Il modello di validazione JSF definisce un insieme di classi standard per la convalida dei componenti dell’interfaccia utente. La libreria JSF definisce un gruppo di tag core che corrispondono alle implementazioni javax.faces.validator.Validator. Oltre ai messaggi di errore standard, il modello di validazione ci permette di definire le convalide personalizzate. Le convalide in JSF possono essere categorizzate in Imperative e Declarative.
Validazione JSF – Validatore dichiarativo
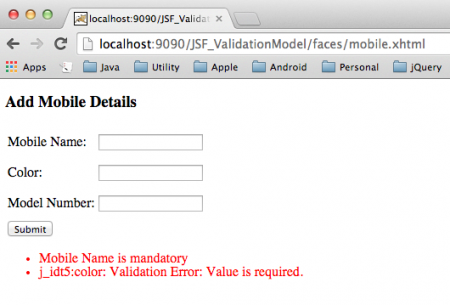
Le convalide che vengono attivate utilizzando i validatori standard JSF o i validatori Bean rientrano nel tipo dichiarativo. Esempi di validatori standard JSF sono il validatore Length, il validatore Required, ecc… Considera un esempio di validatore standard. Crea mobile.xhtml come mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
Qui stiamo impostando l’attributo required su true, che rende il campo obbligatorio e attiva il messaggio personalizzato “Il valore è obbligatorio” per il campo colore e il messaggio definito dall’utente per il campo nome mobile poiché il messaggio è specificato nell’attributo requiredmessage. Esegui l’applicazione e vedrai l’output sottostante premendo il pulsante di invio. 
Validazione imperativa JSF
Le normali messaggi di validazione potrebbero non essere sufficienti in tutti i casi e talvolta potrebbero richiedere validazioni complesse. La validazione imperativa consente agli utenti di farlo tramite
- Lancio della validazione dal metodo Bean
- Utilizzare l’annotazione @FacesValidator nella classe durante l’esecuzione
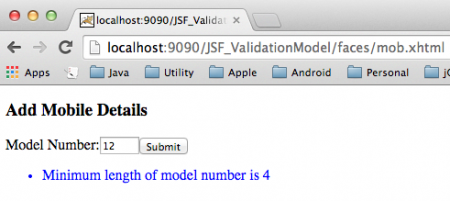
Lancio della validazione dal metodo Bean In questo tipo di validazione scriviamo un metodo nel bean per validare gli UIComponents e invocare questo metodo dalla pagina jsf attraverso un attributo validator nella tag inputText. Ora vediamo un esempio di lancio di una validazione dal Bean. mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
In questa pagina stiamo invocando il metodo validateModelno del bean Java nell’attributo tag validator. Crea Mobile.java come
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="Inserisci il numero del modello")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
Qui stiamo controllando la lunghezza del numero di modello e se la lunghezza è inferiore a 4 specifichiamo il messaggio come “La lunghezza minima del numero di modello è 4”. Ora esegui l’applicazione che produce il seguente output. 
Utilizzare@FacesValidator nel Bean – Validatore JSF Personalizzato
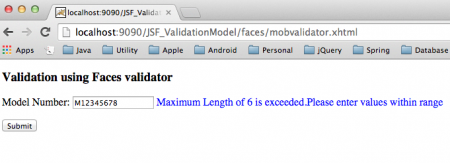
In questo metodo utilizziamo l’annotazione @FacesValidator, specificando il nome del validatore e implementando il Validatore sovrascrivendo il metodo di convalida. mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
In questo modo richiamiamo il validatore personalizzato chiamato “mobileValidator” nell’attributo validatorId del tag <f:validator>. Creare MobileValidator.java come
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
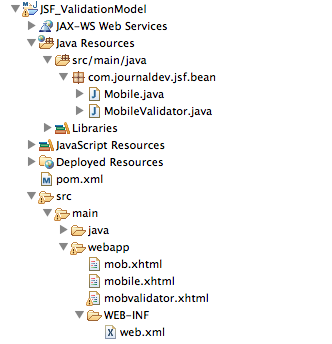
Qui sovra-scriviamo il metodo di convalida standard e implementiamo la nostra logica per convalidare i campi di input. Eseguire l’applicazione e vedere l’output come mostrato di seguito.  Infine, di seguito viene mostrata l’immagine della struttura del progetto.
Infine, di seguito viene mostrata l’immagine della struttura del progetto.  È possibile scaricare il progetto dal seguente link e sperimentare con esso per saperne di più.
È possibile scaricare il progetto dal seguente link e sperimentare con esso per saperne di più.













