Ogni cowboy ha bisogno di un cavallo, ogni Batman ha bisogno di un Robin e ogni programmatore ha bisogno di un ottimo editor di codice. Quando lavori con il codice ogni giorno, devi avere un editor di codice di riferimento. Per molti sviluppatori là fuori, Visual Studio (VS) Code è il loro editor preferito. Resta sintonizzato per questo tutorial su Visual Studio Code.
In questo post, imparerai tutto su VS Code e ciascuna delle sue potenti funzionalità. Se stai cercando una recensione approfondita di VS Code, comprese spiegazioni dettagliate di tutto ciò di cui è capace, continua a leggere.
Questo post è un estratto di un capitolo dell’eBook Da Amministratore a DevOps: Il Modo BS per DevOps in Azure. Se ti è piaciuto questo capitolo e vuoi saperne di più su come fare DevOps in Azure, dai un’occhiata!
L’Interfaccia
Questo tutorial su Visual Studio Code userà VS Code 1.53.2. Se le istruzioni e gli screenshot sembrano un po’ diversi, è probabile che stai utilizzando una nuova versione. Tuttavia, è stato fatto ogni sforzo per concentrarsi sugli aspetti meno specifici della versione di VS Code.
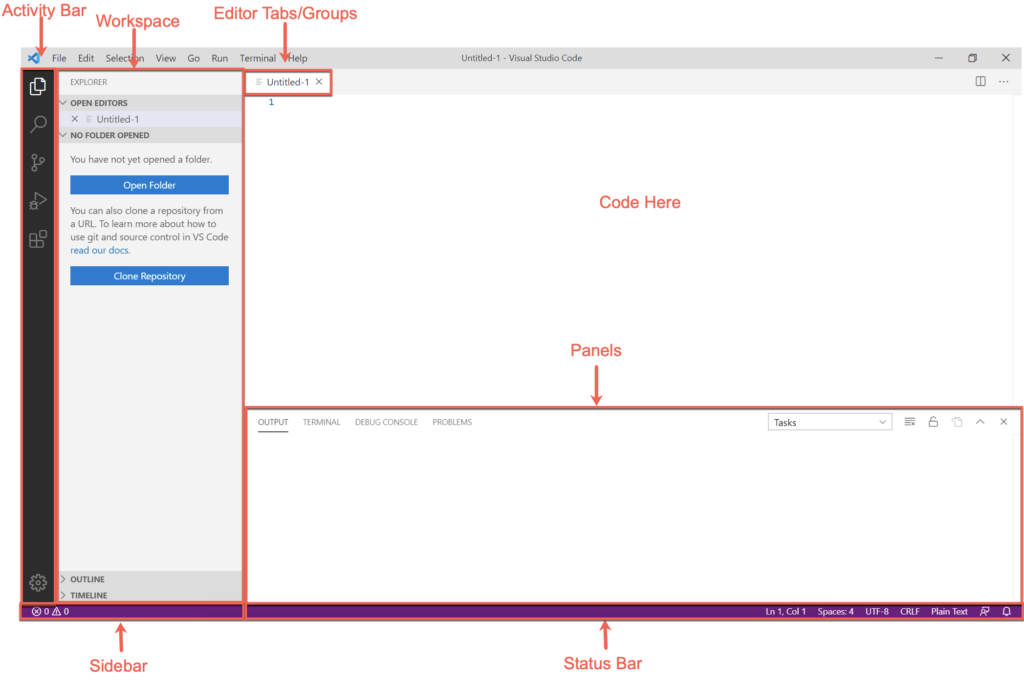
Quando apri VS Code per la prima volta, vedrai un’interfaccia utente che assomiglia allo screenshot seguente. Noterai che VS Code ha alcune aree principali che guarderai giorno dopo giorno.

L’interfaccia principale di VS Code può essere suddivisa in cinque aree distinte:
- Finestra dell’Editor (Schede/Gruppi) – La finestra dell’editor è dove svolgerai la maggior parte del tuo lavoro. Questo pannello è dove visualizzerai e modificherai tutto il codice su cui stai lavorando. Ogni volta che apri un nuovo file o modifichi un file esistente, la finestra dell’editor è dove il codice comparirà. VS Code ha schede in questa finestra dell’editor che ti consentono di aprire più file contemporaneamente e gruppi di editor che raggruppano varie schede.
- Spazio di lavoro – Il workspace sarà la parte successiva più comune dell’interfaccia utente che utilizzerai. Il workspace è dove compariranno i file aperti nelle schede. Comunemente aprirete intere cartelle per vedere tutti i file in una particolare cartella contemporaneamente qui.
- Barra laterale – La barra laterale è dove vedrai informazioni come il repository Git che hai aperto, il nome di un ramo Git su cui stai lavorando e la possibilità di spingere le modifiche Git su un repository remoto.
- Pannelli – La sezione dei pannelli è la sezione “output”. Troverai varie “schede” con informazioni restituite da VS Code e dalle sue estensioni in questo pannello. Qui troverai anche il pratico terminale integrato. Il terminale integrato è un terminale Bash integrato (con altre shell incluse tramite estensioni) che ti consente di eseguire codice direttamente in VS Code senza dover aprire un terminale separato.
- Barra di stato – La barra di stato fornisce informazioni sulla scheda dell’editor aperta. La barra di stato mostra la posizione del cursore, la codifica, il formato che VS Code riconosce come il formato del file, tra le altre cose. La barra di stato è anche dove VS Code e le sue estensioni visualizzeranno informazioni mentre vengono eseguite.
Comandi e la Palette dei comandi
C’è molto da fare in VS Code, specialmente se hai installato molte estensioni (trattate in seguito). Puoi controllare molte di queste funzionalità tramite i soliti menu File, Modifica e Visualizza nella parte superiore della finestra, ma non tutto.
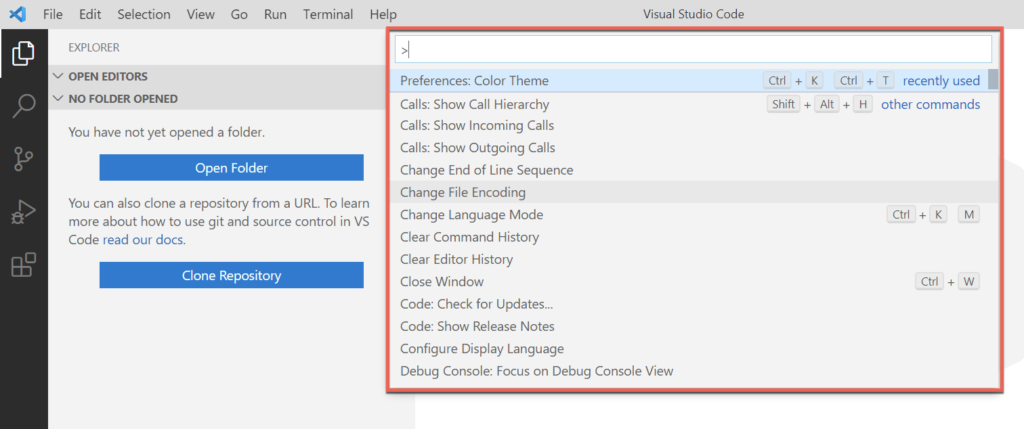
Il modo più semplice per far accadere le cose in VS Code è tramite i comandi presenti nella command palette. La command palette è un menu che appare nella parte superiore dello schermo quando fai clic sul menu Visualizza e selezioni Command Palette, oppure premi Ctrl-Shift-P sulla tastiera.
Nella seguente schermata, puoi vedere un esempio della command palette.

La command palette è dove troverai tutte le funzionalità di VS Code. La command palette è ottima perché tutte le funzionalità per la gestione di attività, impostazioni, frammenti e altro sono disponibili in un unico menu (trattate in seguito).
La command palette è dove troverai tutto ciò che puoi fare sia in un’installazione predefinita di VS Code che per configurare qualsiasi estensione che hai installato.
Impostazioni
Puoi personalizzare praticamente ogni aspetto di VS Code utilizzando le impostazioni. Le impostazioni controllano sia la funzionalità predefinita di VS Code che le estensioni installate. Le impostazioni sono memorizzate come file JSON e VS Code ne definisce molti di default.
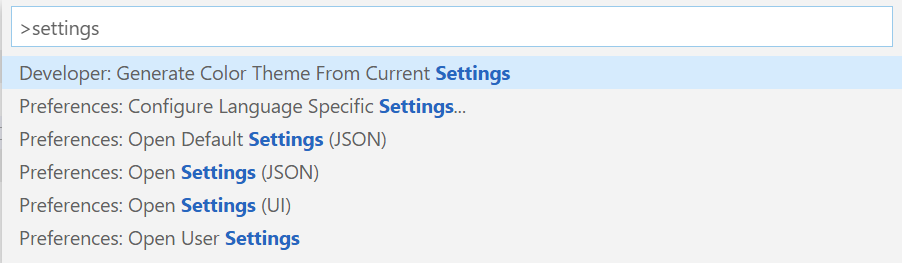
Per gestire le impostazioni, apri la Command Palette con Ctrl-Shift-P. Digita “impostazioni” e scegli Preferenze: Apri impostazioni (JSON) come mostrato di seguito. Tieni presente però che ci sono molte impostazioni!

VS Code aprirà quindi un file JSON che mostra tutte le impostazioni attualmente definite.
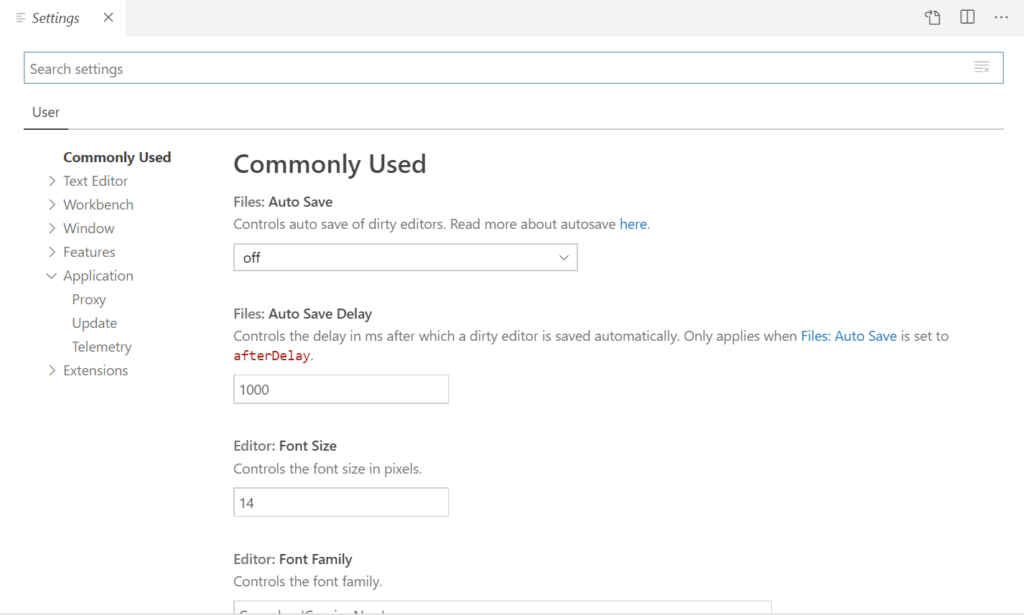
C’è un modo più semplice per gestire le impostazioni tramite l’interfaccia utente di VS Code. VS Code fornisce un’interfaccia utente per esplorare le impostazioni, come si può vedere nella seguente schermata. Puoi trovare questa interfaccia aprendo nuovamente la finestra di comando e scegliendo Preferences: Open Settings (UI).
L’interfaccia utente per le impostazioni di VS Code consente di cercare le impostazioni e suddividerle per categorie lungo il lato sinistro dello schermo.

Non c’è assolutamente modo che questo tutorial su Visual Studio Code possa avvicinarsi a spiegare tutte le impostazioni disponibili. Dedica un minuto a esplorare e vedere quali personalizzazioni puoi apportare a VS Code.
Estensioni
Una delle caratteristiche più importanti di VS Code sono le sue estensioni. Di default, VS Code supporta funzionalità comuni degli editor di codice come l’evidenziazione della sintassi, l’Intellisense, ecc. Capisce il tipo di codice che stai scrivendo e si adatta in molti modi diversi. Ma non capisce tutte le lingue.Capisce il tipo di codice che stai scrivendo e si adatta a esso in molti modi diversi. Ma non capisce tutte le lingue.
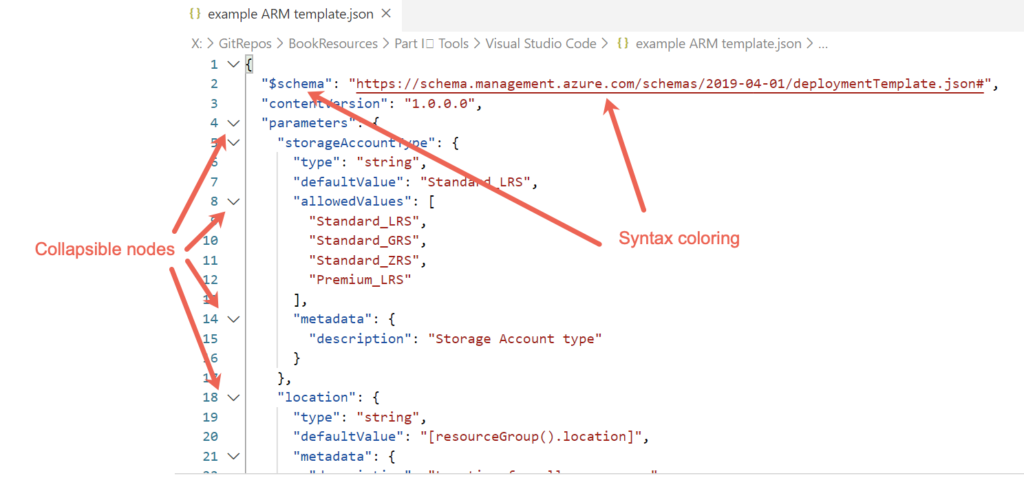
Ad esempio, forse stai lavorando su un template ARM. Un template ARM è in formato JSON. Per fortuna, VS Code comprende JSON di default. Se apri un file con estensione JSON, VS Code assume che sia un file JSON e applica tutte le sue funzionalità di conseguenza. Nella schermata seguente, puoi vedere alcune di queste funzionalità.
Dopotutto, JSON è solo testo. Affinché VS Code sappia quando una sezione deve essere riducibile e quale testo cambiare di colore, deve capire la struttura di JSON. VS Code applica queste funzionalità in modo diverso a seconda del tipo di file aperto.

Anche se un modello ARM viene creato in JSON e VS Code comprende il JSON, non significa che VS Code comprenda i modelli ARM.
Un modello ARM non è solo JSON. Un modello ARM ha funzioni e una struttura e uno schema specifici. VS Code non sa che un determinato file JSON deve avere $schema definito come primo elemento. Qui entra in gioco l’ecosistema di estensioni di VS Code.
Anche se VS Code non comprende nativamente i modelli ARM, non significa che non possa farlo. Gli sviluppatori possono aggiungere funzionalità a VS Code. In questo caso, gli sviluppatori possono aggiungere funzionalità relative ai modelli ARM tramite un’estensione.
Un’estensione è un piccolo pacchetto che puoi caricare in VS Code per semplificare il lavoro con risorse diverse.
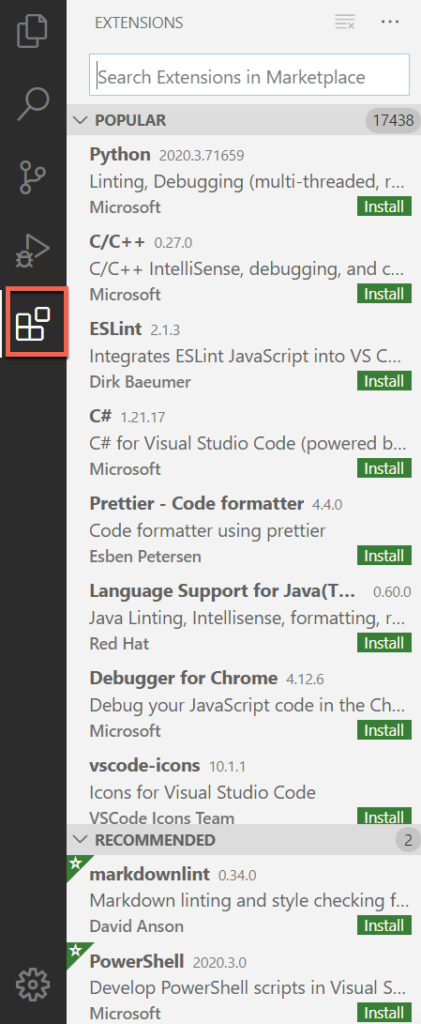
Puoi gestire le estensioni tramite l’icona delle estensioni nella barra delle attività, come mostrato di seguito. Una volta cliccato sull’icona a sinistra, dovresti immediatamente vedere un elenco delle estensioni più popolari nel Mercato delle estensioni.
Il Mercato delle estensioni è dove gli sviluppatori archiviano le estensioni che puoi scaricare e installare a tuo piacimento.
Come puoi vedere nella seguente schermata, le estensioni non sono limitate alla sola lingua. Le estensioni estendono la funzionalità di VS Code su una vasta gamma di caratteristiche. Se stai sviluppando codice per un prodotto specifico, cerca sempre nel Mercato delle estensioni per vedere se è disponibile qualche estensione.

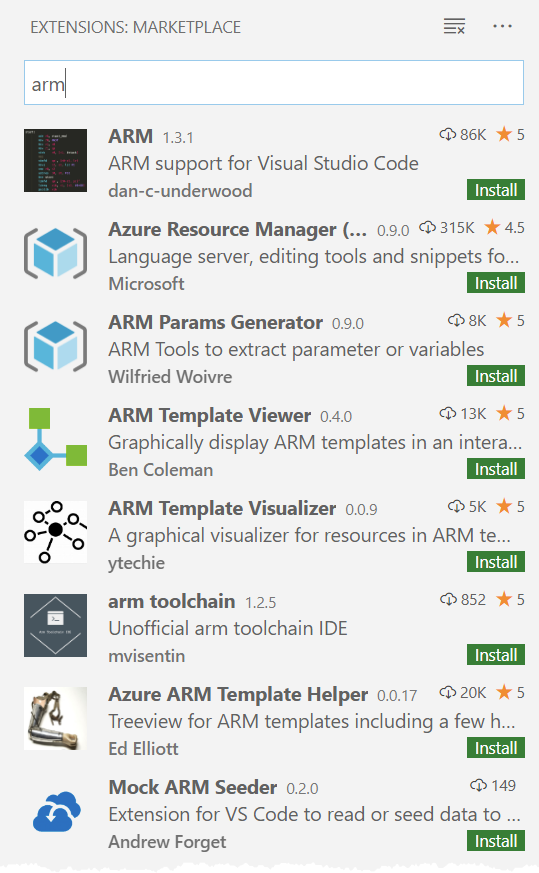
Per l’esempio del modello ARM, cerca “arm”, come mostrato di seguito, e vedi cosa viene fuori. Nota che ci sono molte estensioni diverse per i modelli ARM, alcune di Microsoft e altre di sviluppatori di terze parti. Cliccando sul pulsante verde Installa accanto a ciascuna estensione, puoi scaricare e installare immediatamente l’estensione.

Le estensioni sono ciò che rende VS Code davvero eccezionale. Le estensioni ti consentono di fare così tante cose con VS Code e rimuovono la necessità di lasciare l’applicazione per svolgere altre attività correlate.
Snippet
Hai mai digitato lo stesso frammento di codice più e più volte? Come nello sviluppo del software, dovresti sempre cercare di lavorare secondo il principio del Non ripetersi (DRY).
Certo, potresti ottenere lo stesso risultato digitando per la cinquantesima volta quella dichiarazione di funzione, ma quale sarebbe il senso? E chi può garantire che la scriveresti sempre allo stesso modo ogni volta? Se hai bisogno di un modo automatico per creare brevi testi, devi usare snippet.
I snippet di VS Code sono una funzionalità comoda che tutti dovrebbero utilizzare, indipendentemente dal tipo di sviluppo che si sta facendo. I snippet ti consentono di digitare pochi caratteri in una scheda dell’editor di codice che si espandono rapidamente in ciò di cui hai bisogno.
I frammenti esistono per lingua o estensione e sono memorizzati in file JSON. Ad esempio, è possibile avere contemporaneamente un set di frammenti di PowerShell, modelli ARM, Python, C# e JavaScript installati.
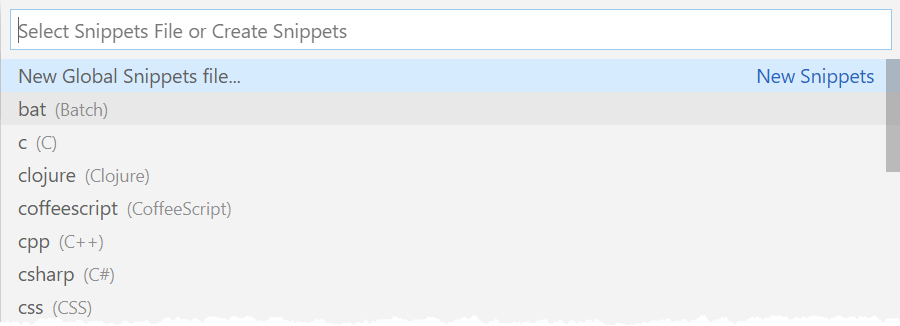
Puoi trovare i frammenti aprendo la palette dei comandi con Ctrl-Shift-P, digitando “frammenti” e premendo Invio.

Comparirà il menu dei frammenti in cui è possibile modificare tutti i frammenti di linguaggio predefiniti. Se hai installato estensioni che includono un set di frammenti, verranno visualizzate anche qui.

Se navighi verso un frammento specifico con le frecce direzionali e premi Invio o fai clic su uno, VS Code aprirà i file JSON dei frammenti in una scheda dell’editor. Nella schermata seguente, puoi vedere che molti hanno un singolo elemento JSON commentato con istruzioni su come creare un frammento personalizzato.

Ogni frammento è un singolo elemento JSON che corrisponde a una sintassi specifica. Puoi saperne di più sulla sintassi dei frammenti nella pagina dei frammenti di VS Code di Microsoft.
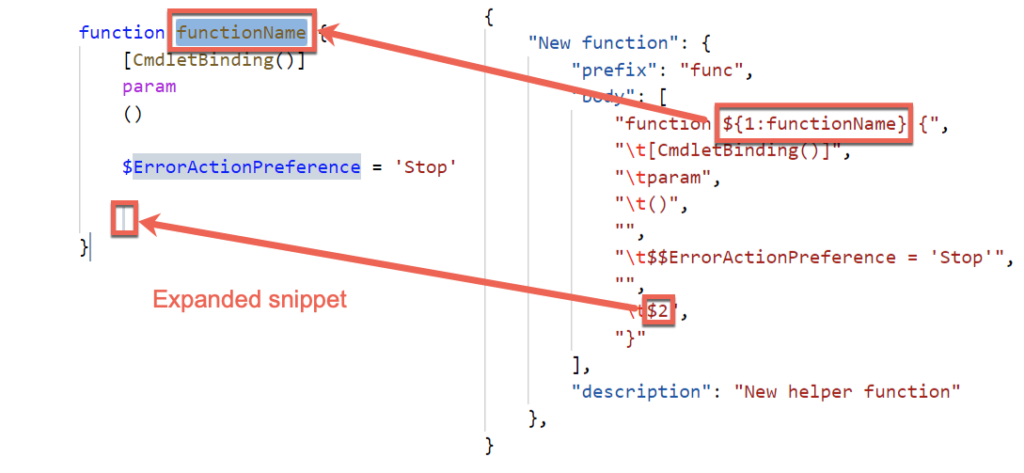
Nel frammento di codice seguente, puoi vedere un tipico frammento per creare una funzione PowerShell. Questo frammento utilizza l’estensione PowerShell, che crea un file di frammenti chiamato powershell.json. Quando digiti il frammento “func” in una finestra dell’editor, VS Code rimuoverà automaticamente quel pezzo di testo e lo sostituirà con il codice nel campo “body”.
Nota le stringhe ${1|functionName} e $2 di seguito. I frammenti di codice di VS Code ti consentono non solo di sostituire un frammento di codice tramite pochi caratteri, ma anche di modificare quel codice una volta espanso. In questo esempio, questo frammento ha tab stop.
I tab stop ti consentono di premere il tasto Tab, modificare il testo segnaposto (functionName per il primo (1|)) tab stop, premere nuovamente Tab e iniziare a digitare alla riga otto del body.
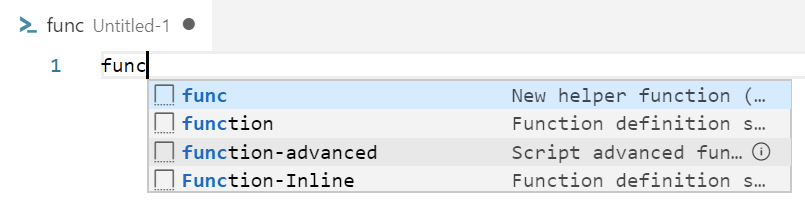
Una volta creato il frammento, puoi chiamarlo nell’editor. Nella schermata seguente, se digiti “func” in uno script di PowerShell, VS Code ti fornisce un elenco di opzioni disponibili.
Di default, VS Code dispone di alcuni frammenti di codice integrati e alcune estensioni installano anche alcuni frammenti di codice. Qui sotto noterai i frammenti di codice function, function-advanced e function-Inline. Questi frammenti di codice sono forniti dall’estensione PowerShell.

Dopo aver selezionato func nella finestra dell’editor e premuto Invio, func si trasformerà nel frammento di codice a sinistra nell’immagine qui sotto. Puoi vedere che VS Code evidenzia functionName e ha un cursore alla riga otto. Questi tab stop ti consentono di modificare queste parti del frammento espanso.

I frammenti di codice sono un enorme risparmio di tempo se dedichi il tempo per creare tutte le routine comuni che fai giorno dopo giorno. I frammenti di codice mostrati in questo tutorial di Visual Studio Code erano solo un assaggio di ciò che puoi fare.
Il terminale integrato
Quando si sviluppano script o software, non si scrive semplicemente un mucchio di codice che funziona perfettamente. Se solo fosse vero. Invece, si scrive un po’ di codice, lo si testa per vedere se funziona, si apportano modifiche e si ripete fino a quando non si è completato il compito.
Per eseguire il codice in fase di sviluppo, di solito bisogna passare a un’altra finestra come una console o un altro strumento esterno. Se questo strumento esterno è disponibile tramite la riga di comando o si sta scrivendo codice PowerShell, non è necessario lasciare VS Code e utilizzare invece il terminale integrato.
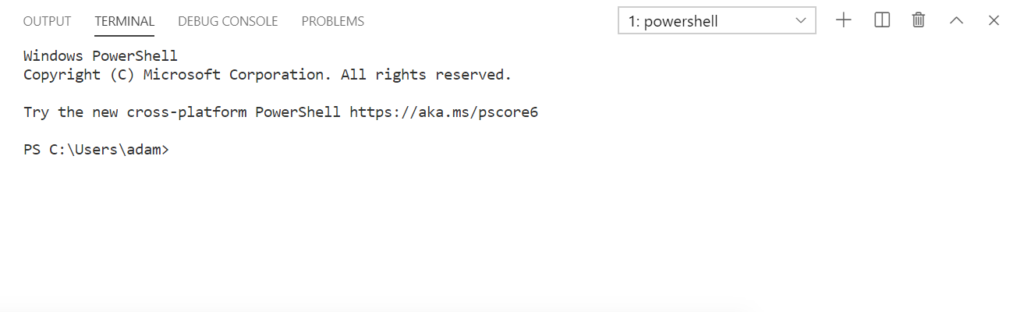
Il terminale integrato è integrato direttamente in VS Code. Non è una console o una finestra esterna. Si trova sotto le schede dell’editor in ogni momento (a meno che non la si chiuda). Per impostazione predefinita, il terminale è un prompt dei comandi legacy (cmd.exe) su Windows o Bash su Linux e macOS. Tuttavia, come si può vedere di seguito, una volta installata l’estensione di PowerShell, VS Code passa automaticamente a una console di PowerShell.

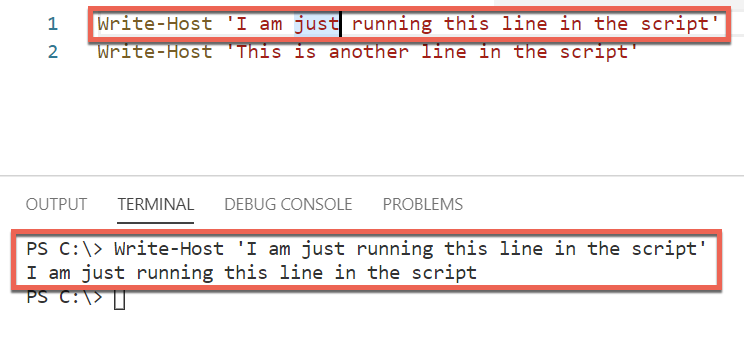
È possibile utilizzare il terminale integrato come si farebbe con una console tradizionale, digitando comandi, ottenendo output, ecc. Ma il terminale integrato offre alcuni vantaggi aggiuntivi. Innanzitutto, uno dei vantaggi più utili è la possibilità di eseguire porzioni di codice durante lo sviluppo.
Ad esempio, supponiamo di lavorare su uno script di PowerShell e si desidera testare una singola riga. Invece di copiare il codice e incollarlo in un’altra finestra di PowerShell, fare clic su qualsiasi posizione di quella riga e premere il tasto F8. VS Code legge quindi l’intera riga ed esegue il codice nel terminale integrato (se si ha installata l’estensione di PowerShell).

In questo tutorial di Visual Studio Code, imparerai solo le basi del terminale integrato. Per saperne di più sul terminale integrato, assicurati di consultare la documentazione di Microsoft.
Lavorare come un team con gli spazi di lavoro
Finora, questo tutorial ha presupposto che tu stia utilizzando VS Code in modo indipendente. Si presume che sia solo tu a digitare sulla tastiera. Ma questo non riflette il mondo reale. Nel mondo reale, è probabile che tu stia lavorando in un team.
Mentre scavavi tra le impostazioni, installavi estensioni e creavi alcuni frammenti, stavi modificando la configurazione di VS Code per te. E se sei in un team che potrebbe anche utilizzare le personalizzazioni che hai apportato alla tua installazione di VS Code? In tal caso, è necessario condividere tali impostazioni. Un modo per farlo è con un spazio di lavoro.
In VS Code, uno spazio di lavoro è una raccolta di cartelle e impostazioni che controllano il comportamento, tipicamente per un singolo progetto.
Pensa a un’app che il tuo team sta sviluppando che contiene molte cartelle, un repository Git e forse uno standard di codifica specifico che tutti i membri del team devono rispettare. Un singolo “progetto” è un buon caso d’uso per uno spazio di lavoro.
Per creare uno spazio di lavoro, apri una o più cartelle, vai al menu File, clicca su Salva Spazio di Lavoro Come, e salva il file. VS Code salva lo spazio di lavoro in un file con estensione code-workspace. Questo file contiene tutto ciò che è stato salvato nello spazio di lavoro.
Spazio di Lavoro e Impostazioni
Gli spazi di lavoro entrano in gioco, specialmente quando si tratta di impostazioni. Quando si definiscono le impostazioni in VS Code, si fa a livello utente o a livello di spazio di lavoro. Quando si lavora su un progetto di squadra dove tutti utilizzano VS Code, probabilmente si vorrà creare uno spazio di lavoro condiviso. Per farlo, apri le cartelle coinvolte e salva lo spazio di lavoro.
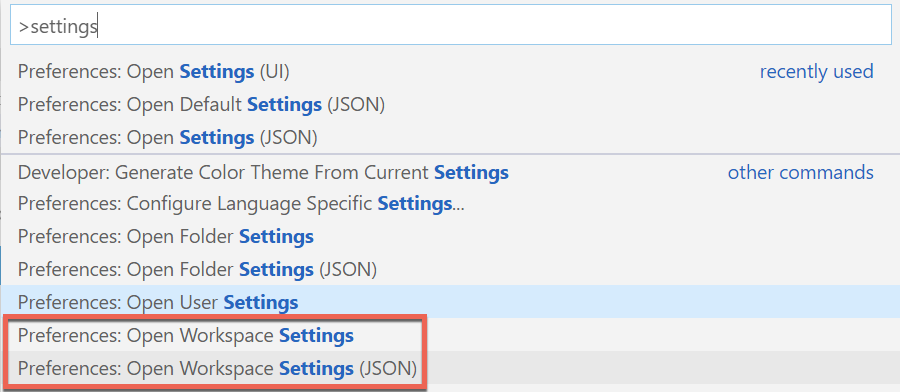
Una volta che stai lavorando all’interno di uno spazio di lavoro, apri la palette dei comandi, digita “impostazioni”, e vedrai ora un’altra opzione per le Impostazioni dello Spazio di Lavoro, come mostrato nella seguente schermata.

Selezionando l’opzione Apri Impostazioni dello Spazio di Lavoro ti riporterà quindi ad una schermata Impostazioni familiare. Questa volta però, avrai due gruppi di impostazioni; Utente e Spazio di Lavoro. Selezionando Spazio di Lavoro e apportando una modifica qui, salverai quella modifica delle impostazioni nel file dello spazio di lavoro invece che nella tua installazione di VS Code.

Gli spazi di lavoro sono un ottimo modo per raggruppare frammenti, impostazioni e altri elementi da condividere in squadra per garantire un’esperienza coerente.
Conclusioni
Questo tutorial su Visual Studio Code era pensato per dare ai principianti un punto di partenza con questo IDE. Anche se è impossibile coprire l’estensione di VS Code in 3.000 parole, questo tutorial ha trattato le principali funzionalità.
Se desideri saperne di più su Visual Studio Code e approfondire tutte le funzionalità trattate qui, assicurati di consultare la documentazione di Microsoft.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













