Web開発では、アプリケーションの最適化とスケーリングが常に課題となっています。React.jsはフロントエンド開発で非常に成功を収めてきましたが、成長するアプリケーション、特に複数のREST APIエンドポイントが絡む場合には複雑になります。過剰なデータが必要とされるオーバーフェッチングなどの懸念事項は、パフォーマンスのボトルネックやユーザーエクスペリエンスの低下の原因となる可能性があります。
これらの課題への解決策の1つとして、ReactアプリケーションでGraphQLを採用することが挙げられます。バックエンドに複数のRESTエンドポイントがある場合、内部でREST APIエンドポイントを呼び出すGraphQLレイヤーを導入することで、オーバーフェッチングからアプリケーションを強化し、フロントエンドアプリケーションを効率化することができます。この記事では、どのように使用するか、このアプローチの利点と欠点、さまざまな課題、およびそれらの対処方法についてご紹介します。また、GraphQLがデータの取り扱い方法を改善するのにどのように役立つかについても詳しく掘り下げていきます。
REST APIにおけるオーバーフェッチング
REST APIにおいて、オーバーフェッチングは、APIがクライアントに提供するデータ量がクライアントが必要とする量よりも多い場合に発生します。これは、一般的に固定されたオブジェクトやレスポンススキーマを返すREST APIによく見られる問題です。この問題をよりよく理解するために、例を考えてみましょう。
ユーザープロフィールページを考えてみましょう。ここではユーザーの名前とメールのみを表示する必要があるとします。典型的なREST APIを使用してユーザーデータを取得する場合は、次のようになります:
fetch('/api/users/1')
.then(response => response.json())
.then(user => {
// Use the user's name and profilePicture in the UI
});
APIの応答には不要なデータが含まれます。
{
"id": 1,
"name": "John Doe",
"profilePicture": "/images/john.jpg",
"email": "[email protected]",
"address": "123 Denver St",
"phone": "111-555-1234",
"preferences": {
"newsletter": true,
"notifications": true
},
// ...more details
}
アプリケーションはユーザーの名前とメールアドレスのフィールドのみを必要としますが、APIは全ユーザーオブジェクトを返します。この追加データはしばしばペイロードサイズを増加させ、帯域幅を消費し、最終的にはリソースが限られたデバイスや遅いネットワーク接続で使用される場合にアプリケーションを遅くする可能性があります。
GraphQLを解決策として
GraphQLは、クライアントが必要なデータだけを正確にリクエストできるようにすることで、過剰取得の問題に対処します。アプリケーションにGraphQLサーバーを統合することで、既存のREST APIと通信する柔軟で効率的なデータ取得レイヤーを作成できます。
動作の仕組み
1. GraphQLサーバーの設定
あなたは、ReactフロントエンドとREST APIの間の仲介者として機能するGraphQLサーバーを導入します。
2. スキーマ定義
あなたは、フロントエンドが必要とするデータ型とクエリを指定するGraphQLスキーマを定義します。
3. リゾルバの実装
あなたは、REST APIからデータを取得して必要なフィールドのみを返すリゾルバをGraphQLサーバーに実装します。
4. フロントエンド統合
あなたは、Reactアプリケーションを直接REST API呼び出しの代わりにGraphQLクエリを使用するように更新します。
このアプローチにより、既存のバックエンドインフラストラクチャを大幅に変更することなくデータ取得を最適化できます。
ReactアプリケーションにおけるGraphQLの実装
GraphQLサーバーを設定し、Reactアプリケーションに統合する方法を見てみましょう。
依存関係をインストール
npm install apollo-server graphql axios
スキーマを定義する
schema.jsというファイルを作成します:
const { gql } = require('apollo-server');
const typeDefs = gql`
type User {
id: ID!
name: String
email: String // Ensure this matches exactly with the frontend query
}
type Query {
user(id: ID!): User
}
`;
module.exports = typeDefs;
このスキーマはUserタイプとIDによってユーザーを取得するuserクエリを定義します。
リゾルバを実装する
resolvers.jsというファイルを作成します:
const resolvers = {
Query: {
user: async (_, { id }) => {
try {
const response = await fetch(`https://jsonplaceholder.typicode.com/users/${id}`);
const user = await response.json();
return {
id: user.id,
name: user.name,
email: user.email, // Return email instead of profilePicture
};
} catch (error) {
throw new Error(`Failed to fetch user: ${error.message}`);
}
},
},
};
module.exports = resolvers;
userクエリのリゾルバはREST APIからデータを取得し、必要なフィールドのみを返します。
フェイクREST APIとしてhttps://jsonplaceholder.typicode.com/を使用します。
サーバーをセットアップする
server.jsファイルを作成します:
const { ApolloServer } = require('apollo-server');
const typeDefs = require('./schema');
const resolvers = require('./resolvers');
const server = new ApolloServer({
typeDefs,
resolvers,
});
server.listen({ port: 4000 }).then(({ url }) => {
console.log(`GraphQL Server ready at ${url}`);
});
サーバーを起動します:
node server.js
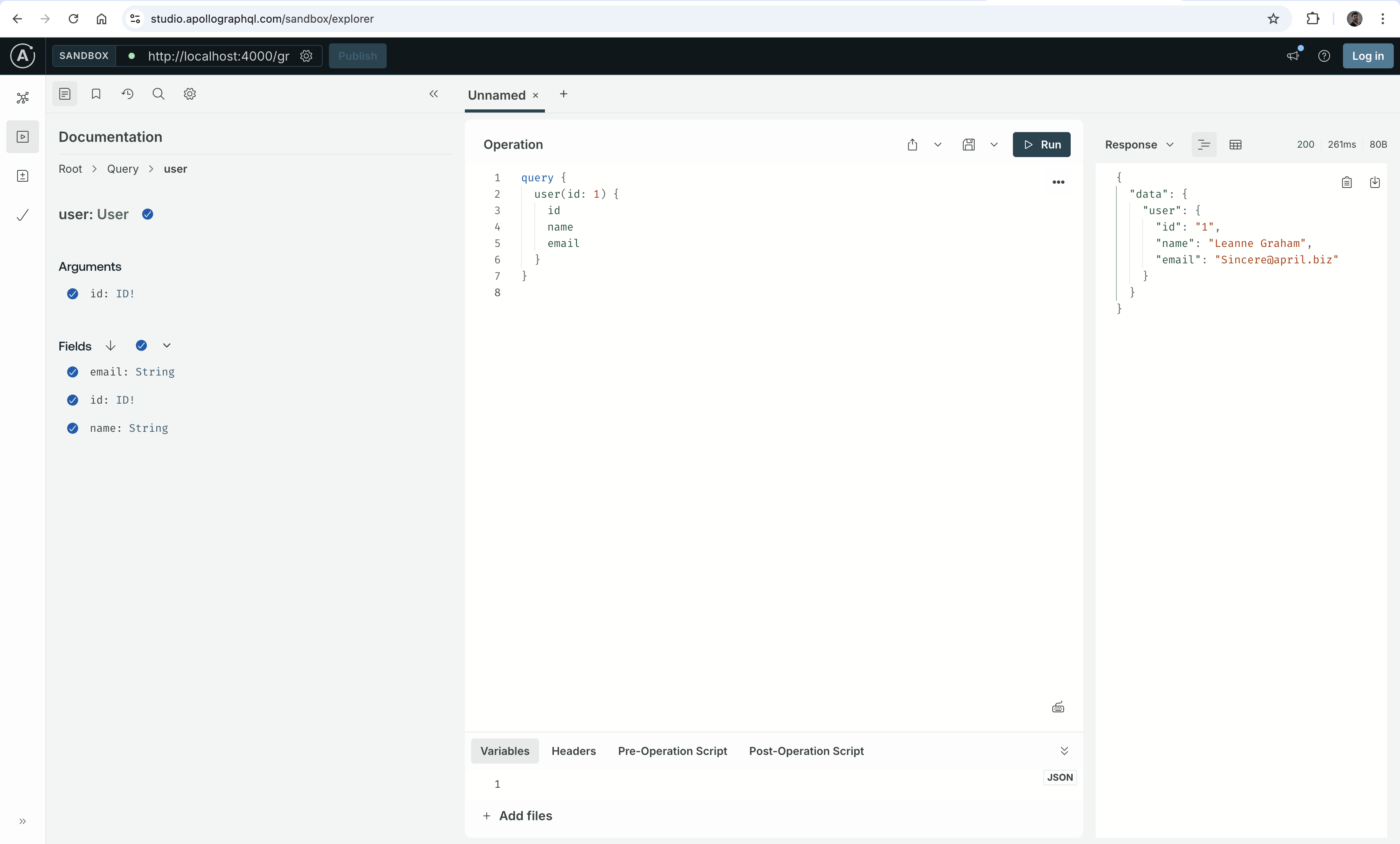
GraphQLサーバーはhttp://localhost:4000/graphqlで稼働しており、サーバーにクエリを送信するとこのページに移動します。

Reactアプリケーションと統合する
ReactアプリケーションをGraphQL APIを使用するように変更します。
Apollo Clientをインストールします
npm install @apollo/client graphql
Apollo Clientを構成します
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:4000',
cache: new InMemoryCache(),
});
GraphQLクエリを記述します
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
id
name
email
}
}
`;
以上のコードをReactアプリに統合します。以下に、ユーザーがuserIdを選択し情報を表示できるシンプルなReactアプリがあります:
import { useState } from 'react';
import { ApolloClient, InMemoryCache, ApolloProvider, gql, useQuery } from '@apollo/client';
import './App.css'; // Link to the updated CSS
const client = new ApolloClient({
uri: 'http://localhost:4000', // Ensure this is the correct URL for your GraphQL server
cache: new InMemoryCache(),
});
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
id
name
email
}
}
`;
const User = ({ userId }) => {
const { loading, error, data } = useQuery(GET_USER, {
variables: { id: userId },
});
if (loading) return <p>Loading</p>;
if (error) return <p>Error: {error.message}</p>;
return (
<div className="user-container">
<h2>{data.user.name}</h2>
<p>Email: {data.user.email}</p>
</div>
);
};
const App = () => {
const [selectedUserId, setSelectedUserId] = useState("1");
return (
<ApolloProvider client={client}>
<div className="app-container">
<h1 className="title">GraphQL User Lookup</h1>
<div className="dropdown-container">
<label htmlFor="userSelect">Select User ID:</label>
<select
id="userSelect"
value={selectedUserId}
onChange={(e) => setSelectedUserId(e.target.value)}
>
{Array.from({ length: 10 }, (_, index) => (
<option key={index + 1} value={index + 1}>
{index + 1}
</option>
))}
</select>
</div>
<User userId={selectedUserId} />
</div>
</ApolloProvider>
);
};
export default App;
結果
ユーザーの詳細は次のように表示されます: [Github Link].
複数のエンドポイントとの連携
特定のユーザーの投稿と各投稿に対する個別のコメントを取得する必要があるシナリオを想像してください。フロントエンドのReactアプリから3つの別々のAPIコールを行い、不要なデータを扱う代わりに、GraphQLを使用してプロセスを効率化できます。スキーマを定義し、GraphQLクエリを作成することで、UIに必要な正確なデータのみを要求でき、すべてが一つの効率的なリクエストになります。
異なるエンドポイントからユーザーデータ、投稿、および各投稿のコメントを取得する必要があります。fetchを使用して複数のエンドポイントからデータを集め、GraphQLを介して返します。
リゾルバの更新
const fetch = require('node-fetch');
const resolvers = {
Query: {
user: async (_, { id }) => {
try {
// fetch user
const userResponse = await fetch(`https://jsonplaceholder.typicode.com/users/${id}`);
const user = await userResponse.json();
// fetch posts for a user
const postsResponse = await fetch(`https://jsonplaceholder.typicode.com/posts?userId=${id}`);
const posts = await postsResponse.json();
// fetch comments for a post
const postsWithComments = await Promise.all(
posts.map(async (post) => {
const commentsResponse = await fetch(`https://jsonplaceholder.typicode.com/comments?postId=${post.id}`);
const comments = await commentsResponse.json();
return { post, comments };
})
);
return {
id: user.id,
name: user.name,
email: user.email,
posts: postsWithComments,
};
} catch (error) {
throw new Error(`Failed to fetch user data: ${error.message}`);
}
},
},
};
module.exports = resolvers;
GraphQLスキーマの更新
const { gql } = require('apollo-server');
const typeDefs = gql`
type Comment {
id: ID!
name: String
email: String
body: String
}
type Post {
id: ID!
title: String
body: String
comments: [Comment]
}
type User {
id: ID!
name: String
email: String
posts: [Post]
}
type Query {
user(id: ID!): User
}
`;
module.exports = typeDefs;
サーバーのセットアップはserver.jsで同じままです。React.jsのコードを更新すると、以下の出力が得られます:
結果
詳細なユーザーは次のように表示されます: [Github Link].
このアプローチの利点
GraphQLをReactアプリケーションに統合することにはいくつかの利点があります:
オーバーフェッチの排除
GraphQLの重要な機能は、要求したものだけを正確に取得することです。サーバーは要求されたフィールドのみを返し、クエリが要求するものだけを提供することで、ネットワークを介して転送されるデータの量を減らし、パフォーマンスを向上させます。
フロントエンドコードの簡素化
GraphQLは、情報の起源に関係なく、単一のクエリで必要な情報を取得できるようにします。内部的には、その情報を取得するために3つのAPIコールを行っている可能性があります。これにより、異なる非同期リクエストを調整し、それらの結果を組み合わせる必要がなくなるため、フロントエンドコードを簡素化できます。
開発者の体験の向上
強い型付けとスキーマの内部検査により、従来のAPI実装よりも優れたツールとエラーチェックが提供されます。さらに、開発者がクエリを構築しテストできるインタラクティブな環境(GraphiQLやApollo Explorerなど)もあります。
複雑さと課題への対処
このアプローチにはいくつかの利点がありますが、管理しなければならない課題も生じます。
追加のバックエンド層
GraphQLサーバーの導入は、バックエンドアーキテクチャに追加の層を作成します。適切に管理されない場合、これは単一障害点になります。
解決策
エラーハンドリングと監視に注意を払います。DockerやKubernetesなどのコンテナ化およびオーケストレーションツールは、スケーラビリティと信頼性の管理に役立ちます。
潜在的なパフォーマンスオーバーヘッド
GraphQLサーバーは、単一のクエリを解決するために複数のREST APIコールを行う可能性があり、これがシステムに遅延とオーバーヘッドをもたらすことがあります。
解決策
APIへの複数の呼び出しを避けるために、結果をキャッシュします。DataLoaderなどのツールは、リクエストのバッチ処理とキャッシングのプロセスを管理できます。
結論
「シンプルさは究極の洗練である」 — レオナルド・ダ・ヴィンチ
ReactアプリケーションにGraphQLを統合することは、単なるパフォーマンスの最適化以上のものであり、より保守可能でスケーラブル、効率的なアプリケーションを構築するための戦略的な一手です。過剰取得に対処し、データ管理を簡素化することで、ユーザーエクスペリエンスを向上させるだけでなく、開発チームにより良いツールとプラクティスを提供します。
GraphQLレイヤーの導入には独自の課題が伴いますが、利点はしばしば複雑さを上回ります。実装を慎重に計画し、リゾルバーを最適化し、エンドポイントを保護することで、潜在的な欠点を緩和できます。さらに、GraphQLが提供する柔軟性は、アプリケーションが成長し進化する際に将来にわたっての安定性を確保します。
GraphQLを採用することは、既存のREST APIを放棄することを意味するわけではありません。むしろ、それらの強みを活かしつつ、フロントエンドアプリケーションに対してより効率的で柔軟なデータアクセスレイヤーを提供します。このハイブリッドアプローチは、RESTの信頼性とGraphQLの機敏性を組み合わせ、両方の利点を享受できます。
Reactアプリケーションを次のレベルに引き上げる準備ができているなら、データ取得戦略にGraphQLを統合することを検討してください。その旅は挑戦を伴うかもしれませんが、スムーズな開発プロセス、満足する開発者、満足するユーザーという報酬は、価値のある取り組みとなるでしょう。
完全なコードが利用可能です。
この実装の完全なコードは私のGitHubリポジトリで見つけることができます。
Source:
https://dzone.com/articles/enhancing-react-applications-with-graphql-over-rest-apis













