このチュートリアルでは、アプリケーション内でAndroid Snackbarウィジェットのさまざまな形式について説明し、実装します。
Android Snackbar
AndroidのSnackbarは、マテリアルデザインライブラリで導入された新しいウィジェットであり、Toastの代わりに使用されます。Android Snackbarは軽量なウィジェットであり、スワイプを有効にしてアプリケーションの底部にメッセージを表示するために使用されます。Snackbar androidウィジェットにはオプションのアクションボタンが含まれる場合があります。
ToastとSnackbarの違い
- A Toast messages can be customised and printed anywhere on the screen, but a Snackbar can be only showed in the bottom of the screen
- A Toast message don’t have action button, but Snackbar may have action button optionally. Though, A Snackbar shouldn’t have more than one action button
- Toastメッセージは時間制限が終了するまでオフにできませんが、Snackbarは時間制限の前にスワイプしてオフにできます。
注意: ToastメッセージとSnackbarには表示時間のプロパティが共通してあります。基本的なAndroid Snackbarを表示するためのコードスニペットは、以下に示されています。
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
上記のスニペットでは、make()メソッドが3つのパラメーターを受け入れます:
- coordinatorLayout: アクティビティのルートレイアウトです。
- www.journaldev.com: Snackbarに表示されるメッセージであり、独自のメッセージでカスタマイズすることができます。
- Snackbar.LENGH_LONG:これはSnackbarの表示時間制限を表す最後のパラメータです。
show()メソッドは、画面にSnackbarを表示するために使用されます。
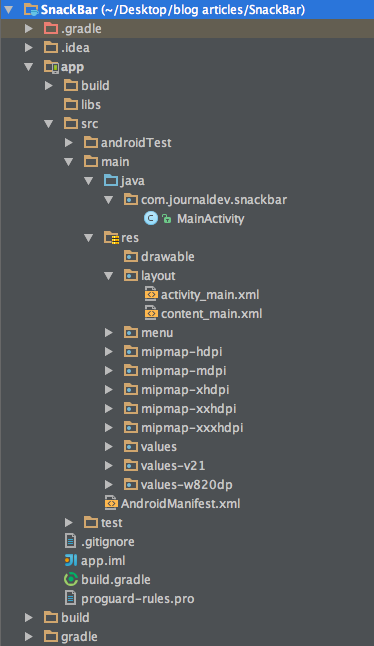
Android Snackbarのプロジェクト構造の例

Android Snackbarのコード例
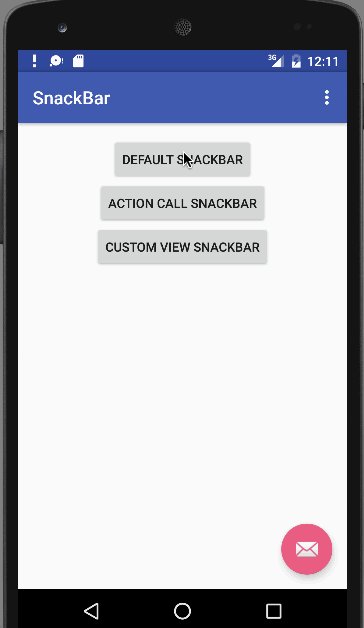
activity_main.xmlコードに変更はありません。これはCoordinatorLayoutを含んでいます。content_main.xmlには3つのボタンがあります。各Snackbarのタイプごとに1つずつです。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.journaldev.snackbar.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="DEFAULT SNACKBAR"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ACTION CALL SNACKBAR"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CUSTOM VIEW SNACKBAR"
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true" />
</RelativeLayout>
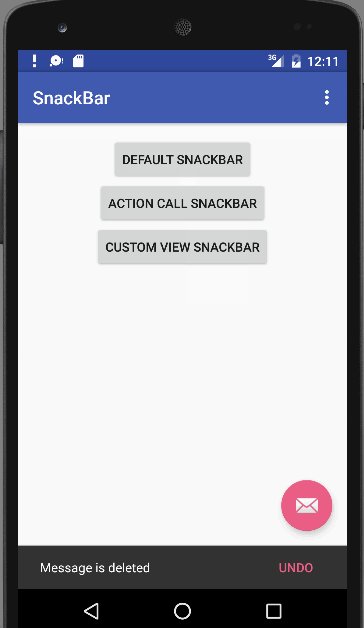
アクションコールSnackbarボタンのコードスニペットは以下の通りです:
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
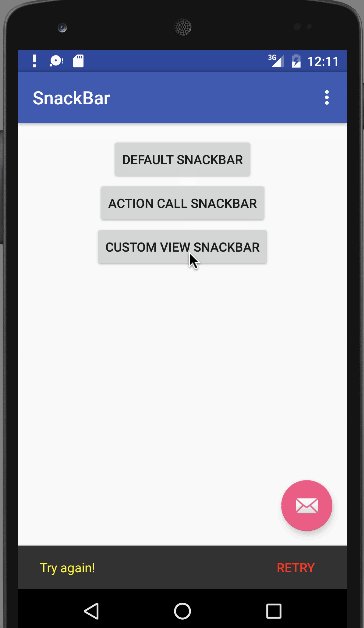
上記のコードでは、アクションボタンをクリックすると、それに対応するSnackbarが表示される新しいonClickListnerメソッドが呼び出されます。2番目のボタンで呼び出されるカスタムSnackbarのコードスニペットは以下の通りです:
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
MainActivity.javaは以下の通りです。
package com.journaldev.snackbar;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
CoordinatorLayout coordinatorLayout;
private Button one, two, three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "FloatingActionButton is clicked", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
View layout= findViewById(R.id.layout);
one=(Button)layout.findViewById(R.id.button);
two=(Button)layout.findViewById(R.id.button2);
three=(Button)layout.findViewById(R.id.button3);
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// メニューを展開します。これにより、アクション バーにアイテムが追加されます。
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// アクション バーのアイテムのクリックをここで処理します。アクション バーは
// ホーム/アップ ボタンのクリックを自動的に処理します。指定した場合
// AndroidManifest.xmlで親アクティビティを指定している限り。
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
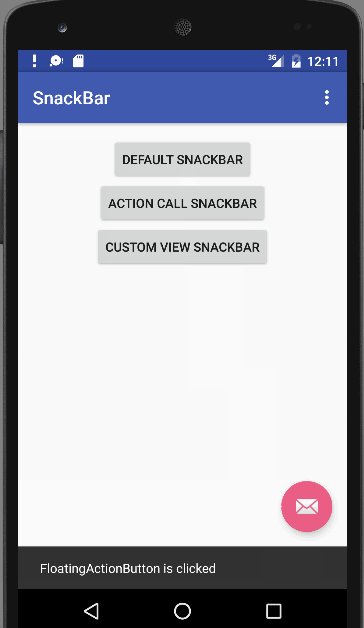
activity_main.xmlは変更されていません。Snackbar Android アプリの出力は以下に示されています。 これでこのチュートリアルは終了です。最終的なAndroid Snackbar プロジェクトは以下のリンクからダウンロードできます。
これでこのチュートリアルは終了です。最終的なAndroid Snackbar プロジェクトは以下のリンクからダウンロードできます。
Source:
https://www.digitalocean.com/community/tutorials/android-snackbar-example-tutorial













