L’autore ha selezionato Creative Commons per ricevere una donazione come parte del programma Scrivi per le Donazioni.
Nota: Questo tutorial mostra come distribuire risorse statiche e siti utilizzando React e App Platform. Se stai cercando di distribuire un’applicazione React con codice di back-end dinamico, dai un’occhiata al campione React di App Platform nella documentazione ufficiale.
Introduzione
App Platform di DigitalOcean è un prodotto Platform as a Service (PaaS) che consente di configurare e distribuire applicazioni da un repository di origine. Dopo aver configurato la tua app, DigitalOcean compilerà e distribuirà l’applicazione ad ogni modifica, offrendoti il vantaggio di un server web completo e di un pipeline di distribuzione con una configurazione minima. Questo può essere un modo rapido ed efficiente per distribuire le tue applicazioni React, e se stai utilizzando React per creare un sito senza backend, puoi utilizzare il livello gratuito di App Platform.
In questo tutorial, distribuirai un’applicazione React sulla piattaforma di DigitalOcean App utilizzando il livello gratuito Starter. Costruirai un’applicazione con Create React App, spingerai il codice in un repository GitHub, quindi configurerai l’applicazione come un’app di DigitalOcean. Collegherai l’app al tuo codice sorgente e distribuirai il progetto come un insieme di file statici.
Alla fine di questo tutorial, sarai in grado di configurare un’applicazione React per distribuirla automaticamente ad ogni push sul ramo principale di un repository GitHub.
Prerequisiti
-
Sul tuo computer locale, avrai bisogno di un ambiente di sviluppo in esecuzione su Node.js; questo tutorial è stato testato con Node.js versione 10.22.0 e npm versione 6.14.6. Per installarlo su macOS o Ubuntu 20.04, segui i passaggi in Come Installare Node.js e Creare un Ambiente di Sviluppo Locale su macOS o la sezione Installazione di Node.js con Apt Utilizzando un PPA di NodeSource di Come Installare Node.js su Ubuntu 20.04.
-
Git installato sul tuo computer locale. Puoi seguire il tutorial Contribuire all’Open Source: Guida per Iniziare con Git per installare e configurare Git sul tuo computer.
-
Un account DigitalOcean.
-
Un account su GitHub, che puoi creare andando alla pagina Crea il tuo Account.
-
Avrai anche bisogno di una conoscenza di base di JavaScript, HTML e CSS, che puoi trovare nella nostra serie Come Creare un Sito Web con HTML, nella serie Come Creare un Sito Web con CSS, e in Come Codificare in JavaScript.
Passaggio 1 — Creazione di un Progetto React
In questo passaggio, creerai un’applicazione React utilizzando Create React App e ne costruirai una versione deployabile.
Per iniziare, crea una nuova applicazione utilizzando Create React App sul tuo computer locale. In un terminale, esegui il comando per creare un’applicazione chiamata digital-ocean-app:
Il comando npx eseguirà un pacchetto Node senza scaricarlo sul tuo computer. Lo script create-react-app installerà tutte le dipendenze e creerà un progetto base nella directory digital-ocean-app. Per ulteriori informazioni su Create React App, consulta il tutorial Come configurare un progetto React con Create React App.
Il codice scaricherà le dipendenze e creerà un progetto base. Potrebbe richiedere alcuni minuti per completarsi. Quando è completo, riceverai un messaggio di successo. La tua versione potrebbe essere leggermente diversa se usi yarn invece di npm:
OutputSuccess! Created digital-ocean-app at your_file_path/digital-ocean-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd digital-ocean-app
npm start
Happy hacking!
Ora che hai un progetto base, eseguilo in locale per testare come apparirà il progetto sul server. Prima, cambia nella directory:
Esegui il progetto utilizzando lo script npm start:
Quando il comando viene eseguito, riceverai un output con l’URL per il server di sviluppo locale:
OutputCompiled successfully!
You can now view digital-ocean-app in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.110:3000
Note that the development build is not optimized.
To create a production build, use npm build.
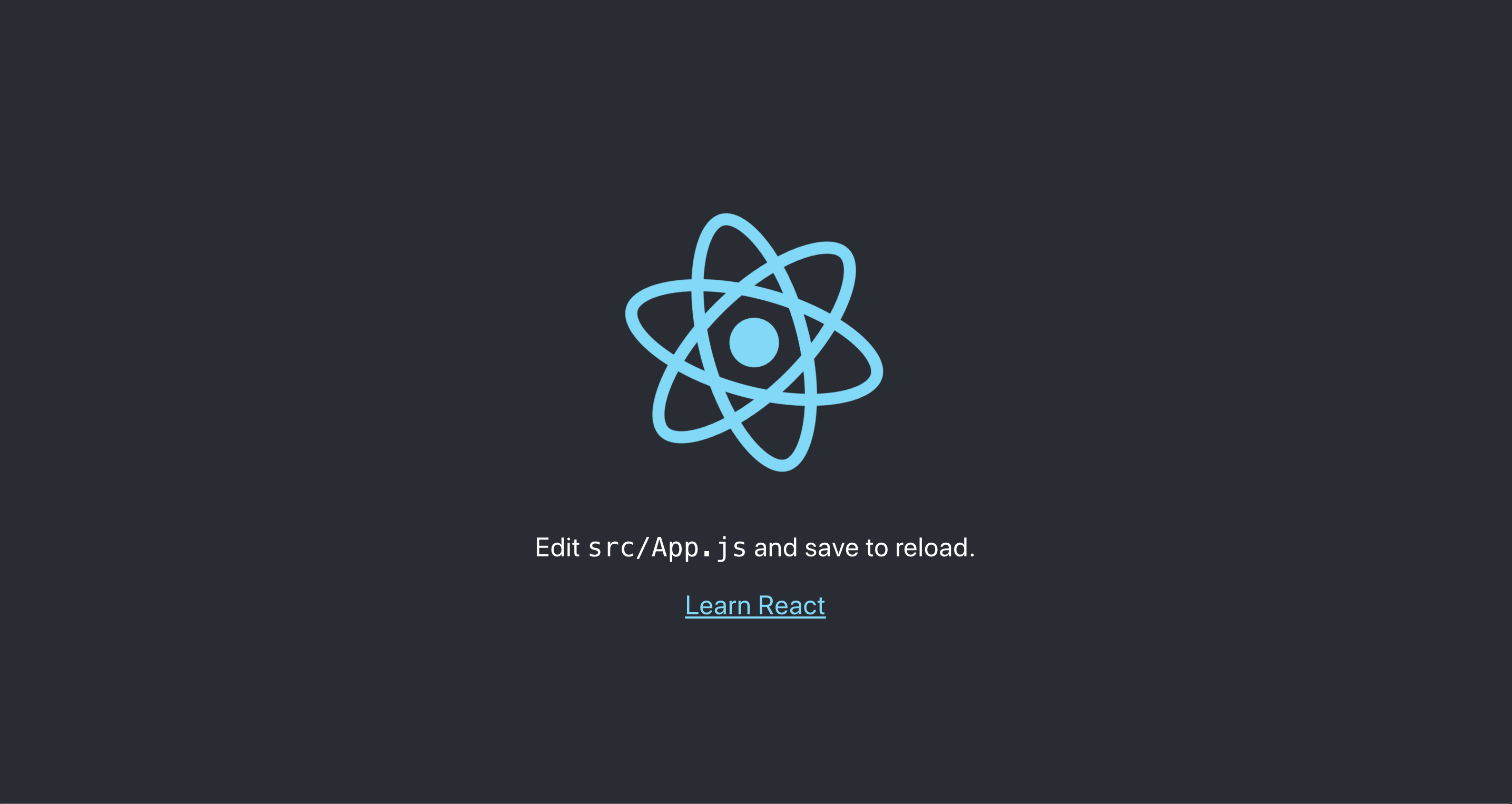
Apri un browser su http://localhost:3000 e troverai il tuo progetto:

Interrompi il progetto digitando CTRL+C o ⌘+C nel terminale.
Ora che hai un’applicazione React funzionante, puoi caricare il codice su un repository GitHub.
Passaggio 2 — Caricare il Codice su GitHub
Per distribuire la tua app, App Platform recupera il tuo codice sorgente da un repository di codice ospitato. In questo passaggio, caricherai il codice della tua app React su un repository GitHub in modo che App Platform possa accedervi in seguito.
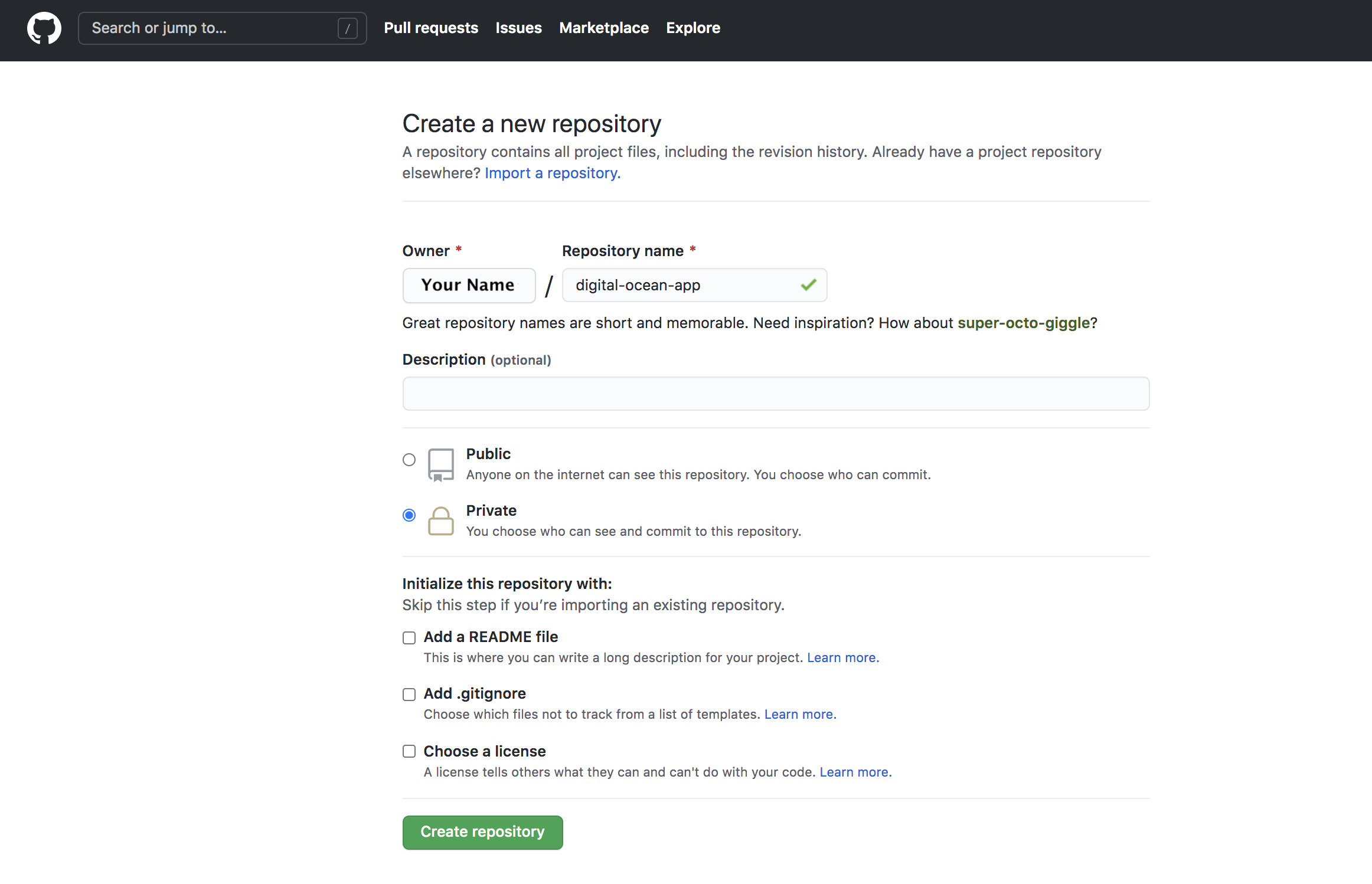
Accedi al tuo account GitHub. Dopo esserti autenticato, crea un nuovo repository chiamato digital-ocean-app. Puoi rendere il repository privato o pubblico:

La Create React App inizializza automaticamente il tuo progetto con git, quindi puoi configurarlo per caricare direttamente il codice su GitHub. Prima, aggiungi il repository che desideri utilizzare con il seguente comando:
Successivamente, dichiara che vuoi fare il push sul ramo main con il seguente comando:
Infine, carica il codice nel tuo repository:
Inserisci le tue credenziali GitHub quando richiesto per caricare il codice.
Quando carichi il codice, riceverai un messaggio di successo. Il tuo messaggio sarà leggermente diverso:
OutputCounting objects: 22, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (22/22), done.
Writing objects: 100% (22/22), 187.50 KiB | 6.94 MiB/s, done.
Total 22 (delta 0), reused 0 (delta 0)
To github.com:your_name/digital-ocean-app.git
4011c66..647d2e1 main -> main
Ora hai copiato il tuo codice nel repository GitHub.
In questo passaggio, hai caricato il tuo progetto su GitHub in modo da poterlo accedere usando DigitalOcean Apps. Successivamente, creerai una nuova App DigitalOcean utilizzando il tuo progetto e configurerai il rilascio automatico.
Passaggio 3 — Distribuzione sulla Piattaforma delle App di DigitalOcean
In questo passaggio, distribuirai un’applicazione React sulla Piattaforma delle App di DigitalOcean. Collegherai il tuo repository GitHub a DigitalOcean, configurerai il progetto per la compilazione e compilerai il tuo progetto iniziale. Dopo che il progetto sarà online, ogni modifica attiverà una nuova compilazione e un aggiornamento.
Al termine di questo passaggio, sarai in grado di distribuire un’applicazione con delivery continuo su DigitalOcean.
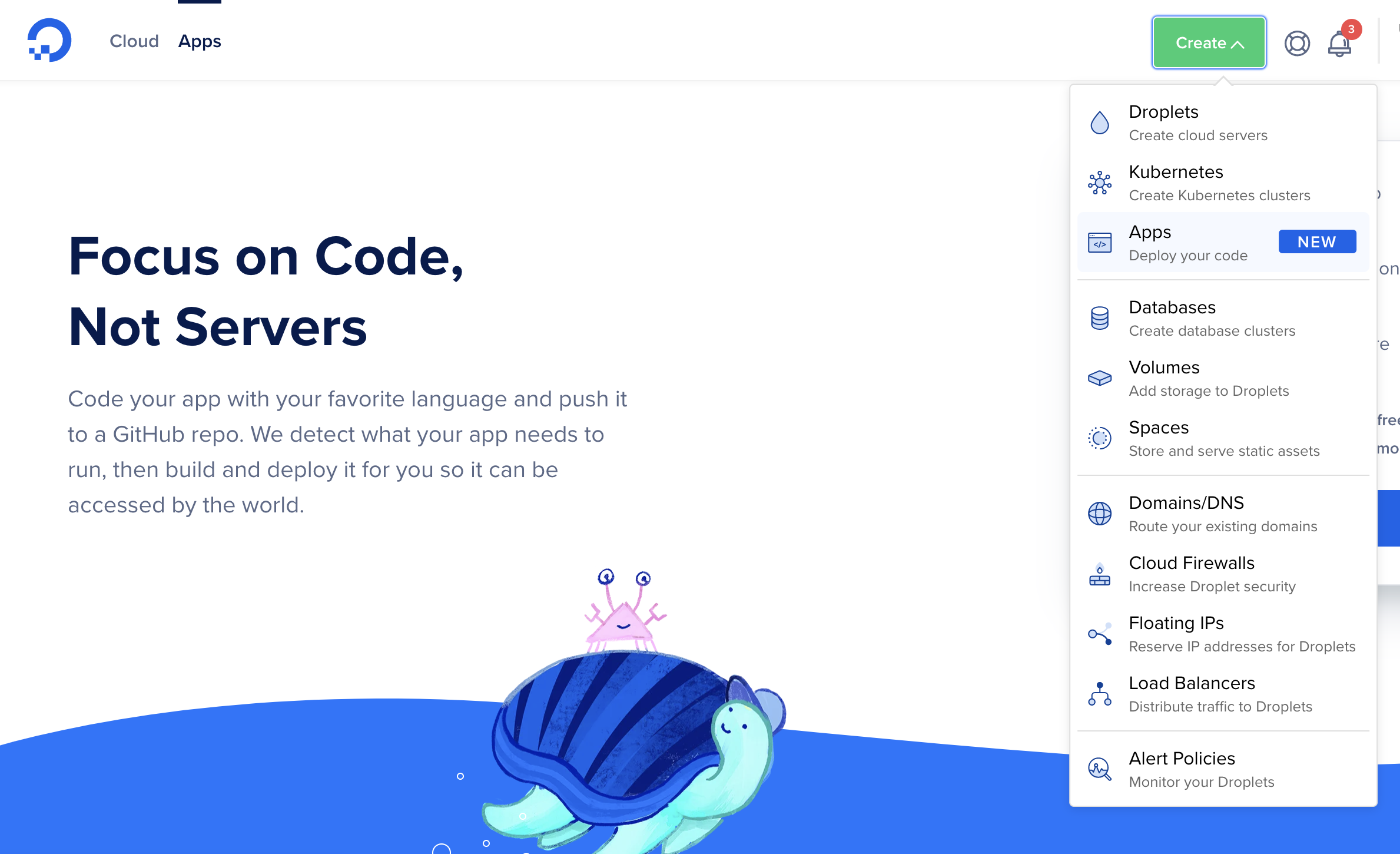
Per iniziare, accedi al tuo account DigitalOcean e premi il pulsante Crea, quindi seleziona App:

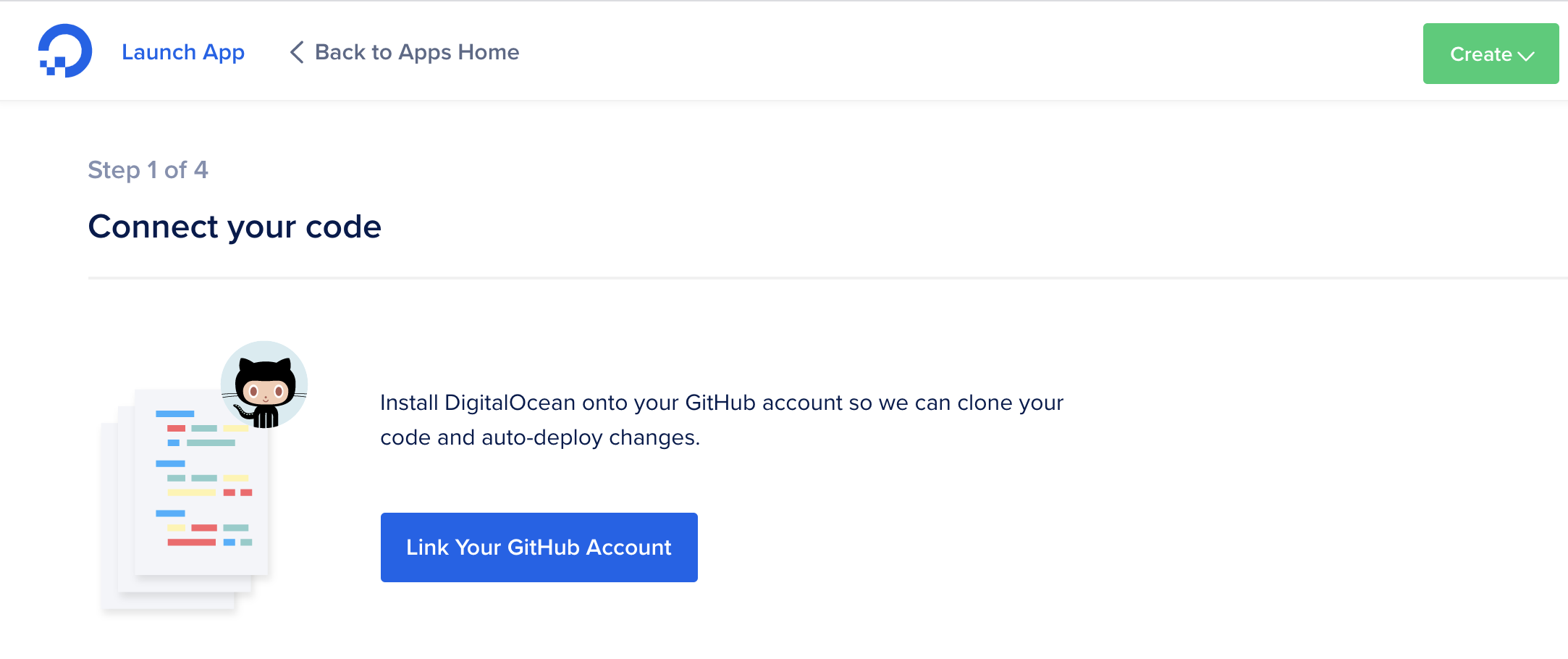
Successivamente, ti verrà chiesto di collegare il tuo repository GitHub. Se non l’hai ancora collegato, dovrai effettuare l’accesso con il tuo nome utente e la tua password e concedere ad DigitalOcean l’autorizzazione per accedere ai tuoi repository:

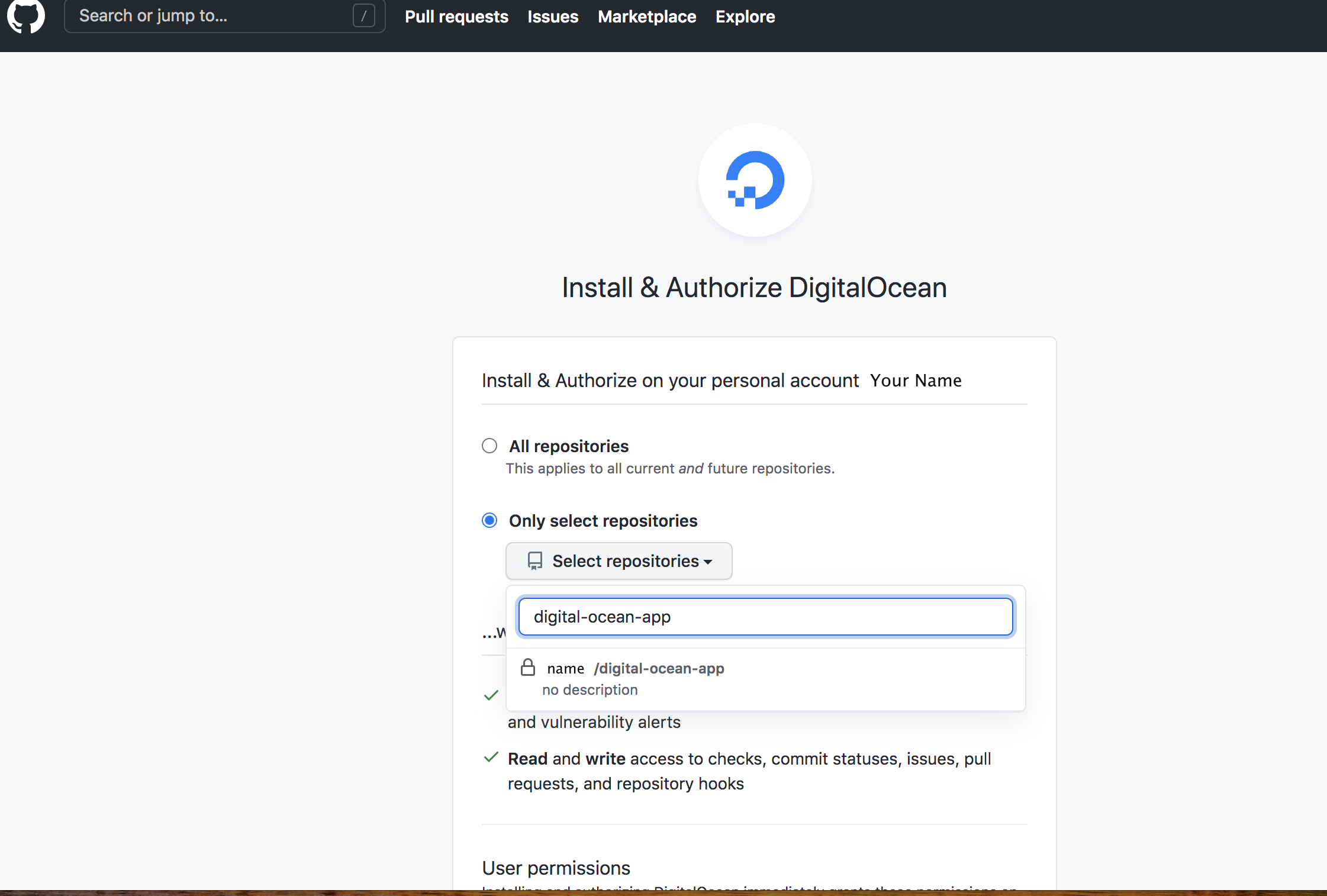
Dopo aver collegato il tuo account, seleziona il repository che desideri collegare nella schermata di autorizzazione di GitHub. In questo caso, stai utilizzando il repository digital-ocean-app, ma puoi collegare più repository se lo desideri:

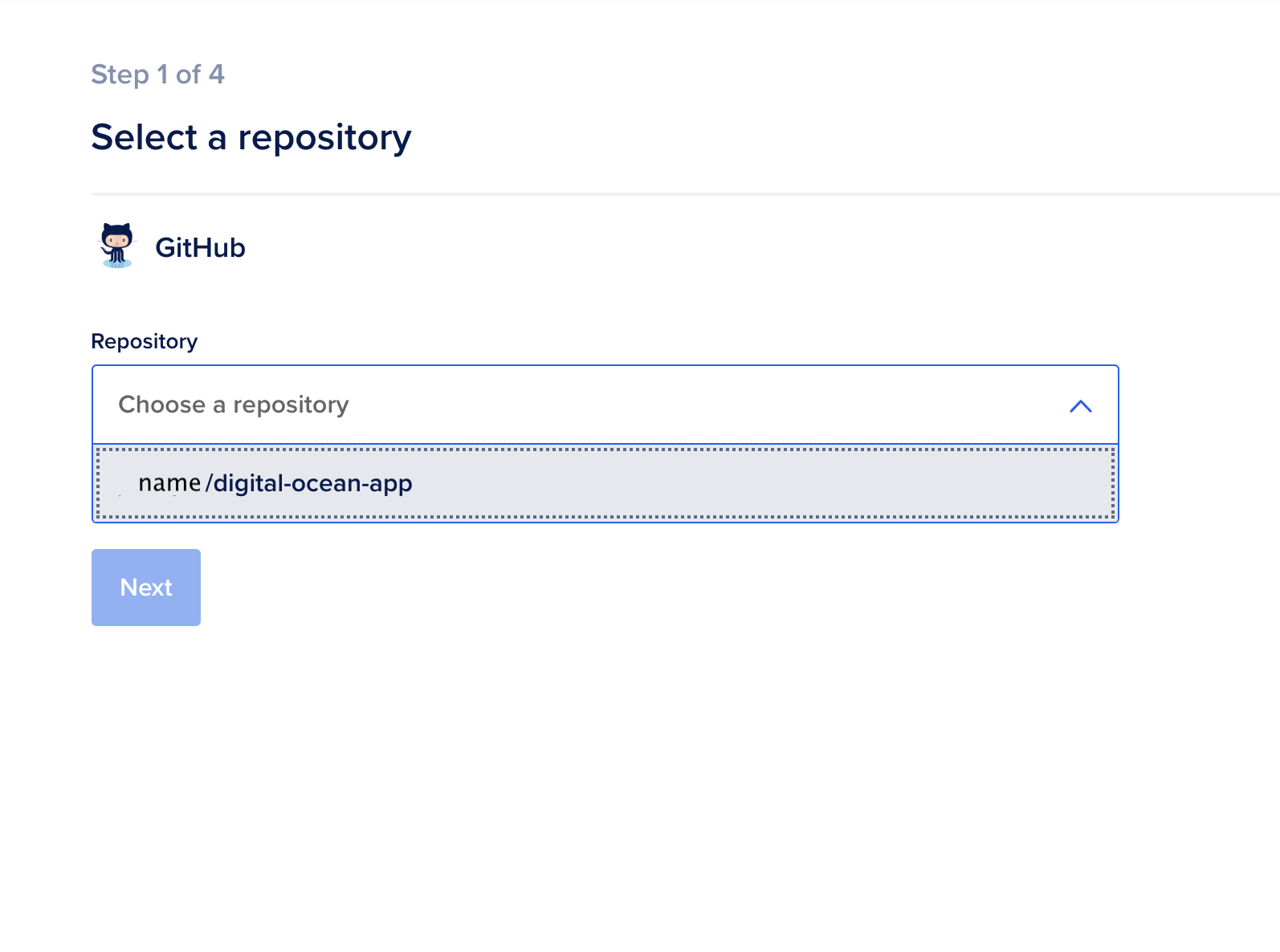
Dopo aver selezionato il repository, ti riconnetterai all’interfaccia di DigitalOcean. Seleziona digital-ocean-app dalla lista dei repository, quindi premi Avanti. Questo collegherà la tua App direttamente al repository GitHub:

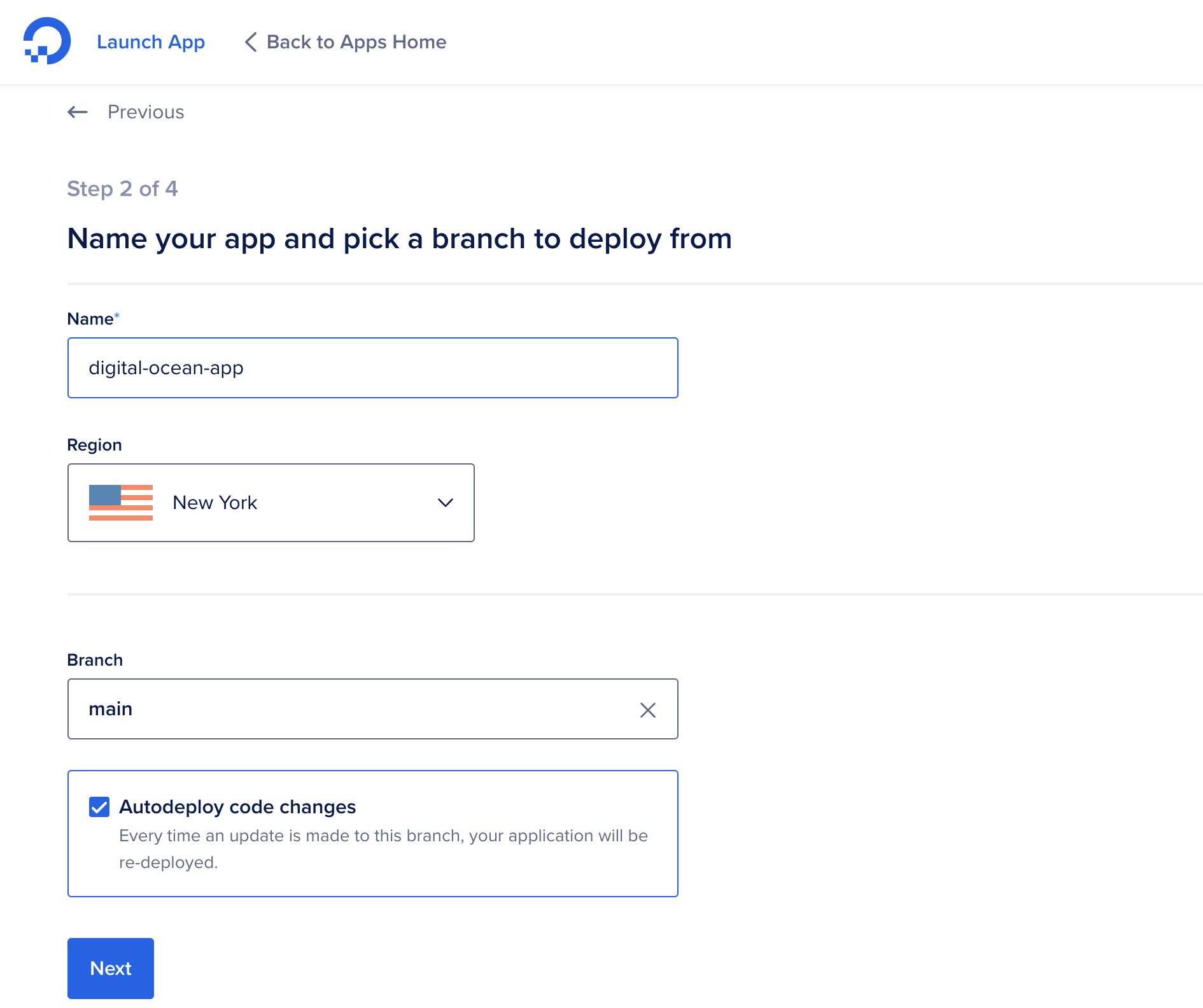
Ora che hai selezionato il tuo repository, devi configurare l’App di DigitalOcean. In questo esempio, il server sarà basato in America del Nord scegliendo New York nel campo Regione, e il branch di distribuzione sarà main. Per la tua app, scegli la regione più vicina alla tua posizione fisica:

Per questo tutorial, stai selezionando Autodeploy delle modifiche al codice. Questo ricostruirà automaticamente la tua app ogni volta che aggiorni il codice.
Premi Avanti per passare alla schermata Configura la tua app.
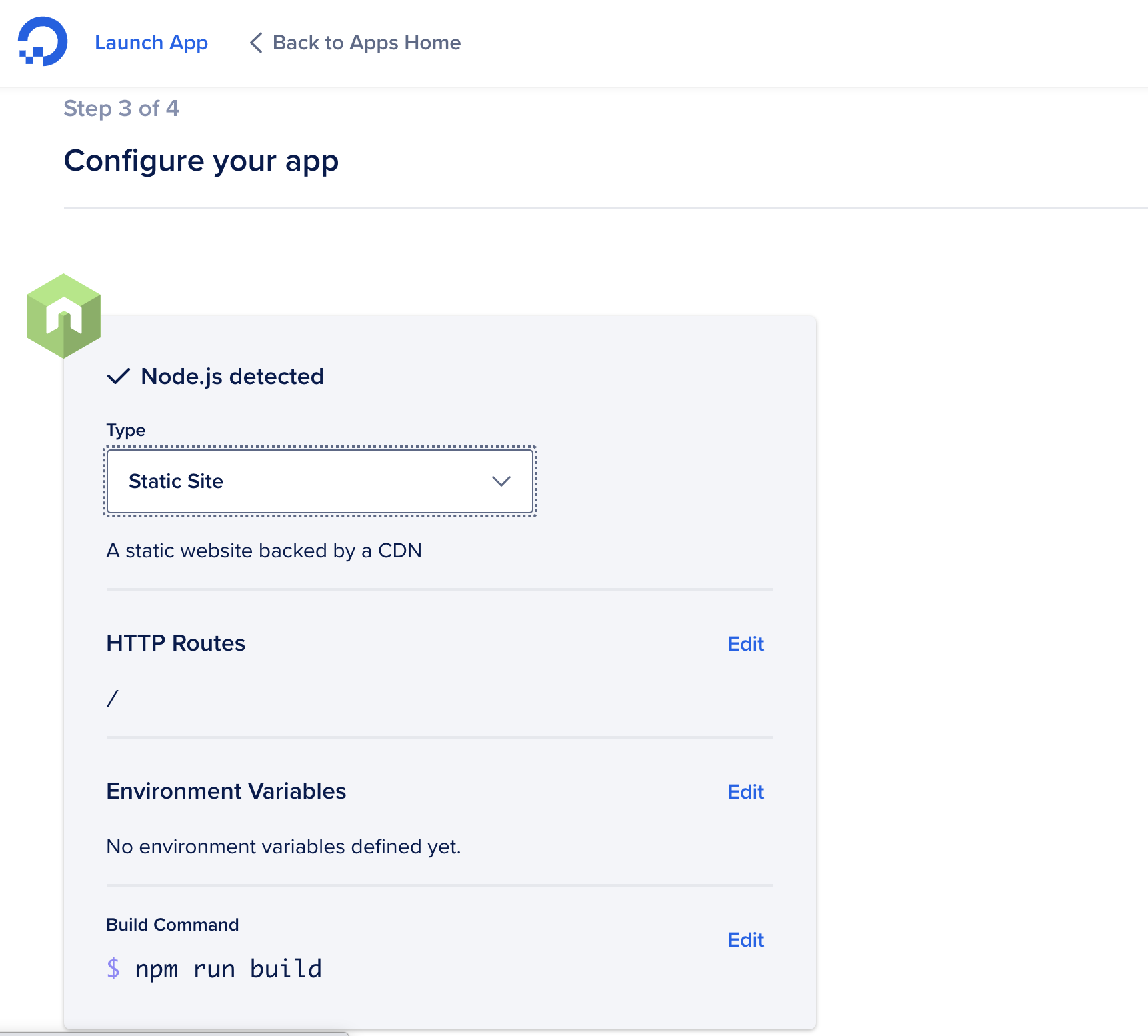
Successivamente, seleziona il tipo di applicazione che eseguirai. Poiché React costruirà asset statici, seleziona Sito Statico dal menu a discesa nel campo Tipo.
Nota: Create React App non è un generatore di siti statici come Gatsby, ma stai utilizzando asset statici, poiché il server non ha bisogno di eseguire alcun codice lato server come Ruby o PHP. L’app utilizzerà Node per eseguire le operazioni di installazione e costruzione, ma non eseguirà il codice dell’applicazione al livello gratuito.
È anche possibile utilizzare uno script di compilazione personalizzato. Ma in questo caso, puoi attenerti al comando predefinito npm run build. Potresti voler creare uno script di compilazione personalizzato se hai uno script di compilazione diverso per un ambiente di controllo della qualità (QA) o di produzione:

Premi Avanti per passare alla pagina Finalizza e avvia.
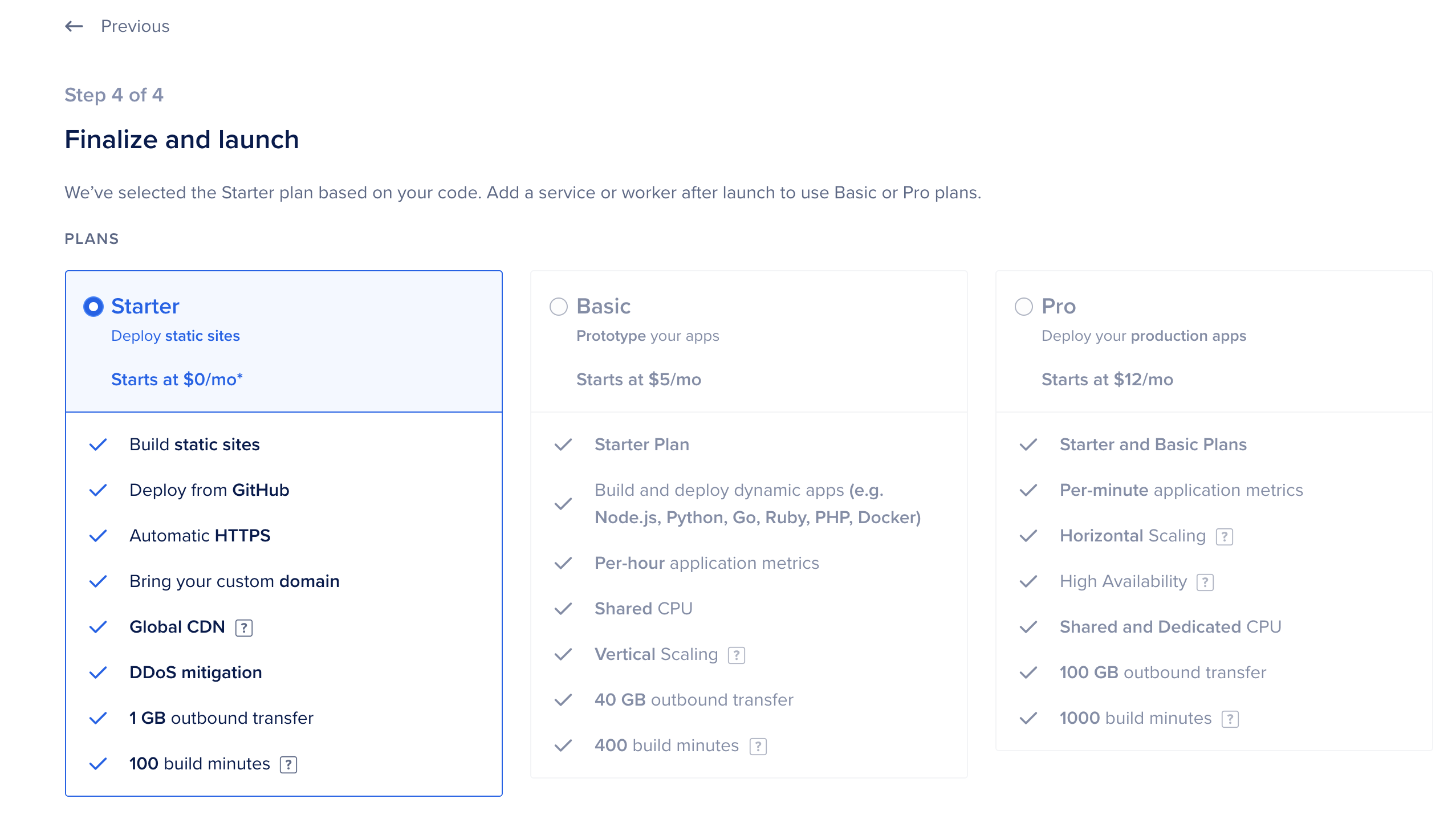
Qui puoi selezionare il piano tariffario. Il livello gratuito Starter è pensato per siti statici, quindi scegli quello:

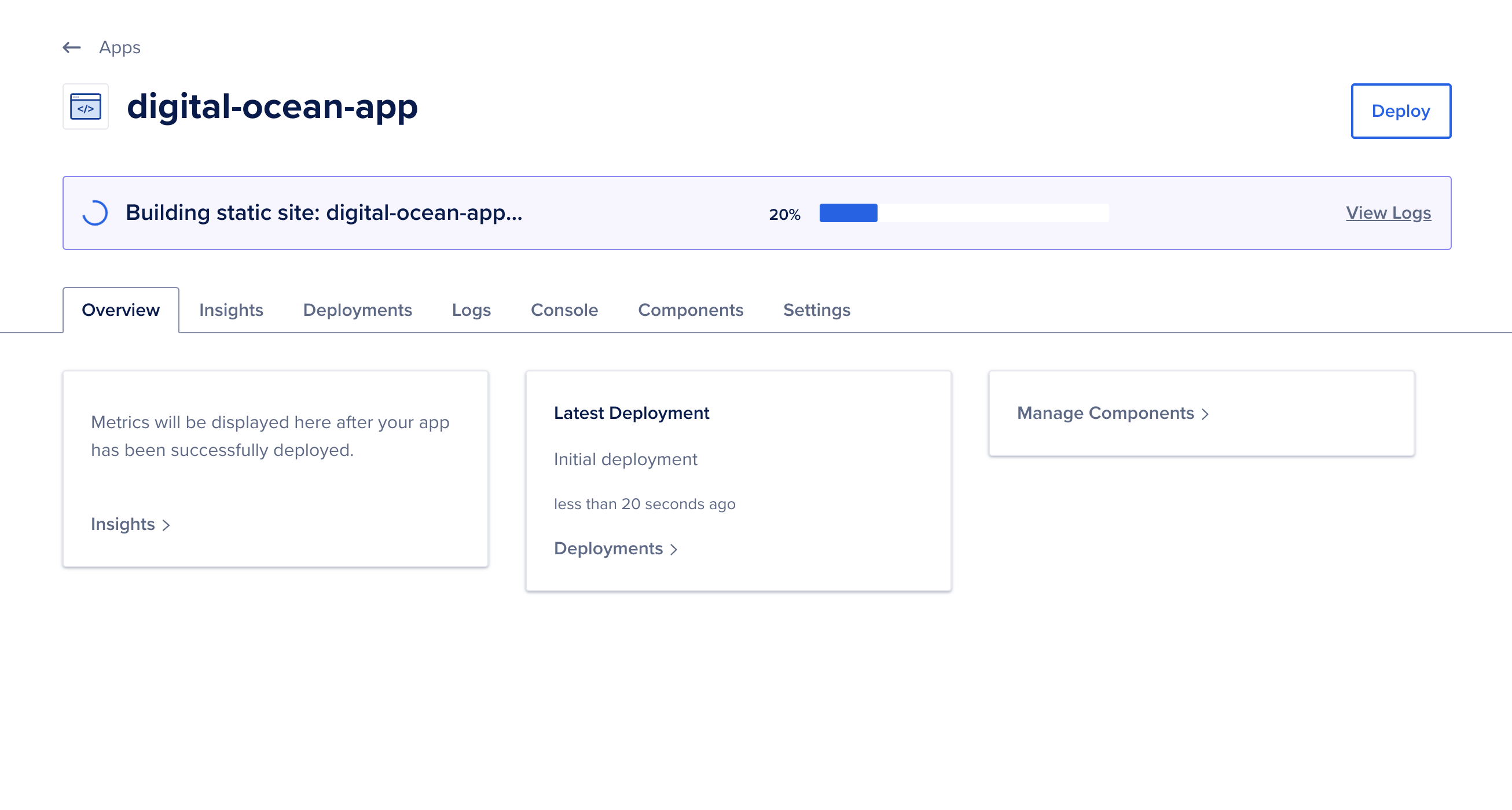
Premi il pulsante Avvia app Starter e DigitalOcean inizierà a costruire la tua applicazione.

L’applicazione eseguirà gli script npm ci e npm build nel tuo repository. Questo scaricherà tutte le dipendenze e creerà la directory build con una versione compilata e minificata di tutti i tuoi file JavaScript, HTML e altri asset. Potresti anche creare uno script personalizzato nel tuo package.json e aggiornare i Comandi nella scheda Componenti della tua applicazione sulla Piattaforma dell’app.
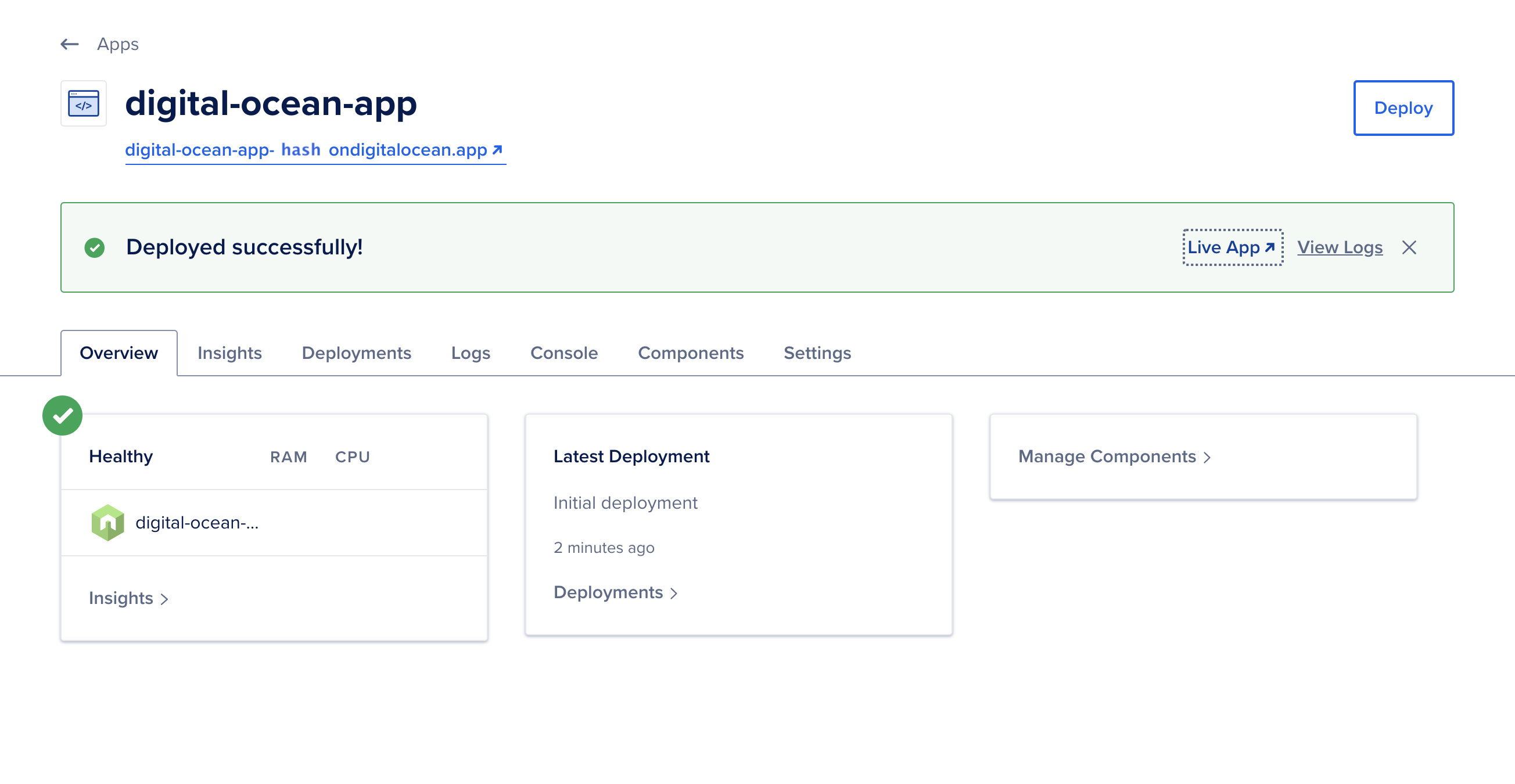
Ci vorranno alcuni minuti per eseguire la compilazione, ma quando sarà terminata, riceverai un messaggio di successo e un link al tuo nuovo sito. Il tuo link avrà un nome univoco e sarà leggermente diverso:

Premi App in diretta per accedere al tuo progetto nel browser. Sarà lo stesso del progetto che hai testato in locale, ma questo sarà in diretta sul web con un URL sicuro:

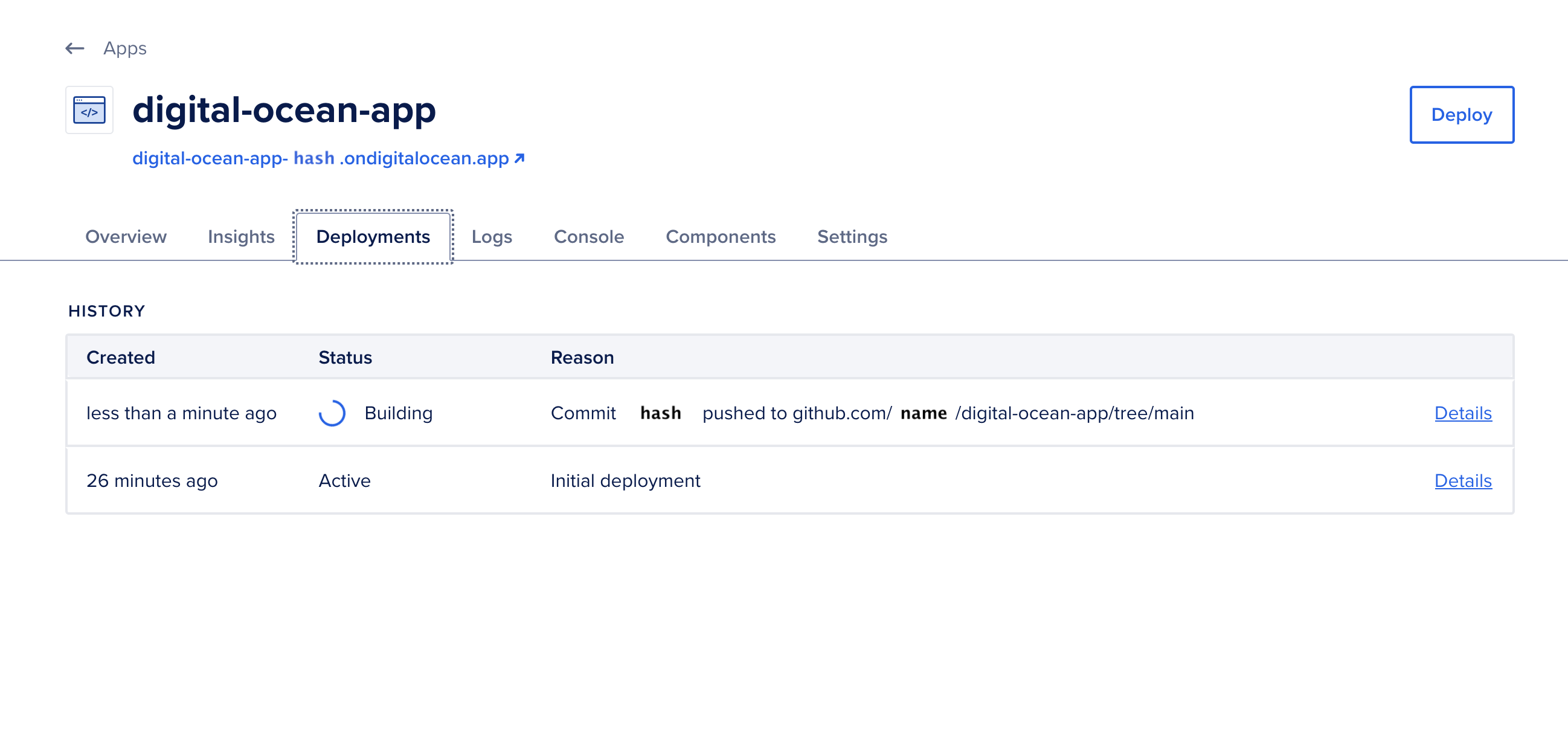
Ora che il tuo progetto è configurato, ogni volta che apporti una modifica al repository collegato, eseguirai una nuova compilazione. In questo caso, se effettui un push di una modifica al ramo main, DigitalOcean eseguirà automaticamente una nuova distribuzione. Non c’è bisogno di effettuare l’accesso; verrà eseguito non appena verrà effettuata la modifica:

In questo passaggio, hai creato una nuova app DigitalOcean su App Platform. Hai collegato il tuo account GitHub e configurato l’app per compilare il ramo main. Dopo aver configurato l’applicazione, hai appreso che l’app distribuirà una nuova compilazione dopo ogni modifica.
Conclusione
La piattaforma App di DigitalOcean ti offre uno strumento rapido per distribuire applicazioni. Con una piccola configurazione iniziale, la tua app verrà distribuita automaticamente dopo ogni modifica. Questo può essere utilizzato in combinazione con React per avviare rapidamente la tua applicazione web.
A possible next step for a project like this would be to change the domain name of the app. To do this, take a look at the official documentation for App Platform.













