このチュートリアルでは、Android Spinnerをドロップダウンメニューとして使用し、android bundleを介してデータを渡し、android toastを使用してポップアップ通知を表示する手順を実践的に学びます。Androidアプリケーションを作成し、シンプルなスピナーを含み、ドロップダウンリストからアイテムを選択できるようにします。スピナーには静的なデータが表示されます。スピナーからアイテムを選択すると、toastメッセージが表示されます。アクティビティ間でバンドル形式のデータを渡すために、ボタンを使用してintentを実行し、次の画面に渡されたデータを表示します。
Android Spinner
Android Spinnerは、HTMLページなど他のプログラミング言語で見られるものと同様のドロップダウンリストです。Androidでは、Spinnerは一連の値から1つの値を選択するために使用されます。デフォルトの状態では、スピナーは現在選択されている値を表示します。スピナーをタッチすると、ユーザーが新しい値を選択できるドロップダウンメニューが表示されます。AndroidのスピナーはAdapterViewと関連付けられています。したがって、スピナーにはアダプタークラスをsetする必要があります。
Android ドロップダウンリスト
以下の XML ファイルは、Android における典型的なスピナーのレイアウトを示しています。これには、テキストラベルとスピナー要素タグが含まれています。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
以下のコードは、アクティビティクラスでスピナーを使用する方法を示しています。
Spinner spinner = (Spinner) findViewById(R.id.spinner);
選択した値をバンドルを使用して次の画面に渡し、同時に選択した値のトーストメッセージを表示するアプリケーションを開発しましょう。
Android スピナーの例 プロジェクト構造
以下の画像は、スピナーの例の Android Studio プロジェクトを示しています。 まず、MainActivity クラスのレイアウトから始めましょう。単に
まず、MainActivity クラスのレイアウトから始めましょう。単に basic_spinner.xml ファイルにボタンを追加するだけです。
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
SecondActivity のレイアウトは次のようになります:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
次に、Android Manifest ファイルを示します。AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
MainActivity と SecondActivity の Java クラスは次のように定義されています。
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// スピナー要素
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// スピナークリックリスナー
spinner.setOnItemSelectedListener(this);
// スピナードロップダウン要素
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// スピナー用のアダプターの作成
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// ドロップダウンレイアウトスタイル - ラジオボタン付きリストビュー
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// データアダプターをスピナーにアタッチする
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// スピナーアイテムを選択すると
String item = parent.getItemAtPosition(position).toString();
// 選択したスピナーアイテムを表示する
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// TODO 自動生成されたメソッドスタブ
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
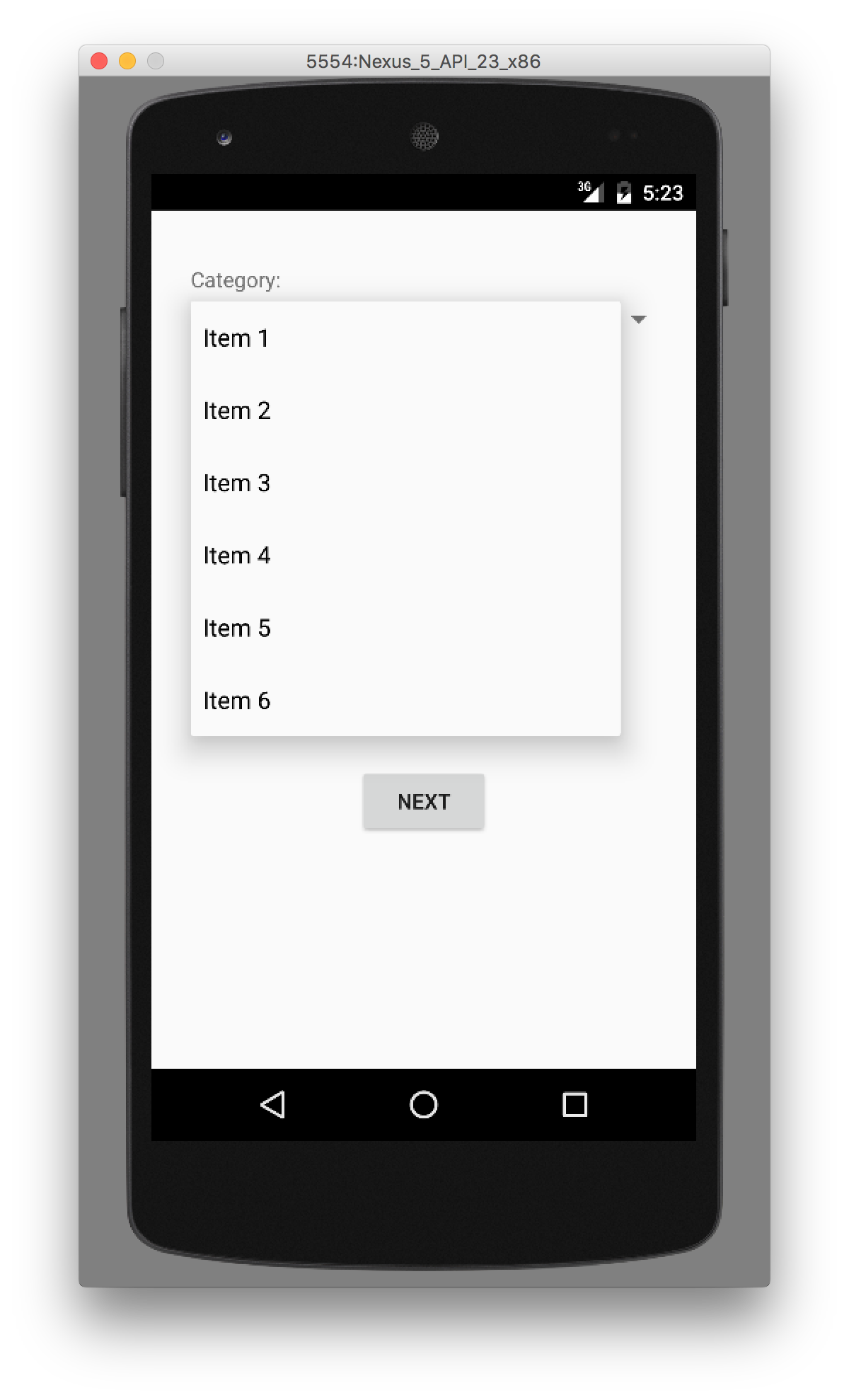
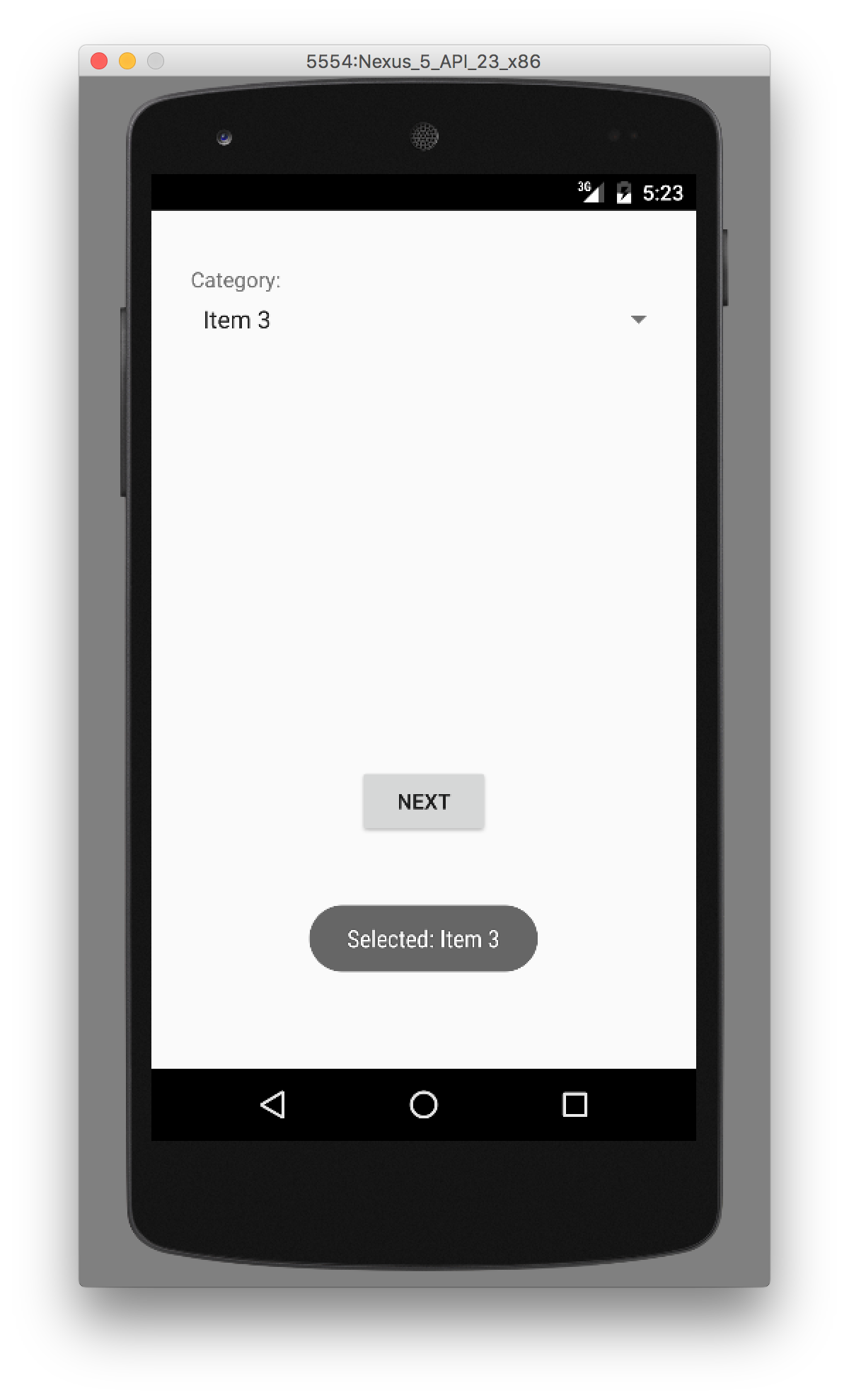
上記のコードでは、スピナーのドロップダウンメニューからアイテムが選択された際にトーストを表示しています。ボタンをクリックすると、選択されたスピナーアイテムを文字列として次のアクティビティに渡し、それからデータをバンドルから取得し、TextViewに表示します。簡単でシンプルですね。以下はアプリのスクリーンショットです。エミュレーターのいずれかで実行しています。最初の画面は、スピナーが開かれたときのドロップダウンリストの内容を表示しています。 アイテムが選択された後、一定時間トースト通知メッセージが表示されます。
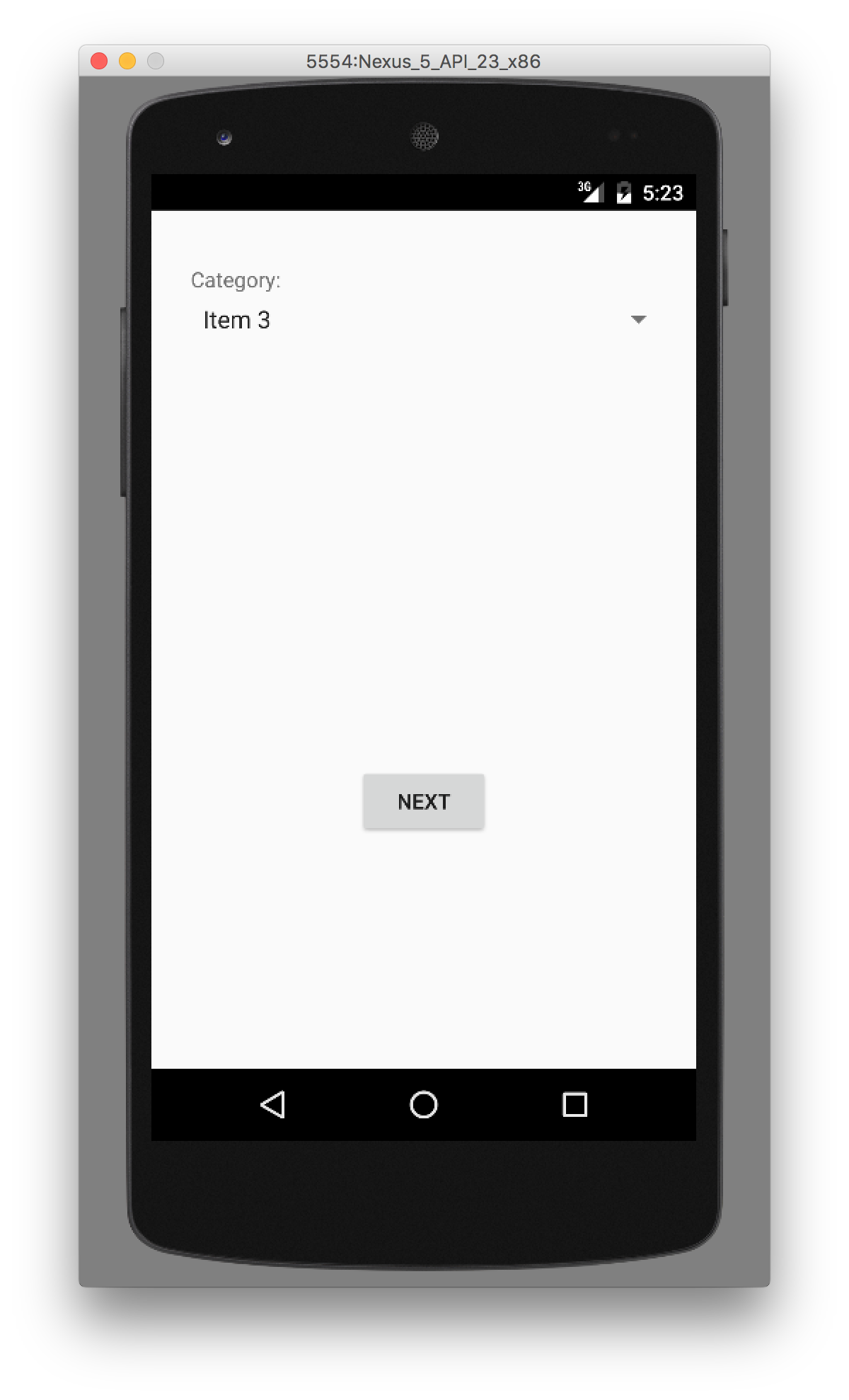
アイテムが選択された後、一定時間トースト通知メッセージが表示されます。 しばらくすると、トースト通知が消えますが、次のボタンをクリックすることは妨げません。
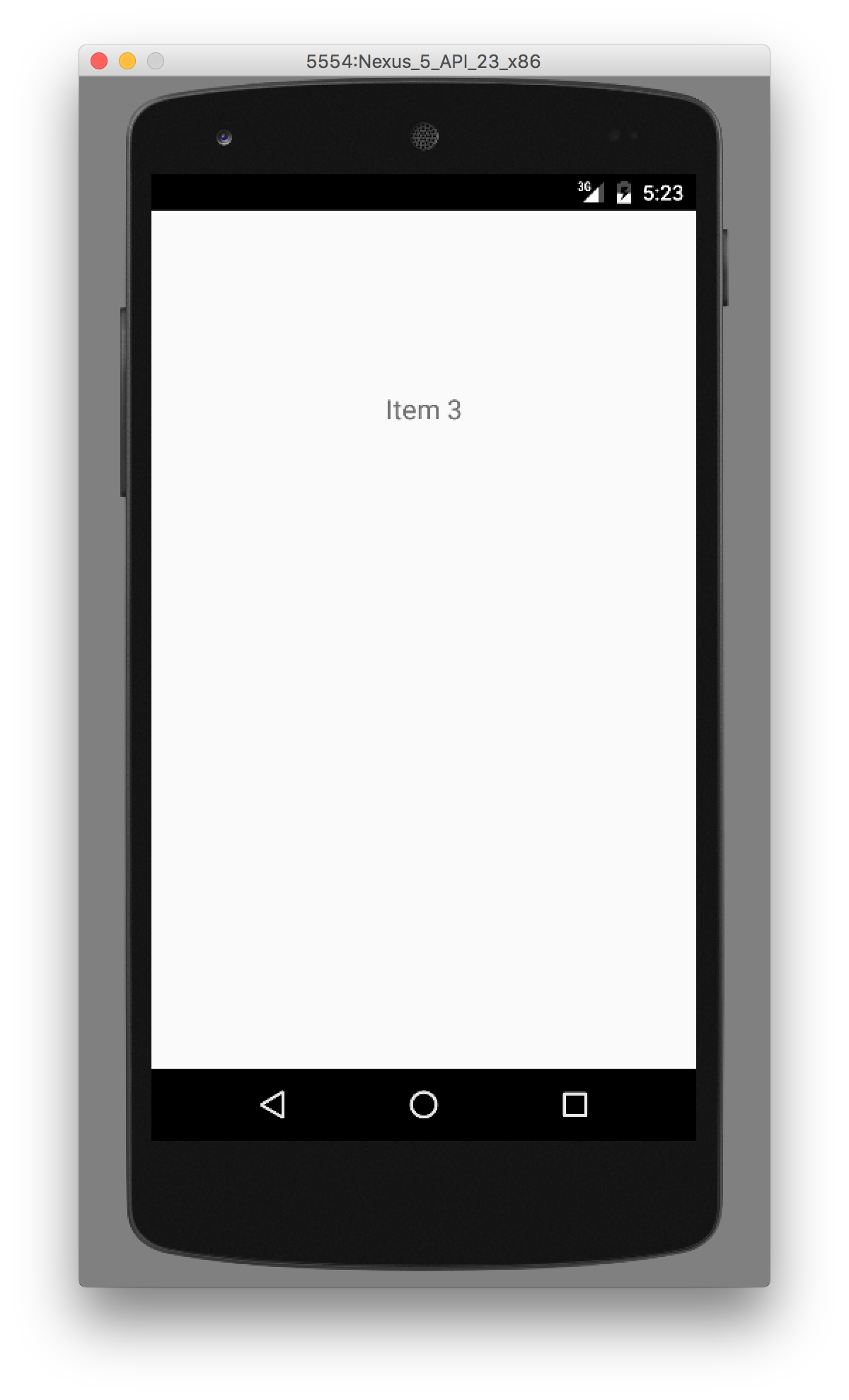
しばらくすると、トースト通知が消えますが、次のボタンをクリックすることは妨げません。 最後に、2番目の画面では、ドロップダウンリストから選択されたアイテムをバンドルを使用して取得し、TextViewに表示します。
最後に、2番目の画面では、ドロップダウンリストから選択されたアイテムをバンドルを使用して取得し、TextViewに表示します。 以下は、エミュレーターで実行したAndroidスピナーのサンプルです。
以下は、エミュレーターで実行したAndroidスピナーのサンプルです。 以上です。次の投稿では、Android ListViewについて説明します。以下のリンクからAndroid Spinner、Bundle、Toastのサンプルプロジェクトをダウンロードできます。
以上です。次の投稿では、Android ListViewについて説明します。以下のリンクからAndroid Spinner、Bundle、Toastのサンプルプロジェクトをダウンロードできます。
Androidスピナー、バンドル、およびトーストの例プロジェクトをダウンロード
参照:公式ドキュメント
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













