Oggi esamineremo il componente Primefaces FileUpload. HTML ti fornisce l’elemento di input file per selezionare il file, ma abbiamo bisogno di molto di più per caricare un file sul server. Primefaces ha alleggerito questo onere fornendoti un componente FileUpload pronto all’uso che ti aiuta a creare una bella interfaccia utente con il supporto backend per caricare i file sul server.
Primefaces FileUpload
Esamineremo le caratteristiche del componente Primefaces FileUpload che puoi utilizzare nella tua applicazione. Questo tutorial presuppone che tu abbia conoscenze di base di Primefaces, altrimenti per favore dai un’occhiata all’ Esempio Primefaces.
Informazioni di Base su Primefaces FileUpload
| Tag | fileUpload |
|---|---|
| Component Class | org.primefaces.component.fileupload.FileUpload |
| Component Type | org.primefaces.component.FileUpload |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.FileUploadRenderer |
| Renderer Class | org.primefaces.component.fileupload.FileUploadRenderer |
Attributi di Primefaces FileUpload
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| value | null | Object | Value of the component than can be either an EL expression of a literal text |
| converter | null | Converter/String | An el expression or a literal text that defines a converter for the component. When it’s an EL expression, it’s resolved to a converter instance. In case it’s a static text, it must refer to a converter id. |
| immediate | false | Boolean | When set true, process validations logic is executed at apply request values phase for this component |
| required | false | Boolean | Marks component as required. |
| validator | null | MethodExpr | A method expression that refers to a method validating the input |
| valueChangeListener | null | MethodExpr | A method expression that refers to a method for handling a valueChangeEvent |
| requiredMessage | null | String | Message to be displayed when required field validation fails |
| converterMessage | null | String | Message to be displayed when conversion fails. |
| validatorMessage | null | String | Message to be displayed when validation fails. |
| widgetVar | null | String | Name of the client side widget. |
| update | null | String | Component(s) to update after fileupload completes. |
| process | null | String | Component(s) to process in fileupload request. |
| fileUploadListener | null | MethodExpr | Method to invoke when a file is uploaded. |
| multiple | false | Boolean | Allows choosing of multi file uploads from native |
| auto | false | Boolean | When set to true, selecting a file starts the upload process implicitly |
| label | Choose | String | Label of the browse button. |
| allowTypes | null | String | Regular expression for accepted file types, |
| sizeLimit | null | Integer | Individual file size limit in bytes. |
| fileLimit | null | Integer | Maximum number of files allowed to upload. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| mode | advanced | String | Mode of the fileupload, can be simple or advanced. |
| uploadLabel | Upload | String | Label of the upload button. |
| cancelLabel | Cancel | String | Label of the cancel button. |
| invalidSizeMessage | null | String | Message to display when size limit exceeds. |
| invalidFileMessage | null | String | Message to display when file is not accepted. |
| fileLimitMessage | null | String | Message to display when file limit exceeds. |
| dragDropSupport | true | Boolean | Specifies dragdrop based file selection from filesystem, default is true and works only on supported browsers |
| onstart | null | String | Client side callback to execute when upload begins. |
| onerror | null | String | Callback to execute if fileupload request fails. |
| oncomplete | null | String | Client side callback to execute when upload ends. |
| disabled | false | Boolean | Disables component when set true. |
| messageTemplate | {name} {size} | String | Message template to use when displaying file validation errors |
| previewWidth | 80 | Integer | Width for image previews in pixels. |
Esempio di caricamento file Primefaces
Per utilizzare FileUpload, è necessario fornire il motore di caricamento file aggiungendo il parametro di distribuzione web primefaces.UPLOADER che può assumere i seguenti valori: web.xml
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto|native|commons</param-value>
</context-param>
- auto: Questa è la modalità predefinita e Primefaces cerca di rilevare il miglior metodo controllando l’ambiente di runtime, se il runtime di JSF è almeno 2.2 viene selezionato il caricatore nativo, altrimenti viene utilizzato Commons.
- native: La modalità nativa utilizza l’API Part del servlet 3.x per caricare i file e se il runtime di JSF è inferiore a 2.2 viene generata un’eccezione.
- commons: Questa opzione sceglie Commons FileUpload, richiede la seguente configurazione del filtro nel descrittore di distribuzione.
web.xml
<filter>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<filter-class>
org.primefaces.webapp.filter.FileUploadFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<servlet-name>Faces Servlet</servlet-name>
</filter-mapping>
Nota che il nome del servlet deve corrispondere al nome configurato del servlet JSF, che in questo caso è Faces Servlet. In alternativa, è possibile effettuare una configurazione basata sul pattern URL.
Caricamento semplice file Primefaces
La modalità di caricamento semplice funziona nei browser legacy, con un input di tipo file il cui valore dovrebbe essere un’istanza di UploadedFile. Gli upload Ajax non sono supportati nel caricamento semplice. Di seguito sono riportati i file necessari per creare un esempio di caricamento semplice dei file: index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="simple"></p:fileUpload>
<p:separator/>
<h:commandButton value="Dummy Action" action="#{fileUploadManagedBean.dummyAction}"></h:commandButton>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public String dummyAction(){
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
return "";
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee" xmlns:web="https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee
https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5" metadata-complete="true">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
pom.xml
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.journaldev</groupId>
<artifactId>Primefaces-FileUpload-Sample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Primefaces-FileUpload-Sample Maven Webapp</name>
<url>https://maven.apache.org</url>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
In sintesi:
- L’engine FileUpload di Primefaces utilizzato è auto.
- L’attributo value del componente fileUpload è associato all’istanza UploadedFile.
- L’utilizzo di fileUpload richiede l’inclusione del componente fileUpload all’interno di un form, il cui enctype è multipart/form-data.
- È stato fornito un’azione fittizia per stampare il nome e la dimensione del file caricato.
Ecco il risultato del demo: Il pulsante di input semplice è stato renderizzato nel tuo browser. 

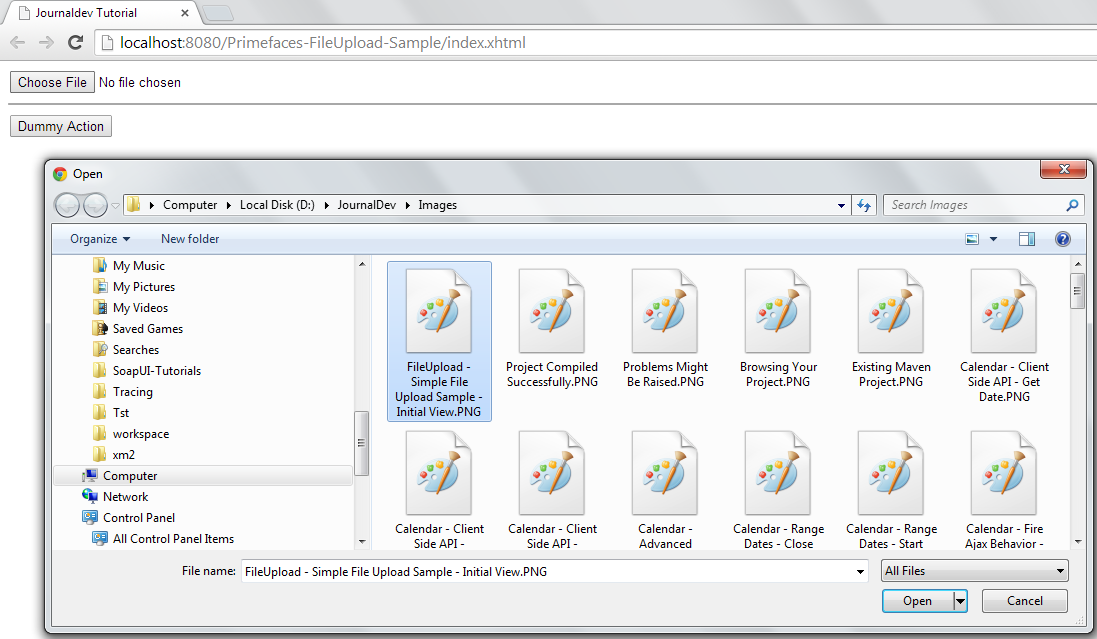
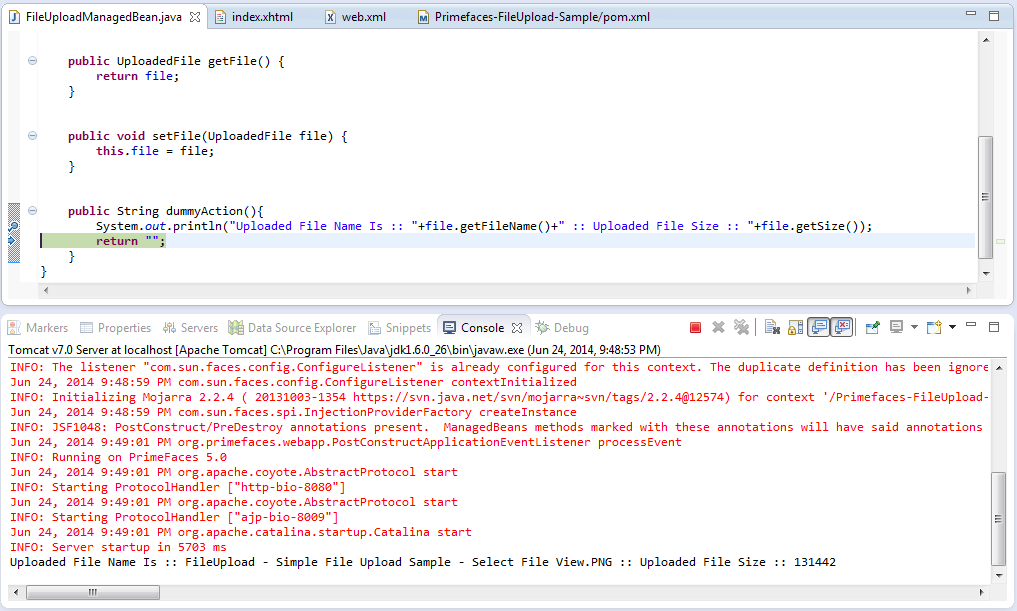
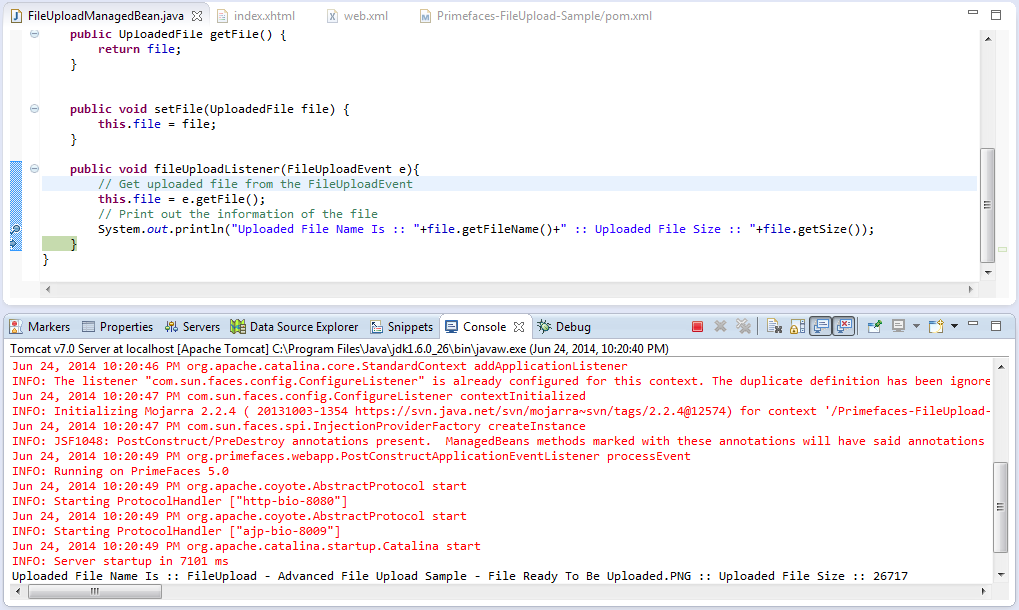
 E una volta che hai cliccato su Dummy Action, viene eseguito un metodo di azione fittizia e le informazioni del file caricato vengono stampate nella console come segue.
E una volta che hai cliccato su Dummy Action, viene eseguito un metodo di azione fittizia e le informazioni del file caricato vengono stampate nella console come segue. 
Primefaces Advanced File Upload
Il componente FileUpload fornisce una vista semplice e una vista avanzata. La scelta della vista avanzata rende l’unico modo disponibile per accedere ai file caricati attraverso il FileUploadListener. Il listener verrà elaborato non appena il file viene caricato e un FileUploadEvent viene passato al listener come parametro. Guarda di seguito i file richiesti che ti aiutano a utilizzare la modalità avanzata. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Ottieni il file caricato dall'evento FileUpload
this.file = e.getFile();
// Stampare le informazioni del file
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
In sintesi:
- Né web.xml né pom.xml sono stati menzionati, perché non sono stati modificati.
- L’attributo valore del componente FileUpload è associato all’istanza UploadedFile, poiché il componente è anche ascoltato dal FileUploadListener.
- Il FileUploadListener riceve un FileUploadEvent come parametro.
- Una volta cliccato su Carica, il FileUploadListener verrà eseguito e verrà creato e passato un FileUploadEvent.
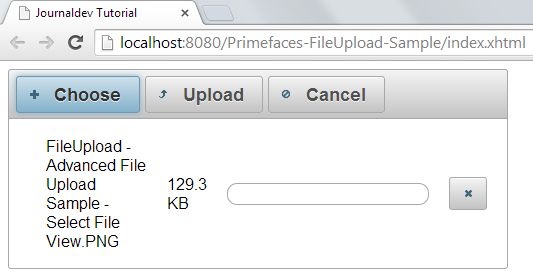
Dove, il risultato della demo sarà una nuova visualizzazione del componente di caricamento con due pulsanti aggiuntivi; uno per caricare e l’altro per annullare. 



 È importante notare i seguenti punti come risultato dell’esecuzione:
È importante notare i seguenti punti come risultato dell’esecuzione:
- Il file caricato è passato tramite l’evento FileUploadEvent e può essere accesso chiamando e.getFile() sull’oggetto evento che restituisce un’istanza di UploadedFile.
- Il processo di caricamento sarebbe totalmente annullato se si clicca su Annulla invece di Carica. Annullare il caricamento impedirà l’invocazione del listener.
Caricamenti multipli di file Primefaces
Il caricamento di file multipli utilizzando il componente FileUpload è applicabile in modo che siano selezionati più file dalla finestra di dialogo del browser. I caricamenti multipli non sono supportati dai browser più vecchi. Impostare l’attributo multiple su true per abilitare la selezione multipla di file, tuttavia, la selezione multipla di file non significa che tutti i file saranno inviati al server in una sola richiesta. Verranno invece inviati uno per uno. Osserva di seguito il cambiamento richiesto per rendere possibile la selezione multipla. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Ottieni il file caricato dall'evento FileUpload
this.file = e.getFile();
// Stampare le informazioni del file
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
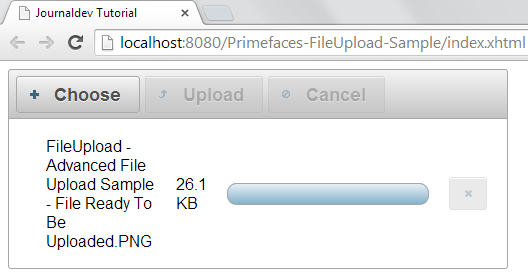
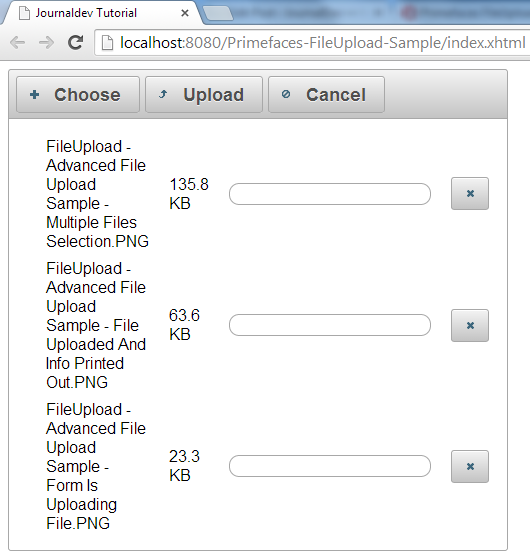
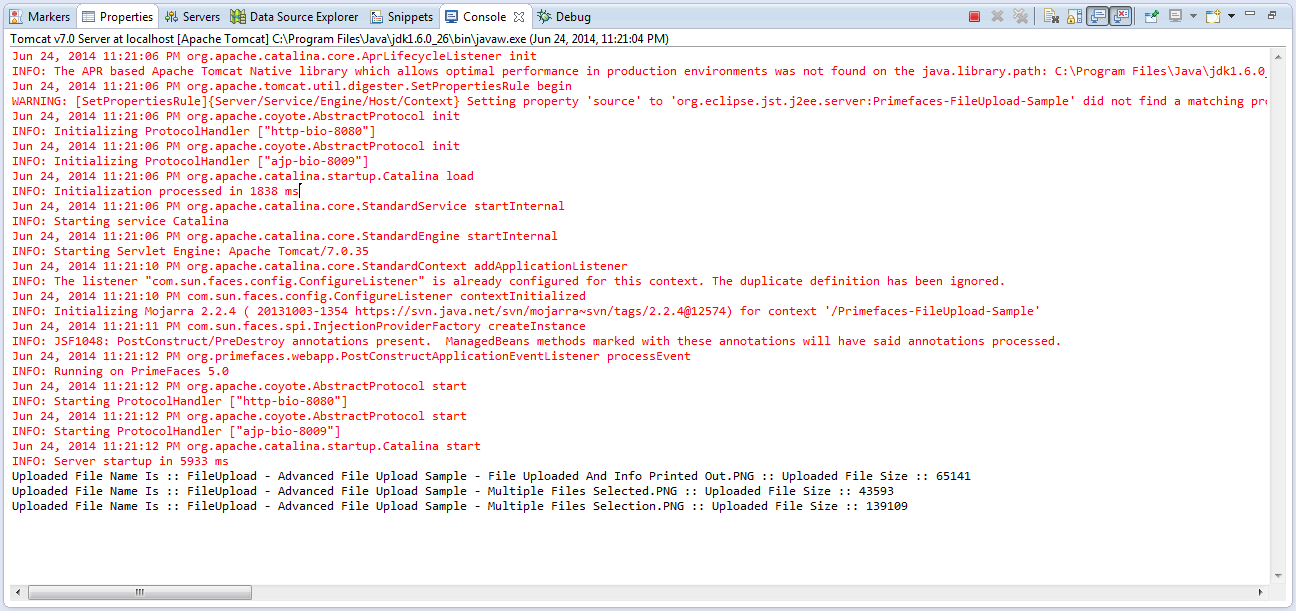
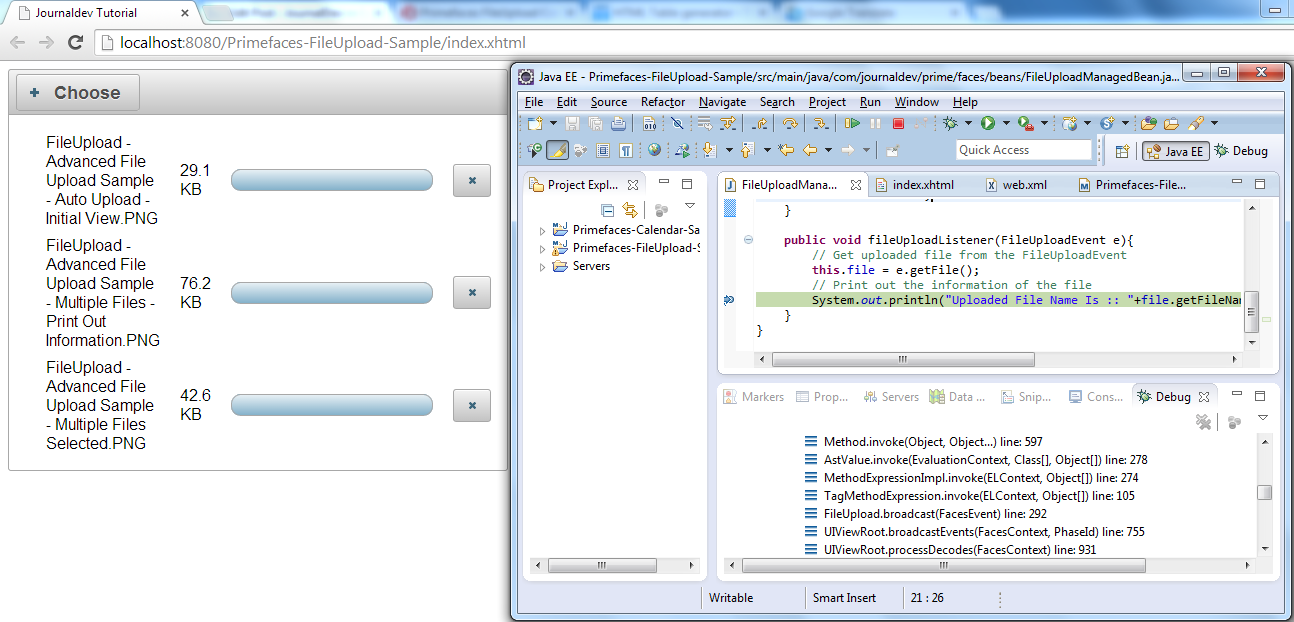
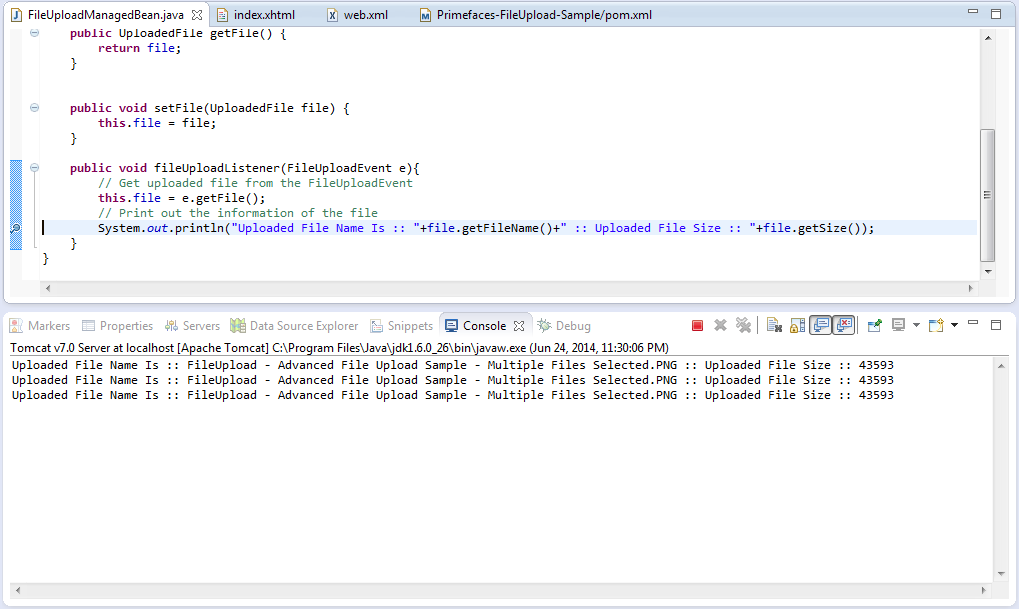
Dove, il risultato dell’esecuzione dell’applicazione appare come segue: 

 È importante notare i seguenti punti dalla demo:
È importante notare i seguenti punti dalla demo:
- L’annullamento del caricamento utilizzando il pulsante Cancel dovrebbe portarci ad annullare il processo di caricamento di tutti i file.
- Cliccando sull’icona X accanto a ogni singolo file che verrà caricato, si provoca l’annullamento del caricamento del file corrispondente.
- Una volta cliccato sull’azione di caricamento, il listener verrà invocato dal numero di file che vengono caricati.
Primefaces Auto File Upload
Il comportamento predefinito richiede agli utenti di avviare manualmente il processo di caricamento, è possibile modificare questa modalità impostando auto su true. Gli upload automatici vengono attivati non appena i file vengono selezionati dalla finestra di dialogo. Guarda sotto la modifica richiesta che rende possibile il caricamento automatico. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" auto="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
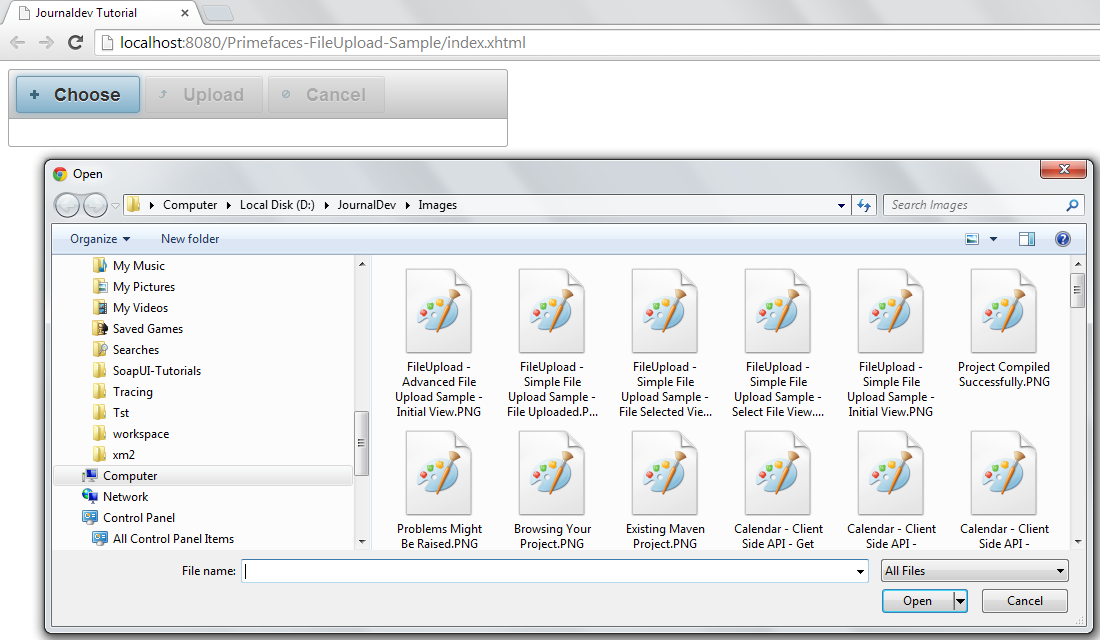
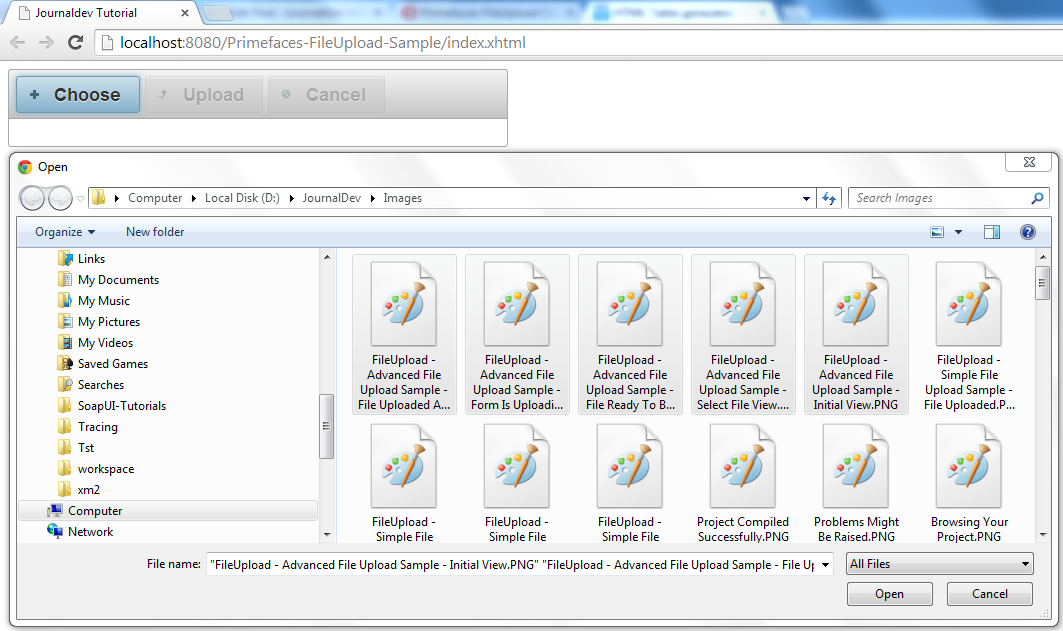
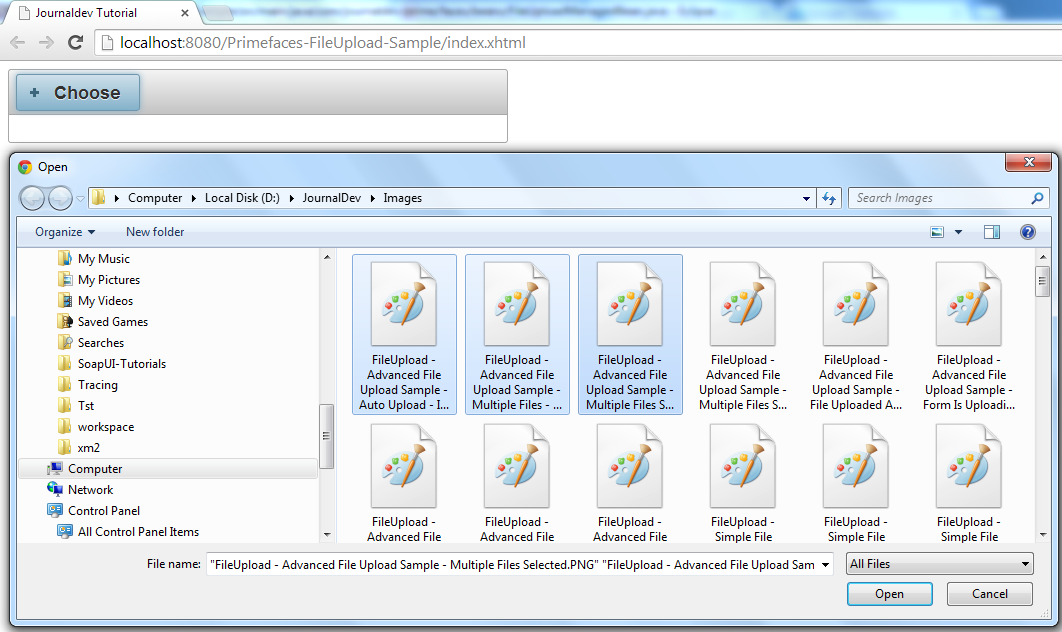
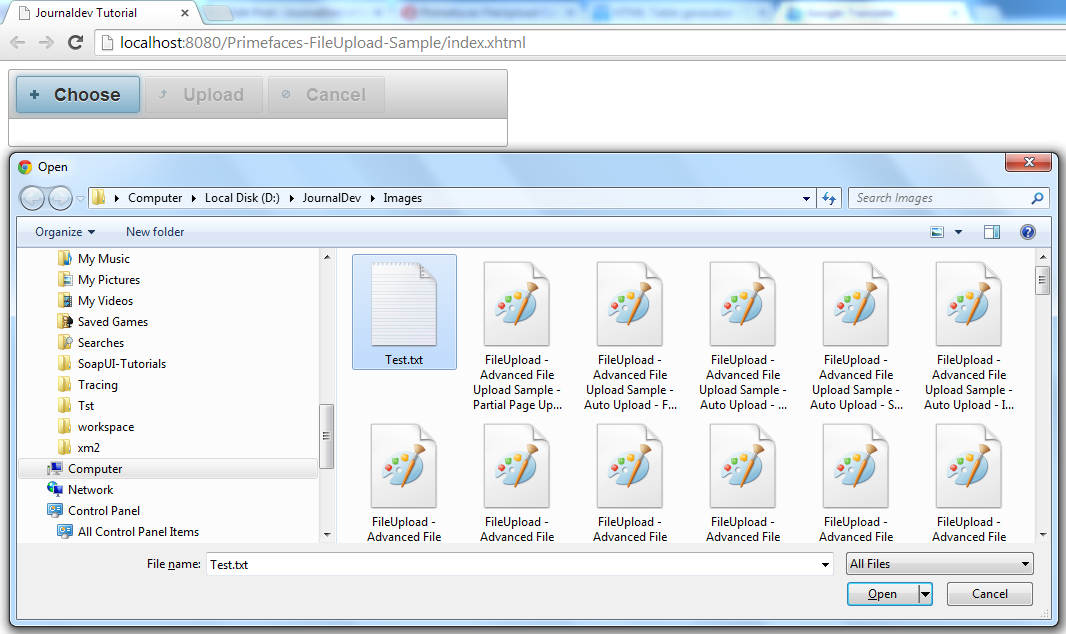
Dove, il risultato dell’esecuzione dell’applicazione appare come segue: 
 Una volta cliccato su Apri nella tua finestra del browser, il processo di caricamento viene avviato istantaneamente.
Una volta cliccato su Apri nella tua finestra del browser, il processo di caricamento viene avviato istantaneamente. 

Aggiornamento parziale della pagina del caricamento file Primefaces
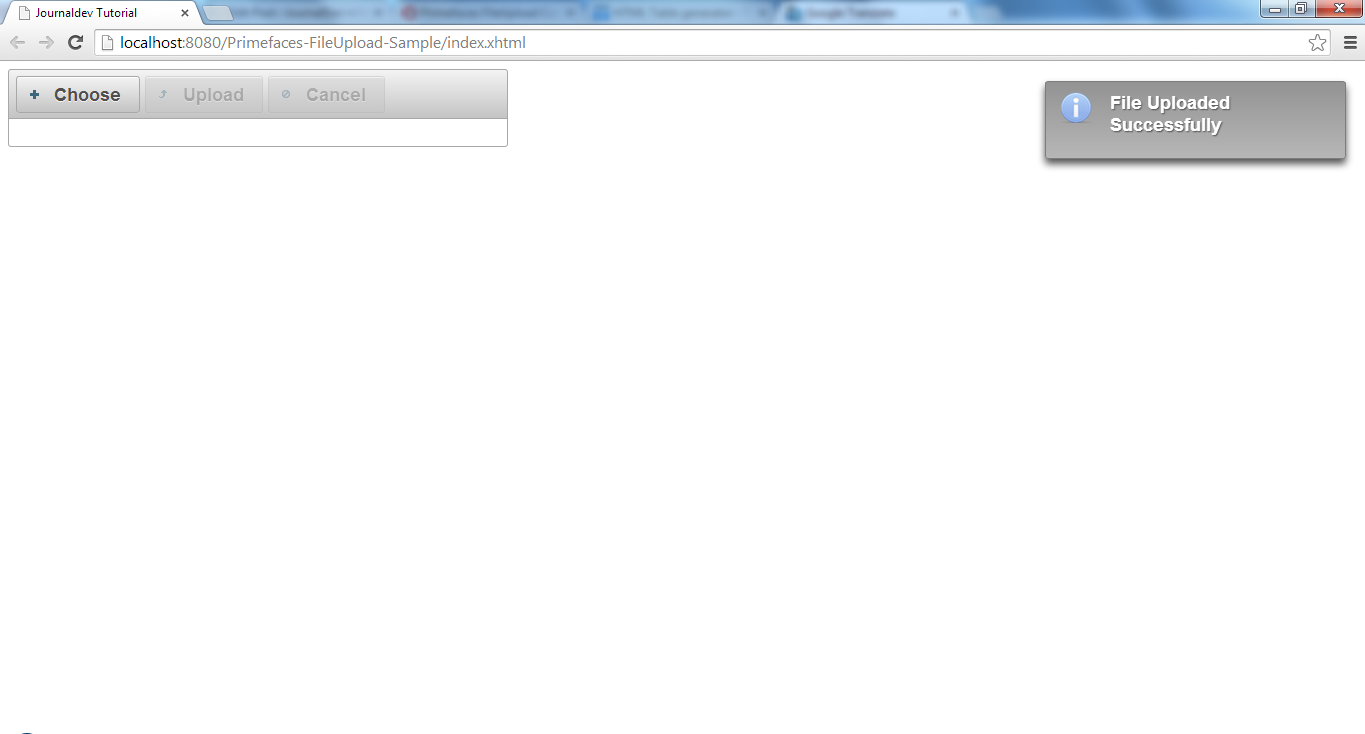
Dopo il completamento del processo di caricamento file, è possibile utilizzare il PPR (Partial Page Render) di Primefaces per aggiornare qualsiasi componente sulla pagina. Il componente FileUpload è dotato dell’attributo di aggiornamento a questo scopo. L’esempio seguente mostra un messaggio “File caricato con successo” utilizzando il componente growl dopo il caricamento del file. Il componente Growl sarà discusso in seguito quando si tratta di messaggi. Il frammento di codice seguente ti aiuta a visualizzare un messaggio una volta che il file è stato caricato. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Ottieni il file caricato dall'evento FileUpload
this.file = e.getFile();
// Stampare le informazioni del file
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
// Aggiungi messaggio
FacesContext.getCurrentInstance().addMessage(null,new FacesMessage("File Uploaded Successfully"));
}
}
Dove, il risultato dell’esecuzione appare come segue:  È stato aggiunto un messaggio nel FacesContext e il componente FileUpload definisce l’attributo update che farà sì che il messaggio venga renderizzato tramite il meccanismo Ajax. Il comportamento Ajax verrà discusso in seguito in un tutorial separato.
È stato aggiunto un messaggio nel FacesContext e il componente FileUpload definisce l’attributo update che farà sì che il messaggio venga renderizzato tramite il meccanismo Ajax. Il comportamento Ajax verrà discusso in seguito in un tutorial separato.
Filtri di caricamento file
È possibile limitare gli utenti a selezionare solo i tipi di file che hai configurato, l’esempio di seguito mostra come accettare solo immagini. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
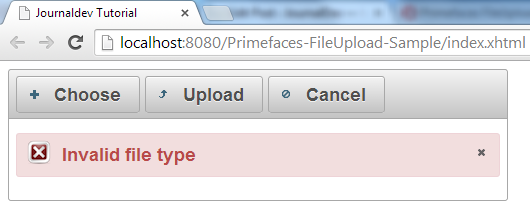
E il risultato dell’esecuzione appare come segue 

Limite dimensione caricamento file Primefaces e Limite file
A volte è necessario limitare la dimensione del file caricato o il numero di file da caricare. Fare tali restrizioni non è un grosso problema con il componente Primefaces FileUpload. È possibile ottenere queste restrizioni fornendo gli attributi sizeLimit e fileLimit rispettivamente contro il componente FileUpload. Ecco i frammenti di codice che mantengono gli utenti limitati: index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
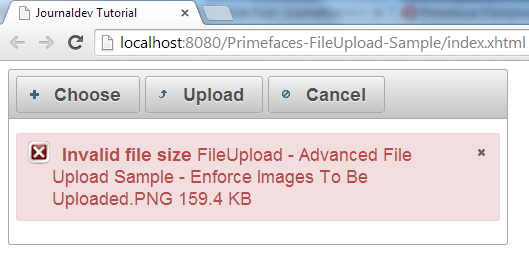
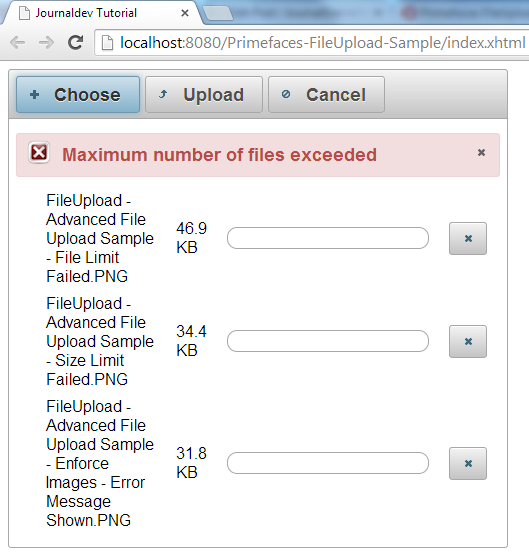
Quando si tenta di caricare più di tre file o se le dimensioni del file superano il limite, verranno visualizzati messaggi di errore come segue: 

Messaggio di convalida del caricamento del file di Primefaces
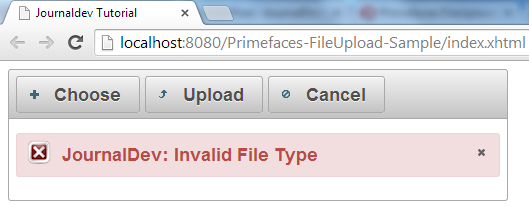
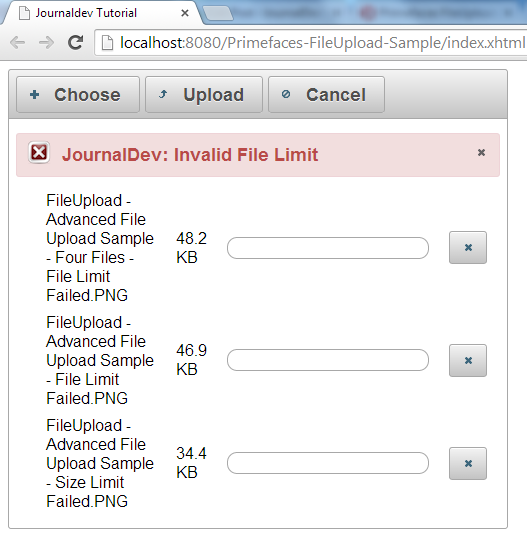
Messaggio di file non valido, Messaggio di dimensione non valida e Messaggio di limite del file sono opzioni fornite per visualizzare i messaggi di convalida agli utenti. Puoi fornire qualsiasi messaggio desideri per queste convalide. Guarda l’esempio fornito qui sotto. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}"
invalidSizeMessage="JournalDev: Invalid Size"
invalidFileMessage="JournalDev: Invalid File Type"
fileLimitMessage="JournalDev: Invalid File Limit"
mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"
update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>


 Se hai notato, i messaggi sono stati cambiati e vengono forniti valori di testo differenti. Se noti il codice del managed bean, non stiamo facendo nulla con il file. Tuttavia, nelle situazioni della vita reale, possiamo utilizzare il metodo
Se hai notato, i messaggi sono stati cambiati e vengono forniti valori di testo differenti. Se noti il codice del managed bean, non stiamo facendo nulla con il file. Tuttavia, nelle situazioni della vita reale, possiamo utilizzare il metodo getInputstream() di UploadedFile per ottenere i dati del file e salvarli come file sul server o nel database.
Riepilogo del caricamento file di Primefaces
Questo tutorial è destinato a fornirti una spiegazione dettagliata completa sull’uso del componente FileUpload di Primefaces. Il componente FileUpload è dotato di molte funzionalità che mantengono la tua attenzione sul business invece di cercare di implementare qualcosa di simile. Puoi scaricare il progetto di esempio dal link sottostante e utilizzare altri attributi di fileUpload per saperne di più.
Source:
https://www.digitalocean.com/community/tutorials/primefaces-fileupload-component-example-tutorial













