Benvenuto al tutorial su JSF Primefaces. JavaServer Faces è uno dei framework principali utilizzati oggi per implementare l’interfaccia utente delle applicazioni web Java. JSF ha componentizzato l’applicazione web, in particolare la parte relativa all’interfaccia, poiché ogni singola vista in JSF è stata costruita utilizzando un albero lato server di componenti decodificato in HTML quando viene reso per il browser.
JSF Primefaces Tutorial
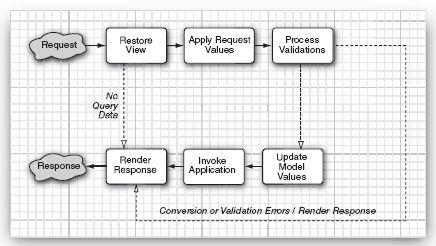
Il processo di rendering della vista in JSF passa attraverso ciò che è conosciuto come ciclo di vita di JSF. Questo tutorial non ha lo scopo di fornire una discussione dettagliata su come funziona il ciclo di vita o come gestirlo. È solo una notifica su ciò che dovresti sapere sul framework JSF e su come preparare la vista di JSF per il rendering.  JSF ha due implementazioni principali fino al momento in cui è stato scritto l’articolo, l’implementazione di Oracle Mojarra e l’implementazione di Apache MyFaces. Sono state create diverse librerie JSF, come Richfaces, IceFaces, Primefaces, MyFaces, ecc. E una delle librerie più utilizzate e con un’ottima reputazione è Primefaces. Primefaces ha festeggiato alcuni mesi fa il rilascio di Primefaces 5, che sarà l’argomento di questo tutorial e dei prossimi tutorial. Per poter utilizzare Primefaces 5, è necessario installarlo e configurarlo nel proprio progetto. Che tu stia utilizzando un semplice editor di testo o un ambiente di sviluppo aziendale, alla fine di questo tutorial sarai pronto per scoprire tutti i componenti di Primefaces.
JSF ha due implementazioni principali fino al momento in cui è stato scritto l’articolo, l’implementazione di Oracle Mojarra e l’implementazione di Apache MyFaces. Sono state create diverse librerie JSF, come Richfaces, IceFaces, Primefaces, MyFaces, ecc. E una delle librerie più utilizzate e con un’ottima reputazione è Primefaces. Primefaces ha festeggiato alcuni mesi fa il rilascio di Primefaces 5, che sarà l’argomento di questo tutorial e dei prossimi tutorial. Per poter utilizzare Primefaces 5, è necessario installarlo e configurarlo nel proprio progetto. Che tu stia utilizzando un semplice editor di testo o un ambiente di sviluppo aziendale, alla fine di questo tutorial sarai pronto per scoprire tutti i componenti di Primefaces.
Cosa c’è di nuovo in JSF 2
Come sapevamo, JavaServer Faces è un framework per lo sviluppo di pagine web con un’interfaccia utente ricca. JSF è stato introdotto in diverse Java Community Request JSR dove è stata rilasciata la versione finale di JSF 2 a luglio 2009 che contiene un insieme di miglioramenti e nuove funzionalità. Una serie di conseguenze hanno seguito JSF 2 e l’ultima è stata JSF 2.2 che è stata rilasciata nel maggio 2013. A differenza di JSF 1.x, JSF 2.x si presenta con molte caratteristiche come l’uso delle annotazioni per dichiarare i bean gestiti da JSF, Converters, Validators, Scopes etc. Non è tutta la storia, JSF 2 ha fornito nuovi ambiti come View Scope, Custom Scope, Flow Scope e Conversation Scope e molto altro. Inoltre, non possiamo dimenticare la caratteristica più sorprendente che è stata aggiunta per JSF 2 ed è un concetto Ajax. In JSF 2, Ajax è stato integrato nel framework JSF in modo intrinseco. Quindi, qualsiasi componente JSF può essere “ajaxificato” semplicemente aggiungendo le cose Ajax. Anche le regole di navigazione sono cambiate e sono molto più semplici. I prossimi tutorial tratteranno di più su queste caratteristiche che sono state aggiunte per JSF 2, mentre in questo tutorial, sta per creare una semplice applicazione JSF e un esempio di come potremmo utilizzare i tag Primefaces per implementare un certo scenario di business.
Strumenti utilizzati per completare il tutorial
Per iniziare a scoprire questo tutorial, devi utilizzare i seguenti strumenti di sviluppo.
- Tomcat 7
- Eclipse IDE
- Maven 3
- JSF 2 / Primefaces 5
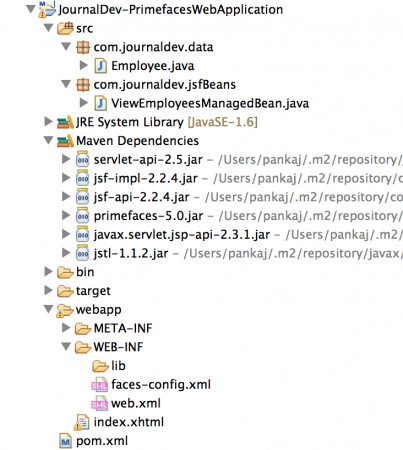
È ovvio che abbiamo utilizzato Tomcat 7 per il rilascio dell’applicazione e Eclipse IDE per lo sviluppo dei componenti necessari, dove Maven è stato utilizzato come strumento di compilazione e per la gestione delle dipendenze. Quindi, assicurati di essere consapevole di come tutti questi software possano essere installati e configurati nella tua macchina di sviluppo. Il nostro progetto finale assomiglierà all’immagine sottostante. 
Creazione del progetto Eclipse
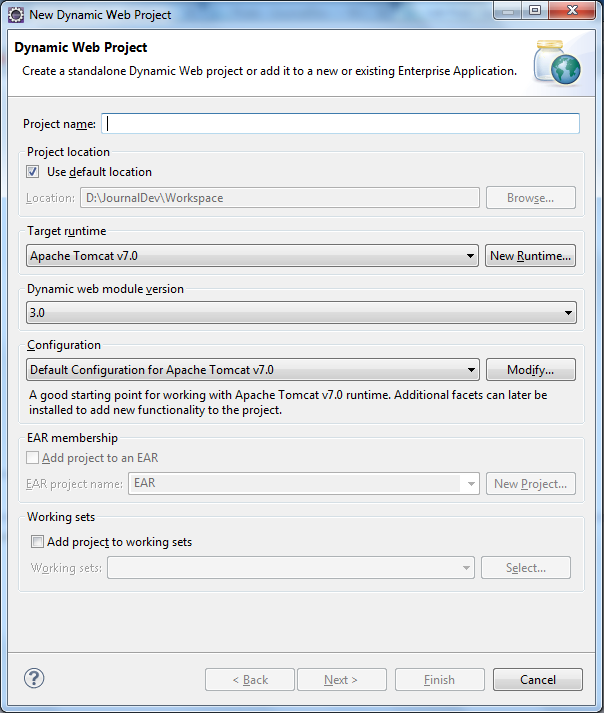
Eclipse IDE supporta lo sviluppo di progetti web sotto l’ombrello del Progetto dinamico. Per creare un progetto dinamico segui i passaggi seguenti:
- Apri Eclipse IDE
- Fai clic con il pulsante destro del mouse sullo spazio dell’esploratore del progetto e seleziona Nuovo – Progetto Web Dinamico
- Completa il processo di creazione del progetto impostando il nome del progetto, il runtime di destinazione, la cartella di origine, la radice del contesto, la directory dei contenuti e il file web.xml
Installazione e configurazione di JSF
Come abbiamo menzionato in precedenza, il nostro obiettivo è utilizzare JSF/Primefaces per lo sviluppo di un’applicazione web che utilizzi il componente dell’interfaccia utente Primefaces, ma per ora, tutto ciò che abbiamo è solo un’applicazione dinamica semplice che ha bisogno di ulteriori passaggi per essere configurata con JSF. Per aggiungere JSF al tuo progetto devi aggiungere il facet di JSF e fare attenzione che l’aggiunta dell’implementazione di JSF ti aiuta a costruire un’applicazione JSF che utilizza Mojarra. Per aggiungere questo facet devi seguire i seguenti passaggi:
- Apri la finestra delle proprietà per il progetto creato
- Nel riquadro dei facet del progetto, seleziona semplicemente JavaServer Faces e segui Configurazione aggiuntiva richiesta per completare la configurazione
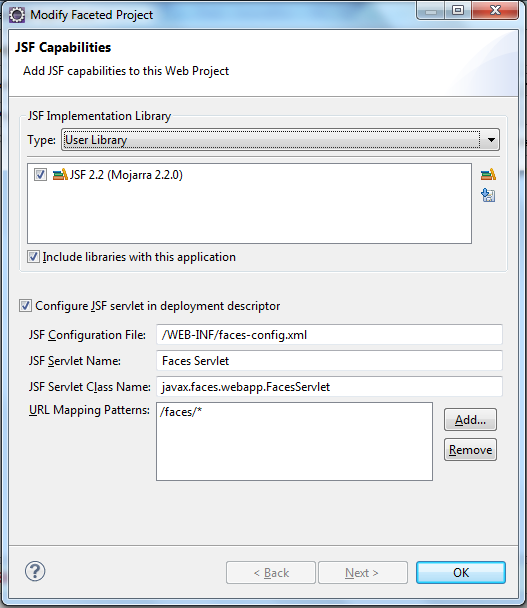
- Una volta fatto clic su Configurazione aggiuntiva richiesta, dovrebbe essere visualizzata la finestra delle Capacità di JSF
- Aggiungi la libreria di implementazione di JSF facendo clic su Scarica libreria e seleziona dalla finestra di apertura JSF 2.2 (Mojarra 2.2.0)
Dopo aver installato la libreria JSF, la finestra delle Capacità di JSF assomiglia a  Alla fine di questa fase, hai un’applicazione web con capacità JSF.
Alla fine di questa fase, hai un’applicazione web con capacità JSF.
Installazione di Primefaces 5
Per ora, la tua applicazione è pronta per utilizzare un’interfaccia utente JavaServer Faces, ma senza utilizzare Primefaces. Per poter utilizzare Primefaces, devi seguire i passaggi seguenti:
- Scarica la libreria Primefaces richiesta dal sito ufficiale di Primefaces o da Maven Central.
- Includi il file JAR Primefaces scaricato nella tua cartella lib che si trova sotto la cartella WEB-INF
Sviluppo dell’applicazione Primefaces
Ora, il tuo progetto è pronto per lo sviluppo di un’applicazione JSF/Primefaces come vedrai. Stiamo per creare un’applicazione semplice in cui un Primefaces DataTable ha consumato un elenco di dipendenti dal backing bean. L’elenco dei dipendenti sarà popolato da un metodo speciale @PostConstruct . Segui i passaggi seguenti per lo sviluppo di un’applicazione completa JSF/Primefaces.
- Crea un managed bean chiamato ViewEmployeesManagedBean
- Crea un Pojo chiamato Employee che contiene EmployeeName e EmployeeId
- Crea una vista Primefaces per consumare l’elenco dei dipendenti nel managed bean definito
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
Nota l’uso delle annotazioni JSF e l’uso dell’annotazione PostConstruct per popolare l’elenco dei dipendenti.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
Riscontrate l’uso dell’elemento dataTable per creare la tabella dalle proprietà del managed bean. PrimeFaces e JSF si occupano di passarle alla pagina di visualizzazione per il rendering. Se provenite dallo sfondo di Servlet, potete facilmente notare che il numero di passaggi è ridotto: nell’ambiente servlet, gestiamo prima la richiesta nel servlet, creiamo i dati del modello, li impostiamo come attributo nella richiesta/sessione e poi li inoltriamo alla pagina JSP per renderizzare la risposta.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
Notate che javax.faces.webapp.FacesServlet è la classe controller, qui inseriamo JSF nella nostra applicazione web.
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
Qui forniamo configurazioni dei componenti JSF come managed beans, messaggi globali i18n, gestori di visualizzazione personalizzati e classi factory personalizzate. Poiché utilizziamo annotazioni e si tratta di un progetto semplice, qui non viene effettuata alcuna configurazione, ma vedremo il suo utilizzo in futuri post. Ora, quando eseguirete questo, otterrete l’output come mostrato nell’immagine sottostante. 
Convertire in Maven
Maven è il modo preferito per gestire la build e le dipendenze dei progetti Java, quindi qui vedremo come convertirlo in Maven. L’IDE Eclipse offre l’opzione per convertire il tuo Progetto Web Dinamico in un progetto Maven. Maven ti aiuterà a controllare e gestire le dipendenze richieste. Basta fare clic con il pulsante destro del mouse sul progetto creato e dal menu di configurazione selezionare Converti in progetto Maven. Una volta che hai convertito il tuo progetto in Maven, devi aggiungere le dipendenze necessarie per rendere il progetto compilabile tramite Maven stesso. L’XML di Maven che ottieni una volta convertita l’applicazione in un progetto Maven e dopo aver aggiunto le librerie necessarie per JSF 2, Primefaces e altro è:
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
Eseguendo mvn clean package sul progetto, otterrai un file WAR pronto per essere distribuito su qualsiasi contenitore Java EE. Basta eseguire il deploy e fare le verifiche necessarie.
Riassunto
Questo tutorial ha illustrato come utilizzare JSF 2 / Primefaces per implementare un’interfaccia utente di un’applicazione web. A tal fine, abbiamo utilizzato l’IDE Eclipse, creando un progetto dinamico e aggiungendo tutte le librerie necessarie, sia obbligatorie per l’implementazione di JSF 2, sia necessarie per l’utilizzo dei componenti Primefaces. Dai prossimi tutorial in poi, utilizzeremo Maven per creare il progetto per i nostri esempi.
Scarica il progetto di base di PrimeFaces
Scarica il progetto di esempio dal link sopra e sperimentaci per imparare di più. Riferimento: Sito Ufficiale di PrimeFaces
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial