Introduzione
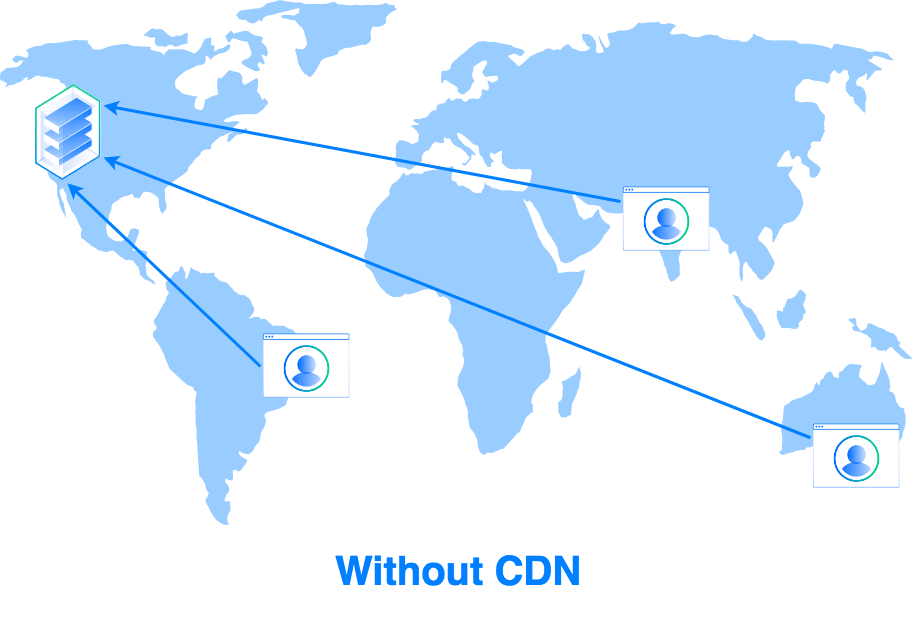
I siti web e le applicazioni moderne devono spesso fornire una quantità significativa di contenuti statici agli utenti finali. Questi contenuti includono immagini, fogli di stile, JavaScript e video. Con l’aumentare del numero e delle dimensioni di questi asset statici, l’utilizzo della larghezza di banda aumenta e i tempi di caricamento delle pagine si prolungano, deteriorando l’esperienza di navigazione per gli utenti e riducendo la capacità disponibile dei tuoi server.
Per ridurre drasticamente i tempi di caricamento delle pagine, migliorare le prestazioni e ridurre i costi di larghezza di banda e infrastruttura, puoi implementare una CDN, o rete di distribuzione dei contenuti, per memorizzare nella cache questi asset su un insieme di server distribuiti geograficamente.
In questo tutorial, forniremo una panoramica generale delle CDN e di come funzionano, così come i benefici che possono fornire alle tue applicazioni web.
Cos’è una CDN?
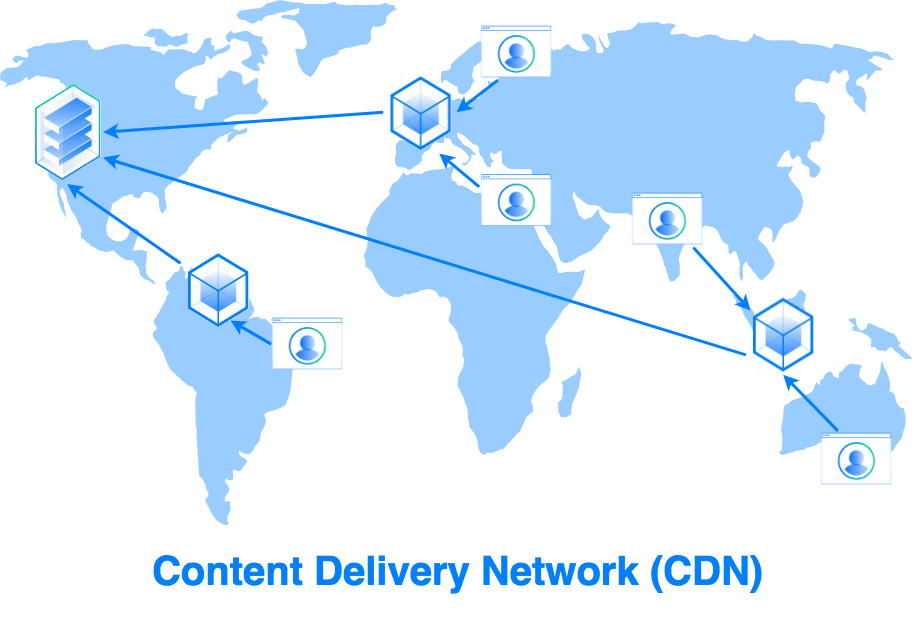
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

Questo consente agli utenti geograficamente dispersi di ridurre al minimo il numero di salti necessari per ricevere contenuti statici, recuperando il contenuto direttamente dalla cache di un edge vicino. Il risultato è una diminuzione significativa delle latenze e delle perdite di pacchetti, tempi di caricamento delle pagine più rapidi e un carico drasticamente ridotto sull’infrastruttura di origine.
I fornitori di CDN spesso offrono funzionalità aggiuntive come la mitigazione DDoS e il limitatore di velocità, l’analisi degli utenti e ottimizzazioni per casi d’uso di streaming o mobile a un costo aggiuntivo.
Come Funziona un CDN?
Quando un utente visita il tuo sito web, riceve innanzitutto una risposta da un server DNS contenente l’indirizzo IP del tuo server web principale. Il loro browser richiede quindi il contenuto della pagina web, che spesso consiste in una varietà di file statici, come pagine HTML, fogli di stile CSS, codice JavaScript e immagini.
Una volta implementato un CDN e scaricati questi asset statici sui server CDN, sia “spingendoli” manualmente che facendo “estrarre” automaticamente gli asset dal CDN (entrambi i meccanismi sono trattati nella sezione successiva), si istruisce quindi il server web a riscrivere i link al contenuto statico in modo che questi link ora puntino a file ospitati dal CDN. Se si utilizza un CMS come WordPress, questa riscrittura dei link può essere implementata utilizzando un plugin di terze parti come CDN Enabler.
Molti CDN forniscono supporto per domini personalizzati, consentendoti di creare un record CNAME sotto il tuo dominio che punta a un endpoint CDN. Una volta che il CDN riceve una richiesta utente a questo endpoint (posizionato al margine, molto più vicino all’utente rispetto ai tuoi server backend), instrada quindi la richiesta al Point of Presence (PoP) più vicino all’utente. Questo PoP consiste spesso in uno o più server di margine CDN collocati presso un Internet Exchange Point (IxP), essenzialmente un data center che i fornitori di servizi Internet (ISP) utilizzano per interconnettere le loro reti. Il bilanciamento del carico interno del CDN instrada quindi la richiesta a un server di margine situato presso questo PoP, che quindi serve il contenuto all’utente.
I meccanismi di caching variano tra i fornitori di CDN, ma generalmente funzionano come segue:
- Quando il CDN riceve una prima richiesta per un asset statico, come un’immagine PNG, non ha la risorsa memorizzata nella cache e deve recuperare una copia dell’asset da un server di margine CDN vicino o dal server di origine stesso. Questo è noto come un “cache miss” e può di solito essere rilevato ispezionando l’intestazione della risposta HTTP, contenente
X-Cache: MISS. Questa richiesta iniziale sarà più lenta delle richieste future perché dopo aver completato questa richiesta l’asset sarà stato memorizzato nella cache al margine. - Le future future richieste per questa risorsa (cache “hits”), indirizzate a questa posizione periferica, saranno ora servite dalla cache, fino alla scadenza (solitamente impostata tramite intestazioni HTTP). Queste risposte saranno significativamente più veloci rispetto alla richiesta iniziale, riducendo drasticamente le latenze per gli utenti e alleggerendo il traffico web sulla rete CDN. Puoi verificare che la risposta sia stata servita dalla cache CDN ispezionando l’intestazione della risposta HTTP, che ora dovrebbe contenere
X-Cache: HIT.
Per saperne di più su come funziona un CDN specifico e come è stato implementato, consulta la documentazione del tuo fornitore CDN.
Nella prossima sezione, presenteremo i due tipi popolari di CDN: push e pull CDN.
Zone di Push vs. Zone di Pull
La maggior parte dei fornitori di CDN offre due modi per memorizzare nella cache i tuoi dati: zone di pull e zone di push.
Le Zone di Estrazione implicano l’inserimento dell’indirizzo del tuo server di origine e permettono alla CDN di recuperare automaticamente e memorizzare nella cache tutte le risorse statiche disponibili sul tuo sito. Le zone di estrazione sono comunemente utilizzate per fornire risorse web di piccole e medie dimensioni, aggiornate frequentemente, come file HTML, CSS e JavaScript. Dopo aver fornito alla CDN l’indirizzo del tuo server di origine, il passo successivo è solitamente riscrivere i link alle risorse statiche in modo che ora puntino all’URL fornito dalla CDN. Da quel momento in poi, la CDN gestirà le richieste di risorse in ingresso degli utenti e servirà i contenuti dalle sue cache distribuite geograficamente e dal tuo server di origine, se appropriato.
Per utilizzare una Zone di Spinta, carichi i tuoi dati in un bucket o una posizione di archiviazione designati, che la CDN quindi distribuisce alle cache sui suoi server distribuiti. Le zone di spinta sono tipicamente utilizzate per file più grandi e che cambiano raramente, come archivi, pacchetti software, PDF, video e file audio.
Vantaggi dell’Uso di una CDN
Quasi ogni sito può trarre vantaggio dall’implementazione di una CDN, ma generalmente i motivi principali per farlo sono scaricare la larghezza di banda dai tuoi server di origine sui server della CDN e ridurre la latenza per gli utenti distribuiti geograficamente.
Esamineremo questi e diversi altri vantaggi principali offerti dall’uso di una CDN di seguito.
Scarico dell’origine
Se ti avvicini alla capacità di larghezza di banda sui tuoi server, lo scarico degli asset statici come immagini, video, file CSS e JavaScript ridurrà drasticamente l’utilizzo della larghezza di banda dei tuoi server. Le reti di distribuzione dei contenuti sono progettate e ottimizzate per servire contenuti statici, e le richieste dei client per questi contenuti verranno indirizzate e servite dai server edge CDN. Questo ha il beneficio aggiuntivo di ridurre il carico sui tuoi server di origine, poiché servono questi dati con una frequenza molto più bassa.
Bassa latenza per un’esperienza utente migliorata
Se la tua base utenti è geograficamente dispersa, e una parte non trascurabile del tuo traffico proviene da un’area geografica distante, un CDN può ridurre la latenza memorizzando nella cache asset statici su server edge più vicini ai tuoi utenti. Riducendo la distanza tra i tuoi utenti e i contenuti statici, puoi consegnare più rapidamente i contenuti ai tuoi utenti e migliorare la loro esperienza aumentando la velocità di caricamento della pagina.
Questi benefici sono amplificati per i siti web che servono principalmente contenuti video ad alta larghezza di banda, dove le alte latenze e i tempi di caricamento lenti influenzano più direttamente l’esperienza dell’utente e il coinvolgimento del contenuto.
Gestire Picchi di Traffico ed Evitare Tempi di Inattività
Le CDN ti permettono di gestire picchi di traffico e raffiche di richieste bilanciando il carico su una vasta rete distribuita di server periferici. Scaricando e memorizzando nella cache contenuti statici su una rete di distribuzione, puoi ospitare un numero maggiore di utenti simultanei con la tua infrastruttura esistente.
Per i siti web che utilizzano un singolo server di origine, questi grandi picchi di traffico possono spesso sovraccaricare il sistema, causando interruzioni impreviste e tempi di inattività. Indirizzare il traffico su un’infrastruttura CDN altamente disponibile e ridondante, progettata per gestire livelli variabili di traffico web, può aumentare la disponibilità dei tuoi asset e contenuti.
Ridurre i Costi
Dal momento che il servizio di contenuti statici costituisce di solito la maggior parte del tuo utilizzo di larghezza di banda, scaricare questi asset su una rete di distribuzione dei contenuti può ridurre drasticamente le spese mensili di infrastruttura. Oltre a ridurre i costi della larghezza di banda, una CDN può diminuire i costi del server riducendo il carico sui server di origine, consentendo alla tua infrastruttura esistente di scalare. Infine, alcuni fornitori di CDN offrono una tariffazione mensile a prezzo fisso, consentendoti di trasformare il tuo utilizzo mensile variabile della larghezza di banda in una spesa ricorrente stabile e prevedibile.
Un altro caso d’uso comune per i CDN è la mitigazione degli attacchi DDoS. Molti fornitori di CDN includono funzionalità per monitorare e filtrare le richieste ai server di edge. Questi servizi analizzano il traffico web per individuare pattern sospetti, bloccando il traffico degli attacchi malevoli e consentendo al contempo il passaggio del traffico degli utenti affidabili. I fornitori di CDN di solito offrono una varietà di servizi di mitigazione DDoS, dalla protezione comune contro gli attacchi a livello di infrastruttura (strati OSI 3 e 4), fino a servizi di mitigazione più avanzati e limitazione dei tassi di attacco.
Inoltre, la maggior parte dei CDN consente di configurare SSL completo, in modo da poter crittografare il traffico tra il CDN e l’utente finale, così come il traffico tra il CDN e i server di origine, utilizzando certificati SSL forniti dal CDN o personalizzati.
Scegliere la Migliore Soluzione
Se il collo di bottiglia è il carico della CPU sul server di origine, e non la larghezza di banda, un CDN potrebbe non essere la soluzione più appropriata. In questo caso, la memorizzazione nella cache locale utilizzando cache popolari come NGINX o Varnish potrebbe ridurre significativamente il carico servendo risorse dalla memoria di sistema.
Prima di implementare un CDN, passaggi aggiuntivi di ottimizzazione — come la minimizzazione e la compressione dei file JavaScript e CSS, e l’abilitazione della compressione delle richieste HTTP del server web — possono avere un impatto significativo sui tempi di caricamento della pagina e sull’utilizzo della larghezza di banda.
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
Conclusione
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
Con plugin e supporto di terze parti per i principali framework come WordPress, Drupal, Django e Ruby on Rails, oltre a funzionalità aggiuntive come la mitigazione degli attacchi DDoS, SSL completo, monitoraggio degli utenti e compressione delle risorse, i CDN possono essere uno strumento efficace per proteggere e ottimizzare siti web ad alto traffico.
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













