Cypress è un framework di test end-to-end utilizzato per testare le applicazioni web. Si tratta di un framework open source basato su JavaScript che consente ai sviluppatori di scrivere e eseguire test automatizzati per le loro applicazioni web in modo semplice ed intuitivo.
Cypress offre un’esperienza di test veloce, affidabile e facile da utilizzare per gli sviluppatori web. Consente agli sviluppatori di scrivere test in JavaScript e i suoi poteriose funzionalità includono il riload automatico dei test, il debug di time travel e la debug interattivo. Cypress offre inoltre un dashboard per visualizzare i risultati dei test e le informazioni.
GitLab offre integrazione con Cypress attraverso i suoi pipeline CI/CD. Gli sviluppatori possono configurare GitLab per eseguire i test Cypress come parte del pipeline e visualizzare i risultati dei test all’interno dell’interfaccia utente di GitLab. GitLab offre anche la possibilità di memorizzare artefatti di test come screenshot e video.
Informazioni su GitLab
GitLab è un gestore di repository Git basato sul web che offre gestione del codice sorgente, pipeline di integrazione continua/distribuzione continua (CI/CD) e altre funzionalità correlate per lo sviluppo del software. Offre una piattaforma completa per DevOps che consente ai team di collaborare sul codice, automatizzare build e test e distribuire applicazioni.
Oltre alla gestione del repository Git, GitLab include funzionalità come il tracciamento degli issue, la revisione del codice, i test automatizzati e il registro contenitori. Offre inoltre integrazione con vari strumenti di terze parti come Kubernetes, Jira, Jenkins e molti altri.
GitLab è uno strumento open-source che offre opzioni di distribuzione on-premises e basate sul cloud. È una scelta popolare per organizzazioni di tutte le dimensioni che cercano una soluzione completa per le loro esigenze di sviluppo software.
Perché GitLab per CI/CD?
GitLab è una scelta popolare per CI/CD perché offre una piattaforma all-in-one per gestire l’intero ciclo di vita dello sviluppo. Con GitLab, gli sviluppatori possono:
- Gestire repository di codice: GitLab fornisce potenti capacità di gestione del codice sorgente con controllo di versione integrato utilizzando Git.
- Automatizzare build e distribuzioni: GitLab offre una pipeline CI/CD integrata che consente agli sviluppatori di costruire, testare e distribuire automaticamente i loro cambiamenti di codice.
- Collaborare efficacemente: GitLab offre un sistema integrato di tracciamento degli errori, strumenti di revisione del codice e funzionalità di collaborazione che consentono ai membri del team di lavorare insieme in modo più efficiente.
- Aumentare visibilità e trasparenza: GitLab fornisce informazioni in tempo reale sulla progressione del processo di sviluppo attraverso il suo potente dashboard, consentendo agli sviluppatori di monitorare build, distribuzioni e altre metriche chiave.
- Opzioni di distribuzione flessibili: GitLab supporta più opzioni di distribuzione, comprese soluzioni basate sul cloud e self-hosted, consentendo ai team di scegliere il metodo di distribuzione che meglio si adatta alle loro esigenze.
Flusso di lavoro CI/CD di GitLab
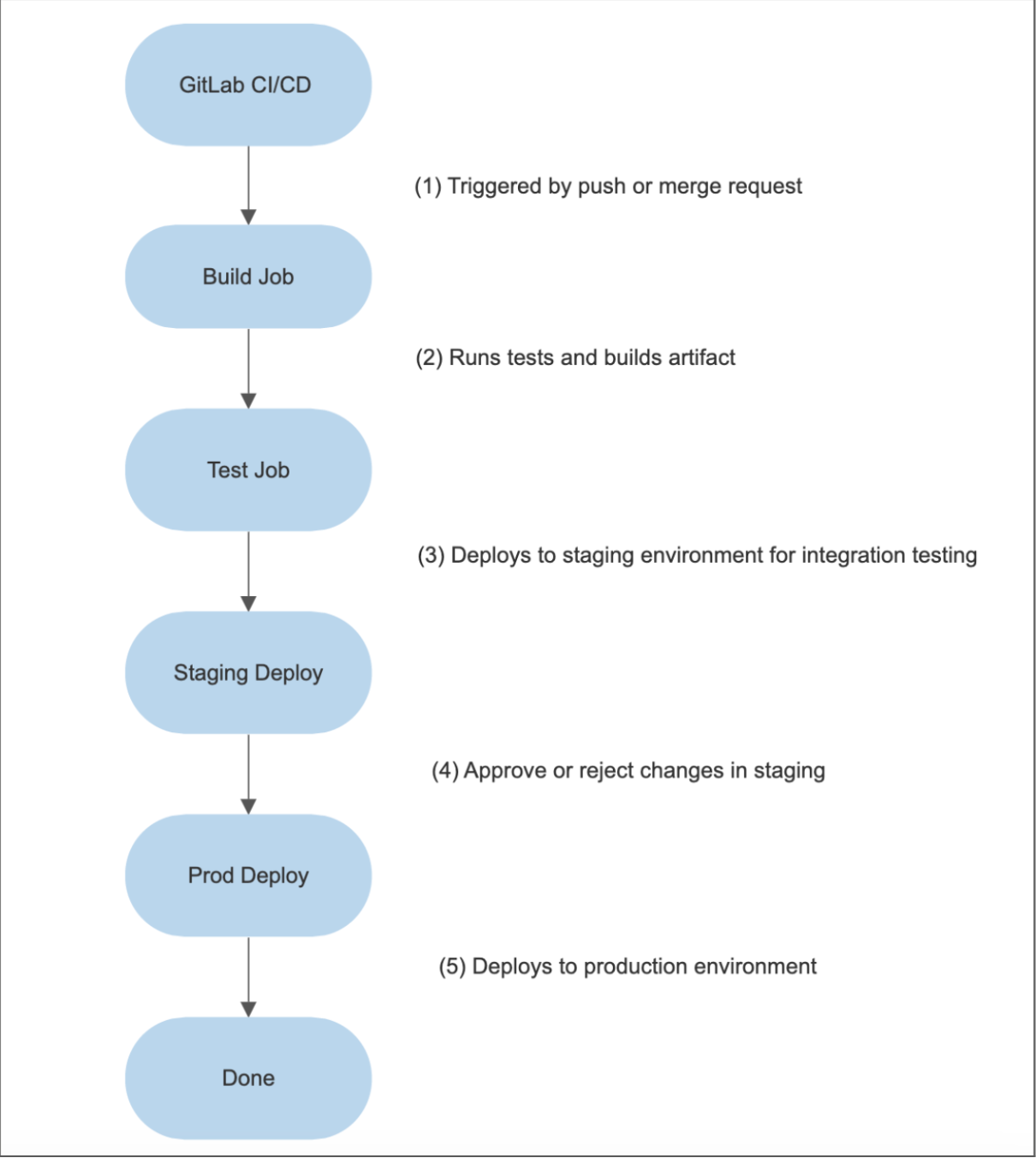
Ecco un diagramma del flusso di lavoro CI/CD di GitLab:

Spiegazione
- Quando viene effettuata una richiesta di push o merge al repository, viene attivato GitLab CI/CD.
- Il “Build Job” è responsabile di eseguire i test e costruire l’artefatto.
- Il “Test Job” distribuisce l’artefatto in un ambiente di staging per i test di integrazione.
- Dopo il completamento dei test di integrazione, le modifiche vengono riviste nell’ambiente di staging. Se approvate, le modifiche passano alla fase successiva. Se respinte, vengono restituite alla fase di sviluppo per ulteriore lavoro.
- Il “Prod Deploy Job” distribuisce le modifiche nell’ambiente di produzione una volta che sono state approvate.
- La fase “Done” indica che l’intero flusso di lavoro è completo.
Configurazione di GitLab
Di seguito sono riportati i passaggi per la configurazione di GitLab:
Prerequisito
Crea un account GitLab. Se non hai un account GitLab, puoi registrarti gratuitamente sul sito ufficiale di GitLab.
Passo 1
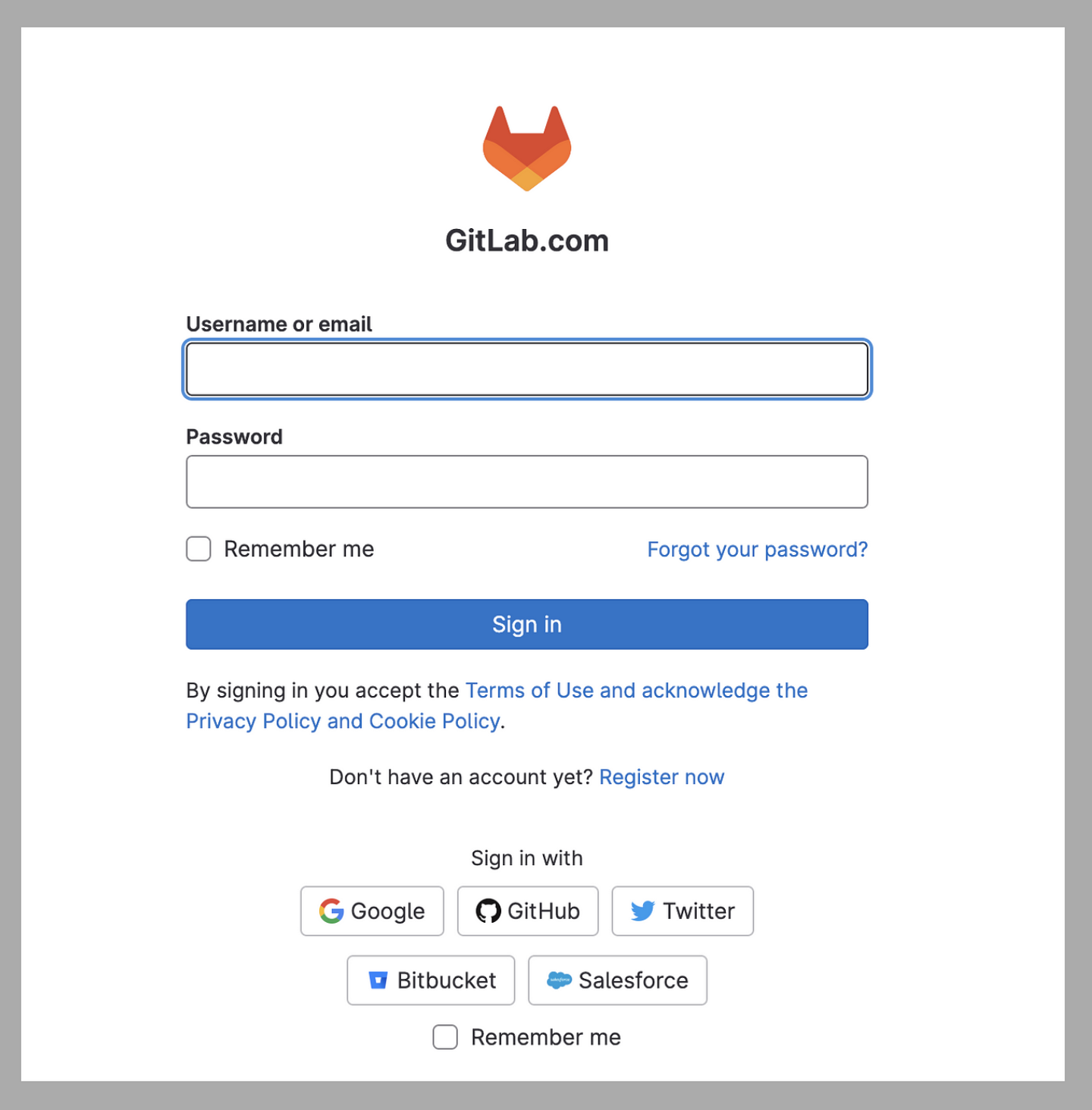
Accedi a GitLab utilizzando una delle opzioni fornite:
- GitHub
- Bitbucket
- Salesforce
Nel mio caso, sto accedendo con il mio account GitHub.

Passo 2
Accedi con il tuo account GitHub. Vedrai lo schermo aperto nello screenshot qui sotto.

Passo 3
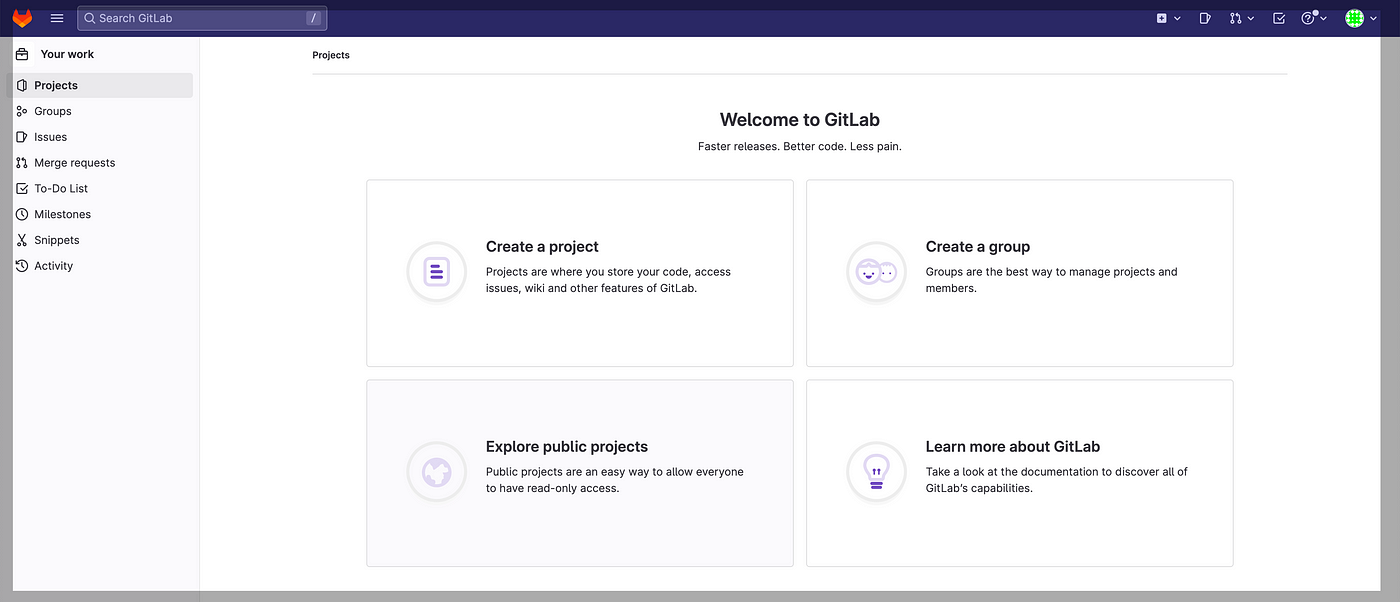
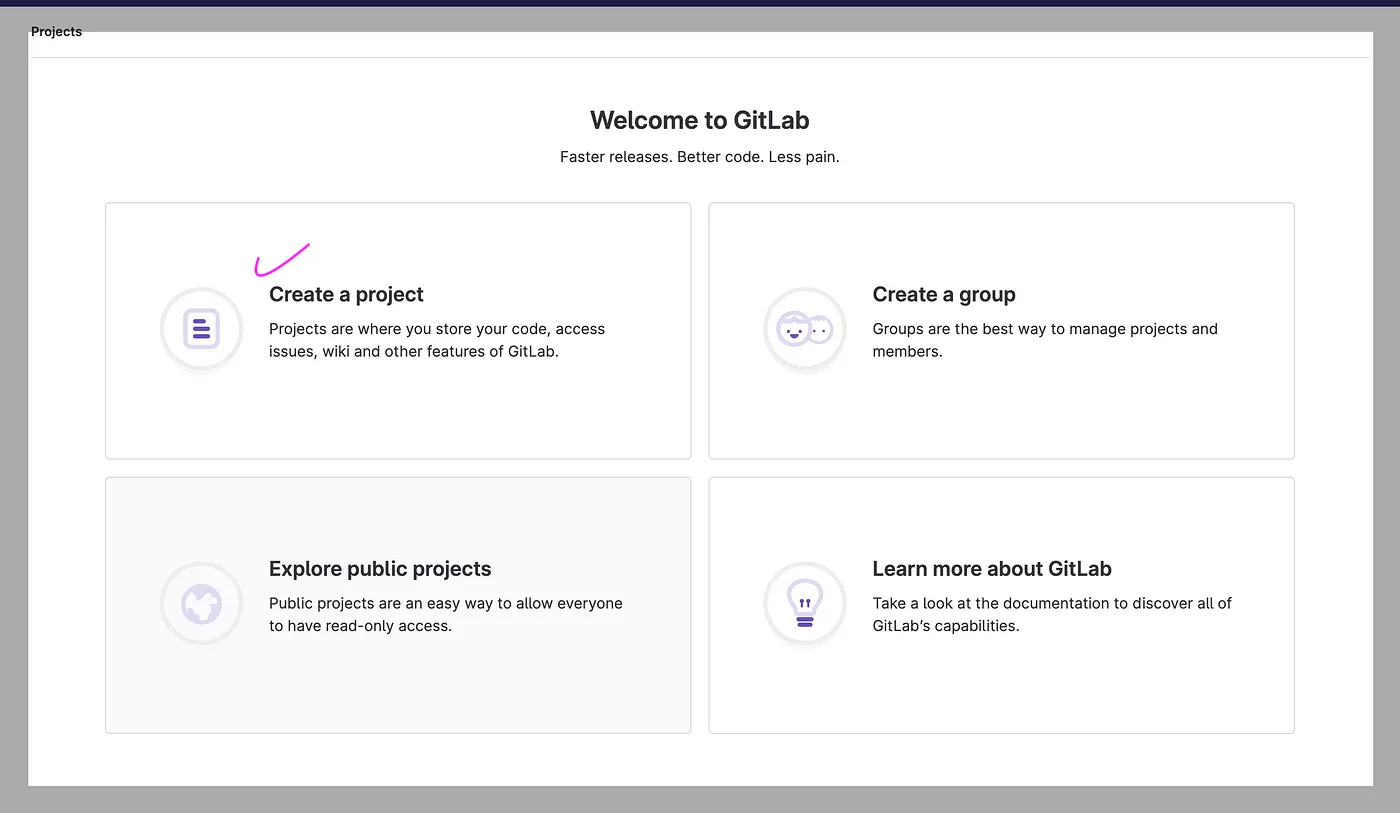
Fai clic su “Create a Project.”

Passo 4
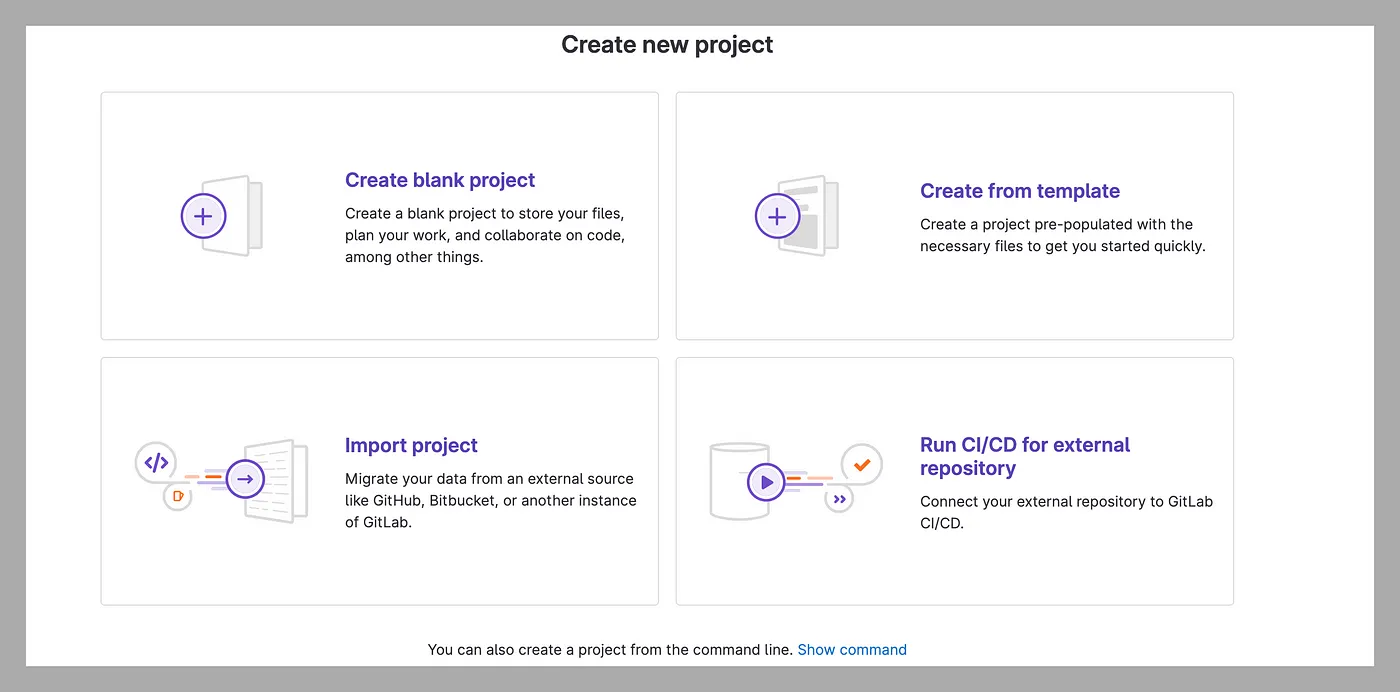
Dopo aver cliccato su “Crea un Progetto”, lo schermo sottostante presenta quattro opzioni:
- Crea progetto vuoto
- Crea da modello
- Importa progetto
- Esegui CI/CD per repository esterno

Passo 5
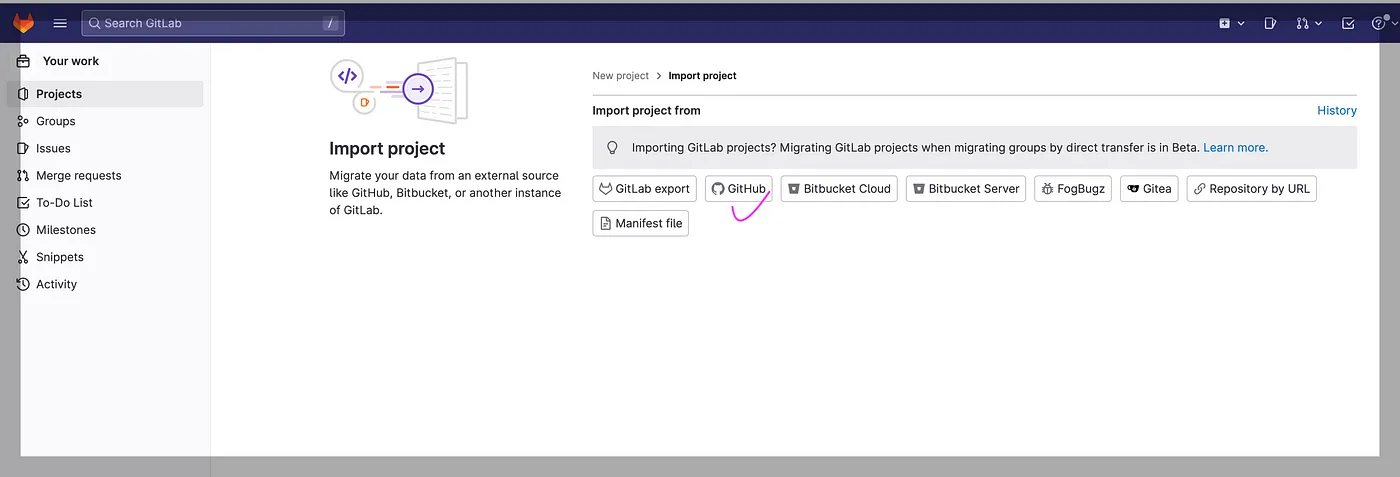
Clicca su “Importa progetto”.

Importiamo da GitHub cliccando su “GitHub”.

Passo 6
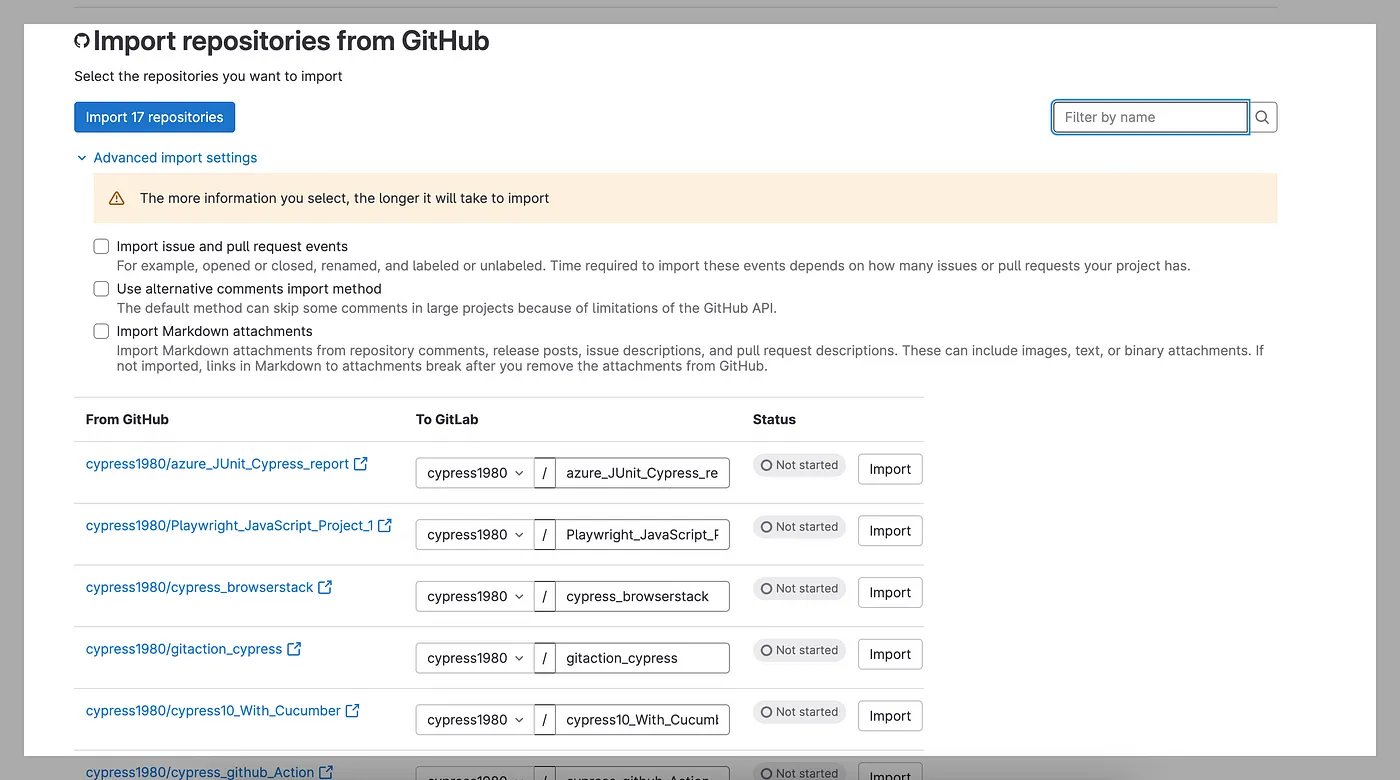
Quando clicchiamo su “Importa”, vengono visualizzati tutti i repository esistenti. Nello schermo sottostante, possiamo vedere che vengono mostrati un totale di diciassette repository.

Passo 7
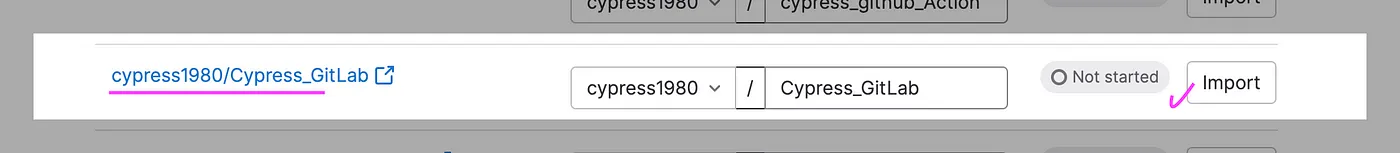
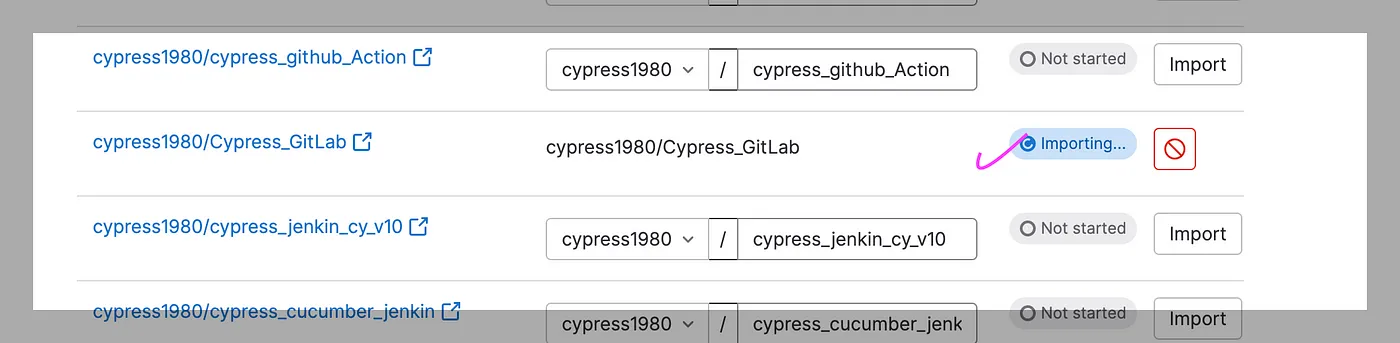
Importiamo i repository da GitHub -> GitLab. Nel mio caso, importiamo il repository in “Cypress_GitLab”.

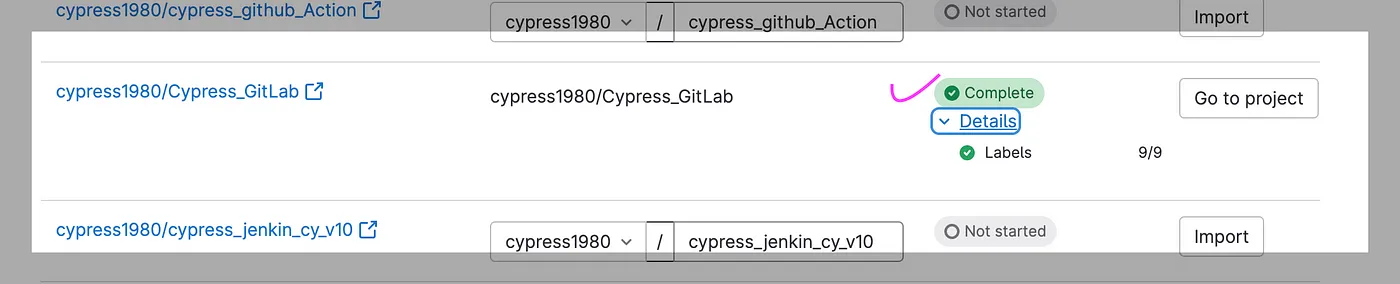
Dopo aver cliccato su “Importa”, l’importazione viene avviata e completa dopo pochi minuti.


Passo 8
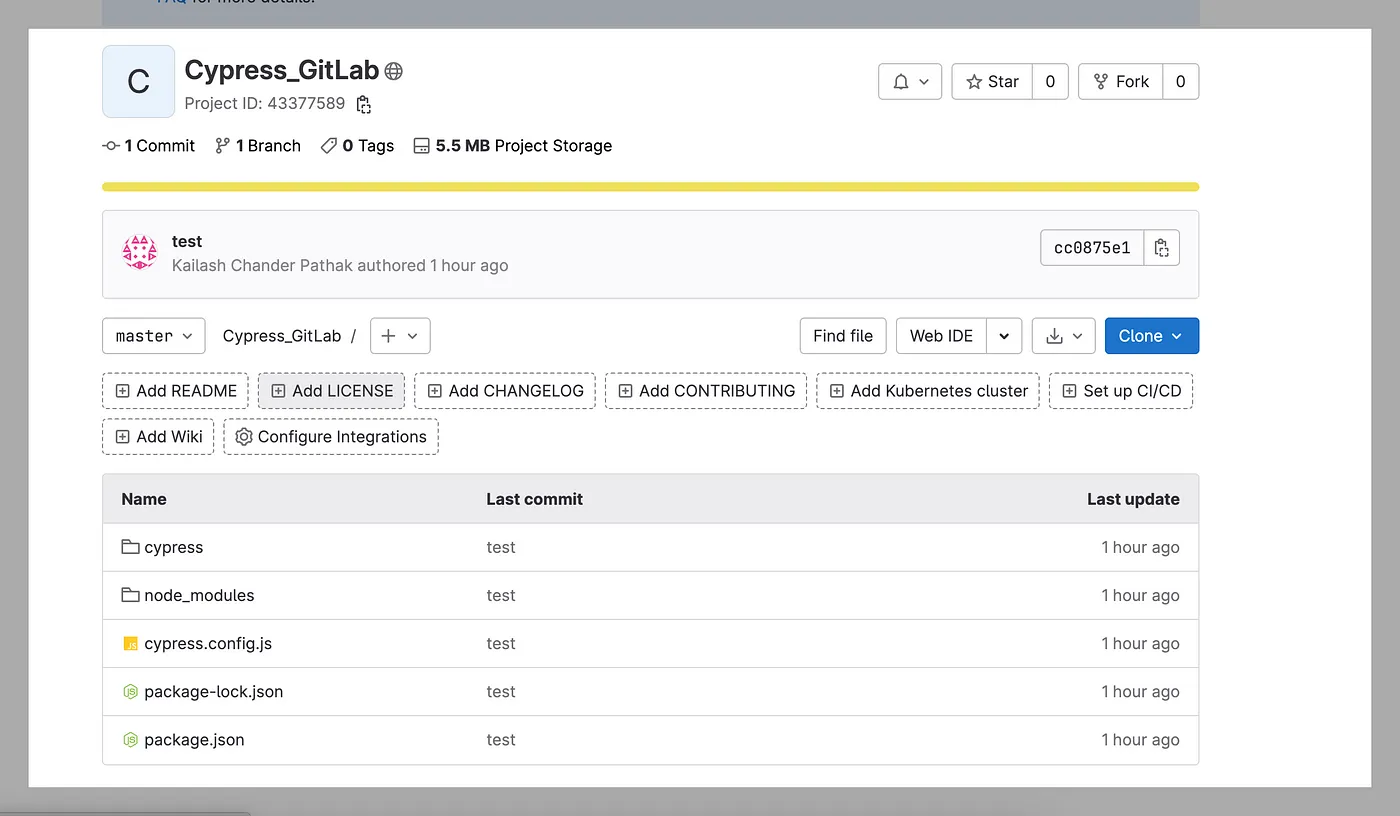
Vai al progetto, che viene mostrato aperto nello screenshot sottostante.

Passo 9
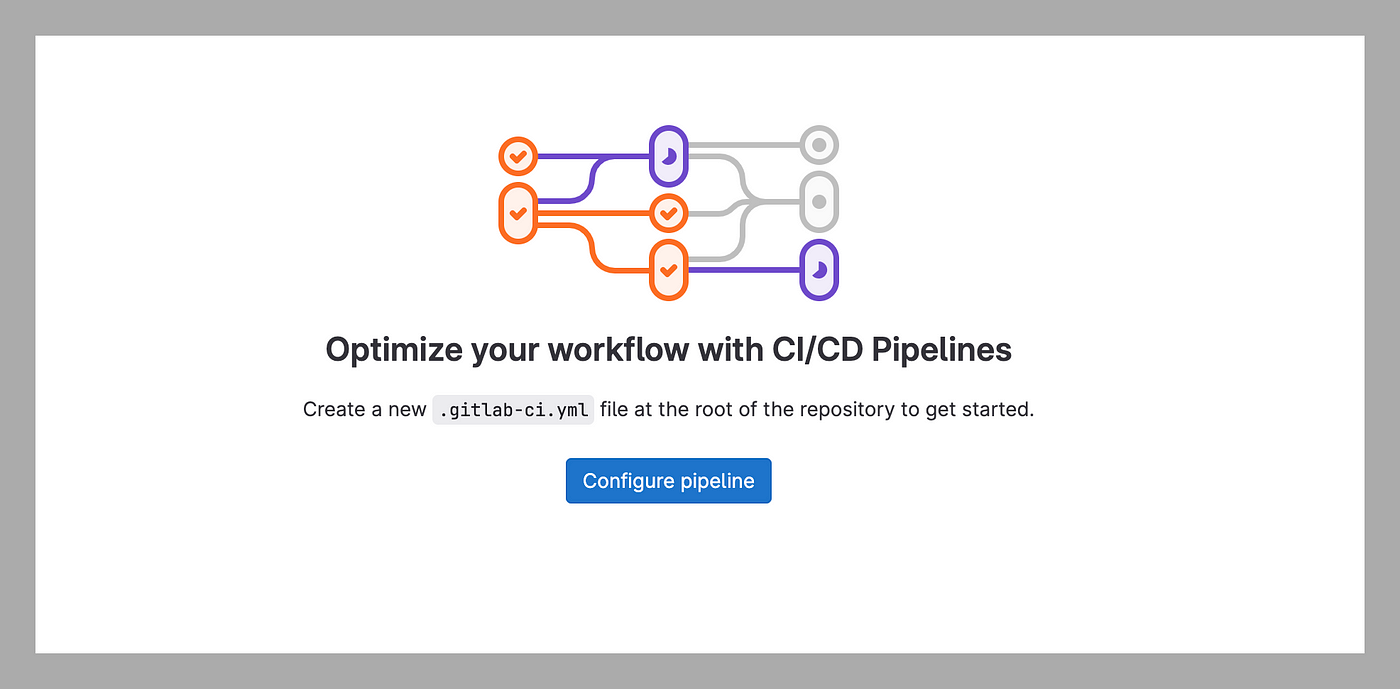
Impostiamo il CI/CD cliccando su “Configura CI/CD” dallo schermo precedente, che porterà allo screenshot sottostante.

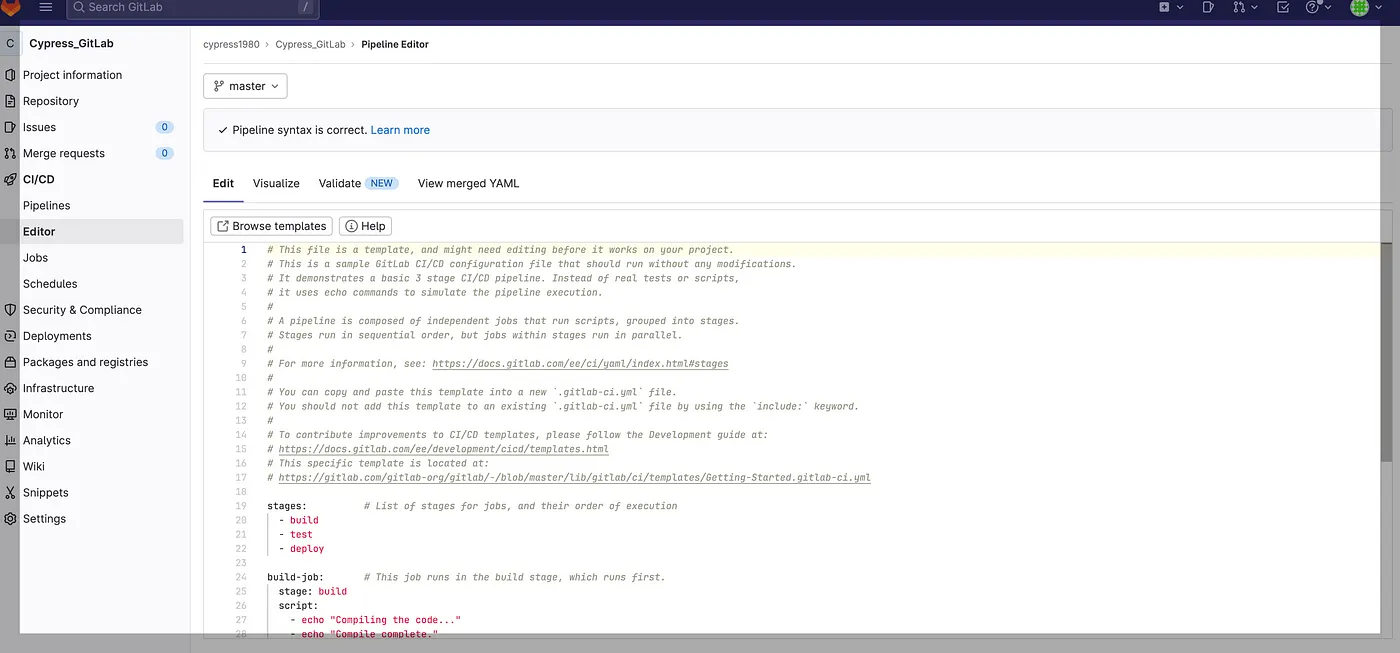
Clicca su “Configura pipeline”, e si aprirà la pipeline predefinita.

Passo 10
Aggiorniamo il file .yaml esistente con i dati qui sotto:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/Nel file .yaml sopra:
image: Specifica l’immagine Docker da utilizzare per il job. In questo caso, stiamo utilizzando l’immagine Docker ufficiale di Cypress con Node.js versione 18.12.0stages: Definisce i diversi stadi per il pipeline CI/CD. In questo caso, abbiamo solo un stadio per eseguire i test.- La sezione
artifactsviene utilizzata per catturare i risultati dei test e renderli disponibili per il download dopo la conclusione del job. In questo caso, stiamo catturando le screenshot e i video generati durante l’esecuzione dei test e rendendoli disponibili nei directorycypress/screenshots/ecypress/videos/, rispettivamente.
Esegui Caso di Test
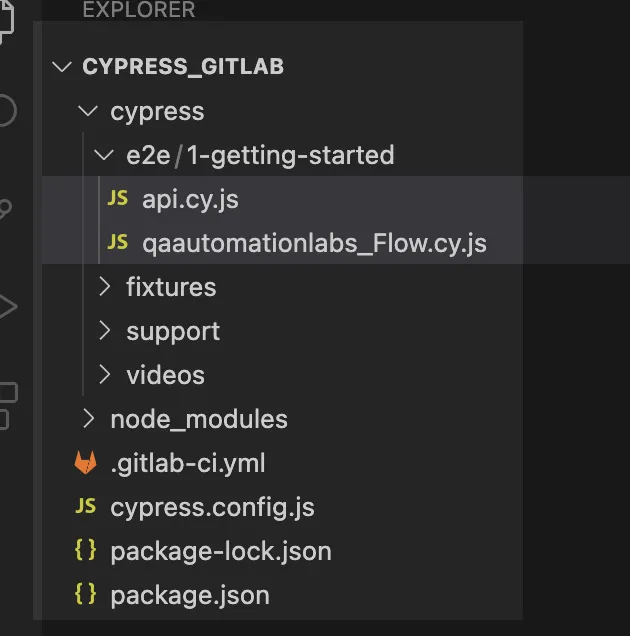
Di seguito sono riportati i casi di test che ho preso come esempio per scopo dimostrativo.

1. File: api.cy.js
In questo caso di test, stiamo eseguendo l’operazione CRUD:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. File: qaautomationlabs_Flow.cy.js
In questo caso di test, stiamo aprendo questo sito.
Passaggi
- Apri il URL sopra.
- Fai clic sul pulsante “Read More”.
- Verifica “Particolare Blog”.
- Fai clic sul link del blog e cerca i dati.
/// Il package.json è simile a quello allegato:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}Attivare il Job da GitLab o Inviare il Codice
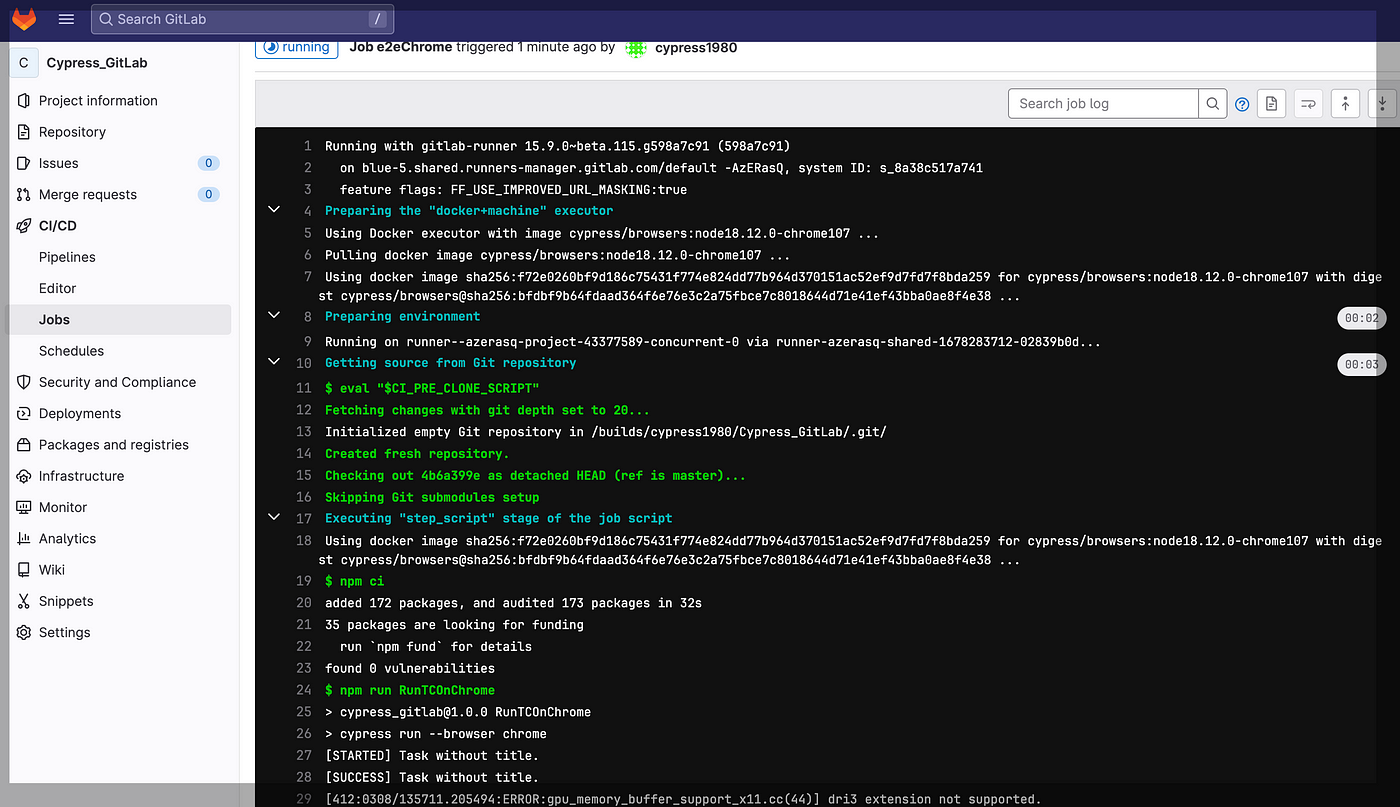
Quando attiviamo il job da GitLab o inviamo qualsiasi codice, il Job viene attivato. I casi di test iniziano a eseguire in Chrome ed Electron.

Quando attiviamo il job nella console, possiamo vedere l’installazione del primo componente di dipendenza richiesto. Successivamente, inizia l’esecuzione del caso di test.

Rapporto di Esecuzione del Test Case
Chrome
Nello screenshot qui sotto, possiamo vedere che il test case è stato eseguito con successo in Chrome.
Electron
Nello screenshot qui sotto, possiamo vedere che il test case è stato eseguito con successo in Electron.
Concludiamo
Cypress e GitLab possono essere utilizzati insieme per creare una pipeline di sviluppo software robusta ed efficiente. Integrando Cypress con le pipeline CI/CD di GitLab, gli sviluppatori possono automatizzare il processo di testing e assicurarsi che i cambiamenti al codice non introducano problemi o regressioni.
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













