Quando si tratta di osservabilità, Grafana è l’ strumento di default per la visualizzazione. Un dashboard di Grafana consiste in varie forme di visualizzazioni, che di solito sono supportate da una base dati.
Non è sempre il caso. A volte invece di inviare i dati dalla base dati così come sono, magari vuoi raffinare i dati. questo non può sempre essere raggiunto tramite le funzionalità che la DB offre. Per esempio, magari vuoi prelevare i risultati da un API proprietario. È qui che entra in gioco il plugin grafana-infinity-datasource. Con grafana-infinity-datasource, puoi creare visualizzazioni basate su JSON, XML, CSV, ecc. Puoi emettere una richiesta HTTP ad un API REST e tracciare i dati ricevuti.
Tutorial
Supponiamo di avere un’ applicazione eShop. crearemo un semplice API Python utilizzando FastAPI per gestire gli articoli dell’ eShop e il volume di acquisti.
Attraverso questa API, aggiungeremo elementi e voci di acquisto.
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
from typing import List
from datetime import datetime
app = FastAPI()
class Item(BaseModel):
id: int
name: str
description: str = None
price: float
class Purchase(BaseModel):
price: float
time: datetime
items = []
purchases = []
@app.post("/items/", response_model=Item)
def create_item(item: Item):
items.append(item)
return item
@app.get("/items/", response_model=List[Item])
def read_items():
return items
@app.get("/items/{item_id}", response_model=Item)
def read_item(item_id: int):
for item in items:
if item.id == item_id:
return item
raise HTTPException(status_code=404, detail="Item not found")
@app.delete("/items/{item_id}", response_model=Item)
def delete_item(item_id: int):
for idx, item in enumerate(items):
if item.id == item_id:
return items.pop(idx)
raise HTTPException(status_code=404, detail="Item not found")
@app.post("/purchases/", response_model=Purchase)
def create_purchase(purchase: Purchase):
purchases.append(purchase)
return purchase
@app.get("/purchases/", response_model=List[Purchase])
def read_purchases():
return purchasesServirà anche aggiungere FastAPI alle necessità di requirements.txt:
fastapiOspiterà l’applicazione tramite Docker, pertanto, creerò un file Dockerfile:
FROM python:3.11-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY main.py main.py
EXPOSE 8000
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000"]
Dovremo procedere alle visualizzazioni di Grafana. In sostanza, abbiamo due diversi sorgenti di dati.
Il modello Item sarà visualizzato in una tabella e il modello acquisto sarà visualizzato tramite un grafico a serie temporale.
Userò Docker Compose per fornire anche Grafana e l’applicazione Python:
version: '3.8'
services:
app:
build: .
ports:
- 8000:8000
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
volumes:
- ./grafana:/var/lib/grafana
environment:
- GF_SECURITY_ADMIN_USER=test
- GF_SECURITY_ADMIN_PASSWORD=infinity
- GF_INSTALL_PLUGINS=yesoreyeram-infinity-datasourceEssenzialmente, attraverso l’environment variable su Docker, abilito il plugin infinity-datasource.
Possiamo avviare le nostre istanze tramite il seguente comando:
docker compose upDocker Compose V2 è disponibile con molte caratteristiche interessanti.
Ora possiamo popolare l’applicazione con alcuni dati:
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:40:56","price":2.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:41:56","price":4.0}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:42:56","price":1.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:43:56","price":3.5}'
$ curl -X POST "http://127.0.0.1:8000/items/" -H "Content-Type: application/json" -d '{"id": 1, "name": "Item 1", "description": "This is item 1", "price": 10.5, "tax": 0.5}'
Andando avanti, creiamo un dashboard su Grafana.
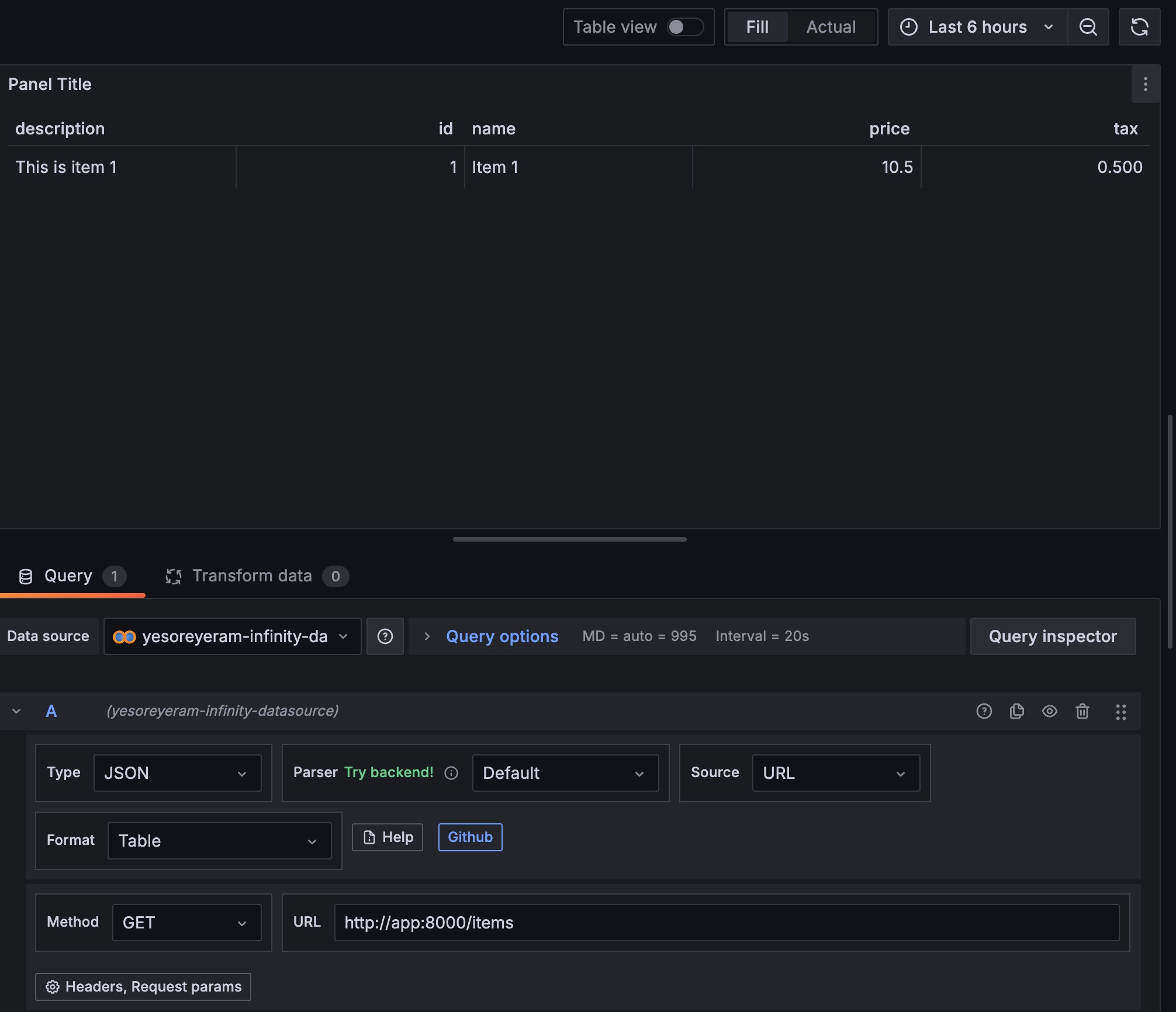
Una visualizzazione per gli item:
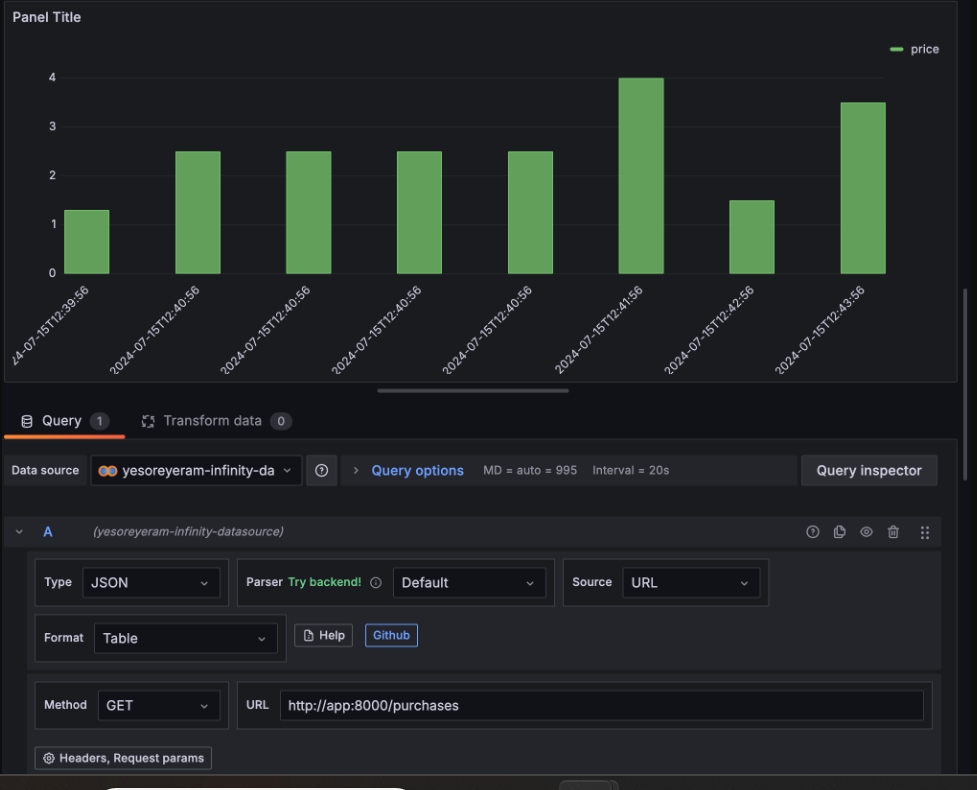
Una visualizzazione per la quantità d’acquisto:

Come vedete in entrambi i casi, ho usato l’endpoint http://app:8000 che è nostra applicazione, e il DNS che il prodotto Compose può risolvere.
Ecco questo!abbiamo tracciato i nostri dati da una API REST usando Grafana.
Source:
https://dzone.com/articles/plot-rest-endpoints-using-grafana-infinity-datasource