今日はAndroidのActionBarについて見ていきます。Action Barは、ウェブアプリケーションやモバイルアプリケーションにおいて重要なパートの一つです。今日は、ActionBarコンポーネントを使用してAndroidアプリでのアクションバーの実装方法を学びます。
Android ActionBar
 Android ActionBarは、Androidのアクティビティ画面の上部に横断するメニューバーです。Android ActionBarには、ユーザーが「メニュー」ボタンをクリックしたときに表示されるメニューアイテムを含めることができます。一般的に、
Android ActionBarは、Androidのアクティビティ画面の上部に横断するメニューバーです。Android ActionBarには、ユーザーが「メニュー」ボタンをクリックしたときに表示されるメニューアイテムを含めることができます。一般的に、ActionBarは以下の4つのコンポーネントで構成されます:
- アプリアイコン:アプリのブランディングロゴまたはアイコンがここに表示されます
- ビューコントロール:アプリケーションのタイトルを表示するための専用スペース。スピナーやタブ付きナビゲーションを追加してビュー間を切り替えるオプションも提供します
- アクションボタン:アプリの重要なアクションをここに追加できます
- アクションオーバーフロー:重要でないアクションはメニューとして表示されます
Android ActionBarの設定
すべてのTheme.HoloまたはTheme.Holoから派生したテーマを使用するすべてのアクティビティには、自動的にActionBarが含まれます。
Android ActionBarメニュー
アクションバーにツールバーアイコンとアクションオーバーフローアイテムを追加する最も簡単な方法は、res/menuフォルダに見つかるメニューXMLリソースファイルを作成することです。フォルダ内の生のXMLファイルにメニューアイテムを以下のように追加できます:menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
すべてのメニューアイテムには構成する必要がある4つの要素があります。
- android:id: 属性はメニューアイテムのIDを指定します。これはAndroidアプリの他の場所と同様に動作します。 @+id/で始まるandroid:idの値は、R.menuの定数コレクションに定数を作成します
- android:title: 属性の値にはメニューアイテムのタイトルが含まれます
- android:icon: 属性はdrawableディレクトリのアイコンを参照します
- android:showAsAction: この属性は、指定されたアイテムをアクションバーにどのように表示するかを示します。以下のフラグのいずれかを選択できます:
- always – 常にActionBarに保持します
- ifRoom – スペースが利用可能な場合にのみ保持します
- never – これは、メニューアイテムがアクションバーにアイコンとして配置されないことを意味します。メニューボタンがクリックされたときにのみ表示され、ポップアップメニューに表示されます
- |withText – 常にまたはifRoomのどちらかにこれを追加すると、ツールバーボタンがアイコンだけでなくタイトルとしても表示されることを示します
alwaysはツールバーボタンであることが保証されていません。100のalwaysアイテムを要求すると、すべてのアイテムにスペースがありません。ただし、alwaysアイテムはifRoomアイテムよりもアクションバーでのスペースの優先度が高くなります。
Android ActionBar にメニューを展開する
メニュー XML ファイルで定義されたメニューアイテムが表示されるようにするには、メニューファイルを展開する必要があります。これは、ActionBar を追加したいアクティビティの onCreateOptionsMenu() メソッド内で行います。以下はコードスニペットです:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// メニューを展開する。これにより、アクションバーにアイテムが追加されます。
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
R.menu.menu_main パラメータは、メニュー XML ファイルを参照する定数です。menu パラメータは、メニューアイテムを展開したいメニューです。
Android アクションバーイベントに応答する
これらのいずれかをタップしたときにユーザーが何をしたいかを知るには、MainActivity から onOptionsItemSelected() をオーバーライドする必要があります。以下に示すように:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
// ここで実行する関数を追加
return(true);
case R.id.reset:
// ここで実行する関数を追加
return(true);
case R.id.about:
// ここで実行する関数を追加
return(true);
case R.id.exit:
// ここで実行する関数を追加
return(true);
}
return(super.onOptionsItemSelected(item));
}
さて、プロジェクトの各メニューアイテムに基本的な機能を割り当てましょう。
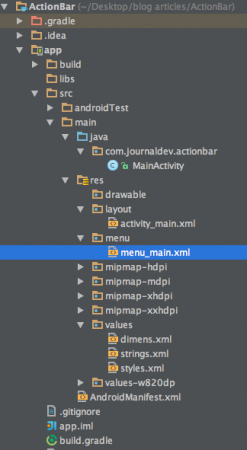
プロジェクト構造
Android ActionBarの例
以下のスニペットに示すように、MainActivityで4つのメニューアイテムを実装しました:MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// メニューをインフレートする;それにより、アクションバーにアイテムが追加されます。
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
各アイテムにはそれぞれの機能が割り当てられています。選択されたアイテムは、menu_main.xmlファイルで定義されたIDから決定されます。ここでは、最初の2つのアイテムではTextViewの内容を変更し、3番目のアイテムではtoastを表示し、4番目のアイテムではアプリケーションを終了します。AppCompatActivityがActionBarActivityの非推奨バージョンの代わりに使用されていることに注意してください。styles.xmlファイルは以下のように定義されています:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
親テーマはデフォルトでActionBarを持つTheme.AppCompatの派生を使用していることがわかります(Theme.AppCompat.Light.NoActionBarクラスを使用していない限り)。したがって、ここで明示的に定義する必要はありません。
Androidアクションバーのバックポート
- ActionBarはAndroid Honeycomb 3.0以降に導入されたため、minSdkVersionが11以下の場合にActionBarを実装するには、ここで行ったようにapp-compat-v7 jarをgradleにインポートする必要があります。これにより、後方互換性が有効になります
- 別の方法は、ActionBarSherlockをMainActivityにインポートして拡張することです。これはAndroid 3.0以降に導入されたクラスです
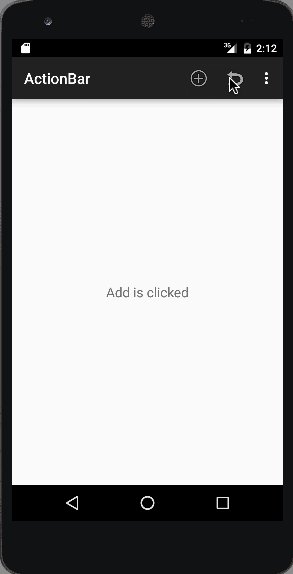
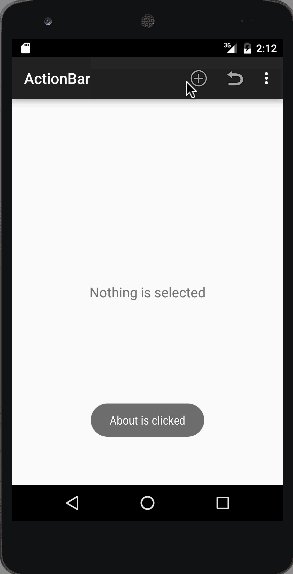
以下の画像は、プロジェクトで生成された出力を示しています。アクションバーには事前定義されたアイコンが含まれています。 TextViewは、アイコンがクリックされたときにコンテンツを更新します。リセットがクリックされると、TextViewは元のコンテンツに戻ります。 aboutがクリックされると、下のようにトースト通知が表示されます。 これでandroidアクションバーの例のチュートリアルが終了します。また、androidカスタムアクションバーについても読んでみてください。以下のリンクからandroidアクションバープロジェクトをダウンロードできます。
これでandroidアクションバーの例のチュートリアルが終了します。また、androidカスタムアクションバーについても読んでみてください。以下のリンクからandroidアクションバープロジェクトをダウンロードできます。
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial