Il meccanismo di autenticazione permette agli utenti di accedere in modo sicuro all’applicazione mediante la validazione del nome utente e della password. Useremo la vista JSF per il login, l’oggetto DAO, HttpSession per la gestione delle sessioni, il JSF managed bean e il database MySQL. Ora vediamo nel dettaglio come creare un meccanismo di autenticazione di login/logout in un’applicazione JSF. Passo 1: Crea la tabella Users nel database MySQL come
CREATE TABLE Users(
uid int(20) NOT NULL AUTO_INCREMENT,
uname VARCHAR(60) NOT NULL,
password VARCHAR(60) NOT NULL,
PRIMARY KEY(uid));
Qui creiamo la tabella degli utenti con uid come chiave primaria, i campi username e password con vincoli not null. Passo 2: Inserisci i dati nella tabella Users come;
INSERT INTO Users VALUES(1,'adam','adam');
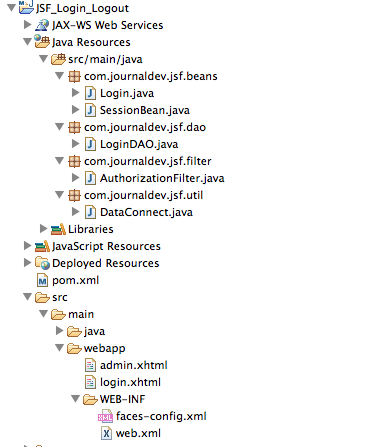
Prima di passare al codice del nostro progetto, l’immagine seguente mostra la struttura del progetto in Eclipse. Crea un progetto web dinamico e convertilo in Maven per ottenere lo scheletro del progetto e continua ad aggiungere i diversi componenti.  Passo 3: Crea la pagina di login JSF
Passo 3: Crea la pagina di login JSF login.xhtml come;
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
<title>login</title>
</h:head>
<h:body>
<h:form>
<h3>JSF Login Logout</h3>
<h:outputText value="Username" />
<h:inputText id="username" value="#{login.user}"></h:inputText>
<h:message for="username"></h:message>
<br></br><br></br>
<h:outputText value="Password" />
<h:inputSecret id="password" value="#{login.pwd}"></h:inputSecret>
<h:message for="password"></h:message>
<br></br><br></br>
<h:commandButton action="#{login.validateUsernamePassword}"
value="Login"></h:commandButton>
</h:form>
</h:body>
</html>
Qui stiamo creando una pagina di visualizzazione del login JSF con i campi nome utente e password e impostiamo i valori di questi campi attraverso il managed bean del login. Invochiamo il metodo validateUsernamePassword al clic del pulsante di login per validare il nome utente e la password. Passo 4: Crea il managed bean Login.java come;
package com.journaldev.jsf.beans;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.servlet.http.HttpSession;
import com.journaldev.jsf.dao.LoginDAO;
import com.journaldev.jsf.util.SessionUtils;
@ManagedBean
@SessionScoped
public class Login implements Serializable {
private static final long serialVersionUID = 1094801825228386363L;
private String pwd;
private String msg;
private String user;
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public String getUser() {
return user;
}
public void setUser(String user) {
this.user = user;
}
//valida il login
public String validateUsernamePassword() {
boolean valid = LoginDAO.validate(user, pwd);
if (valid) {
HttpSession session = SessionUtils.getSession();
session.setAttribute("username", user);
return "admin";
} else {
FacesContext.getCurrentInstance().addMessage(
null,
new FacesMessage(FacesMessage.SEVERITY_WARN,
"Incorrect Username and Passowrd",
"Please enter correct username and Password"));
return "login";
}
}
//evento di logout, invalida la sessione
public String logout() {
HttpSession session = SessionUtils.getSession();
session.invalidate();
return "login";
}
}
Dichiariamo tre variabili di tipo Stringa user, pwd e msg per i campi username, password e messaggio di errore insieme ai metodi getter e setter. Scriviamo un metodo validateUsernamePassword() per validare i campi username e password invocando la classe LoginDAO per recuperare l’username e la password dal database e confrontarli con i valori passati dall’interfaccia utente. Se l’username e la password non corrispondono, viene visualizzato un messaggio di errore “Username e password incorretti”. È inoltre presente un metodo logout() per effettuare il logout invalidando la sessione HTTP associata. Passo 5: Ora creiamo la classe Java LoginDAO come segue. Nota che il codice delle operazioni sul database non è ottimizzato per essere utilizzato in un progetto reale, l’ho scritto il più velocemente possibile perché l’idea è imparare l’autenticazione nelle applicazioni JSF.
package com.journaldev.jsf.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import com.journaldev.jsf.util.DataConnect;
public class LoginDAO {
public static boolean validate(String user, String password) {
Connection con = null;
PreparedStatement ps = null;
try {
con = DataConnect.getConnection();
ps = con.prepareStatement("Select uname, password from Users where uname = ? and password = ?");
ps.setString(1, user);
ps.setString(2, password);
ResultSet rs = ps.executeQuery();
if (rs.next()) {
// risultato trovato, significa input valido
return true;
}
} catch (SQLException ex) {
System.out.println("Login error -->" + ex.getMessage());
return false;
} finally {
DataConnect.close(con);
}
return false;
}
}
Nel metodo validate() stabiliamo prima la connessione al database invocando il metodo getConnection della classe DataConnect. Utilizziamo il PreparedStatement per costruire la query per recuperare i dati dal database con i valori inseriti dall’utente. Se otteniamo dei dati nel result set, significa che l’input è valido e restituiamo true, altrimenti false. Passo 6: Creare la classe DataConnect.java come;
package com.journaldev.jsf.util;
import java.sql.Connection;
import java.sql.DriverManager;
public class DataConnect {
public static Connection getConnection() {
try {
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/cardb", "pankaj", "pankaj123");
return con;
} catch (Exception ex) {
System.out.println("Database.getConnection() Error -->"
+ ex.getMessage());
return null;
}
}
public static void close(Connection con) {
try {
con.close();
} catch (Exception ex) {
}
}
}
Carichiamo il driver JDBC utilizzando il metodo Class.forName e utilizziamo il metodo DriverManager.getConnection passando l’URL, il nome utente e la password per connetterci al database. Passo 7: Crea SessionUtils.java per ottenere e gestire le informazioni dell’utente correlate alla sessione.
package com.journaldev.jsf.beans;
import javax.faces.context.FacesContext;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
public class SessionUtils {
public static HttpSession getSession() {
return (HttpSession) FacesContext.getCurrentInstance()
.getExternalContext().getSession(false);
}
public static HttpServletRequest getRequest() {
return (HttpServletRequest) FacesContext.getCurrentInstance()
.getExternalContext().getRequest();
}
public static String getUserName() {
HttpSession session = (HttpSession) FacesContext.getCurrentInstance()
.getExternalContext().getSession(false);
return session.getAttribute("username").toString();
}
public static String getUserId() {
HttpSession session = getSession();
if (session != null)
return (String) session.getAttribute("userid");
else
return null;
}
}
Qui otteniamo una sessione per ogni utente loggato attraverso il metodo getUserId, associando così un id di sessione a un particolare id utente. Passo 8: Crea la classe filtro di autorizzazione come;
package com.journaldev.jsf.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebFilter(filterName = "AuthFilter", urlPatterns = { "*.xhtml" })
public class AuthorizationFilter implements Filter {
public AuthorizationFilter() {
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
try {
HttpServletRequest reqt = (HttpServletRequest) request;
HttpServletResponse resp = (HttpServletResponse) response;
HttpSession ses = reqt.getSession(false);
String reqURI = reqt.getRequestURI();
if (reqURI.indexOf("/login.xhtml") >= 0
|| (ses != null && ses.getAttribute("username") != null)
|| reqURI.indexOf("/public/") >= 0
|| reqURI.contains("javax.faces.resource"))
chain.doFilter(request, response);
else
resp.sendRedirect(reqt.getContextPath() + "/faces/login.xhtml");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
@Override
public void destroy() {
}
}
Implementiamo la classe filtro standard sovrascrivendo i metodi destroy e doFilter. Nel metodo doFilter reindirizzeremo l’utente alla pagina di accesso se prova ad accedere ad altre pagine senza effettuare il login. Passo 9: Crea admin.xhtml come;
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
<h:form>
<p>Welcome #{login.user}</p>
<h:commandLink action="#{login.logout}" value="Logout"></h:commandLink>
</h:form>
</h:body>
</html>
Questa pagina viene visualizzata quando l’utente effettua il login con successo. La funzionalità di logout è implementata chiamando il metodo logout della classe Login.java. Passo 10: Crea il file faces-config.xml come;
<?xml version='1.0' encoding='UTF-8'?>
<faces-config version="2.2" xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee
https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd">
<navigation-rule>
<from-view-id>/login.xhtml</from-view-id>
<navigation-case>
<from-outcome>admin</from-outcome>
<to-view-id>/admin.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
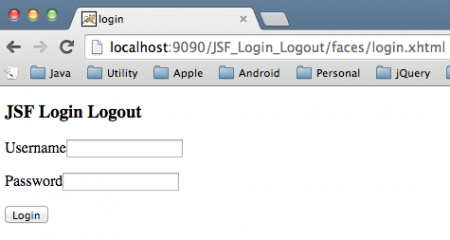
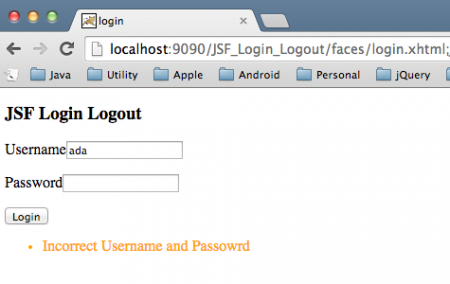
Una volta completati tutti i passaggi sopra indicati, eseguire l’applicazione e vedere l’output seguente nel browser. Pagina di accesso  Pagina di errore di autenticazione
Pagina di errore di autenticazione  Pagina di accesso riuscito
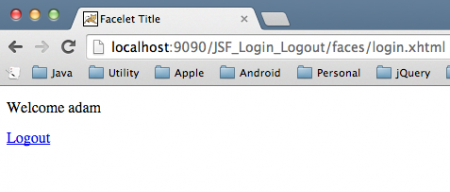
Pagina di accesso riuscito  Accesso a admin.xhtml mentre si è connessi
Accesso a admin.xhtml mentre si è connessi  Basta fare clic sul collegamento Logout e la sessione verrà invalidata, successivamente prova ad accedere alla pagina admin.xhtml e sarai reindirizzato alla pagina di accesso, vai avanti e scarica il progetto dal link sottostante e provaci.
Basta fare clic sul collegamento Logout e la sessione verrà invalidata, successivamente prova ad accedere alla pagina admin.xhtml e sarai reindirizzato alla pagina di accesso, vai avanti e scarica il progetto dal link sottostante e provaci.
Source:
https://www.digitalocean.com/community/tutorials/jsf-authentication-login-logout-database-example













