このチュートリアルでは、Kotlinを使用してAndroidアプリケーションでスピナーを議論し、実装します。 Androidスピナーは、画面上にドロップダウンリストを作成するために使用されます。
何を学びますか?
- XMLとプログラムでスピナーを作成する方法
- スピナーにプロンプトを設定する方法
- スピナーのためのカスタムレイアウトを作成する方法
- クリックリスナーを処理し、Toastメッセージを表示する方法
- 最初のクリックリスナーが自動的に発火しないようにする方法
Androidスピナーとは何ですか?
スピナーは、選択肢のリストを含むドロップダウンメニューのようなものです。値が選択されると、スピナーはその選択された値でデフォルトの状態に戻ります。Android 3.0以降では、スピナーのデフォルト状態としてプロンプトを表示することはできません。代わりに、最初のアイテムが表示されます。スピナー内のデータは、アダプターを使用してロードされます。次のシナリオを考えてみてください。携帯電話の充電が必要な場合を想像してください。そのためには、携帯電話の充電器をピン(アダプター)を使って電気ボードに接続する必要があります。その後、アダプターが携帯電話に電力を供給します。Androidでは、スピナーはデータをロードされた携帯電話のようなもので、アダプターを使用してデータがロードされます。アダプターは、スピナーにロードされるアイテムのデータとレイアウトを設定します。
スピナーコールバックイベント
AdapterView.onItemSelectedListenerインターフェースは、スピナーのクリックイベントコールバックをトリガーするために使用されます。それには、2つのメソッドが含まれています:
- onItemSelected
- onNothingSelected
次のセクションでは、新しいAndroid Studioプロジェクトを作成し、アプリケーションにスピナーを実装します。レイアウトをカスタマイズし、さまざまなシナリオの処理方法を学びます。
Androidスピナーコトリンプロジェクト

1. XMLレイアウトコード
activity_main.xmlレイアウトファイルのコードは以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
現在、単一のスピナーをホストしています。android:spinnerModeはdialogまたはdropdownのいずれかになります。
プロンプトを表示するには、spinnerModeの値としてdialogを使用する必要があります。
2. スピナーXMLコード
spinner_right_aligned.xmlのコードは以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. MainActivity Kotlinコード
MainActivity.ktクラスのコードは以下の通りです。
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
重要なポイント:
- Kotlin Android拡張機能のおかげで、XMLスピナーウィジェットは自動的にKotlinアクティビティクラスで利用できます。
- プログラミング言語で構成された文字列の配列を作成しました。これらはArrayAdapterを使用してアダプターに埋め込まれます。
setDropDownViewResourceは、選択された状態とスピナーリストの行のレイアウトを設定するために使用されます。android.R.layout.simple_spinner_itemは、デフォルトのAndroid SDKレイアウトを設定するために使用されます。このタイプのレイアウトでは、デフォルトでTextViewは左寄せされています。
私たちは、spinner_right_aligned.xmlファイルからレイアウトを読み込むプログラムでセカンドスピナーを作成しました。
setSelection(0, false)は、アクティビティが作成されるときにスピナーのOnItemSelectedメソッドが発火しないようにするために使用されます。
どのように機能しますか? setSelection()メソッドは、最初のスピナーアイテムがすでに選択されていることをアクティビティに伝えます。このステートメントをonItemSelectedListener = thisの前に配置する必要があります。setPopupBackgroundResourceは、ドロップダウンリストの背景色を設定するために使用されます。onItemSelected関数内で、whenステートメントを使用して対応するスピナーアイテムに対するToastをトリガーします。Kotlinとデフォルト値を持つ関数のおかげで、Toastへの冗長な呼び出しを削減しました。
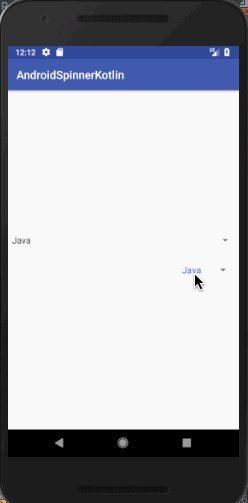
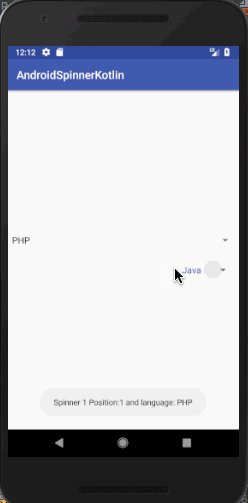
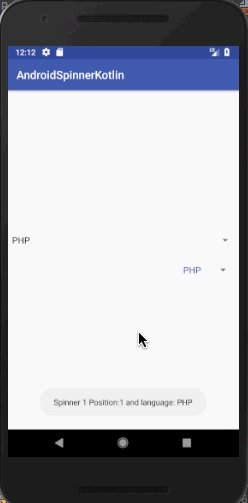
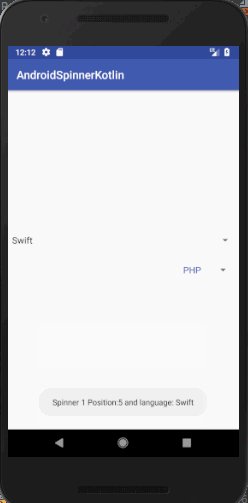
4. スピナーKotlinアプリの出力
上記のアプリをエミュレータで実行したときの出力は次のとおりです。 上記プロジェクトのソースコードは、以下のリンクからダウンロードできます。AndroidSpinnerKotlin
上記プロジェクトのソースコードは、以下のリンクからダウンロードできます。AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













