Android RecyclerViewとAndroid CardViewは、Android LollipopでMaterial Designとともに導入されました。Material Designは、Android 5.0以降に導入されたUIウィジェットの包括的なガイドであり、アプリのビジュアルアピールを向上させます。
Android RecyclerView
 Android RecyclerViewは、ListViewのより高度で強力で柔軟なバージョンです。Android RecyclerViewはListViewと似ていますが、ListViewでは強制されないRecyclerView.ViewHolderクラスを使用して要素を保持することを強制します。その名前が示すように、Android RecyclerViewは、リスト内のアイテムを再利用して上下にスクロールする際にセルを再利用するために使用されます。 RecyclerViewのもう1つの改善点は、ListViewでのみ利用可能だった垂直スクロールリストであるのに対し、RecyclerViewではランタイムでLayoutManagersを動的に設定できることです。 RecyclerViewでは、以下の種類のレイアウトをランタイムで設定できます。
Android RecyclerViewは、ListViewのより高度で強力で柔軟なバージョンです。Android RecyclerViewはListViewと似ていますが、ListViewでは強制されないRecyclerView.ViewHolderクラスを使用して要素を保持することを強制します。その名前が示すように、Android RecyclerViewは、リスト内のアイテムを再利用して上下にスクロールする際にセルを再利用するために使用されます。 RecyclerViewのもう1つの改善点は、ListViewでのみ利用可能だった垂直スクロールリストであるのに対し、RecyclerViewではランタイムでLayoutManagersを動的に設定できることです。 RecyclerViewでは、以下の種類のレイアウトをランタイムで設定できます。
- LinearLayoutManager:垂直および水平のリストをサポートします
- StaggeredLayoutManager:スタッガードリストをサポートします
- GridLayoutManager:GalleryViewで以前に表示されていたようなグリッドを表示します
Android RecyclerViewクラス
- RecyclerView.ItemAnimatorクラスは、ListViewとは異なり、ビューのアニメーションをより良くサポートします
- RecyclerView.ItemDecoratorクラスは、境界線や区切り線を追加する際により良いサポートを提供し、それにより大きな制御を与えます
したがって、RecyclerViewはListViewと比較してよりカスタマイズ可能であり、ユーザーにより大きな制御を与えます。 RecyclerViewはサポートライブラリで利用可能です。したがって、次の依存関係を追加するためにgradleスクリプトを修正する必要があります。
dependencies {
compile 'com.android.support:recyclerview-v7:21.0.0-rc1'
}
Android CardView
Android CardView UIコンポーネントは、カード内の情報を表示します。このコンポーネントは一般的に連絡先情報を表示するために使用されます。このコンポーネントは別のサポートライブラリで利用可能ですので、その依存関係も追加する必要があります。
dependencies {
compile 'com.android.support:cardview-v7:21.0.0-rc1'
compile 'com.android.support:recyclerview-v7:21.0.0-rc1'
}
AndroidのCardViewウィジェットは、背景色、シャドウ、角の半径、高さなどを制御することができます。XMLでカスタム属性を使用するためには、親のレイアウトに次の名前空間宣言を追加する必要があります。プロジェクトからのいくつかの属性を含んだ名前空間宣言は以下の通りです。
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:card_view="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/grey_300"
card_view:cardCornerRadius="10dp"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="true">
上記で使用された重要な属性は次のとおりです:
- card_view:cardCornerRadius:レイアウトで角の半径を設定するために使用されます
- card_view:cardBackgroundColor:ビューの背景色を設定するために使用されます
この例のプロジェクトでは、Androidバージョン名と番号、およびサンプルのロゴを含むCardViewのリストを表示するためにRecyclerViewを追加します。CardViewのonclickは、そのカードをリストから削除するようにプログラムされています。ActionBarには削除されたカードを順番に追加するためのメニューオプションが追加されています。注意:ロゴ画像はGoogleからランダムに取得されていますので、サイズは異なります。
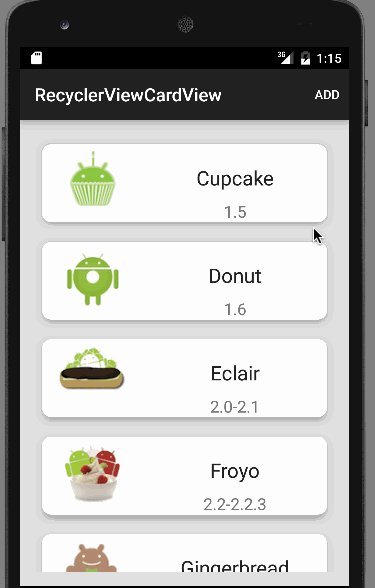
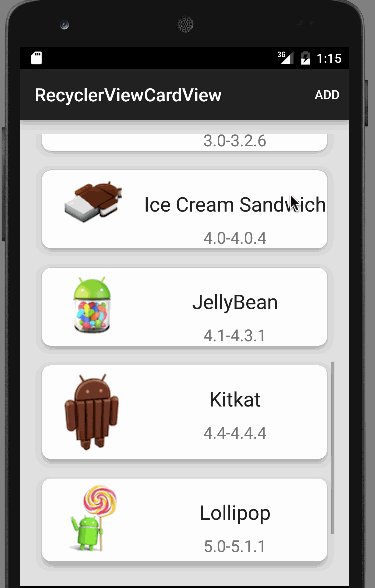
Android RecyclerViewとCardViewの例
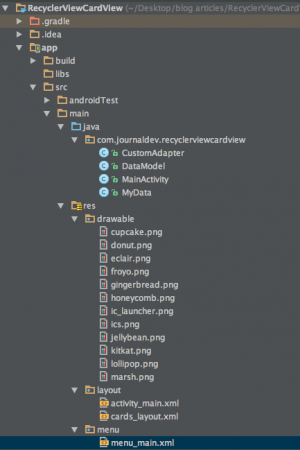
 プロジェクトは、
プロジェクトは、MainActivityを含み、RecyclerViewを表示します。CardViewは、CustomAdapterクラスからRecyclerViewに追加されます。DataModelは、各CardViewのデータを取得するためにgetterを介して使用されます。MyDataクラスには、テキストビューとドローアブルの配列とそれらのIDが保持されています。
Android RecyclerViewとCardViewの例のコード
activity_main.xmlには、以下に示すようにRelativeLayout内にRecyclerViewが含まれています。activity_main.xmlコード:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="@color/grey_300"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
/>
</RelativeLayout>
Android CardViewのレイアウトは以下のように定義されています:cards_layout.xmlコード:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:tag="cards main container">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:card_view="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/color_white"
card_view:cardCornerRadius="10dp"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/imageView"
android:tag="image_tag"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/ic_launcher"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:layout_weight="2"
android:orientation="vertical"
>
<TextView
android:id="@+id/textViewName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:text="Android Name"
android:textAppearance="?android:attr/textAppearanceLarge"/>
<TextView
android:id="@+id/textViewVersion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:text="Android Version"
android:textAppearance="?android:attr/textAppearanceMedium"/>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Android CardViewには、ネストされたリニアレイアウト内にImageViewと2つのTextViewが含まれています。 menu_main.xmlには、削除されたカードを追加するための単一のアイテムが含まれています。menu_main.xmlコード:
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
tools:context=".MainActivity">
<item android:id="@+id/add_item"
android:title="Add"
android:orderInCategory="100"
app:showAsAction="always"/>
</menu>
MainActivity.javaクラスは以下のように定義されています:
package com.journaldev.recyclerviewcardview;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private static RecyclerView.Adapter adapter;
private RecyclerView.LayoutManager layoutManager;
private static RecyclerView recyclerView;
private static ArrayList data;
static View.OnClickListener myOnClickListener;
private static ArrayList removedItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myOnClickListener = new MyOnClickListener(this);
recyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
recyclerView.setHasFixedSize(true);
layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setItemAnimator(new DefaultItemAnimator());
data = new ArrayList();
for (int i = 0; i < MyData.nameArray.length; i++) {
data.add(new DataModel(
MyData.nameArray[i],
MyData.versionArray[i],
MyData.id_[i],
MyData.drawableArray[i]
));
}
removedItems = new ArrayList();
adapter = new CustomAdapter(data);
recyclerView.setAdapter(adapter);
}
private static class MyOnClickListener implements View.OnClickListener {
private final Context context;
private MyOnClickListener(Context context) {
this.context = context;
}
@Override
public void onClick(View v) {
removeItem(v);
}
private void removeItem(View v) {
int selectedItemPosition = recyclerView.getChildPosition(v);
RecyclerView.ViewHolder viewHolder
= recyclerView.findViewHolderForPosition(selectedItemPosition);
TextView textViewName
= (TextView) viewHolder.itemView.findViewById(R.id.textViewName);
String selectedName = (String) textViewName.getText();
int selectedItemId = -1;
for (int i = 0; i < MyData.nameArray.length; i++) {
if (selectedName.equals(MyData.nameArray[i])) {
selectedItemId = MyData.id_[i];
}
}
removedItems.add(selectedItemId);
data.remove(selectedItemPosition);
adapter.notifyItemRemoved(selectedItemPosition);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
super.onOptionsItemSelected(item);
if (item.getItemId() == R.id.add_item) {
//追加するアイテムがあるかどうかをチェック
if (removedItems.size() != 0) {
addRemovedItemToList();
} else {
Toast.makeText(this, "Nothing to add", Toast.LENGTH_SHORT).show();
}
}
return true;
}
private void addRemovedItemToList() {
int addItemAtListPosition = 3;
data.add(addItemAtListPosition, new DataModel(
MyData.nameArray[removedItems.get(0)],
MyData.versionArray[removedItems.get(0)],
MyData.id_[removedItems.get(0)],
MyData.drawableArray[removedItems.get(0)]
));
adapter.notifyItemInserted(addItemAtListPosition);
removedItems.remove(0);
}
}
removeItems()メソッドは、リスナーメソッドから呼び出され、クリックされたCardViewを削除します。その対応するIDは後で取得するために配列に格納されます。後でビューを追加するために、addRemovedItemToList()という別のメソッドを実装しました。このメソッドでは、リスト内の事前定義された位置にそのビューを追加し、removedItems配列からそのIDを削除します。両方のケースでCustomAdapterに通知されます。CustomeAdapter.javaクラスは以下で定義されています:
package com.journaldev.recyclerviewcardview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class CustomAdapter extends RecyclerView.Adapter<CustomAdapter.MyViewHolder> {
private ArrayList<DataModel> dataSet;
public static class MyViewHolder extends RecyclerView.ViewHolder {
TextView textViewName;
TextView textViewVersion;
ImageView imageViewIcon;
public MyViewHolder(View itemView) {
super(itemView);
this.textViewName = (TextView) itemView.findViewById(R.id.textViewName);
this.textViewVersion = (TextView) itemView.findViewById(R.id.textViewVersion);
this.imageViewIcon = (ImageView) itemView.findViewById(R.id.imageView);
}
}
public CustomAdapter(ArrayList<DataModel> data) {
this.dataSet = data;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.cards_layout, parent, false);
view.setOnClickListener(MainActivity.myOnClickListener);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, final int listPosition) {
TextView textViewName = holder.textViewName;
TextView textViewVersion = holder.textViewVersion;
ImageView imageView = holder.imageViewIcon;
textViewName.setText(dataSet.get(listPosition).getName());
textViewVersion.setText(dataSet.get(listPosition).getVersion());
imageView.setImageResource(dataSet.get(listPosition).getImage());
}
@Override
public int getItemCount() {
return dataSet.size();
}
}
上記のコードでは、RecyclerView.ViewHolderを拡張して独自のViewHolderを実装しました。ビューは、レイアウトディレクトリで定義されているcards_layout.xmlからインフレートされます。MainActivityのOnClickListenerは、以下のスニペットでこのビューにアタッチされます。
view.setOnClickListener(MainActivity.myOnClickListener);
ArrayListは、DataModelクラスオブジェクトの形式ですべてのデータを格納し、それらをリスト内の対応するカードに追加します。DataModel.javaおよびMyData.javaクラスには、このアプリケーション固有のデータが含まれています:
package com.journaldev.recyclerviewcardview;
public class DataModel {
String name;
String version;
int id_;
int image;
public DataModel(String name, String version, int id_, int image) {
this.name = name;
this.version = version;
this.id_ = id_;
this.image=image;
}
public String getName() {
return name;
}
public String getVersion() {
return version;
}
public int getImage() {
return image;
}
public int getId() {
return id_;
}
}
package com.journaldev.recyclerviewcardview;
public class MyData {
static String[] nameArray = {"Cupcake", "Donut", "Eclair", "Froyo", "Gingerbread", "Honeycomb", "Ice Cream Sandwich","JellyBean", "Kitkat", "Lollipop", "Marshmallow"};
static String[] versionArray = {"1.5", "1.6", "2.0-2.1", "2.2-2.2.3", "2.3-2.3.7", "3.0-3.2.6", "4.0-4.0.4", "4.1-4.3.1", "4.4-4.4.4", "5.0-5.1.1","6.0-6.0.1"};
static Integer[] drawableArray = {R.drawable.cupcake, R.drawable.donut, R.drawable.eclair,
R.drawable.froyo, R.drawable.gingerbread, R.drawable.honeycomb, R.drawable.ics,
R.drawable.jellybean, R.drawable.kitkat, R.drawable.lollipop,R.drawable.marsh};
static Integer[] id_ = {0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
}
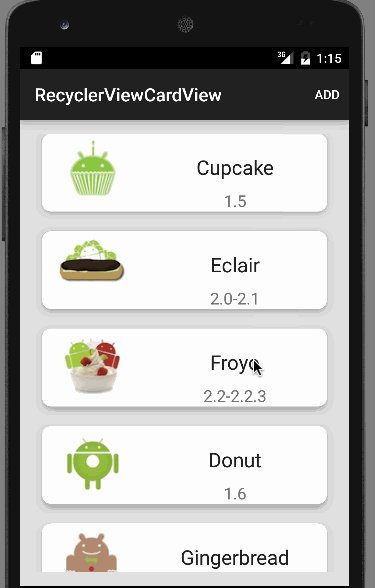
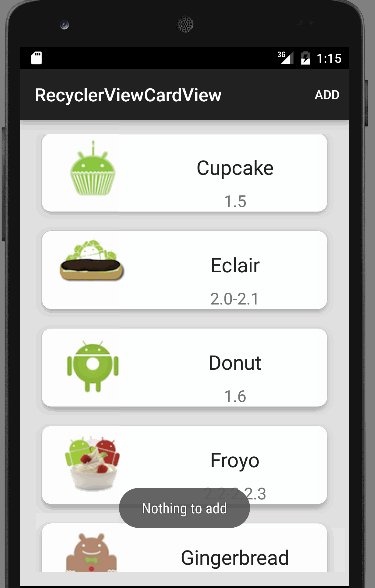
以下は、私たちのAndroid RecyclerViewとCardViewの例のアプリケーションによって生成された出力です。 削除されたアイテムが常に3番目のインデックス(リスト内の4番目の位置)に追加されていることがわかります。これで、このAndroid RecyclerViewとCardViewに関するチュートリアルは終了です。以下のリンクからAndroid RecyclerView CardView Example Projectをダウンロードできます。
削除されたアイテムが常に3番目のインデックス(リスト内の4番目の位置)に追加されていることがわかります。これで、このAndroid RecyclerViewとCardViewに関するチュートリアルは終了です。以下のリンクからAndroid RecyclerView CardView Example Projectをダウンロードできます。













