L’obiettivo principale di questo tutorial è coprire i principali componenti del menu utilizzati con l’implementazione di Primefaces. Tipicamente, un’enorme quantità di applicazioni distribuite su Internet utilizza diverse forme di menu. Questo tutorial coprirà i seguenti tipi di menu:
- Menu: è un componente di navigazione con sottomenu e voci di menu.
- MenuBar: è un componente di navigazione orizzontale.
- MenuButton: viene utilizzato per visualizzare diverse azioni in un menu a comparsa.
- TieredMenu: viene utilizzato per visualizzare sottomenu nidificati con sovrapposizioni.
- SlideMenu: viene utilizzato per visualizzare sottomenu nidificati con animazione a scorrimento.
Cominciamo spiegando tutti questi tipi di menu per vedere tutte le funzionalità offerte da Primefaces per questo tipo di componenti.
Primefaces Menu – Informazioni di Base
| Tag | menu |
|---|---|
| Component Class | org.primefaces.component.menu.Menu |
| Component Type | org.primefaces.component.Menu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenuRenderer |
| Renderer Class | org.primefaces.component.menu.MenuRenderer |
Primefaces Menu – Attributi
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | A menu model instance to create menu programmatically. |
| trigger | null | String | Target component to attach the overlay menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning type of menu, either static or overlay. |
| style | null | String | Inline style of the main container element. |
| styleClass | null | String | Style class of the main container element. |
| triggerEvent | click | String | Event to show the dynamic positioned menu. |
Menu di Primefaces – Introduzione
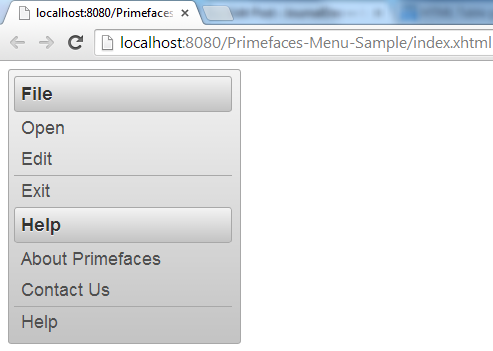
A menu is composed of submenus and menuitems. Submenus are used to group menuitems, while menuitems correspond to those actions required. Following example shows you the most simplest use of Menu component. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:menu>
<p:submenu label="File">
<p:menuitem value="Open"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
</h:form>
</html>
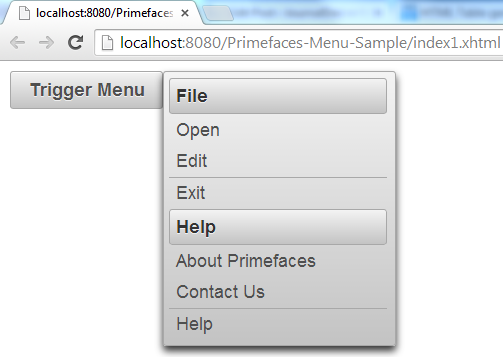
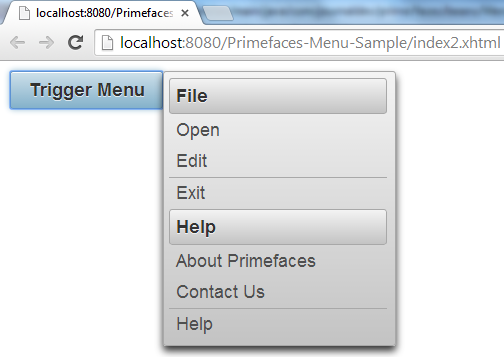
Menu di Primefaces – Menu Sovrapposto
Il menu può essere posizionato in due modi: statico o dinamico. La posizione statica significa che il menu è nel flusso normale della pagina. Al contrario, i menu dinamici non sono nel flusso normale della pagina, permettendo loro di sovrapporsi ad altri elementi. Per definire il menu dinamicamente, è necessario seguire i seguenti passaggi:
- Definire il menu normalmente impostando l’attributo overlay su true e associando l’attributo trigger del menu con l’id dell’azione attivata.
- Regolare entrambi gli attributi del menu my e at per specificare l’angolo del menu da allineare con l’elemento trigger e l’angolo del trigger da allineare con l’elemento del menu, rispettivamente.
- Coppie di sinistra, destra, fondo e alto sono gli unici valori accettati per gli attributi my e at.
index1.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top">
<p:submenu label="File">
<p:menuitem value="Open"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
- Una volta attivata l’azione di Trigger Menu, il menu definito viene visualizzato.
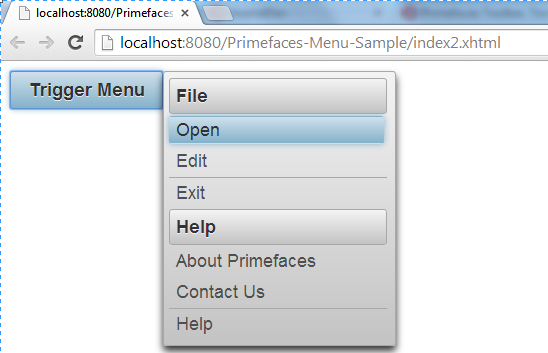
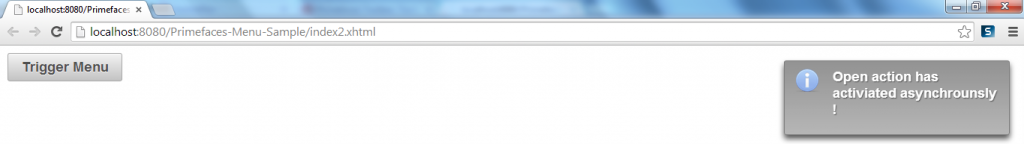
Primefaces Menu – Azioni Ajax e Non-Ajax
Finora, hai sviluppato un semplice menu statico e uno più complicato dinamico. Entrambi questi menu contengono voci di menu che corrispondono alle azioni richieste che il menu si propone di fornire. Queste voci di menu sono in realtà azioni simili a p:commandButton, quindi è possibile applicare l’ajax a esse. index2.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message"></p:growl>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top">
<p:submenu label="File">
<p:menuitem value="Open" action="#{menuManagedBean.openAction}" update="message"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
MenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class MenuManagedBean {
public String openAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Open action has activiated asynchrounsly !"));
return "";
}
}
Primefaces Menu – Menu Dinamici
I menu possono essere creati anche programmaticamente, ciò è più flessibile rispetto all’approccio dichiarativo. È possibile definire un menu in questo modo utilizzando un’istanza di org.primefaces.model.MenuModel. Componenti come p:submenu, p:menuitem e p:separator hanno anche la propria implementazione predefinita che viene utilizzata per definire il menu programmaticamente. L’esempio seguente mostra lo stesso scenario aziendale che hai sviluppato in precedenza, questa volta il menu verrà renderizzato in modo programmato. index3.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message"></p:growl>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top" model="#{menuManagedBean.menu}">
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
MenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean
@SessionScoped
public class MenuManagedBean {
private MenuModel menu = new DefaultMenuModel();
public MenuManagedBean(){
// Crea submenu
DefaultSubMenu file = new DefaultSubMenu("File");
// Crea submenu
DefaultSubMenu help = new DefaultSubMenu("Help");
// Crea menuitem
DefaultMenuItem open = new DefaultMenuItem("Open");
// Crea menuitem
DefaultMenuItem edit = new DefaultMenuItem("Edit");
// Crea menuitem
DefaultMenuItem exit = new DefaultMenuItem("Exit");
// Crea menuitem
DefaultMenuItem about = new DefaultMenuItem("About Primefaces");
// Crea menuitem
DefaultMenuItem contact = new DefaultMenuItem("Contact Us");
// Crea menuitem
DefaultMenuItem helpMenuItem = new DefaultMenuItem("Help");
// Determina l'azione del menuitem
open.setCommand("#{menuManagedBean.openAction}");
// Associa il menuitem al submenu
file.addElement(open);
file.addElement(edit);
file.addElement(new DefaultSeparator());
file.addElement(exit);
help.addElement(about);
help.addElement(contact);
help.addElement(new DefaultSeparator());
help.addElement(helpMenuItem);
// Associa il submenu al menu
menu.addElement(file);
menu.addElement(help);
}
public MenuModel getMenu() {
return menu;
}
public void setMenu(MenuModel menu) {
this.menu = menu;
}
public String openAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Open action has activiated asynchrounsly !"));
return "";
}
}
Primefaces Menubar – Informazioni di Base
Il menù è un componente di navigazione orizzontale.
| Tag | Menubar |
|---|---|
| Component Class | org.primefaces.component.menubar.Menubar |
| Component Type | org.primefaces.component.Menubar |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenubarRenderer |
| Renderer Class | org.primefaces.component.menubar.MenubarRenderer |
Primefaces Menubar – Attributi
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| widgetVar | null | String | Name of the client side widget |
| model | null | MenuModel | MenuModel instance to create menus |
| programmatically | |||
| style | null | String | Inline style of menubar |
| styleClass | null | String | Style class of menubar |
| autoDisplay | false | Boolean | Defines whether the first level of submenus will be displayed on mouseover or not. When set to false, click event is required to display. |
Primefaces Menubar – Iniziare
Simile al componente Menu, Menubar richiede p:submenu e p:menuitem come figli per comporre il menubar. 


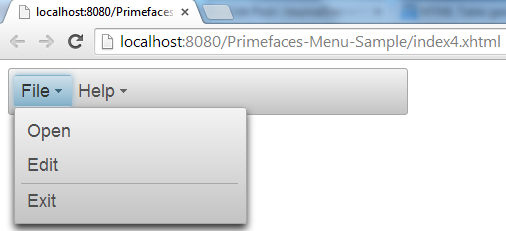
Primefaces Menubar – Menu a Livelli
Menubar supporta menu annidati, ovvero fornendo sottomenu all’interno di un altro menu genitore. index5.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:menubar>
<p:submenu label="File">
<p:submenu label="Open">
<p:menuitem value="Open Excel File"></p:menuitem>
<p:menuitem value="Open Word File"></p:menuitem>
<p:menuitem value="Open Power Point File"></p:menuitem>
</p:submenu>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About JournalDev"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menubar>
</h:form>
</html>
Primefaces Menubar – Elemento di Menu Radice
La barra dei menu ha anche supportato il menuitem radicato, ovvero fornendo un componente figlio diretto p:menuitem all’interno di p:menubar. index6.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:menubar>
<p:menuitem value="Open"></p:menuitem>
</p:menubar>
</h:form>
</html>
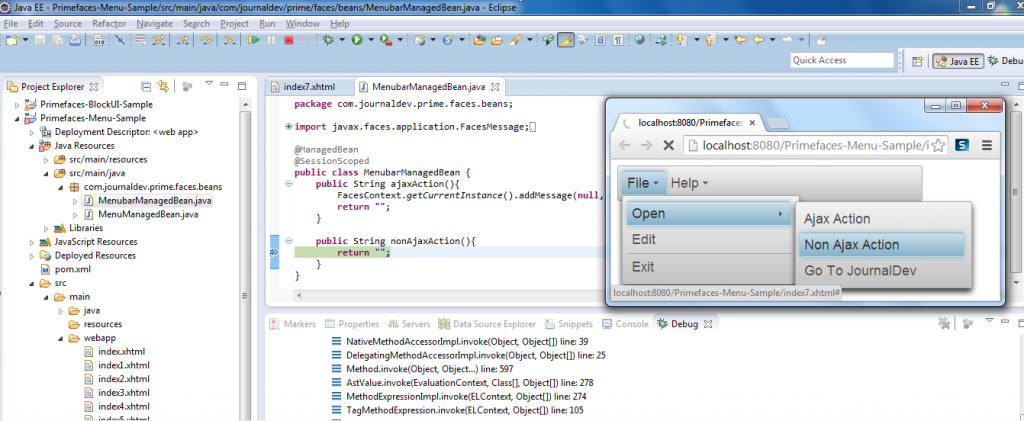
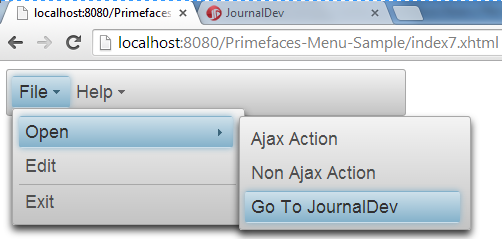
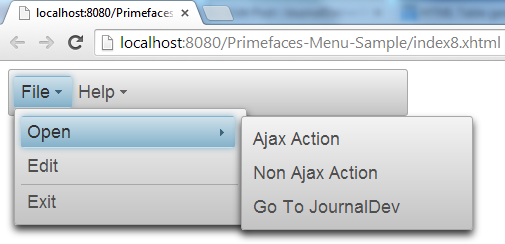
Primefaces Menubar – Azioni Ajax e non Ajax
Allo stesso modo del componente p:commandButton, anche p:menuitem ha supportato azioni con ajax. Hai già sperimentato questo nella sezione p:menu. Puoi utilizzare p:menuitem per eseguire azioni – sia Ajax che non Ajax – e anche per la navigazione. Il seguente esempio ti mostra i diversi utilizzi di p:menuitem. index7.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menubar>
<p:submenu label="File">
<p:submenu label="Open">
<p:menuitem value="Ajax Action" action="#{menubarManagedBean.ajaxAction}" update="message"></p:menuitem>
<p:menuitem value="Non Ajax Action" action="#{menubarManagedBean.nonAjaxAction}" ajax="false"></p:menuitem>
<p:menuitem value="Go To JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About JournalDev"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menubar>
</h:form>
</html>
MenubarManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class MenubarManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Menù Primefaces – Menu Dinamici
Il menù ha anche supportato la creazione dinamica, è possibile creare il menù programmaticamente e fornire azioni Ajax, Non-Ajax e URL come hai fatto nella sezione Azioni Ajax e Non-Ajax. index8.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menubar model="#{menubarManagedBean.menubar}">
</p:menubar>
</h:form>
</html>
MenubarManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean
@SessionScoped
public class MenubarManagedBean {
private MenuModel menubar = new DefaultMenuModel();
public MenubarManagedBean(){
// Crea sottomenù richiesti
DefaultSubMenu file = new DefaultSubMenu("File");
DefaultSubMenu open = new DefaultSubMenu("Open");
DefaultSubMenu help = new DefaultSubMenu("Help");
// Crea voci di menu richieste
DefaultMenuItem edit = new DefaultMenuItem("Edit");
DefaultMenuItem exit = new DefaultMenuItem("Exit");
// Crea voci di menu richieste
DefaultMenuItem ajaxAction = new DefaultMenuItem("Ajax Action");
ajaxAction.setUpdate("message");
ajaxAction.setCommand("#{menubarManagedBean.ajaxAction}");
DefaultMenuItem nonAjaxAction = new DefaultMenuItem("Non Ajax Action");
nonAjaxAction.setAjax(false);
nonAjaxAction.setCommand("#{menubarManagedBean.nonAjaxAction}");
DefaultMenuItem urlAction = new DefaultMenuItem("Go To JournalDev");
urlAction.setUrl("https://www.journaldev.com");
DefaultMenuItem about = new DefaultMenuItem("About JournalDev");
DefaultMenuItem contactUs = new DefaultMenuItem("Contact Us");
DefaultMenuItem helpMenuItem = new DefaultMenuItem("Help");
// Associa voci di menu con sottomenu aperto
open.addElement(ajaxAction);
open.addElement(nonAjaxAction);
open.addElement(urlAction);
// Associa voci di menu con sottomenu di aiuto
help.addElement(about);
help.addElement(contactUs);
help.addElement(new DefaultSeparator());
help.addElement(helpMenuItem);
// Associa sottomenu aperto con sottomenu file
file.addElement(open);
file.addElement(edit);
file.addElement(new DefaultSeparator());
file.addElement(exit);
// Associa sottomenù con il menù
this.menubar.addElement(file);
this.menubar.addElement(help);
}
public MenuModel getMenubar() {
return menubar;
}
public void setMenubar(MenuModel menubar) {
this.menubar = menubar;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
MenuButton Primefaces – Informazioni di Base
Il MenuButton visualizza diverse opzioni in un menu a comparsa.
| Tag | menuButton |
|---|---|
| Component Class | org.primefaces.component.menubutton.MenuButton |
| Component Type | org.primefaces.component.MenuButton |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenuButtonRenderer |
| Renderer Class | org.primefaces.component.menubutton.MenuButtonRenderer |
MenuButton Primefaces – Attributi
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| value | null | String | Label of the button |
| style | null | String | Style of the main container element |
| styleClass | null | String | Style class of the main container element |
| widgetVar | null | String | Name of the client side widget |
| model | null | MenuModel | MenuModel instance to create menus programmatically |
| disabled | false | Boolean | Disables or enables the button. |
| iconPos | left | String | Position of the icon, valid values are left and right. |
| appendTo | null | String | Appends the overlay to the element defined by search expression. Defaults to document body. |
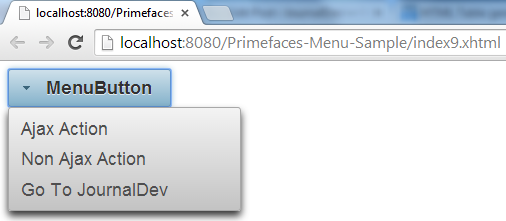
Primefaces MenuButton – Iniziare
MenuButton consiste in uno o più voci di menu. Le voci di menu che verranno definite hanno le stesse somiglianze di quelle già utilizzate in precedenza, Ajax, azioni non-ajax e di navigazione sono supportate anche qui. index9.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menuButton value="MenuButton">
<p:menuitem value="Ajax Action" action="#{menuButtonManagedBean.ajaxAction}" update="message"></p:menuitem>
<p:menuitem value="Non Ajax Action" action="#{menuButtonManagedBean.nonAjaxAction}" ajax="false"></p:menuitem>
<p:menuitem value="Go To JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:menuButton>
</h:form>
</html>
MenuButtonManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean(name="menuButtonManagedBean")
@SessionScoped
public class MenuButtonManagedBean {
private MenuModel menuButton = new DefaultMenuModel();
public MenuButtonManagedBean(){
}
public MenuModel getMenuButton() {
return menuButton;
}
public void setMenuButton(MenuModel menuButton) {
this.menuButton = menuButton;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
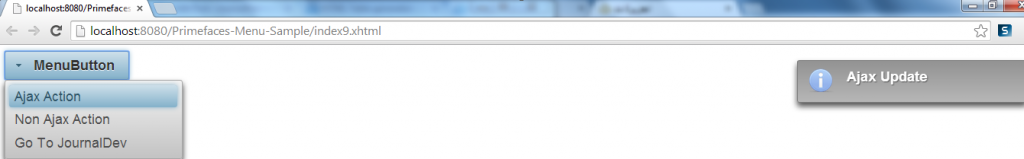
Primefaces MenuButton – Menu Dinamici
MenuButton può essere creato anche programmatically. Lo stesso esempio di MenuButton fornito nella sezione precedente è stato effettivamente implementato di seguito utilizzando la metodologia programmatica. index10.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menuButton value="MenuButton" model="#{menuButtonManagedBean.menuButton}">
</p:menuButton>
</h:form>
</html>
MenuButtonManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.MenuModel;
@ManagedBean(name="menuButtonManagedBean")
@SessionScoped
public class MenuButtonManagedBean {
private MenuModel menuButton = new DefaultMenuModel();
public MenuButtonManagedBean(){
// Creare le voci di menu necessarie
DefaultMenuItem ajaxAction = new DefaultMenuItem("Ajax Action");
ajaxAction.setUpdate("message");
ajaxAction.setCommand("#{menubarManagedBean.ajaxAction}");
DefaultMenuItem nonAjaxAction = new DefaultMenuItem("Non Ajax Action");
nonAjaxAction.setAjax(false);
nonAjaxAction.setCommand("#{menubarManagedBean.nonAjaxAction}");
DefaultMenuItem urlAction = new DefaultMenuItem("Go To JournalDev");
urlAction.setUrl("https://www.journaldev.com");
this.menuButton.addElement(ajaxAction);
this.menuButton.addElement(nonAjaxAction);
this.menuButton.addElement(urlAction);
}
public MenuModel getMenuButton() {
return menuButton;
}
public void setMenuButton(MenuModel menuButton) {
this.menuButton = menuButton;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Primefaces TieredMenu – Informazioni di Base
TieredMenu viene utilizzato per visualizzare sottomenu nidificati con sovrapposizioni.
| Tag | TieredMenu |
|---|---|
| Component Class | org.primefaces.component.tieredmenu.TieredMenu |
| Component Type | org.primefaces.component.TieredMenu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TieredMenuRenderer |
| Renderer Class | org.primefaces.component.tieredmenu.TieredMenuRenderer |
Primefaces TieredMenu – Attributi
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | MenuModel instance for programmatic menu. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| autoDisplay | true | Boolean | Defines whether the first level of submenus will be displayed on mouseover or not. When set to false, click event is required to display. |
| trigger | null | String | Id of the component whose triggerEvent will show the dynamic positioned menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning, when enabled menu is displayed with absolute position relative to the trigger. Default is false, meaning static positioning. |
| triggerEvent | click | String | Event name of trigger that will show the dynamic positioned menu. |
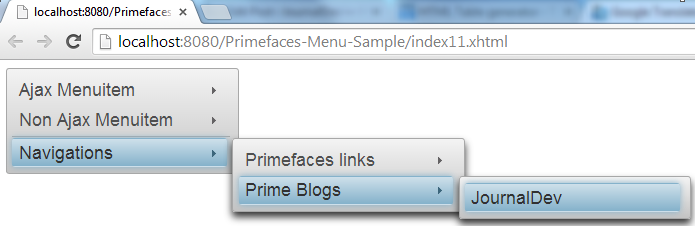
Primefaces TieredMenu – Per Iniziare
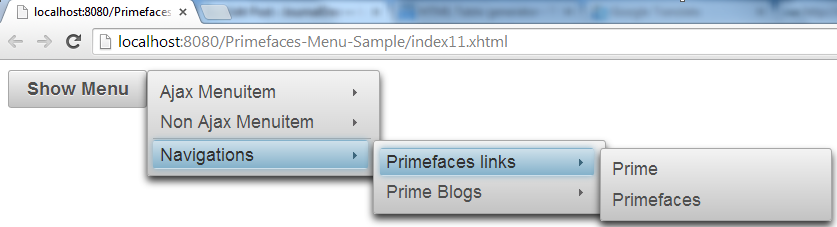
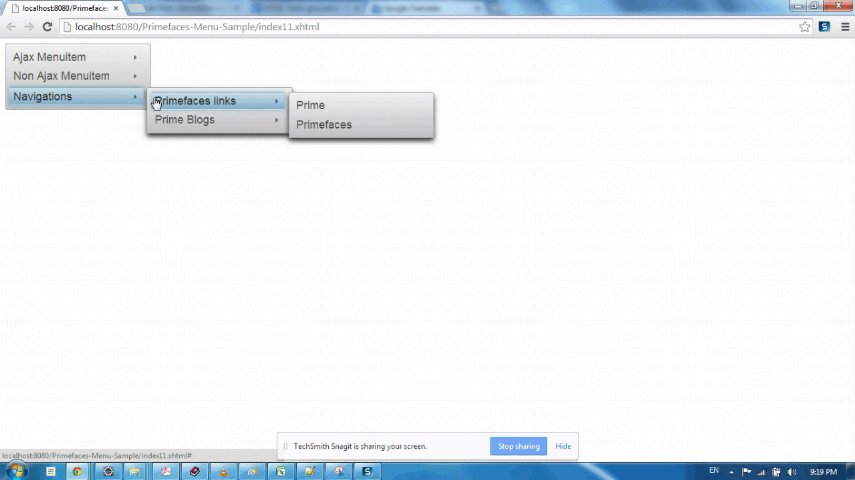
TieredMenu è composto da sottomenu e voci di menu, i sottomenu possono essere nidificati e ogni sottomenu nidificato verrà visualizzato in una sovrapposizione. Le voci di menu che vengono coinvolte nel componente p:tieredMenu sono mirate per azioni Ajax, non-Ajax e di navigazione come tutte queste voci di menu utilizzate precedentemente. L’esempio seguente mostra il modo più semplice e applicabile per utilizzare p:tieredMenu che contiene un insieme di azioni miste. index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu>
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
</h:form>
</html>
TieredMenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class TieredMenuManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
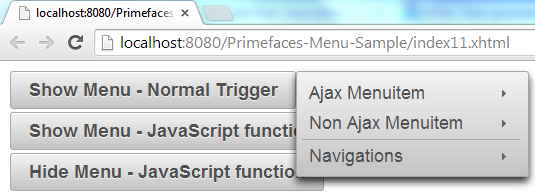
Primefaces TieredMenu – AutoDisplay
Per impostazione predefinita, i sottomenu vengono visualizzati quando il mouse è sopra gli elementi del menu principale, impostare autoDisplay su false richiede un clic sugli elementi del menu principale per abilitare la modalità di visualizzazione automatica. Lo stesso esempio verrà utilizzato per impostare autoDisplay su false contro il componente p:tieredMenu. 
Primefaces TieredMenu – Sovrapposizione
Allo stesso modo del componente Menu, anche TieredMenu può essere sovrapposto utilizzando lo stesso metodo utilizzato per la sovrapposizione del componente Menu (Vedere Sovrapposizione Menu). index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
<p:commandButton value="Show Menu" id="triggerBtn"></p:commandButton>
</h:form>
</html>
Primefaces TieredMenu – API lato client
È anche possibile controllare il componente TieredMenu utilizzando l’API lato client di Primefaces.
| Method | Params | Return Type | Description |
|---|---|---|---|
| show() | – | void | Shows overlay menu. |
| hide() | – | void | Hides overlay menu. |
| align() | – | void | Aligns overlay menu with trigger. |
index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function showMenu(){
PF('tieredMenu').show();
}
function hideMenu(){
PF('tieredMenu').hide();
}
</script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top" widgetVar="tieredMenu">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
<p:commandButton value="Show Menu - Normal Trigger" id="triggerBtn"></p:commandButton>
<p:commandButton value="Show Menu - JavaScript function" onclick="showMenu()"></p:commandButton>
<p:commandButton value="Hide Menu - JavaScript function" onclick="hideMenu()"></p:commandButton>
</h:form>
</html>
Primefaces SlideMenu – Informazioni di base
SlideMenu viene utilizzato per visualizzare sottomenu nidificati con animazione di scorrimento.
| Tag | slideMenu |
|---|---|
| Component Class | org.primefaces.component.slidemenu.SlideMenu |
| Component Type | org.primefaces.component.SlideMenu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.SlideMenuRenderer |
| Renderer Class | org.primefaces.component.slidemenu.SlideMenuRenderer |
Primefaces Slide Menu – Attributi
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | MenuModel instance for programmatic menu. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| backLabel | Back | String | Text for back link. |
| trigger | null | String | Id of the component whose triggerEvent will show the dynamic positioned menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning, when enabled menu is displayed with absolute position relative to the trigger. Default is false, meaning static positioning. |
| triggerEvent | click | String | Event name of trigger that will show the dynamic positioned menu. |
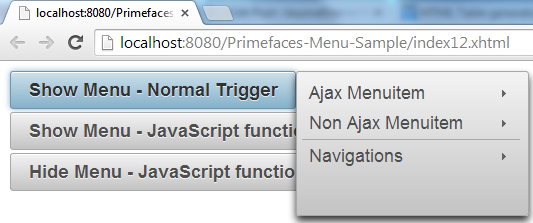
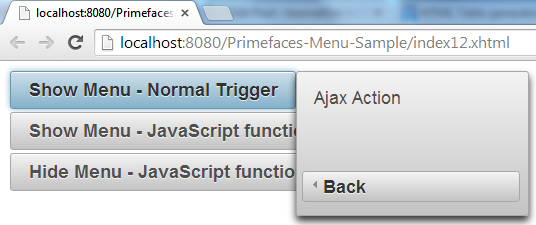
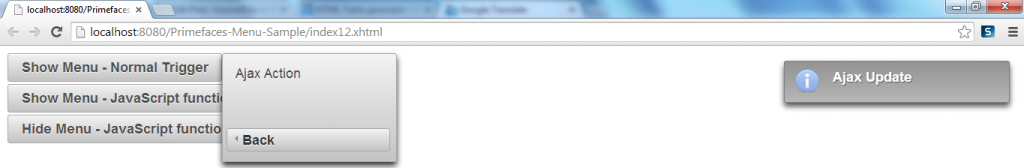
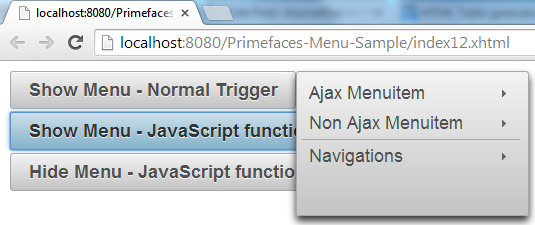
Primefaces Slide Menu – Introduzione – Sovrapposizione e API lato client
SlideMenu è composto da sottomenu e voci di menu, i sottomenu possono essere nidificati e ogni sottomenu nidificato verrà visualizzato con un’animazione di scorrimento. Le funzionalità di SlideMenu sono simili a quelle definite nel TieredMenu discusse nella sezione precedente. index12.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function showMenu(){
PF('tieredMenu').show();
}
function hideMenu(){
PF('tieredMenu').hide();
}
</script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:slideMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top" widgetVar="tieredMenu">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{slideMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{slideMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:slideMenu>
<p:commandButton value="Show Menu - Normal Trigger" id="triggerBtn"></p:commandButton>
<p:commandButton value="Show Menu - JavaScript function" onclick="showMenu()"></p:commandButton>
<p:commandButton value="Hide Menu - JavaScript function" onclick="hideMenu()"></p:commandButton>
</h:form>
</html>
SlideMenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class SlideMenuManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Riassunto
PrimeFaces ti fornisce una vasta gamma di componenti di menu dell’interfaccia utente di PrimeFaces, che mettono lo sviluppatore di fronte a una collezione interessante da cui l’utente può selezionare. Questo tutorial ha lo scopo di chiarire parte di questi tipi di menu. Contribuisci con noi commentando di seguito e trova il codice sorgente per questo tutorial.