In questo tutorial discuteremo ed implementeremo diverse forme di widget Snackbar Android nella nostra applicazione.
Snackbar Android
Snackbar in Android è un nuovo widget introdotto con la libreria Material Design come sostituto di un Toast. Snackbar Android è un widget leggero e viene utilizzato per mostrare messaggi nella parte inferiore dell’applicazione con la possibilità di scorrerli. Il widget Snackbar Android può contenere un pulsante di azione opzionale.
Differenza tra Toast e Snackbar
- A Toast messages can be customised and printed anywhere on the screen, but a Snackbar can be only showed in the bottom of the screen
- A Toast message don’t have action button, but Snackbar may have action button optionally. Though, A Snackbar shouldn’t have more than one action button
- Il messaggio Toast non può essere spento fino alla fine del tempo limite, ma il Snackbar può essere eliminato prima del tempo limite
Nota: Il messaggio Toast e il Snackbar hanno in comune la proprietà di durata della visualizzazione. Di seguito è riportato un frammento di codice per visualizzare un Snackbar di base Android.
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
Nello snippet sopra, il metodo make() accetta tre parametri:
- coordinatorLayout : È il layout radice dell’attività
- www.journaldev.com : Questo è il messaggio che apparirà sullo Snackbar e possiamo personalizzarlo con il nostro messaggio.
- Snackbar.LENGH_LONG: Questo è l’ultimo parametro che rappresenta il limite di tempo in cui viene visualizzato il snackbar
Il metodo show() viene utilizzato per visualizzare il snackbar sullo schermo.
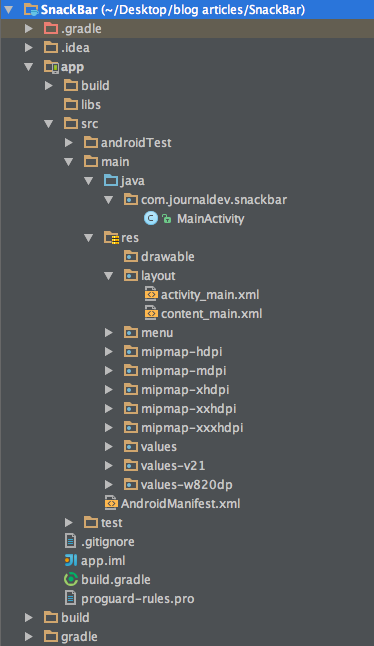
Esempio di struttura del progetto Snackbar Android

Codice di esempio Snackbar Android
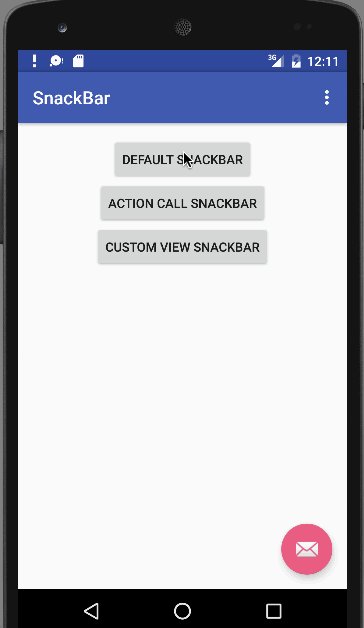
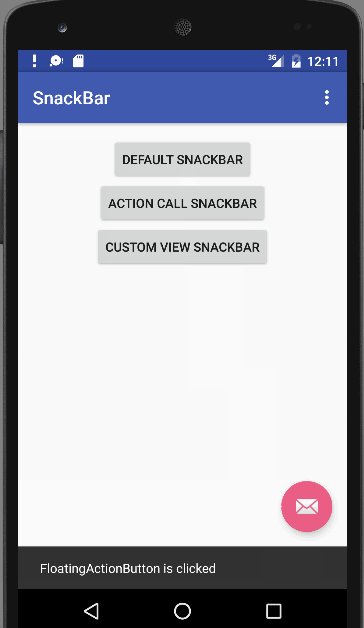
Nessuna modifica nel codice activity_main.xml che contiene il CoordinatorLayout. Il file content_main.xml consiste in tre pulsanti. Uno per ogni tipo di snackbar che verrà discusso.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.journaldev.snackbar.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="DEFAULT SNACKBAR"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ACTION CALL SNACKBAR"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CUSTOM VIEW SNACKBAR"
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true" />
</RelativeLayout>
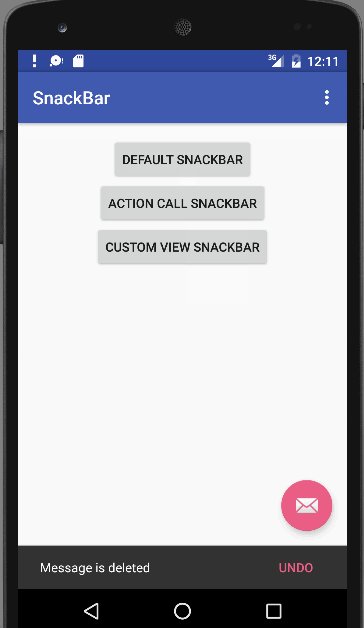
Di seguito è riportato il frammento di codice per il pulsante Snackbar di chiamata di azione:
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
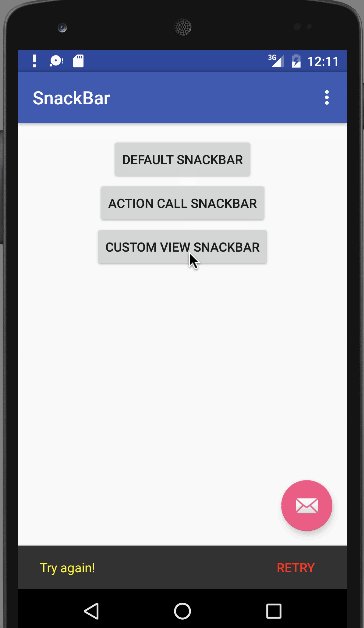
Nel codice sopra, viene invocato un nuovo metodo onClickListener quando si fa clic sul pulsante di azione con il rispettivo snackbar visualizzato al suo interno. Di seguito è riportato il frammento di codice per il Snackbar personalizzato che viene invocato sul secondo pulsante:
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
Il file MainActivity.java è riportato di seguito.
package com.journaldev.snackbar;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
CoordinatorLayout coordinatorLayout;
private Button one, two, three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "FloatingActionButton is clicked", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
View layout= findViewById(R.id.layout);
one=(Button)layout.findViewById(R.id.button);
two=(Button)layout.findViewById(R.id.button2);
three=(Button)layout.findViewById(R.id.button3);
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Gonfia il menu; questo aggiunge voci alla barra delle azioni se presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Gestisci qui i clic sugli elementi della barra delle azioni. La barra delle azioni
// gestirà automaticamente i clic sul pulsante Home/Up, fintanto
// che specifichi un'attività genitore in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Il file activity_main.xml non è stato modificato. L’output dell’app Android Snackbar in azione è mostrato di seguito.  Questo conclude il tutorial. Puoi scaricare il progetto finale Android Snackbar dal link sottostante.
Questo conclude il tutorial. Puoi scaricare il progetto finale Android Snackbar dal link sottostante.
Scarica l’esempio di progetto Android Snackbar
Riferimento: Documentazione dello sviluppatore Android
Source:
https://www.digitalocean.com/community/tutorials/android-snackbar-example-tutorial













