Non c’è niente di sbagliato nell’utilizzare strumenti separati per svolgere attività correlate. Ma non sarebbe più efficiente se tutte le azioni necessarie potessero essere eseguite senza dover uscire dal tuo IDE?
Not a reader? Watch this related video.
In questo articolo, imparerai la configurazione di base di Visual Studio Code GitHub. Successivamente, sarai in grado di eseguire le tipiche azioni Git come clonare, stage, commit e push, rimanendo sempre all’interno dell’applicazione Visual Studio Code.
Prerequisiti
Se intendi seguire questa guida passo passo, devi soddisfare alcuni requisiti come segue.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code. Al momento della stesura di questo articolo, la versione corrente è 1.47.2.
- A GitHub account with a repository to work with.
L’estensione Git
Per far funzionare la configurazione di Visual Studio Code GitHub, sarà necessario lavorare con Git. Visual Studio Code viene fornito con un’estensione integrata per il controllo delle versioni utilizzando Git. Ci sono molte configurazioni disponibili con l’estensione Git. Tuttavia, le impostazioni predefinite sono già corrette così come sono.
Tuttavia, ci sono alcune modifiche di configurazione dell’estensione Git che potresti voler apportare per questioni di preferenza. Ma prima di farlo, è necessario sapere dove trovare le impostazioni dell’estensione Git. Non puoi cambiare qualcosa se non riesci a trovarla, giusto?
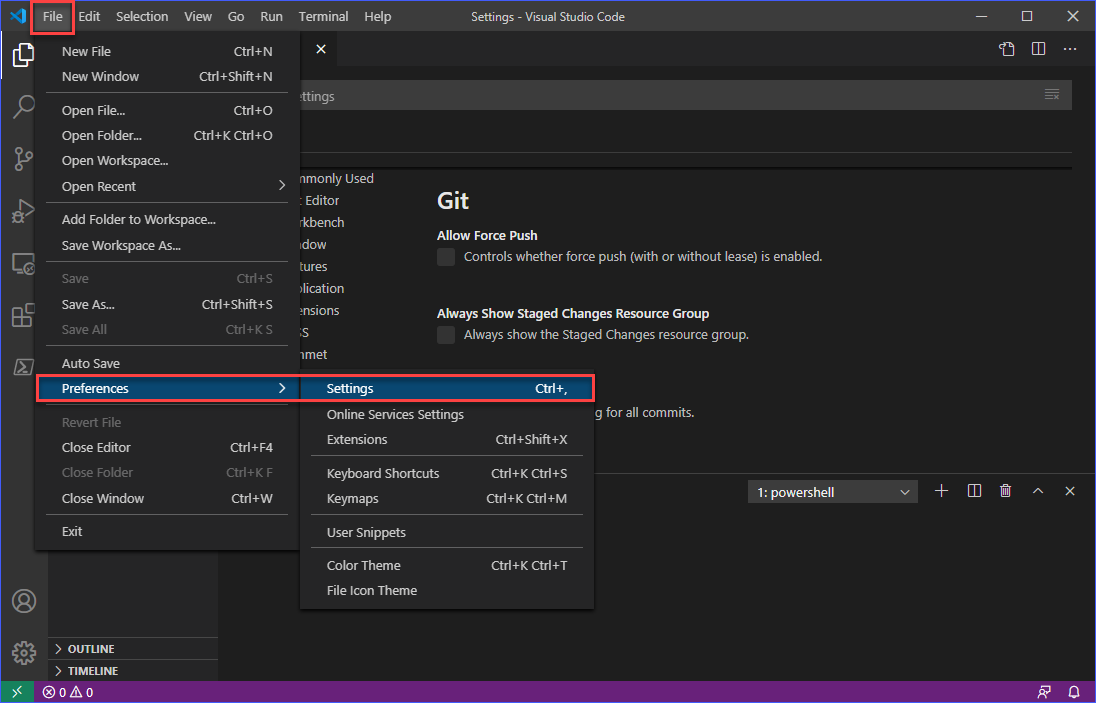
Per aprire le impostazioni utilizzando il menu, fai clic su File —> Preferenze —> Impostazioni. Oppure puoi premere anche la scorciatoia CTRL+,.

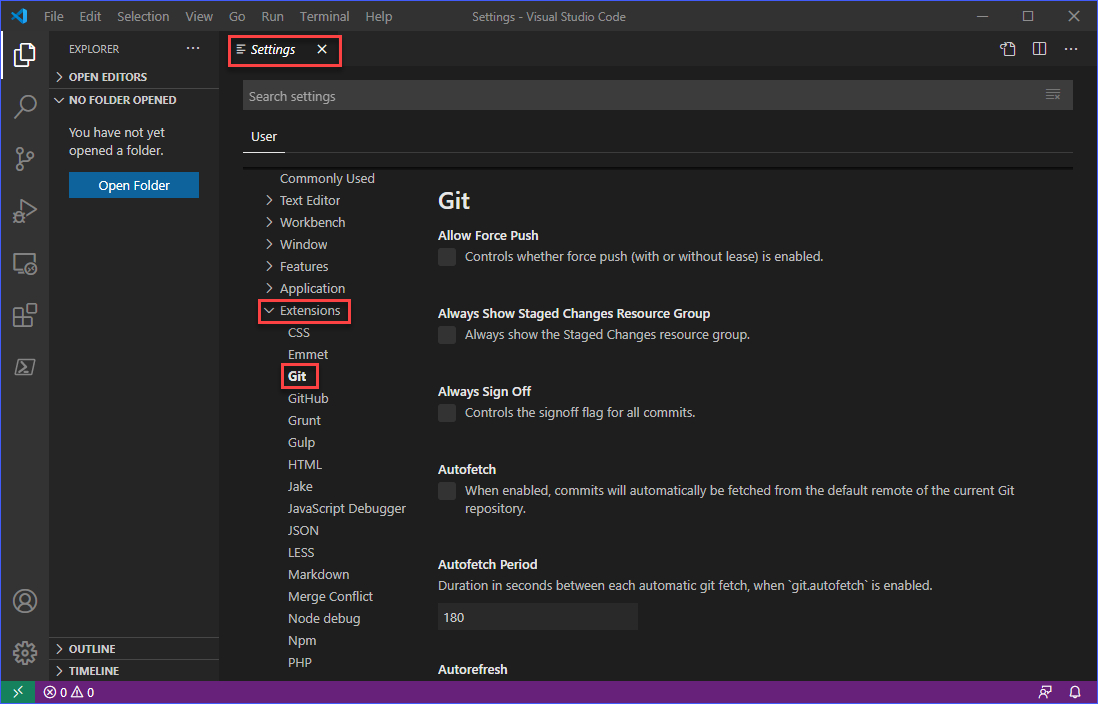
Poi, nella scheda Impostazioni, clicca su Estensioni —> Git. Dovresti vedere l’elenco delle voci di configurazione per l’estensione Git, come mostrato di seguito.

Ora, questo articolo non copre ogni voce di configurazione per Git. Tuttavia, sono per lo più autoesplicative, soprattutto se hai già familiarità con il lavoro con il controllo di versione.
Verifica che Git sia installato
“Cosa? Pensavo che Git fosse già incluso?”.
Bene, l’estensione Git è inclusa, ma non il programma Git. L’estensione, come suggerisce il nome, serve solo per “estendere” VS Code per integrarsi con Git. Può essere confuso, e se lo è per te, potresti voler leggere su Cos’è Git prima di avere una migliore comprensione.
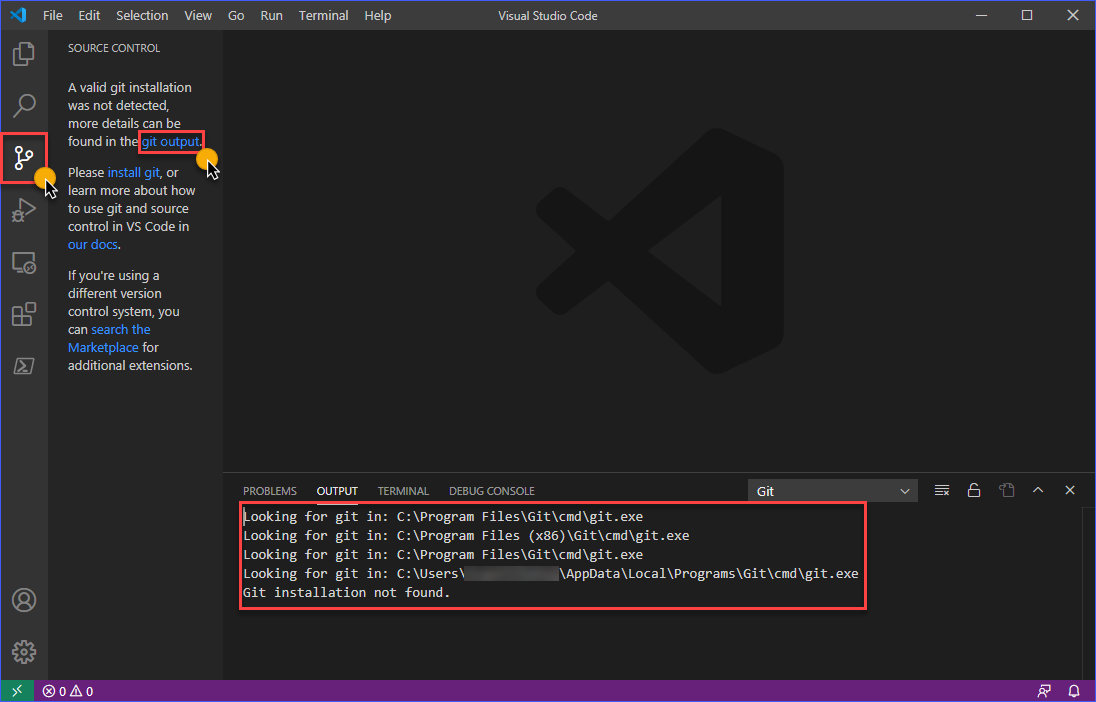
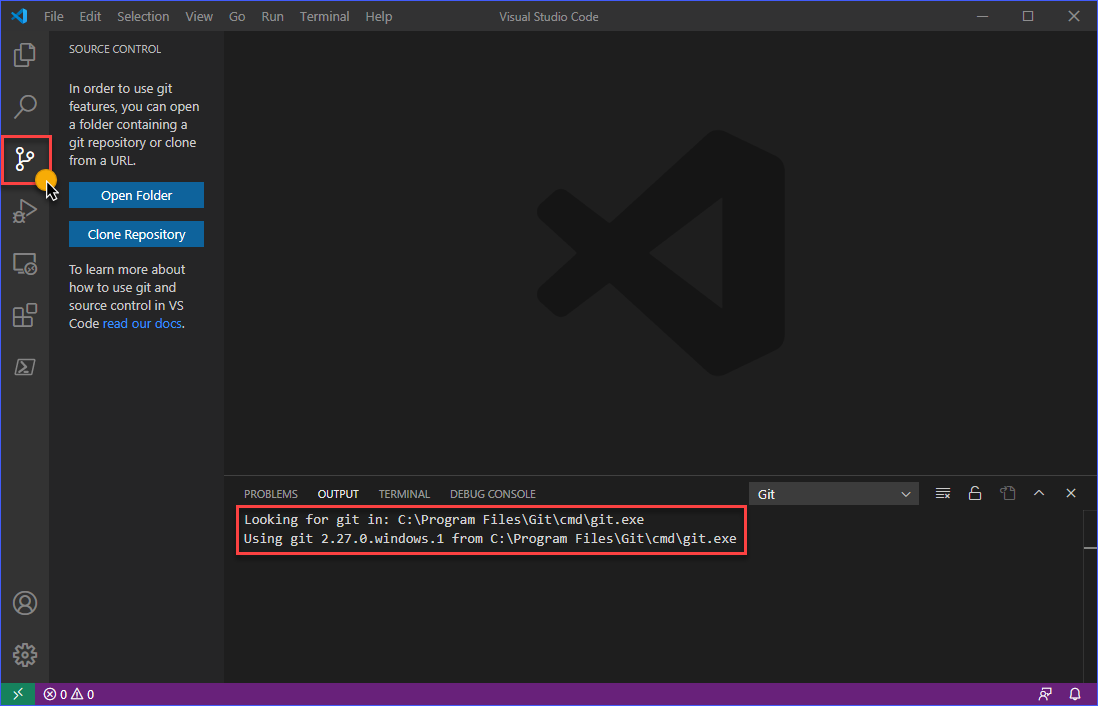
Per verificare se Git è installato e rilevato dall’estensione Git, clicca sul pulsante Controllo di versione o premi CTRL+SHIFT+G mentre sei nella finestra di VS Code. Se Git non è installato o rilevato, vedrai un messaggio simile a quello qui sotto.

Come puoi vedere dall’immagine sopra, nel riquadro Output, ci sono percorsi standard in cui VS Code cerca un’installazione valida del binario Git. Questa situazione significa che devi installare prima Git o forse Git è installato ma in un percorso non riconosciuto da VS Code.
Se Git è installato ma in un percorso non standard
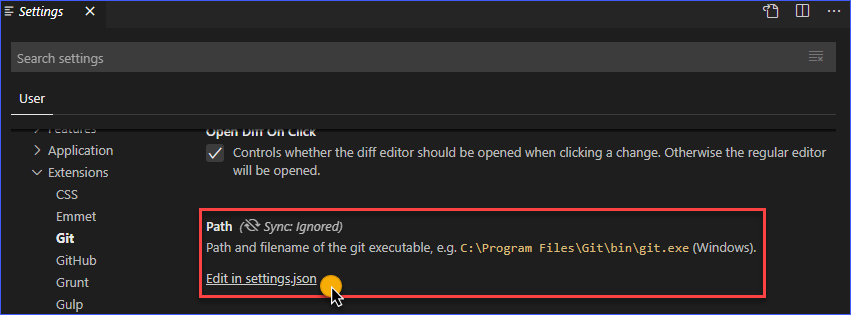
Se Git è installato in una posizione non standard, è possibile risolvere il problema modificando il valore Path nell’impostazione dell’estensione Git, come indicato di seguito.

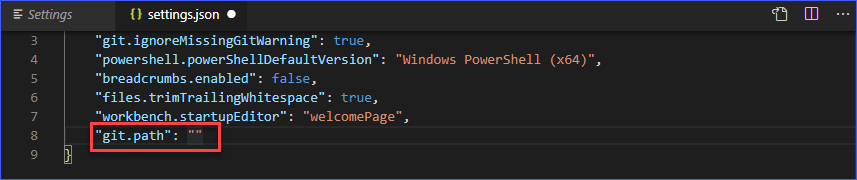
Quando fai clic sul link Edit in settings.json, il file verrà aperto in VS Code. Vedi lo screenshot di seguito come riferimento. Il valore di git.path deve essere modificato per puntare alla posizione corretta in cui è installato il binario di Git. Quindi, salva le impostazioni dopo la modifica.

Se Git non è installato
Senza dubbio, se Git non è installato, è necessario installarlo. Puoi farlo scaricando il file di installazione da questo link -> https://git-scm.com/.
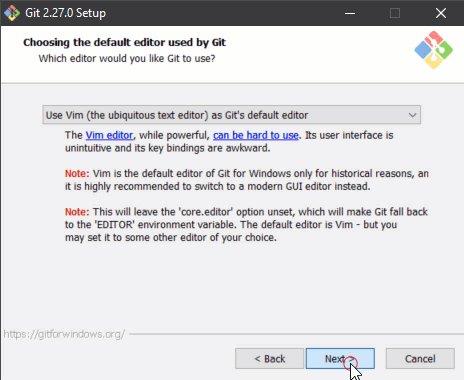
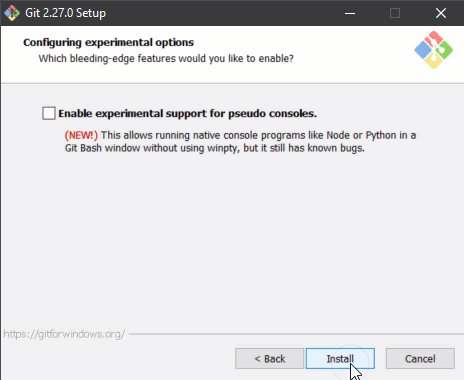
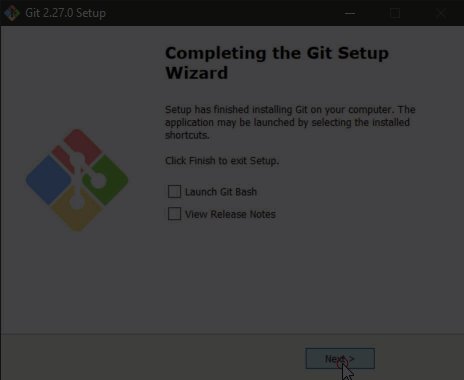
Dopo aver scaricato il file, segui la demo di seguito su come installare Git con le opzioni predefinite. L’installazione è semplice e non è necessario modificare le opzioni predefinite per questo articolo. Sarai pronto a completare la configurazione di GitHub di Visual Studio Code.

Dopo aver completato l’installazione di Git, riavvia Visual Studio Code e conferma che Git sia ora rilevato. Lo screenshot di seguito mostra cosa ci si può aspettare di vedere se Git viene rilevato.

Clonare un repository GitHub
Ora che hai completato i passaggi iniziali per assicurarti che VS Code funzioni con GitHub, è il momento di metterlo in pratica e confermare che hai fatto tutto correttamente. Il modo più veloce per testare è clonare un repository esistente nel tuo account GitHub.
In questo esempio verrà utilizzato un repository privato chiamato junecastillote/demo. Puoi usare il tuo repository al suo posto. Nel caso in cui tu non abbia ancora un repository, consulta il documento Come creare un nuovo repository su GitHub per imparare come crearne uno.
Segui la procedura di seguito per clonare un repository GitHub in VS Code.
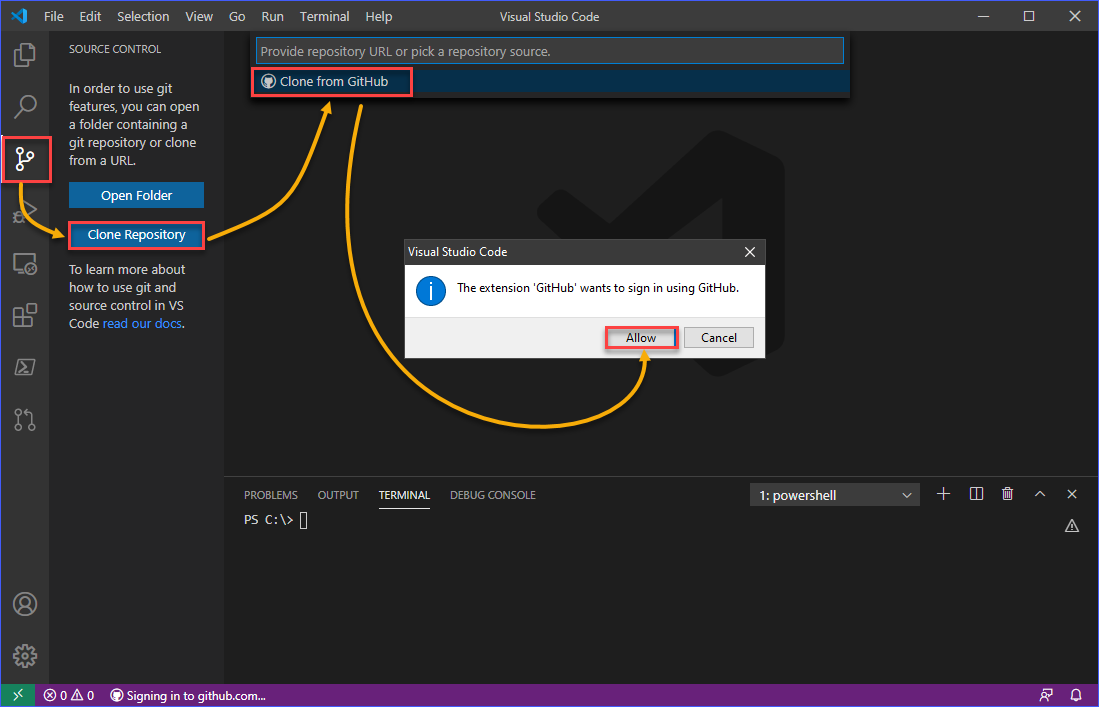
Prima, clicca sul pulsante visualizza Controllo di origine o premi la combinazione di tasti CTRL+SHIFT+G. Successivamente, clicca sul pulsante Clona repository. Poi, clicca su Clona da GitHub e ti verrà chiesto di consentire un tentativo di accesso. Clicca su Consenti.

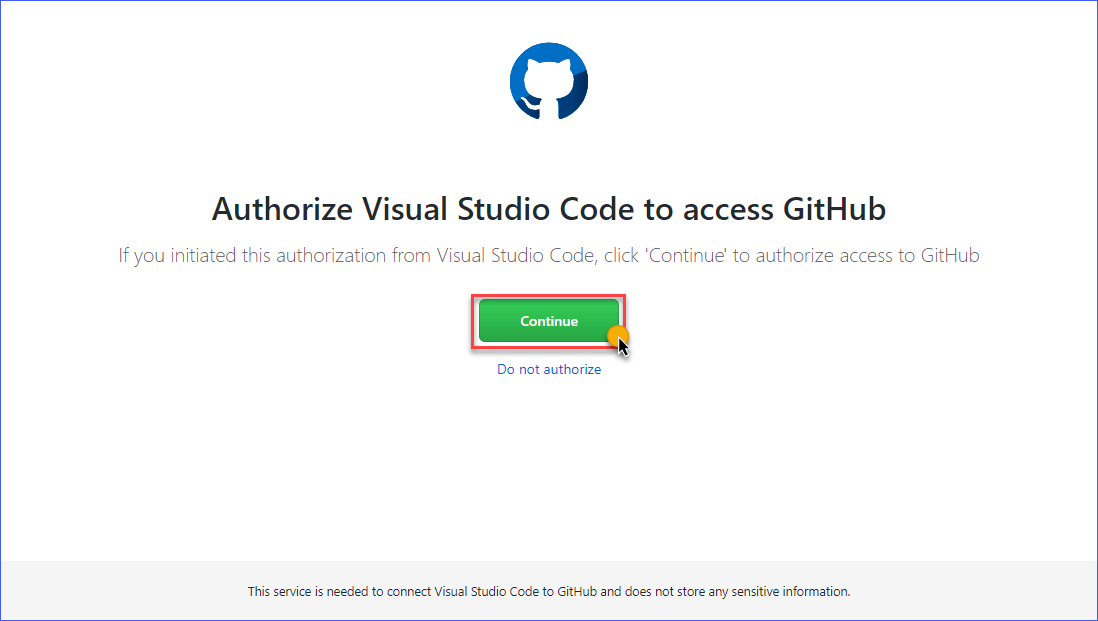
La pagina di autorizzazione si aprirà automaticamente nel tuo browser web predefinito. Clicca sul pulsante Continua.

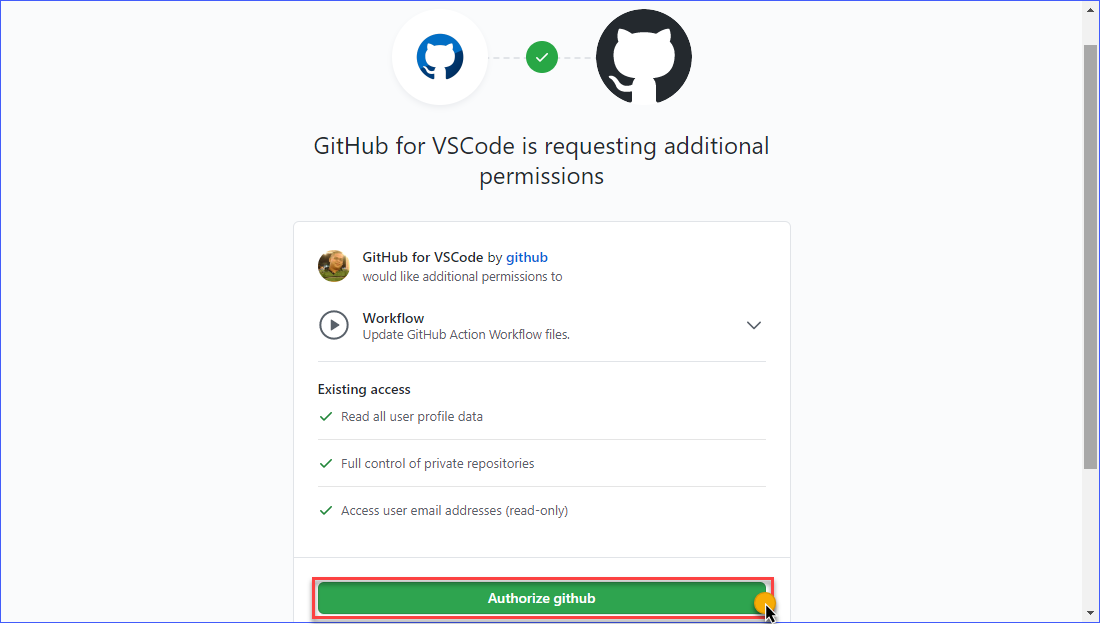
La pagina successiva mostra i dettagli della richiesta di autorizzazione. Per procedere nel concedere a VS Code le autorizzazioni necessarie, clicca sul pulsante Autorizza GitHub.

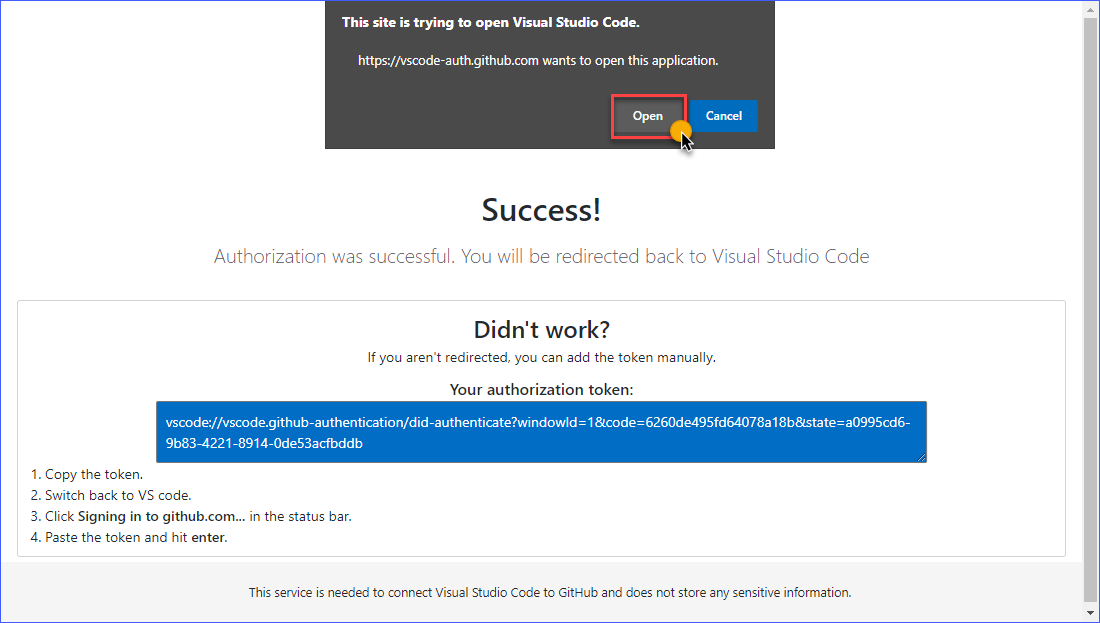
Una volta completata l’autorizzazione, otterrai una pagina di stato simile a quella mostrata di seguito. Se ti viene chiesto se il sito sta cercando di aprire Visual Studio Code, clicca su Apri.

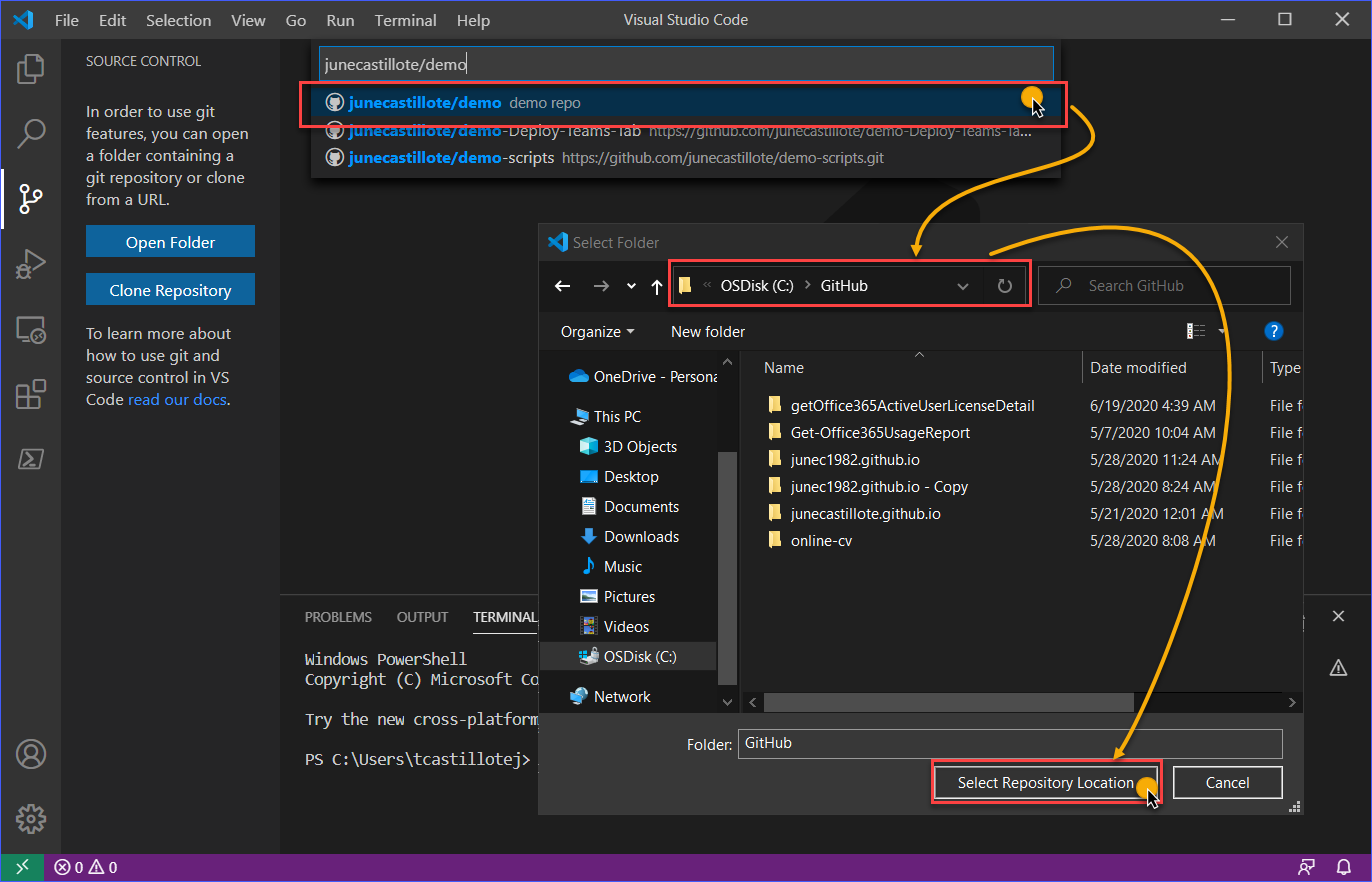
Una volta tornato nella finestra di VS Code, puoi cercare il nome del repository o selezionare il nome del repository che intendi clonare. Nell’esempio seguente, è stato cercato e selezionato il nome del repository junecastillote/demo.
Dopo aver selezionato il repository da clonare, ti verrà chiesto di specificare la cartella in cui il repository verrà salvato localmente sul tuo computer. Specifica la cartella di destinazione e clicca su Seleziona Posizione Repository

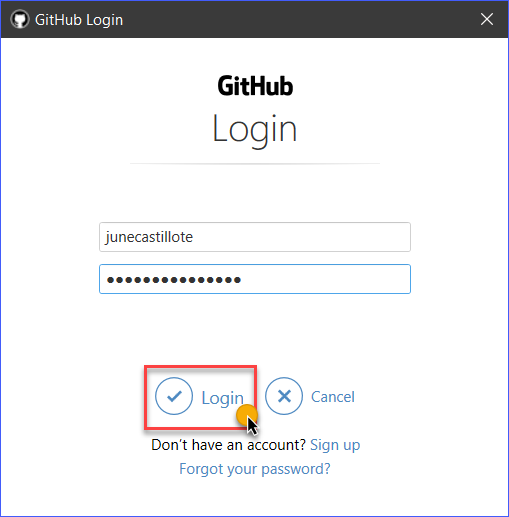
Nota: Il login a GitHub verrà richiesto quando si eseguono azioni che richiedono l’autenticazione. Queste azioni includono il clone da un repository privato o l’invio a un repository
La finestra Login GitHub si aprirà e dovrai inserire le tue credenziali di accesso a GitHub.

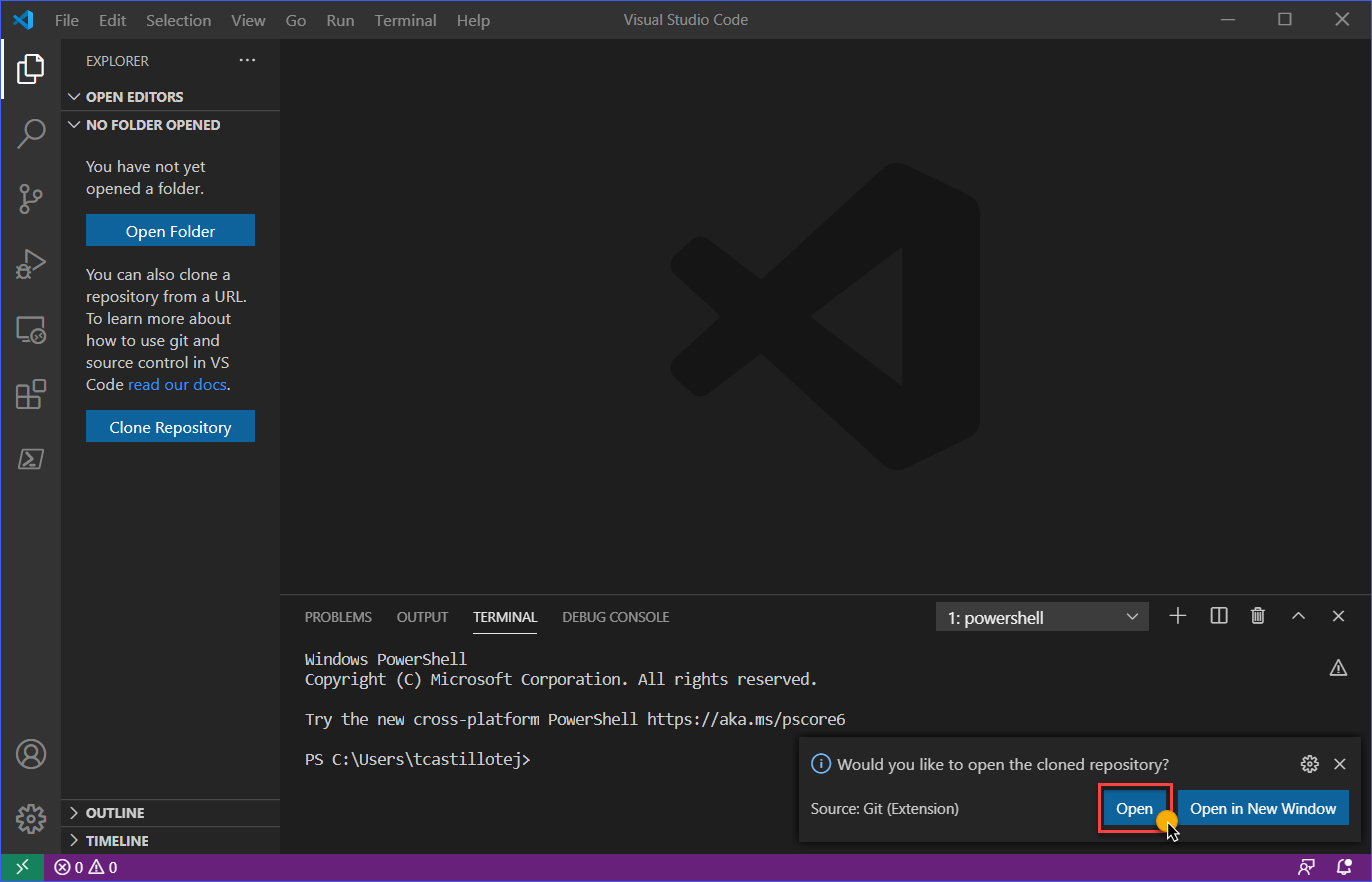
Dopo aver effettuato il login, VS Code procederà con la clonazione del repository remoto sul tuo computer. Una volta completata la clonazione, riceverai una notifica in basso a destra della finestra di VS Code, come puoi vedere dalla schermata sottostante. Ora puoi cliccare su Apri o Apri in una nuova finestra a seconda delle tue preferenze.

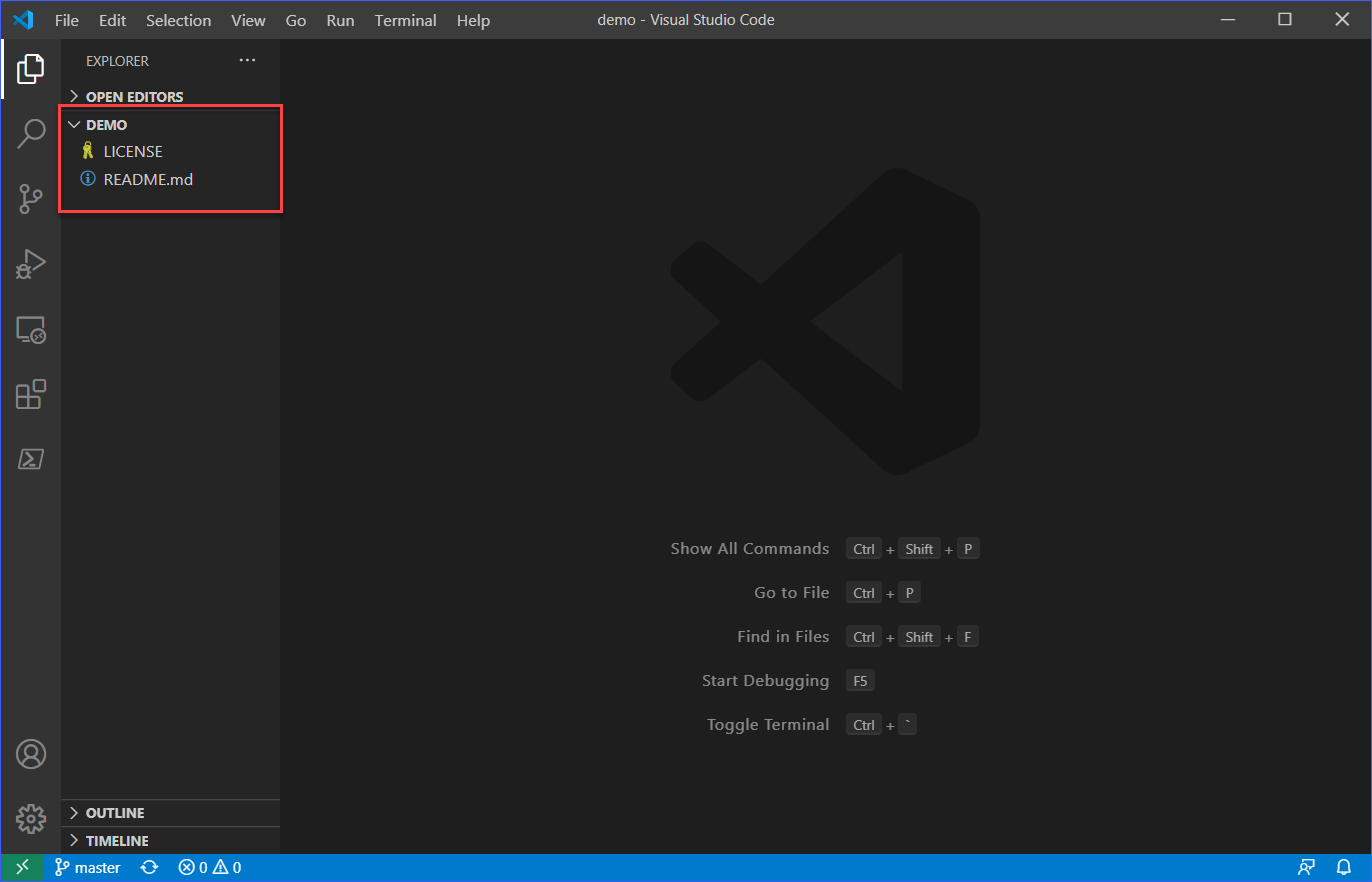
Come puoi vedere dalla schermata sottostante, i contenuti del repository GitHub clonato sono ora caricati in VS Code. A questo punto, puoi iniziare a fare modifiche al tuo repository.

Staging, Commit e Push delle modifiche su GitHub
Continuando con la configurazione di GitHub in Visual Studio Code, a questo punto, VS Code è già configurato per utilizzare Git e lavorare con il tuo repository GitHub. Inoltre, è stato clonato un repository nella sezione precedente, il che indica che tutto funziona. Tuttavia, non hai finito.
Il passo successivo è determinare se le modifiche effettuate nel repository clonato possono essere inviate correttamente al tuo repository GitHub remoto.
Aggiunta e modifica dei file
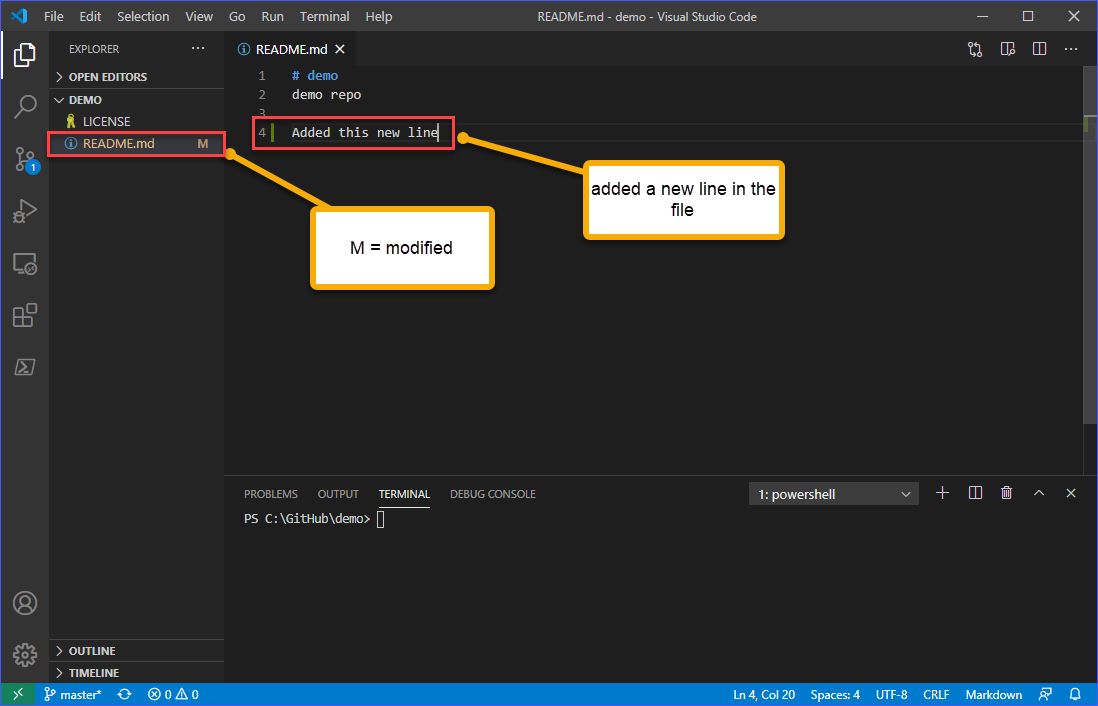
Utilizzando il repository clonato nella sezione precedente, il file README.MD viene modificato, come puoi vedere di seguito, per aggiungere una nuova riga.

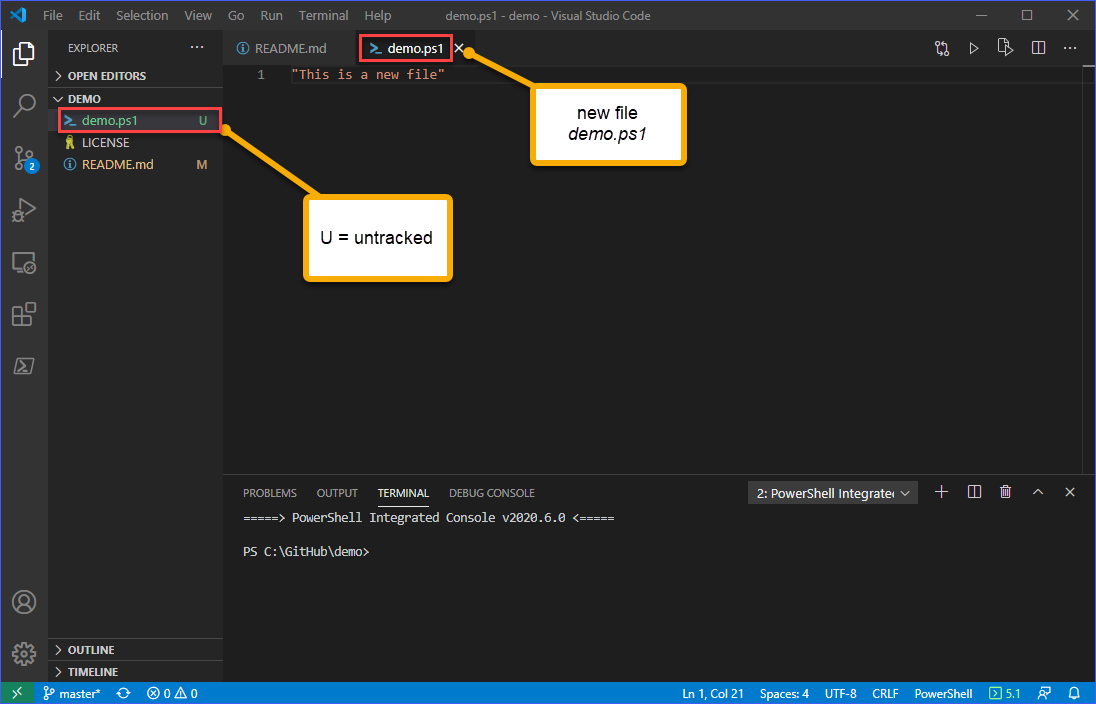
Successivamente, per aggiungere un nuovo file all’ambiente di lavoro, premi CTRL+N o vai su File —-> Nuovo File. In questo esempio, il nuovo file viene chiamato demo.ps1. Modifica il file per aggiungere del contenuto e poi salvatelo.
Vedrai che il nuovo file creato sarà contrassegnato con una U, che significa non tracciato. Fai riferimento alla schermata di esempio qui sotto.
I file non tracciati sono tutti i file nella tua directory di lavoro che non erano presenti nell’ultima versione e non sono nella tua area di staging. Riferimento: 2.2 Concetti di base di Git – Registrazione delle modifiche nel repository

Esaminare e preparare le modifiche
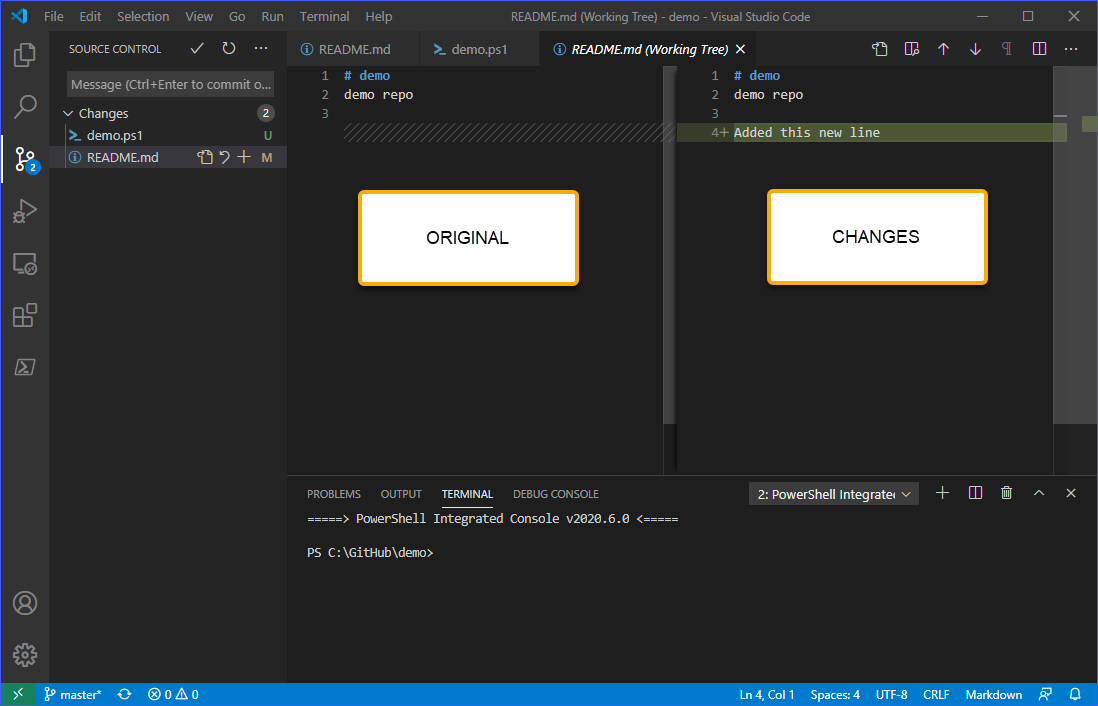
Per visualizzare e esaminare le modifiche, vai alla vista Controllo di origine. Dovresti vedere che le due modifiche devono essere esaminate. Come puoi vedere dall’immagine qui sotto, facendo clic su ciascuna delle modifiche verrà aperta una comparazione tra il contenuto originale del file e le modifiche proposte in esso.

Dopo la revisione, devi decidere se scartare o preparare le modifiche ai file.
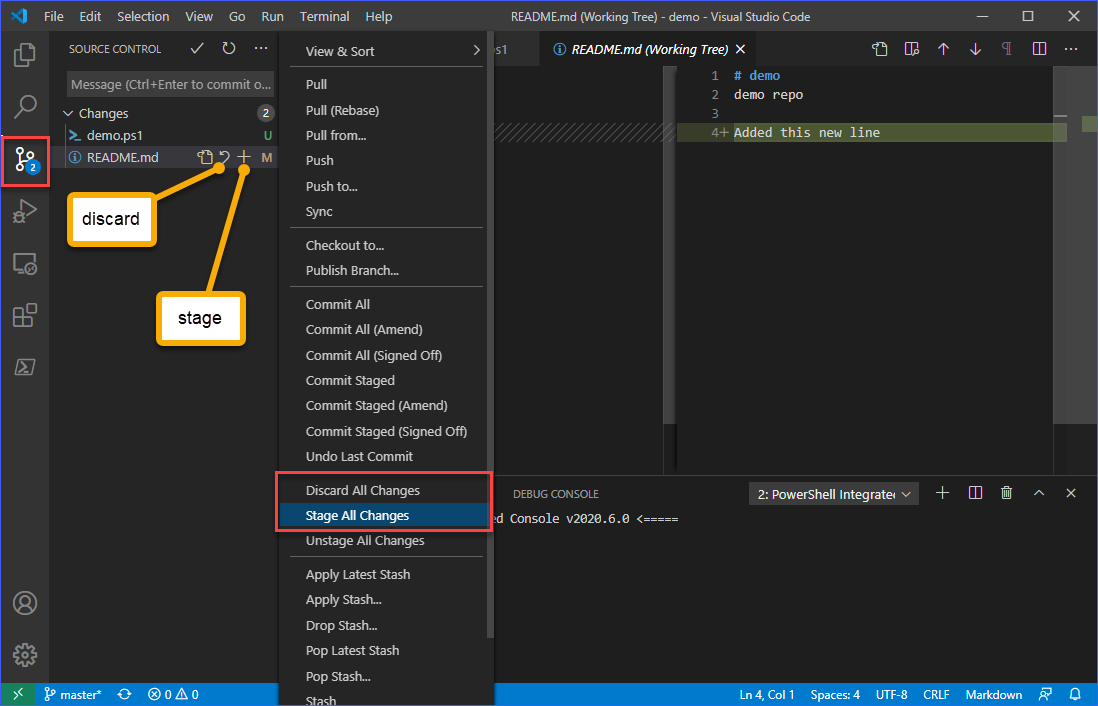
Hai la possibilità di scartare o preparare le modifiche di ogni file. Facendo clic sull’icona di scarto (↶) o sull’icona di preparazione (+) accanto al nome del file.
È anche possibile eseguire il commit o scartare tutte le modifiche in una volta cliccando sul pulsante Altro azioni (…) e selezionando sia Esegui commit di tutte le modifiche che Scarta tutte le modifiche. In questo esempio, tutte le modifiche verranno eseguite il commit.

Esecuzione del commit delle modifiche
Ora che le modifiche sono state eseguite il commit, l’azione successiva consiste nel eseguire il commit delle modifiche nel repository locale. Questo passaggio avviene prima di inviare le modifiche nel repository remoto di GitHub.
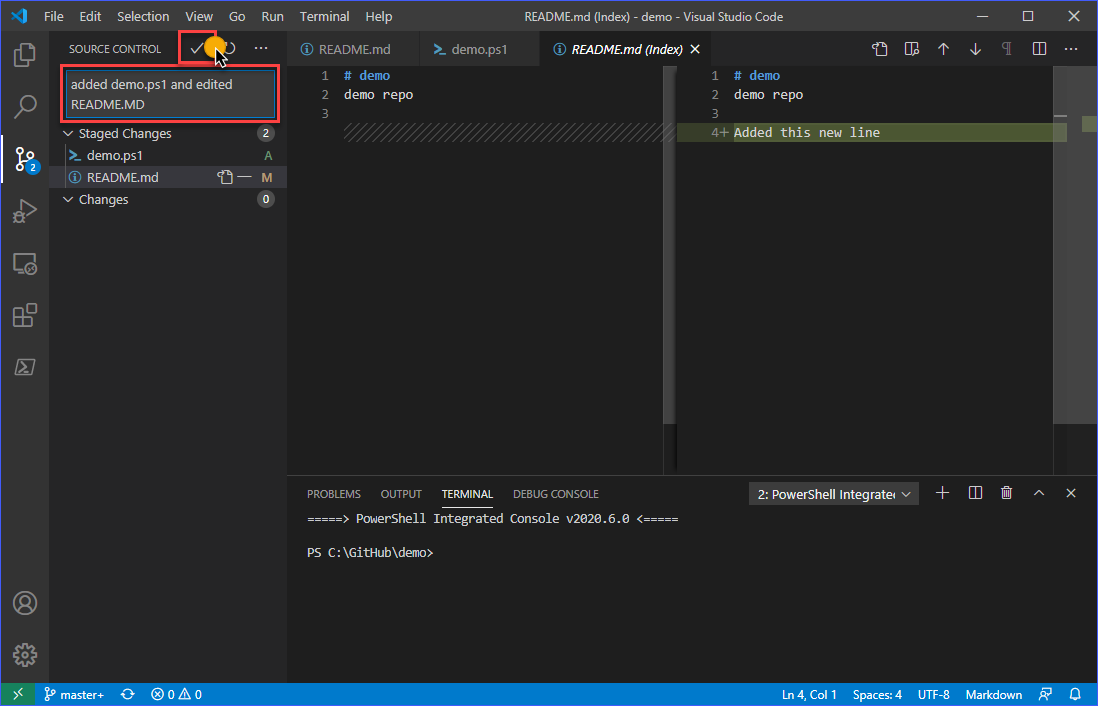
Per eseguire il commit delle modifiche, è necessario includere un messaggio significativo per il commit. Come nell’esempio seguente, digita il messaggio che desideri includere nel commit. Una volta soddisfatto del messaggio, premi CTRL+INVIO o clicca sul pulsante commit (✓) per completare il salvataggio delle modifiche nel repository locale.

Invio delle modifiche a GitHub
Dopo che le modifiche sono state salvate nel repository locale, la vista Controllo di origine dovrebbe riflettere che il numero di modifiche è stato azzerato (0).
Per inviare definitivamente le modifiche nel repository locale al repository remoto su GitHub, clicca sul pulsante Altro azioni (…) e poi clicca su Invia.

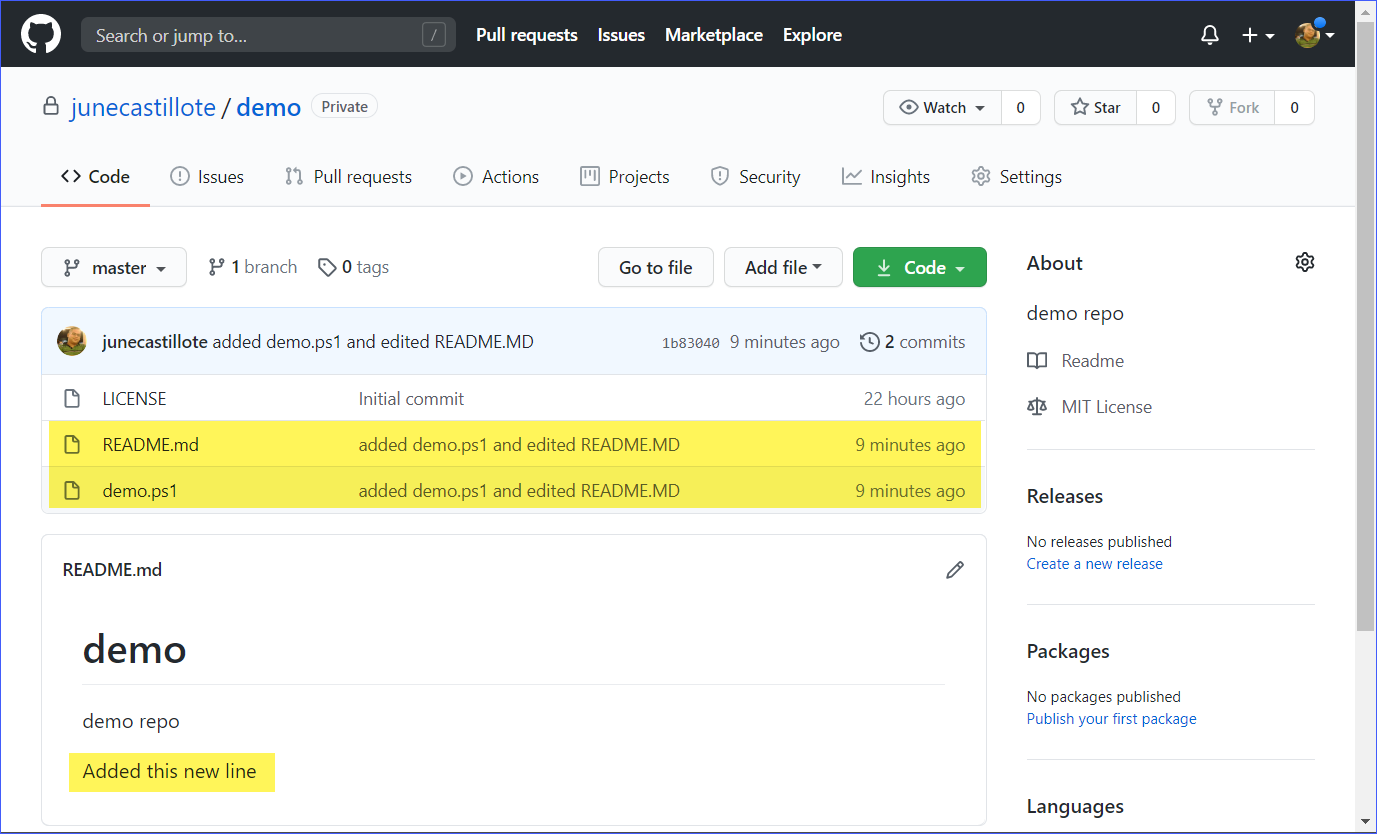
Infine, se desideri confermare che le modifiche siano state inviate a GitHub, puoi visitare il tuo repository di GitHub e cercare i dettagli dell’ultimo aggiornamento. Come puoi vedere qui sotto, il messaggio o la descrizione dei file è lo stesso del messaggio che è stato aggiunto al commit prima di inviare il repository nuovamente a GitHub.

Estensione di GitHub per VS Code Git
Se hai completato tutti i passaggi precedenti, allora puoi già utilizzare VS Code per lavorare sui tuoi repository GitHub. Ma l’integrazione di GitHub può essere ulteriormente espansa installando l’estensione GitHub Pull Requests and Issues. L’estensione aggiungerà funzionalità come la possibilità di revisionare e gestire le richieste di pull e gli issue direttamente in VS Code, tra le altre.
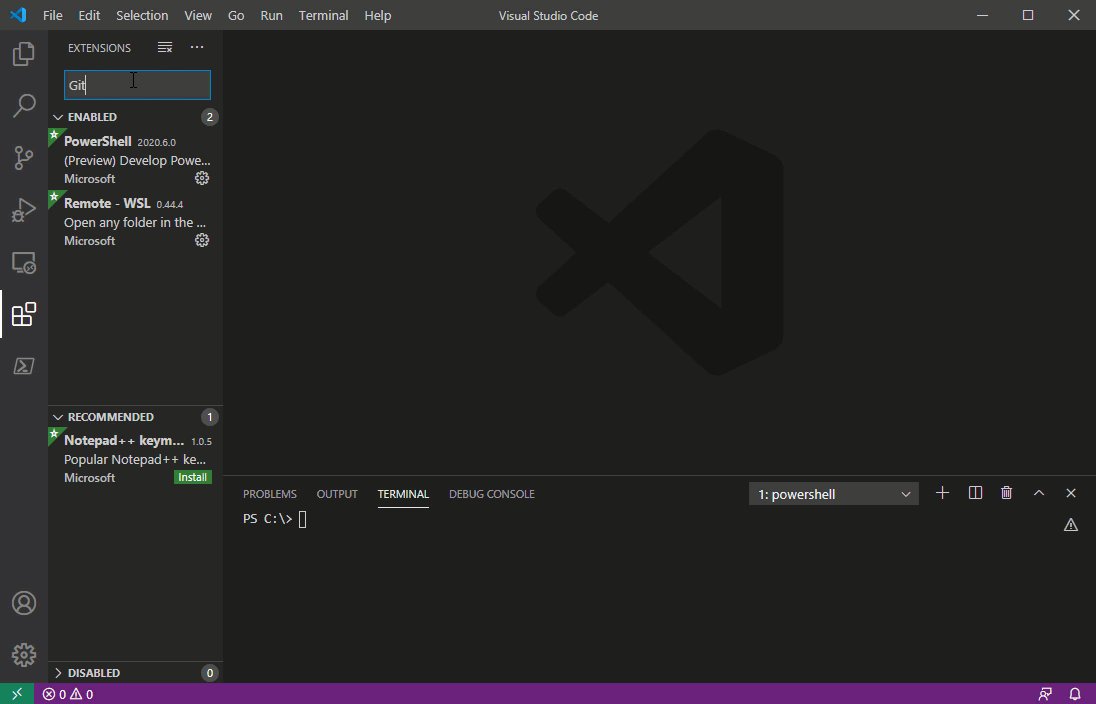
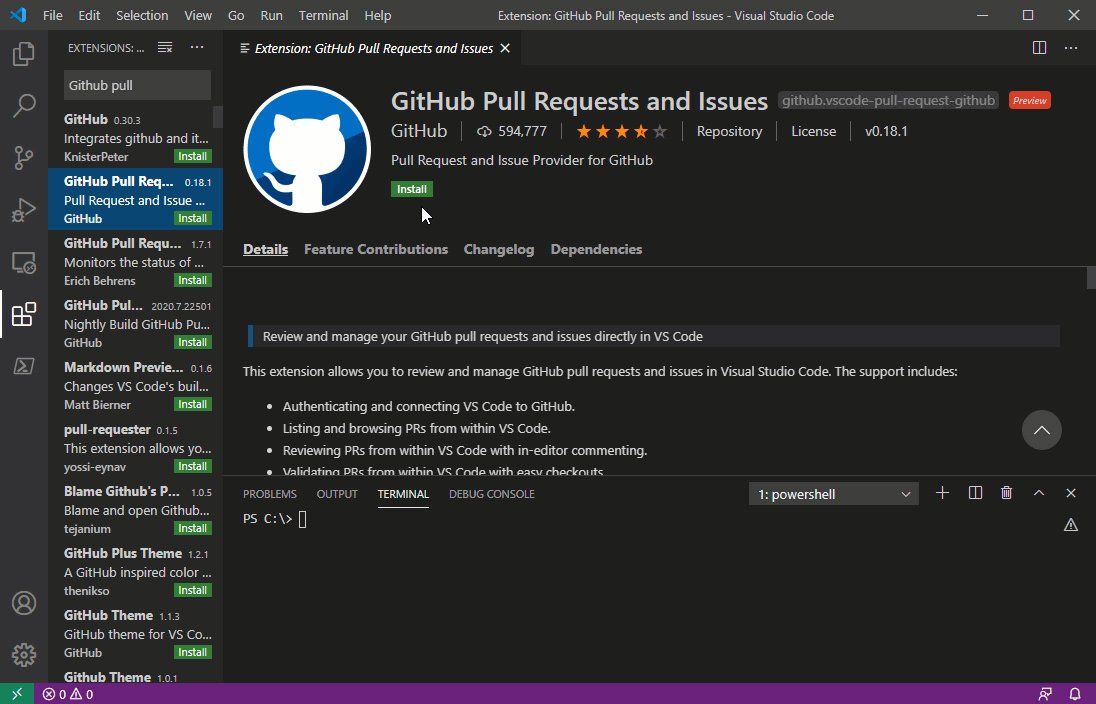
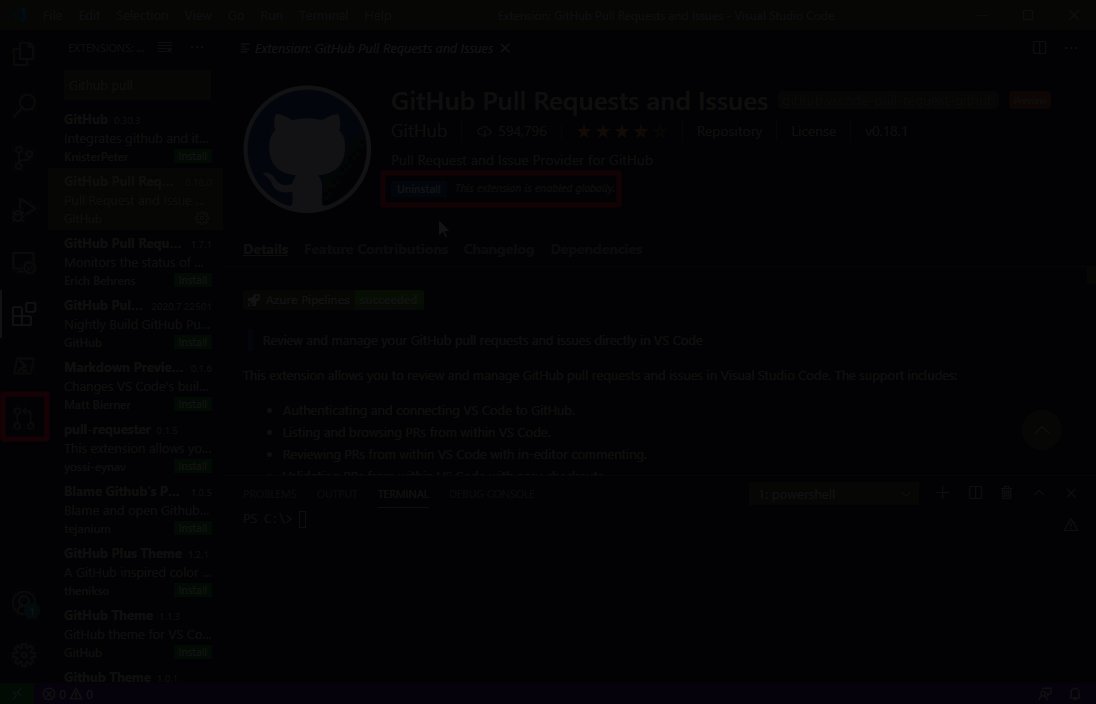
Per installare l’estensione, vai alla vista delle Estensioni. Quindi nella casella di ricerca, inserisci il termine di ricerca “GitHub Pull Requests and Issues“. Quando viene visualizzata la pagina dell’estensione, fai clic sul pulsante Install per installarla. Fai riferimento alla demo seguente.

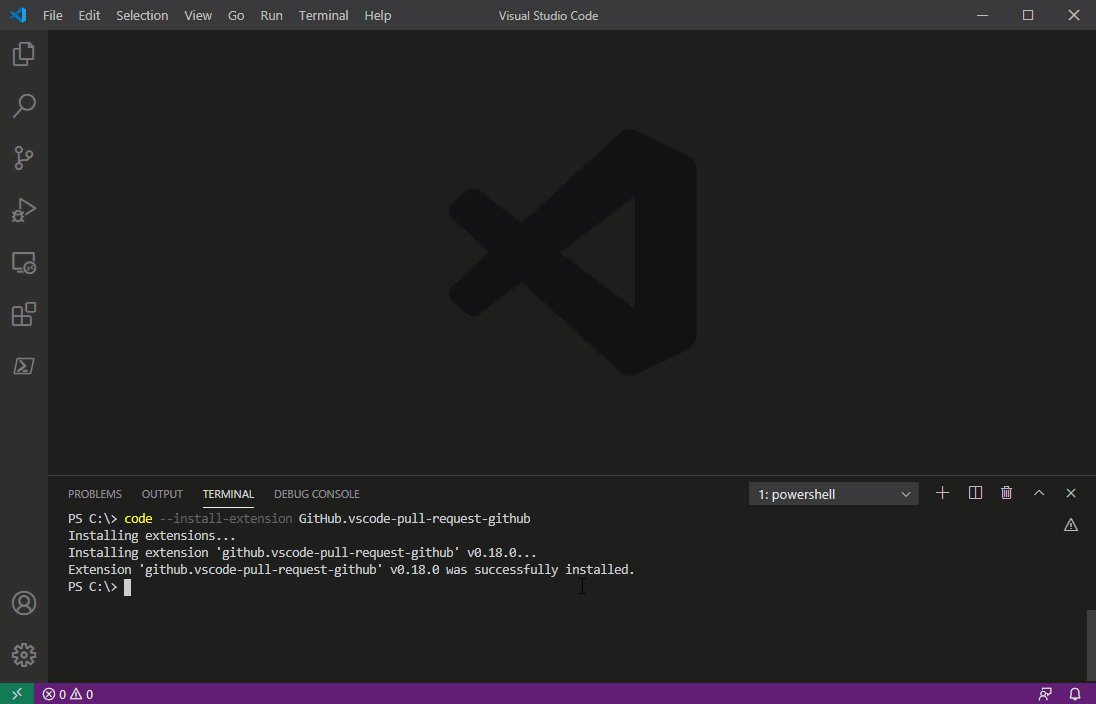
Un altro modo per installare l’estensione è tramite la riga di comando. Prima, copia il comando di seguito e eseguilo nel terminale di VS Code per installare l’estensione.
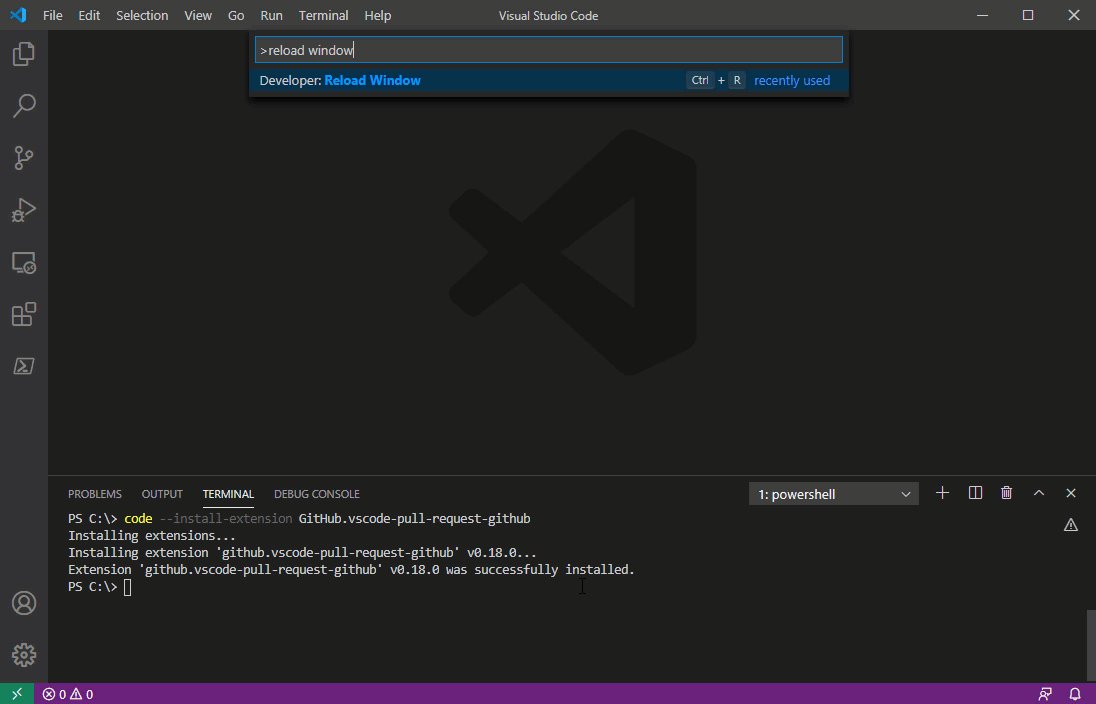
Una volta completato il comando precedente, potrebbe essere necessario ricaricare la finestra di VS Code affinché l’estensione venga attivata.
Per ricaricare la finestra di VS Code, premi CTRL+SHIFT+P per aprire la palette dei comandi. Quindi digita reload window e premi Invio, e la finestra di VS Code verrà ricaricata. Puoi fare riferimento alla demo del processo di installazione qui sotto.

Riepilogo
Visual Studio Code è un’applicazione ricca di funzionalità in cui convergono diverse funzionalità e si integrano con l’uso di varie estensioni. L’estensione Git fornita con VS Code consente ai programmatori di utilizzare un’interfaccia unica per eseguire modifiche al codice, stage, commit e push delle modifiche a un repository remoto come GitHub.
In questo esempio, hai imparato come configurare VS Code e Git per lavorare con GitHub. Hai imparato come eseguire varie azioni Git all’interno di VS Code, come clonare, stage, commit e push.
Le conoscenze trattate in questo articolo si riferiscono solo ai concetti di base dell’utilizzo di VS Code con GitHub. Come già sai, l’integrazione di GitHub in VS Code può essere ulteriormente ampliata installando estensioni.
Quando sei pronto per imparare di più, una delle cose che puoi testare è l’uso di VS Code per esaminare e gestire problemi o addirittura unire richieste pull in GitHub, tutto all’interno dell’applicazione VS Code.
Grazie per aver letto!
Ulteriori letture
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













