテストの書き方については触れませんが、Railsのドキュメントを参照することでテストについてより詳しく学ぶことができます。
まだサーバーを停止していない場合は、CTRL+Cを入力して停止してください。
shark.rbモデルファイルを開いてください。
現在、このファイルはSharkクラスがApplicationRecordから継承されており、それがさらにActiveRecord::Baseから継承されていることを示しています。
class Shark < ApplicationRecord
end
まず、nameフィールドにバリデーションを追加して、そのフィールドが入力されており、エントリが一意であることを確認し、重複エントリを防ぎましょう。
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
end
次に、factsフィールドにもバリデーションを追加して、これも入力されていることを確認します。
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
validates :facts, presence: true
end
ここでは、事実の一意性よりも、一意のサメエントリに関連付けられていることに重点を置いています。
完了したら、ファイルを保存して閉じてください。
サーバーを再び起動します。ローカルで作業しているか開発サーバーを使用しているかに応じて、rails sまたはrails s --binding=your_server_ipを使用してください。
アプリケーションのルートに移動します。http://localhost:3000またはhttp://your_server_ip:3000でアクセスできます。
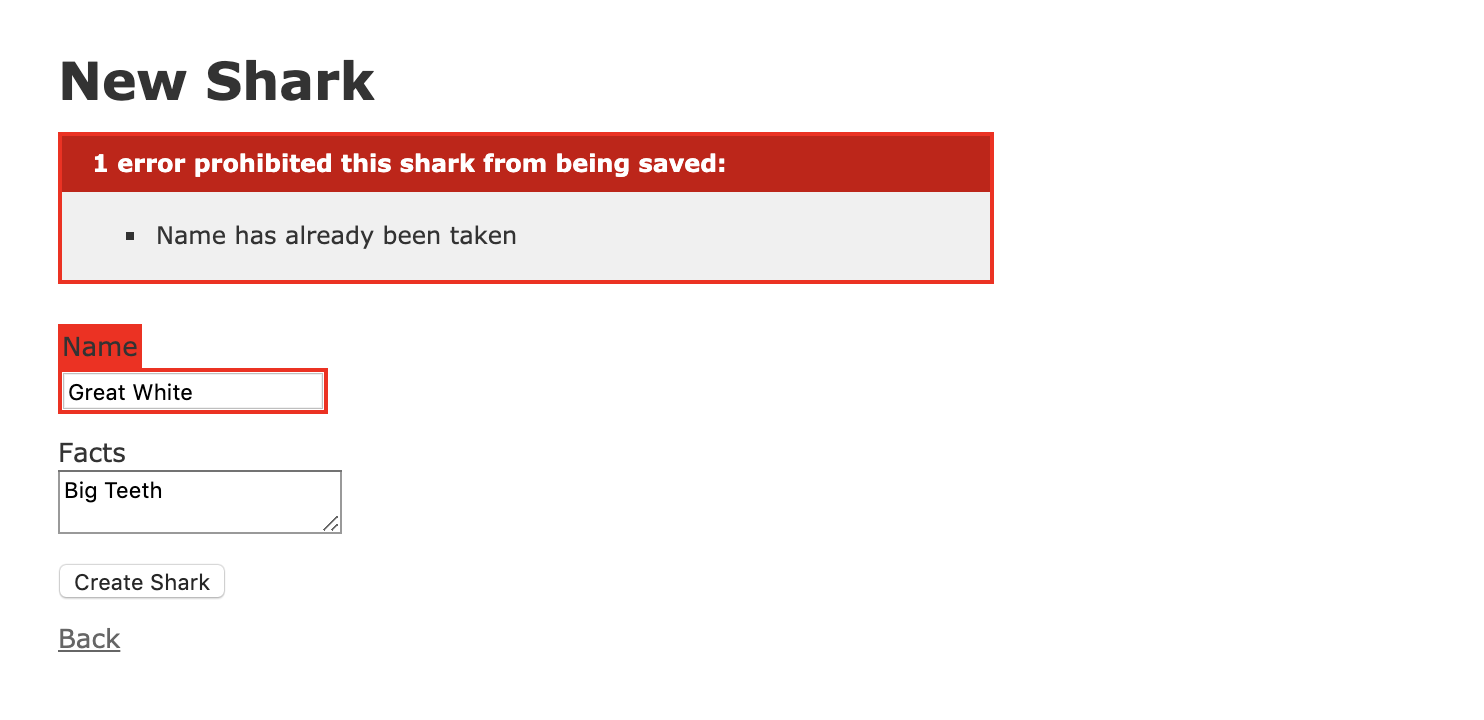
新しいサメをクリックしてください。フォームにて、名前フィールドに「グレートホワイト」を、特徴フィールドに「大きな歯」を追加し、サメを作成をクリックします。以下の警告が表示されるはずです:

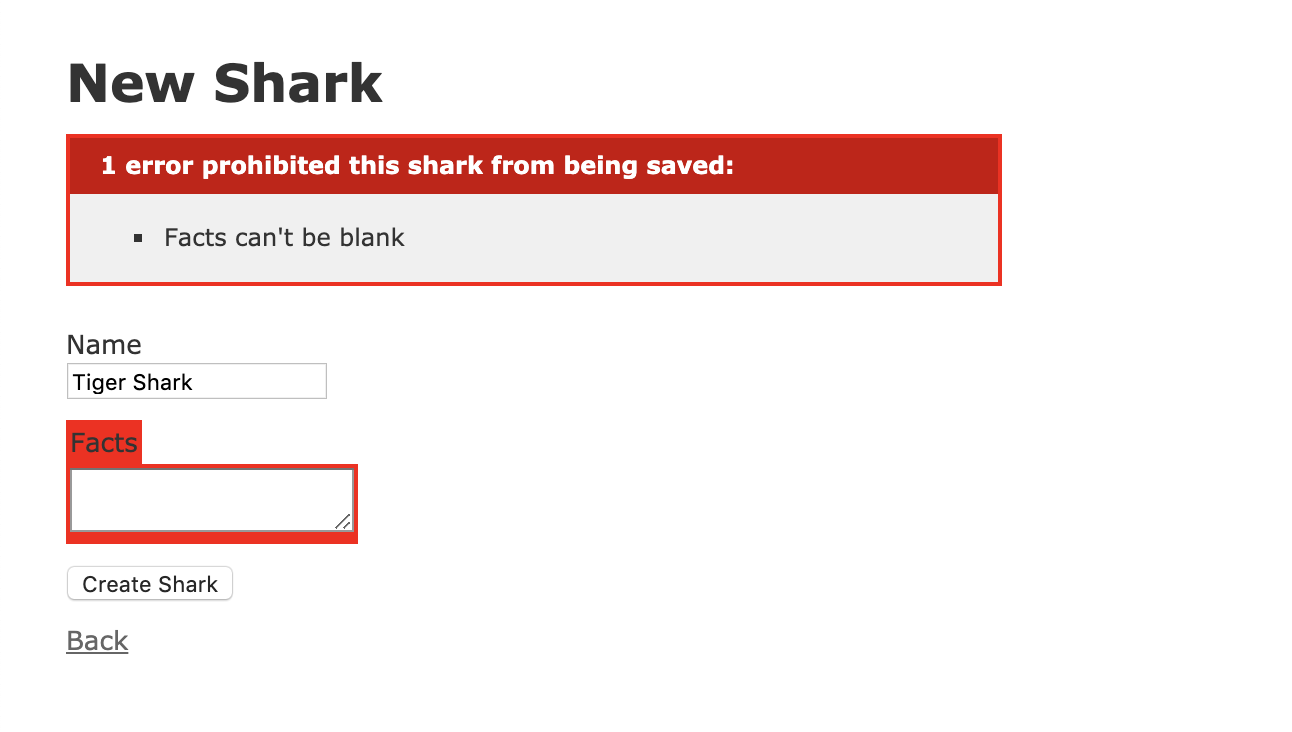
次に、他のバリデーションを確認できるかどうか見てみましょう。戻るをクリックしてホームページに戻り、再度新しいサメをクリックします。新しいフォームで、名前フィールドに「タイガーシャーク」を入力し、特徴は空白のままにします。サメを作成をクリックすると、以下の警告がトリガーされます:

これらの変更により、アプリケーションにはデータベースに保存されるデータの一貫性を確保するためのバリデーションが設けられました。これで、アプリケーションのユーザーに注意を向け、誰がアプリケーションデータを変更できるかを定義することができます。
ステップ6 — 認証の追加
バリデーションが設置されたことで、データベースに保存されるデータについては一定の保証があります。しかし、ユーザーについてはどうでしょうか?データベースへの追加をすべてのユーザーに許可したくない場合、許可されたユーザーのみがサメを追加できるように認証措置を追加する必要があります。これを行うために、ユーザー名とパスワードの組み合わせを作成してユーザーを認証できるhttp_basic_authenticate_withメソッドを使用します。
Railsでユーザーを認証する方法はいくつかありますが、bcryptやdeviseなどのgemを使う方法が含まれます。しかし、今のところ、アプリケーション全体のアクションに適用されるメソッドをアプリケーションコントローラに追加します。これは、将来アプリケーションにさらにコントローラを追加する場合に便利です。
サーバーを再度停止します。CTRL+Cを使用してください。
ApplicationControllerを定義するファイルを開いてください。
内部では、アプリケーション内の他のコントローラが継承するApplicationControllerクラスの定義が表示されます。
class ApplicationController < ActionController::Base
end
ユーザーを認証するために、http_basic_authenticate_withメソッドでハードコードされたユーザー名とパスワードを使用します。以下のコードをファイルに追加してください。
class ApplicationController < ActionController::Base
http_basic_authenticate_with name: 'sammy', password: 'shark', except: [:index, :show]
end
ここでは、ユーザー名とパスワードを提供するだけでなく、認証が不要なルートを指定することで認証を制限しています:indexとshowです。これを実現する別の方法は、only: [:create, :update, :destroy]と書くことでした。この方法では、すべてのユーザーがすべてのサメを見たり、特定のサメに関する事実を読むことができます。しかし、サイトのコンテンツを変更する場合、ユーザーはアクセス権を証明する必要があります。
より堅牢なセットアップでは、このようにハードコードされた値を使用したくないでしょうが、デモンストレーションの目的で、これによりアプリケーションのルートに認証を含める方法を確認できます。また、Railsがデフォルトでセッションデータをクッキーに保存する方法も確認できます。指定されたアクションで認証すると、同じセッションで再度認証する必要はありません。
編集が完了したら、app/controllers/application_controller.rbを保存して閉じます。これで、認証の動作をテストできます。
rails sまたはrails s --binding=your_server_ipでサーバーを起動し、アプリケーションにhttp://localhost:3000またはhttp://your_server_ip:3000でアクセスします。
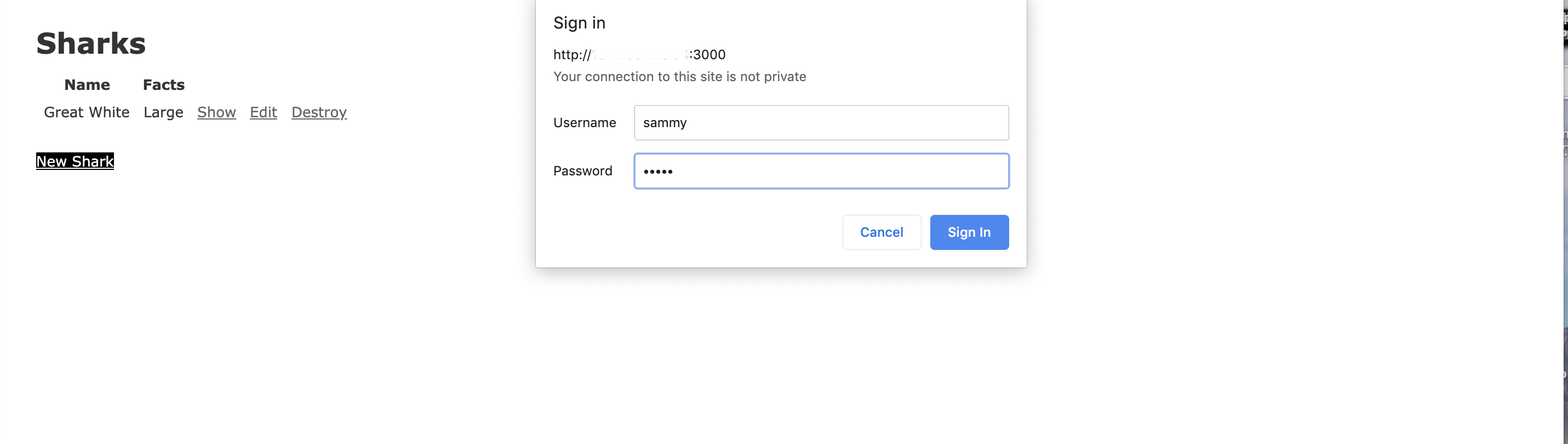
ランディングページで、New Sharkボタンをクリックします。これにより、次の認証ウィンドウが表示されます:

app/controllers/application_controller.rbに追加したユーザー名とパスワードの組み合わせを入力すると、新しいサメを安全に作成できます。
これで、データの検証と基本的な認証スキームを備えたサメアプリケーションが完成しました。
結論
このチュートリアルで作成したRailsアプリケーションは、さらなる開発の出発点として利用できます。Railsエコシステムを探求することに興味がある場合、プロジェクトのドキュメントが最適なスタート地点です。
また、Ruby on Railsアプリケーションのためにネストされたリソースを作成する方法を読むことで、プロジェクトにネストされたリソースを追加する方法についてさらに学ぶことができます。これにより、アプリケーションのモデルとルートを構築する方法が示されます。
さらに、Reactのようなフレームワークを使用してプロジェクトのより堅牢なフロントエンドを設定する方法を探求したいかもしれません。Reactフロントエンドを備えたRuby on Railsプロジェクトのセットアップ方法が、これを行うためのガイダンスを提供します。
データベースのさまざまなオプションを探求したい場合、Ubuntu 18.04でRuby on RailsアプリケーションとPostgreSQLを使用する方法もチェックしてみてください。これは、SQLiteの代わりにPostgreSQLを使用する方法を説明しています。また、このデータベースを使用する方法についてさらに学ぶために、私たちのPostgreSQLチュートリアルライブラリを参照することもできます。
Source:
https://www.digitalocean.com/community/tutorials/how-to-build-a-ruby-on-rails-application













