プロジェクトに適したテストツールを選ぶことは難しい作業です。最も広く使われているオプションの2つはCypressとSeleniumであり、それらの機能を理解することが情報に基づいた意思決定に役立ちます。
Cypressは、現代のウェブアプリケーション向けに設計されたエンドツーエンド(E2E)テストフレームワークで、JavaScriptに基づいて構築されています。その独自のアーキテクチャは、ウェブアプリケーションの迅速かつ信頼性の高いテストを可能にします。Cypressは、Angular、Vue、Reactなどのツールやフレームワークとスムーズに統合されます。Cypressは、要素が準備完了になるまで自動的に待機し、その後に操作を行うため、テストの不安定さを減少させます。タイムトラベルデバッグ機能により、ユーザーはブラウザ内でコマンドを視覚的にステップ実行できるため、トラブルシューティングが容易になります。
一方、Seleniumは、テスト分野でより確立されており、高い柔軟性を持つツールです。Java、Python、C#、JavaScriptなど、複数のプログラミング言語をサポートし、広範なクロスブラウザテスト機能を提供します。
このブログでは、CypressとSeleniumの間でプロジェクトに最も適したツールを選ぶための基準を理解する手助けをします。
Cypressについて
Cypressは、現代のウェブアプリケーション向けに特別に設計された堅牢なオープンソースのエンドツーエンドテストフレームワークです。その使いやすさ、速度、一貫して信頼性の高いテスト結果を提供する能力で知られています。
Cypressは、多くの他のテストツールとは異なり、ブラウザ内で直接動作し、アプリケーションと同じランループでテストを実行します。このユニークなアーキテクチャにより、外部のドライバや余分なオーバーヘッドなしに、迅速かつ一貫性のあるテスト実行が可能となります。
CypressはNode.js上に構築されており、これはテストの管理や実行の中心的なハブとして機能します。そのアーキテクチャは、通常ブラウザ環境の外で動作するSeleniumなどの従来のテスト自動化ツールとは異なります。
Cypressのアーキテクチャ
Cypressのアーキテクチャには、効率的で信頼性の高いテスト自動化を提供するために連携して動作するいくつかの主要コンポーネントが含まれています。

以下は、Cypressのアーキテクチャの主要コンポーネントの詳細です:
Web
これは、テストされるアプリケーションとやり取りする外部Webブラウザを表します。
Node.jsサーバ
Node.jsサーバは、Cypressの実行環境を提供し、ファイルの提供、テストの実行、およびブラウザとCypressテストランナーとの通信を処理します。また、Cypressがブラウザの動作を制御できるようにもします。Node.js環境により、各テストが独立して実行され、テストプロセスの安定性と信頼性が維持されます。
オペレーティングシステム
基礎となるオペレーティングシステムは、Node.js環境とブラウザの両方をホストしています。システムレベルの相互作用をすべて管理し、Cypressが異なるプラットフォーム上でスムーズに動作するようにします。
プロキシサーバー
プロキシサーバーは、クライアントとサービスサーバーの間に立ち入る中間者として機能します。テスト実行中にブラウザとアプリケーショントラフィックを管理および監視します。HTTPリクエストとレスポンスを操作することで、プロキシサーバーはネットワークアクティビティに関する詳細情報を提供し、開発者が問題をより効果的に特定および解決するのに役立ちます。
ブラウザ
Cypressでは、テストはブラウザ内で直接実行されます。このアプローチにより、Cypressはブラウザ環境を完全に制御し、アプリケーションと直接やり取りして正確なテスト結果を提供できます。
Cypressテスト
これらはCypressで書かれた実際のテストスクリプトであり、テスト対象のアプリケーションとやり取りするように設計されています。Cypressを使用すると、さまざまなエッジケースをカバーするテストを作成でき、アプリケーションが徹底的にテストされ、結果が正確に記録されることが保証されます。
テスト対象アプリケーション
これはCypressによってテストされるWebアプリケーションを指します。アプリケーションはブラウザで実行され、機能、パフォーマンス、信頼性を検証するさまざまなテストを受けます。
Cypressの利点
Cypressは、フロントエンドのテストにおいて好まれるオプションとなる多くの利点と機能を提供します。以下はその中でも特に注目すべきものです:
- 包括的なテストフレームワーク: Cypressは複数のテスト機能を1つのプラットフォームに統合しています。エンドツーエンド、ユニット、統合テストをサポートし、ネットワークリクエストのスタブ化やモック化のための組み込みツールも備えています。
- タイムトラベルとデバッグ: Cypressのタイムトラベル機能を使用すると、テスト実行を進めたり一時停止したりして、アプリケーションの状態をさまざまな段階で調べることができます。テストランナー上で各コマンドにカーソルを合わせると、DOMの変更やネットワークアクティビティなど、任意の時点でのアプリケーションの状態を確認できます。
- 実際のブラウザ自動化: Cypressは実際のブラウザ環境でテストを実行し、実際のユーザー操作を忠実に再現します。これはブラウザの挙動をシミュレートするツールとは対照的であり、エッジケースや真のユーザーエクスペリエンスを十分に捉えられない可能性のあるツールとも異なります。
- 自動待機: Cypressはコマンドやアサーションの完了を待つ処理を内部で処理するため、手動の遅延や複雑な待機ロジックが不要です。この自動同期により、信頼性の高いシンプルなテストが可能となります。
- フレークに強いテスト: フレークテストを減らすよう設計されたCypressは、失敗したアサーションのための組み込みのリトライ機能や要素の自動待機により、テストの不安定さを軽減します。これにより、テストは一貫して合格または失敗するため、信頼性が向上します。
Cypressを使用しない理由
Cypressの利点を探求しましたが、いくつかの制限も認識することが重要です。以下はその中でも特筆すべきものです。
- JavaScript/TypeScript のみ: Cypress は JavaScript や TypeScript にのみ依存しており、他のプログラミング言語を使用するチームには魅力が限られます。Selenium は様々な言語をサポートしており、多様な開発チームにとってより柔軟なオプションとなっています。
- JavaScript の知識が必要: Cypress は一般的に使いやすいですが、初心者は JavaScript や現代のウェブ開発の慣行に馴染みがない場合、学習コストがかかるかもしれません。
- マルチタブテストと iframe サポート: Cypress はマルチタブや iframe テストに限定的なサポートしかありません。iframe を処理するプラグインや特定のマルチタブのユースケースを扱うためのワークアラウンドなどが存在しますが、これらのシナリオは Selenium のような他のツールと比べて直感的ではないかもしれません。
- ネイティブモバイルサポートなし: Cypress は主にウェブアプリケーションのテストを目的としており、ネイティブモバイルアプリケーションのネイティブサポートが欠けています。
- 継続的インテグレーションの設定: Cypress を継続的インテグレーション(CI)のために設定するには追加の構成が必要であり、他のテストツールほど簡単ではないかもしれません。
- 並行テストの実行: Cypress はデフォルトでは並行テストの実行をサポートしていません。複数のブラウザやマシン上でテストを並行して実行するには追加のセットアップと構成が必要です。
Selenium について
セレンは、異なるブラウザやプラットフォーム間でウェブアプリケーションを自動化するためのよく知られたオープンソースツールです。これにより、テスターはさまざまなプログラミング言語でスクリプトを記述して、テスト中にウェブ要素を制御および対話させることができます。
セレンのアーキテクチャ
Selenium 4.0がリリースされると、アーキテクチャは大幅に変更され、特にテストスクリプトとブラウザ間の通信方法が変更されました。
最も注目すべき変更点は、JSON Wire ProtocolがW3C WebDriver Protocolに置き換えられたことです。このプロトコルは現代のすべてのブラウザで直接サポートされているため、ブラウザ自動化の標準となっています。 W3Cプロトコルは、テストリクエストのエンコードとデコードを不要にし、通信プロセスを合理化し、エラーの可能性を減らしています。

セレン 4.0 アーキテクチャの主要コンポーネント
セレン クライアント ライブラリ
これらのライブラリは、Java、Python、C#などの言語でテストを記述するためのAPIを提供します。これらのライブラリはWebDriverにコマンドを送信します。
W3C WebDriver プロトコル
JSON Wire Protocolの代わりに、W3CプロトコルはWebDriverと直接やり取りし、翻訳レイヤーの必要性を排除し、異なるブラウザ間でより一貫した動作を保証します。
WebDriver
WebDriverは現在、W3Cプロトコルを使用してブラウザと直接通信し、より高速かつ信頼性の高いテスト実行を実現しています。
ブラウザドライバー
これらのドライバーは引き続き仲介者として機能しますが、W3Cプロトコルにより、WebDriverとのやり取りがより簡単になりました。
Webブラウザ
ブラウザは通常通りコマンドを実行しますが、標準化されたプロトコルにより、パフォーマンスと互換性が向上しています。
Seleniumの利点
以下は、Seleniumを使用する理由を説明するいくつかの主な要因です:
- クロスブラウザ互換性: SeleniumはChrome、Firefox、Edge、Safariなど幅広いWebブラウザをサポートしており、これにより、異なるブラウザ間でテストが実行され、開発プロセスの早い段階で互換性の問題を特定します。
- オープンソースで無料: Seleniumはオープンソースプロジェクトであり、無料で使用できます。ライセンス料や制限がないため、自動テストにおいて費用対効果の高いソリューションとなっています。
- 豊富なツールセット: Seleniumスイートには、Selenium WebDriver、Selenium Grid、Selenium IDEが含まれており、記録再生(IDE)から複雑なブラウザ自動化(WebDriver)まで、さまざまなテスト要件に対応する包括的なツールセットが提供されています
- 拡張性: Seleniumのオープンアーキテクチャは、TestNG、JUnit、Jenkins、Dockerなど他のツールやフレームワークとの幅広い統合を可能にします。この柔軟性により、洗練されたCI/CDパイプラインの作成や、単なるブラウザとのやり取りを超えたさまざまなタスクの自動化が可能になります。
- 並列テスト実行: Selenium Gridを使用すると、異なる環境やブラウザ間でテストを並列実行でき、テスト実行にかかる時間を短縮し、効率を向上させることができます。
- 幅広いコミュニティサポート: Seleniumには、大規模で活発なコミュニティがおり、豊富なリソース、チュートリアル、プラグイン、定期的な更新や改善が提供されています。
- より信頼性が高い: Selenium 4でのW3C WebDriverプロトコルの導入により、ブラウザとの通信を標準化することで、フレームワークの導入が減少し、異なるブラウザ間でより予測可能で信頼性の高いテスト結果が得られます。
Seleniumを使わない理由
SeleniumはWeb自動化の強力なツールですが、すべての状況に最適とは限りません。Seleniumの代替手段を検討する理由には次のようなものがあります:
- APIテスト: SeleniumはWebアプリケーションのユーザーインターフェースをテストすることに焦点を当てています。ブラウザとのやり取りをせずにAPIを直接テストする必要がある場合は、Cypress、Postman、SoapUI、REST Assuredなどのツールが適しています。
- 壊れやすいテスト: Seleniumテストは壊れやすく、アプリケーションのUIが変更されるたびにテストスクリプトを頻繁に更新する必要があります。
- アサーションのネイティブサポートがない: Seleniumはブラウザ自動化に焦点を当てており、アサーションフレームワークを提供していません。TestNG、JUnit、またはPyTestなどのテストフレームワークと統合することでアサーションを行う必要があります。
- モバイルアプリのテスト: Seleniumは主にWebアプリケーション向けに設計されており、モバイルアプリのテストには最適な選択肢とは言えないかもしれません。
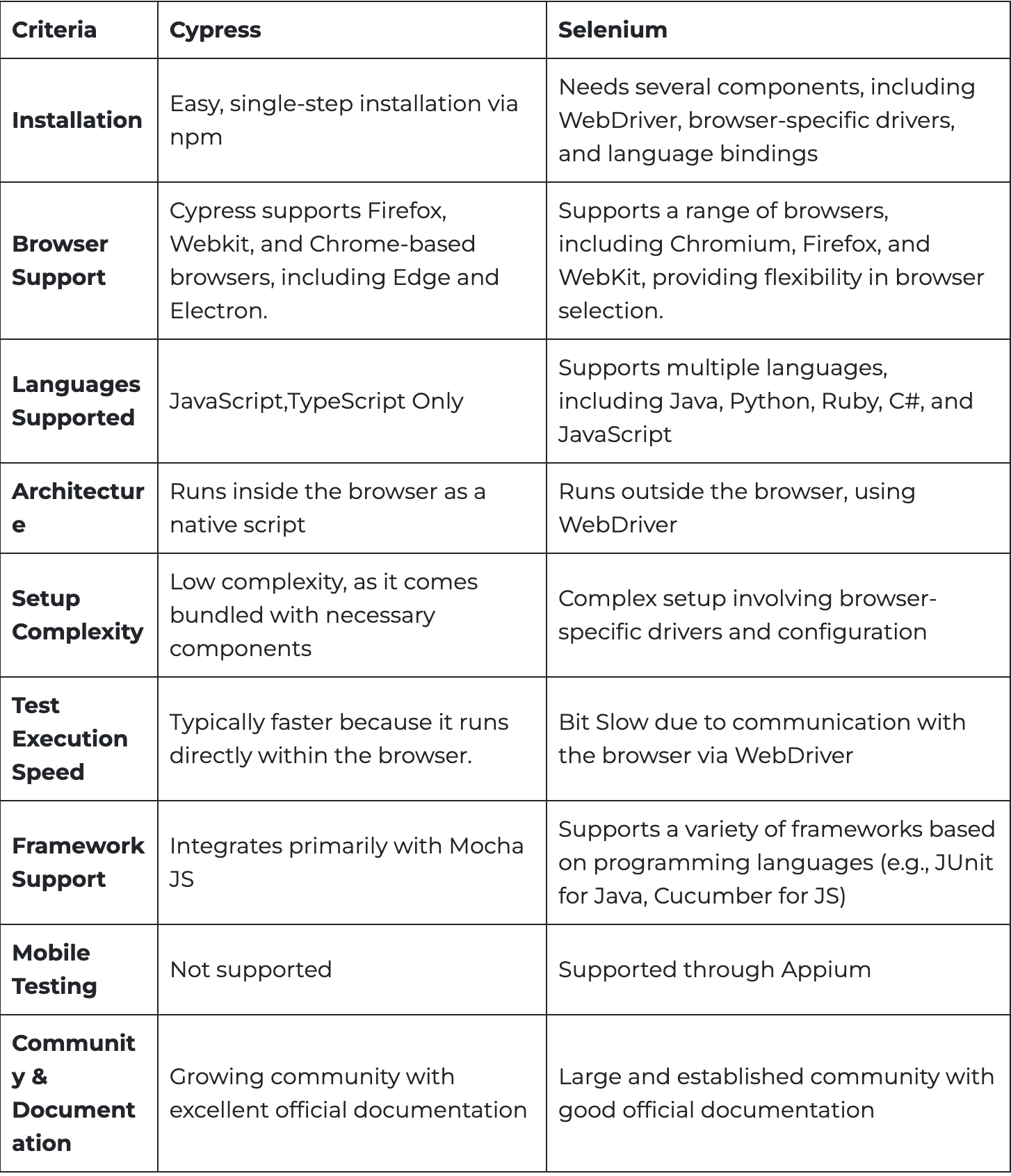
Cypress vs. Selenium
以下はCypressとSeleniumの簡略比較です:

結論
テストフレームワークの戦いにおいて、CypressとSeleniumはそれぞれ異なるニーズに合わせた独自の利点を提供しています。 Cypress は開発者向けのセットアップ、リアルタイムブラウザのインタラクション、テストやデバッグを簡素化する組み込み機能で輝いています。
一方、 Selenium はその汎用性やさまざまなブラウザやプラットフォームでの幅広い互換性が際立っています。複数のプログラミング言語のサポートや、テスティングコミュニティでの確立された存在が、複雑なクロスブラウザテストシナリオにおける信頼性を裏付けています。
最終的に、SeleniumとCypressの選択は、特定のテスト要件やプロジェクトのニーズに依存します。どちらのツールも独自の強みを持っており、それらを理解することで、堅牢かつ効率的なテスト自動化を確保するための適切なフレームワークを選択するのに役立ちます。
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













